Photoshopで画像の幅を自然に広げよう

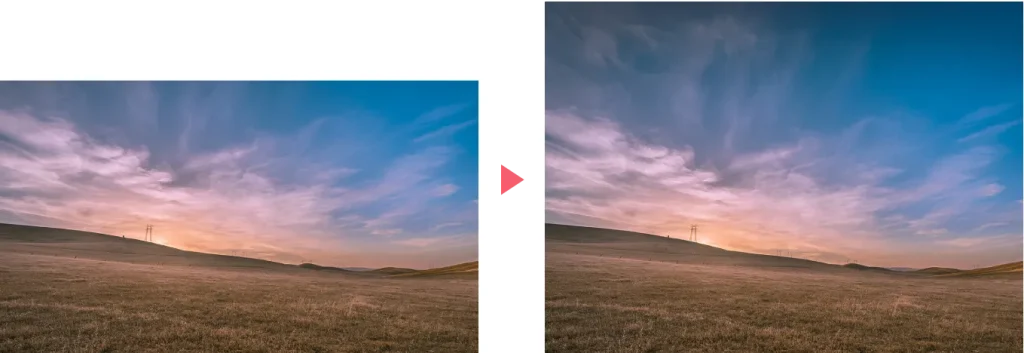
画像の縦幅(または横幅)がもう少しあったらいいのに…。と思ったことはありませんか?
今回はPhotoshopを使って画像の幅を自然に広げる方法をご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
◯ 生成拡張
生成拡張を使う方法
生成拡張は画像を広げる際にAIがもとの画像に馴染むような画を自動的に生成してくれる機能です。


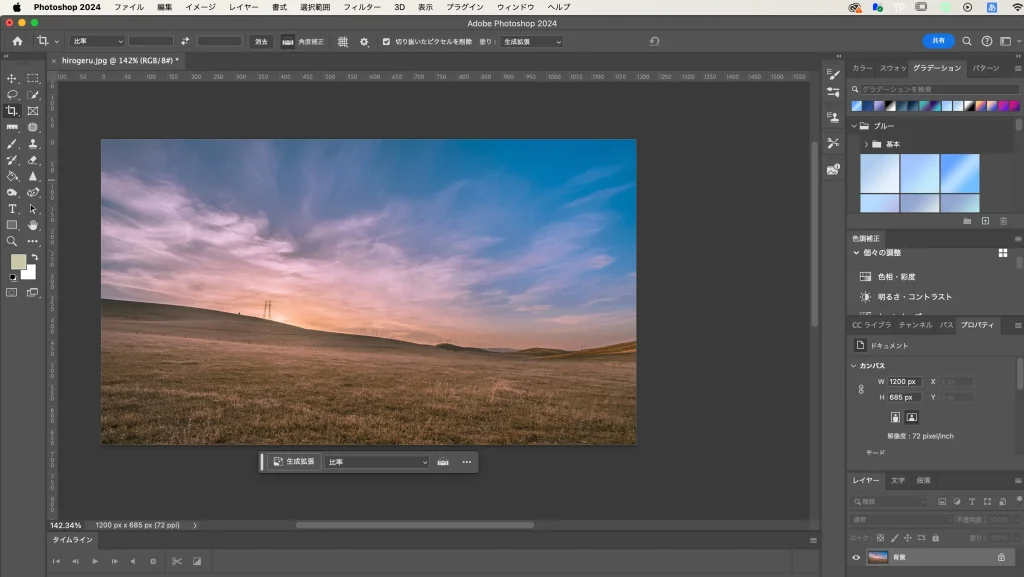
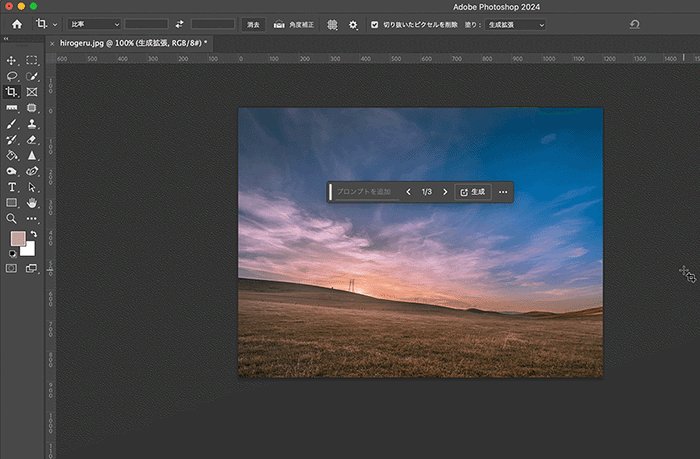
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

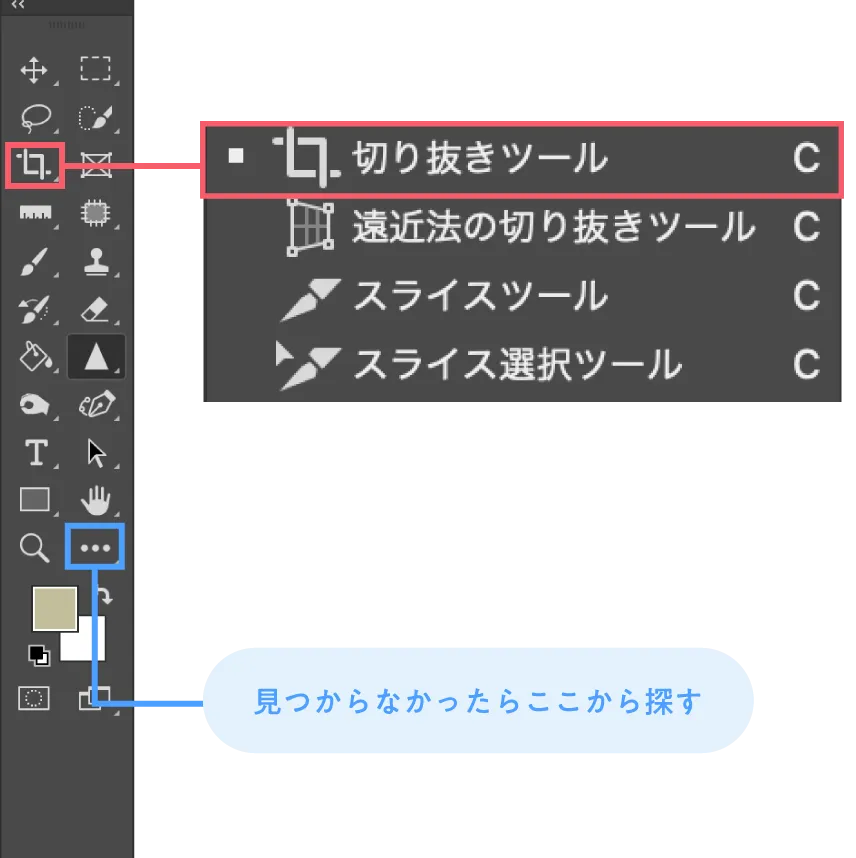
生成拡張を使う前にまず切り抜きツールを使います。
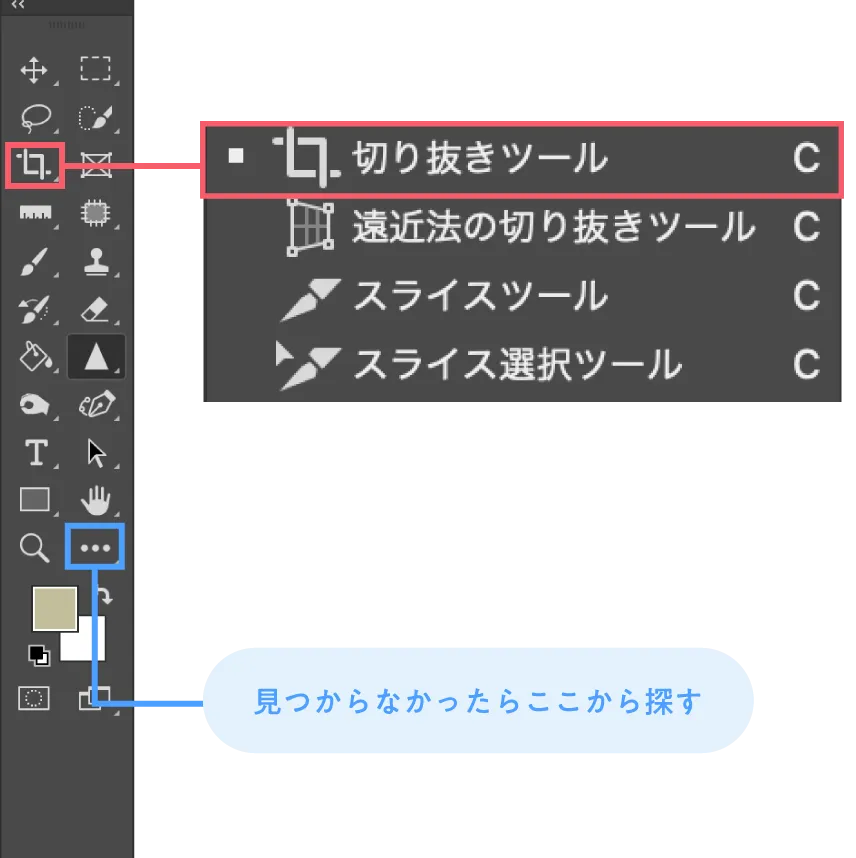
ツールバーの中から切り抜きツールをクリックします。

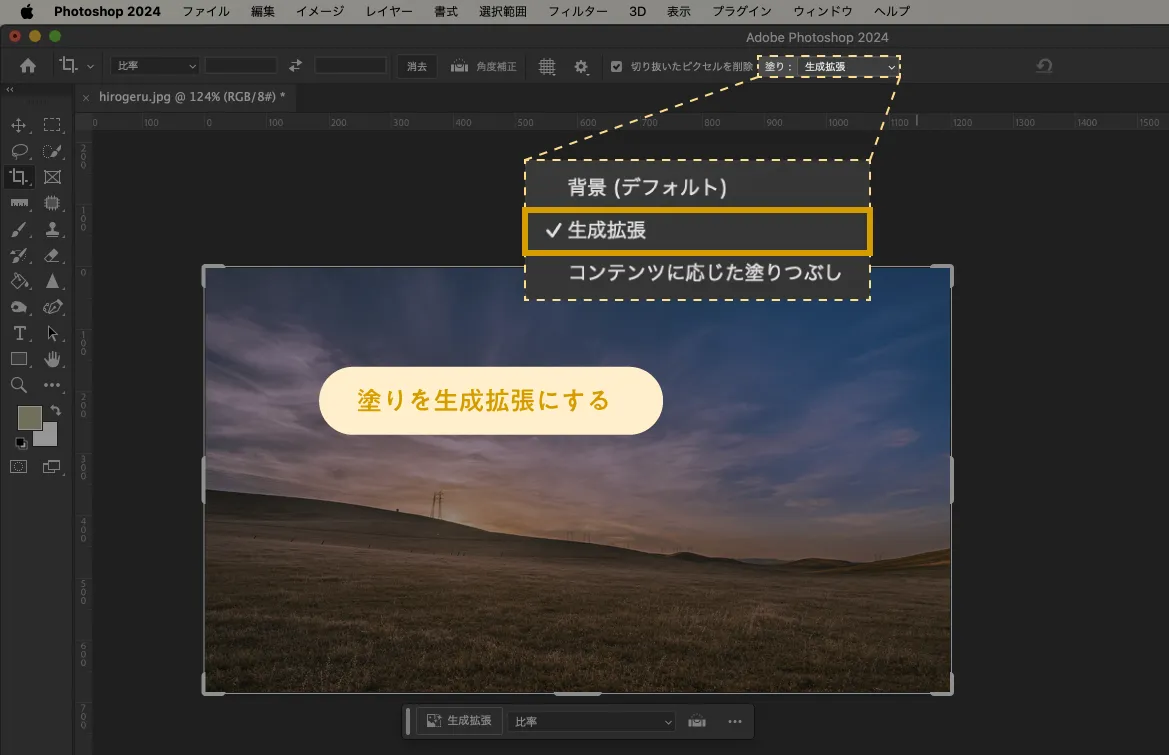
オプションバーにある塗りを生成拡張にします。

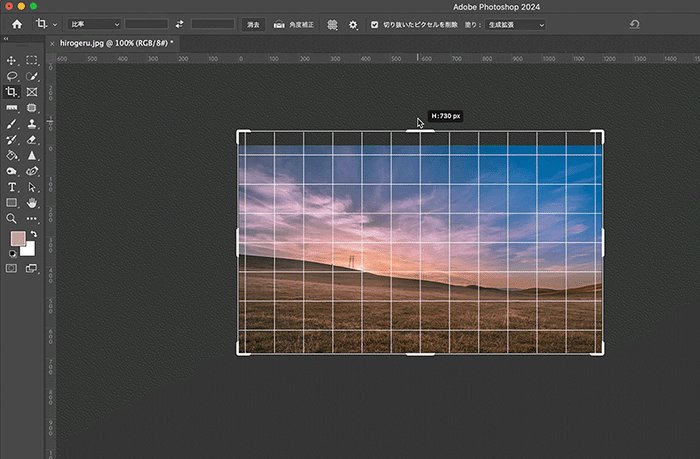
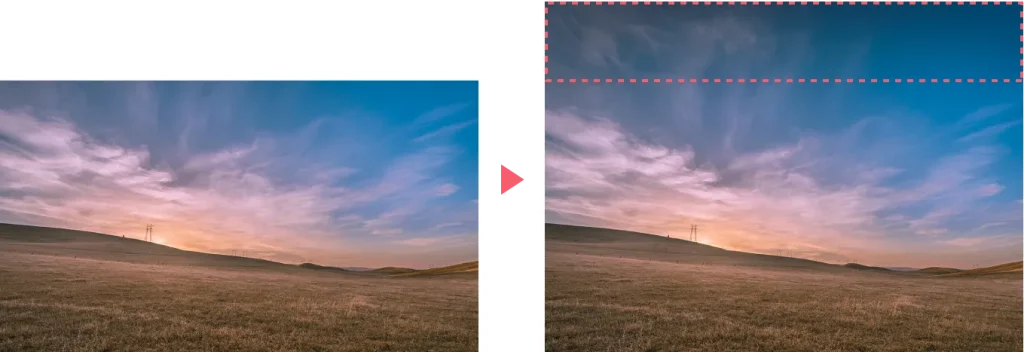
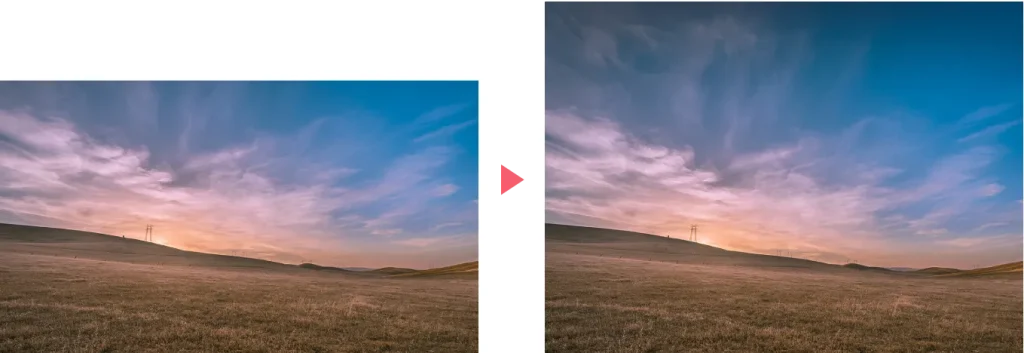
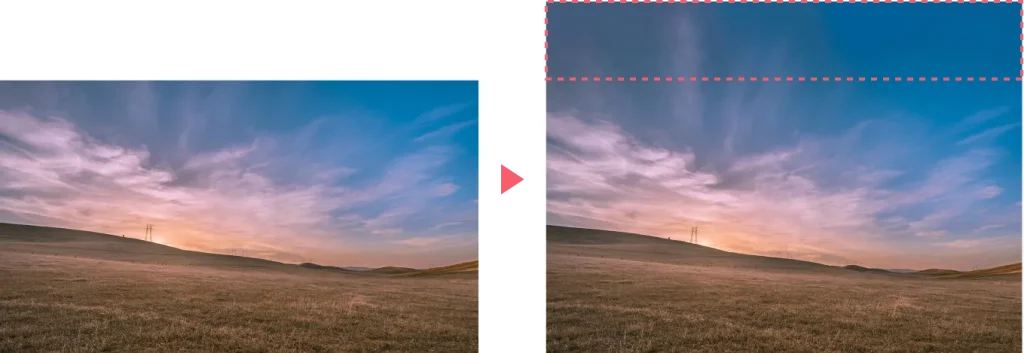
生成拡張がクリックされた状態で、画像を広げたいところまで引き伸ばします。

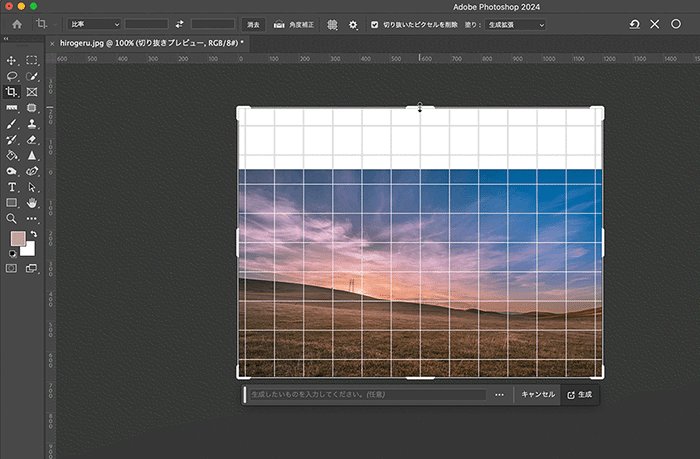
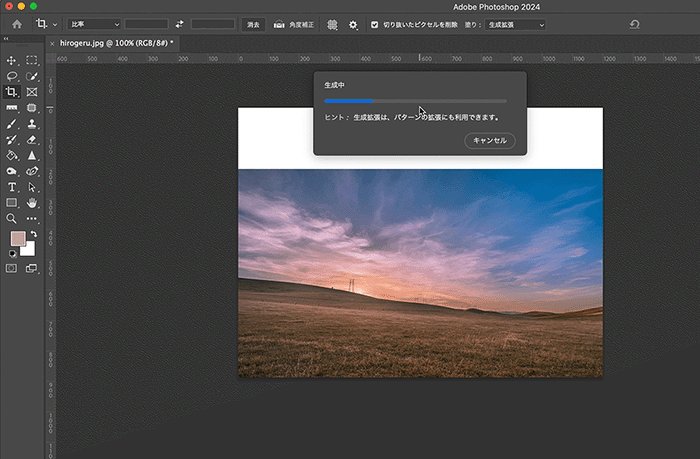
すると、引き伸ばした部分に対してAIが元の画像に合わせた新しい画像を生成してくれます。

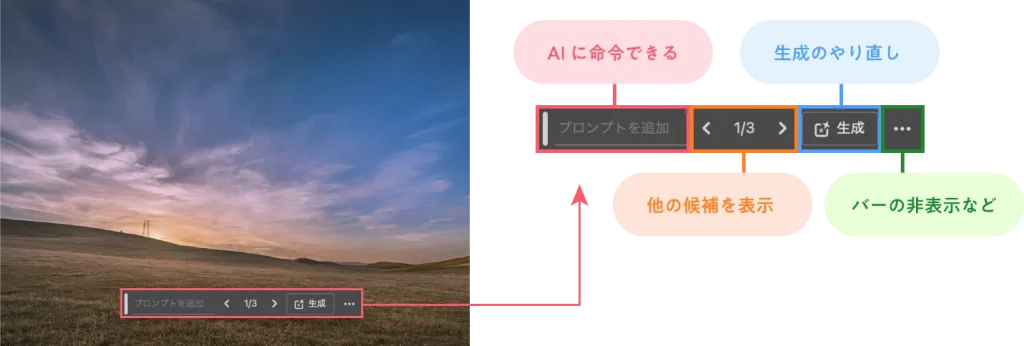
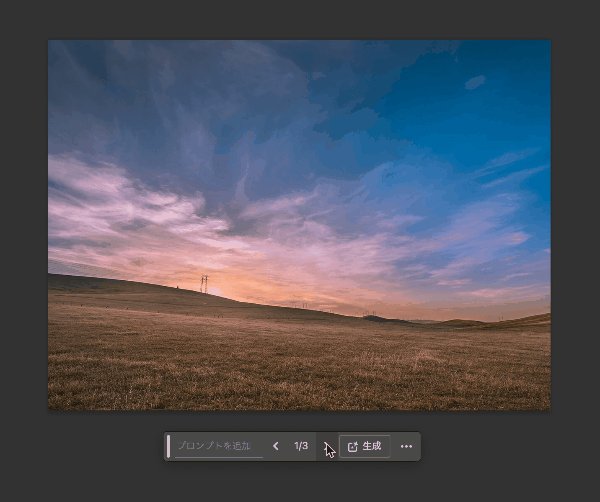
生成拡張をするとコンテキストタスクバーと呼ばれるバーが表示されます。
このバーでAIに命令をしたり、他の候補を表示したりすることができます。

Q
コンテキストタスクバーがないときはどうすればいい?
A
メニューバーにあるウィンドウ → コンテキストタスクバーから表示できます。


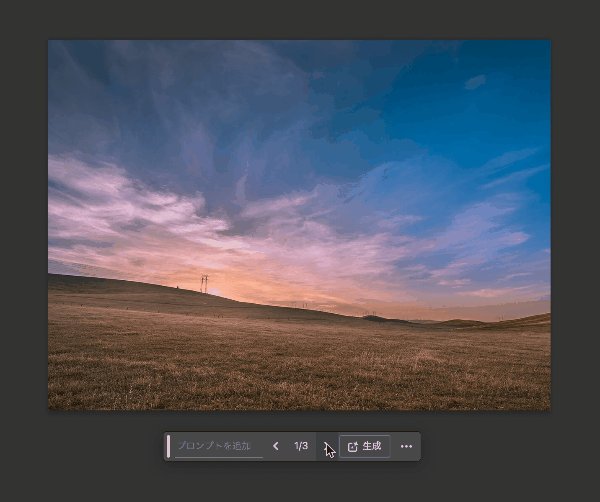
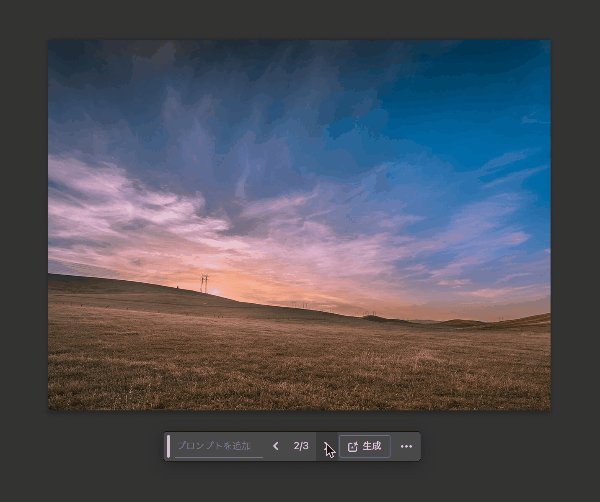
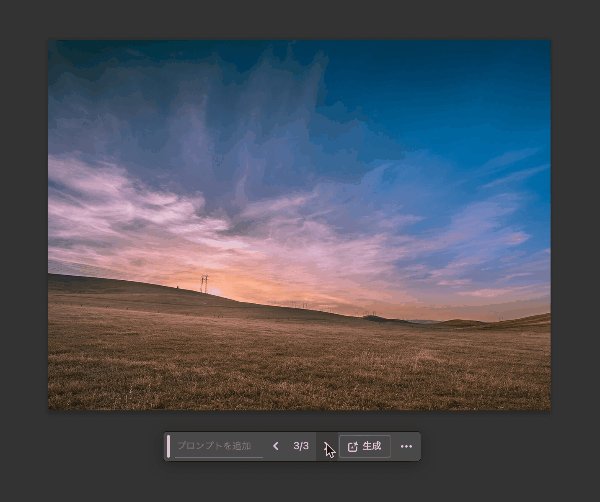
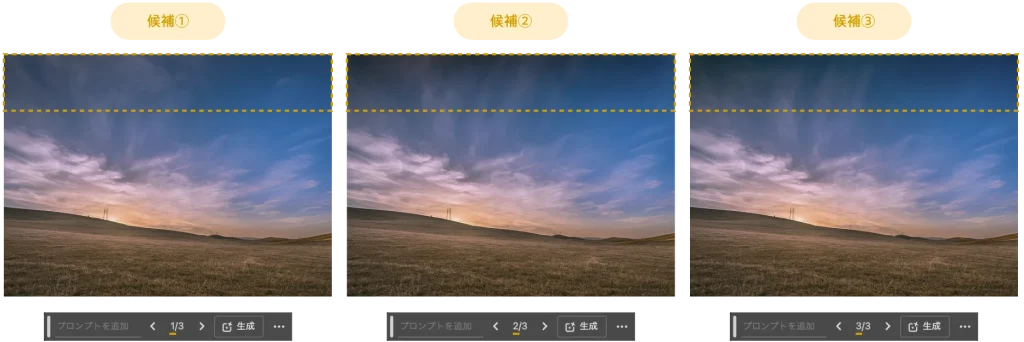
コンテキストタスクバーの中にある矢印(< >)をクリックしていくと次々に候補が表示されていきます。

3つの候補を並べて見てみると微妙に雲の形が違いますね。

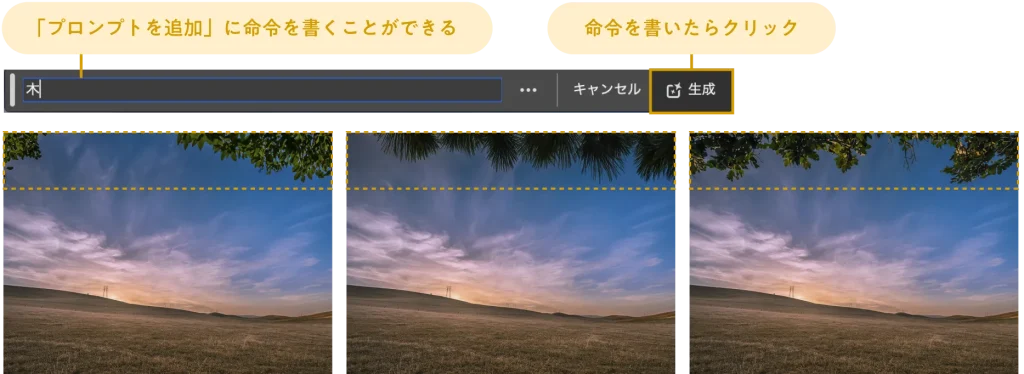
プロンプトを追加に命令を書くことができます。

例えば「木」と入力して「生成」をクリックすると、画像のような木のイメージが生成されます。

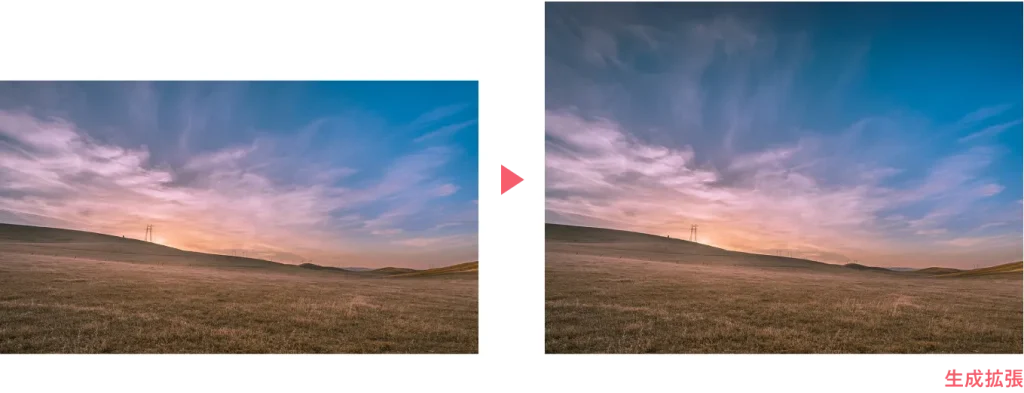
生成拡張を使って画像の幅を自然に広げることができました!
コンテンツに応じた塗りつぶしを使う方法
コンテンツに応じた塗りつぶしは画像内の他の部分をサンプリングし似たような画像を作り、塗りつぶしてくれる機能です。


コンテンツに応じた塗りつぶしを使う前にまず切り抜きツールを使います。
ツールバーの中から切り抜きツールをクリックします。

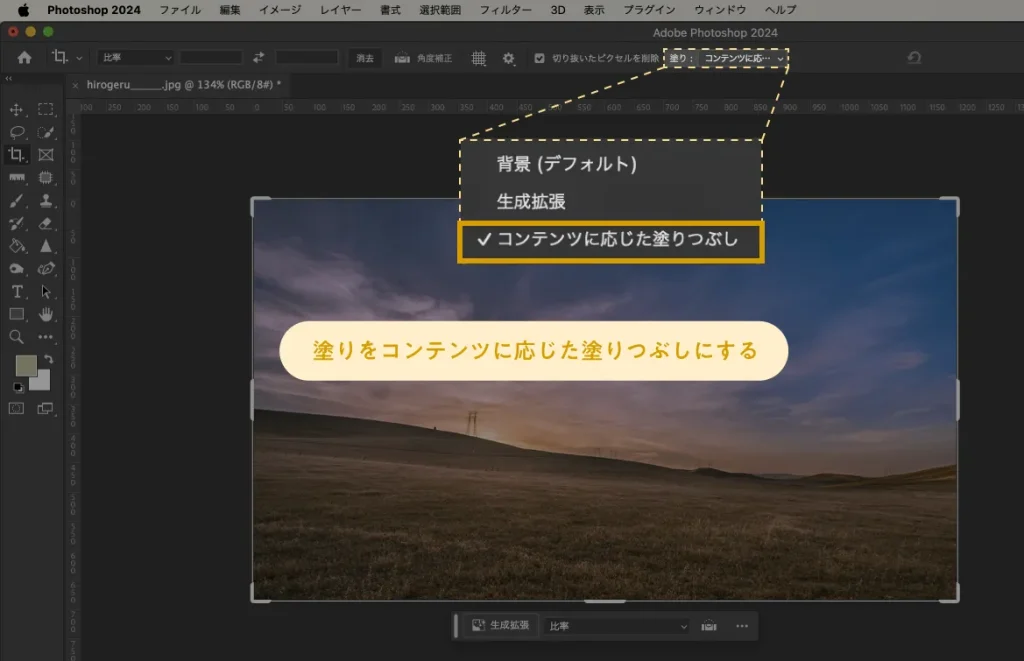
オプションバーにある塗りをコンテンツに応じた塗りつぶしにします。

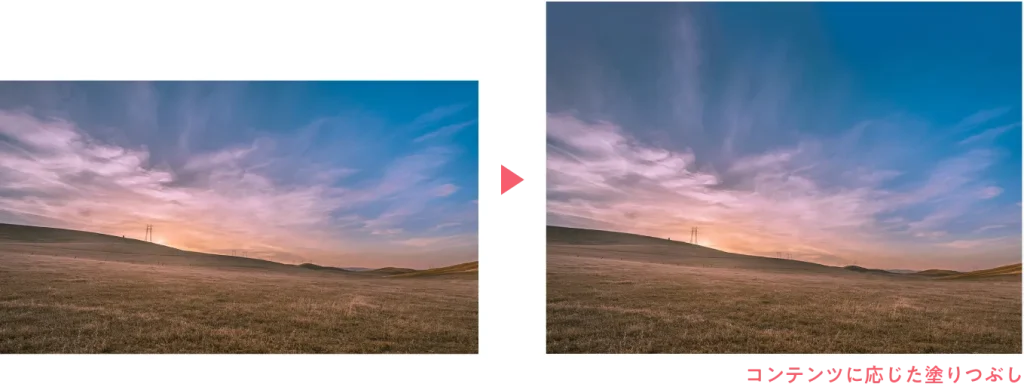
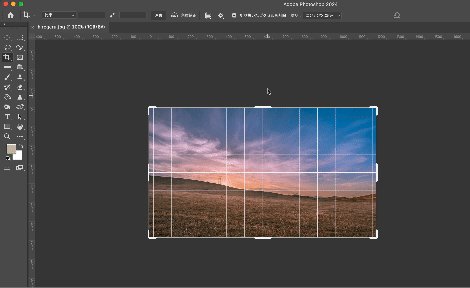
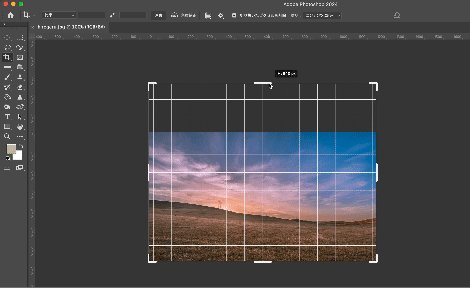
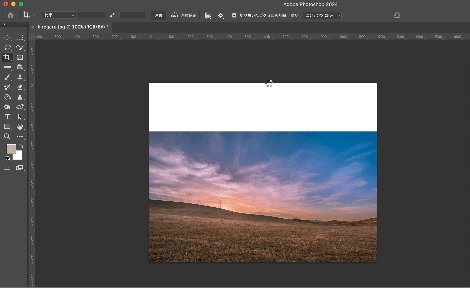
コンテンツに応じた塗りつぶしがクリックされた状態で、画像を広げたいところまで引き伸ばします。

コンテンツに応じた塗りつぶしで画像の幅を自然に広げることができました!
生成拡張とコンテンツに応じた塗りつぶしの違い
- ポイント
- できることが似ている生成拡張とコンテンツに応じた塗りつぶし。得意な分野と仕上がりに違いがあります。
-
生成拡張は大きな範囲を塗りつぶしたい時や複雑な塗りつぶしを行いたい時におすすめ。
コンテンツに応じた塗りつぶしは小さな範囲を塗りつぶしたい時や単調な画像の塗りつぶしをしたい時におすすめ。
まとめ
今回はPhotoshopを使って画像全体・一部をハッキリさせる方法をご紹介しました。
- まとめ
- 生成拡張:画像を広げる際にAIがもとの画像に馴染むような画を自動的に生成することができる。
- コンテンツに応じた塗りつぶし:画像内の他の部分をサンプリングし似たような画像を作り、塗りつぶすことができる。
- 2つの違い:生成拡張は大きな範囲を塗りつぶしたい時や複雑な塗りつぶしを行いたい時におすすめ。
コンテンツに応じた塗りつぶしは小さな範囲を塗りつぶしたい時や単調な画像の塗りつぶしをしたい時におすすめ。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント