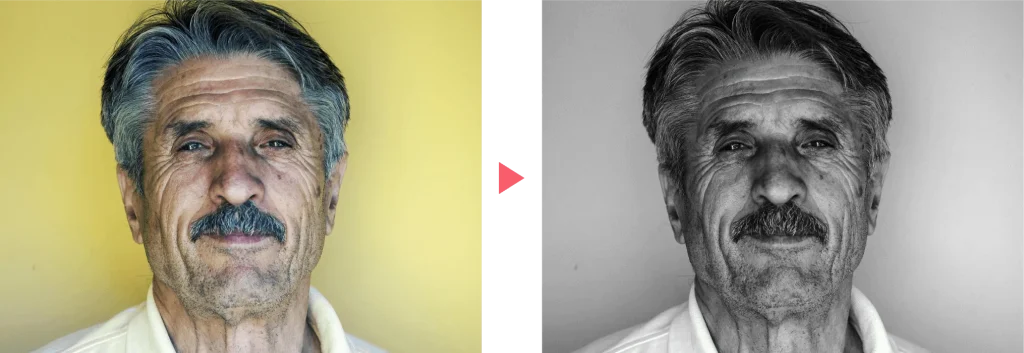
Photoshopでカラー画像をモノクロに変えてみよう

今回は、Photoshopでカラー画像をモノクロ画像に変える方法を3つご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
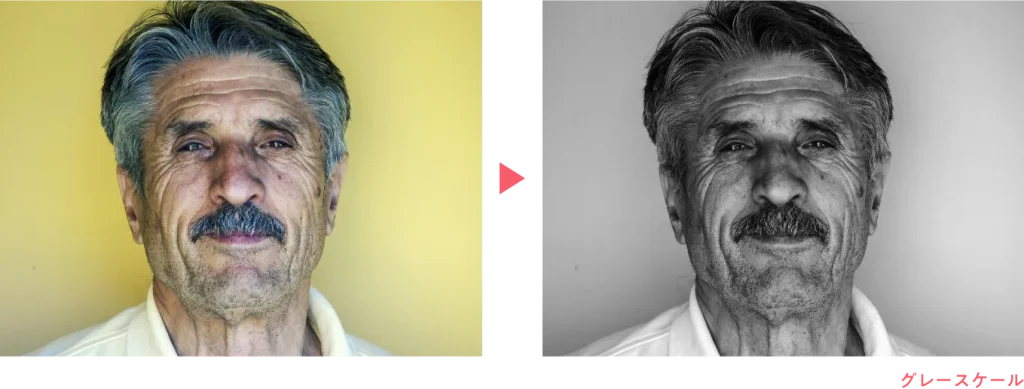
グレースケールを使う方法
グレースケールは最も簡単に画像をモノクロにする事ができます。しかし、カラー画像の情報が破棄されてしまう為注意が必要です。

Q
カラー画像の情報が破棄されるとどんな問題があるの?
A
元の色に戻すことが出来なくなります。今後編集でカラーに戻す予定のある場合は別の方法でモノクロにしましょう。


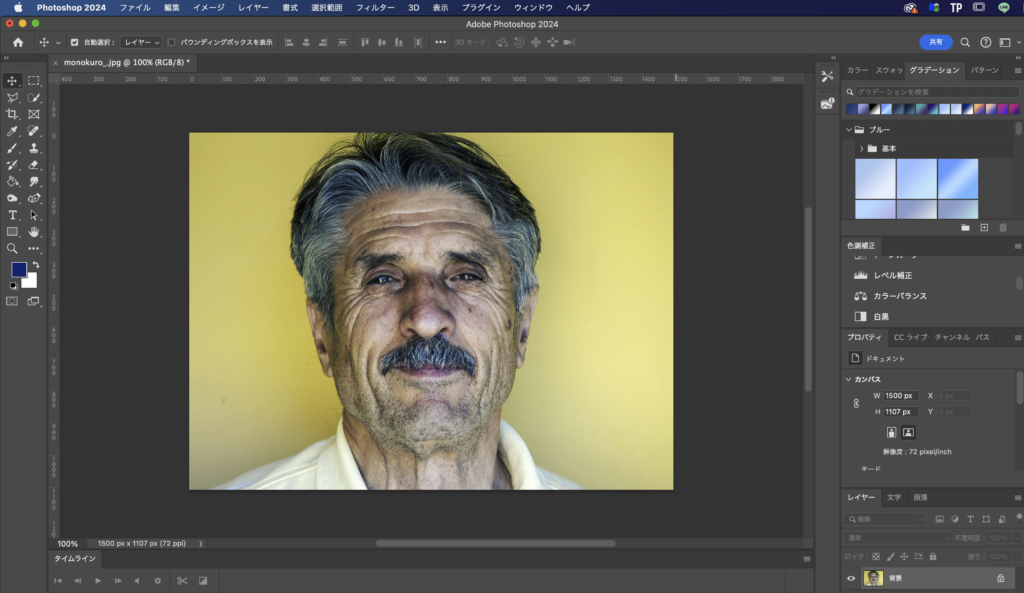
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

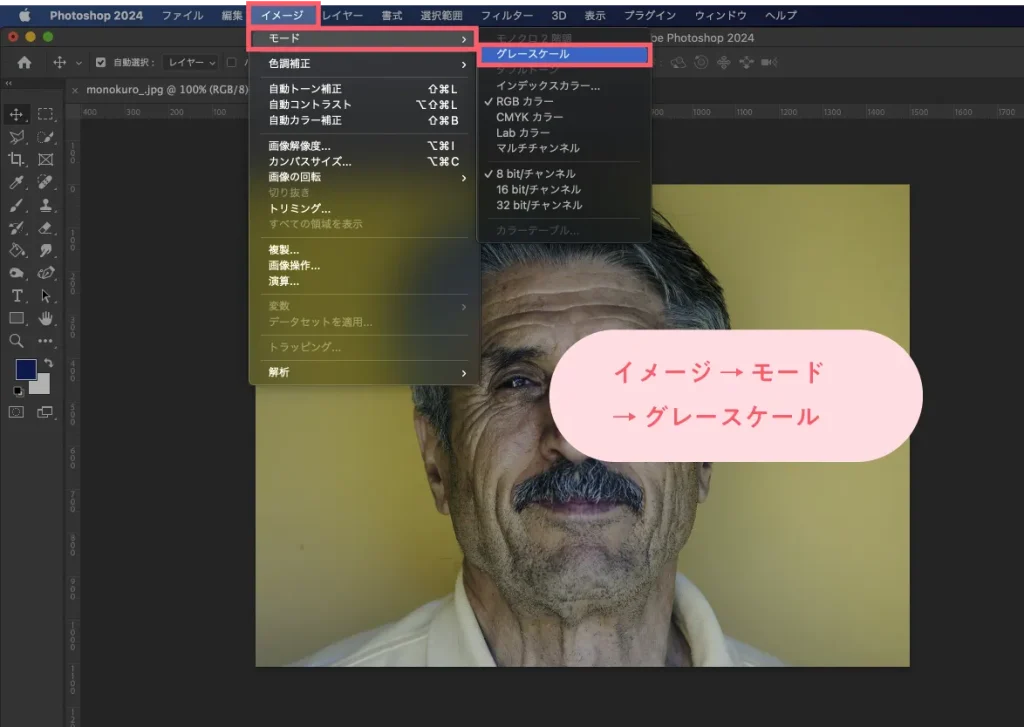
メニューバーにあるイメージ → モード → グレースケールをクリックします。

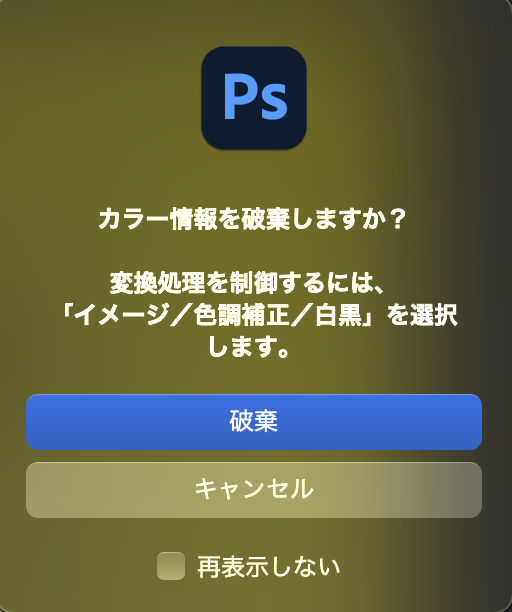
このような注意書きが出たら破棄をクリックします。

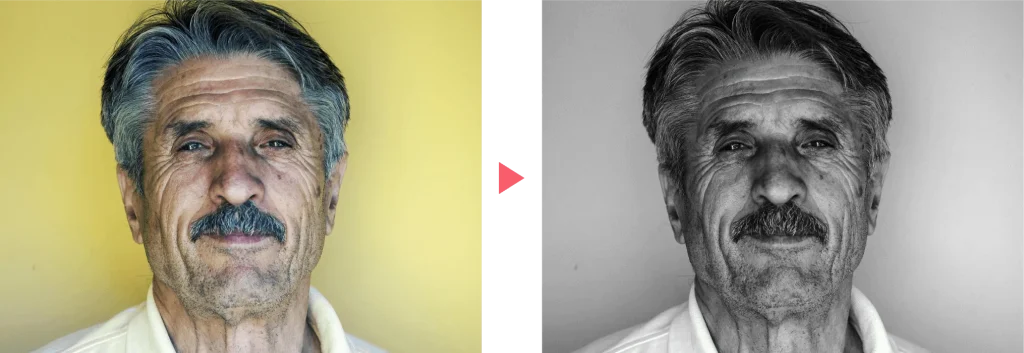
グレースケールを使って画像をモノクロにする事ができました!
白黒を使う方法
白黒はカラー画像をモノクロ画像に変えることができる機能です。
モノクロにする際に細かく色味の調整ができる他、カラー情報が破棄されないといったメリットがあります。しかし、カラーモードがCMYKの場合は使用する事ができません。


白黒を出す方法はいくつかあります。
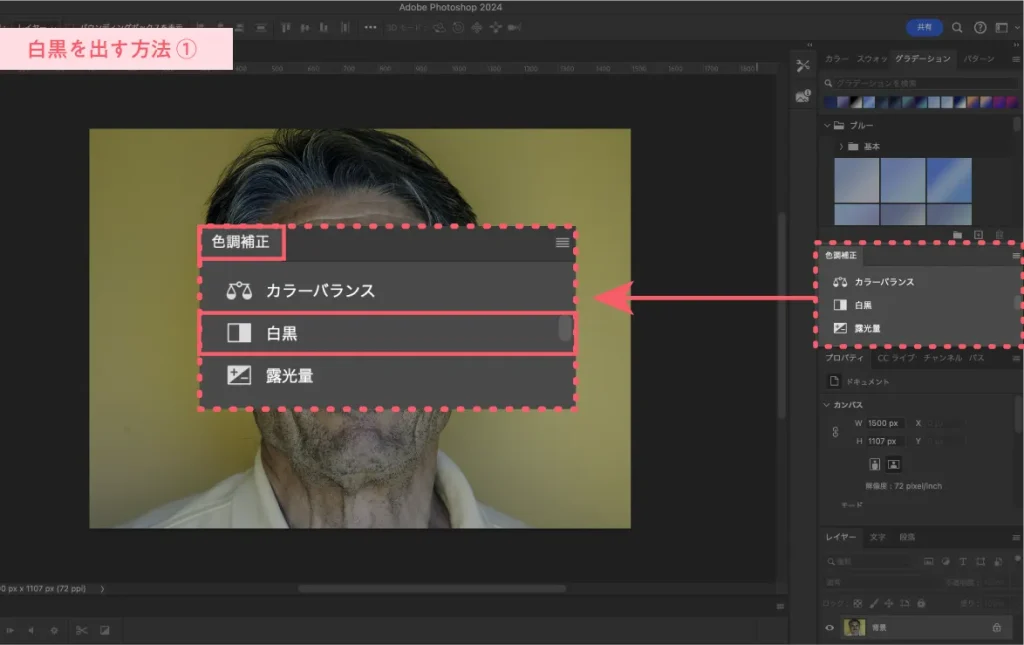
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中から白黒を選ぶ方法です。

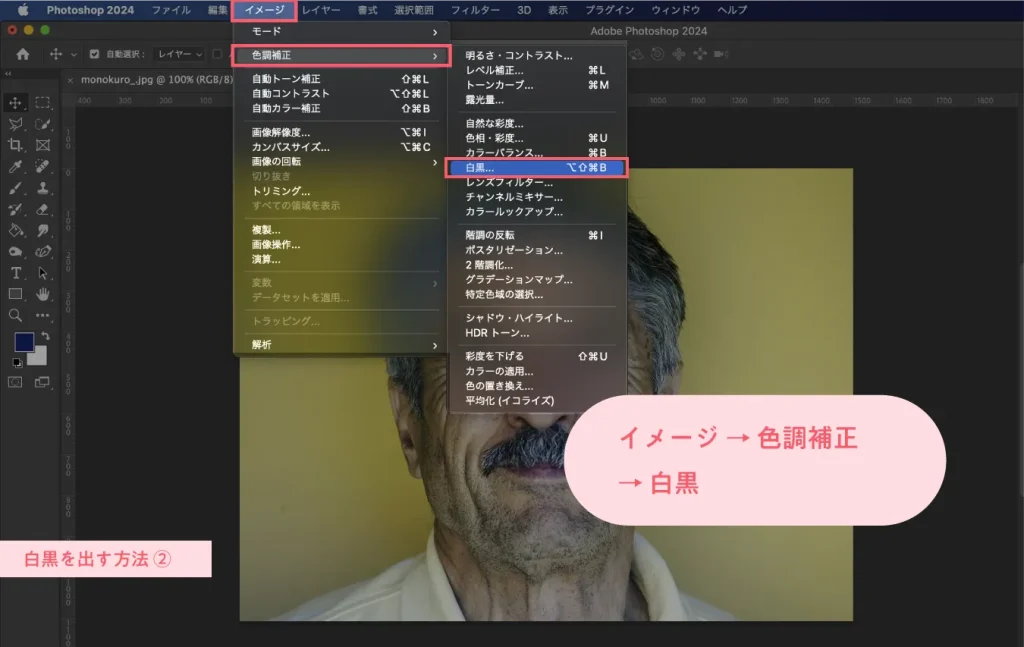
2つ目が、メニューバーのイメージ → 色調補正 → 白黒と出す方法です。

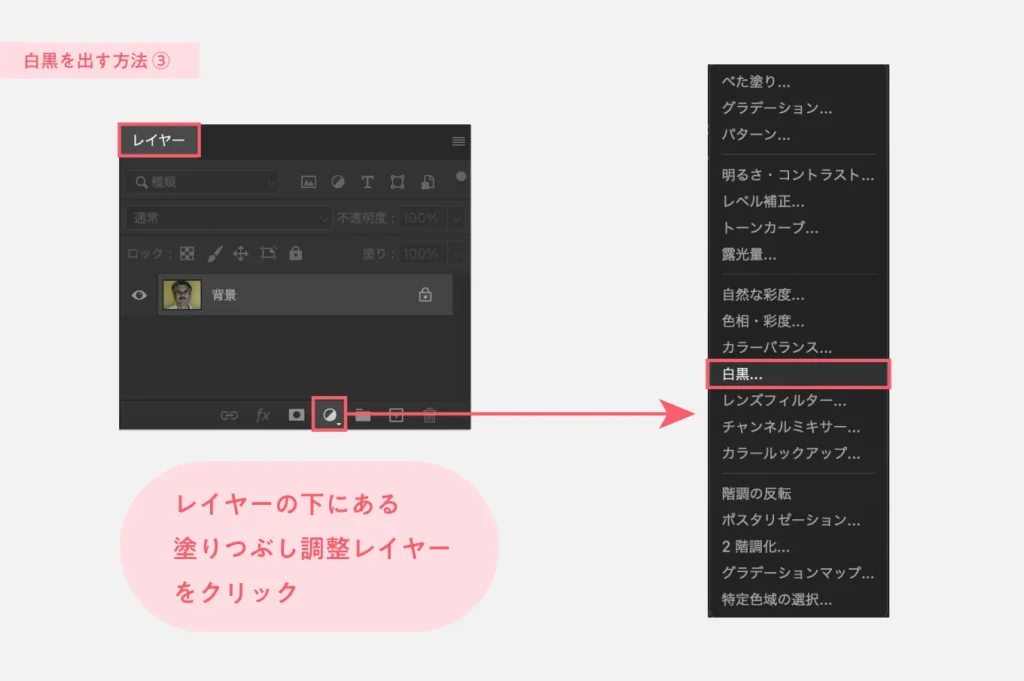
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → 白黒と出す方法です。

お好きな方法で大丈夫です。

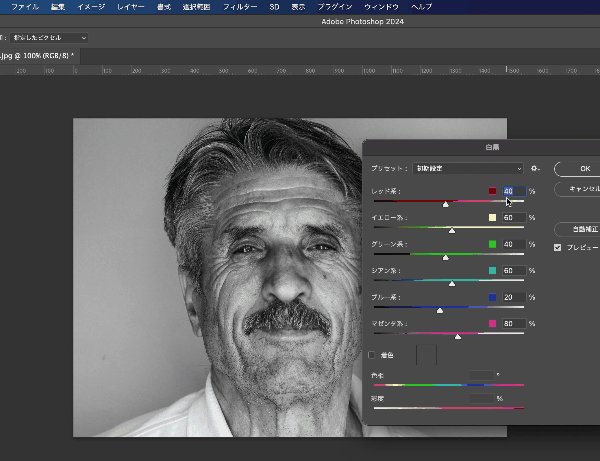
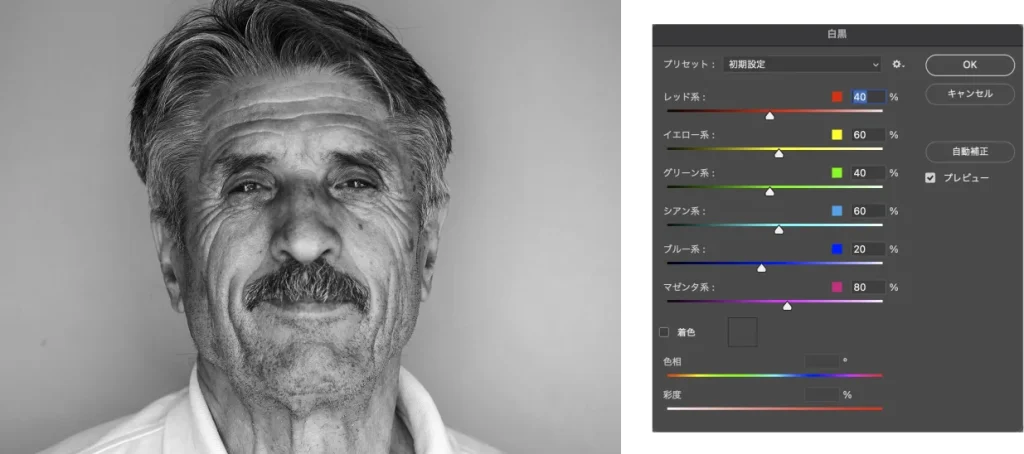
白黒をクリックした瞬間に画像がモノクロになります。

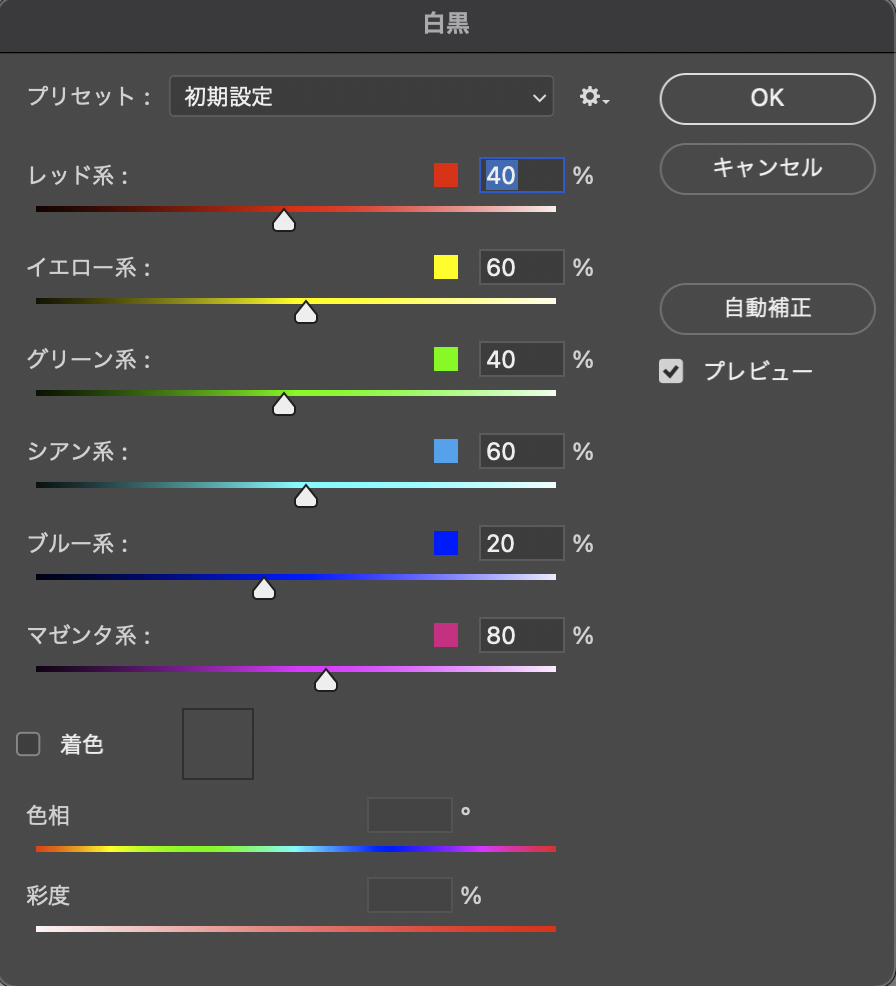
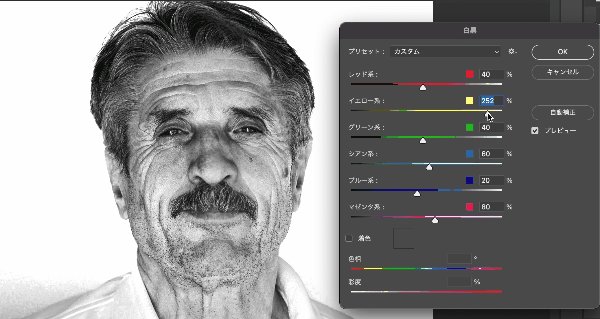
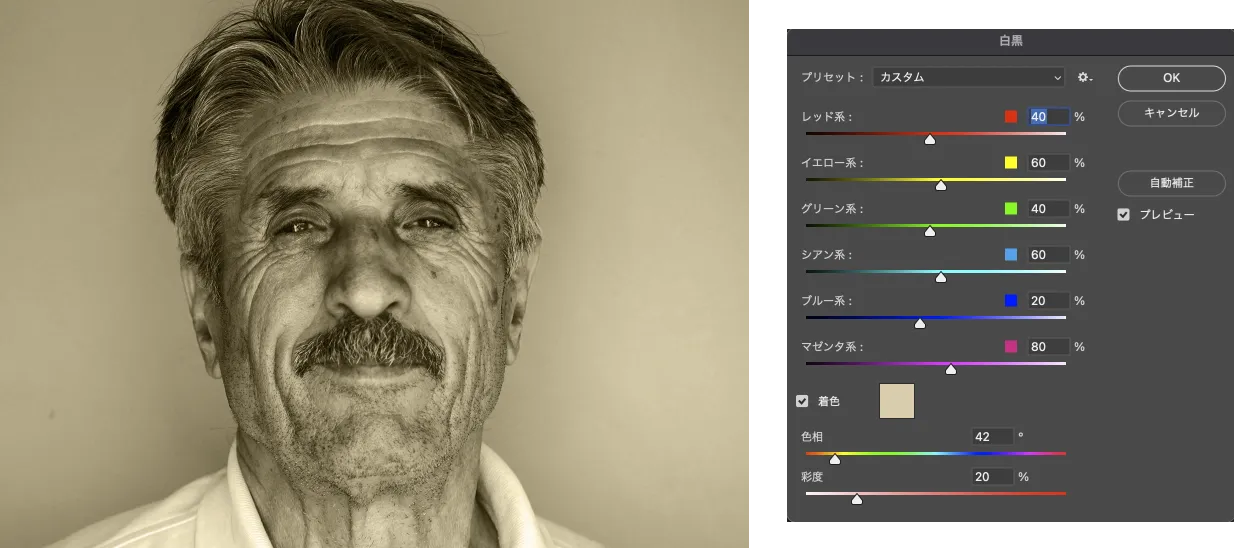
画像がモノクロになるのと同時に上のようなパネルが出てきます。
このパネルで、各色ごとにモノクロにする明るさの割合を細かく調整することができます。

元の画像の背景は黄色です。
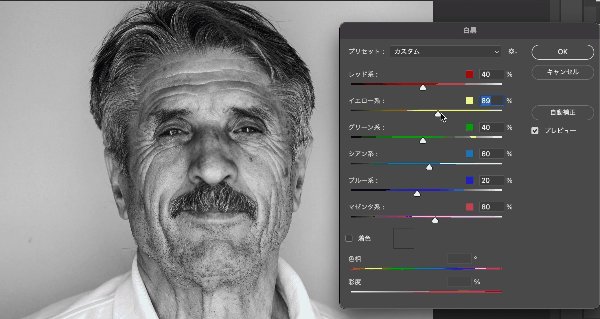
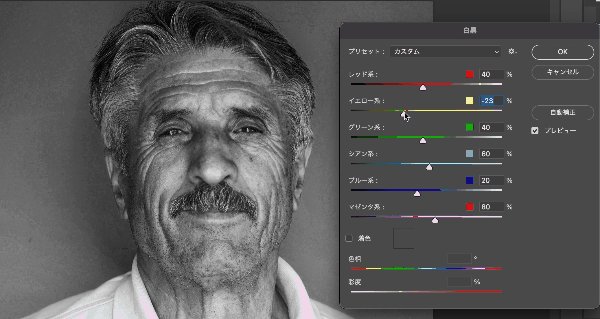
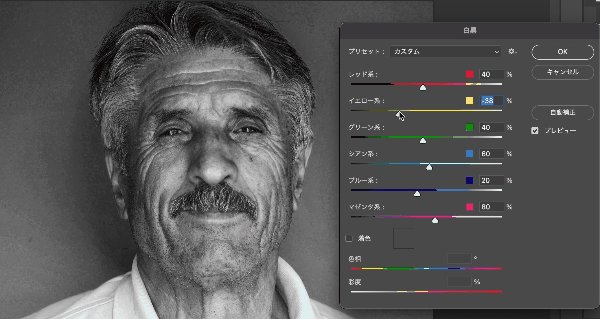
イエロー系の値を動かすと、黄色に近い色味の明るさを変えることができます。

%の数値を上げると明るく・下げると暗くなります。
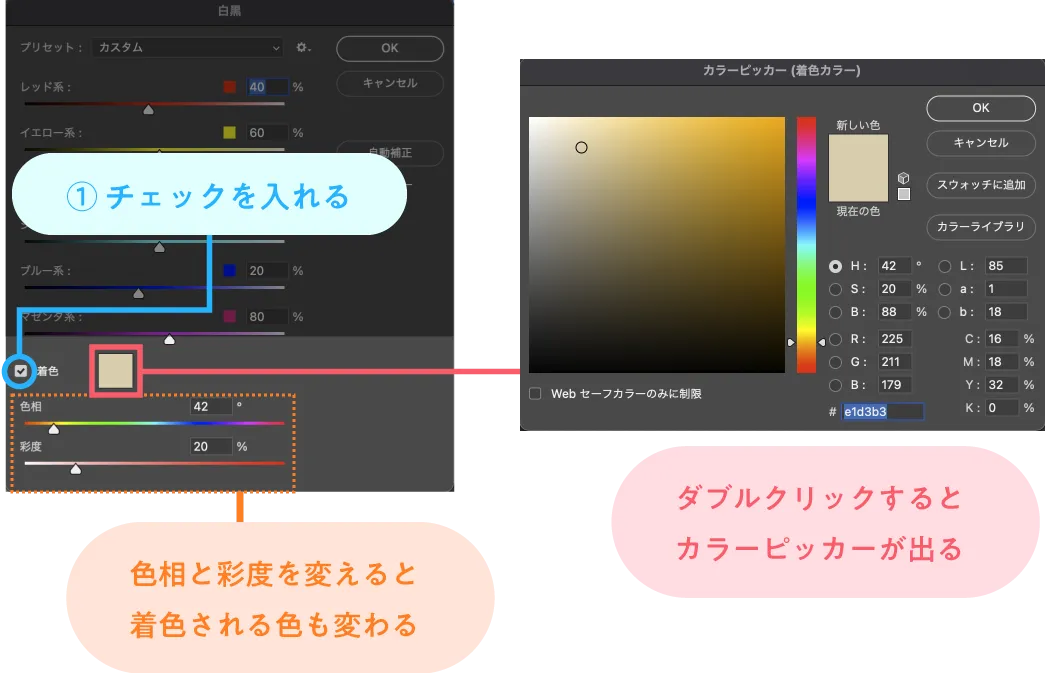
- ちなみに…
- パネル下にある着色にチェックを入れるとモノクロの画像に色を付けることができます。



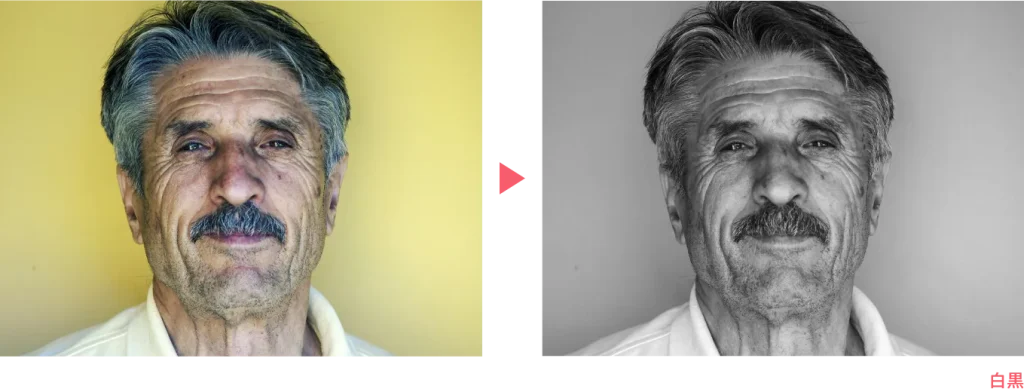
白黒を使って画像をモノクロにする事ができました!
色彩・彩度を使う方法
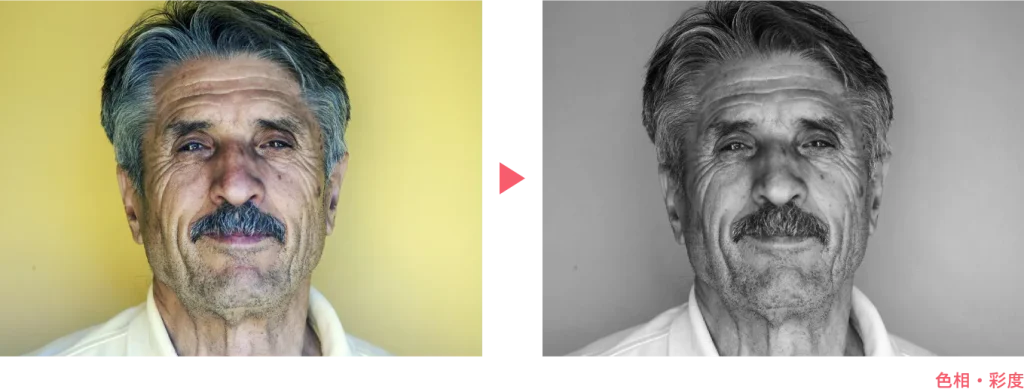
色相・彩度では、画像の色相・彩度・明度を調整することができます。
今回は彩度を下げて画像をモノクロにしていきます。


色相・彩度を出す方法はいくつかあります。
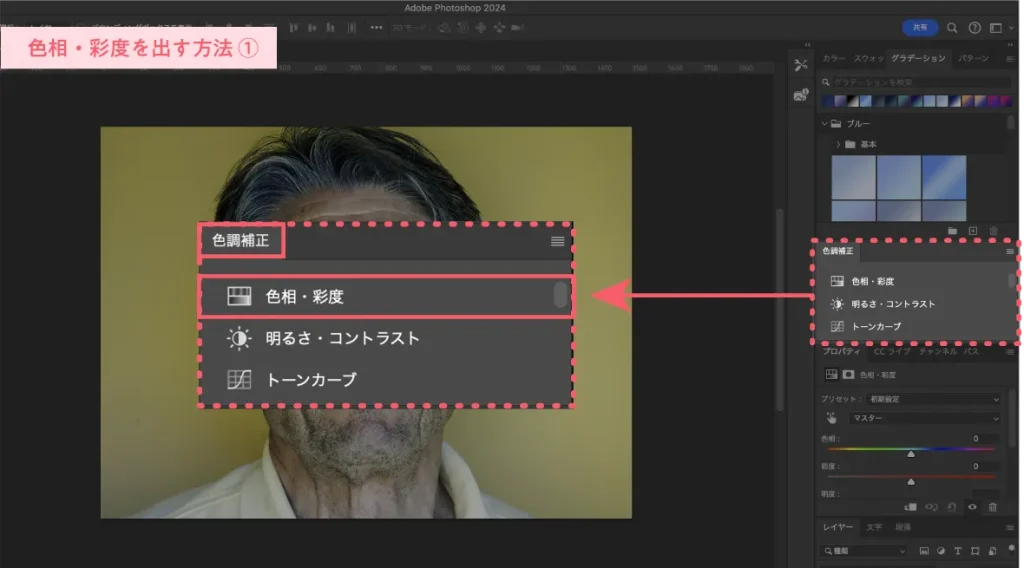
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中から色相・彩度を選ぶ方法です。

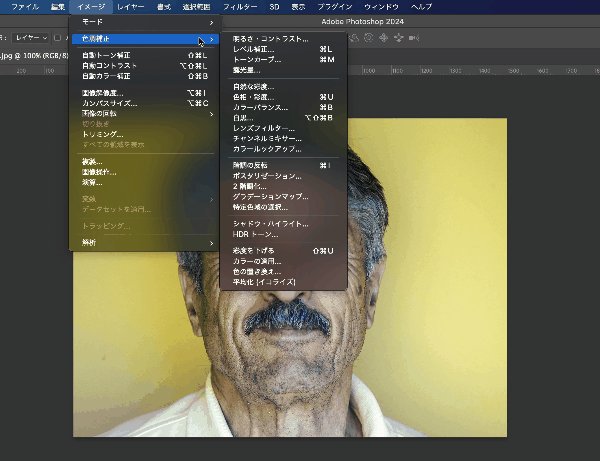
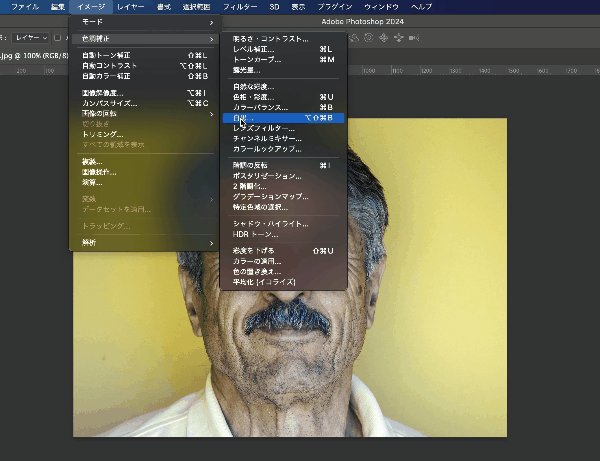
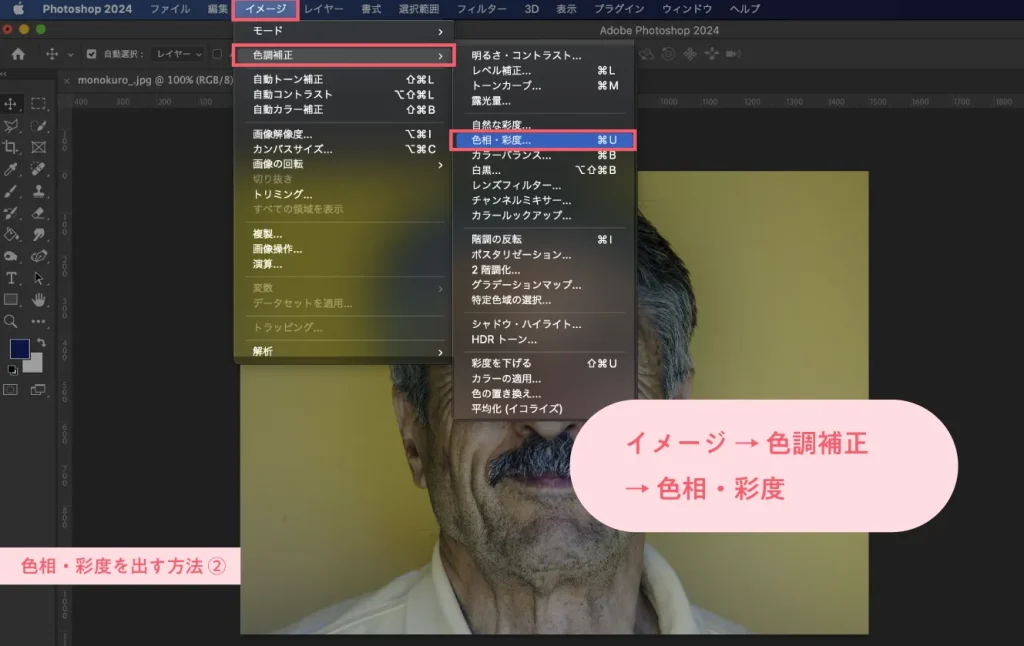
2つ目が、メニューバーのイメージ → 色調補正 → 色相・彩度と出す方法です。

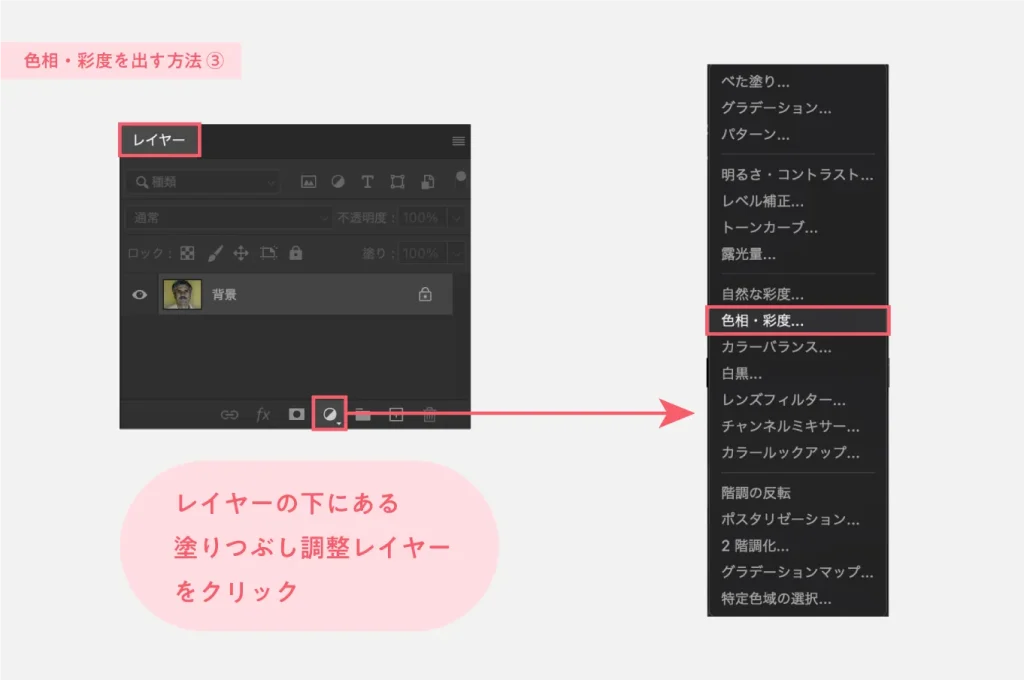
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → 色相・彩度と出す方法です。

お好きな方法で大丈夫です。

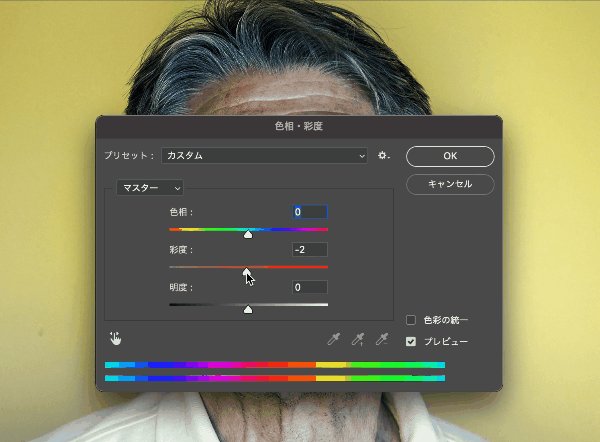
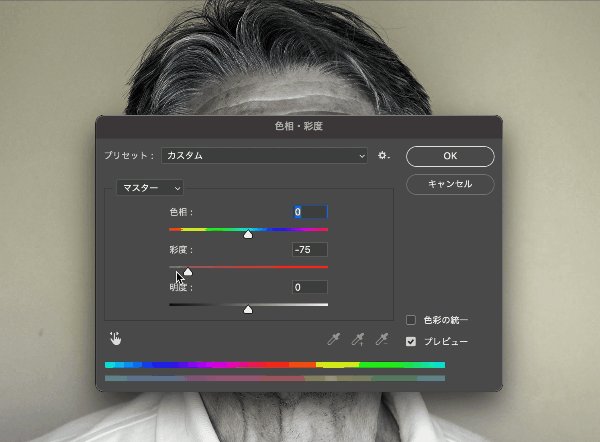
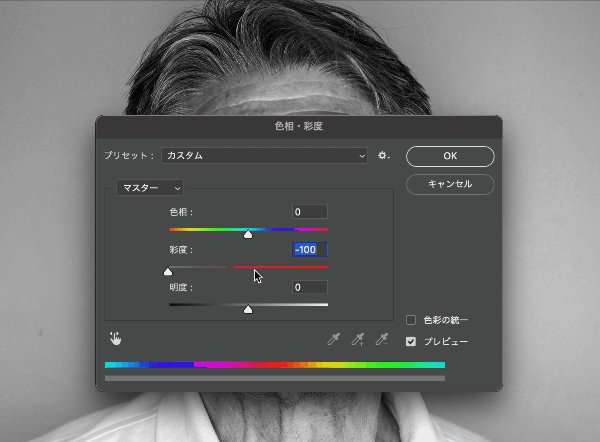
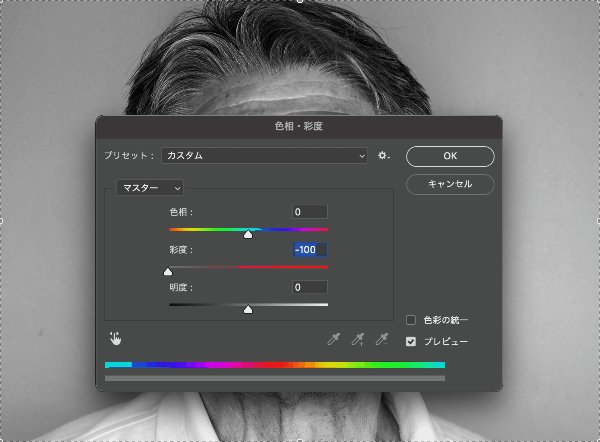
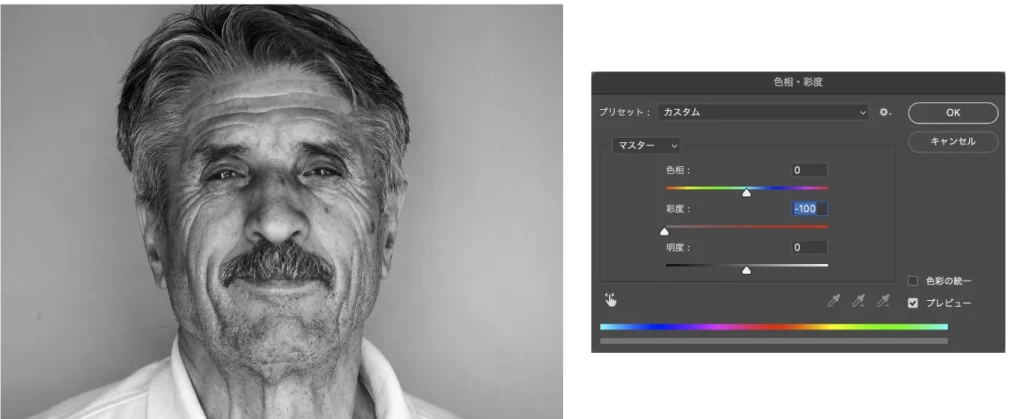
するとこのようなパネルが出てくるので彩度を-100まで下げます。

色相・彩度を使って画像をモノクロにする事ができました!
まとめ
今回は、Photoshopでカラー画像をモノクロ画像に変える方法をご紹介しました。
- まとめ
- グレースケール:一番簡単にモノクロにできる。カラー情報が破棄される為注意が必要。
- 白黒:モノクロ画像にする時の細かい色の設定や着色ができる。
- 色相・彩度:彩度を-100にする事でモノクロにできる。
手っ取り早くモノクロにしたい時はグレースケール、細かくモノクロの色味を設定したい時は白黒がおすすめです。白黒と色相・彩度は、カラー画像としての情報を残したまま編集が出来るので、再度画像をカラーに戻す予定のある方は是非使ってみて下さい。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント