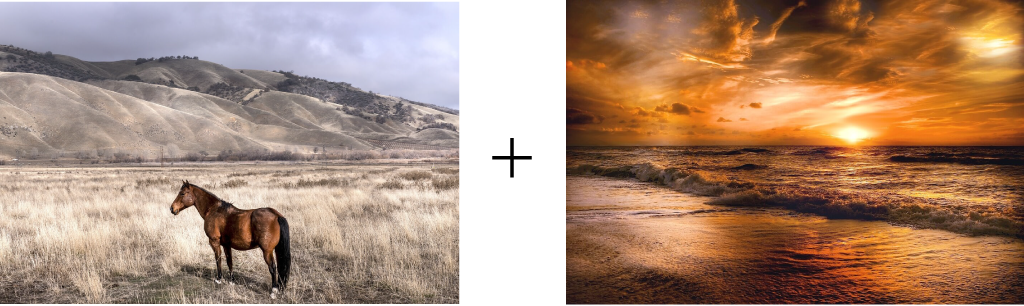
今回はPhotoshopの「カラーの適用」を使って簡単に2枚の写真の色味を合わせる方法をご紹介します!
Before


こばやし
こちらの馬の写真の色を、夕焼けの写真の色に合わせます!

After

カラーの適用の使い方
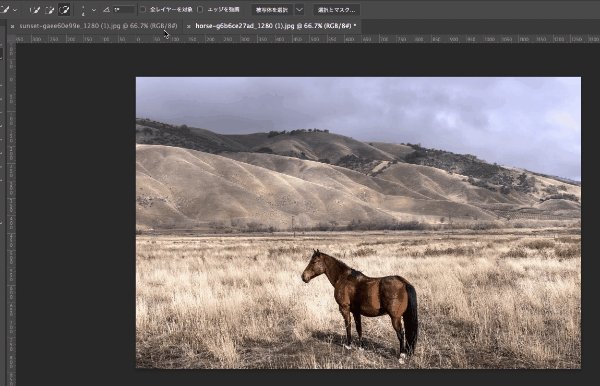
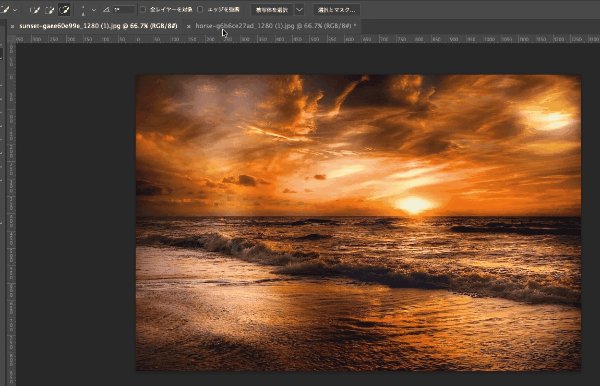
まず、Photoshopで色を変えたい画像と、合わせたい色の画像の2枚を開きます。

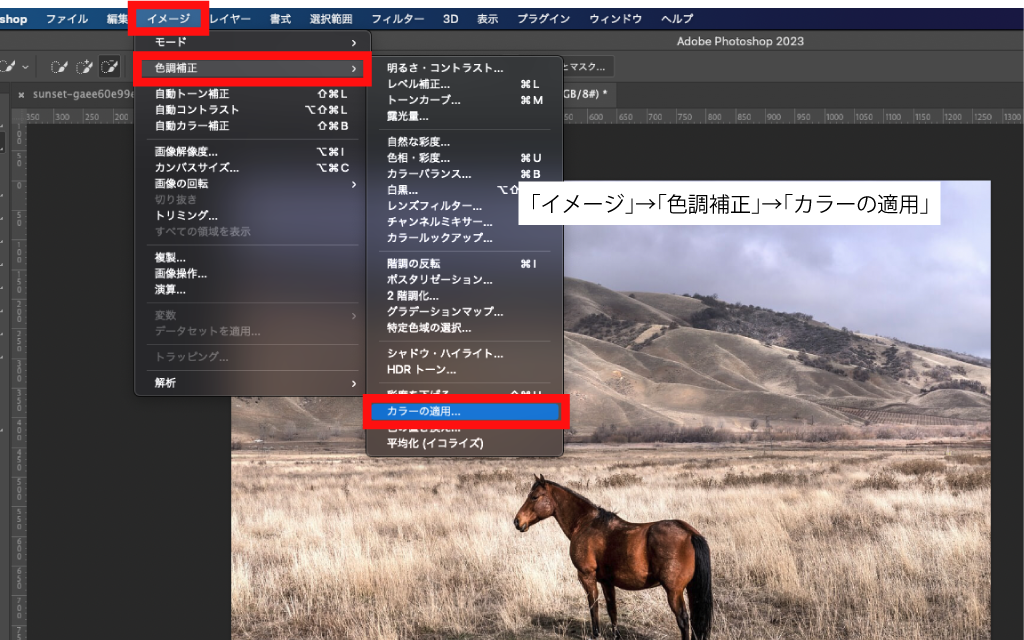
色を変えたい画像の画面で、「イメージ」→「色調補正」→「カラーの適用」をクリックします。

