今回は、Webデザインにおける「margin」と「padding」の違いについて分かりやすく解説していきます!
marginとpaddingのちがい
marginもpaddingも余白を作るために指定するCSSです。
ただ同じ余白でも、marginで指定するか、paddingで指定するかで全く表示のされ方が変わります。
marginは、要素の外側に余白を作りたい時に、
paddingは、要素の内側に余白を作りたい時に使います。

つまりどういう事か、噛み砕いて説明していきますね。
例えば、
下の図のAfterのようなデザインを作りたい場合で考えてみます。
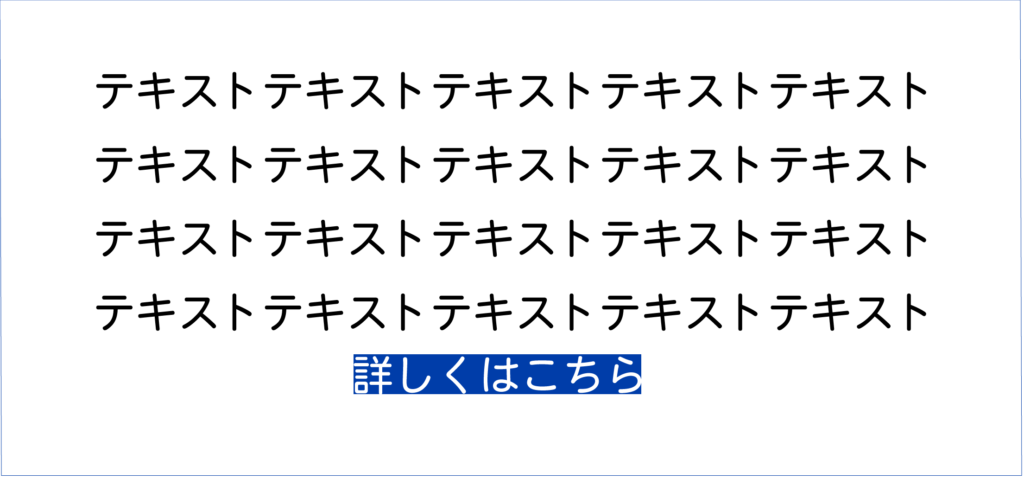
Before

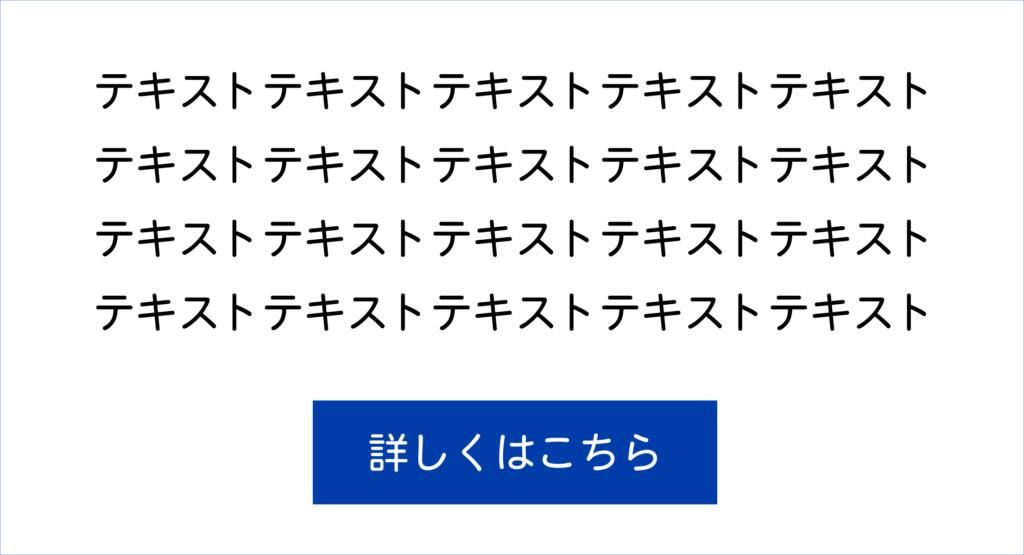
After

BeforeとAfterで何が違うのかというと、「詳しくはこちら」の周りの余白がちがいます。
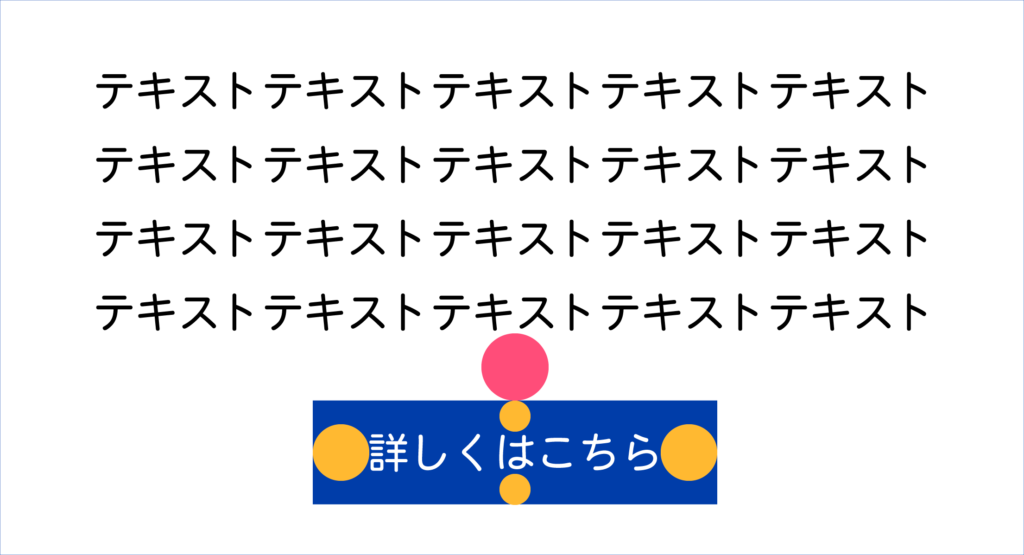
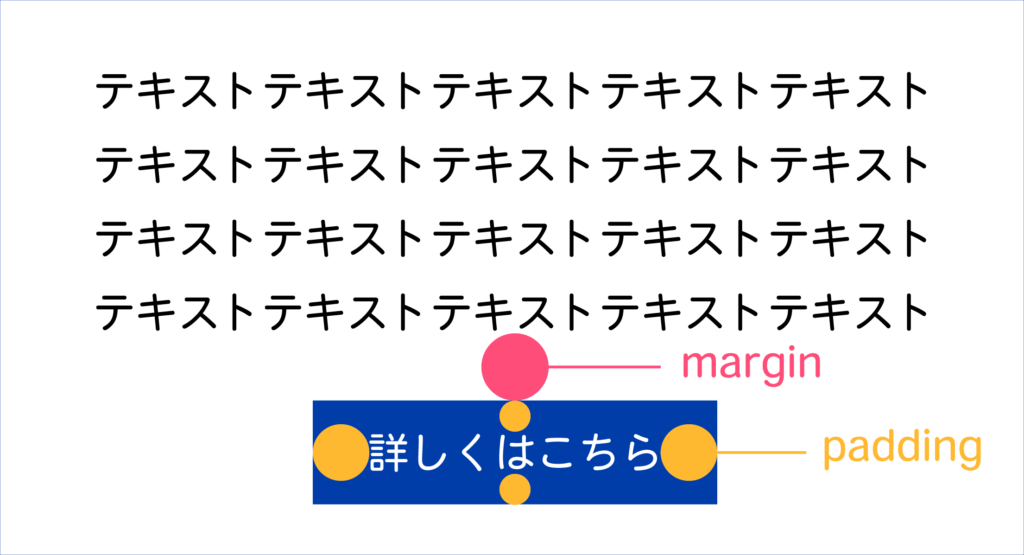
下の図のピンク色の丸とオレンジ色の丸の余白を作る必要があります。

ここで、はじめに書いた結論をもう一度おさらいしましょう。
marginは、要素の外側に余白を作りたい時に、
paddingは、要素の内側に余白を作りたい時に使います。
つまり、「詳しくはこちら」の青い背景の外側の余白を指定したい時にmarginを、
「詳しくはこちら」の青い背景の内側の余白を指定したい時にpaddingを使うということです。

marginとpaddingの使い方
次に、marginとpaddingの使い方を解説していきます!
marginもpaddingも指定の仕方は全く同じです。

上下左右をまとめて指定する
上下左右の余白を同じ値で指定する場合このように書きます。
{margin:20px;}
{padding:20px;}

下は、paddingで指定した場合の例ですが、marginを指定したい場合でも同じように書きます。
<a class="padding">上下左右</a>
.padding{
padding:20px;/*上下左右に20pxの余白*/
background:#0037a6;
color:#fff;
}
上下・左右で指定する
上下・左右を分けて指定する場合、このように書きます。
{margin:20px 50px;}
{padding:20px 50px;}

はじめに書いた値が上下、次に書いた値が左右です。
<a class="padding">上下と左右</a>
.padding{
padding:20px 50px;/*上下に20px左右に50pxの余白*/
background:#0037a6;
color:#fff;
}
上・左右・下で指定する
上・左右・下を分けて指定する場合、このように書きます。
{margin:20px 50px 10px;}
{padding:20px 50px 10px;}

paddingよりもmarginでよく使う指定方法です。
<a class="padding">上・左右・下</a>
.padding{
padding:20px 50px 10px;/*上20px左右50px下10pxの余白*/
background:#0037a6;
color:#fff;
}
上・右・下・左で指定する
上・右・下・左とそれぞれバラバラで指定する場合、このように書きます。
{margin:50px 40px 30px 20px;}
{padding:50px 40px 30px 20px;}

上、右、下、左と時計回りに指定します。
<a class="padding">上・右・下・左</a>
.padding{
padding:30px 20px 10px 0px;/*上30px右20px下10px左0pxの余白*/
background:#0037a6;
color:#fff;
}
上下左右個別に指定する
上下左右個別に指定したい場合このように書きます。
(上){margin-top:50px;}
(下){margin-bottom:50px;}
(左){margin-left:50px;}
(右){margin-right:50px;}
ーーーーーーーーーーーーー
(上){padding-top:50px;}
(下){padding-bottom:50px;}
(左){padding-left:50px;}
(右){padding-right:50px;}

次の例では、padding-topで上だけ余白をつけてみます。
<a class="padding">上</a>
.padding{
padding-top:30px;/*上だけ30pxの余白*/
background:#0037a6;
color:#fff;
}
%で指定する
これまでに説明してきた例はどれもpxで値を指定していました。
margin、paddingは、px以外に%を使った指定が可能です。

%はレスポンシブデザインで大活躍!
%は、レスポンシブデザイン(PC、スマホなどどんな端末で見ても綺麗にWebサイトが表示されるようにすること)をする時によく使用します。
pxで余白を指定すると、PCで見ていた時にちょうどよくても、スマホで見たら余白が大きすぎるなんて事が結構あります。%を使って余白を指定すれば、親要素の◯%分の余白という指定方法になる為、見るデバイスの大きさが変わってもそれに合わせて表示してくれます。

まとめ
◯ marginは、要素の外側に余白を作りたい時に使う。
◯ paddingは、要素の内側に余白を作りたい時に使う。
◯ marginもpaddingも指定方法は同じ。
◯ marginもpaddingもpxでも%でも指定できる。
今回は、marginとpaddingの違いを中心に解説しました。
Web制作で避けては通れないmarginとpaddingですが、外と内どちらに余白を付けるかの違いなのであまり難しくはありません。
こちらのブログでは、Web制作からグラフィックデザインまで幅広いデザインの記事を更新しています!
Webデザインの記事一覧はこちら

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!
最後まで読んでくださりありがとうございました♪






コメント