今回はPhotoshopの「色域指定」を使って色から簡単に被写体を選択する方法を解説していきます!
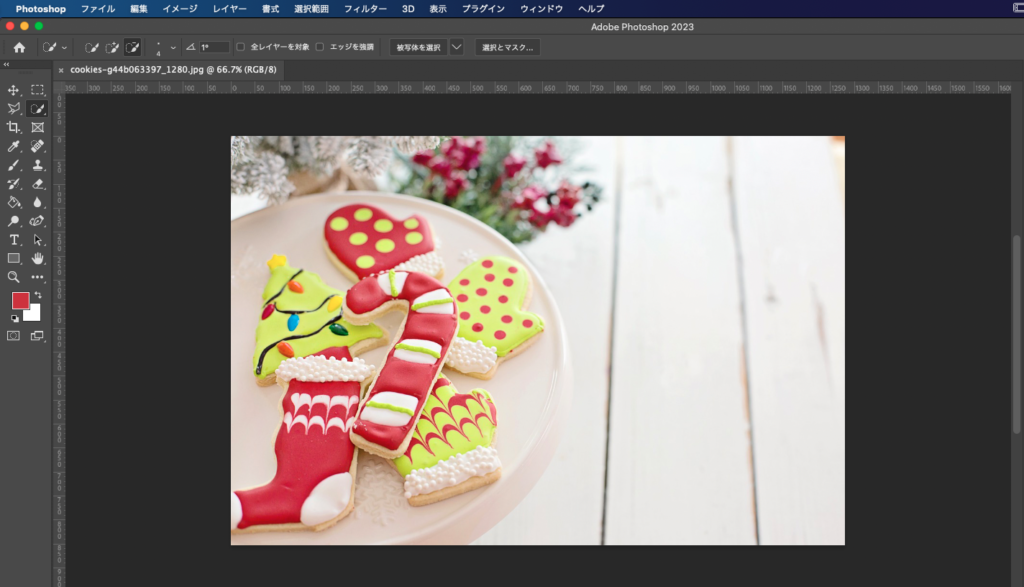
Before

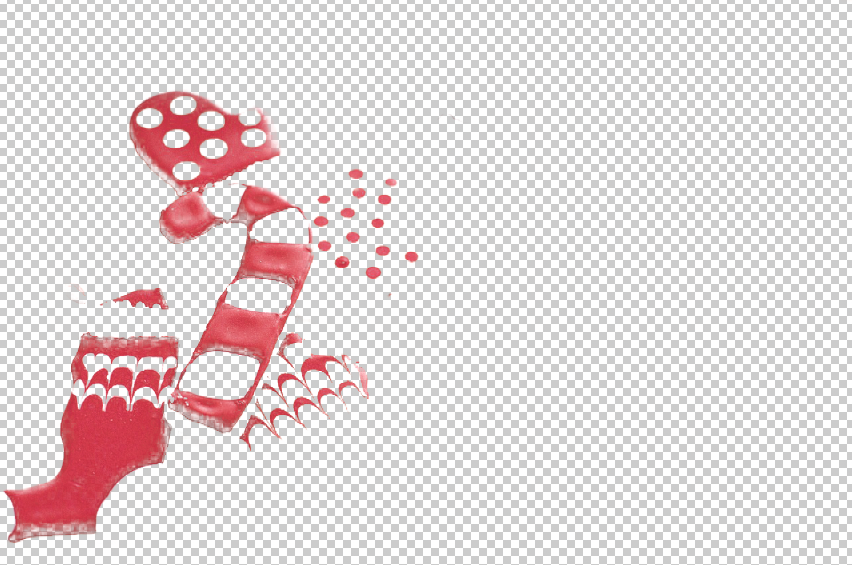
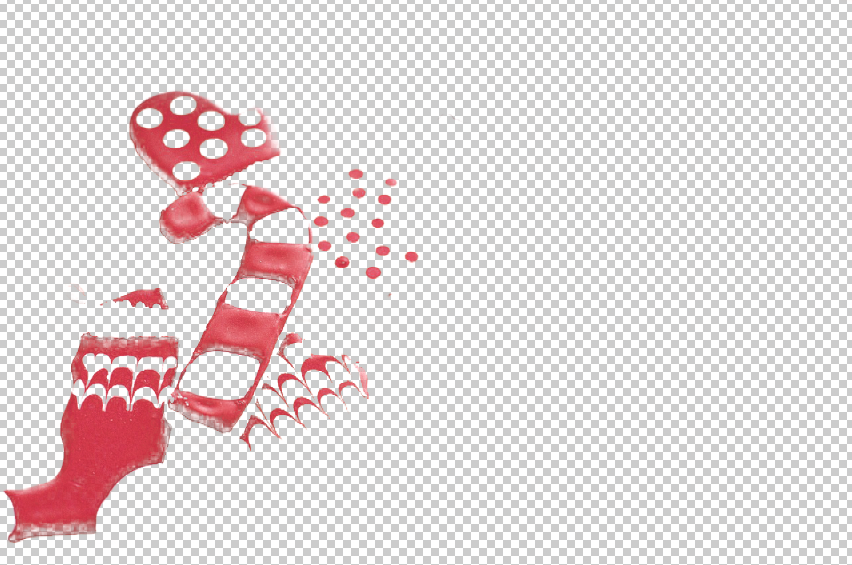
After


こばやし
今回は画像の赤い部分だけ色域指定で選択します!
色域指定の手順
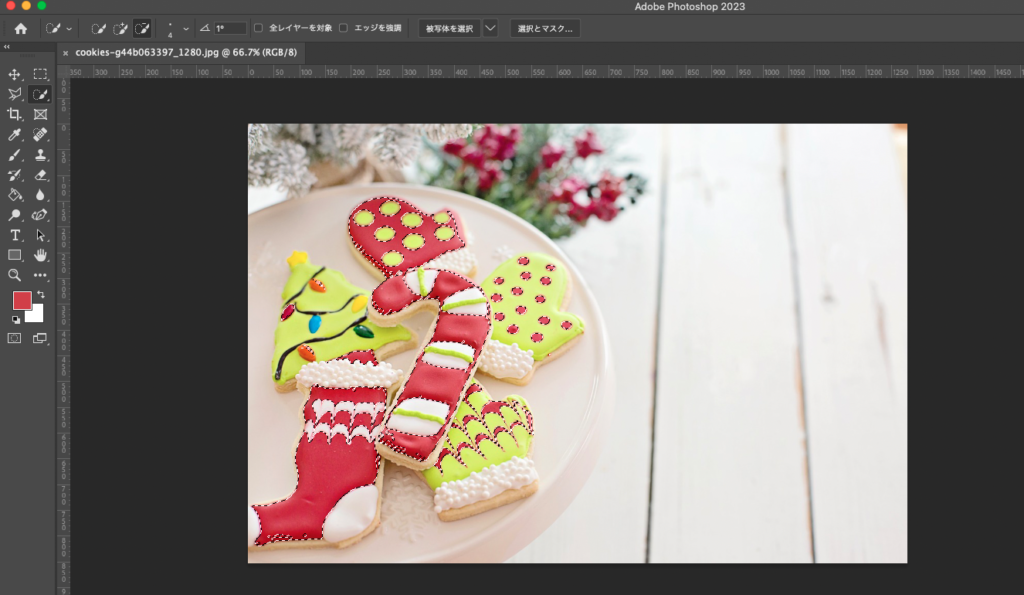
まず、Photoshopで画像を開きます。

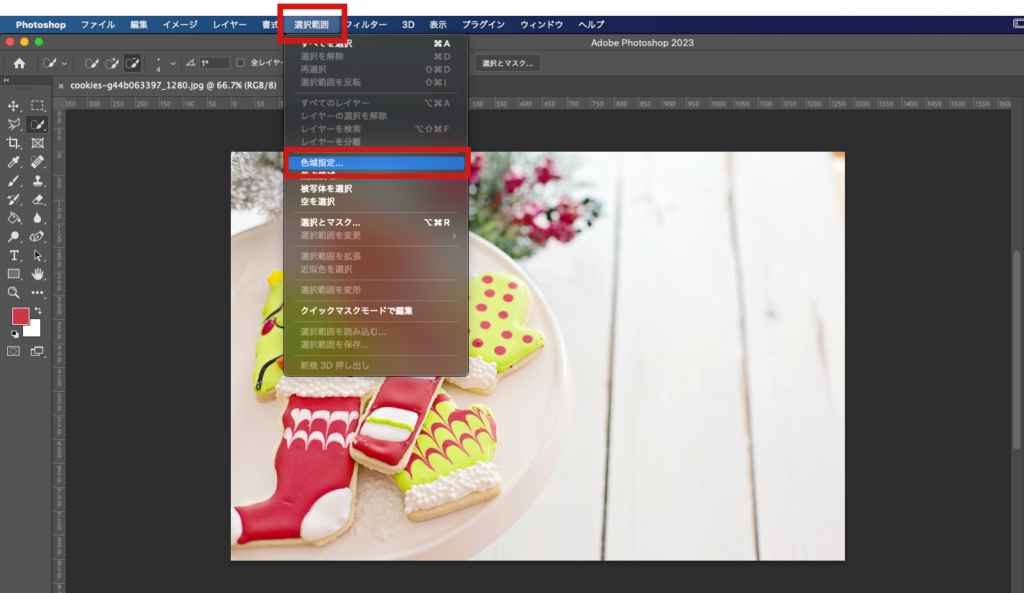
「選択範囲」→「色域指定」をクリックします。

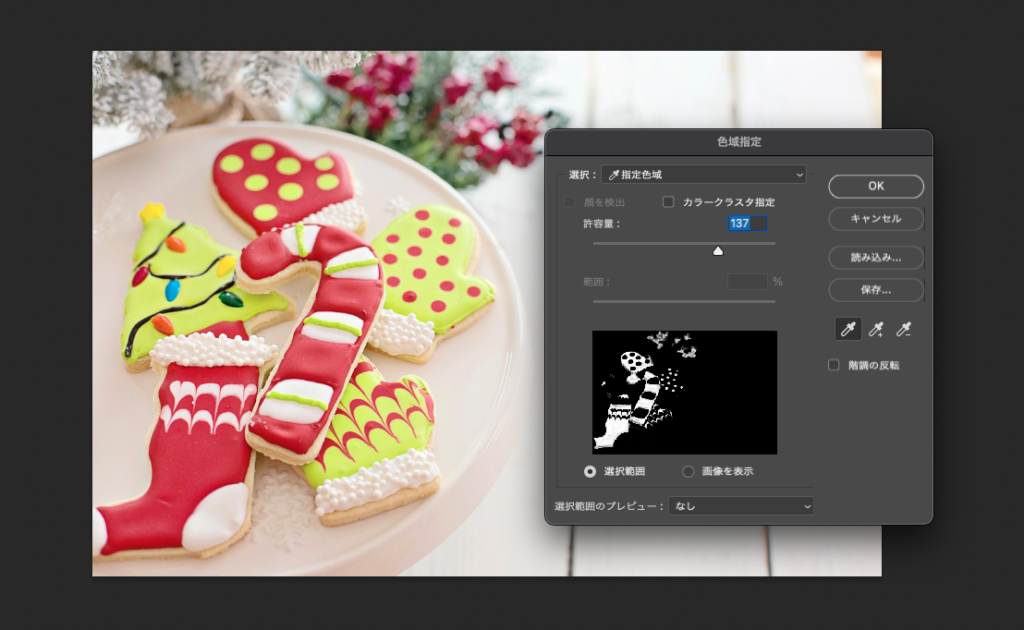
そうすると、「色域指定パネル」が出てくるので、画像の選択したい色の部分をクリックします。

こばやし
今回はクッキーの赤い部分をクリック

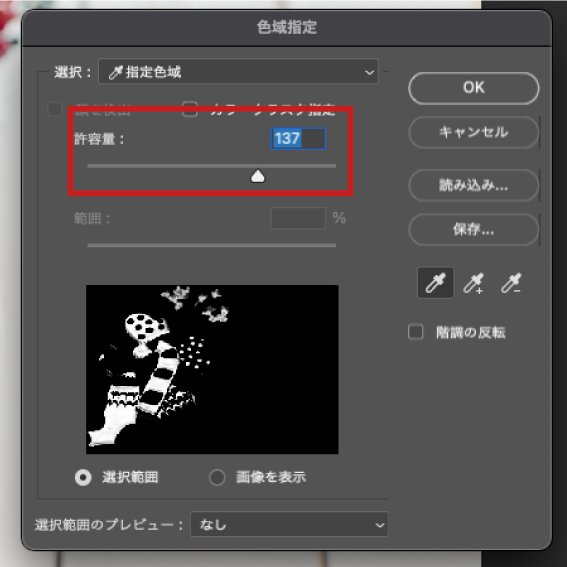
色が選択される許容量を変更したい場合は、「色域指定パネル」の「許容量」の部分を変更します。


こばやし
許容量の値は大きくすればするほど、ザックリと選択されるようになります。
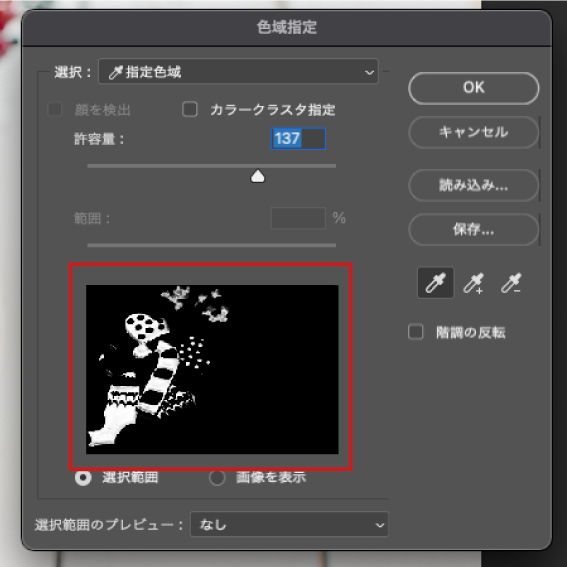
どのように選択されているかは、下の表示されている画像を見ると分かります。
黒が選択されていない部分、白が選択されている部分です。
ある程度いいかなと思ったらOKボタンをクリックします。

OKをクリックすると、このように先程指定した色で選択範囲が作られます。

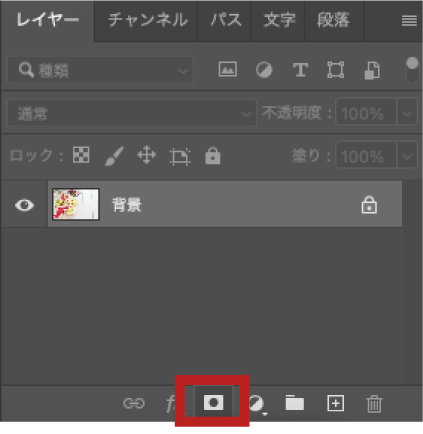
レイヤーパネルの「マスクを追加」をクリックします。

すると、赤い部分だけ切り取ることが出来ます!

まとめ
今回はPhotoshopの「色域指定」の使い方をご紹介しました!
是非参考にしてみてください!
Photoshopについてはこちら↓の記事もおすすめです!

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!








コメント