今回はPhotoshopの「スピンぼかし」と「パスぼかし」を使って止まっている車を走っているように加工する方法を解説していきます!
Before

After

使う機能紹介
止まっている車を走っているように見せる加工は次の2つの機能を使って作ることが出来ます!
- スピンぼかし
- パスぼかし
止まっているタイヤを回転しているように見せる加工は、「スピンぼかし」を使用します。
そして、車の回りの背景をぼかす加工は、「パスぼかし」を使用します。

次に、実際の使い方をご紹介します!
スピンぼかしの使い方
まず、Photoshopで画像を開きます。

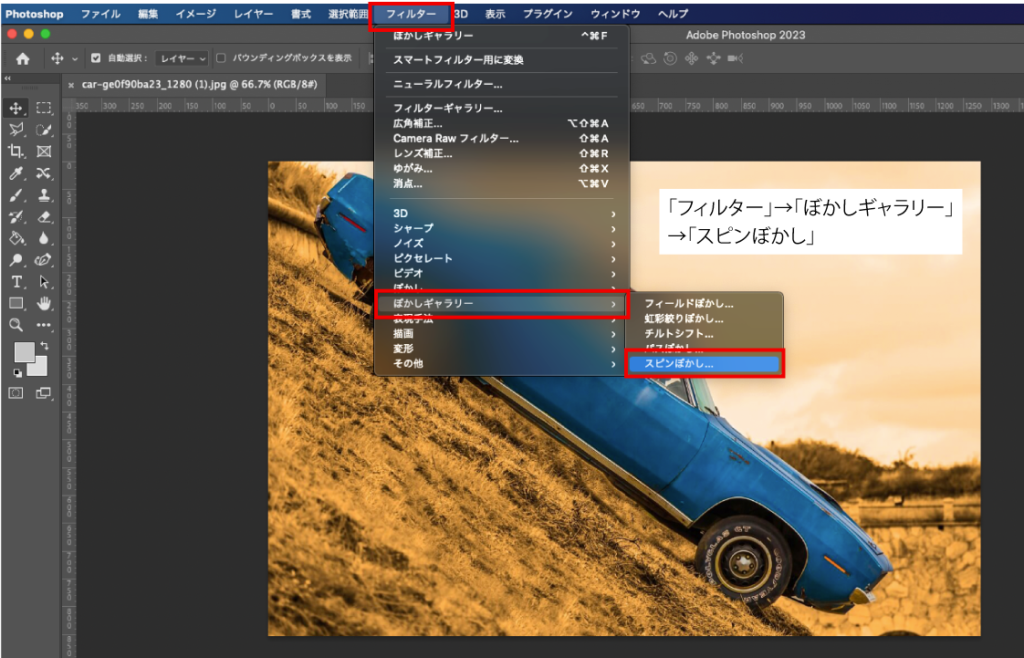
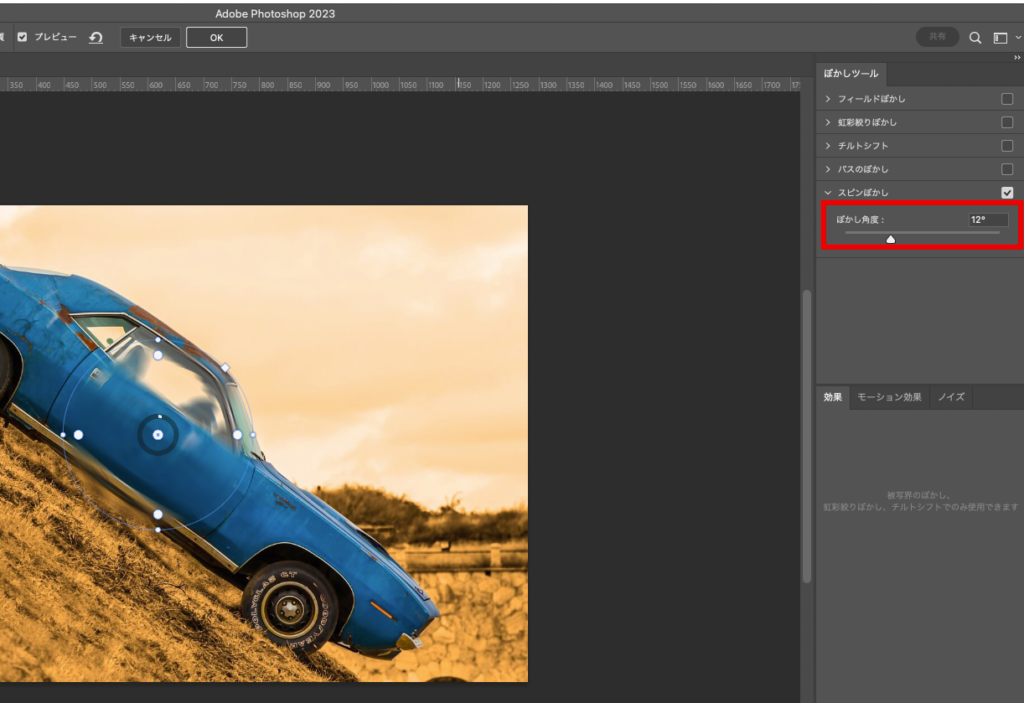
「フィルター」→「ぼかしギャラリー」→「スピンぼかし」をクリックします。

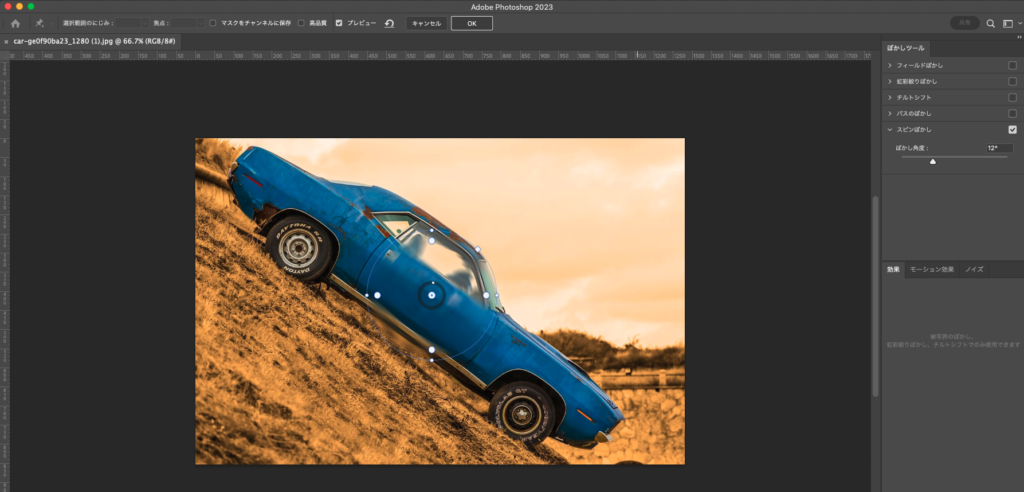
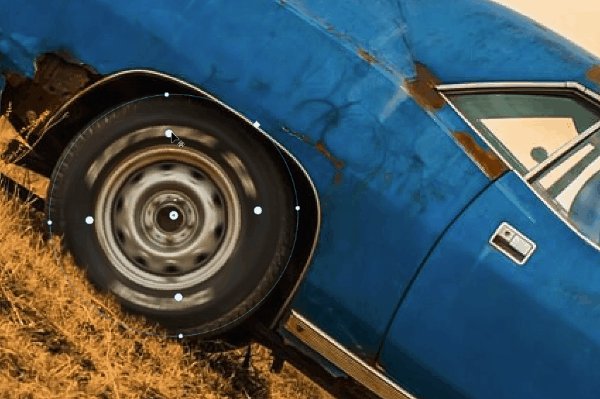
すると、このような画面になります。

スピンぼかしをタイヤ部分に移動させる
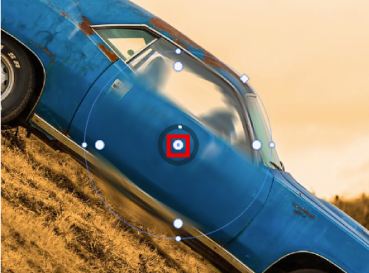
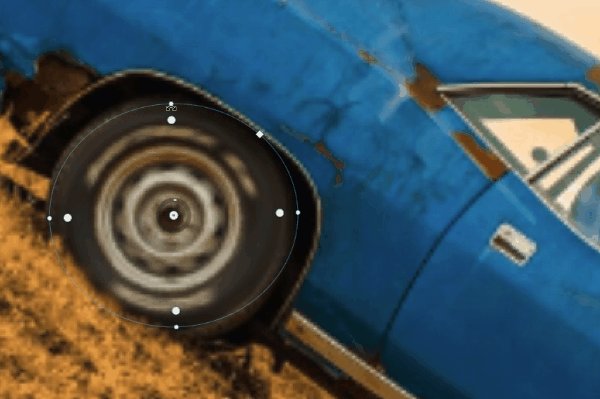
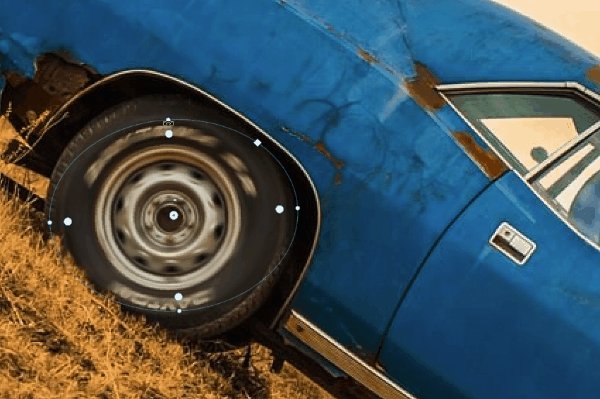
円をタイヤの上に移動させます。
円の中心にある小さな丸をクリックし、タイヤの部分までドラッグして移動させます。


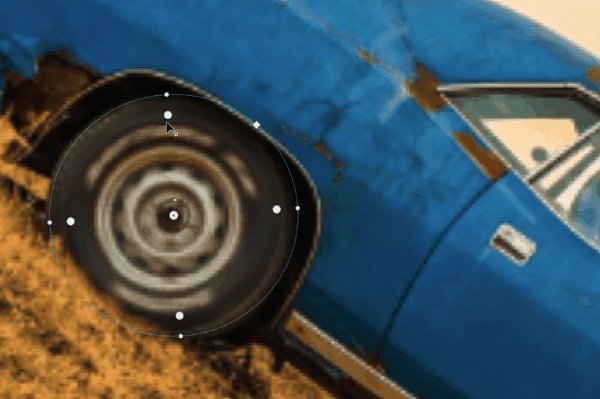
スピンぼかしの大きさを変える方法
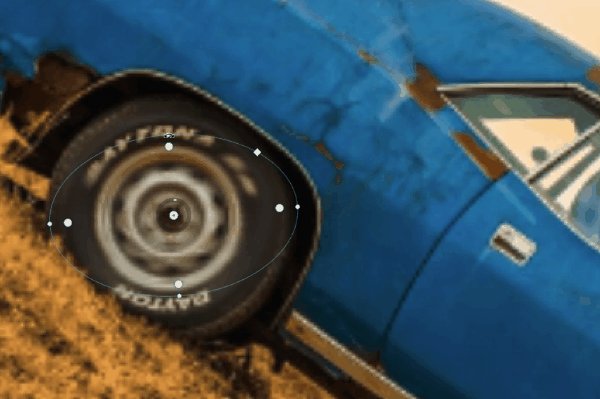
小さな四角をクリックし、動かすと大きさを変えることが出来ます。


ぼかしの強さを変える方法

スピンぼかしの「ぼかし」の強さを変える方法は2つあります!
ぼかしを変える方法①
円の中にあるバーを動かしてぼかし具合を変える方法です。


ぼかしを変える方法②
画面右側にある「ぼかし角度」でも変更出来ます。

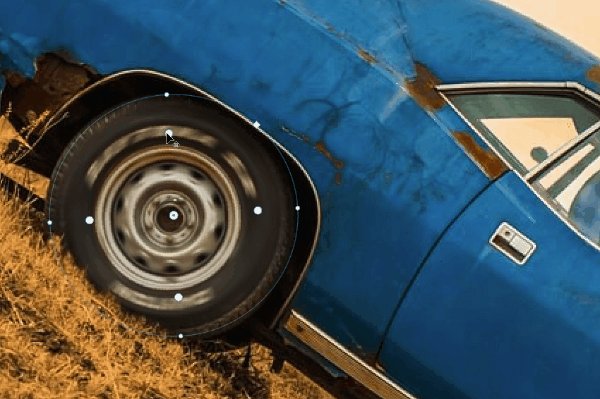
スピンぼかしの形状と大きさを変える方法
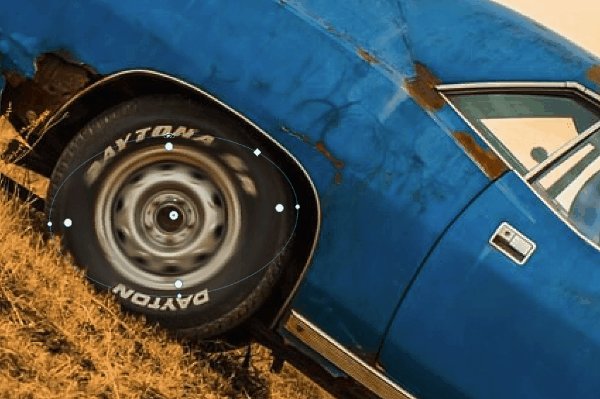
小さな丸を動かすと、楕円形にするなど、ぼかしの形状と大きさを変える事が出来ます。


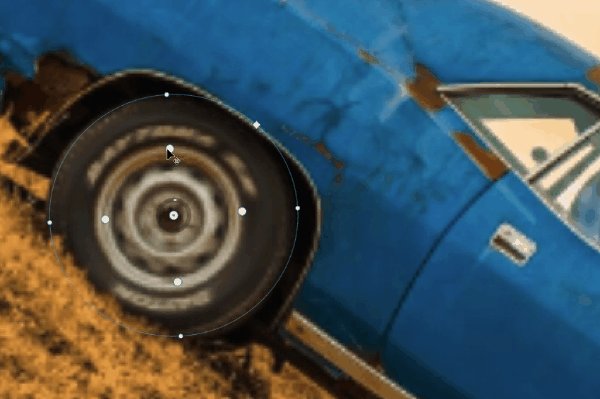
ぼかしの範囲を指定する方法
円の内側にある丸を動かすと、ぼかしの範囲を変えることが出来ます。


諸々を調整して、「OK」をクリックします。
タイヤを走っている風にぼかすことが出来ました!

パスぼかしの使い方

次に、パスぼかしで背景をぼかす方法をご紹介します!
車以外を選択します。


被写体(車)をまず選択し、「選択範囲」→「選択範囲を反転」をします!

被写体を選択する方法は↓の記事を是非参考にしてみてください!
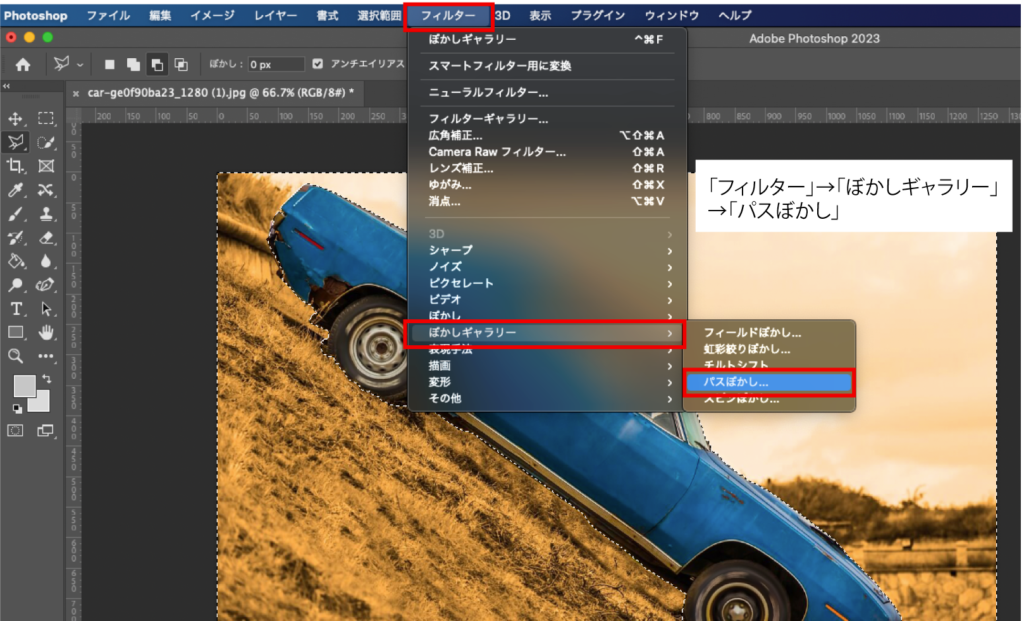
次に、「フィルター」→「ぼかしギャラリー」→「パスぼかし」をクリックします。

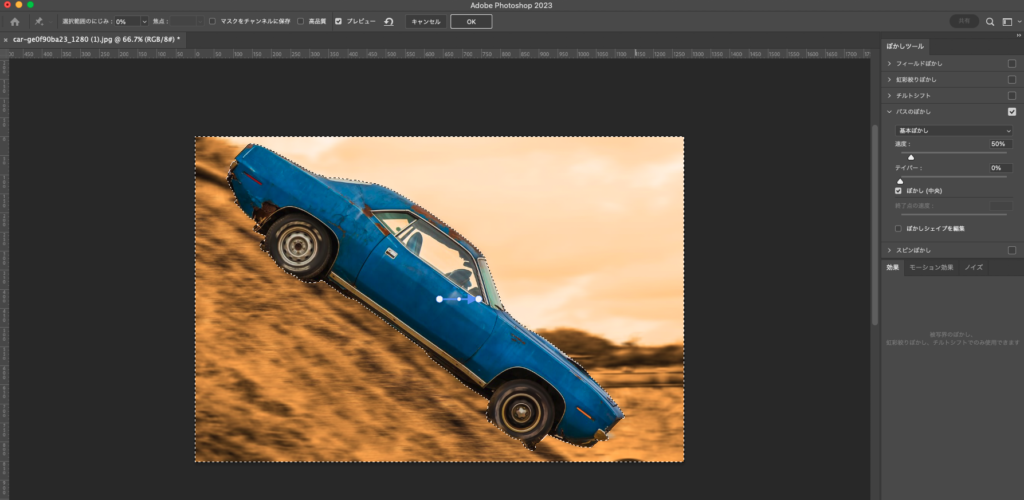
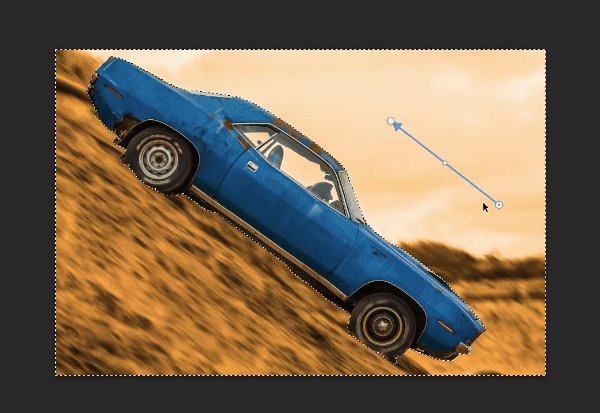
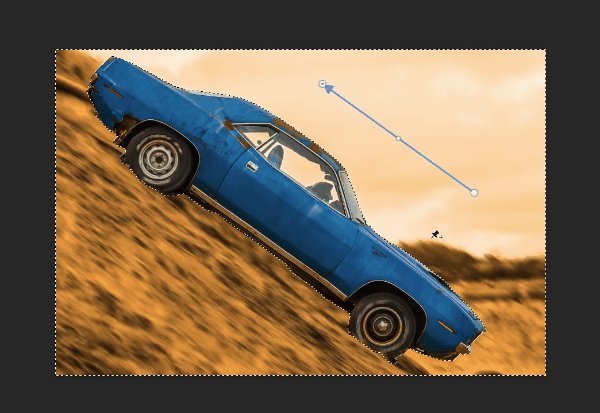
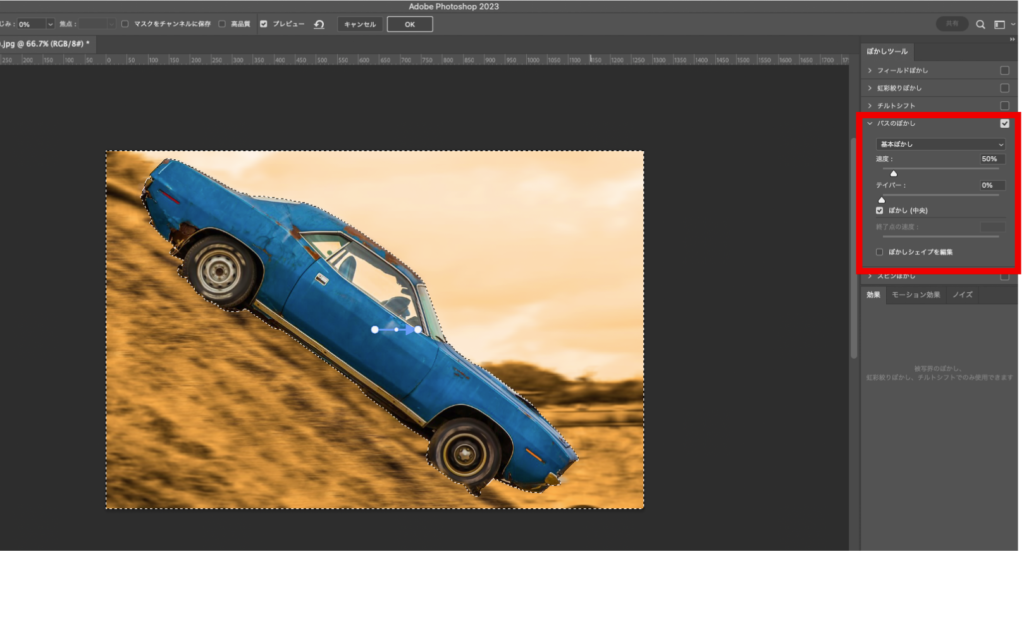
すると、このような画面になります。

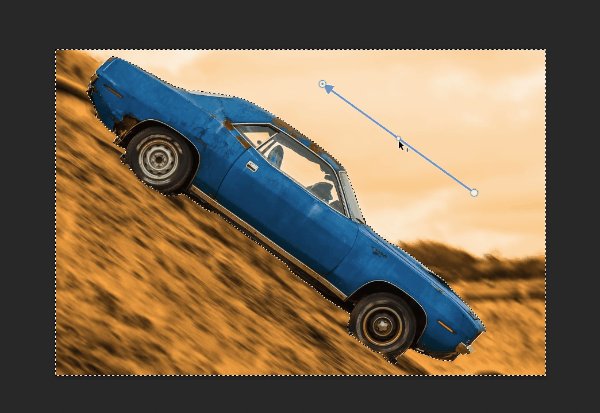
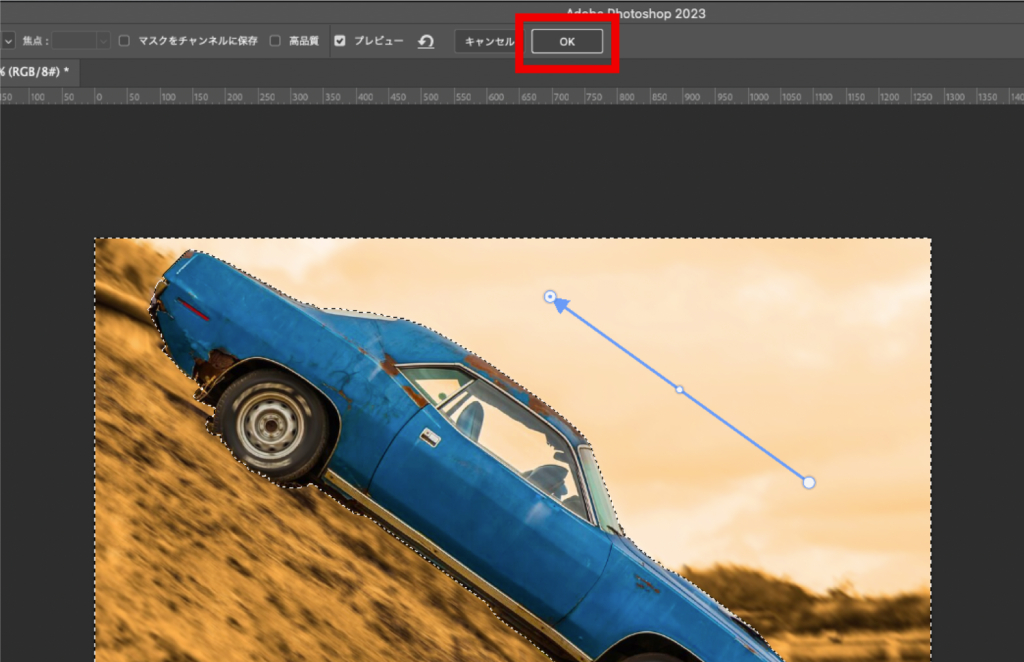
矢印を車が動いている方向に沿って調節していきます。

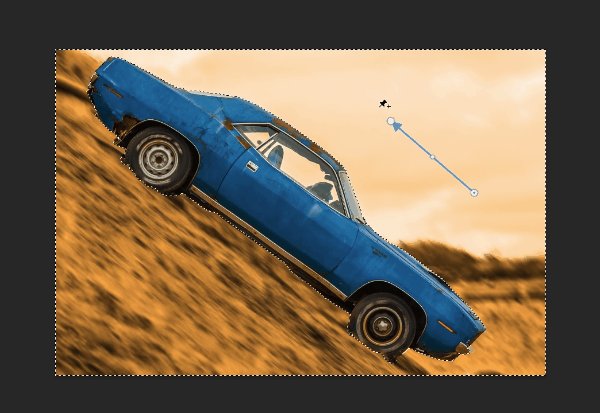
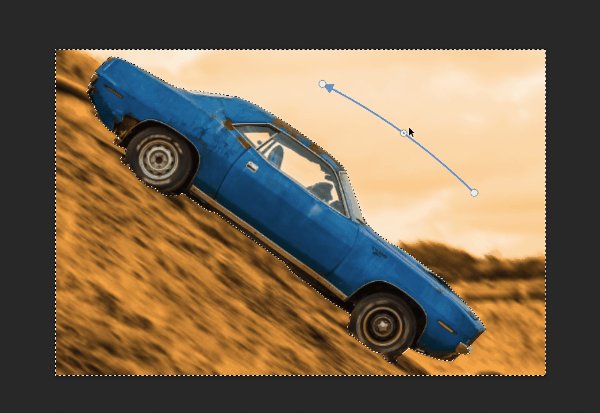
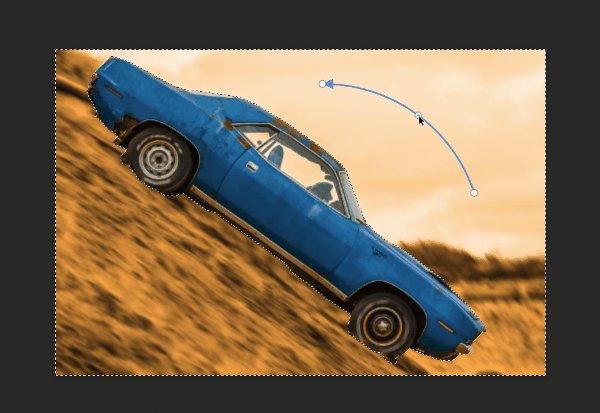
矢印の中心の小さな丸をドラッグすると、矢印のラインを曲線にすること出来ます。

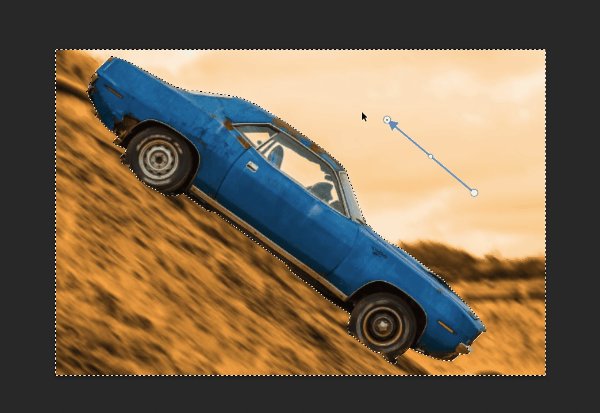
速度などを変えたい場合は、画面右側にあるバーを調節します。

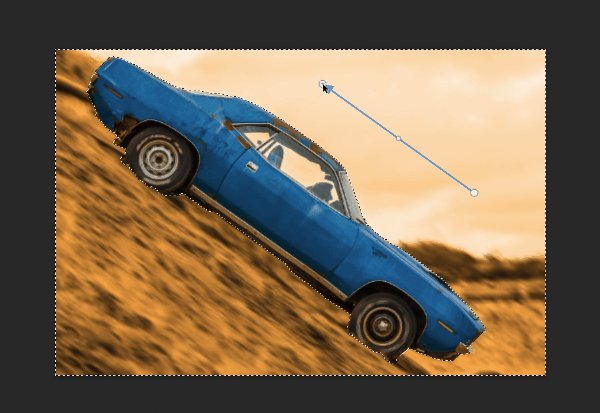
出来たら「OK」をクリックします。

完成!

まとめ
今回は、Photoshopの「スピンぼかし」と「パスぼかし」機能を使って、止まっている車を動いているように加工する方法をご紹介しました!
是非参考にしてみてください!
Photoshopの記事一覧はこちら!

その他おすすめの記事↓









コメント