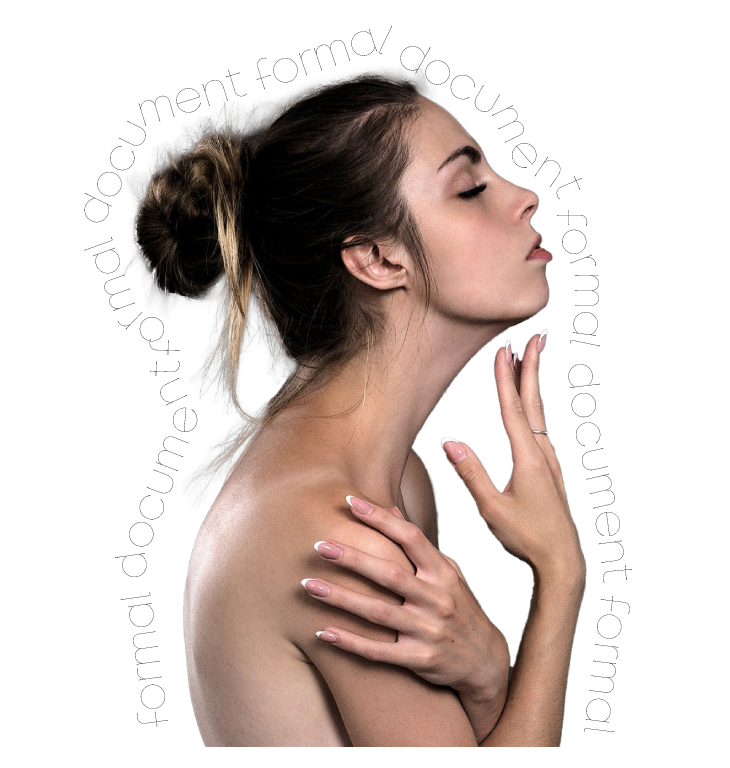
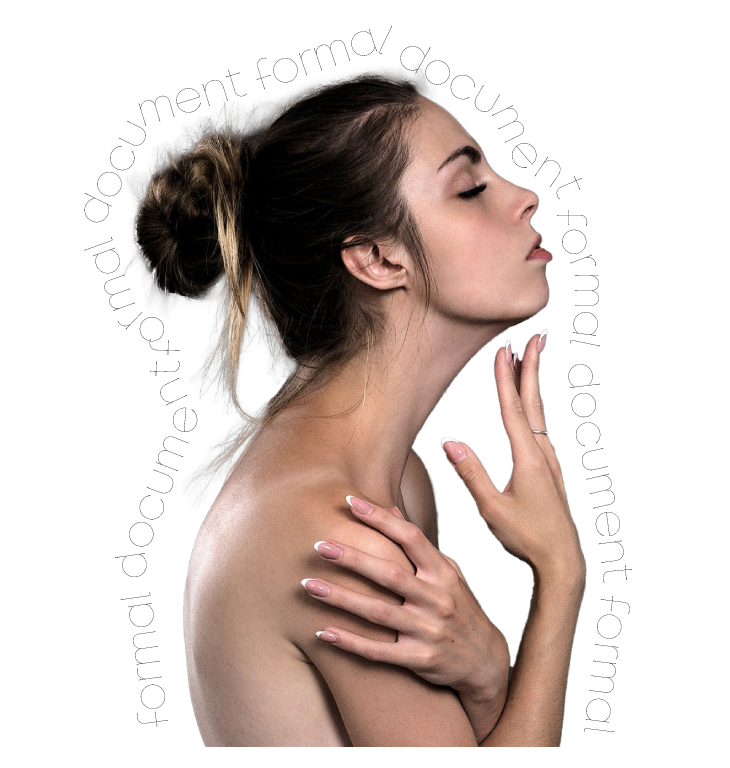
今回はこちらのデザインを作っていきます!

用意するもの
◯使いたい人の画像
(この時、周りがシンプルな画像を選ぶようにすると切り抜きが楽です)

作成手順
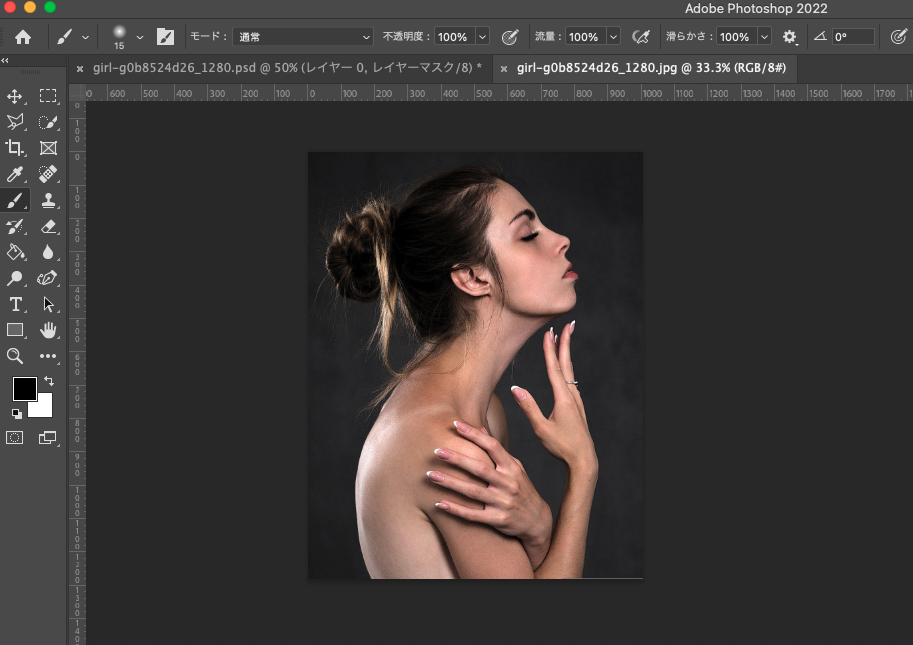
まず、Photoshopで画像を開きます。

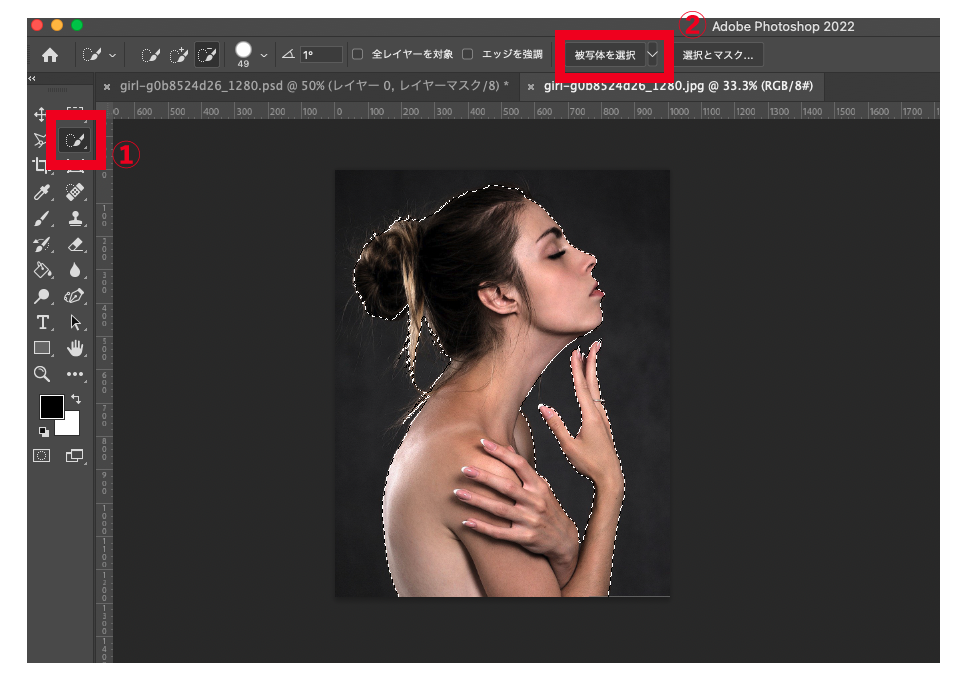
次に、「クイック選択ツール」→「被写体を選択」の順でクリックします。
すると、被写体が選択されます。

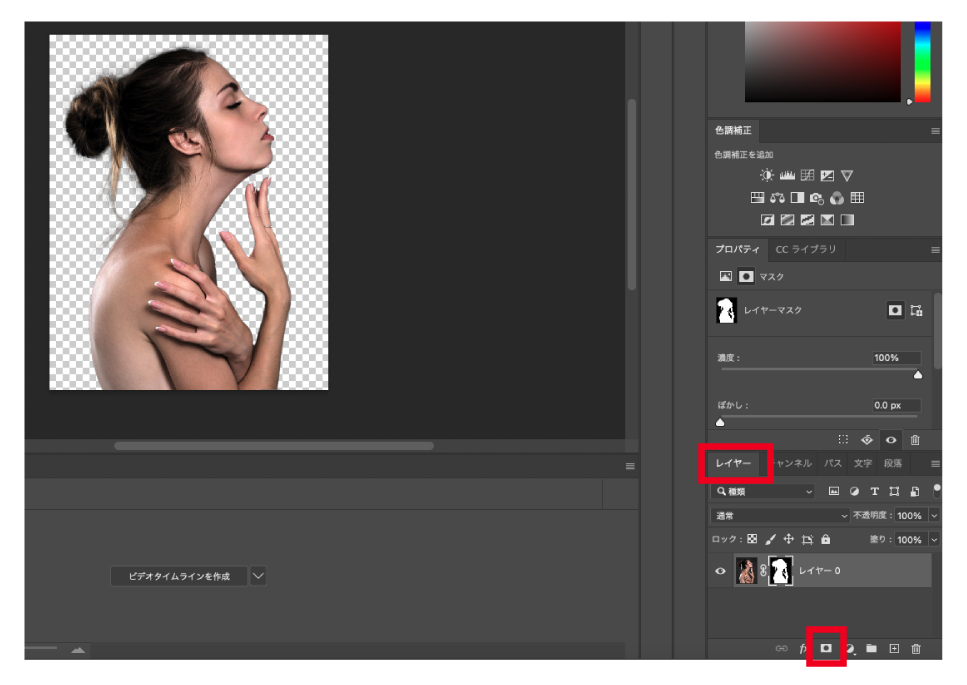
ここまで出来たら「レイヤー」にある「ベクトルマスクを追加」マークをクリックします。
すると、選択範囲がマスクされ、被写体のみが残ります。

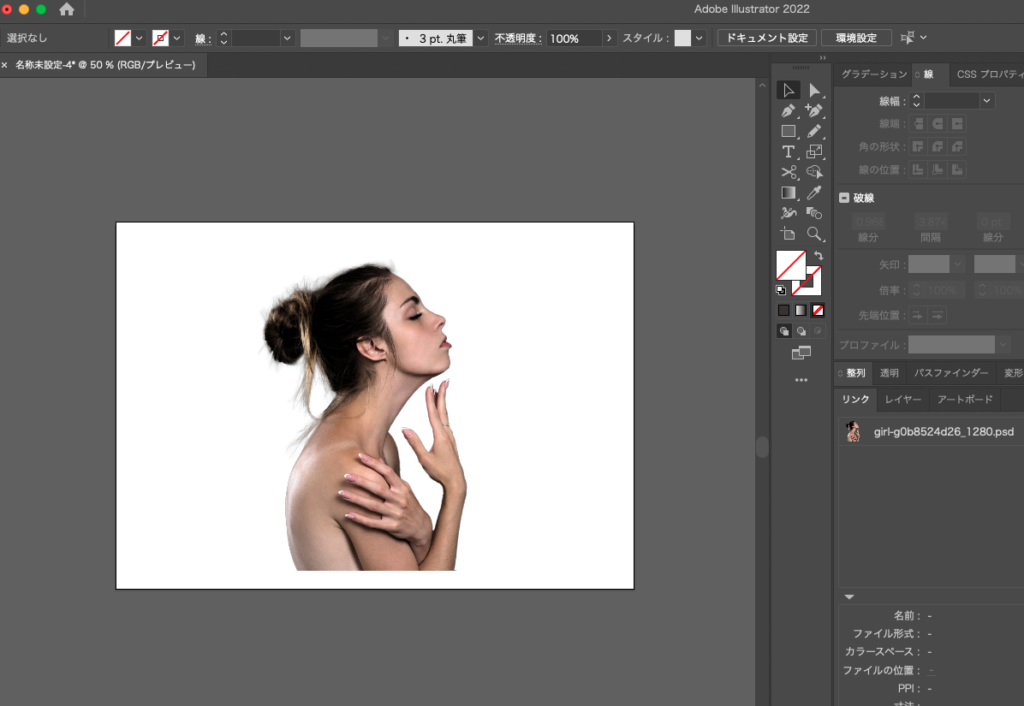
ここまで出来たらps形式または、pngなどの透過が保たれる状態で保存し、画像をIllustratorで開きます。

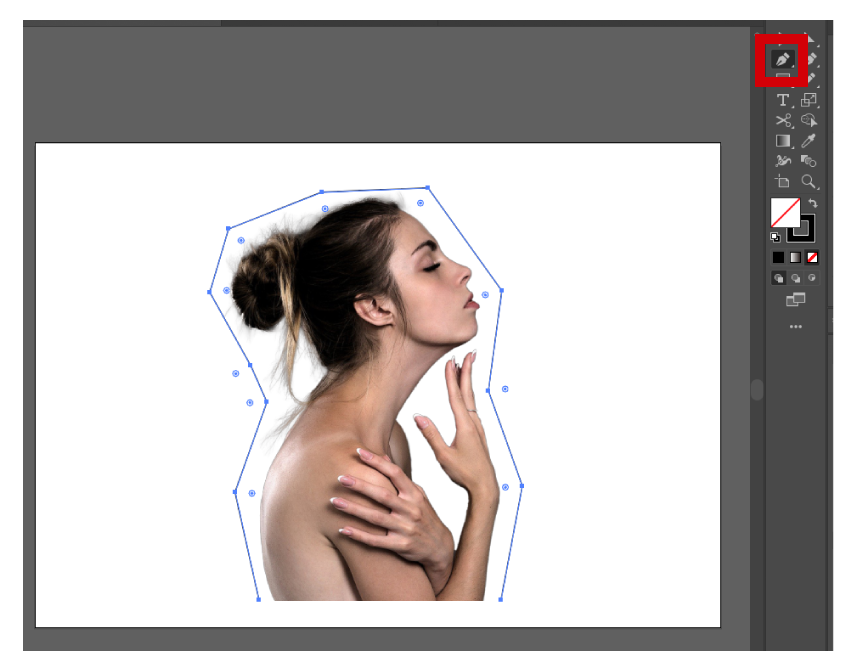
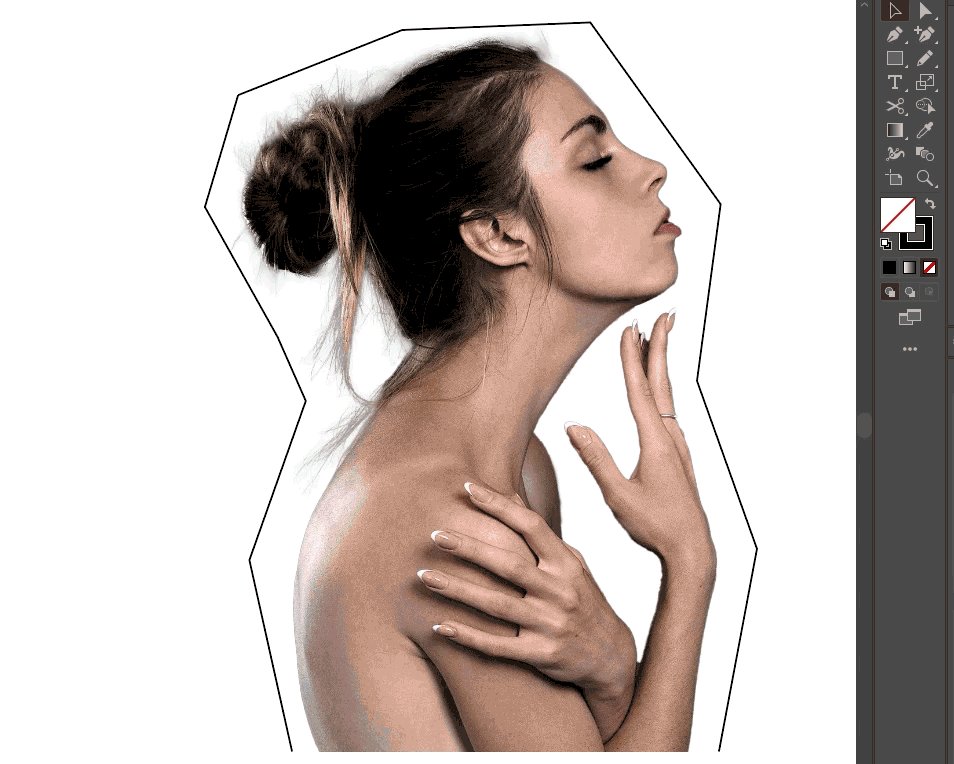
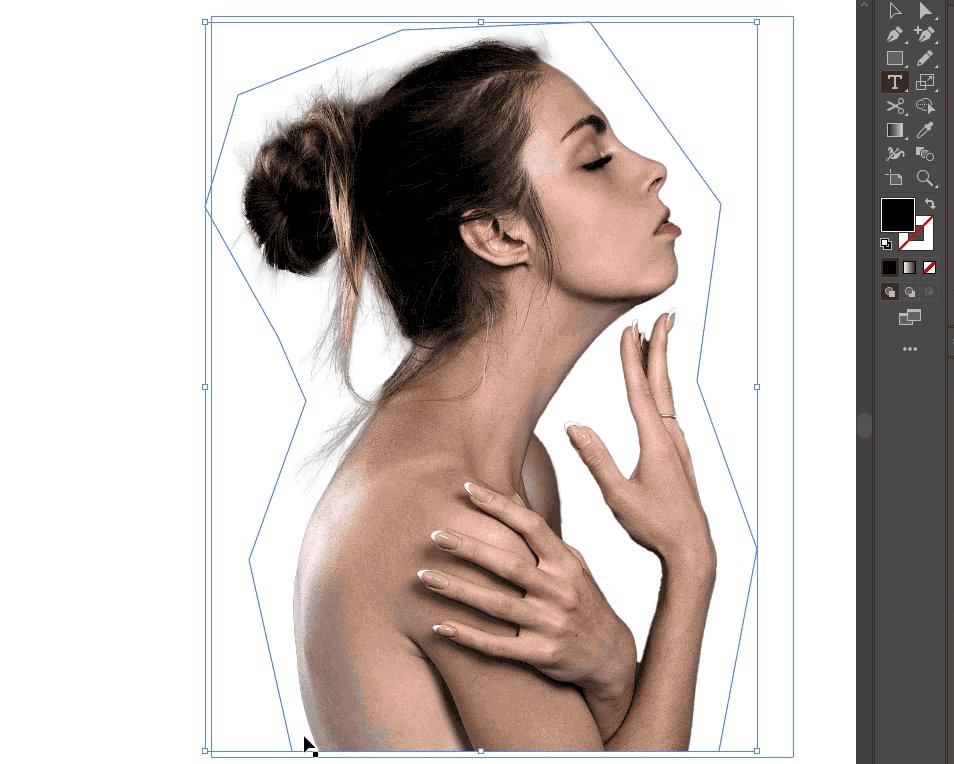
Illustratorで開いたら、「ペンツール」を使って被写体の周りをパスで囲んでいきます。

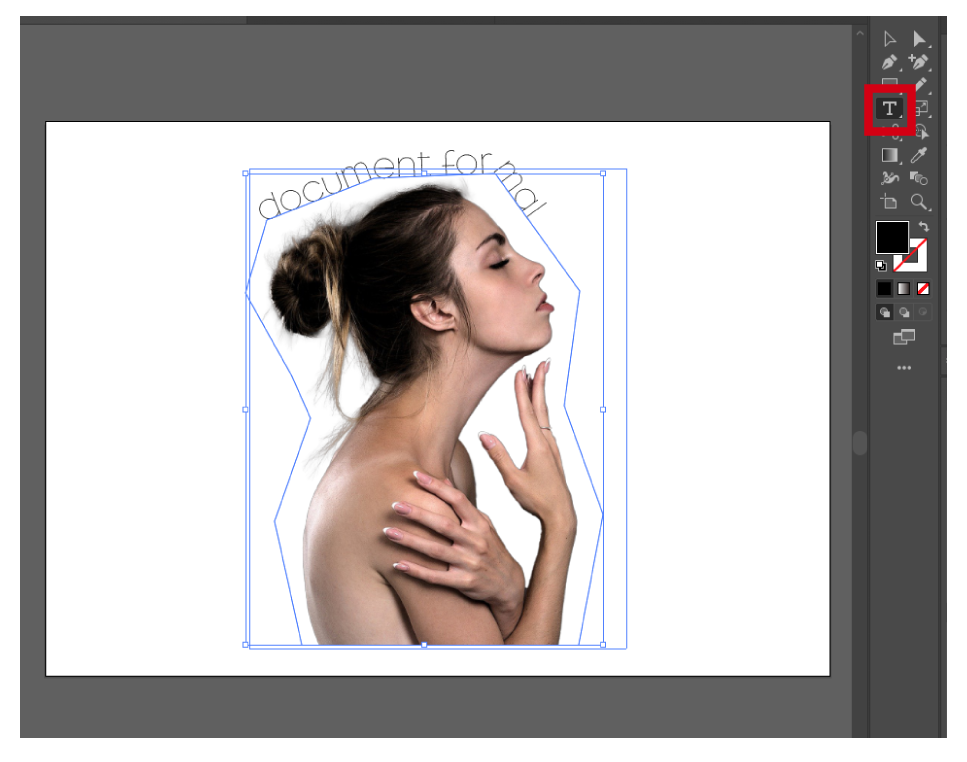
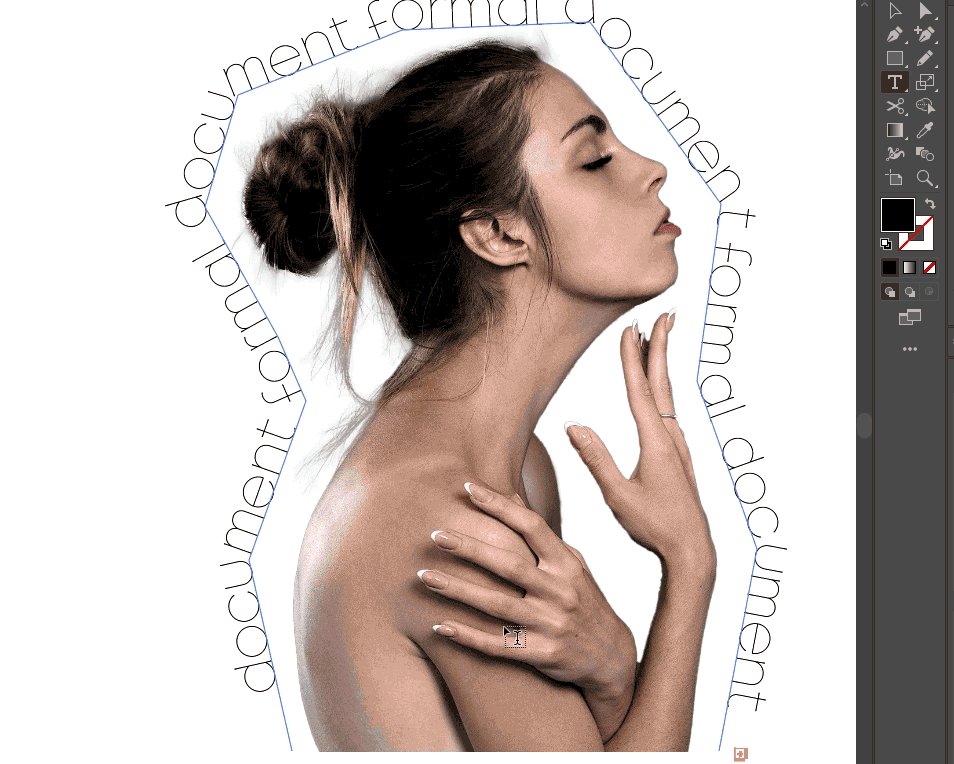
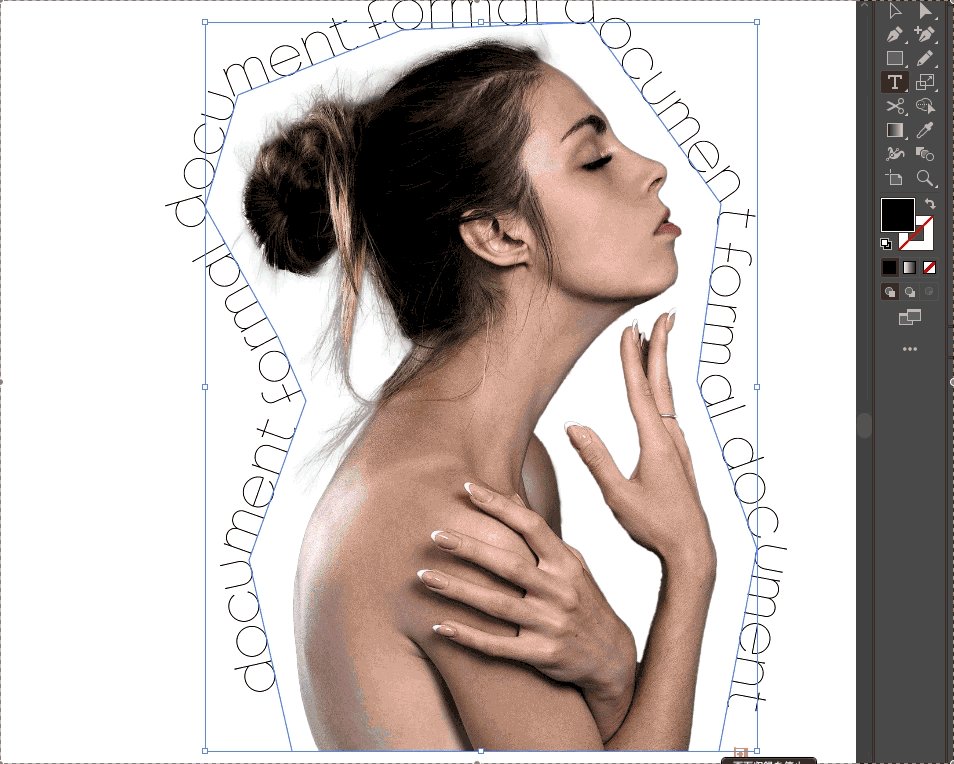
「文字ツール」をクリックし、ペンツールで作成したパスのはじっこをクリックし、入れたい文字を打ち込んでいきます。


完成!

まとめ
今回は、Illustrator、Photoshopを使って人物の周りに沿った文字を配置する方法をご紹介しました!
勿論人じゃなくても色々な物の周りに文字を配置する事は出来るので是非デザインに取り入れてみて下さい!

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント