今回は、Illustratorの「うねりツール」を使ってマーブル模様を作る方法を解説していきます!

こばやし
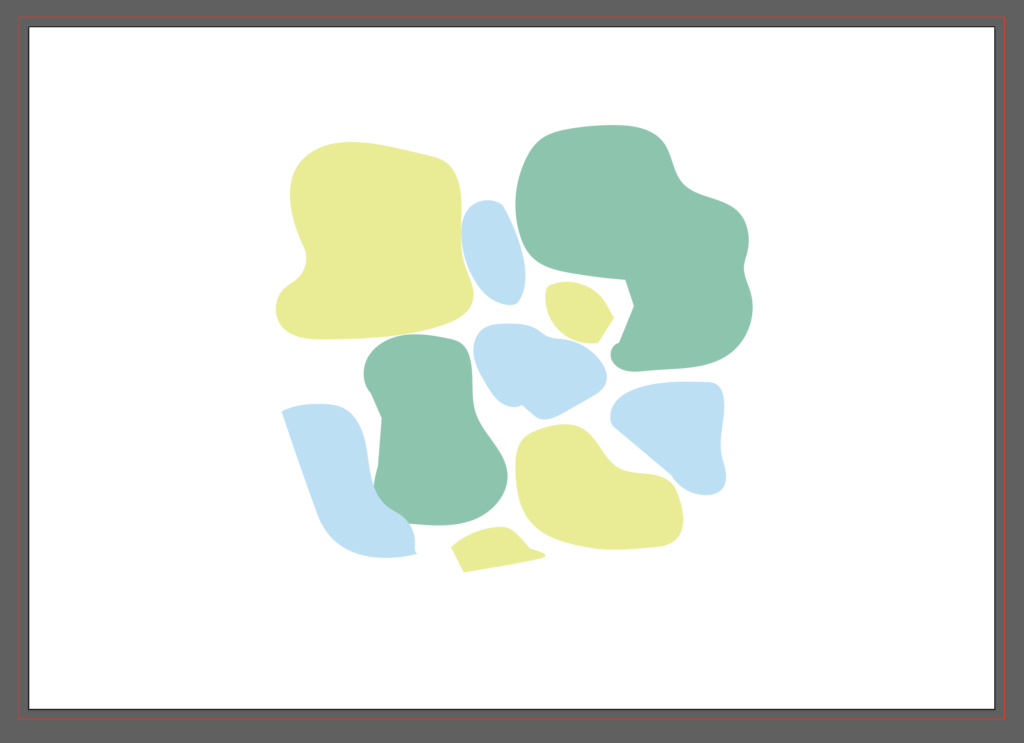
完成形はこちらです↓

マーブル模様の作り方
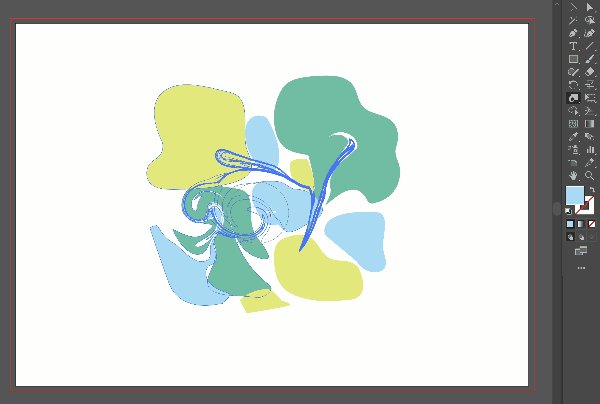
まず、Illustratorでマーブル模様にしたい色のパスをペンツールなどで描いていきます。

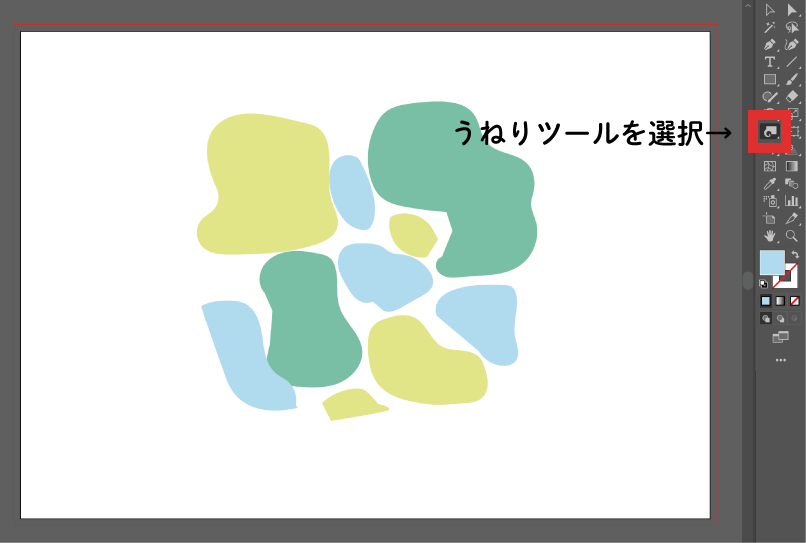
ツールバーから、「うねりツール」を選択します。

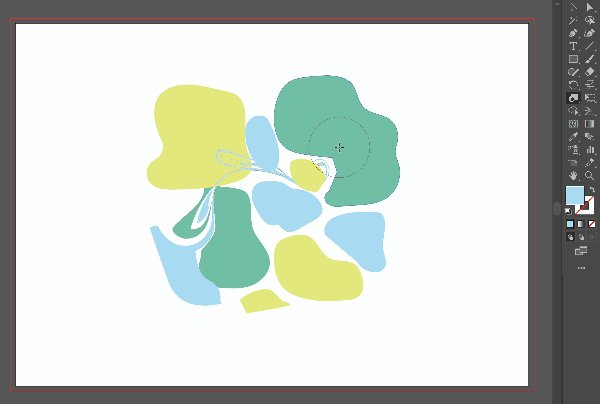
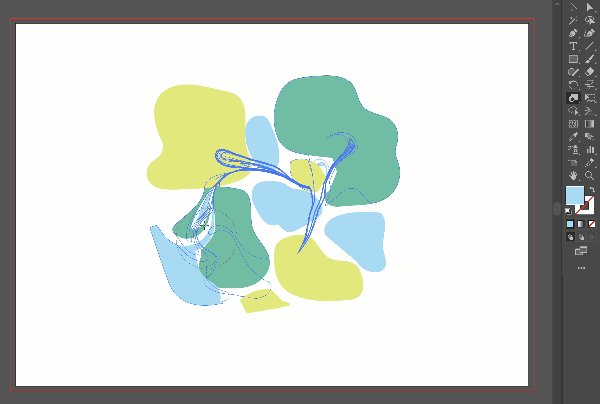
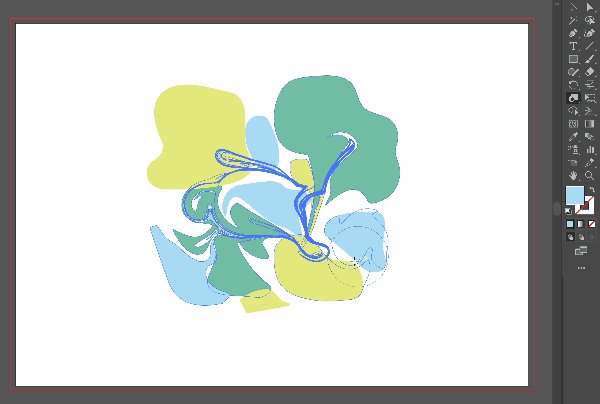
思いのままにうねりツールを動かしていきます。


こばやし
完成!

まとめ
今回は、うねりツールを使ってIllustratorで簡単にマーブル模様を作る方法を解説しました!
是非デザインの参考にしてみてください!




コメント