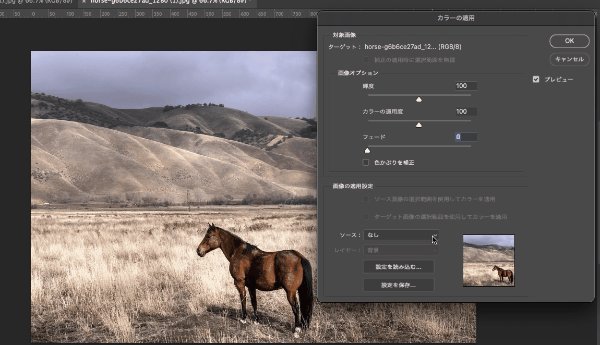
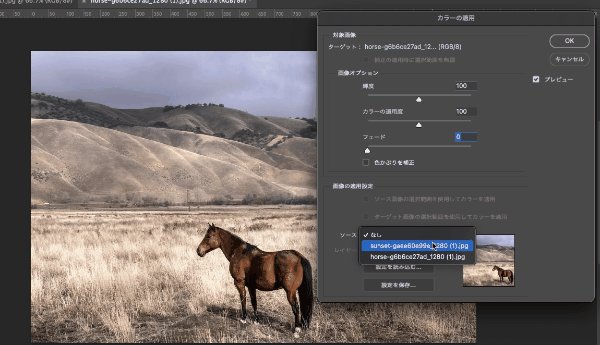
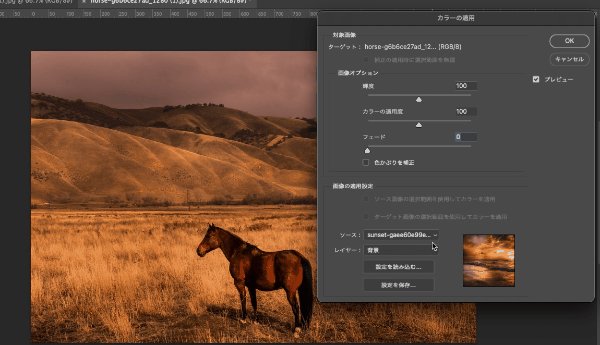
すると、「カラーの適用パネル」が出てくるので、「ソース」から、夕焼けの画像を選択します。


こばやし
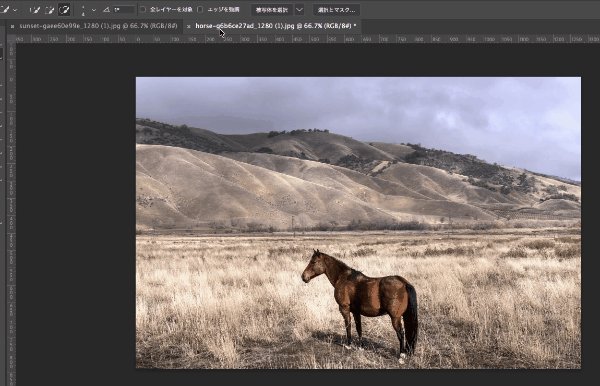
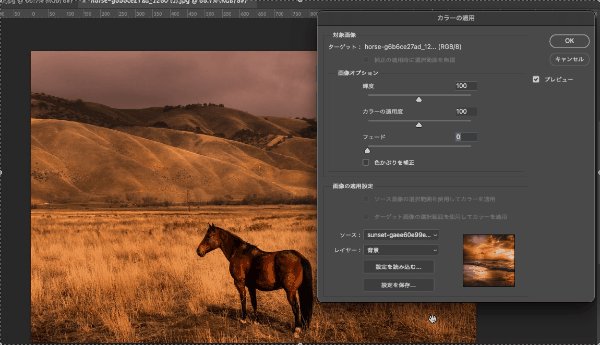
これで、2枚の画像の色味を合わせられました!
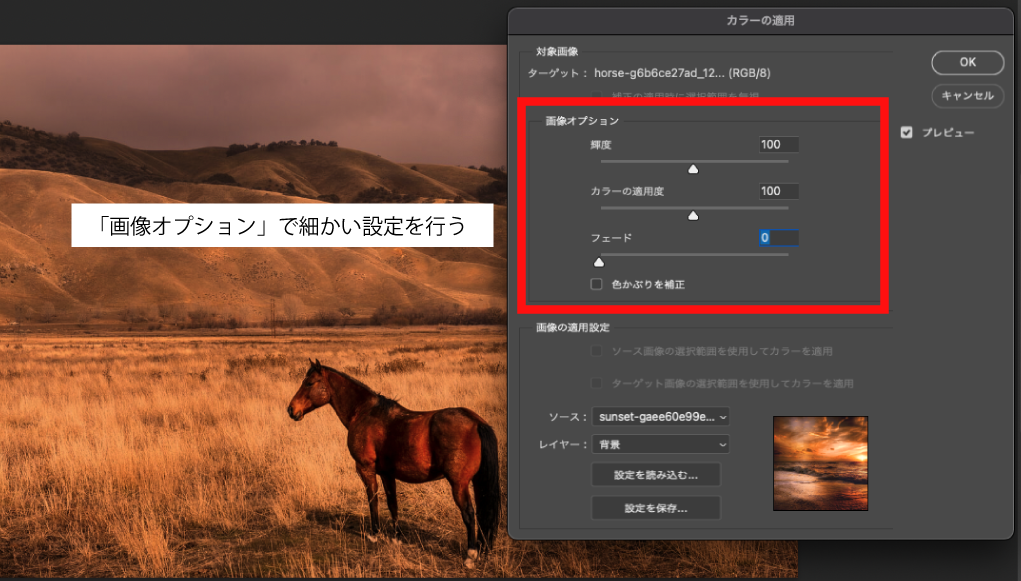
カラーの適応度などの細かい設定は「画像オプション」から行います。

- 輝度・・・明るさの度合い
- カラーの適用度・・・彩度の調整
- フェード・・・画像に適用する調整の量
- 色かぶりを補正・・・画像の不要な色合いを自動的に除去
出来たらOKをクリックして完成です!

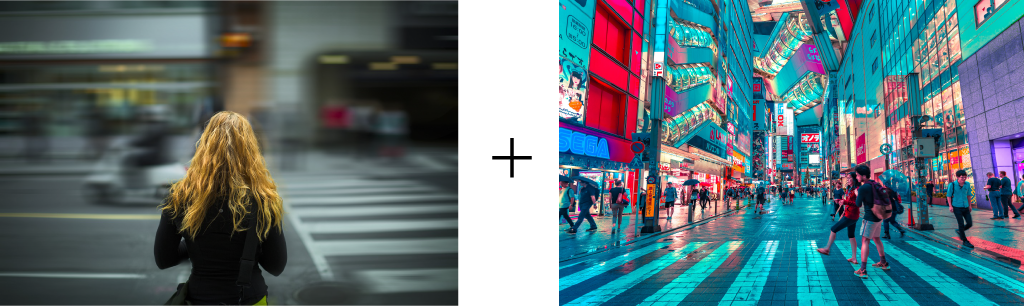
色んな画像のカラーを適用してみた
Before


After

Before


After

まとめ
今回は、Photoshopの「カラーの適用」を使って簡単に画像の色味を合わせる方法をご紹介しました!
とても簡単に色味を合わせることが出来るので是非活用してみてください!
Photoshopの記事一覧はこちら!

こばやし
デザイン本の発売が決定しました!






コメント