Photoshopで画像の明るさを変えてみよう

今回は、Photoshopで画像の明るさを上げたり下げたりする方法を3つご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
明るさ・コントラストを使う方法
明るさ・コントラストとは、画像の色調を簡単に調整できる機能です。これからご紹介する4つの中で一番手っ取り早く画像の明度を上げ下げすることができます。


まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

明るさ・コントラストを出します。方法はいくつかあります。
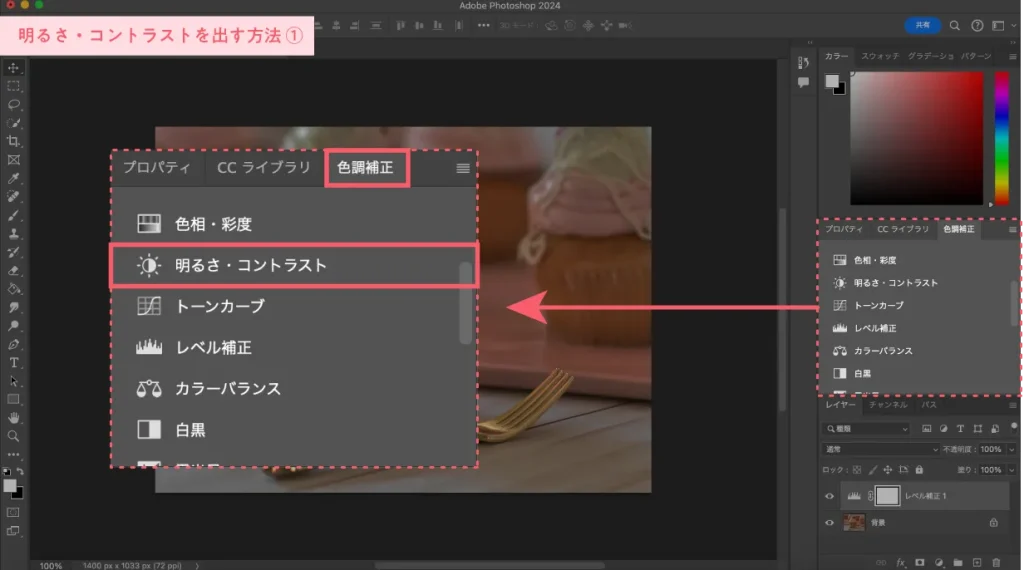
まず1つ目の方法は、Photoshopの画面右側にある色調補正パネルの中から明るさ・コントラストを選びます。

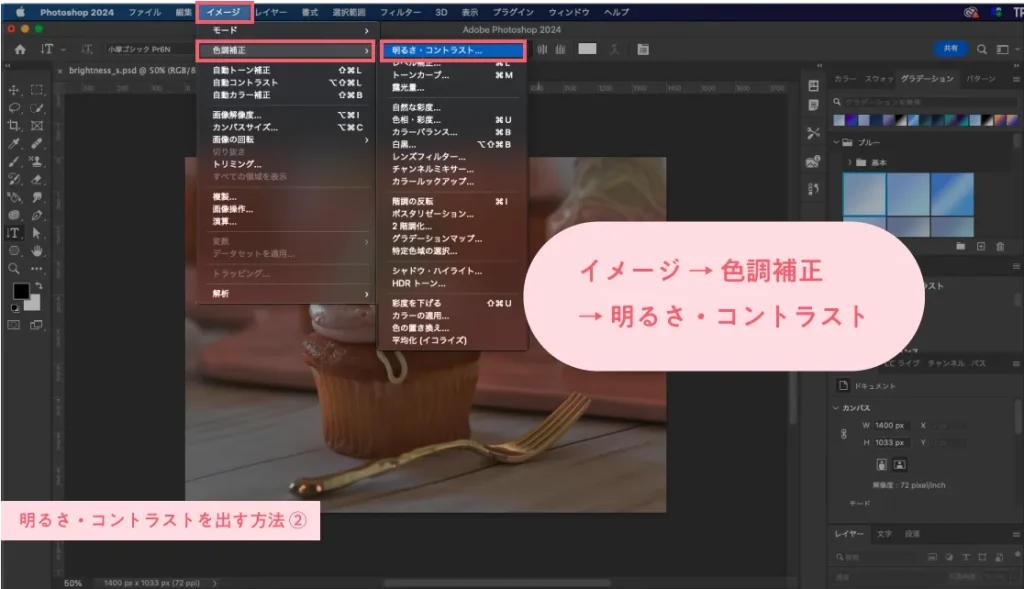
2つ目の方法に、メニューバーのイメージ → 色調補正 → 明るさ・コントラストと出すやり方もあります。お好きな方をお選び下さい。

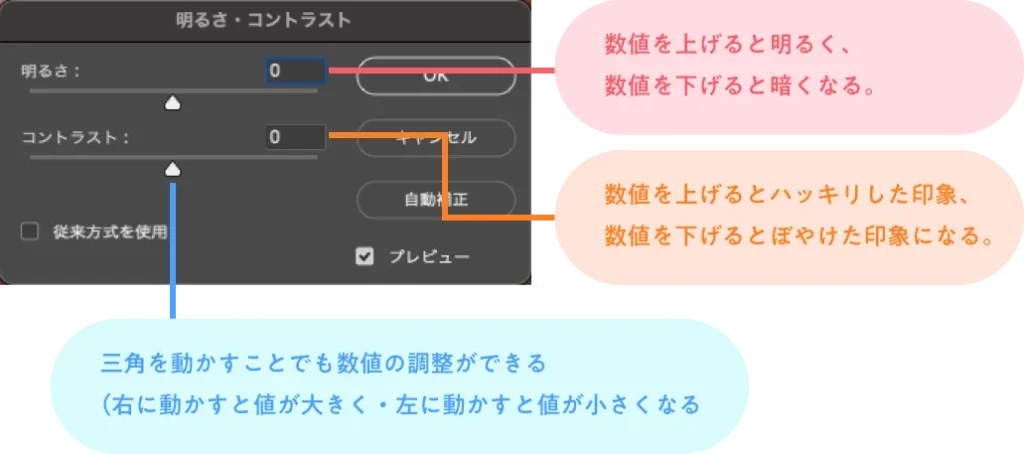
明るさ・コントラストでは、その名の通り明るさとコントラストを調節することができます。


明るさの数値を上げると明るく・下げると暗くなります。


コントラストの数値を上げるとハッキリとした印象・
下げるとぼやけた印象になります。

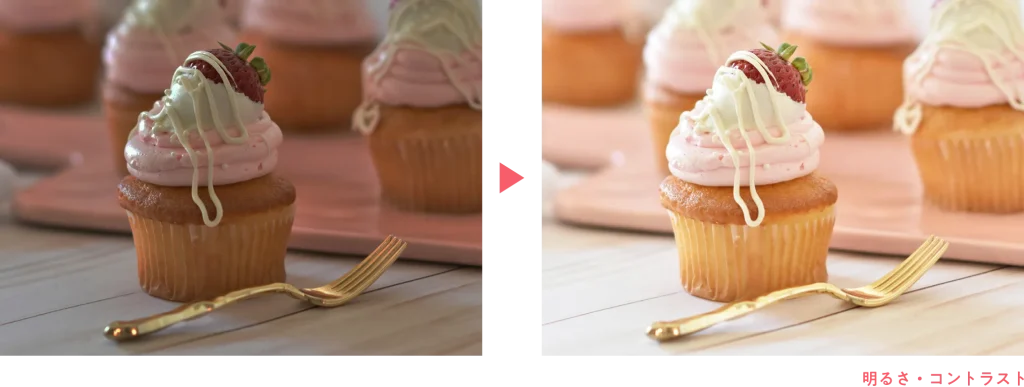
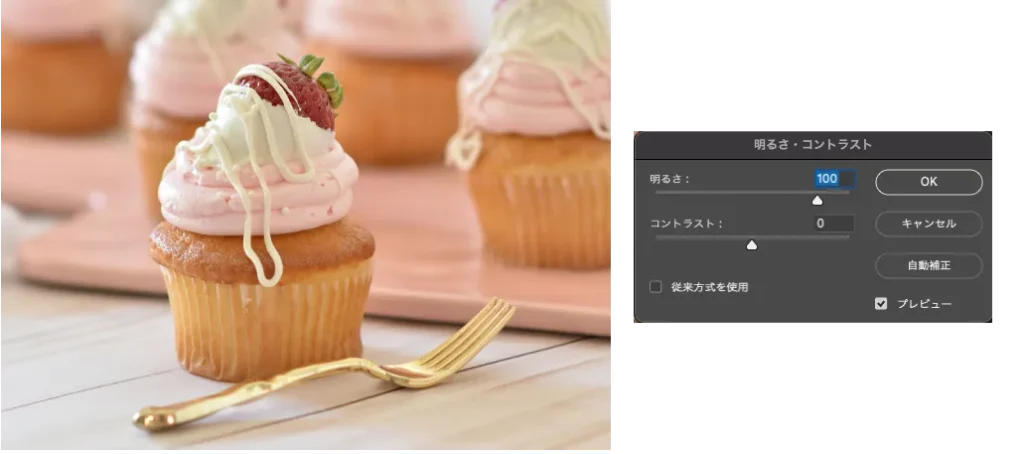
こちらは明るさを100にした画像です。

いい感じに明るくなりました!

作業をするときは、明るさ・コントラストパネル右下にある
プレビューにチェックをいれるとやりやすいです。
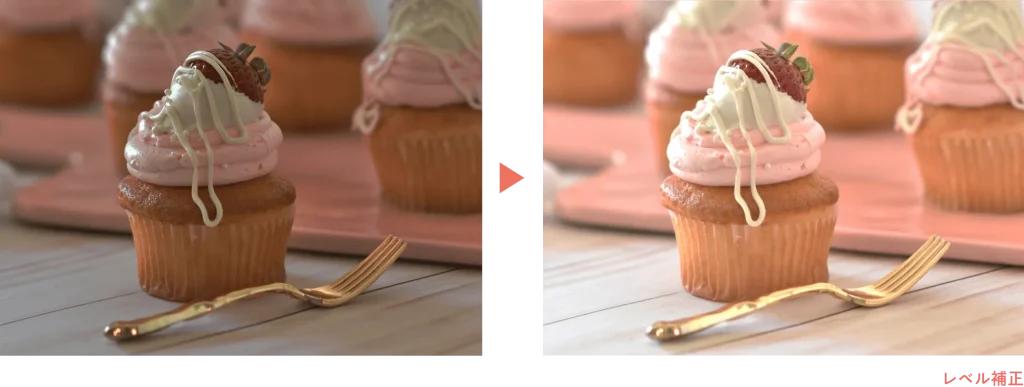
レベル補正を使う方法
レベル補正とは、画像のシャドウ、中間調、ハイライトを調整することによって、画像の色調やカラーバランスを補正することが出来る機能です。
先程ご紹介した明るさ・コントラストよりも細かな色味の調整が可能になります。

細かな色味の調整が可能な分、少し覚えることも多くなります。
一つひとつ見ていきましょう。


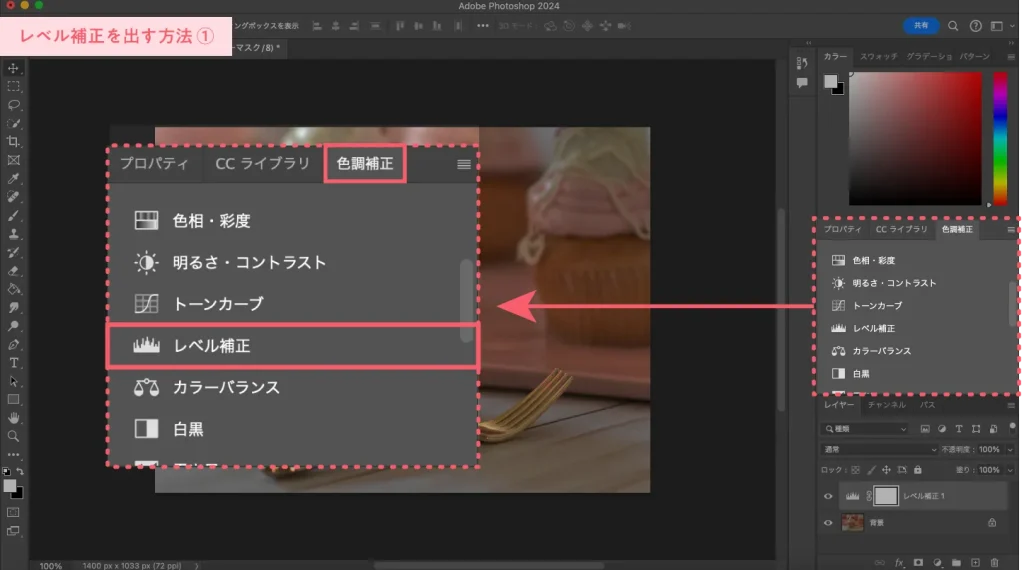
レベル補正を出します。レベル補正を出す方法もいくつかあります。
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中からレベル補正を選ぶ方法です。

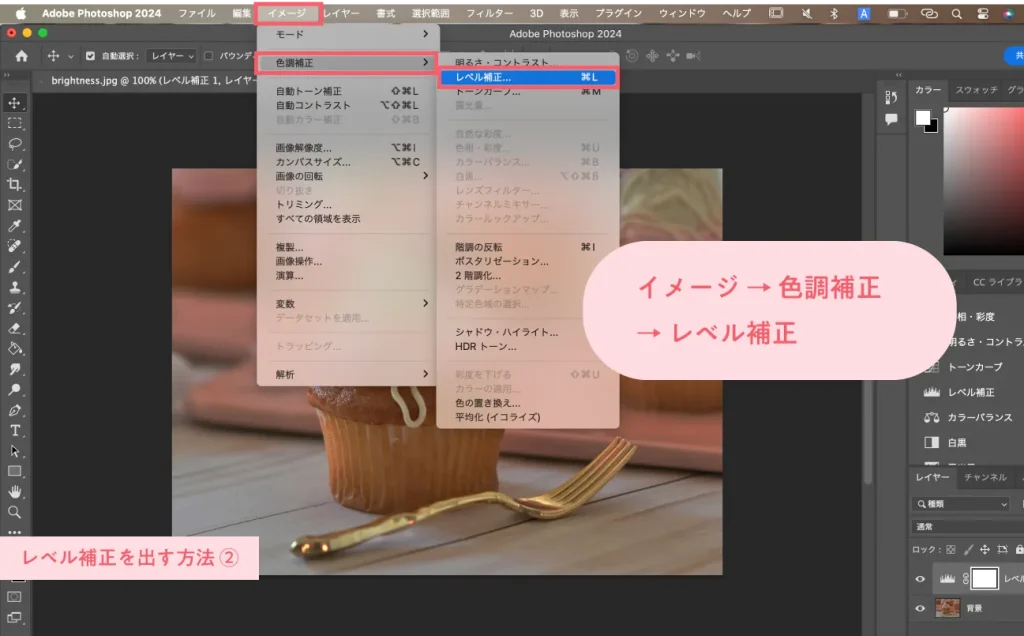
2つ目に、メニューバーのイメージ → 色調補正 → レベル補正と出すやり方もあります。

または、ショートカットキーの⌘ + L
(Windowsの場合はCtrl + L)でも表示可能です。

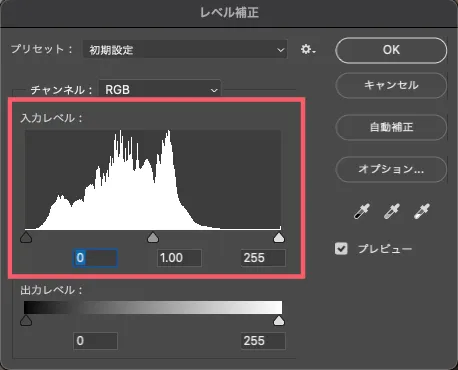
するとこのようにレベル補正が出てきます。
ピンクで囲った山のようなグラフが何を表しているのか見ていきます。

この山のようなグラフのことをヒストグラムといいます。
- ここでポイント!

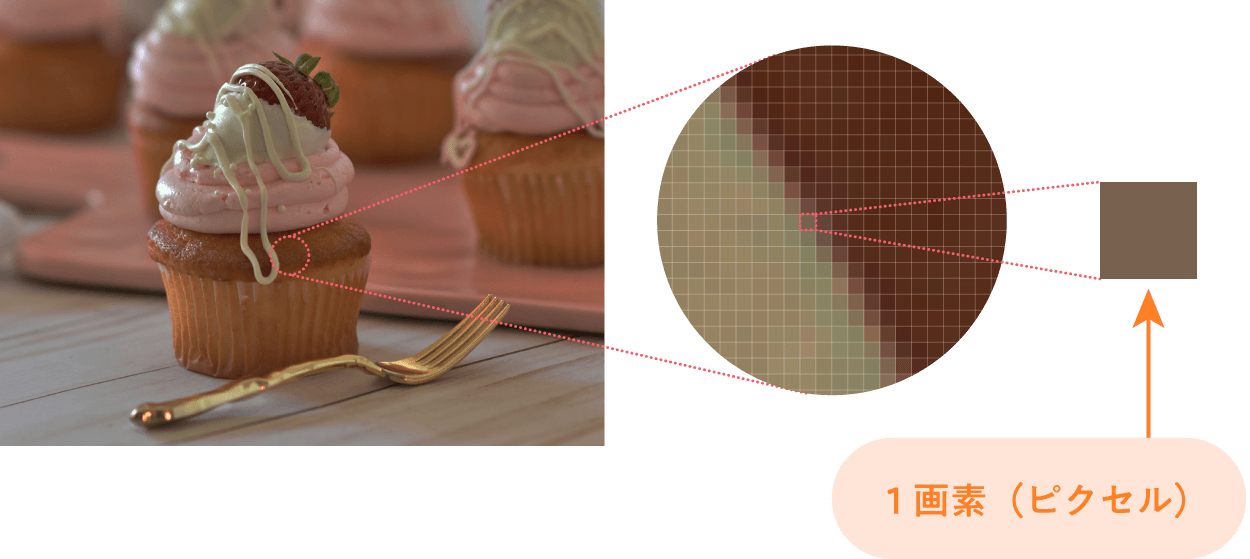
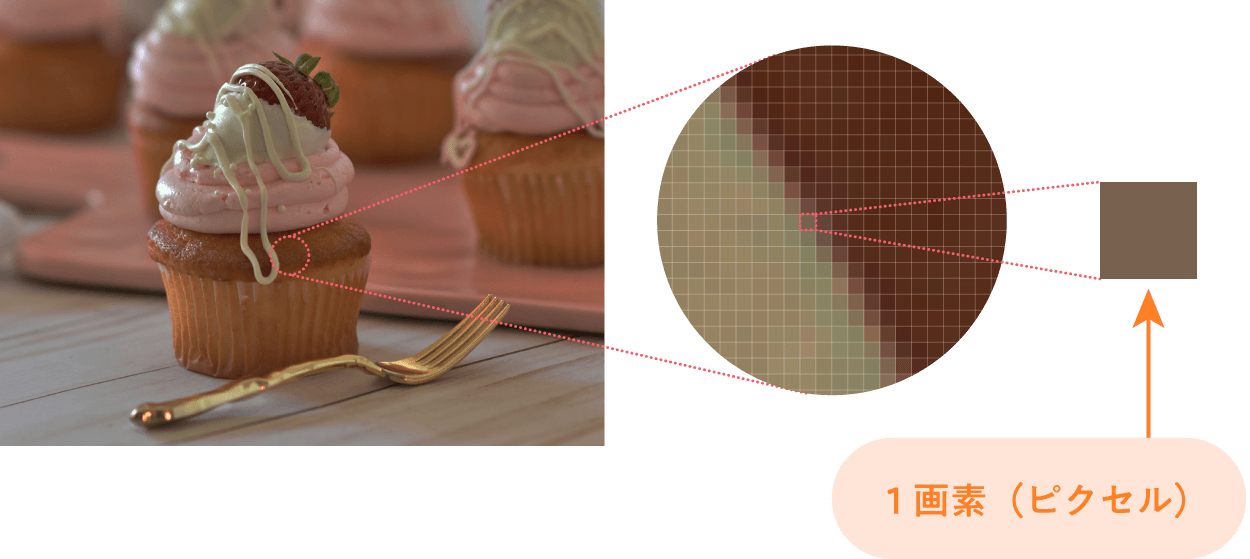
- 画像は、小さな点が並ぶことで作られています。
- その小さな点のことを画素(またはピクセルPixel)と呼びます。

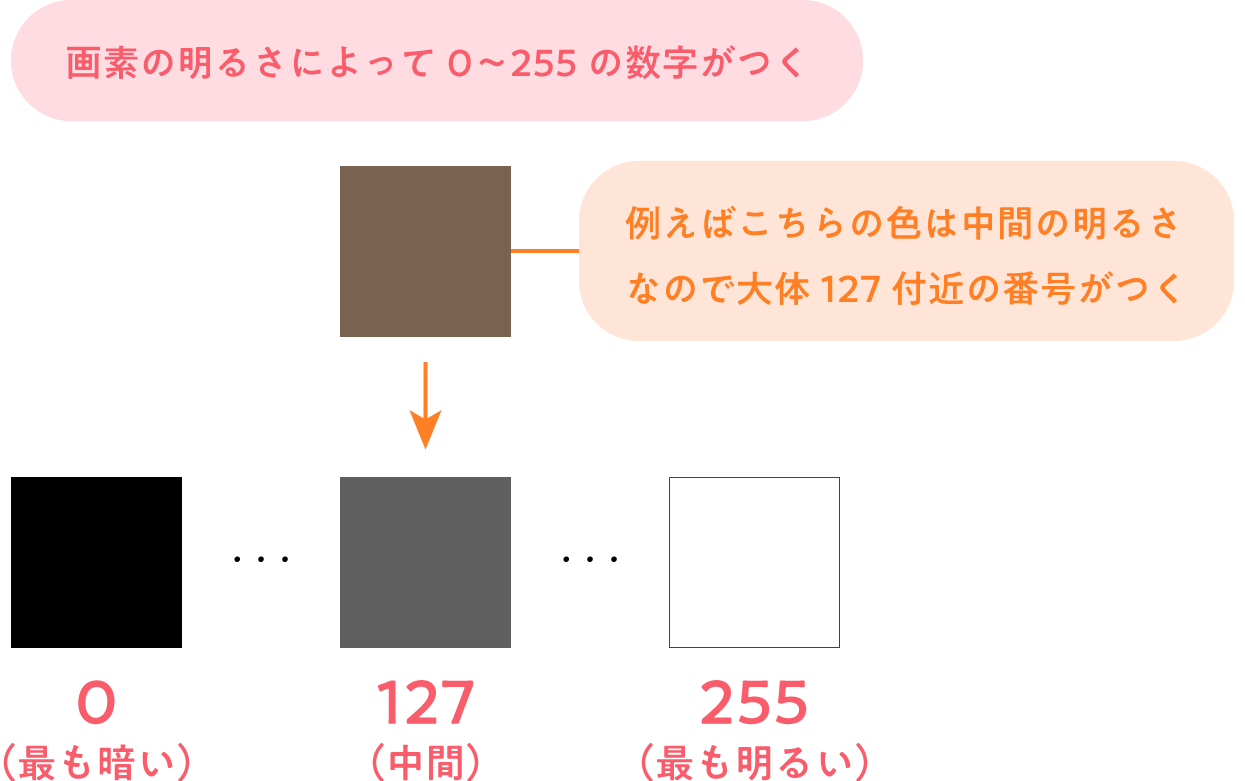
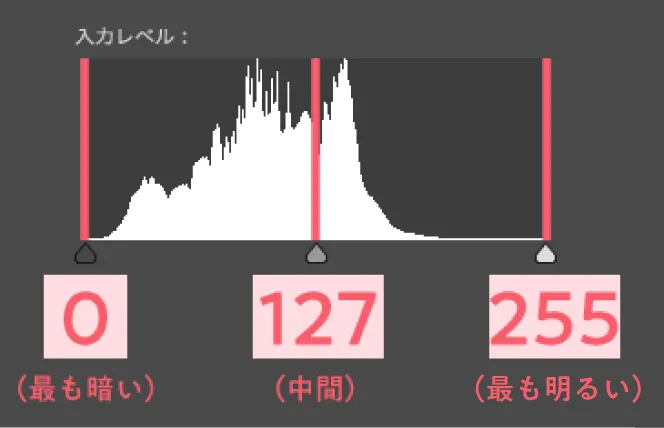
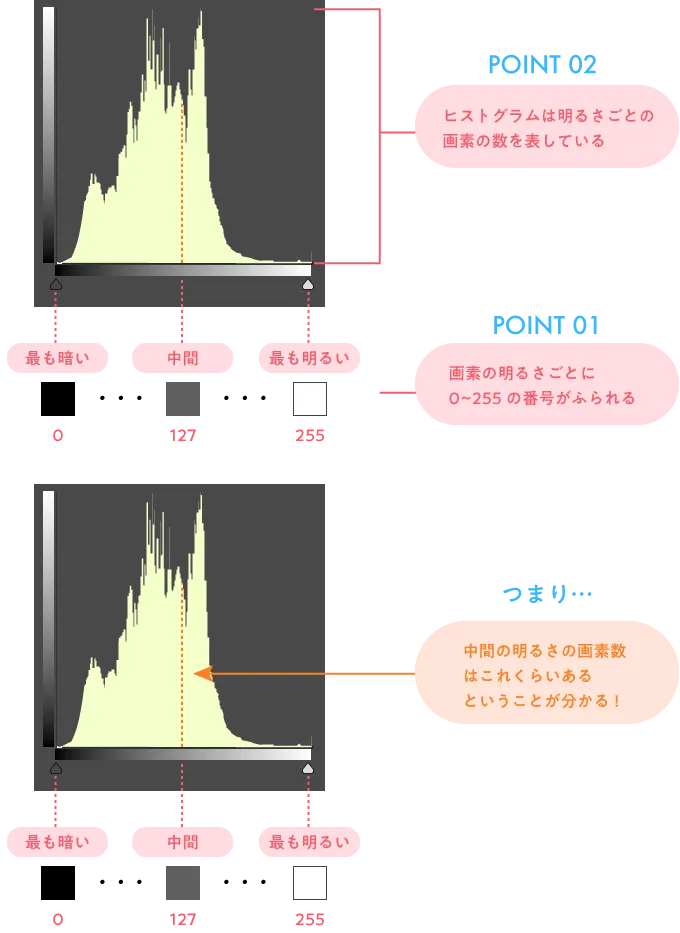
- そして、画素はその明るさによって0 〜 255 の階調に分けられます。
最も暗い・・・0
中間・・・127
最も明るい・・・255

先程のヒストグラムに戻りましょう。
ヒストグラムは先程のポイントでご紹介した0 〜 255 の明度の階調を表しています。

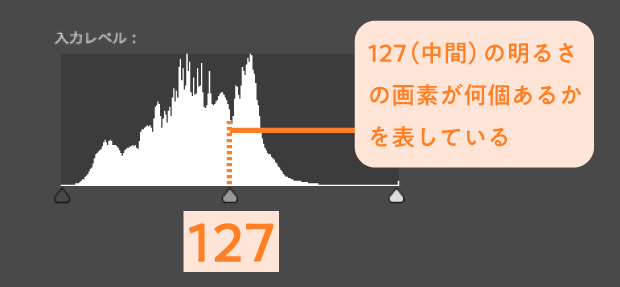
ヒストグラムの山は、その明るさの画素が何個あるのかを表しています。

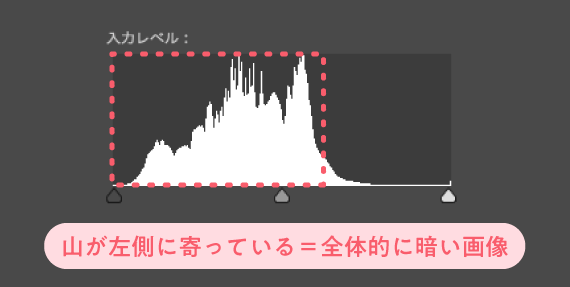
つまり… 山が左側に寄っているということは、全体的に暗い画像だということが分かります。

やっとここからレベル補正の操作方法に入ります。

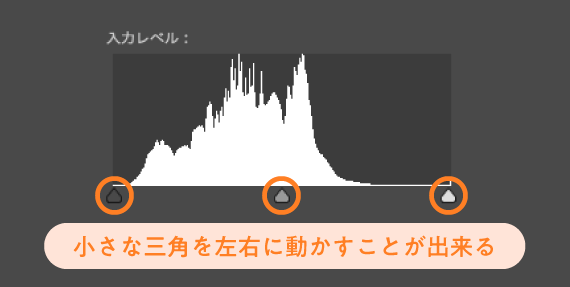
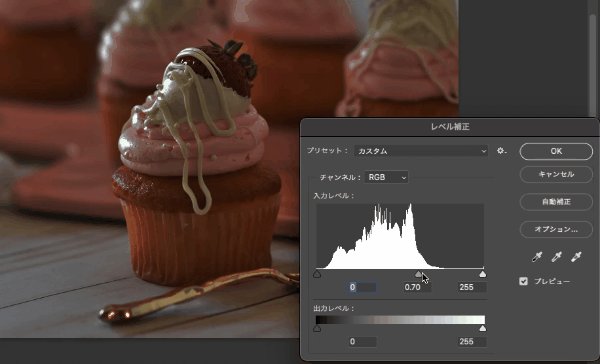
小さな三角形をそれぞれ左右に動かすことで操作ができます。

どの三角も右に動かすと暗く、左に動かすと明るくなります。
そして三角を動かすと、下にある数字も一緒に動きます。

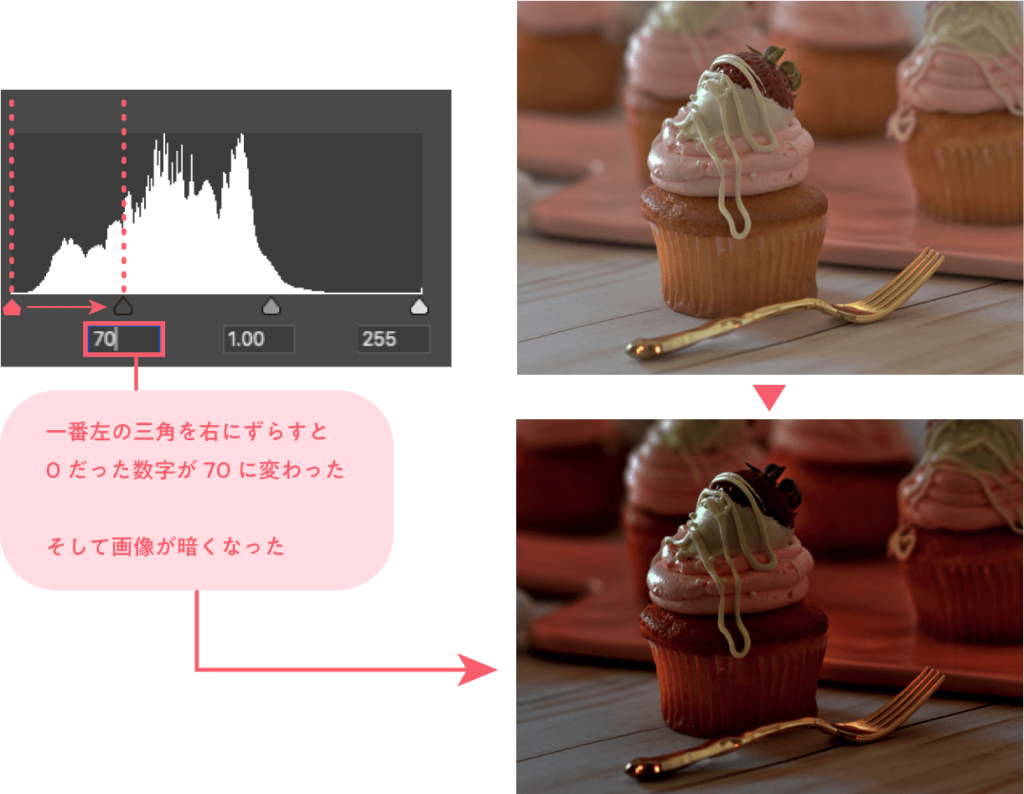
例えば、一番左の三角を右にずらすと、0だった数字が70に変わり、画像が暗くなります。
一番左の三角は画像の一番暗い部分を表しています。
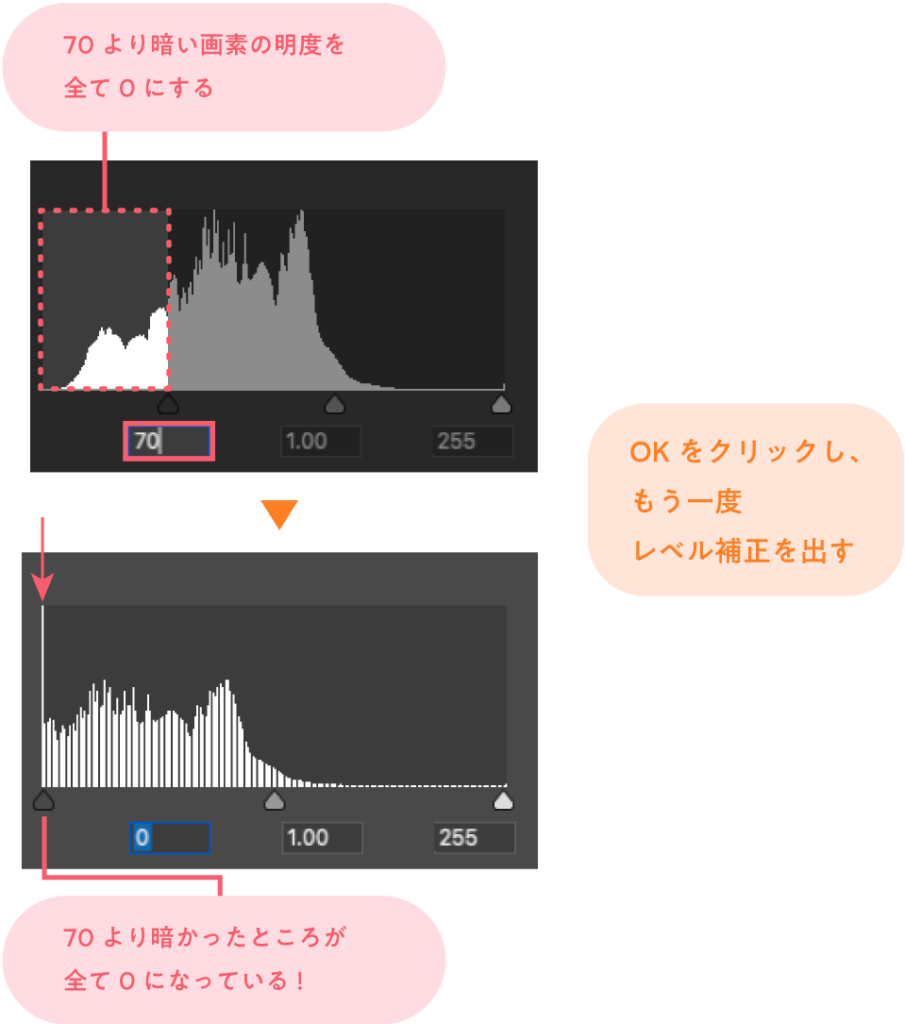
一番左の三角を右に動かし、値を70にするということは、70よりも暗い画素は全て0(一番暗い)にする処理を行うということを意味しています。

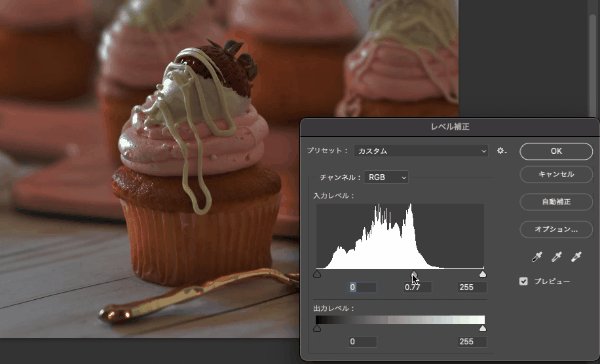
一度OKをクリックし、もう一度レベル補正を出すと、先程70よりも暗かった画素が全て0(一番暗い)になっています。

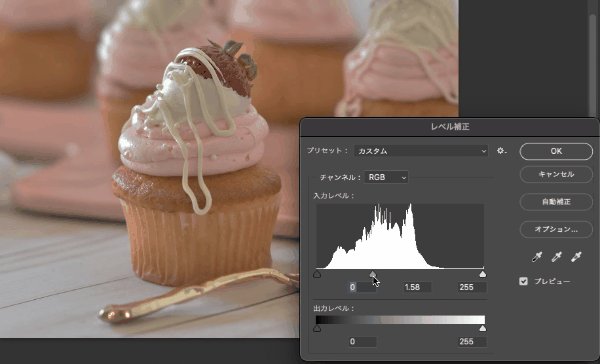
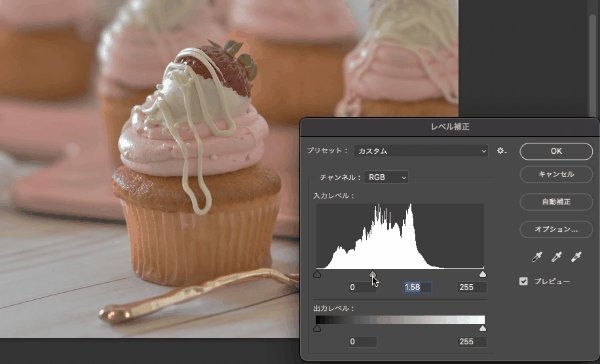
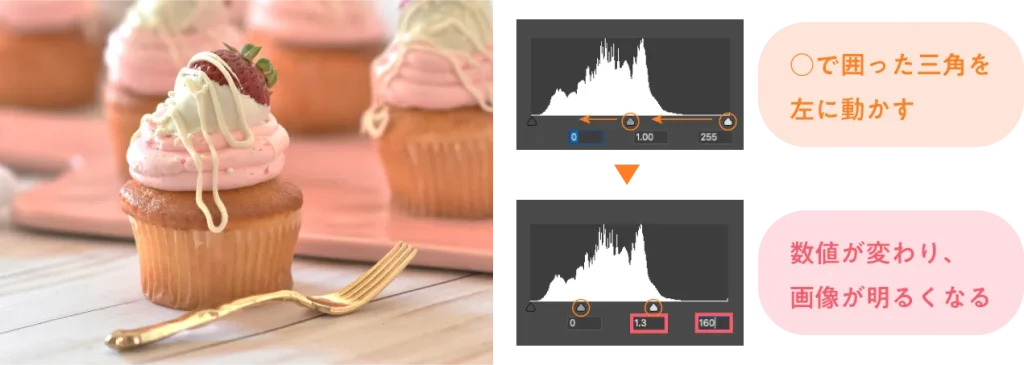
つまり、画像を明るくしたかったらその逆をすればいいということになります

レベル補正で画像を明るくすることが出来ました!
レベル補正は一番はじめにご紹介した、明るさ・コントラストと比べると覚えることが多くて大変だったと思います。

最後にトーンカーブを使った画像の明るさを変える方法をご紹介していきます!
トーンカーブを使う方法
トーンカーブとは、画像のシャドウ、中間調、ハイライトを調整することによって、画像の色調やカラーバランスを補正することが出来る機能です。

あれ?レベル補正と同じ?

トーンカーブの方がレベル補正よりも、色調・カラーバランスを補正するために備わっている機能が多いです!
一緒に見ていきましょう。


トーンカーブを出します。
トーンカーブを出す方法もいくつかあります。
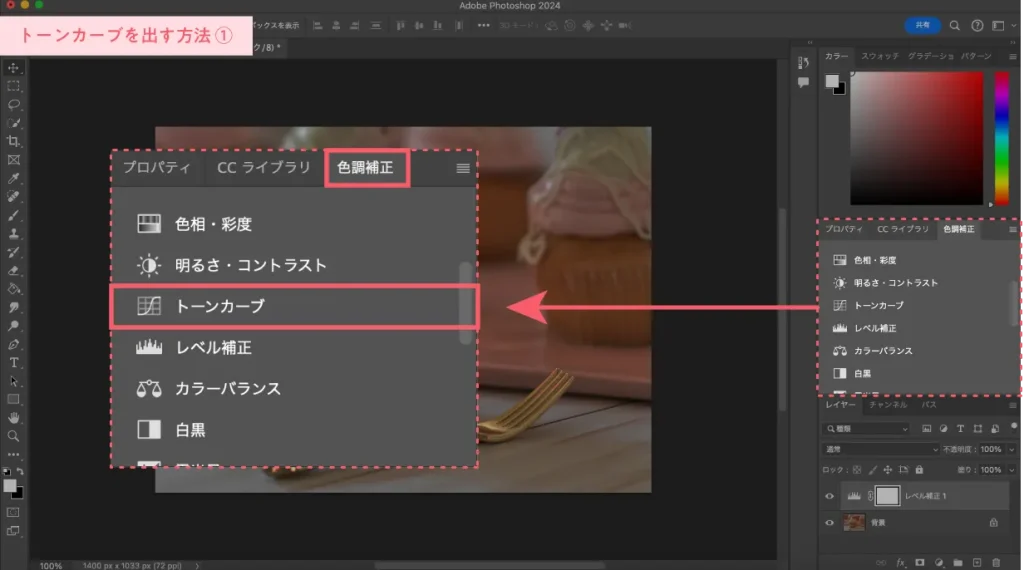
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中からトーンカーブを選ぶ方法です。

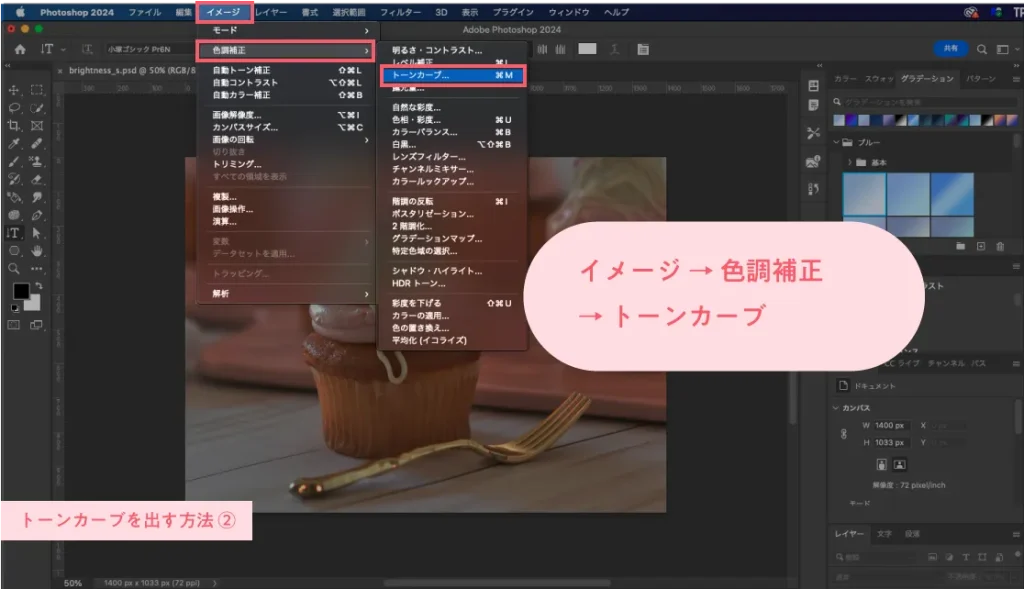
2つ目が、メニューバーのイメージ → 色調補正 → トーンカーブと出す方法です。

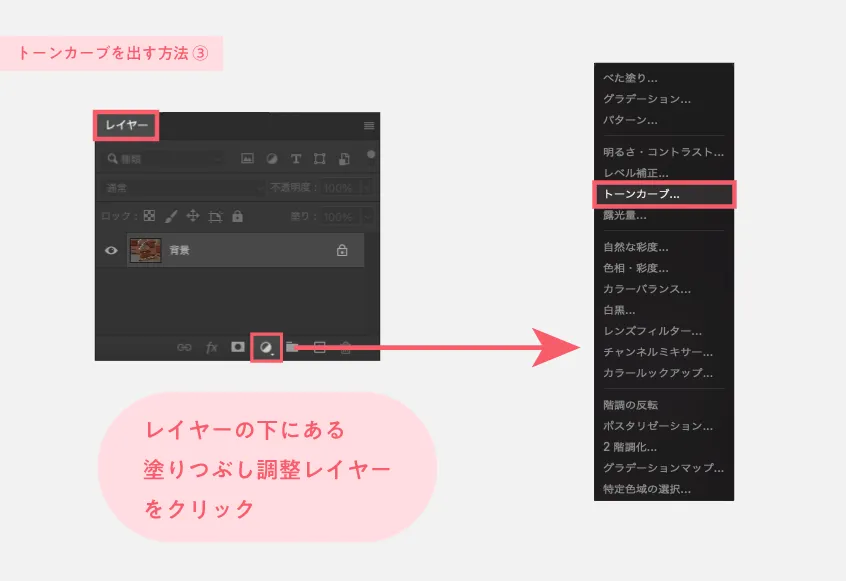
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → トーンカーブと出す方法です。

または、ショートカットキーの⌘ + M
(Windowsの場合はCtrl + M)でも表示可能です。

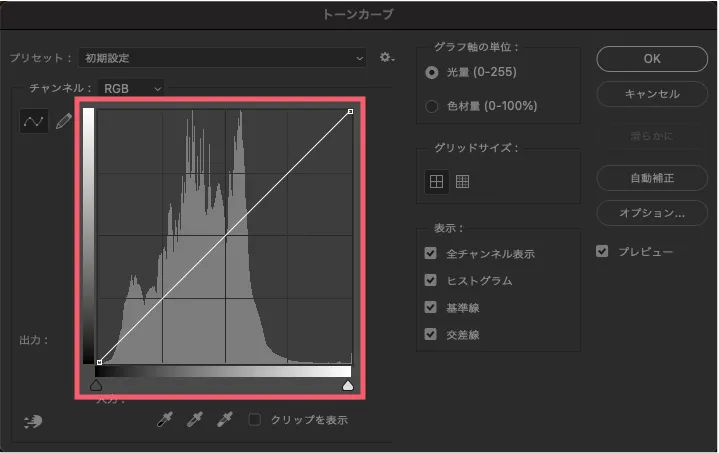
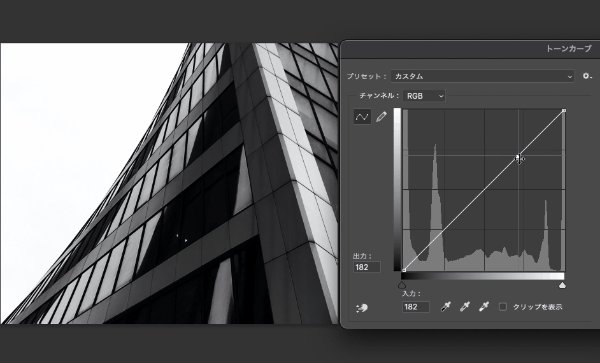
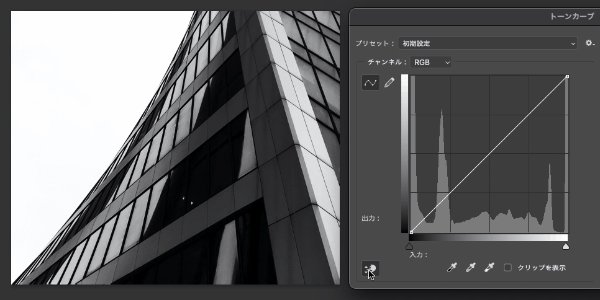
するとこのようにトーンカーブが出てきます。
ややこしそうに思われるかもしれませんが大丈夫です。とりあえずピンクで囲った部分だけに絞って見ていきましょう。

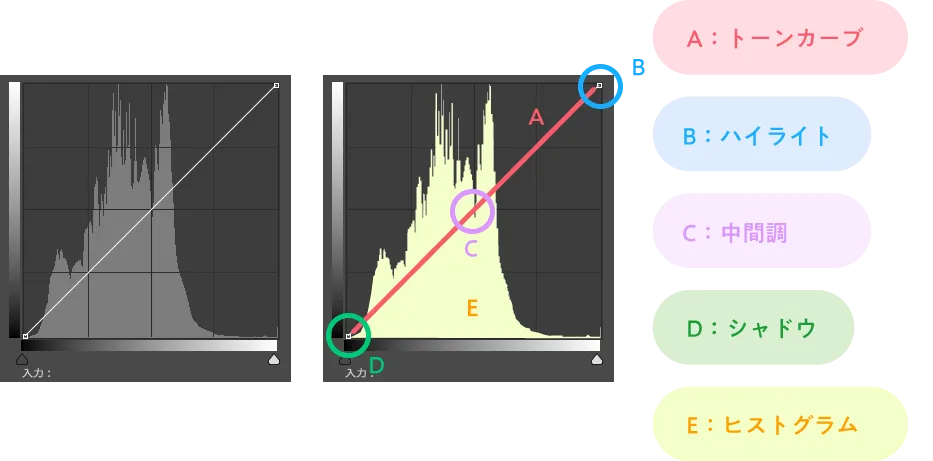
トーンカーブの要素はこのように分けることができます。
(A)ハイライトとシャドウを繋ぐライン:トーンカーブ
(B)右上の丸:ハイライト
(C)ハイライトとシャドウの中間:中間調
(D)左下の丸:シャドウ
(E)ジグザグのグラフ:ヒストグラム

ヒストグラムはレベル補正のときにも登場しましたね。
- ヒストグラムについておさらい

- 画像は、小さな点が並ぶことで作られています。
- その小さな点のことを画素(またはピクセルPixel)と呼びます。

- 画素はその明るさによって0 〜 255 の階調に分けられます。
- ヒストグラムは、明るさごとの画素の数を表しており、どの明るさの画素が多いのか少ないのかを見ることができます。

トーンカーブの中にヒストグラムがあるということは、トーンカーブもヒストグラムと同じ明るさごとの画素についてを表しているということが分かります。
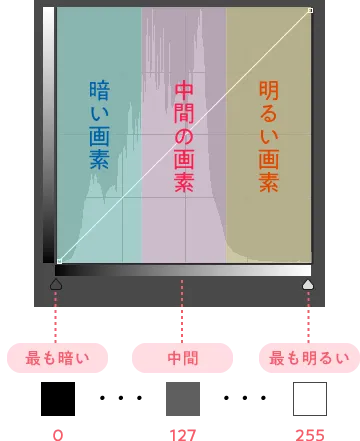
上の画像のように暗い画素、中間の明るさの画素、明るい画素の3つのグループに分けることができます。

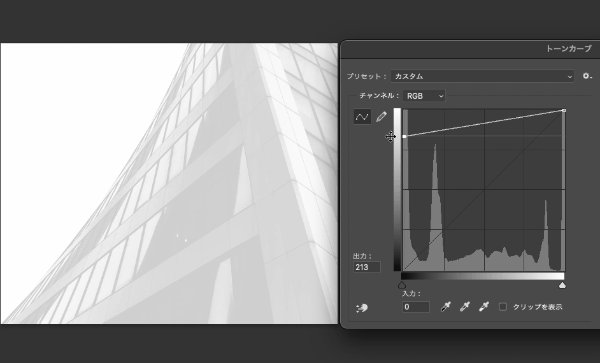
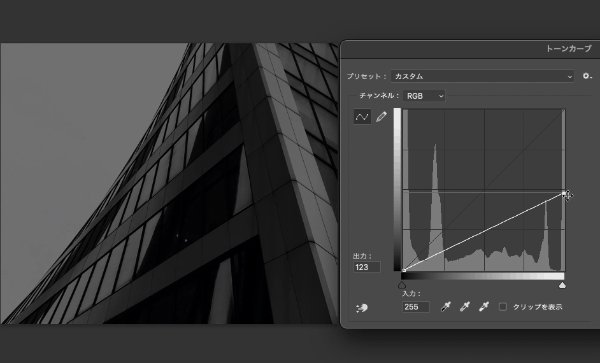
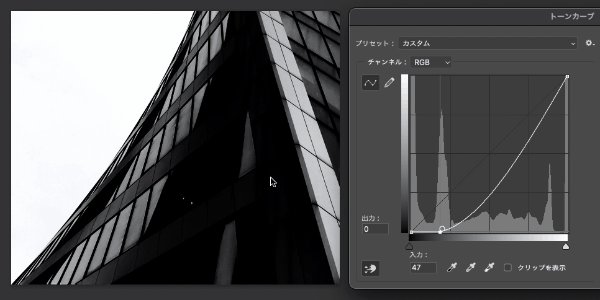
画像の暗い部分を明るくしたいときは、暗い画素グループのトーンカーブを上に上げると明るくなります。

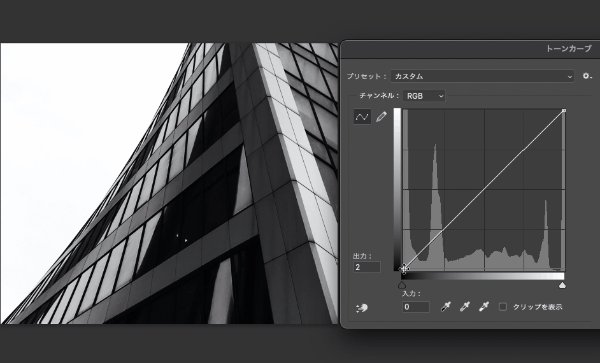
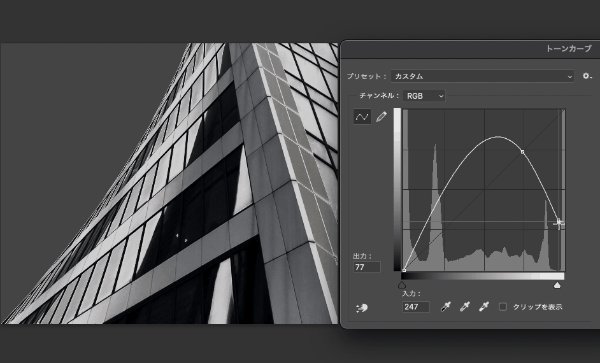
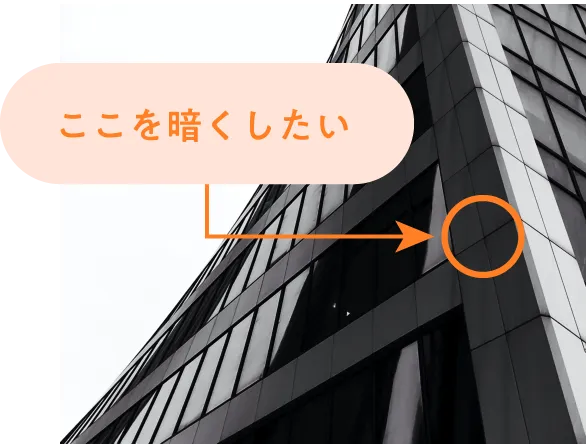
逆に画像の明るい部分を暗くしたいときは、明るい画素グループのトーンカーブを下に下げると暗くなります。

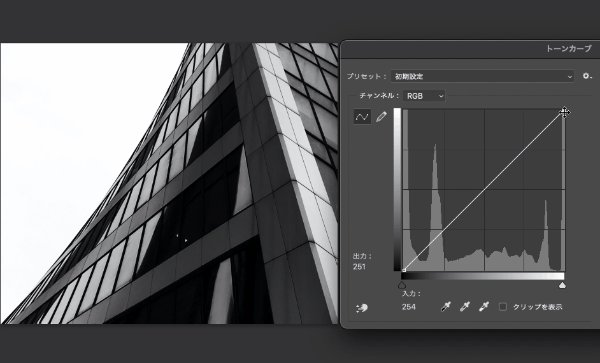
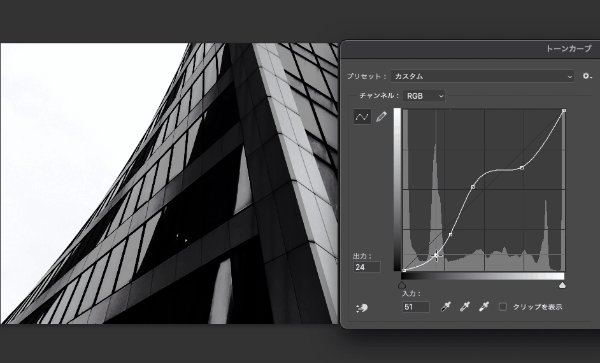
しかし、このやり方だと暗くしたくないところも暗くなってしまいます

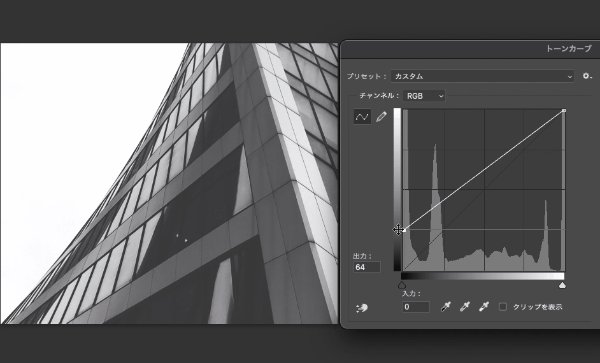
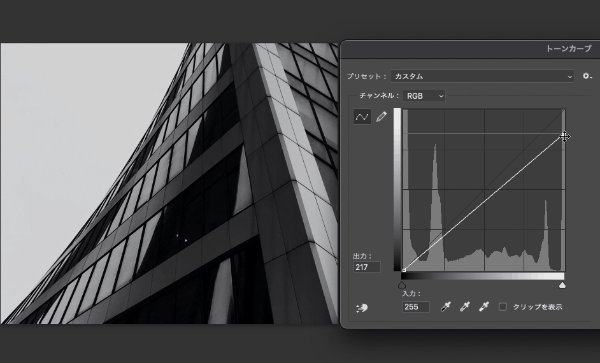
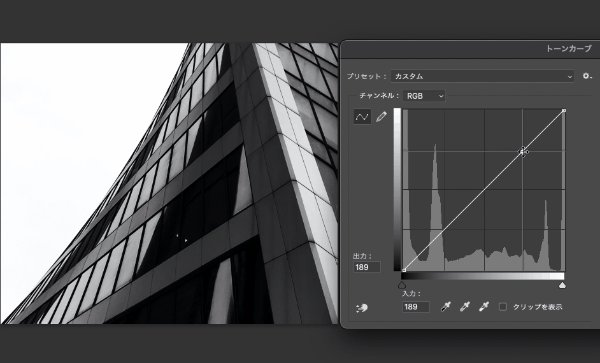
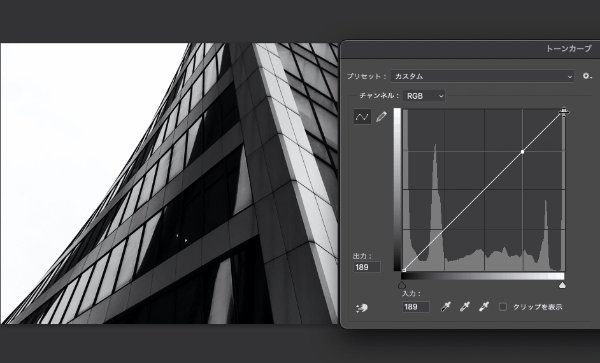
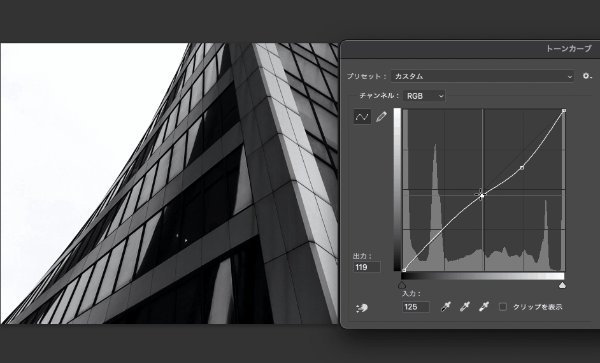
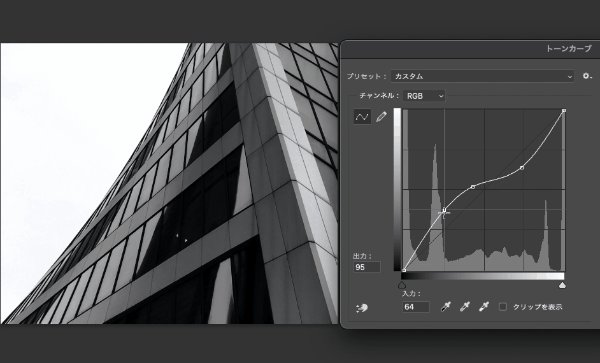
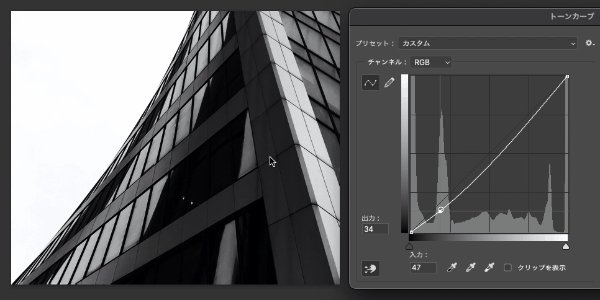
明るい部分だけを暗くして、他の部分はそのままにしたいという時は、トーンカーブの間をクリックして点を打ちます。
するとこのように、画像を部分的に暗くすることができます。

トーンカーブはこのように何個も点を打って細かく画像の編集ができます。

あまりやり過ぎると不自然になるので注意!

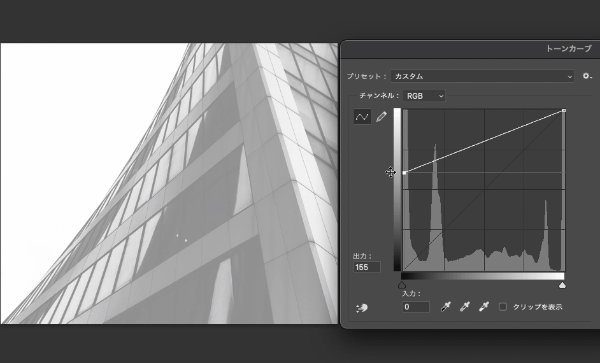
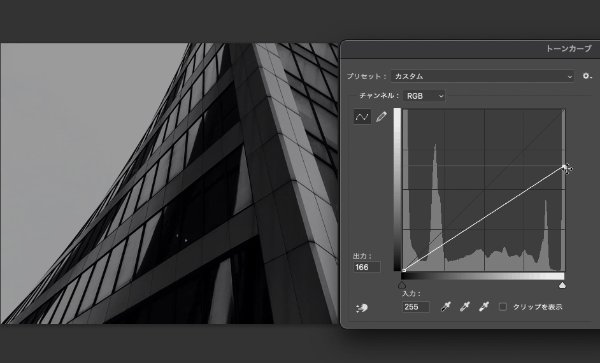
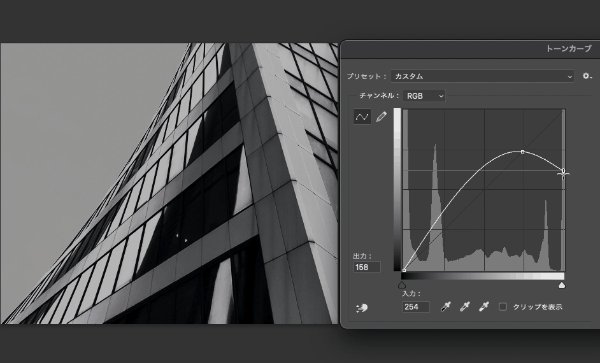
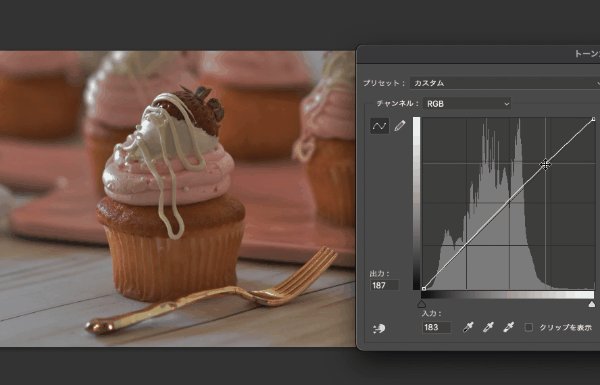
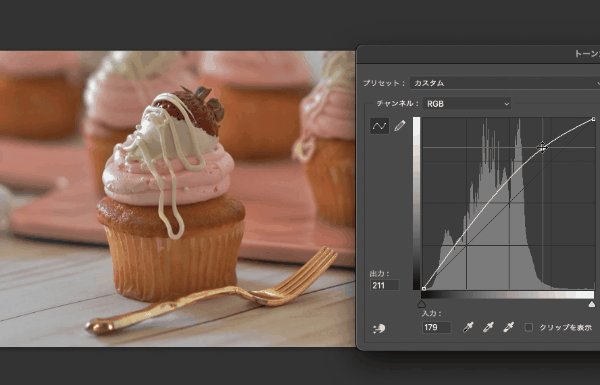
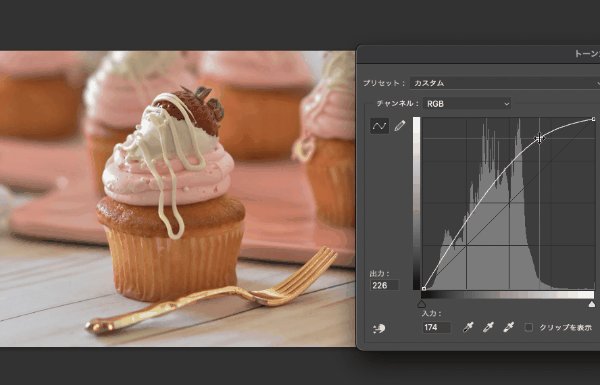
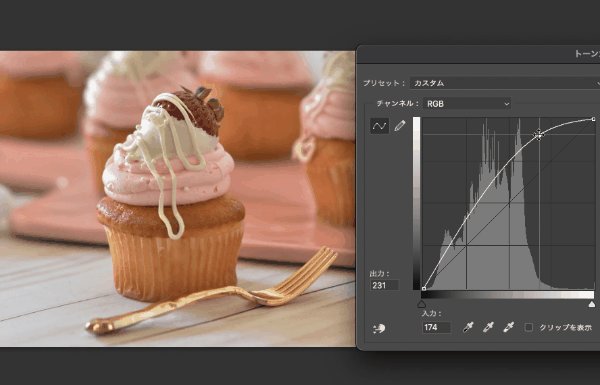
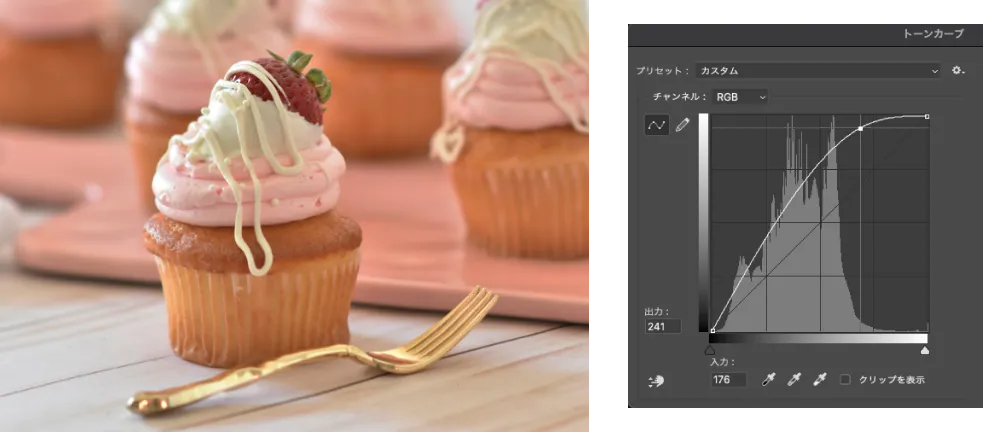
今回は、画像を明るくしていきたいので、明るい画素ブループのトーンカーブを上げていきます。

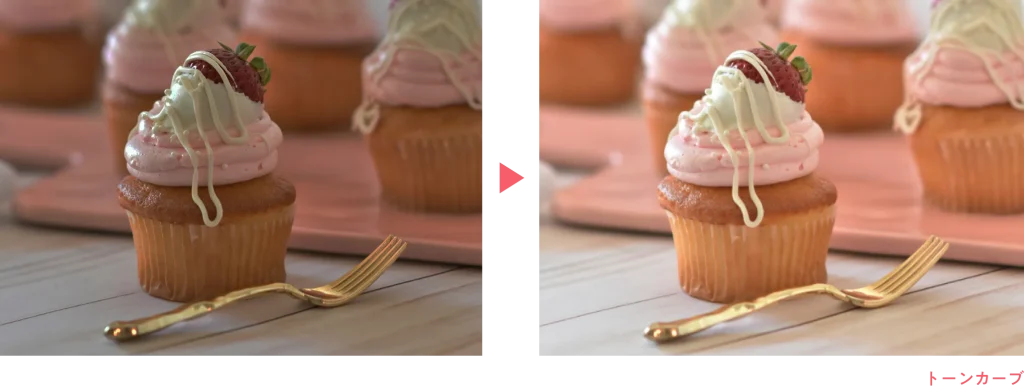
トーンカーブを使って画像を明るくすることができました!
- おまけ

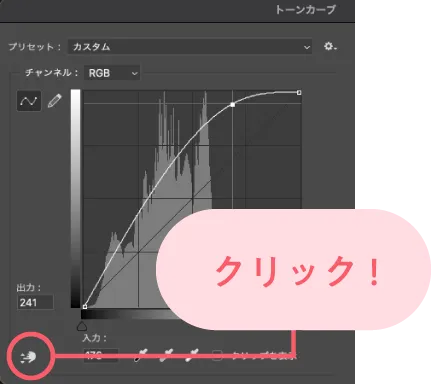
- トーンカーブには、変えたい明るさの画素をピンポイントで指定できる機能があります。

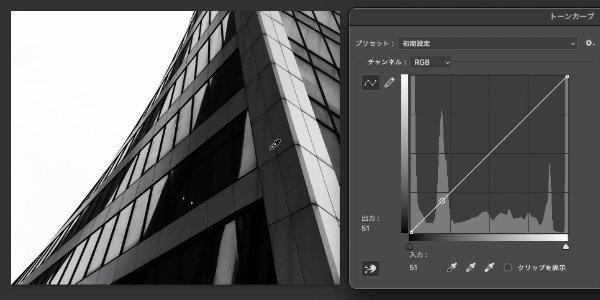
- 手のマークをクリックします。

- 手のマークをクリックしたら、カーソルを画像に動かして変えたい部分をクリックします。
- そのまま手を離さず、カーソルを上下に動かすと、クリックした色のトーンカーブを調整することができます。
まとめ
今回は、Photoshopで画像の明るさを上げ下げする方法を3つご紹介しました。
- まとめ
- 明るさ・コントラスト:てっとり早く画像の明るさを変えることができる
- レベル補正:画像の明るい部分・中間の明るさの部分・くらい部分に分けて色の調整ができる
- トーンカーブ:レベル補正よりも更に細かく色味の調整ができる
一番おすすめなのはやはり、できることが一番多いトーンカーブです。画像編集の幅がきっと広まると思いますのでぜひマスターしてみてください。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント