今回はPhotoshopの「コンテンツに応じた移動ツール」を使用して、簡単に画像の中のコンテンツを移動させる方法をご紹介します!
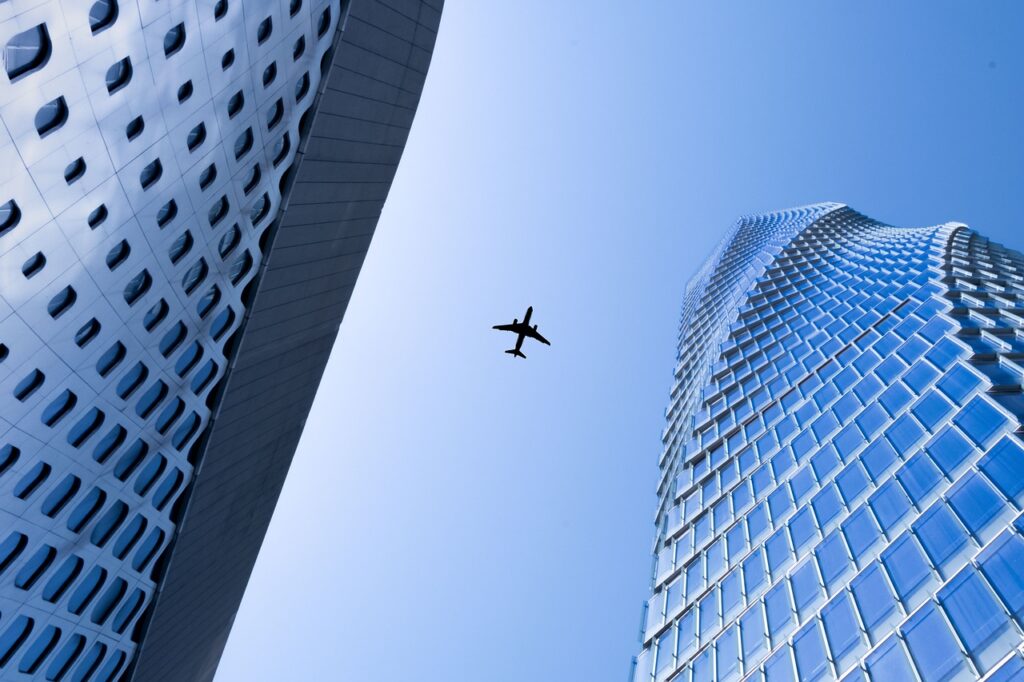
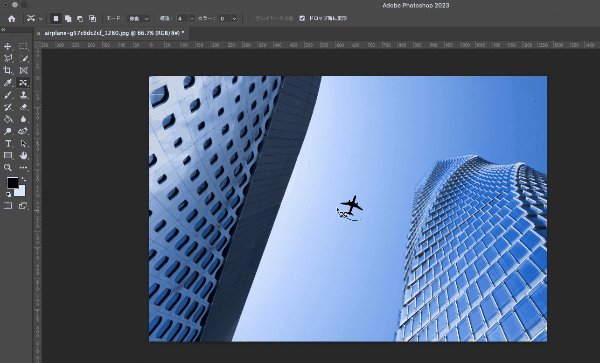
Before

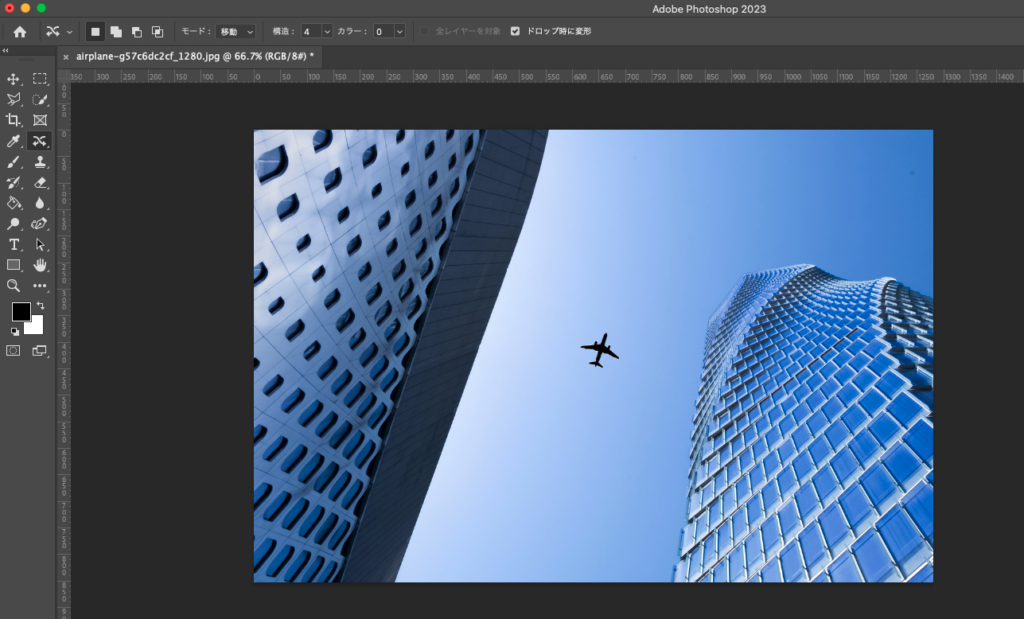
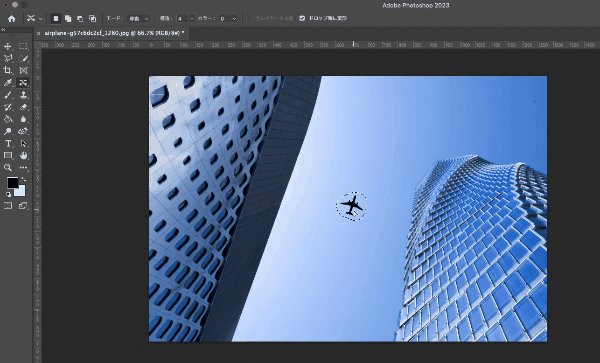
After


こばやし
コンテンツに応じた移動ツールは、複雑な画像だとうまく機能しないので注意!
コンテンツに応じた移動ツールの使い方
まず、Photoshopで画像を開きます。

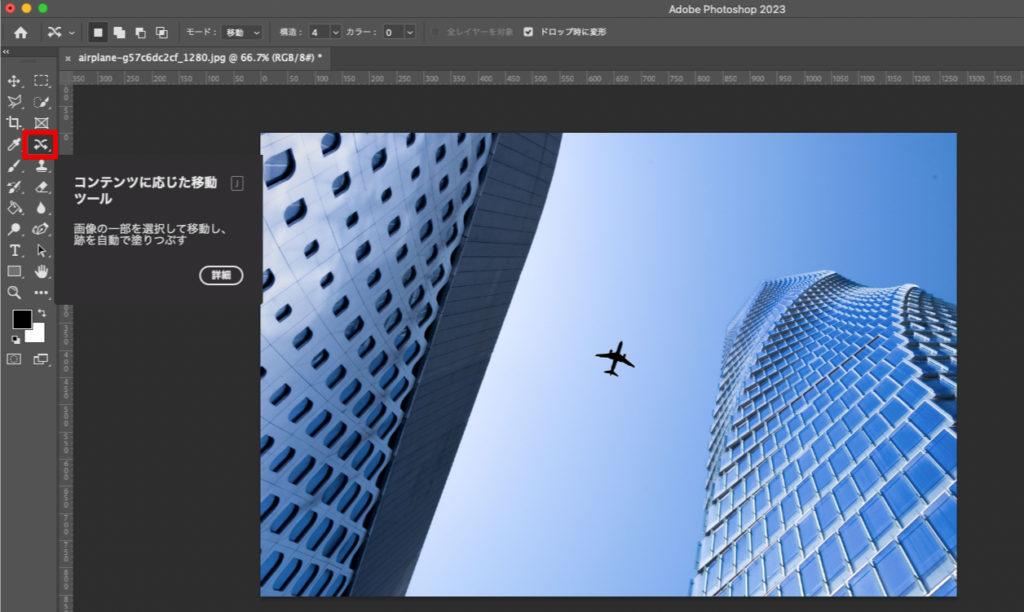
「コンテンツに応じた移動ツール(ショートカット「J」)」を選択します。

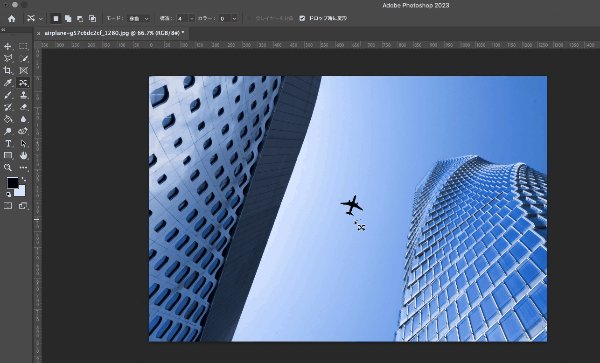
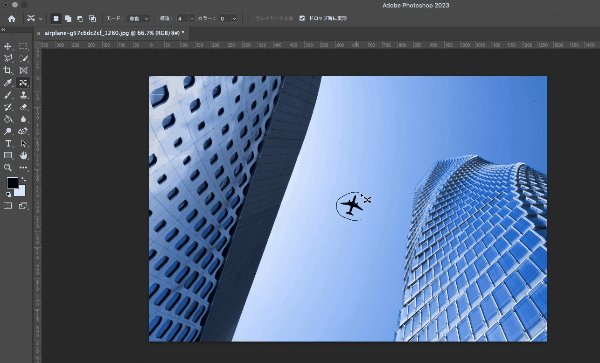
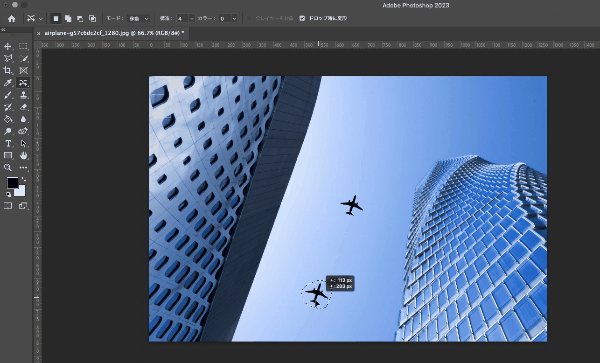
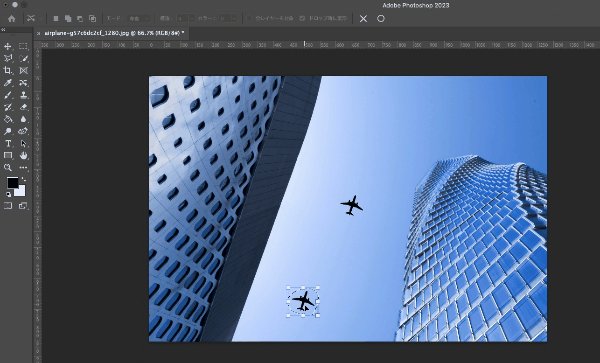
移動させたいコンテンツを囲みます。

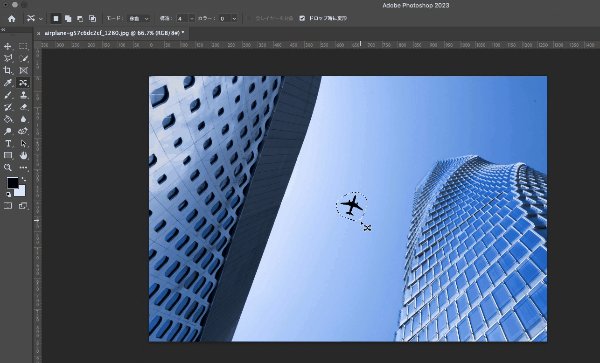
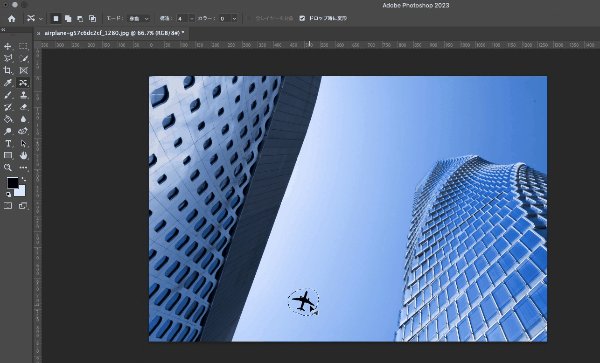
囲ったコンテンツを移動させたい場所に持ってきて、エンターを押します。

完成!

まとめ
今回は、Photoshopの「コンテンツに応じた移動ツール」を使って簡単に画像内のコンテンツを移動させる方法をご紹介しました!
複雑な画像だと上手く機能しませんが、今回のようなシンプルな画像なら簡単に移動する事が可能です!
是非試してみてください!
Photoshopについての記事はこちら!

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント