
今回は、グラデーションで文字や図形をブレンドする(繋げる)方法をご紹介します!
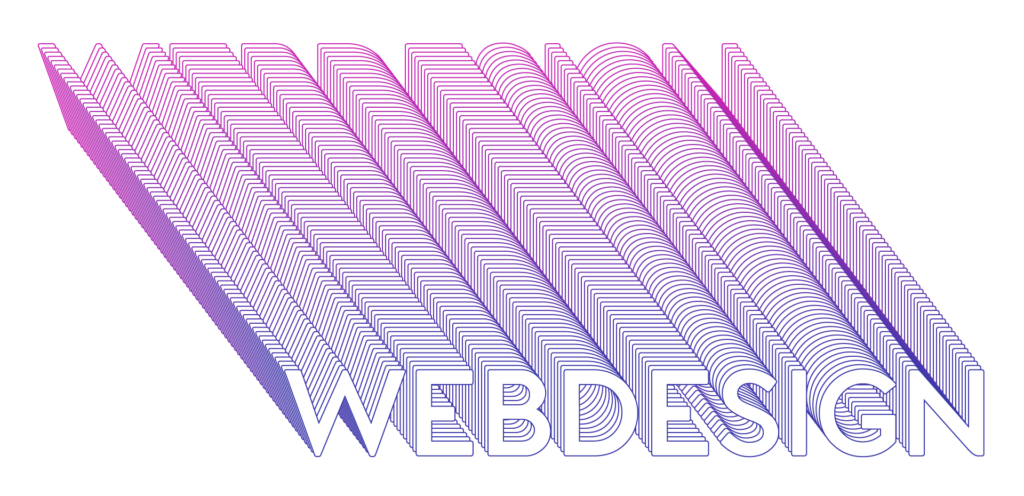
完成形はコチラ↓

作業手順

まず、色の違う文字や図形を斜めに並べます。

この時、文字の色は白で線はピンクと紫にしています

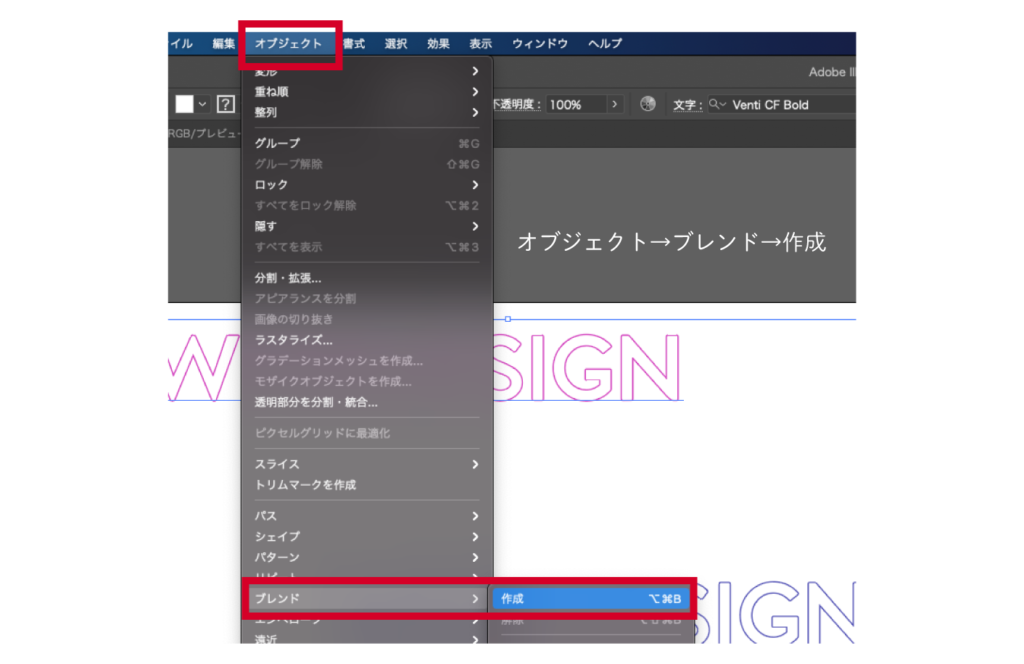
次に、文字を選択した状態で
オブジェクト→ブレンド→作成
をクリックします。

するとこのような感じになります!

次に、
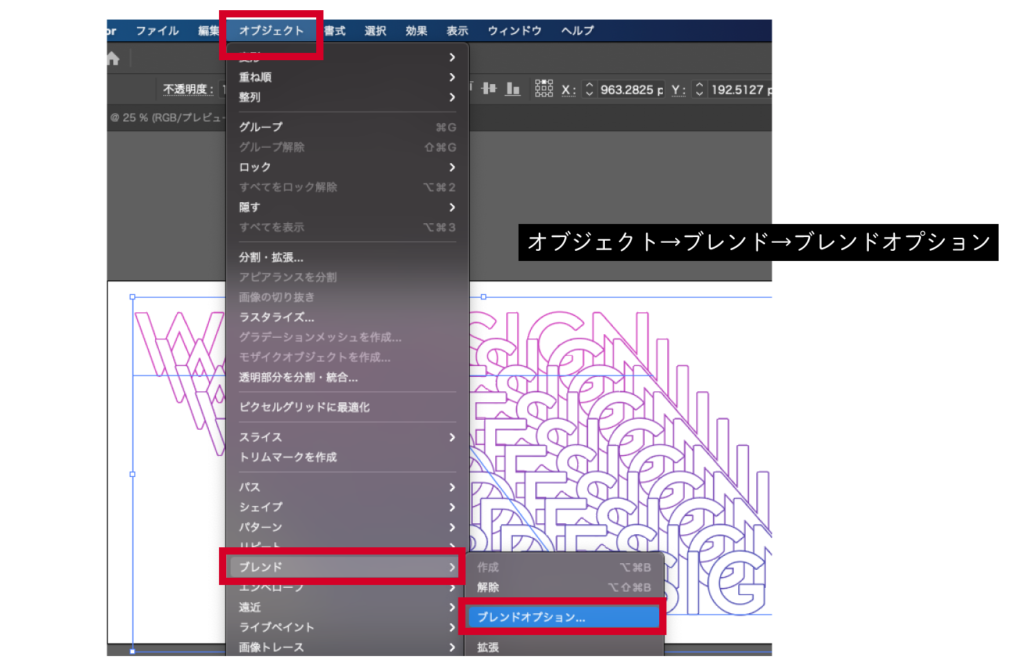
オブジェクト→ブレンド→ブレンドオプション
をクリックします。

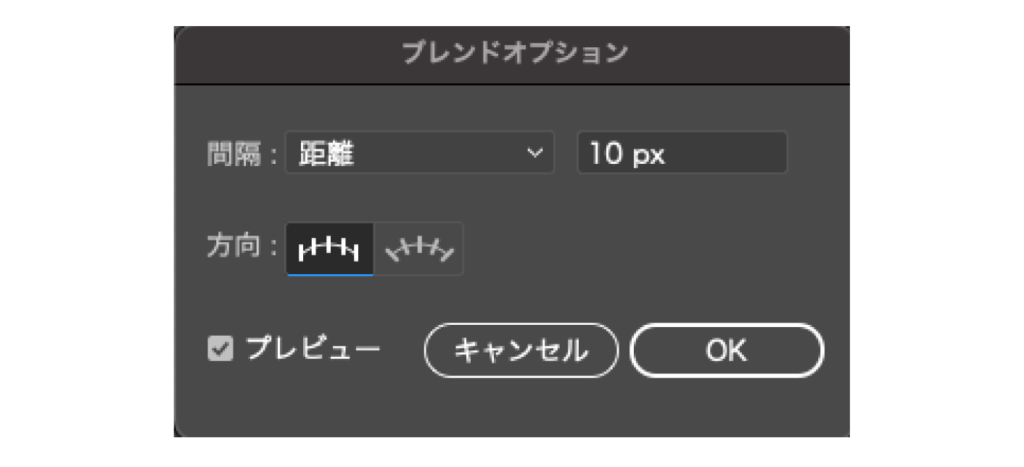
最後に、ブレンドオプションの
距離を10px
にします。
ここのpx数は自分の作りたいデザインに合わせて変えて下さい!
完成!

完成です!

まとめ
今回はブレンドツールを使って綺麗なグラデーションで文字や画像を繋げる方法をご紹介しました!
是非デザインに取り入れてみてください♪

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント