今回は、Photoshopの「コンテンツに応じた塗りつぶし」を使って画像の幅を自然に広げる方法をご紹介します!
Before

After


こばやし
この赤く囲った四角の部分を広げました!

加工手順
まず、Photoshopを起動します。

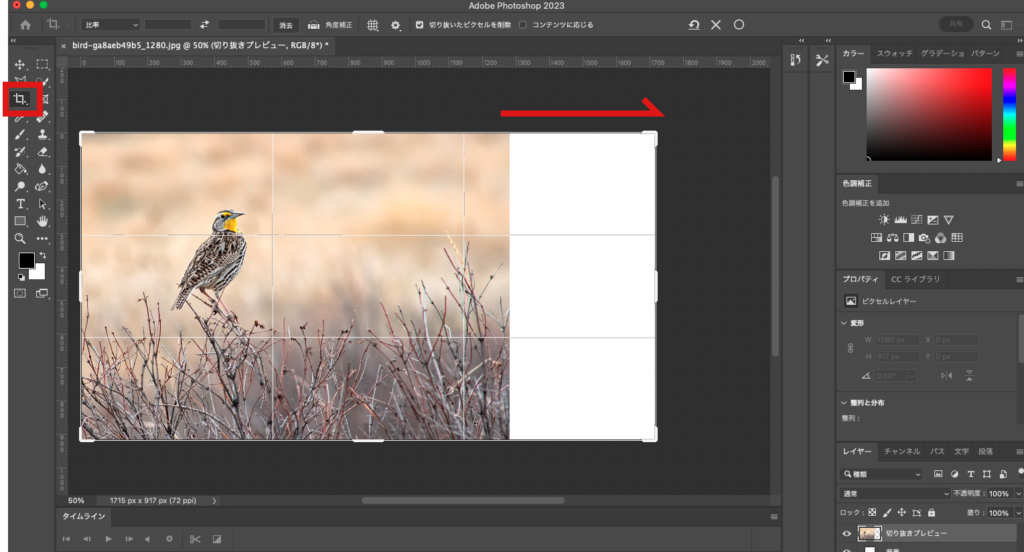
Photoshopを起動させたら、「切り抜きツール」で広げたい幅までアートボードを広げます。

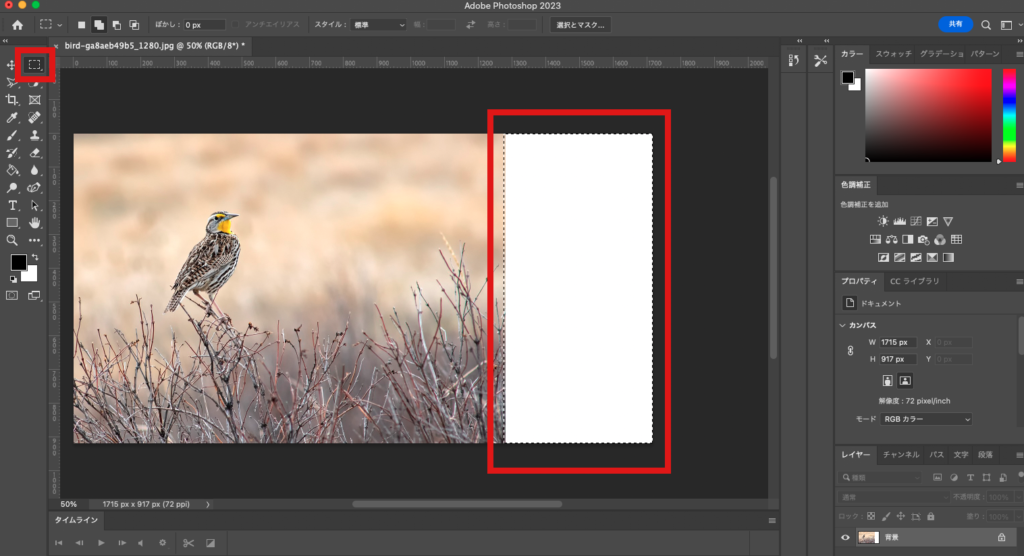
アートボードが広げられたら、「長方形選択ツール」で、広げた部分を囲います。

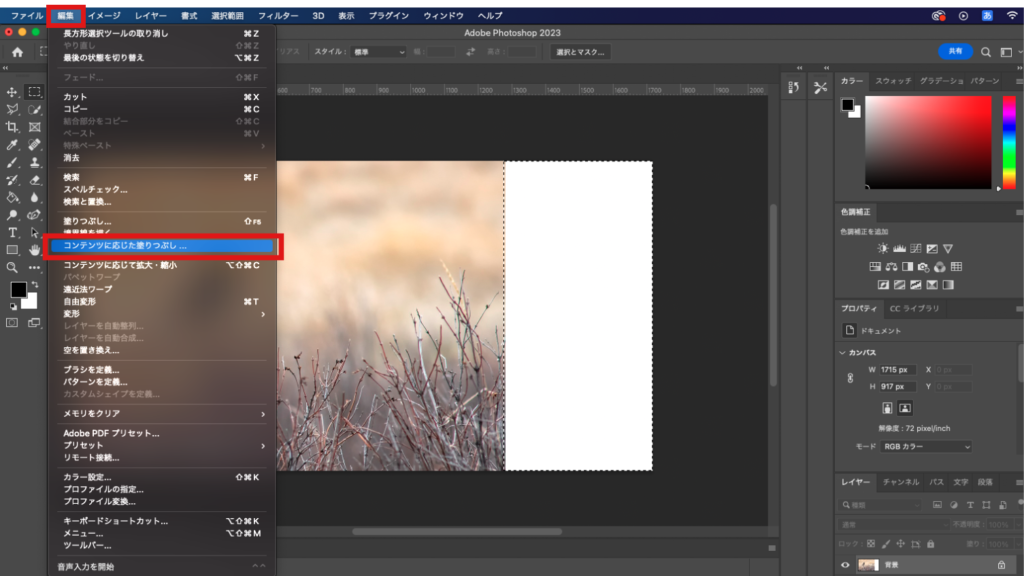
広げた部分が選択できたら、「編集」→「コンテンツに応じた塗りつぶし」をクリックします。

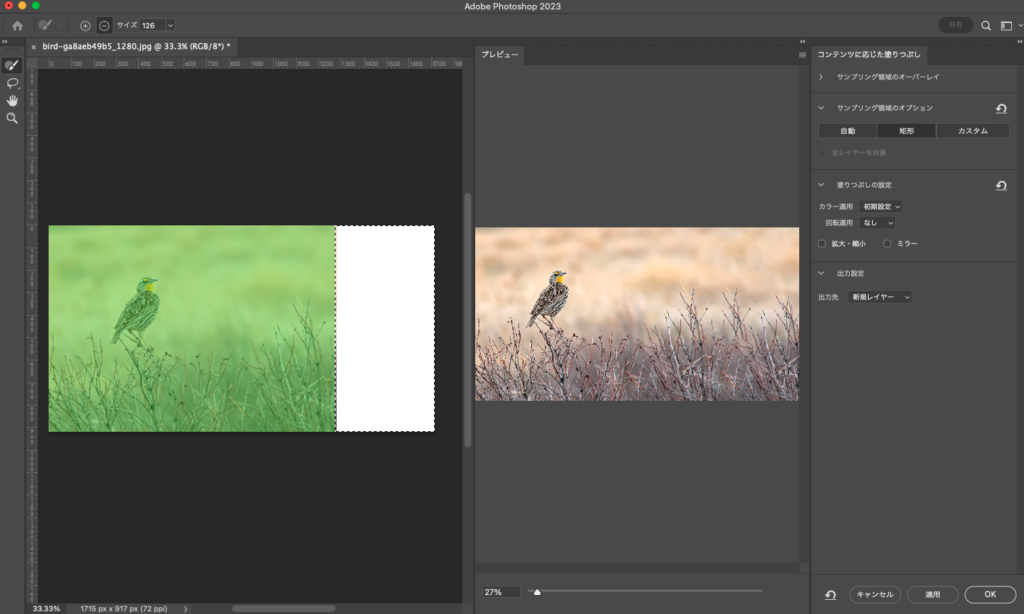
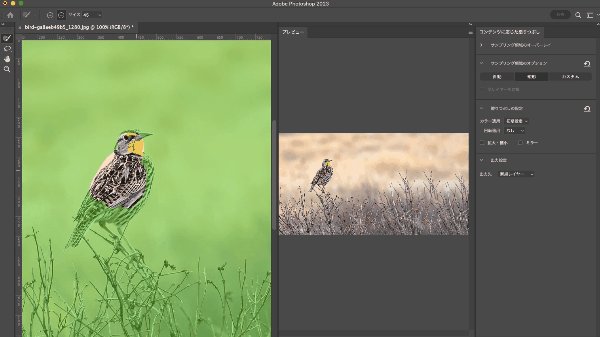
すると、このような画面になります。
左が元の画像、右が選択範囲をコンテンツに応じて塗りつぶした後の画像です。
今回はこれだけで綺麗に仕上がっています。

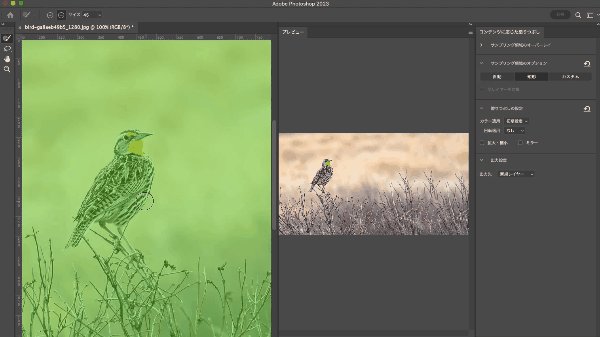
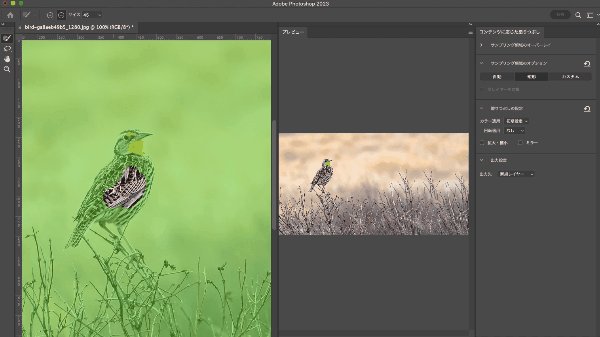
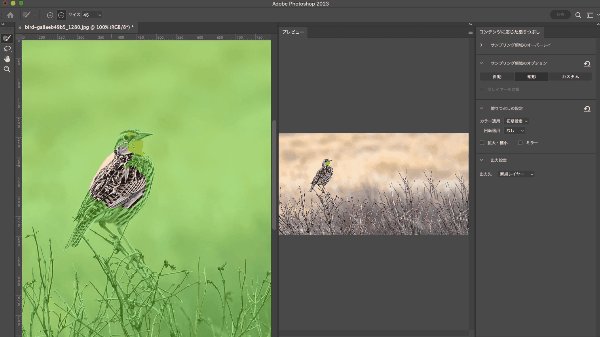
もし、うまく行かない場合は左の画像の緑色の範囲を調節します。
「サンプリングブラシツール」をマイナスにして、読み取られたくない部分を消していきます。

右側の設定は基本動かさなくて大丈夫かと思います。

こばやし
一応説明すると…
- サンプリング領域のオーバーレイ
- サンプリング領域(緑の領域)を非表示にでき、透明度やカラーを変更する事が出来ます。また、サンプリング領域と除外領域(緑以外の部分)の表示を切り替える事が出来ます。
- サンプリング領域のオプション
- 自動・矩形・カスタムが選択できます。
自動を選択すると、周囲の塗りつぶし領域と同様の内容を使用して塗りつぶしが行われます。
矩形を選択すると、塗りつぶし領域の周囲の矩形の領域を使用して塗りつぶしが行われます。(基本が矩形)
カスタムを選択すると、サンプリング領域を手動で定義します。
- 塗りつぶし設定
- カラー適用はコントラストや明るさを変える設定です。
- 回転適用はうまくコンテンツが画像と調和するように回転させる事ができます。
- 拡大・縮小はうまく調和するようにコンテンツの大きさを変える機能です。
- ミラーは水平方向に反転させる事が出来ます。
- 出力設定
- 出力先の設定を「現在のレイヤー」か「新規レイヤー」か「レイヤーを複製」で選ぶことが出来ます。
うまく塗りつぶせたら右下のOKをクリックします。
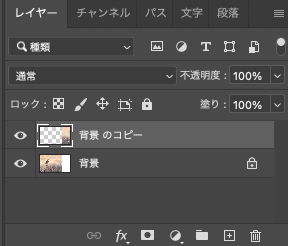
コンテンツに応じた塗りつぶしで新しく作られた部分は、出力設定を「新規レイヤー」のまま変更しなければ「背景のコピー」として新しく作成されるので、適用前のオリジナル画像をそのまま残すことができます。


こばやし
完成!

まとめ
今回はPhotoshopの「コンテンツに応じた塗りつぶし」を使って画像の幅を変える方法をご紹介しました!
「コンテンツに応じた塗りつぶし」は他にも色々なところに活用できるのでまた記事にしたいと思います!
最後まで読んでくださりありがとうございました!

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント