
今回はIllustratorで画像をくり抜く方法をご紹介します!
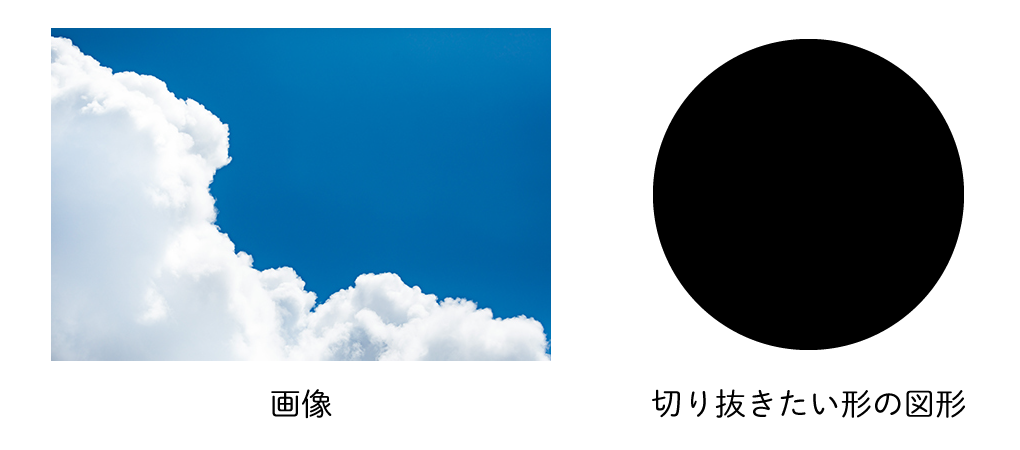
用意するもの
- 写真
- 切り抜きたい形の図形

用意するものは写真と図形だけ!
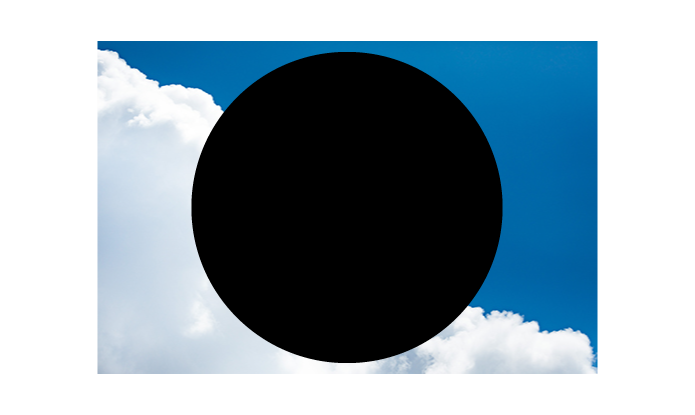
STEP01 写真の上に図形を重ねる
写真の上に図形を重ねる

「画像の上に図形」の順番がポイント!

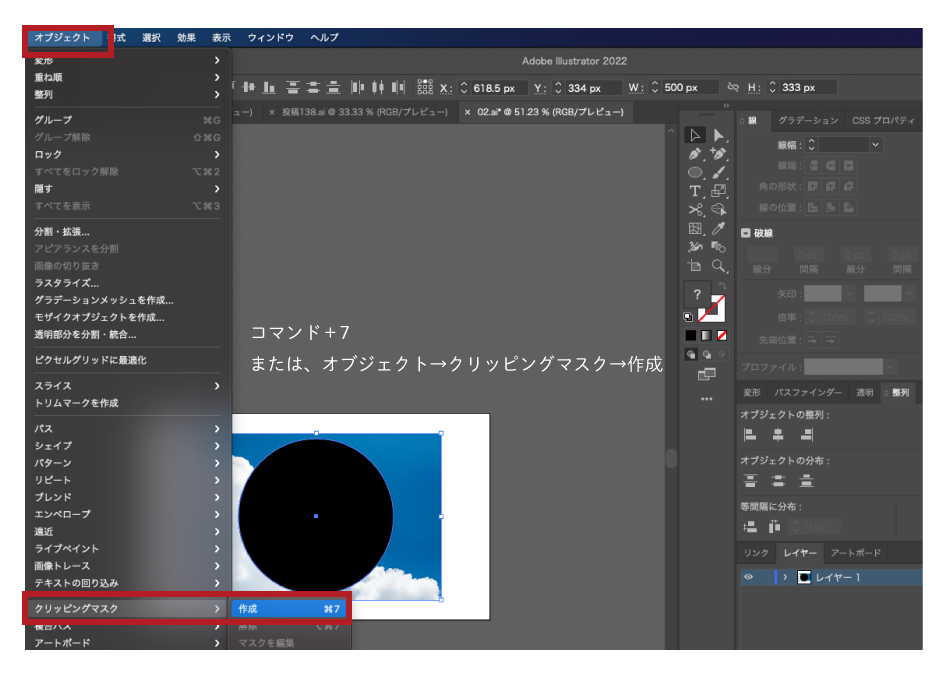
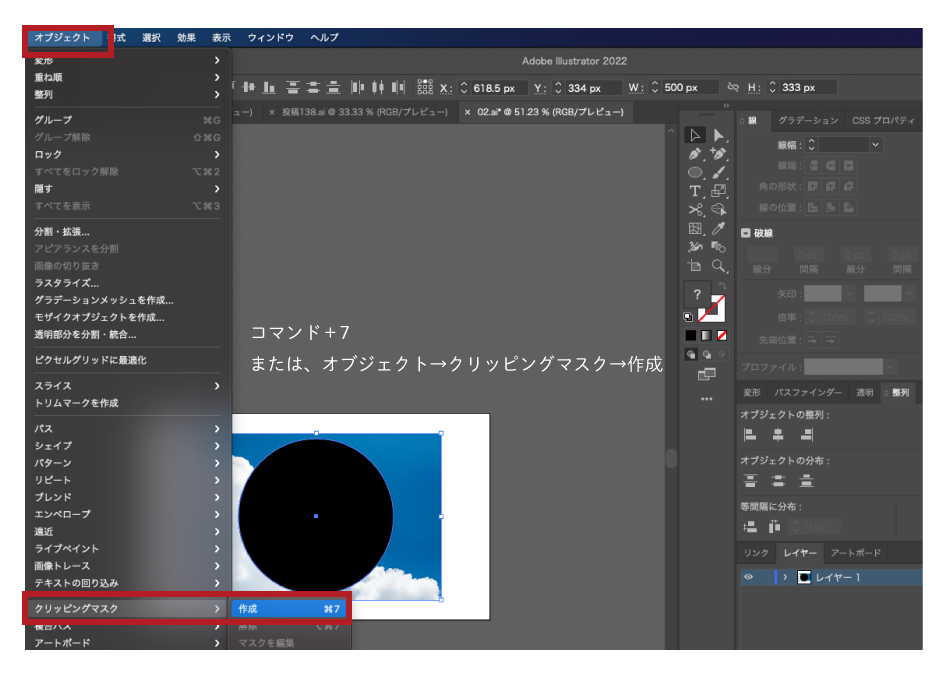
STEP02 画像と図形を選択した状態でコマンド+7!
図形を画像の上に重ねたら、図形と画像どちらも選択した状態で「コマンド+7」!
または、画像と図形を選択した状態でオブジェクト→クリッピングマスク→作成

完成!
これだけで画像が図形の形にくり抜けます!

 2年生
2年生
今回はIllustratorで画像をくり抜く方法をご紹介します!

用意するものは写真と図形だけ!
写真の上に図形を重ねる

「画像の上に図形」の順番がポイント!

図形を画像の上に重ねたら、図形と画像どちらも選択した状態で「コマンド+7」!
または、画像と図形を選択した状態でオブジェクト→クリッピングマスク→作成

これだけで画像が図形の形にくり抜けます!

コメント