Photoshopで画像の鮮やかさを変えてみよう

今回は、Photoshopで画像の鮮やかさを変える方法を2つご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。

YouTubeでの解説はこちらをご覧ください。
自然な彩度を使う方法
自然な彩度では自然な彩度と彩度の2つの機能から彩度の調整を行う事が出来ます。

自然な彩度と彩度の違いについてはこの後解説します!



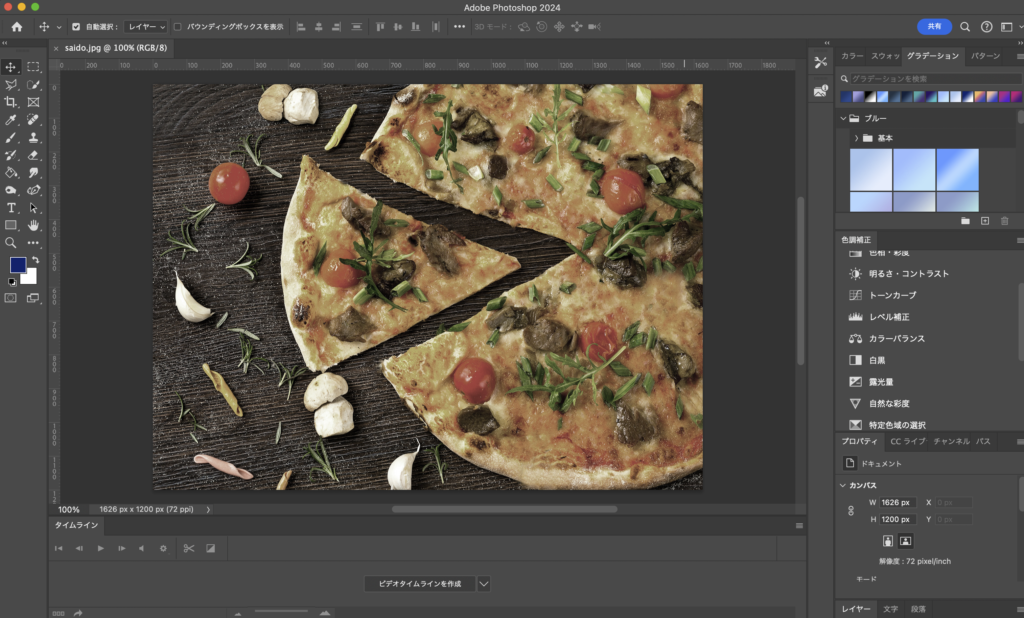
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

自然な彩度を出します。方法はいくつかあります。
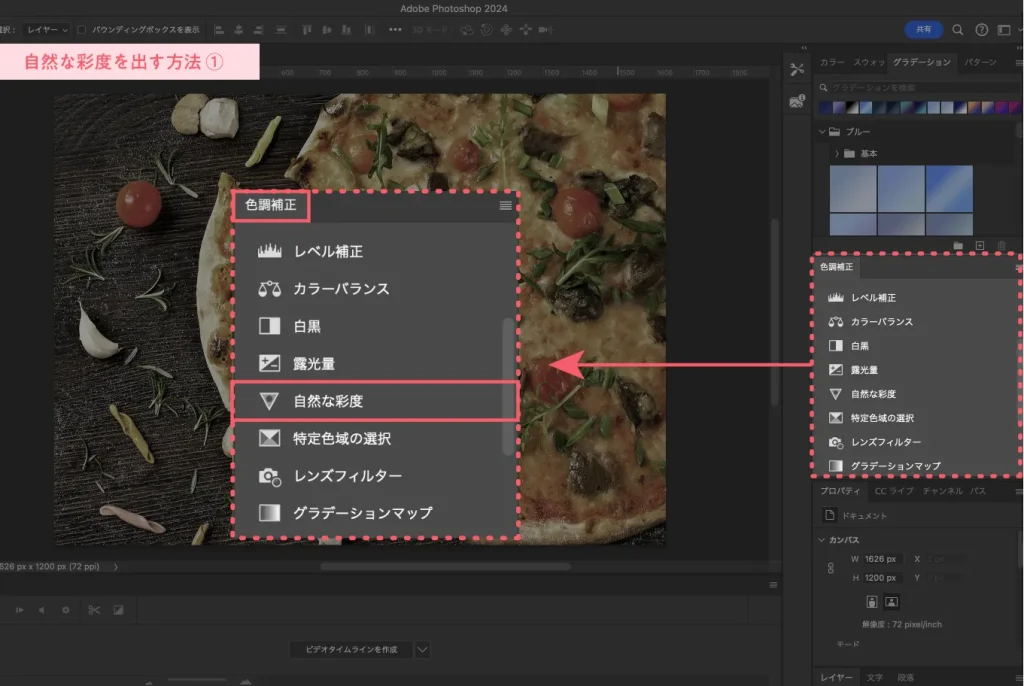
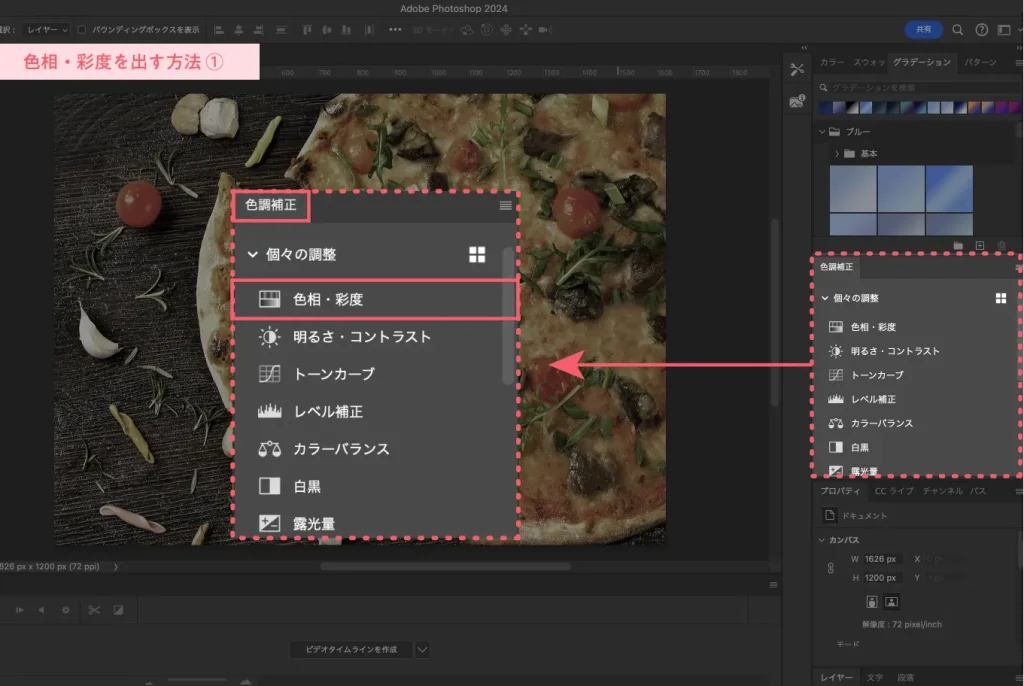
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中から自然な彩度と選ぶ方法です。

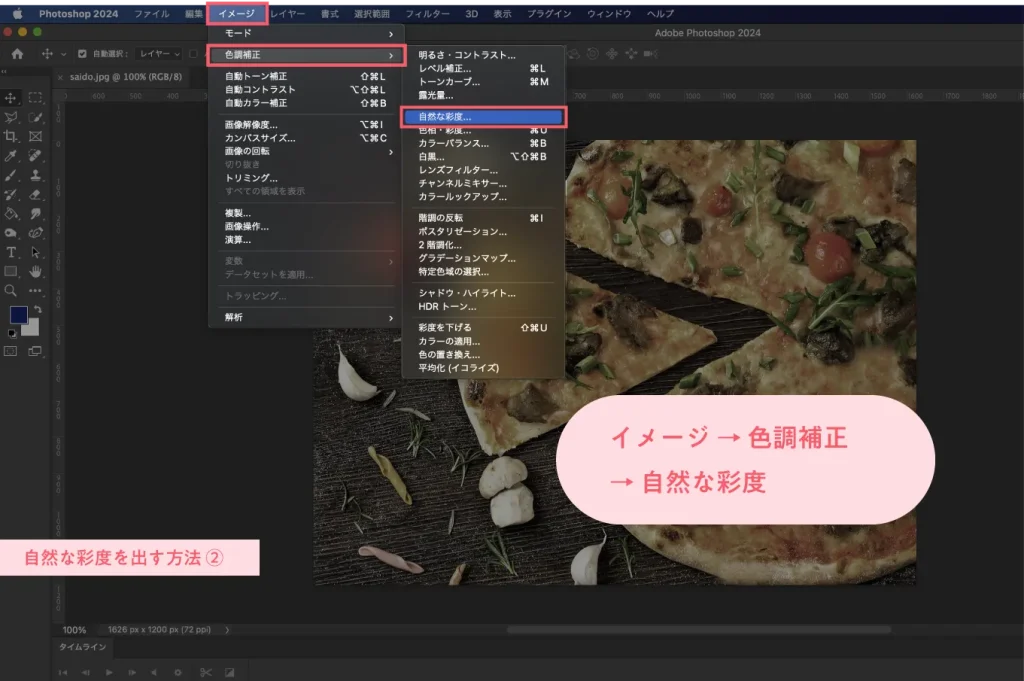
2つ目が、メニューバーのイメージ → 色調補正 → 自然な彩度と出す方法です。

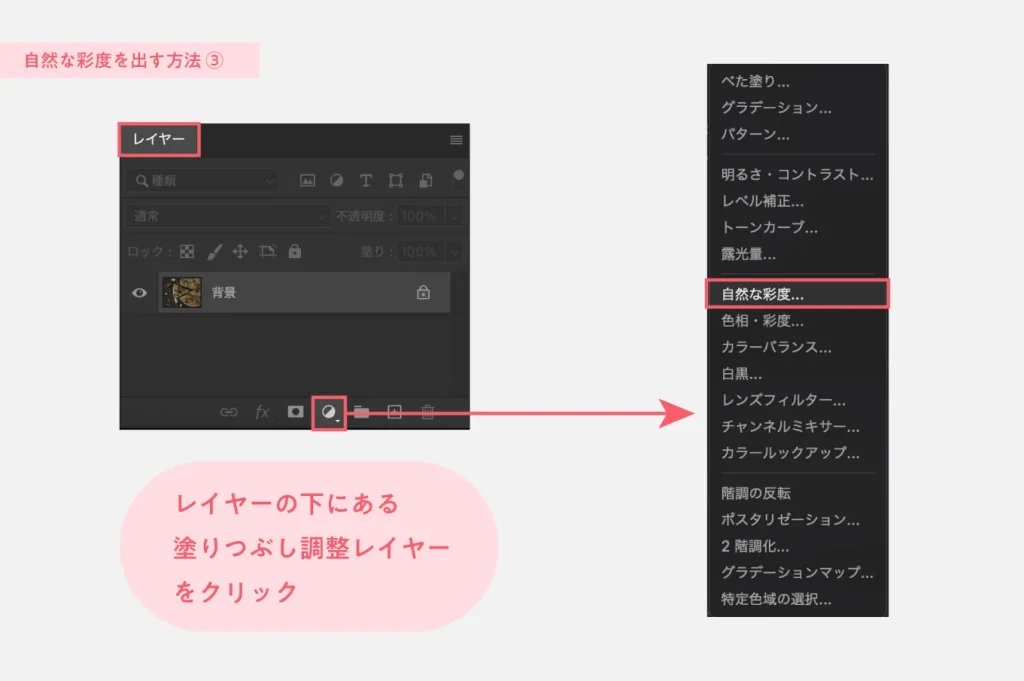
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → 自然な彩度と出す方法です。

お好きな方法で大丈夫です。

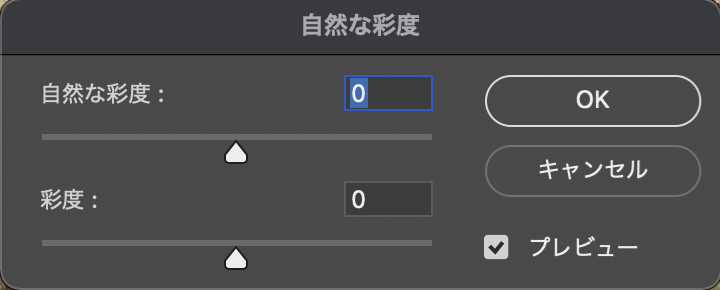
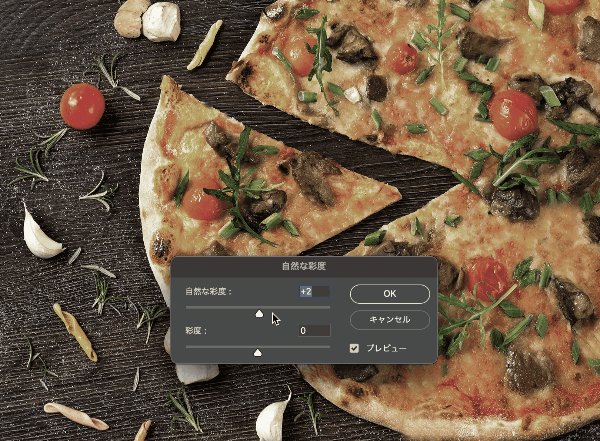
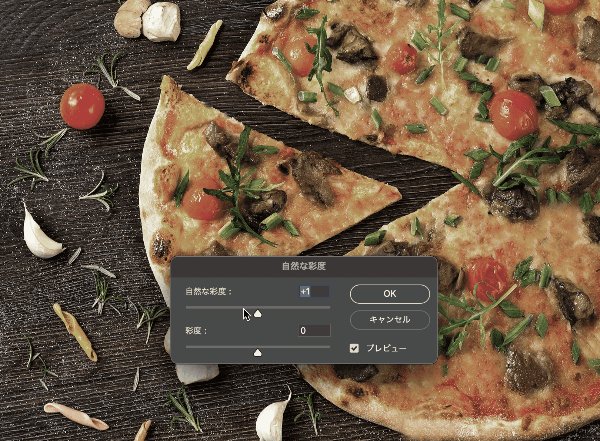
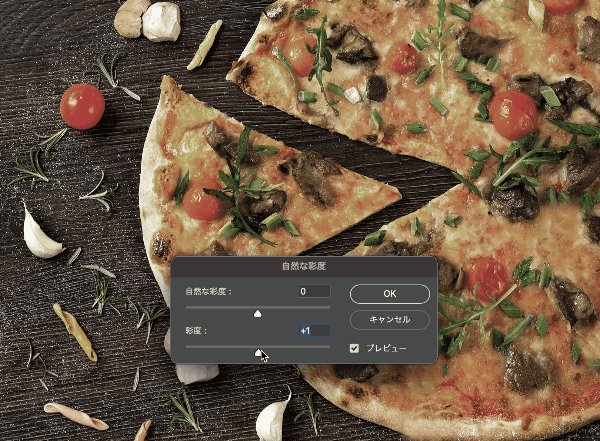
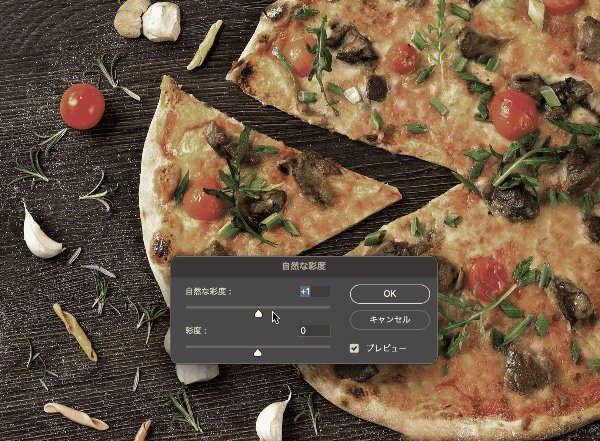
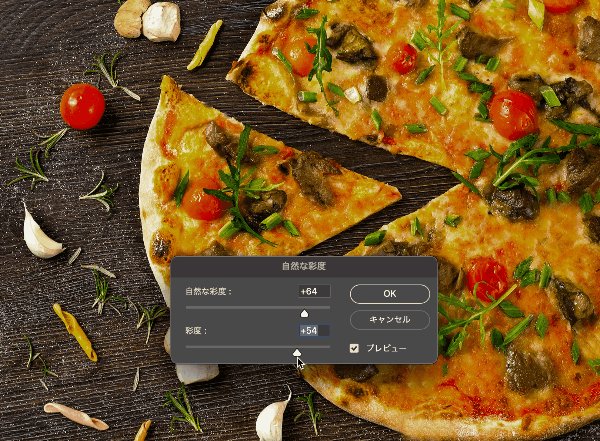
するとこのようにパネルが出てきます。ここで自然な彩度と彩度の値の調整が出来ます。


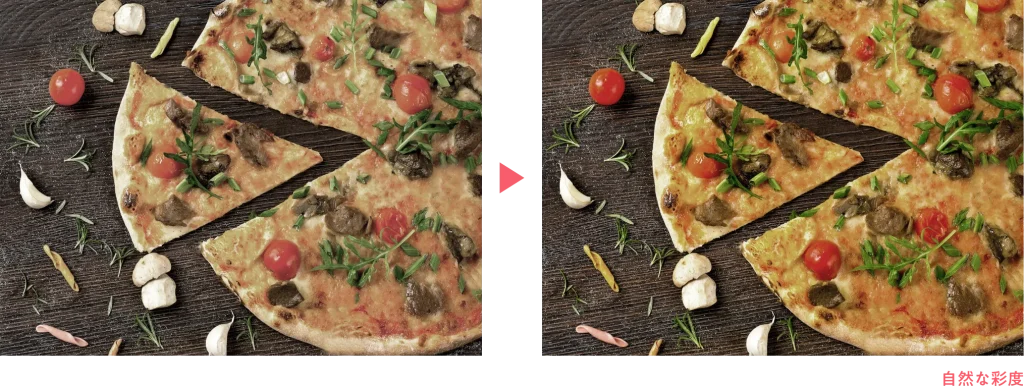
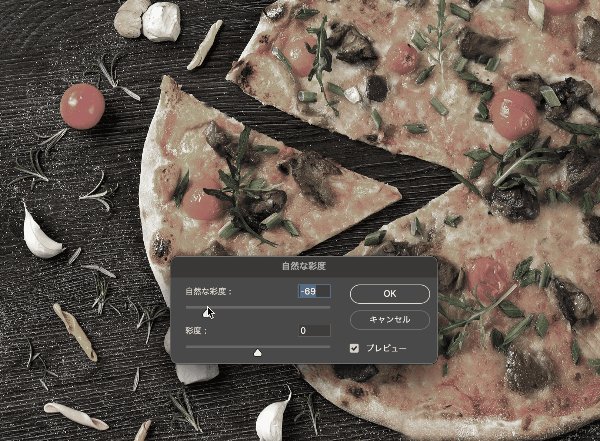
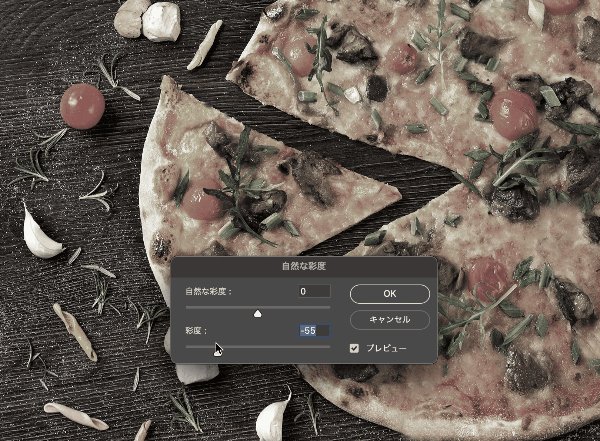
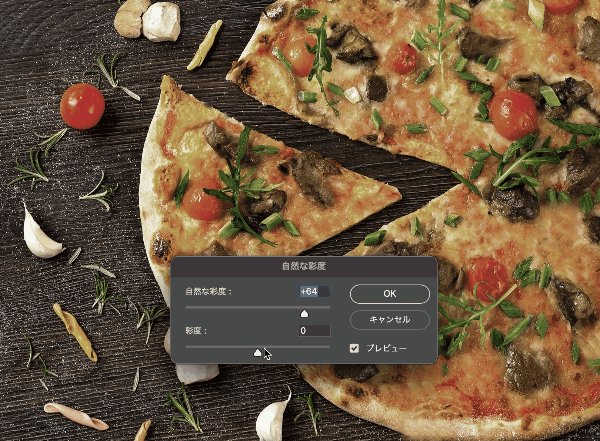
自然な彩度の数値を上げると鮮やかに・下げるとくすんでいきます。

自然な彩度はもともと彩度の高い部分に対して、彩度が上がりすぎるのを抑えてくれるので自然な仕上がりになります。


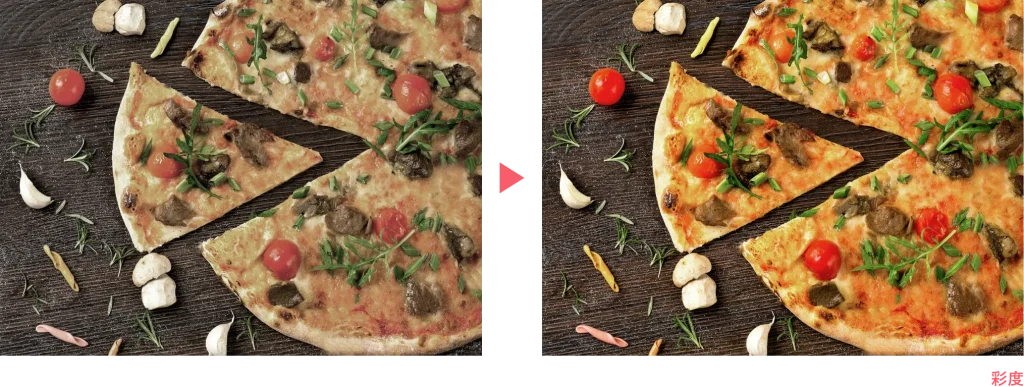
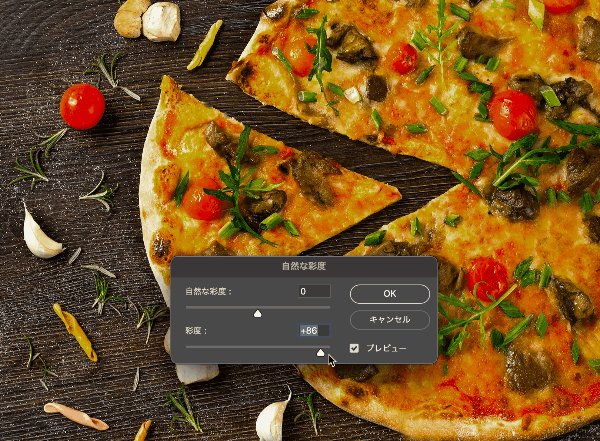
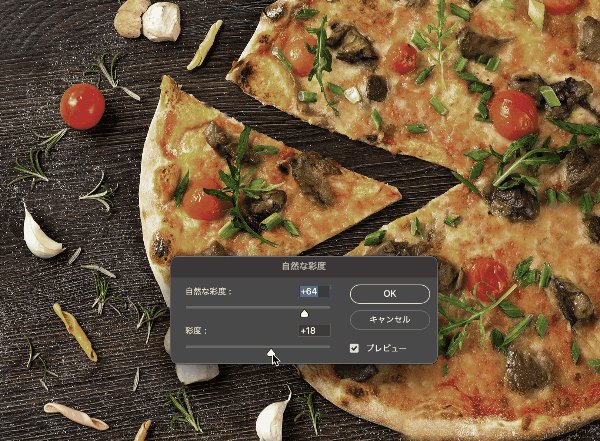
彩度の数値を上げると鮮やかに・下げるとくすんでいきます。

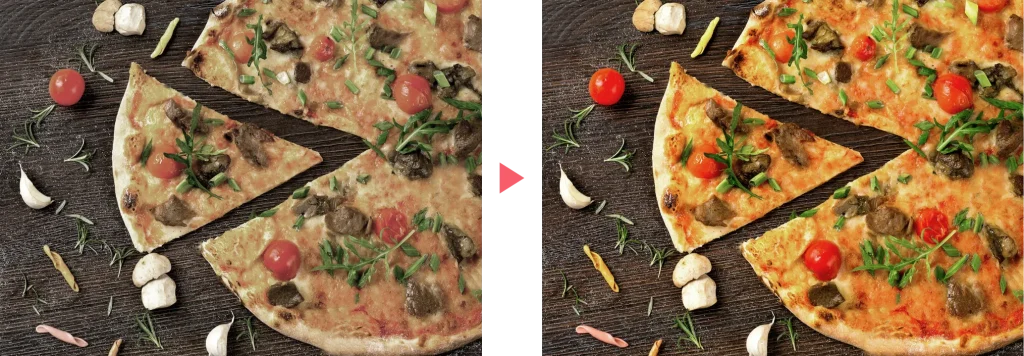
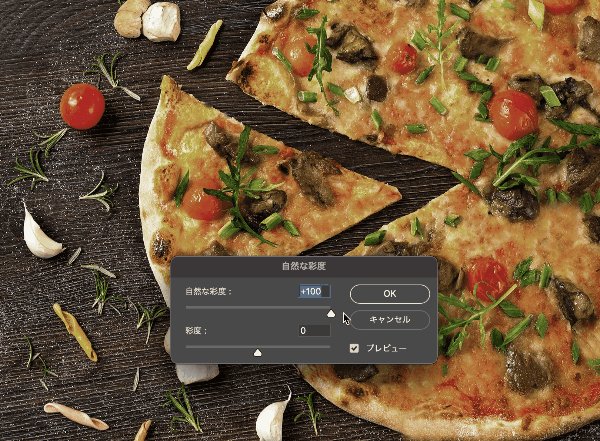
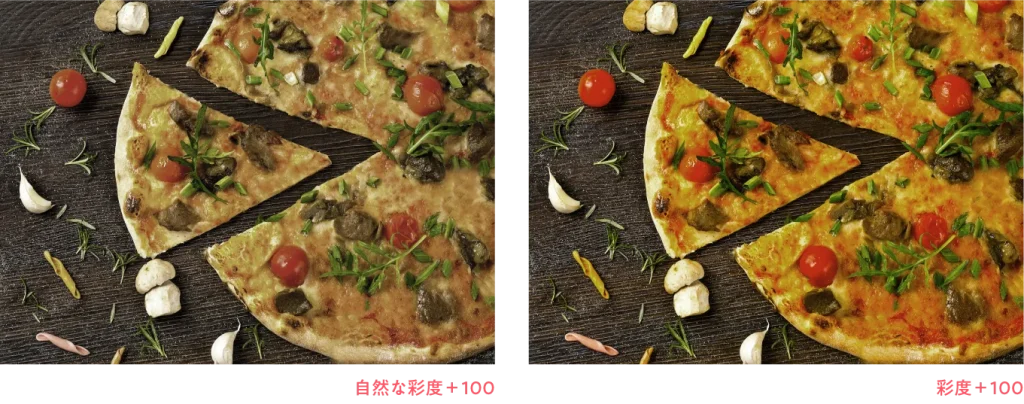
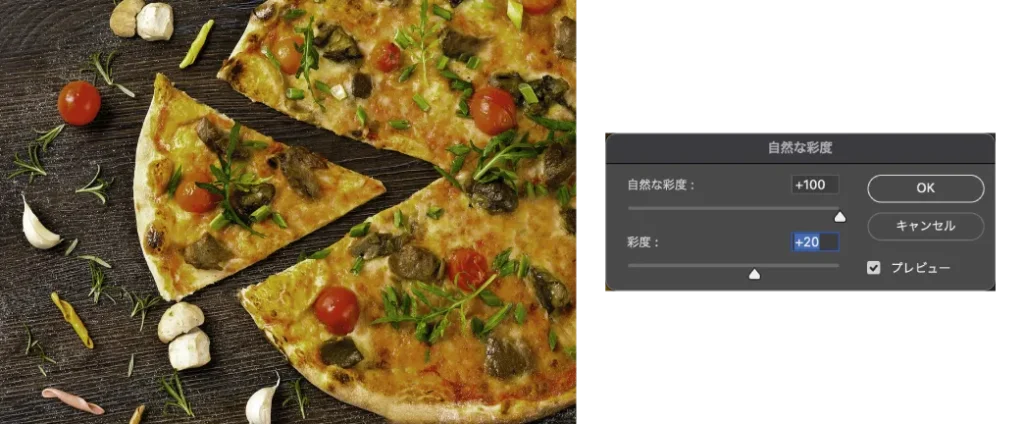
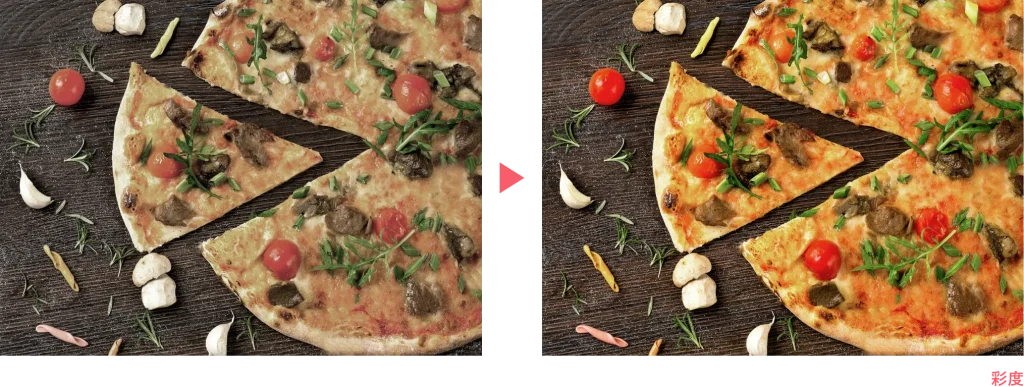
自然な彩度と彩度、どちらも+100にしたものを見比べてみるとこのようになります。
自然な彩度はもともと彩度の高い部分に対して、彩度が上がりすぎるのを抑えてくれるので自然な仕上がりになります。一方彩度は、全体がぐんっと鮮やかになります。
- ちなみに…

- 自然な彩度と彩度は両方同時に使うことが出来ます。

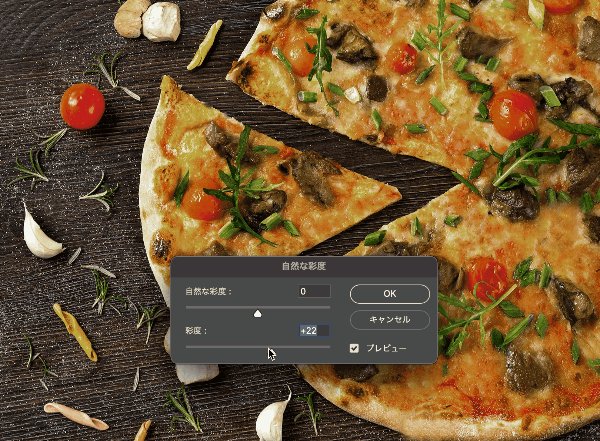
自然な彩度を使っていい感じに彩度を上げることが出来ました!
色相・彩度を使う方法
色相・彩度でも彩度の調整を行う事が出来ます。


色相・彩度を出します。こちらも方法がいくつかあります。
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中から色相・彩度と選ぶ方法です。

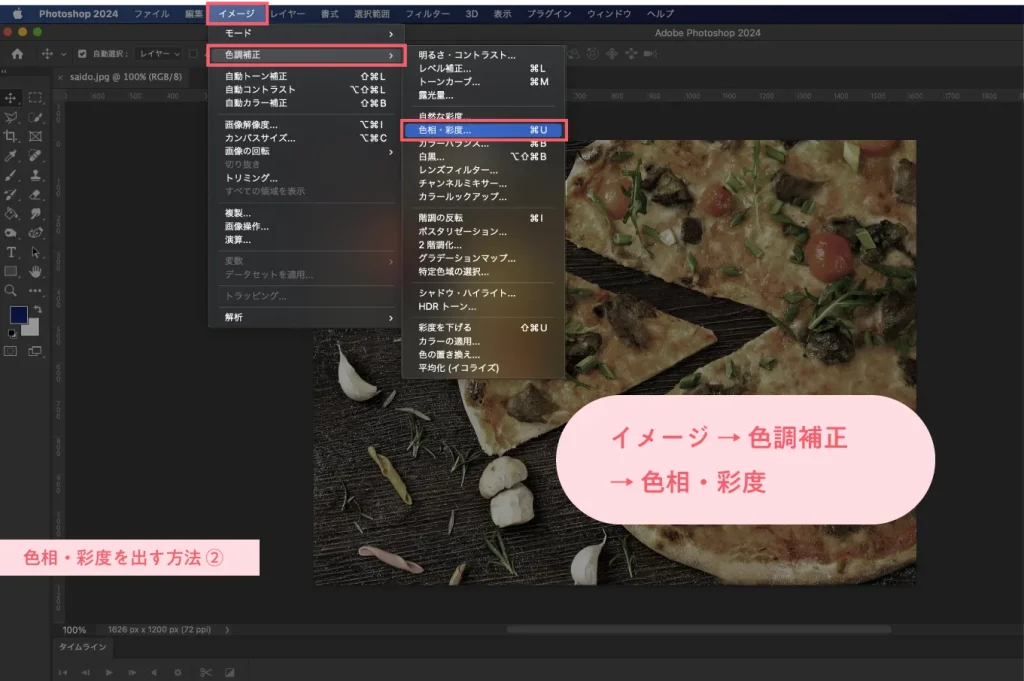
2つ目が、メニューバーのイメージ → 色調補正 → 色相・彩度と出す方法です。

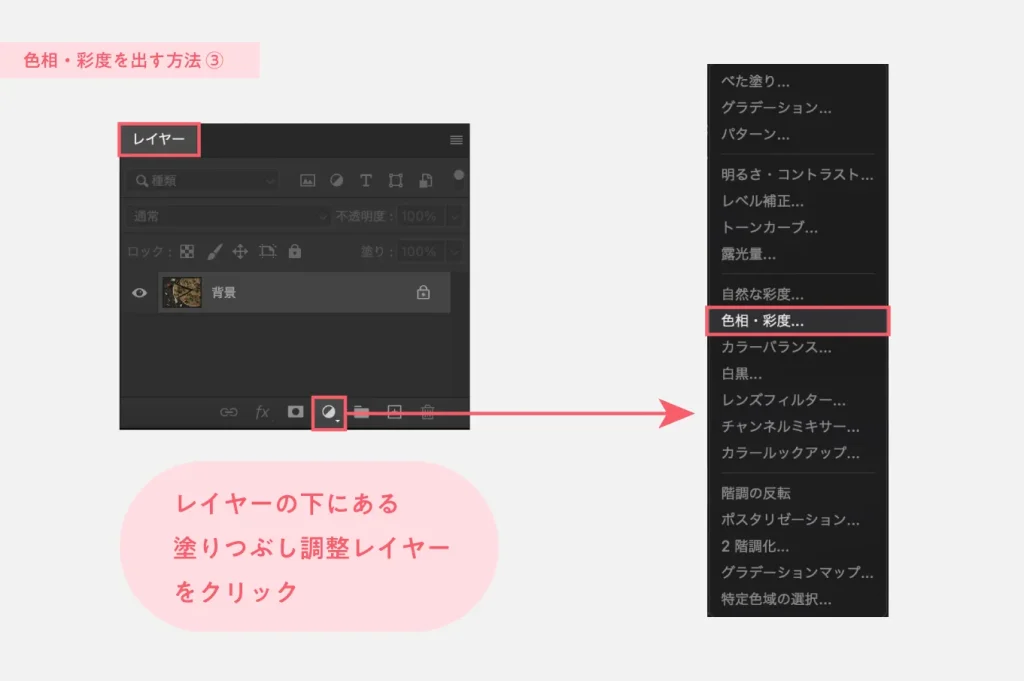
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → 色相・彩度と出す方法です。

お好きな方法で大丈夫です。

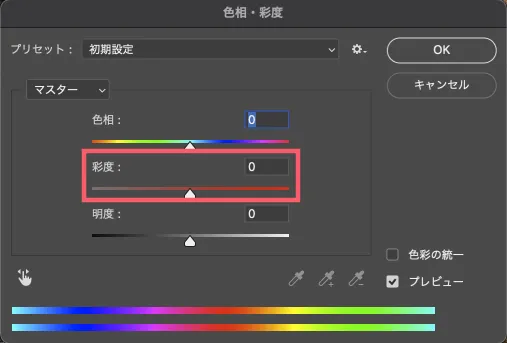
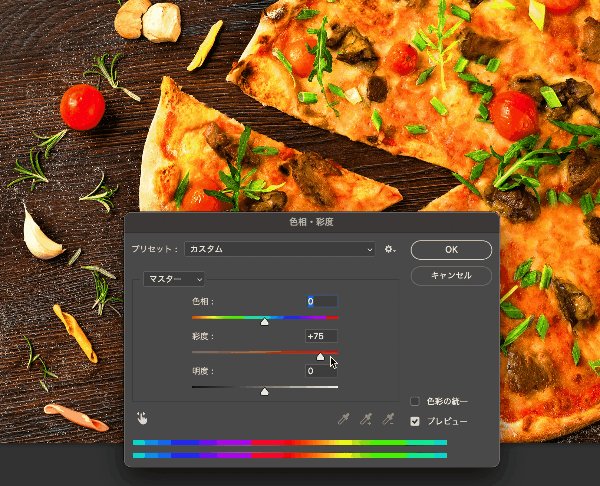
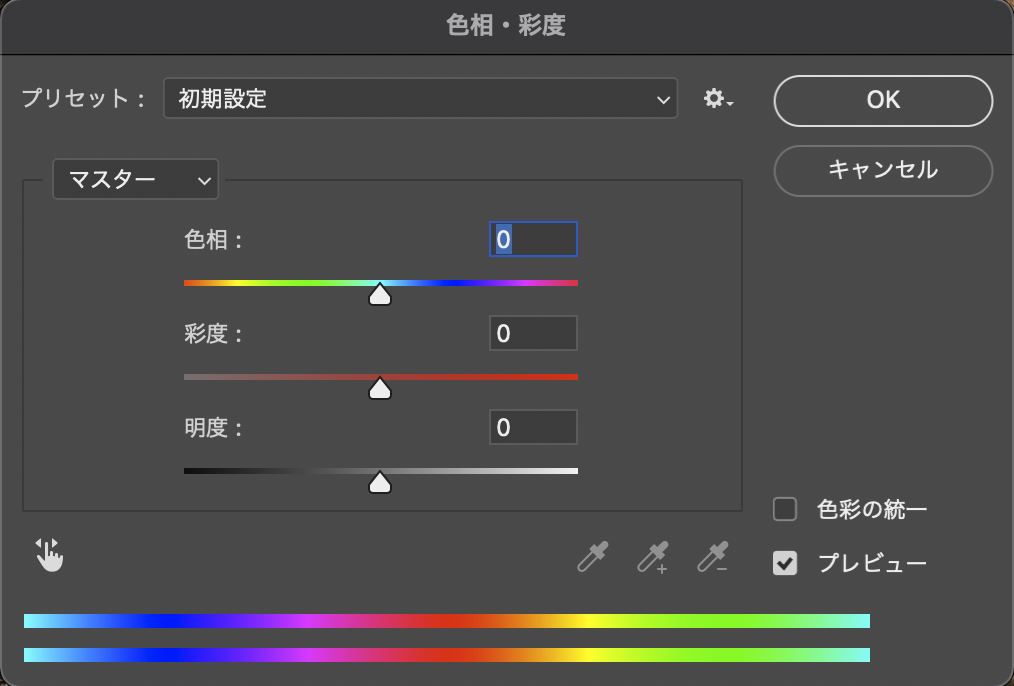
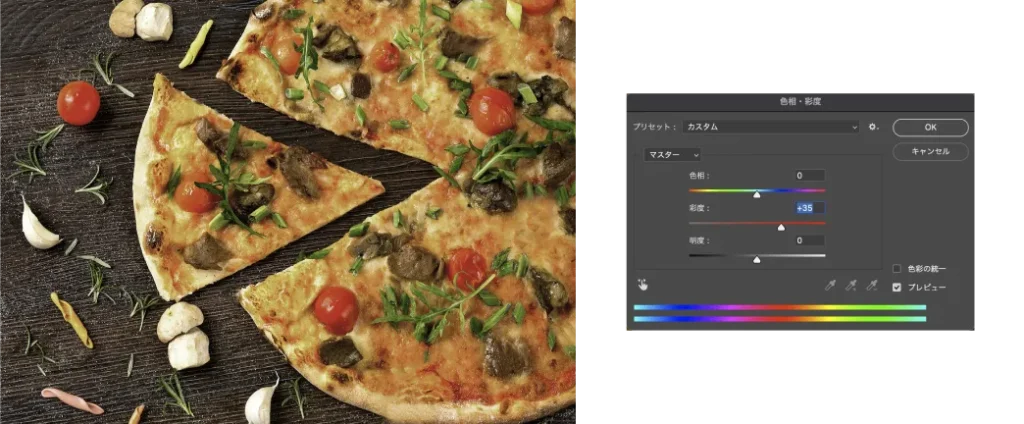
するとこのようなパネルが出てきます。
ピンクの枠で囲った部分で彩度を調整することが出来ます。


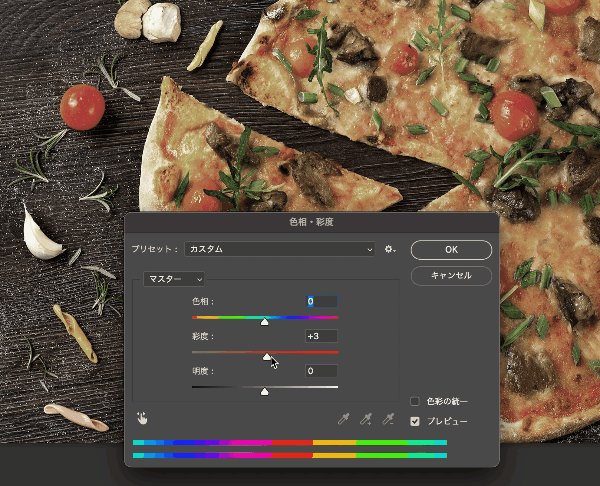
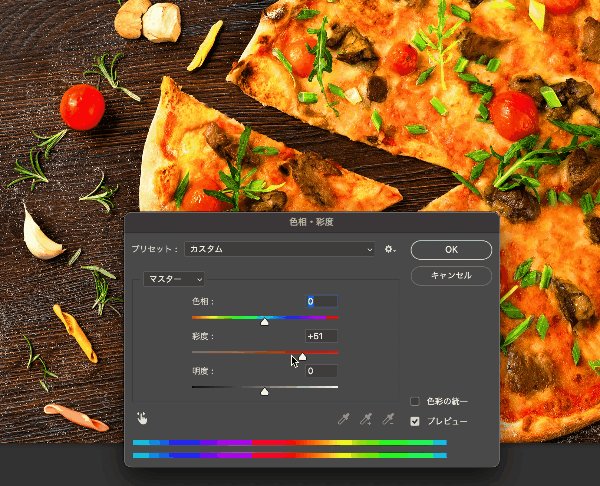
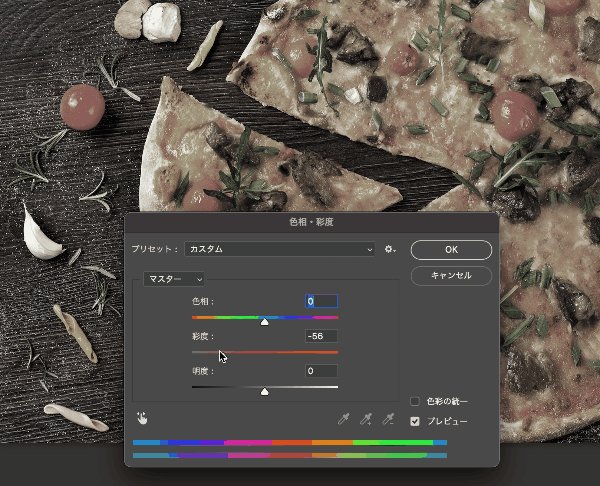
彩度の数値を上げると鮮やかに・下げるとくすんでいきます。


色相・彩度では彩度の他に色相と明度の調整を行うことも出来ます。

色相・彩度を使っていい感じに彩度を上げることが出来ました!
まとめ
今回は、Photoshopで画像の彩度を上げ下げする方法をご紹介しました。
- まとめ
- 自然な彩度:自然な彩度と彩度の2つの機能から鮮やかさの調整ができる
- 色相・彩度:色相・彩度・明度の調整ができる
個人的に微調整がしやすい自然な彩度がおすすめです。画像の鮮やかさは素敵な写真の第一歩です。どちらもとても簡単に使える機能なので是非取り入れてみて下さい!
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

AdobePhotoshopについての記事一覧はこちら

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント