
今回はベクターデータとビットマップデータについて解説していきます!!
データは大きく分けて「ベクターデータ」と「ビットマップデータ」に分けられます。
今回はかなり噛み砕いてこの2つのデータを説明していきます!!
ベクターデータとは
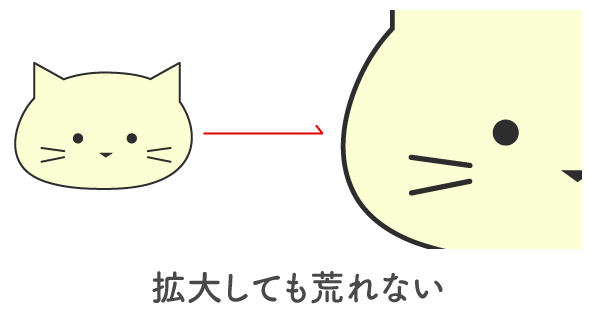
ベクターデータとは、点の座標やそれを結ぶ線を数値データで記録・再現する画像ファイル形式です。
つまり…
- いくら拡大しても荒れない画像ファイル形式
- Illustratorはベクターデータ
ということです!

ビットマップデータとは
ビットマップデータとは、画像を小さな点(ピクセル)の集合として表現する画像ファイル形式です。
ピクセルごとに色情報を与えることができます
つまり…
- 拡大したら荒れるが様々な色を表現できる画像ファイル形式
- Photoshopはビットマップデータ
ということです!

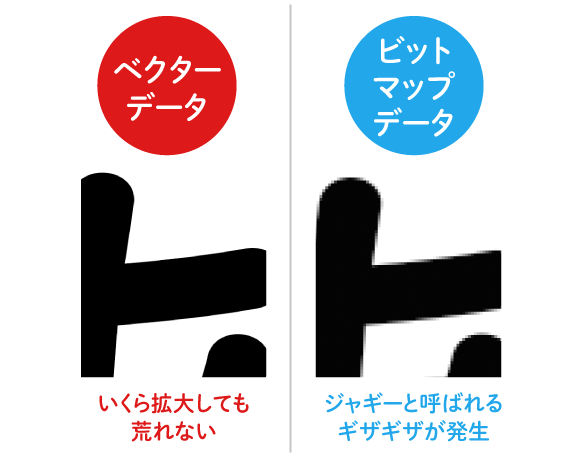
比較してみると違いが明らかに
ベクターデータは拡大してもずっと綺麗なのに対して、ビットマップデータは拡大するとジャギーと呼ばれるギザギザが発生します。

使用用途
ベクターデータ
ベクターデータは荒れないので、イラストやロゴ、拡大して使用する文字などに使われます。
ビットマップデータ
ビットマップデータは、拡大する荒れてしまいますが様々な色を表現することができる為、画像に使われます。

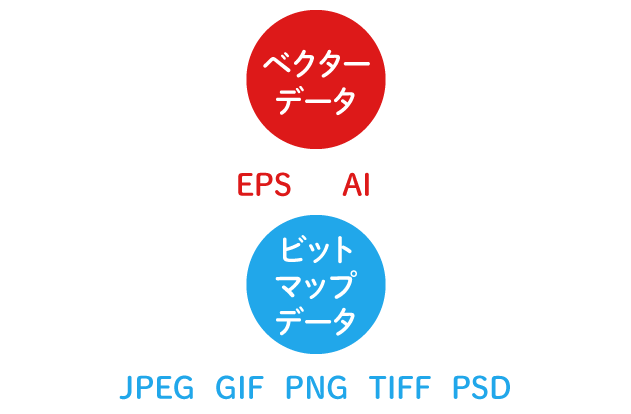
よく使われるファイル形式
ベクターデータ
- EPS
- AI
ビットマップデータ
- JPG
- GIF
- PNG
- TIFF
- PSD

まとめ
今回は、「ベクターデータ」と「ビットマップデータ」について解説しました!
イラストやロゴはベクターデータ
画像はビットマップデータ
と覚えておくと良いと思います!
最後まで読んでくださりありがとうございました!




コメント