カーニングとトラッキングは似ているようで、全然意味が違います。
今回はそんなカーニングとトラッキングについて解説していきます!
結論
◯カーニング:1文字ごとに間隔を調整すること
◯トラッキング:文章全体の文字間を一括で調整すること

カーニングとは
カーニングとは、隣合う2文字の間を調整することをいいます。
文字列はそのまま打つと、文字の間にばらつきがあります。
ばらつきを整える為に、一文字一文字ずつ文字間を調整していきます。

別名「文字詰め」と呼ばれたりします。
Illustratorでカーニングをする方法
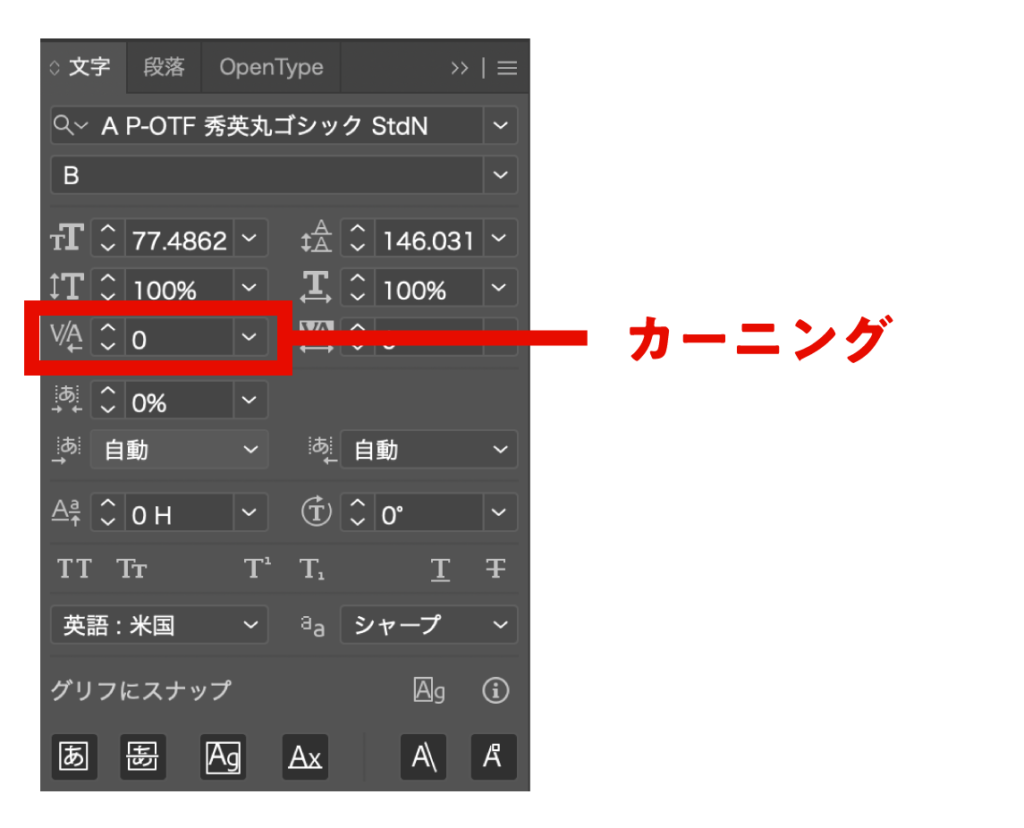
Illustratorでカーニングを行いたい場合は、文字パネルの「文字間のカーニングを設定」に数値をいれることで調整できます。
この際、文字間を広めたい時はプラスの数値、文字間を詰めたい場合はマイナスの数値をいれます。

または、ショートカットキーを使用して調整する方法もあります。
① カーニングをしたい2つの文字の間をクリック
② 横組みの場合は「Alt(option) + 矢印(← →)」
縦組みの場合は「Alt(option) + 矢印(↑ ↓)」

横組みの場合「→」は余白が広く、「←」は余白が狭くなります
縦組みの場合の場合「↑」は余白が狭く「↓」は余白が広くなります
トラッキングとは
トラッキングとは、選択した文章全体の文字間を一括で調整することをいいます。
カーニングが一文字一文字調整を行うのに対して、トラッキングは全体を一括で調整するという違いがあります。
Illustratorでトラッキングをする方法
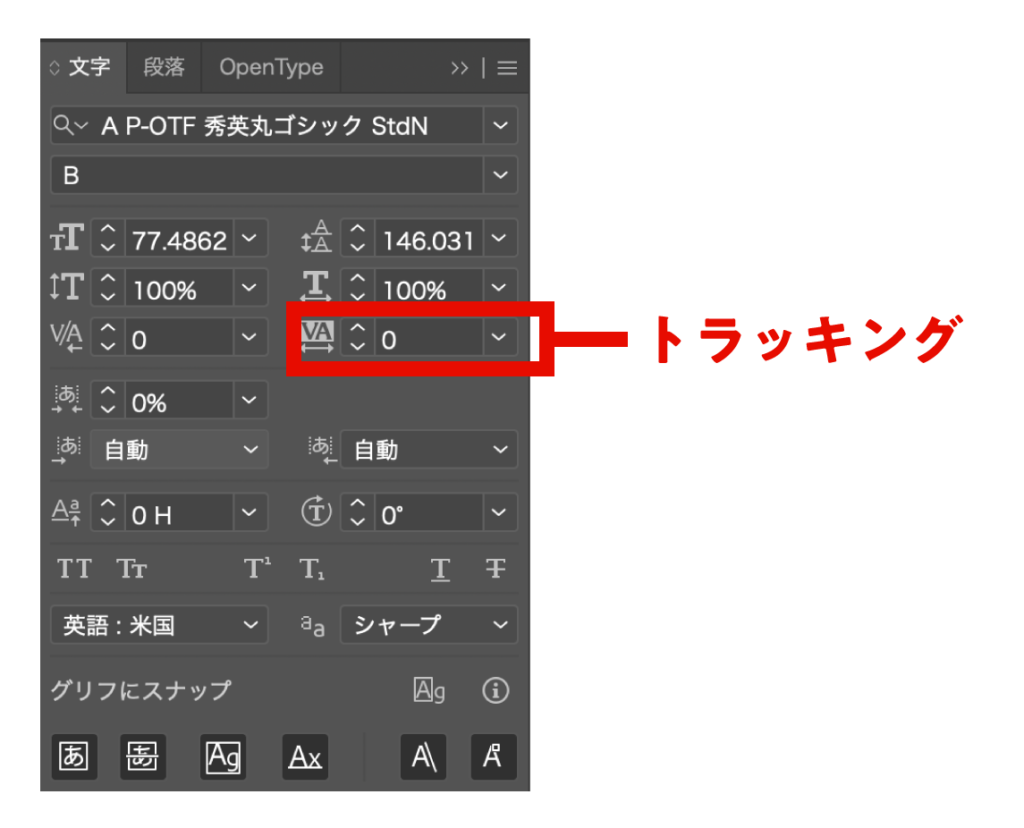
Illustratorでカーニングを行いたい場合は、文字パネルの「選択した文字のトラッキングを設定」に数値をいれることで調整できます。
この際、文字間を広めたい時はプラスの数値、文字間を詰めたい場合はマイナスの数値をいれます。

または、ショートカットキーで調整する方法もあります。
① 調整したい文章を選択する
② 横組みの場合は「Alt(option)+ 矢印(← →)」
縦組みの場合は「Alt(option)+ 矢印(↑ ↓)」

横組みの場合「→」は余白が広く、「←」は余白が狭くなります
縦組みの場合の場合「↑」は余白が狭く「↓」は余白が広くなります
まとめ
今回は、「カーニング」と「トラッキング」について解説しました!
こちらのブログでは、主にデザインについて為になる記事を更新しています!

デザイン本が全国の書店で発売中です!
頑張って作ったので、見て頂けたら嬉しいです!






コメント