今回はPhotoshopを使って簡単に画像を文字で切り抜く方法を2つご紹介します!
画像を文字の形で切り抜くには、「文字マスクツール」を使用した方法と、「クリッピングマスク」を使った方法の2種類あります。
文字マスクツールは、簡単に画像を文字の形でマスクする事が可能ですが、文字の再編集を行う事が出来ません。
一方、クリッピングマスクを使った方法は、文字を後で変更する事が可能な方法になります。

順番に解説していきます!
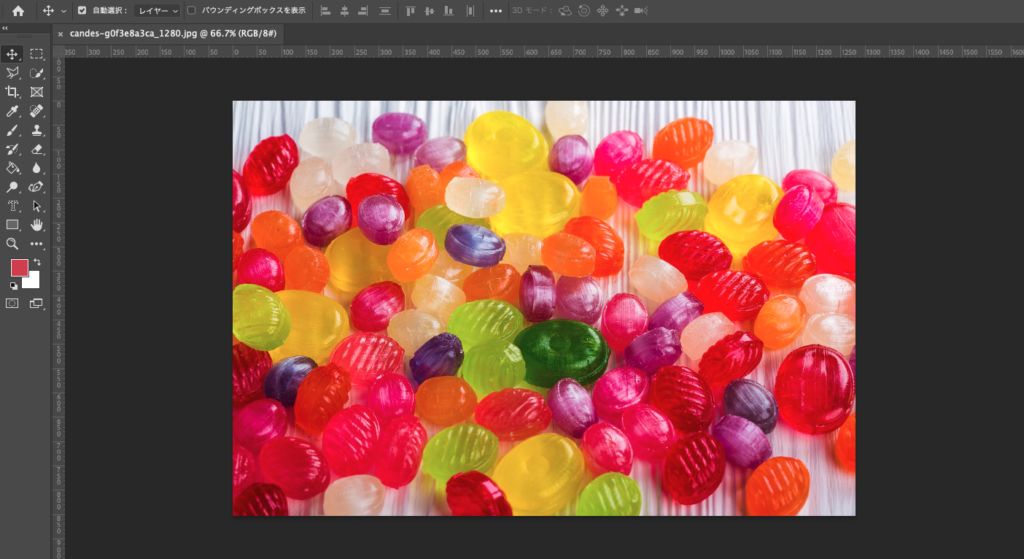
Before

After

文字マスクツールを使った方法

まずは、文字マスクツールを使った画像を文字で切り抜く方法をご紹介します!
まず、Photoshopで画像を開きます。

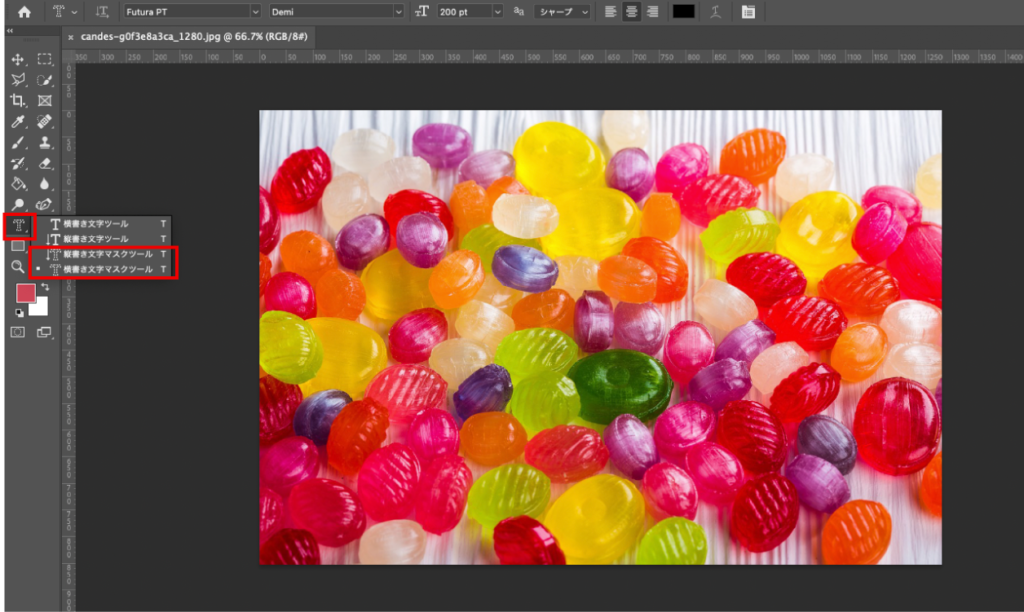
「文字マスクツール」を選択します。

文字マスクツールは「縦書き文字マスクツール」と「横書き文字マスクツール」があります。縦書きにしたいか横書きにしたいかで使い分けてください!

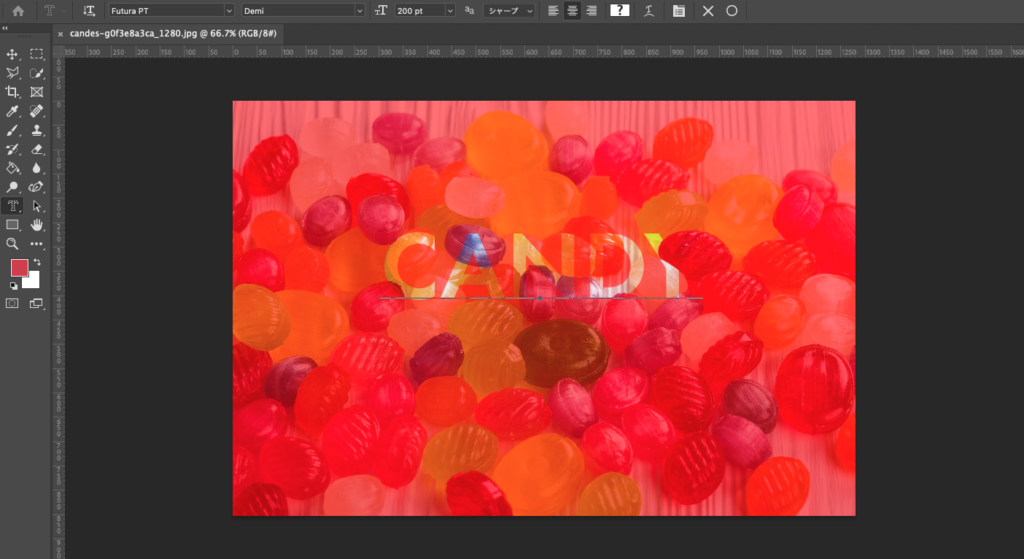
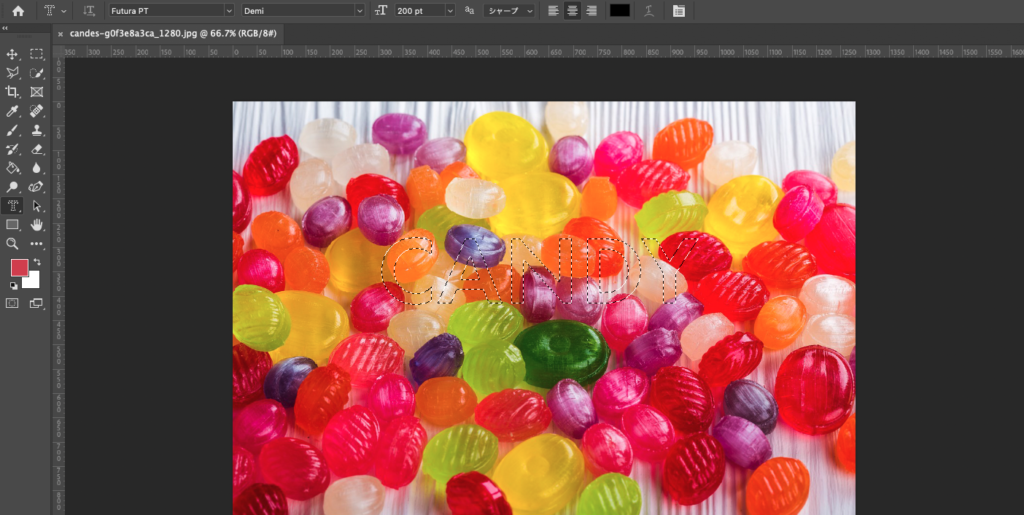
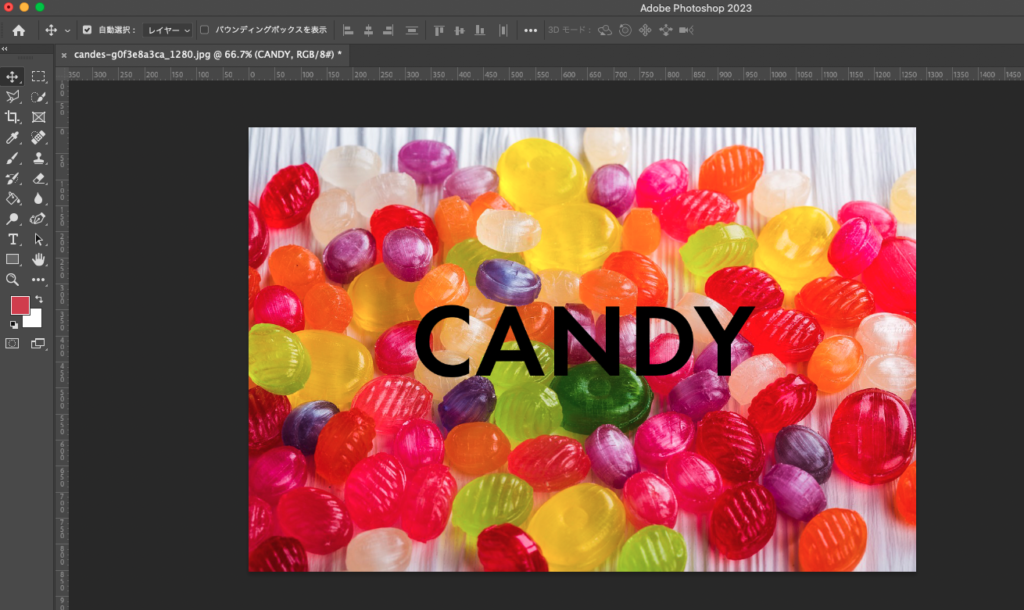
画像の上に文字を打っていきます。

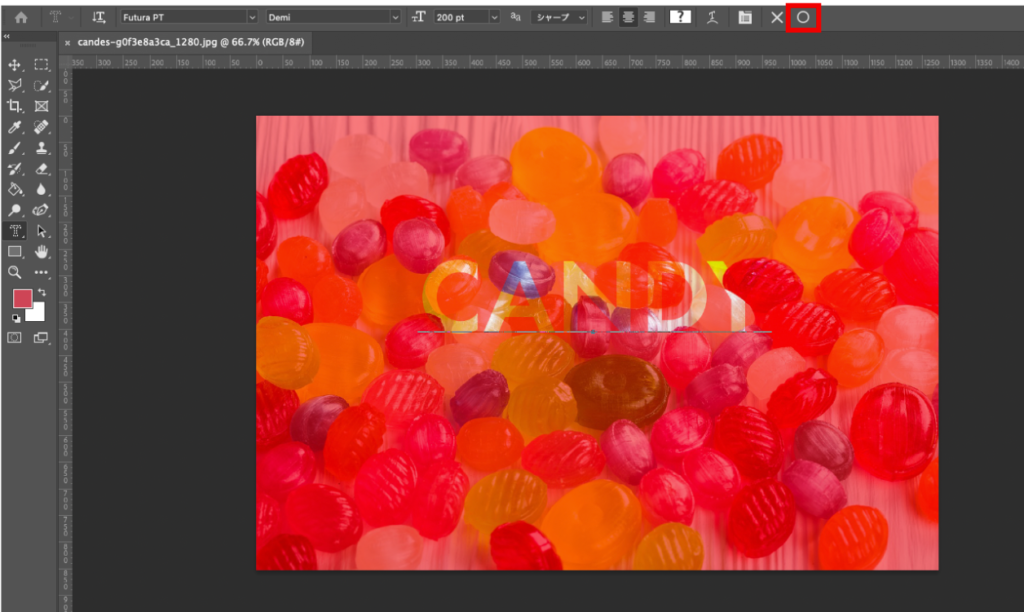
出来たら、上にある「◯マーク」をクリックします。

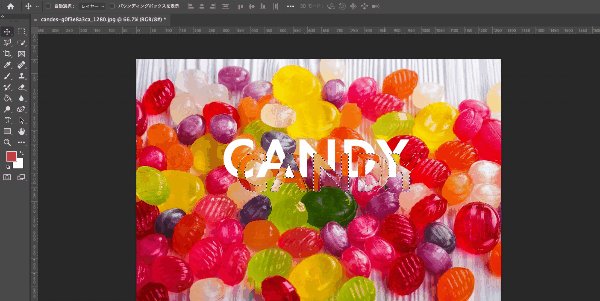
すると、このように画像が文字の形でマスクされます。


このように、点線になっている部分を動かすと画像が文字で切り抜かれた状態で動きます。

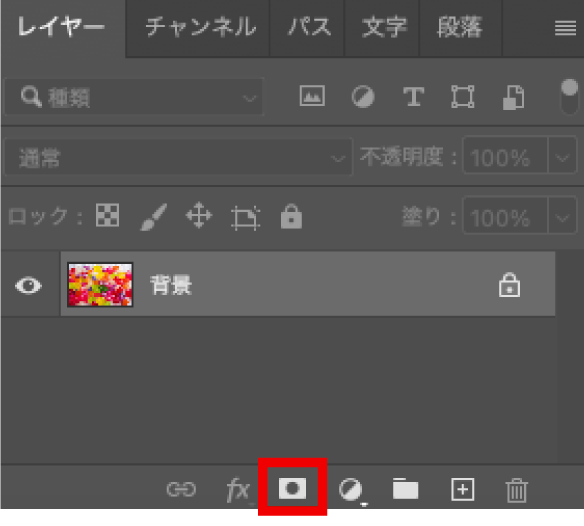
「レイヤーマスク」の「マスクを追加」をクリックします。

完成!

クリッピングマスクを使った方法
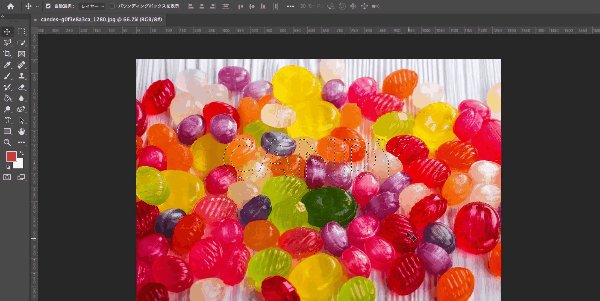
まず、Photoshopで画像を開きます。

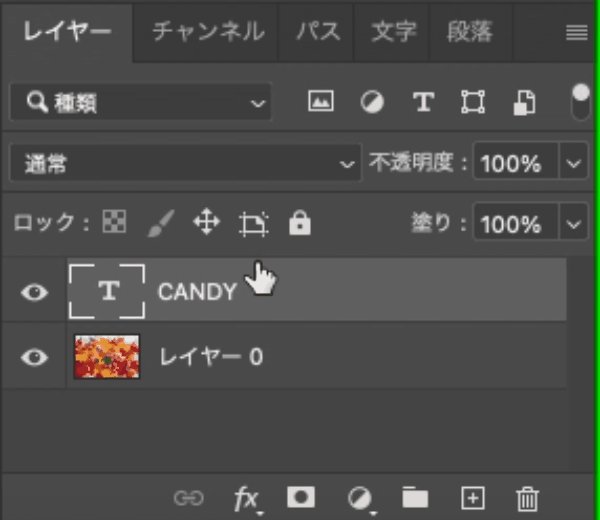
画像の上に文字ツールで文字をうっていきます。

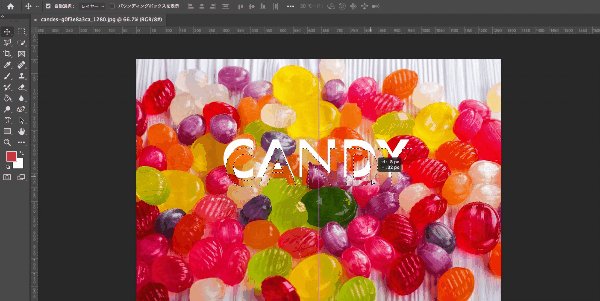
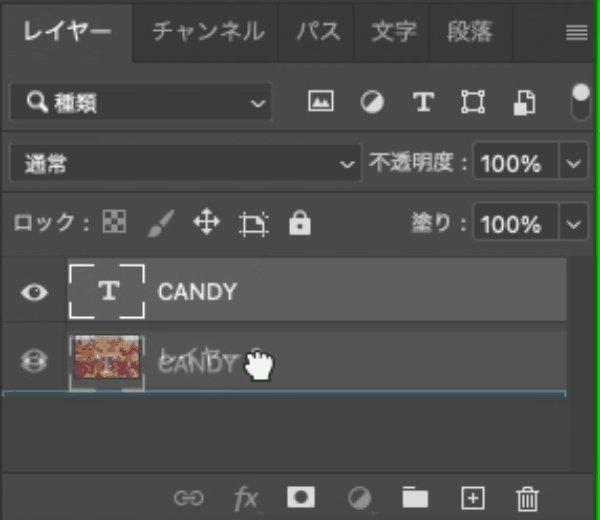
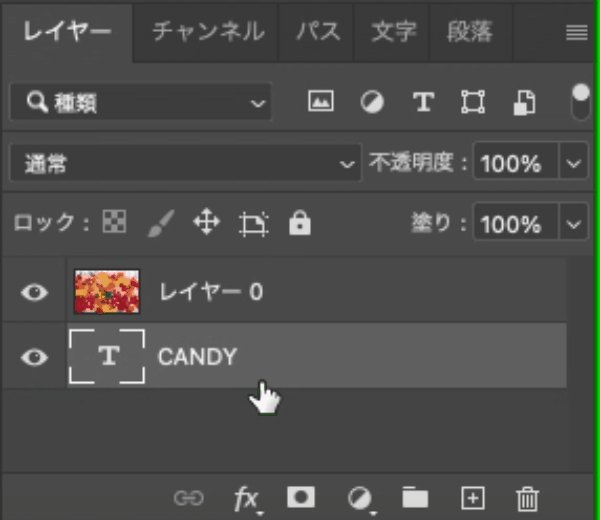
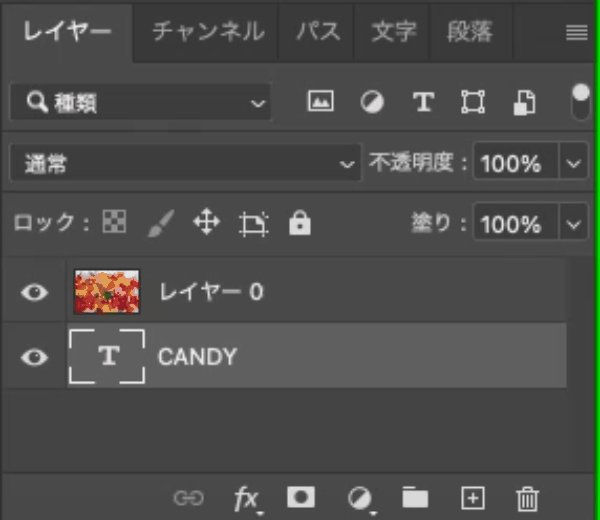
レイヤーパネルで背景になっている画像のロックを外し、テキストを画像の下のレイヤーに持っていきます。

背景の画像のロックを外さないと移動が出来ないので注意!

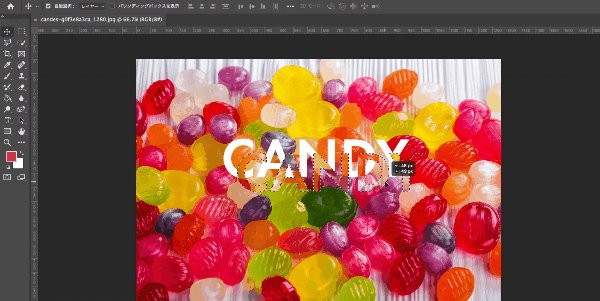
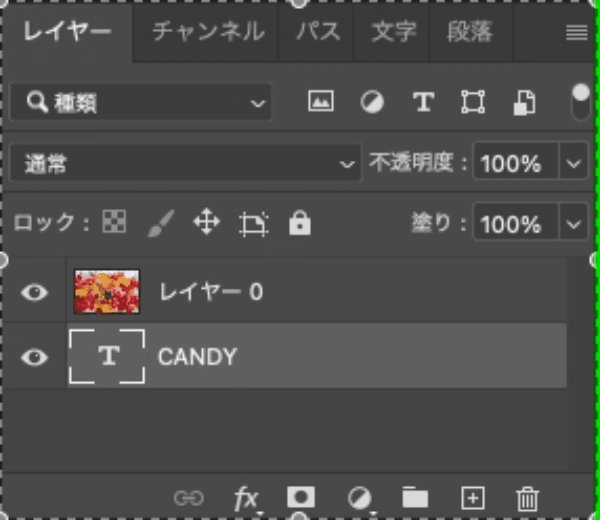
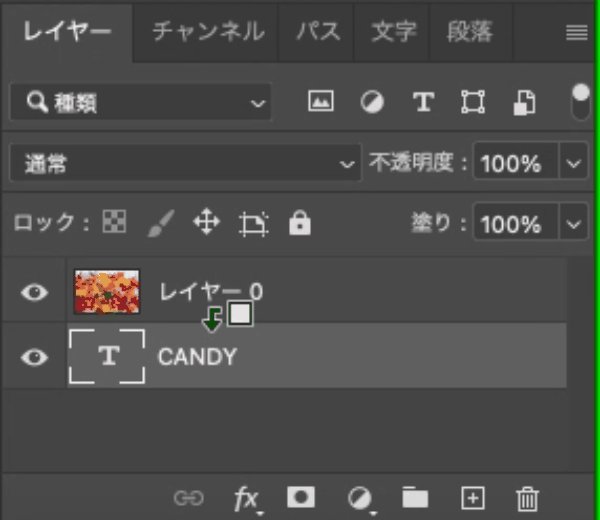
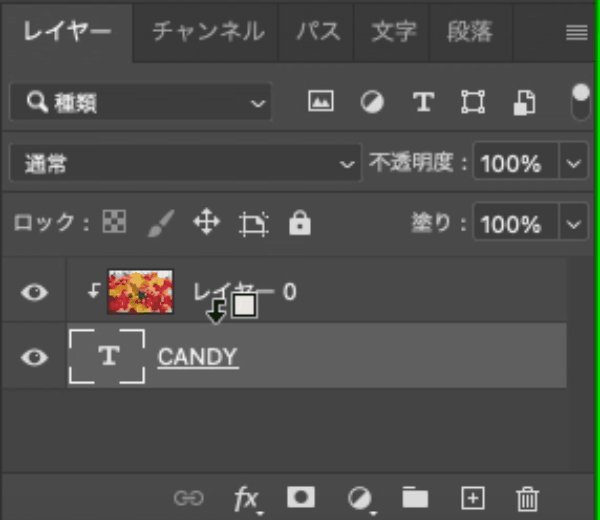
テキストが画像の下にきたら、レイヤーパネルの、画像レイヤーとテキストレイヤーの間を「オプション」を押しながらクリックします。

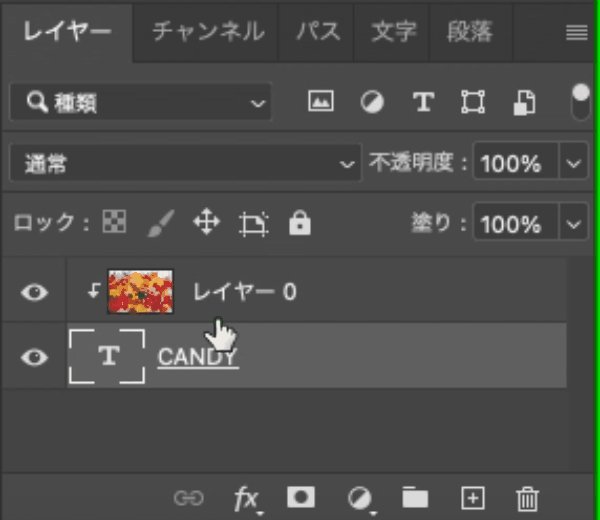
完成!

まとめ
今回は、「文字マスクツール」と「クリッピングマスク」の2つの方法で画像を文字で切り抜く方法をご紹介しました!
個人的には、後から文字を編集できるクリッピングマスクを使用した方法がおすすめです!
Photoshopについてその他の記事はこちらを是非御覧ください!

最後まで読んでくださり、ありがとうございました!

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント