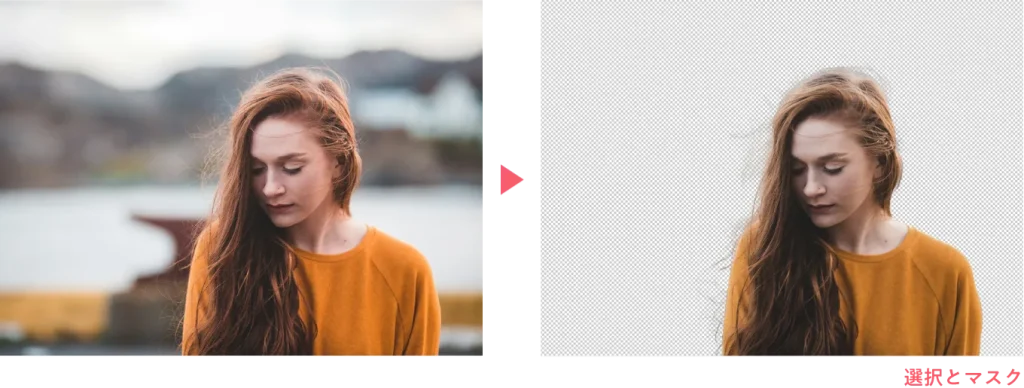
Photoshopで人物を綺麗に切り抜こう

今回はPhotoshopで人物を素早くざっくり切り抜く方法と、綺麗に切り抜く方法の2つをご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
被写体を選択を使ってざっくり切り抜く方法
被写体を選択はワンクリックで被写体を選択することができる機能です。
通常、人物の選択などは複雑な為手間がかかりますが、被写体を選択を使えば簡単に被写体選択を行うことができます。

簡単な分、細かい微調整が必要になる場合もあります。


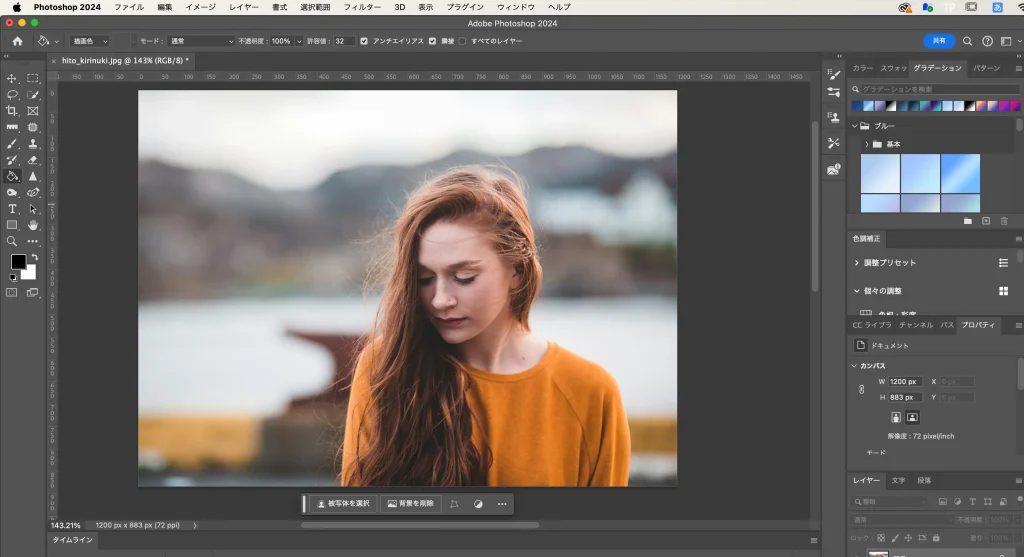
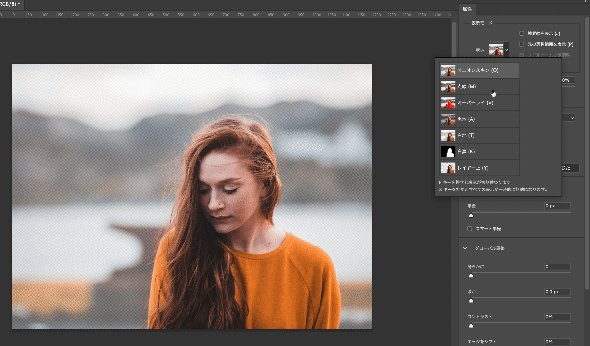
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

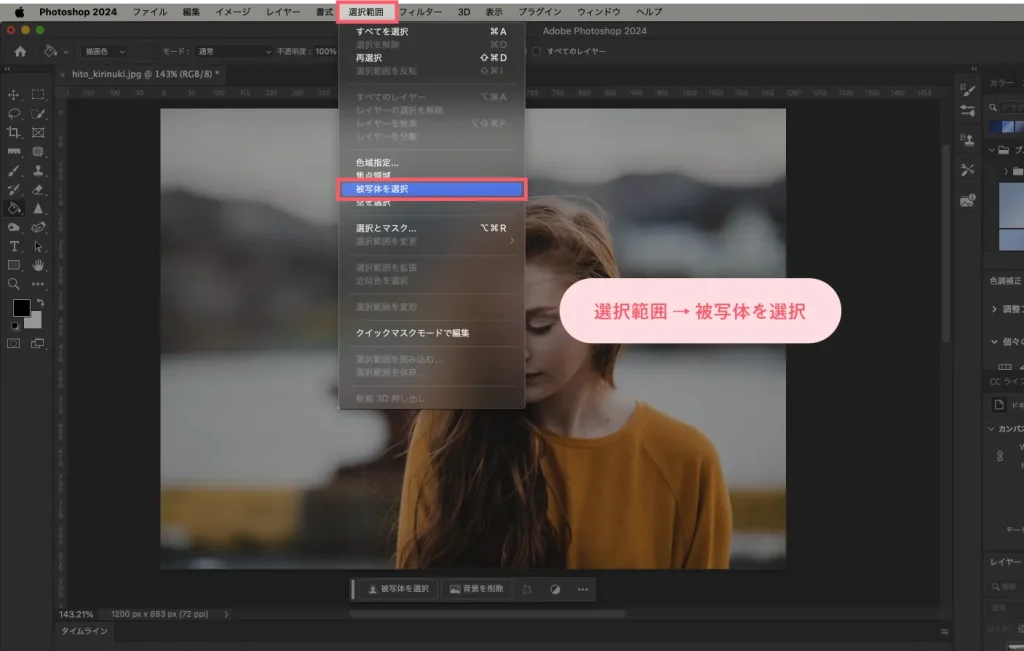
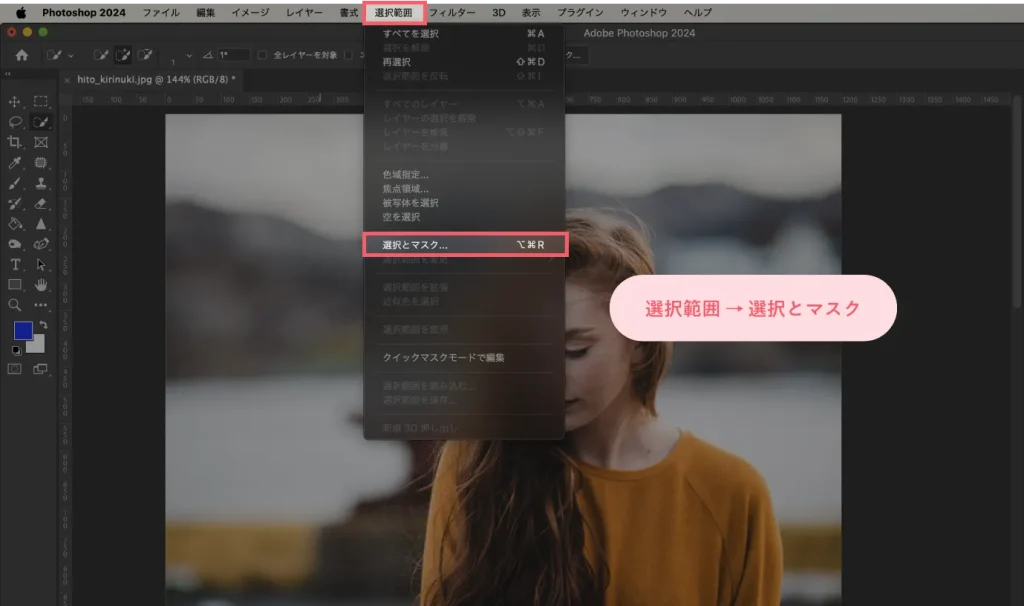
メニューバーの中の選択範囲 → 被写体を選択をクリックします。

するとこのように自動で被写体が選択されます。

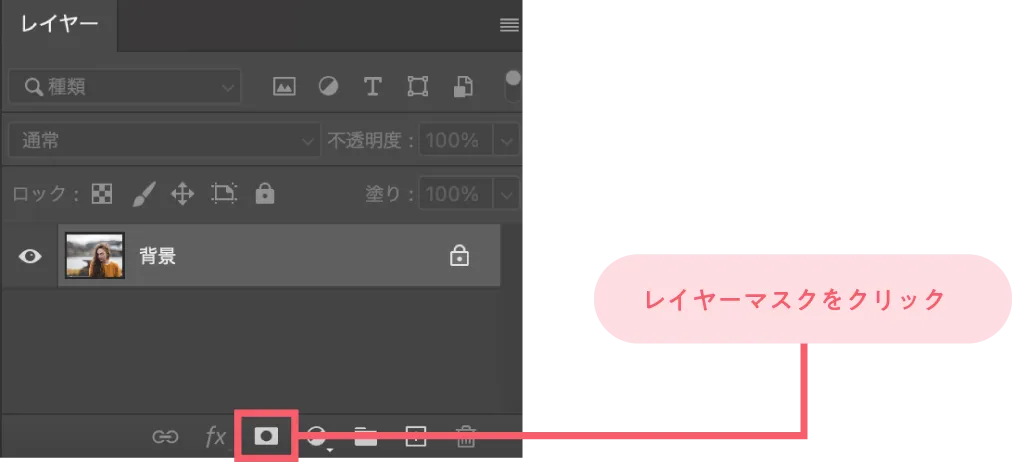
レイヤーパネルの中のレイヤーマスクをクリックします。

Q
レイヤーパネルがない時はどうしたらいい?
A
メニューバーのウィンドウ → レイヤーで表示可能です。

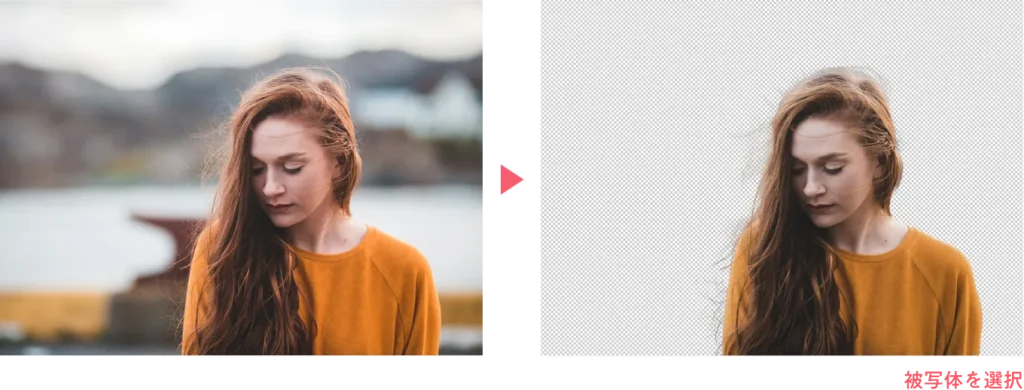
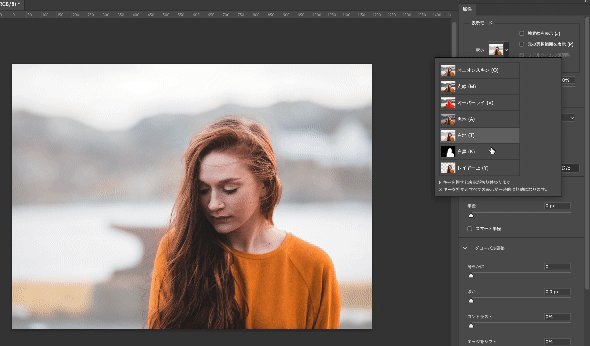
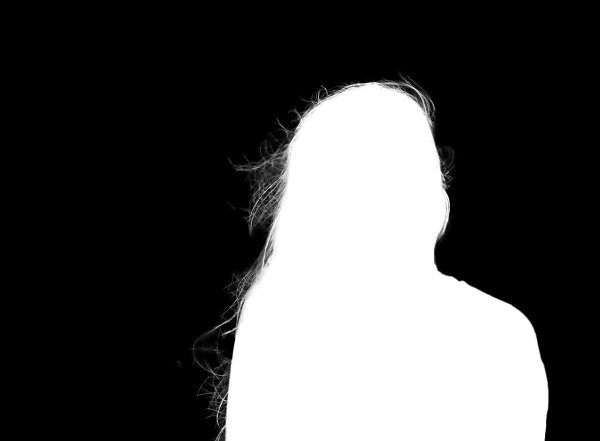
被写体を選択でざっくりと人物を切り抜くことができました!

綺麗に切り抜けているように見えるけど、これでざっくりなの?

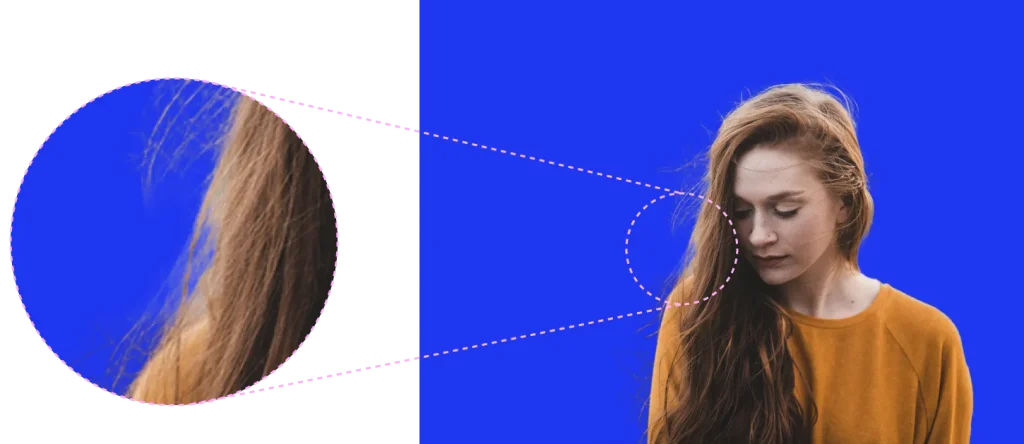
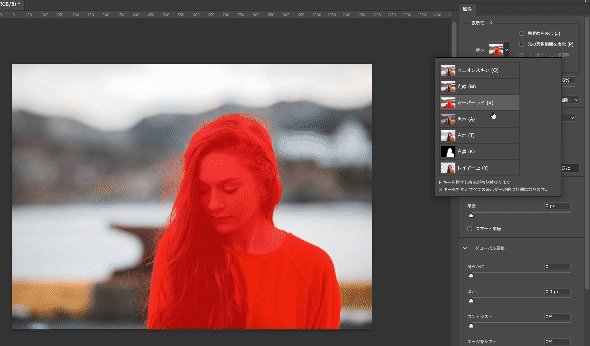
このままだと分かりにくいので、背景に色をつけて見てみましょう。


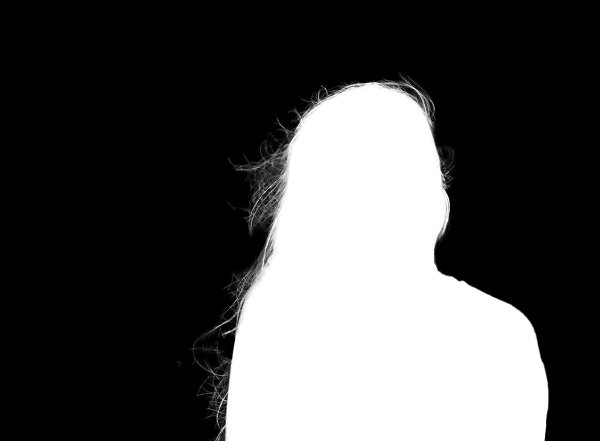
背景に色をつけてみると、髪の毛が途切れてしまっているのが分かります。
被写体を選択は、簡単に人物の選択ができますが、細かいところの選択が甘いことが多く、調整をする必要がある場合があります。そんな時に使うのが選択とマスクです。
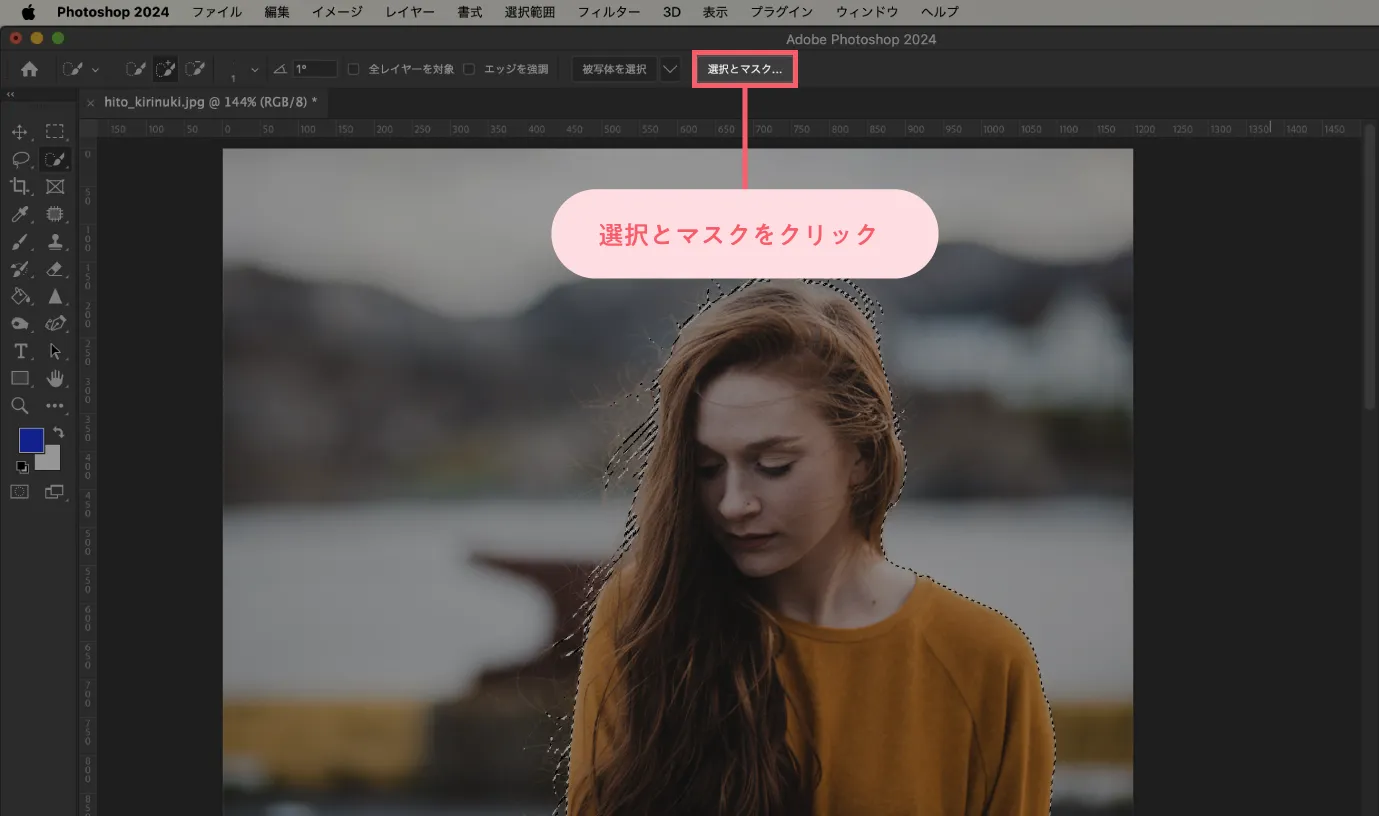
- 「被写体を選択」した後に微調整したい時

- 今回のように、被写体を選択した後に調整したい場合は、レイヤーマスクをクリックする前の状態でオプションバーにある選択とマスクをクリックします。
- 次に、選択とマスクの使い方をご紹介していきます。
選択とマスクを使って人物を切り抜く方法
選択とマスクは髪の毛など境界線が複雑なものの選択範囲を作る際に使う機能です。
被写体を選択よりも手間はかかりますが、複雑なものを綺麗に切り抜くことができます。


メニューバーの中の選択範囲 → 選択とマスクをクリックします。

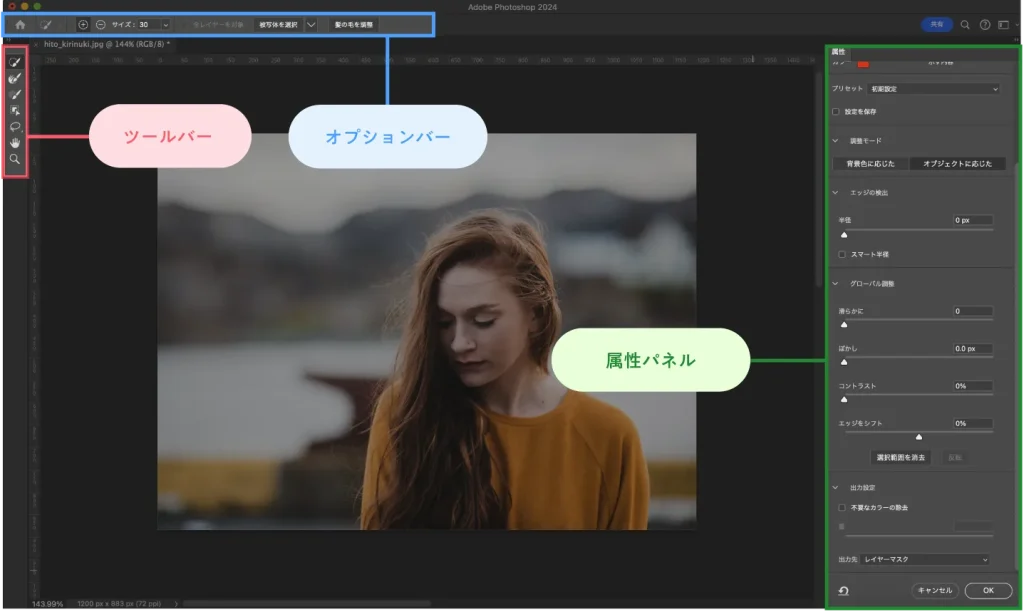
するとこのような画面になります。
- オプションバー
- オプションバーは、ブラシツールの大きさを変えるなど、ツールの設定を行うときに使います。
- ツールバー
- 選択とマスクのツールバーは、主に選択範囲の作成・調整に使います。
- 属性パネル
- 属性パネルでは、表示モードの設定や出力先などの細かな設定を行うことができます。

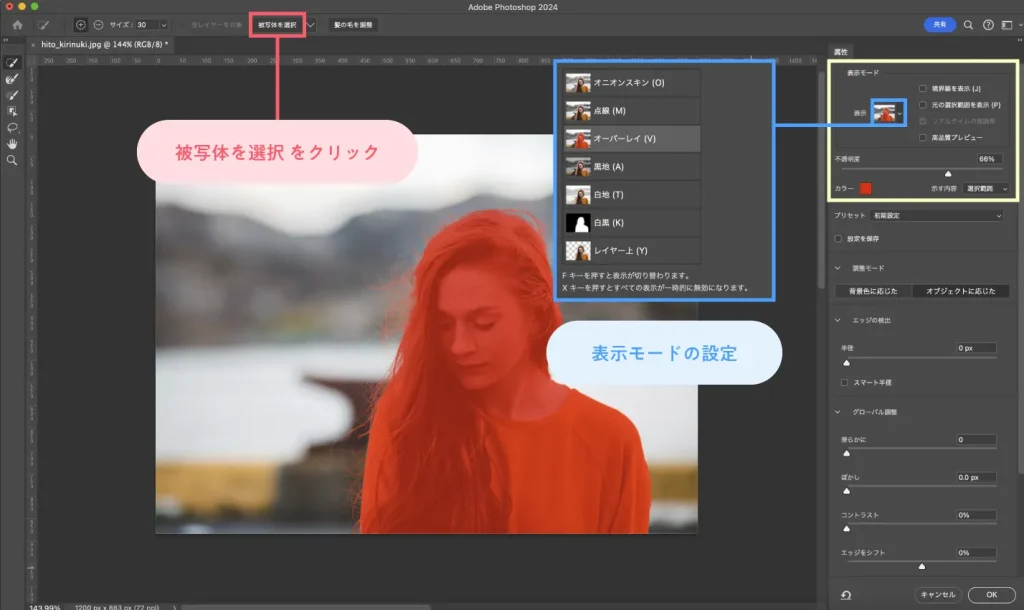
まず被写体を選択をクリックします。すると被写体が大雑把に選択されます。

ちなみに… 現在の表示モードはオーバーレイです。
表示モードは画面右にある属性パネルの中の表示モードから変更することができます。
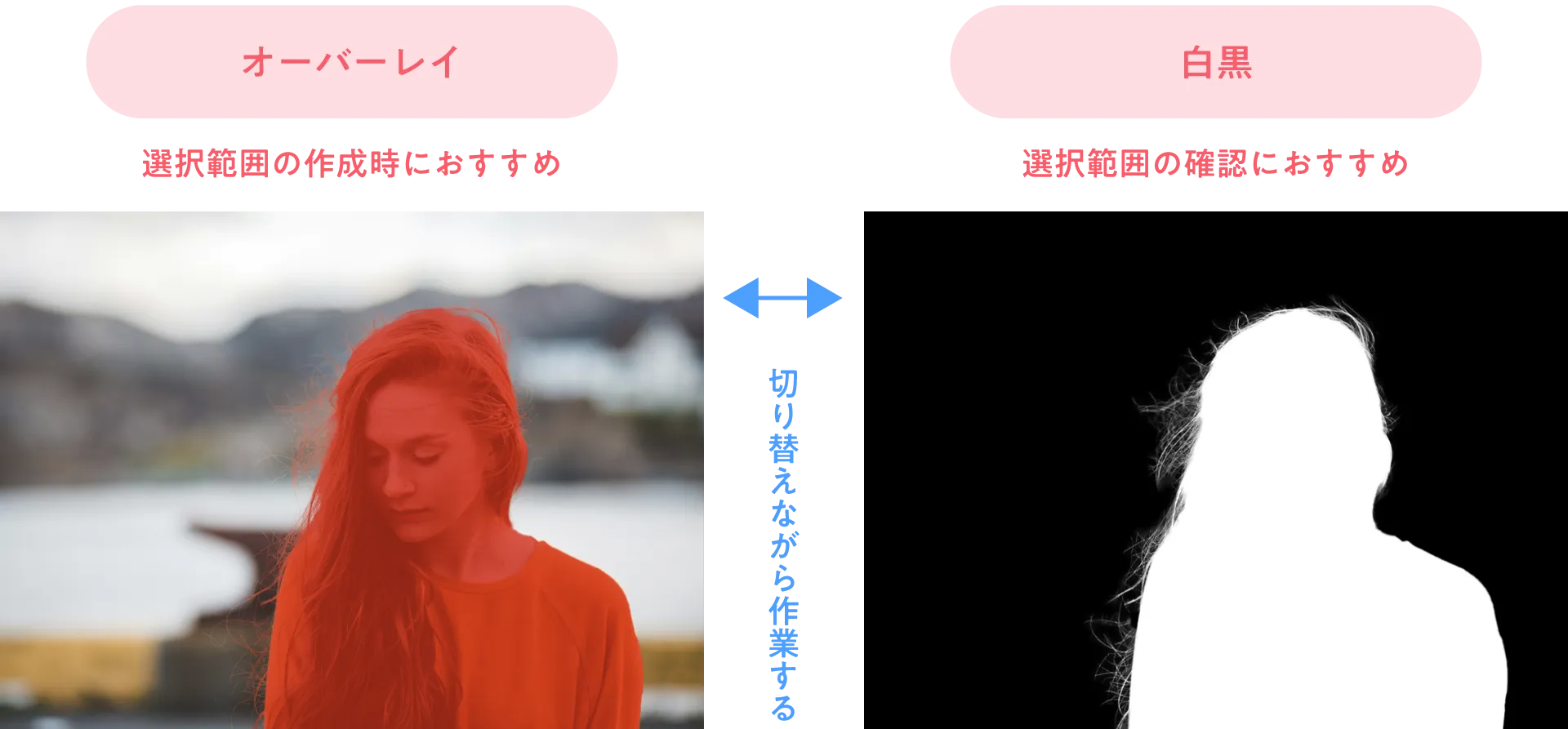
- 表示モードについて

- 表示モードを切り替えると見え方が変わります。

- 選択範囲の作成時はオーバーレイ、選択範囲の確認時は白黒に切り替えて作業を進めていくのがおすすめです。

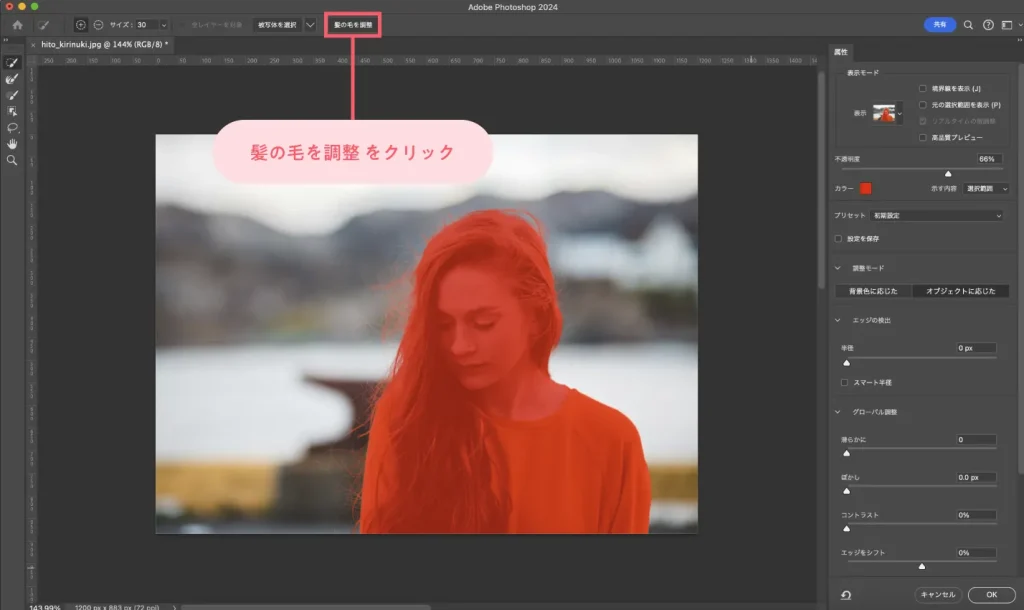
次に髪の毛を調整をクリックします。


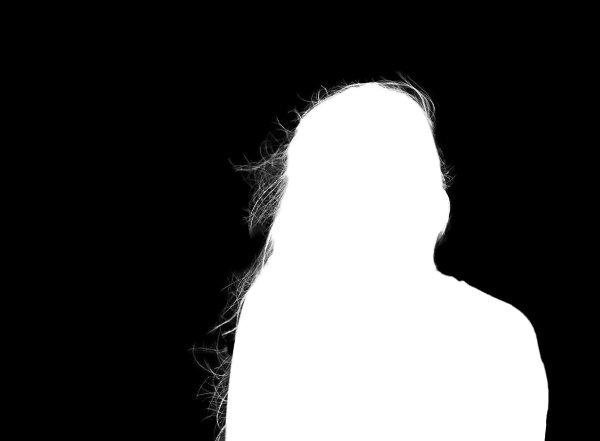
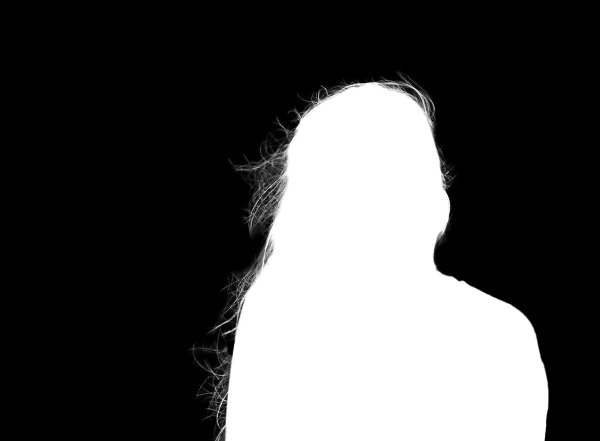
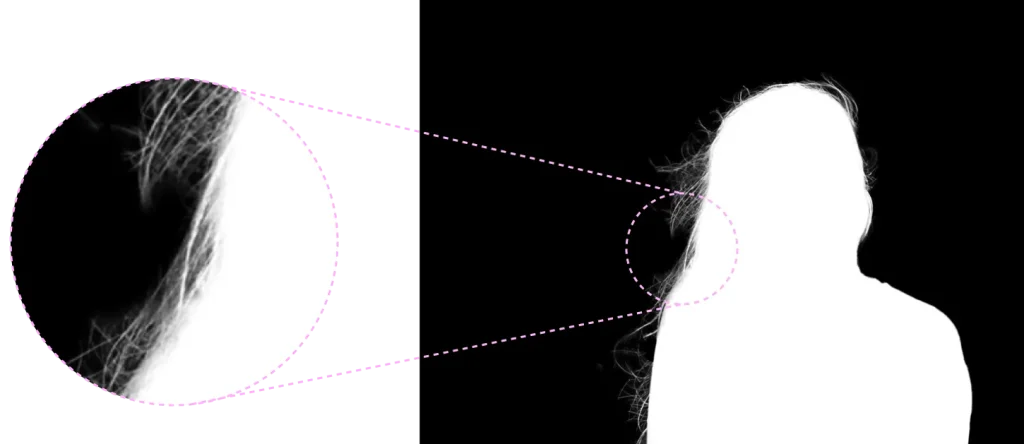
表示モードを白黒にして見比べてみます。
髪の毛を調整は、その名の通りPhotoshopが自動で髪の毛の選択範囲を調整してくれる機能です。人物の切り抜きの際はとりあえずクリックしてみましょう。

髪の毛を調整して多少マシになりましたが、まだ髪の毛の選択が甘いことがわかります。

次は、選択範囲を細かく調整していきます。

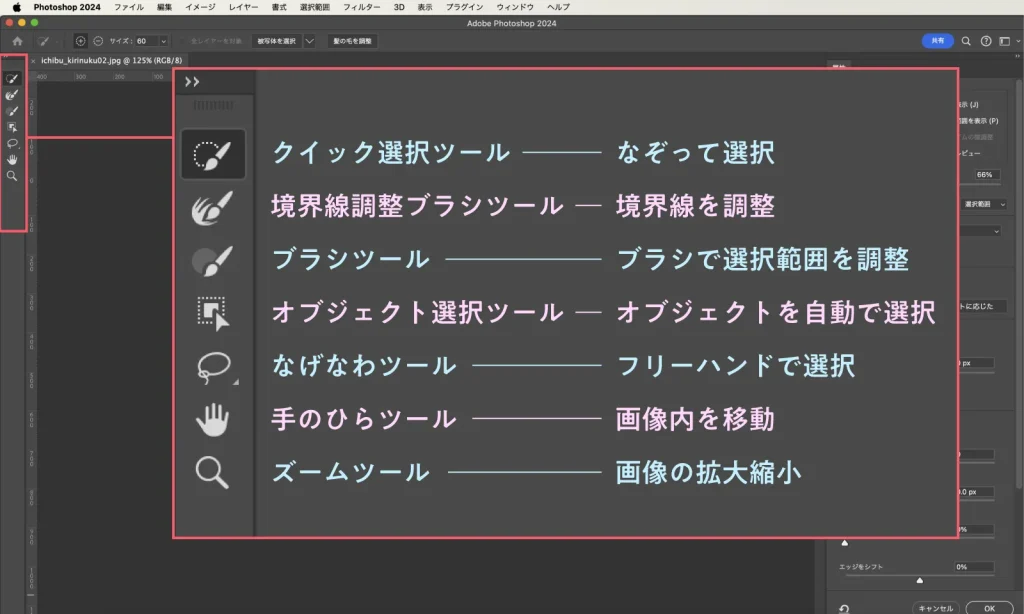
細かい選択範囲の調整はツールバーの中のツールを使って行っていきます。

- 手のひらツール・ズームツール以外は全て選択に使えるツールです。

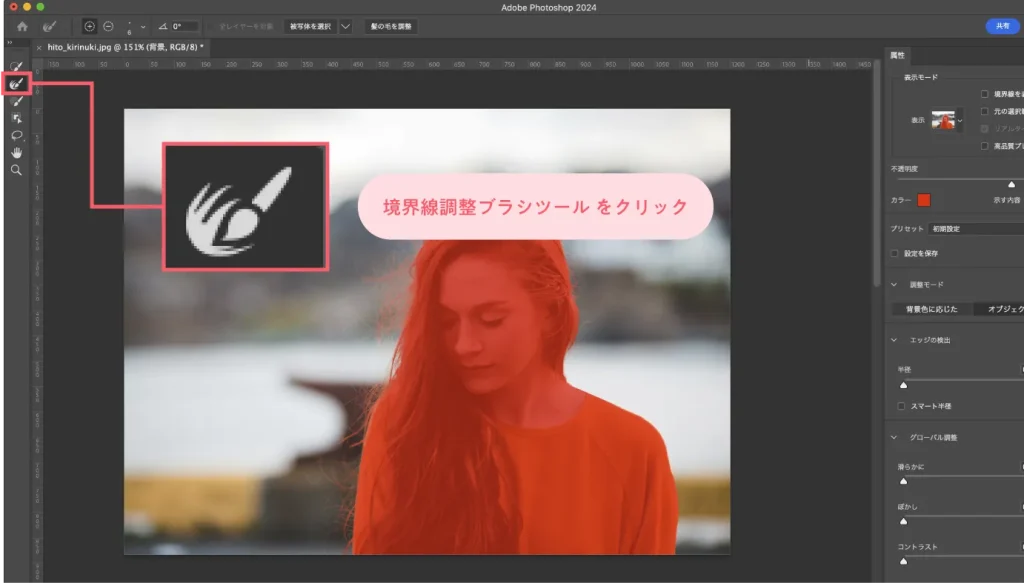
今回は髪の毛を調整したいので、ツールバーの中から境界線調整ブラシツールをクリックします。

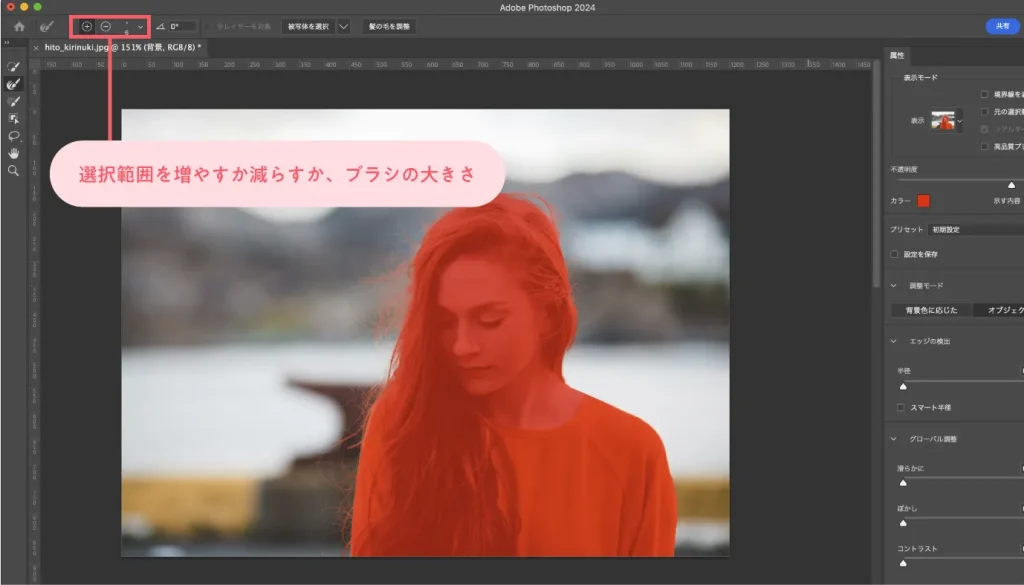
選択範囲を増やすか減らすか、ブラシの大きさはオプションバーから設定できます。


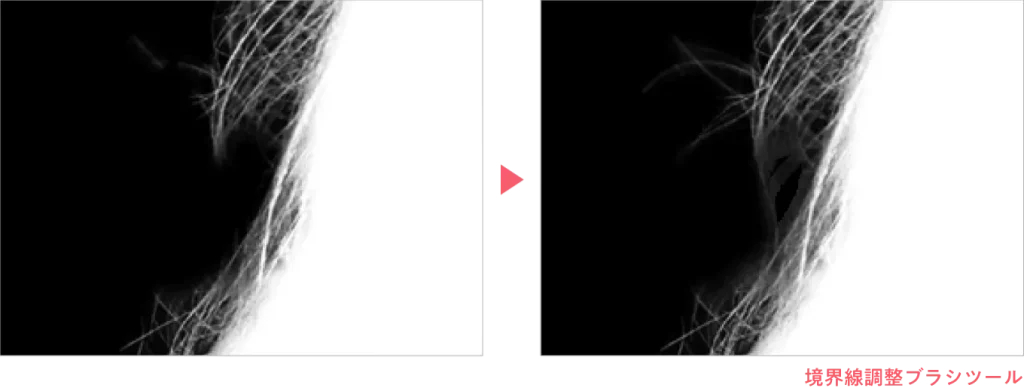
境界線調整ブラシツールで髪の毛をなぞります。
これで髪の毛などエッジが細かい部分を調整することができます。

今回の画像の場合は使う必要がないですが、他の選択系ツールの使い方もざっくりご紹介していきます。
- クイック選択ツール

- クイック選択ツールは、Photoshopが画像内のエッジを探して選択範囲を作ってくれる機能です。
- オプションバーで、ブラシの大きさや、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。

- ブラシツール

- ブラシツールは、ブラシを使って選択範囲を作ることができる機能です。
- オプションバーで、ブラシの大きさや、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。

- オブジェクト選択ツール

- オブジェクト選択ツールは、Photoshopがオブジェクトを自動で検出して選択範囲を作ることができる機能です。
- オプションバーで、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。

- なげなわツール

- なげなわツールフリーハンドで選択範囲を作成することができる機能です。
- オプションバーで、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。


選択系ツールは、画像に応じて使い分けましょう。

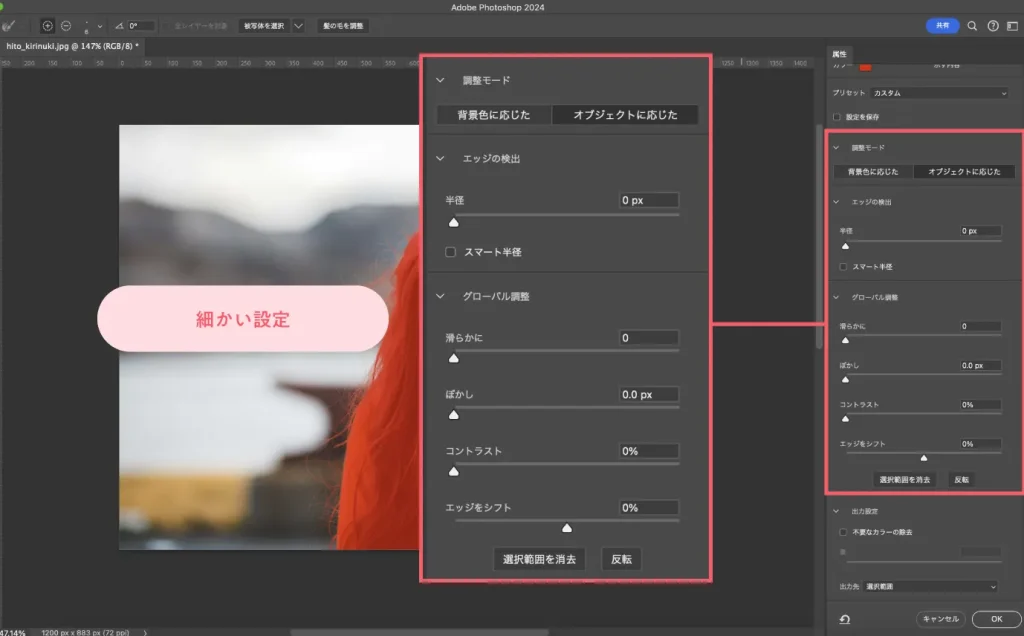
選択範囲をなめらかにしたり、ぼかしたりなどの細かい設定は属性パネルから行うことができます。

ここは必要に応じて調整してみてください。
今回は特に調整せずに進めていきます。

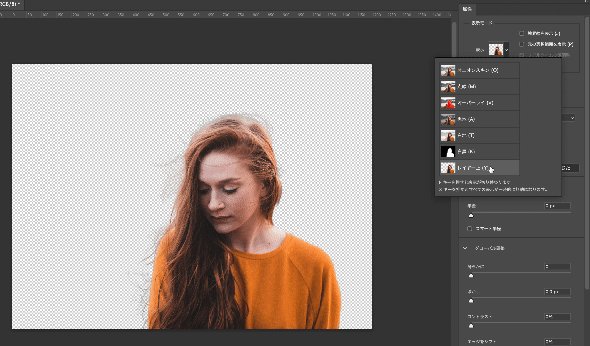
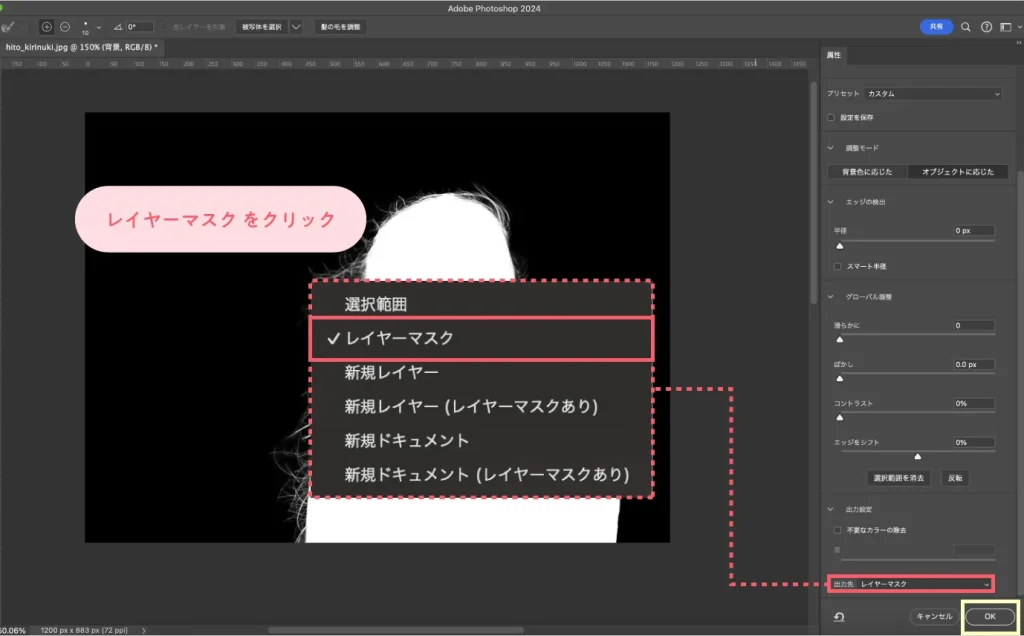
選択範囲の調整ができたら属性パネルにある出力先をレイヤーマスクにし、OKをクリックします。

選択とマスクを使って被写体を切り抜くことができました!

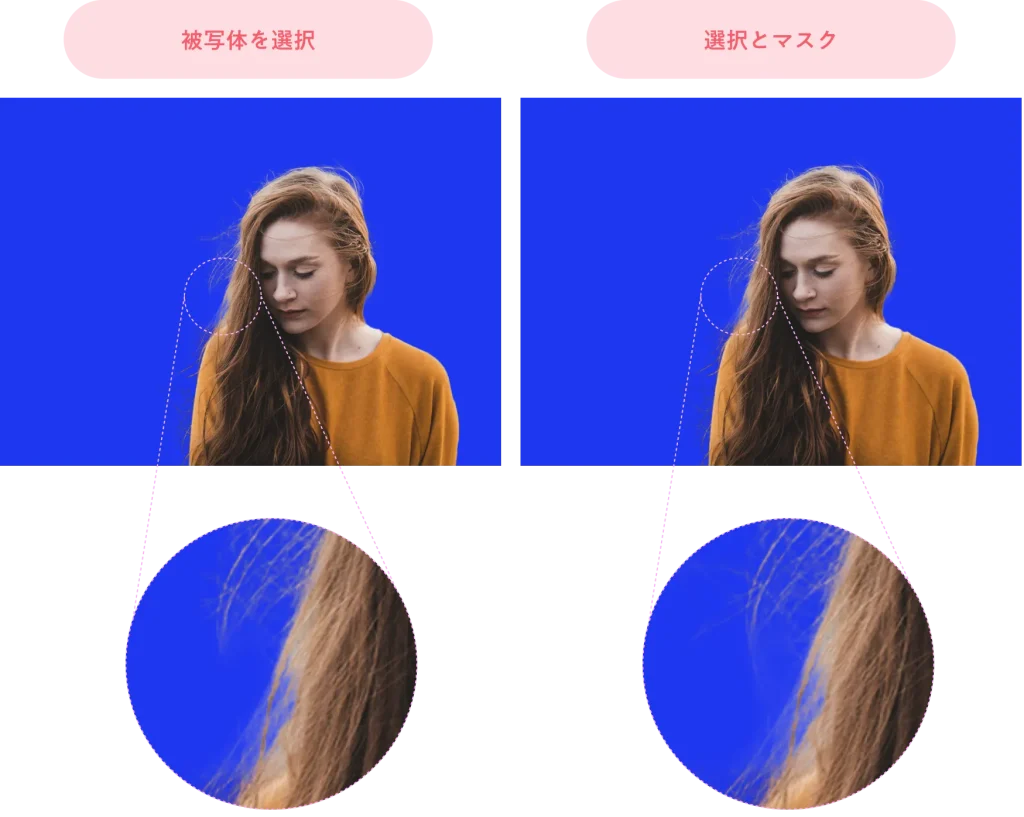
背景に色をつけて被写体を選択と選択とマスクの仕上がりを見比べてみると、選択とマスクの方が髪の毛の細かい部分まで選択できているのが分かります。

よーく見ないと分からない部分かもしれませんが、細部の綺麗さはデザインのクオリティに差が生まれるので出来るだけ最善を尽くしたいですね。
まとめ
今回は、Photoshopを使って人物を綺麗に切り抜く方法をご紹介しました。
- まとめ
- 被写体を選択:ワンクリックで被写体を選択することができる。
- 選択とマスク:境界線が複雑なものの選択範囲を細かく作ることができる。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント