今回は、デザインの作成や画像の保存など様々なところで必要になるファイル形式と拡張子について解説していきます。
ファイル形式・拡張子について解説した後に、デザインの現場で使う覚えておいた方がいいファイル形式一覧と、あなたにおすすめのファイル形式診断、ケース別のおすすめのファイル形式、Illustrator・Photoshopでファイル形式を変える方法の順に解説していきます!

ぜひ最後までご覧下さい。
ファイル形式と拡張子ってなに?
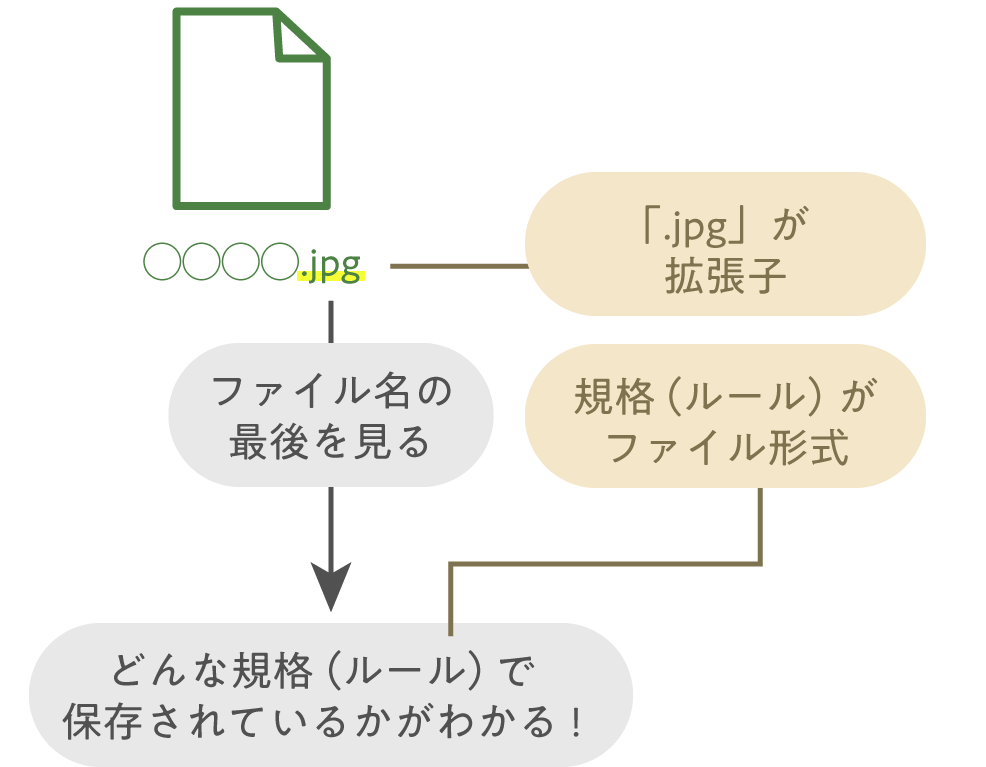
ファイル形式は、データがどんな規格(ルール)で作られているのかを表しています。別名、ファイルフォーマットとも呼ばれます。
ファイル形式を識別するためのものが拡張子です。
ファイルの名前に「◯◯◯◯.jpg」や「◯◯◯◯.png」とついているのを見たことはないでしょうか。その .jpg や .png が拡張子です。


ファイルを開くには、そのファイル形式に対応しているソフトが必要になります。
ファイル形式を見ていこう
次に、どんなファイル形式があるのかを見ていきます。デザインの現場で使うものを中心に10個のファイル形式をご紹介します。

特によく使うものには★マークをつけています。
AI形式(拡張子 .ai)
| 名前 | AI(エーアイ Adobe Illustrator) |
| 拡張子 | .ai |
| 用途 | Adobe Illustratorで使用するファイルの保存 |
| 特徴 | グラフィックの作成において非常に多くの機能が備わっている |
| データ形式 | ベクターデータ |
| メリット ① | ベクターデータの為、いくら拡大縮小しても劣化しない |
| メリット ② | ロゴ・チラシ・名刺など様々なグラフィックの作成ができる |
| デメリット | 完全に対応しているのはAdobe Illustratorのみ |

Q
ベクターデータってなに?
A
ベクターデータは、無限に拡大できる複雑なグラフ状の形式で構成されたデータ形式です。いくら拡大縮小しても荒れず、汎用性が高いのが特徴です。
PSD形式(拡張子 .psd)
| 名前 | PSD(ピーエスディー Photoshop Document) |
| 拡張子 | .psd |
| 用途 | Adobe Photoshopで使用するファイルの保存 |
| 特徴 | 画像編集において非常に多くの機能が備わっている |
| データ形式 | ビットマップデータ(ラスターデータ) |
| メリット ① | 画像編集において非常に多くの機能が備わっている |
| メリット ② | 最大2ギガバイトを上回る為、非常に大きなサイズのファイルの作成が可能 |
| デメリット | Adobe Creative Cloudメンバー以外は使うことができない |

Q
ビットマップデータ(ラスターデータ)ってなに?
A
ビットマップデータは、一定数のカラーピクセルで構成されたデータ形式です。印刷物やWEBサイトに掲載されている多くの画像があたります。
JPEG形式(拡張子 .jpg /.jpeg)
| 名前 | JPEG(ジェイペグ Joint Photographic Experts Group) |
| 拡張子 | .jpg /.jpeg |
| 用途 | 写真の保存 |
| 特徴 | 24ビット(1,680万色)のフルカラーをサポート |
| データ形式 | ビットマップデータ(ラスターデータ) |
| 圧縮形式 | 非可逆圧縮方式 |
| メリット ① | ほとんどのブラウザ・ソフト・アプリで利用できる |
| メリット ② | 非可逆圧縮方式の為、ファイルサイズが小さい |
| デメリット | 非可逆圧縮方式の為、大幅に圧縮すると画質が低下する |

Q
非可逆圧縮方式ってなに?
A
非可逆圧縮方式とは、圧縮すると圧縮前のデータに戻せない圧縮方法のことをいいます。
データが小さくなる為、保存や送信がしやすいというメリットがあります。
PNG形式(拡張子 .png)
| 名前 | PNG(ピング Portable Network Graphics) |
| 拡張子 | .png |
| 用途 | 背景を透過した画像・イラストの保存 |
| 特徴 | 透過・半透過した画像の保存が可能 |
| データ形式 | ビットマップデータ(ラスターデータ) |
| 圧縮形式 | 可逆圧縮方式 |
| メリット ① | 透過・半透過した画像の保存が可能 |
| メリット ② | GIFよりも豊富なカラーを表現 |
| デメリット | 可逆圧縮方式の為、非可逆圧縮方式と比べるとファイルサイズが大きい |

Q
可逆圧縮方式ってなに?
A
可逆圧縮方式とは、圧縮した後に圧縮する前のデータに復元できる圧縮方法のことをいいます。
GIF形式(拡張子 .gif)
| 名前 | GIF(ジフ Graphics Interchange Format) |
| 拡張子 | .gif |
| 用途 | WEBサイトで使用するイラスト・ロゴ・アニメーションの保存 |
| 特徴 | アニメーションの保存が可能 |
| データ形式 | ビットマップデータ(ラスターデータ) |
| 圧縮形式 | 可逆圧縮方式 |
| メリット ① | アニメーションの保存が可能 |
| メリット ② | 色数が少ない為、比較的小さいファイルサイズが保たれる |
| デメリット | 256 色しか使えない為、細かな色の表現ができない |

ちょっと雑談
GIFを「ギフ」と読むか「ジフ」と読むかで長年論争が繰り広げられていましたが、2012年にGIFの生みの親であるスティーブ・ウィルハイトさんが「ジフだよ」と公言されたそうです。
PDF形式(拡張子 .pdf)
| 名前 | PDF(ピーディーエフ Portable Document Format) |
| 拡張子 | |
| 用途 | データの共有 |
| 特徴 | デバイスや環境に左右されずに保存・表示が可能 |
| データ形式 | 基本ベクターデータだが、ビットマップデータ(ラスターデータ)にも変更可能 |
| メリット ① | デバイスや環境に左右されずに保存・表示が可能 |
| メリット ② | パスワードの設定ができ、ファイルの編集・コピーができないように制限をかけられる |
| デメリット | レイアウトに関する情報が失われる |

ちょっと雑談
IllustratorやPhotoshopで作ったデータをPDFで保存すれば、アプリがない人にも共有できます。
WebP形式(拡張子 .webp)
| 名前 | WebP(ウェッピー) |
| 拡張子 | .webp |
| 用途 | Webサイトに使用する画像の保存 |
| 特徴 | 従来の形式よりはるかに小さいサイズで、高品質の画像がWebサイトに表示可能 |
| データ形式 | ビットマップデータ(ラスターデータ) |
| 圧縮形式 | 可逆圧縮と非可逆圧縮どちらにも対応 |
| メリット ① | 従来の形式よりはるかに小さいサイズで、高品質の画像がWebサイトに表示可能 |
| メリット ② | 透過・アニメーションの表現が可能 |
| デメリット | 一部の古いブラウザーでは、サポートされない場合がある |

ちょっと雑談
WebPは2010年にGoogleが開発した新しいファイル形式です。
従来の形式よりもはるかに小さいサイズで高品質の画像がWebサイトに表示できるほか、透過やアニメーションの表現も可能です。(すごい!)
一部の古いブラウザーではサポートされていない場合がある為、Webサイトで使用する際は「WebPがない場合はJPEGを表示する」といったような処理をすると間違いないです。
TIFF形式(拡張子 .tiff /.tif)
| 名前 | TIFF(ティフ Tag Image File Format) |
| 拡張子 | .tiff /.tif |
| 用途 | 画像の保存 |
| 特徴 | 高画質・高解像度 |
| データ形式 | ビットマップデータ(ラスターデータ) |
| 圧縮形式 | 可逆圧縮方式 |
| メリット ① | 高画質・高解像度 |
| メリット ② | 主要なすべてのOSに対応 |
| デメリット | 可逆圧縮方式で高解像度の為ファイルサイズが大きい |
EPS形式(拡張子 .eps /.epsf)
| 名前 | EPS(イーピーエス Encapsulated PostScript) |
| 拡張子 | .eps /.epsf |
| 用途 | Adobe Illustratorでのグラフィックの作成 |
| 特徴 | AI形式よりも古いファイル形式 |
| データ形式 | ベクターデータ |
| メリット | サイズが大きく柔軟性がある |
| デメリット | EPSとしてファイルを保存すると、そのファイルを編集できなくなる |

ちょっと雑談
EPSはAI形式の前にIllustratorで使われていたファイル形式です。
AI形式の方がファイルサイズが小さく、より詳細な情報を含んだ保存ができる為、EPSは基本使いません。
たまに古い印刷所でEPSでのファイル指定をされることがあります。
SVG形式(拡張子 .svg)
| 名前 | SVG(エスブイジー Scalable Vector Graphics) |
| 拡張子 | .svg |
| 用途 | Webサイトなどで使われるロゴ・イラストの表示 |
| 特徴 | デザインをテキストデータとして処理する |
| データ形式 | ベクターデータ |
| メリット ① | svgタグを使ってHTMLに直接記述ができる |
| メリット ② | アニメーションの保存が可能 |
| デメリット | 細かい表現ができない為、写真には適さない |

Q
HTMLってなに?
A
HTMLはWEBサイトを作成するときに使う言語のことです。WebサイトはHTMLにタグと呼ばれるテキストを入力して作成していきます。

Q
デザインをテキストデータとして処理ってどういうこと?
A
SVGはデータを保存すると、画像データとしてではなくテキストデータとして保存され、先程ご紹介したタグ(SVGタグ)としてHTMLで指定することができます。

Webの話は少しややこしいので、「ふーん」くらいに留めておいて頂ければOKです。
何のファイル形式を使ったらいい?
これまでデザインの現場で目にすることの多いファイル形式についてご紹介してきました。なんとなく分かったけど自分は何のファイル形式で保存すればいいのかいまいち分かっていないという方の為に、ケース別で何のファイルを使えばいいか、おすすめを表示させる診断を作りました。診断だけでは不十分なので、下記のWEB・印刷・制作中におすすめのファイル形式まとめと共に参考にしてみて下さい。


診断結果
あなたにおすすめの
ファイル形式は
PDF形式です!
- PDF形式とは?
- PDF形式は、デバイスや環境に左右されずに保存・表示が可能なファイル形式です。
データの共有におすすめです。
診断結果
あなたにおすすめの
ファイル形式は
WebP形式とPNG形式です!
- WebP形式とは?
- WebP形式は、JPEGやPNGなどの従来の形式よりはるかに小さいサイズで、
高品質の画像をwebサイトに表示することができるファイル形式です。
透明化やアニメーションにも対応しています。
一部の古いブラウザーでは、WebP画像が効果的にサポートされない場合があります。
- PNG形式とは?
- PNG形式は、透過・半透過した画像の保存が可能なファイル形式です。
可逆圧縮方式の為、圧縮後も劣化しないというメリットと
ファイルサイズが大きいというデメリットがあります。
診断結果
あなたにおすすめの
ファイル形式は
WebP形式または
JPEG形式です!
- WebP形式とは?
- WebP形式は、JPEGやPNGなどの従来の形式よりはるかに小さいサイズで、
高品質の画像をwebサイトに表示することができるファイル形式です。
透明化やアニメーションにも対応しています。
一部の古いブラウザーでは、WebP画像が効果的にサポートされない場合があります。
- JPEG形式とは?
- JPEG形式は、24ビット(1,680万色)のフルカラーがサポートされたファイル形式です。
非可逆圧縮方式の為、ファイルサイズが小さいことが特徴ですが、
裏を返せば大幅に圧縮すると画質が低下するというデメリットにもなります。
診断結果
あなたにおすすめの
ファイル形式は
SVG形式またはPNG形式です!
- SVG形式とは?
- SVG形式は、デザインをテキストデータとして処理するファイル形式です。
HTMLに直接記述ができる為、WEBサイトに使用するロゴやアイコンに向いています。
- PNG形式とは?
- PNG形式は、透過・半透過した画像の保存が可能なファイル形式です。
可逆圧縮方式の為、圧縮後も劣化しないというメリットと
ファイルサイズが大きいというデメリットがあります。
診断結果
あなたにおすすめの
ファイル形式は
WebP形式またはSVG形式またはGIF形式です!
- WebP形式とは?
- WebP形式は、JPEGやPNGなどの従来の形式よりはるかに小さいサイズで、
高品質の画像をwebサイトに表示することができるファイル形式です。
透明化やアニメーションにも対応しています。
一部の古いブラウザーでは、WebP画像が効果的にサポートされない場合があります。
- SVG形式とは?
- SVG形式は、デザインをテキストデータとして処理するファイル形式です。
HTMLに直接記述ができる為、WEBサイトに使用するロゴやアイコンに向いています。
- GIF形式とは?
- GIF形式は、アニメーションの保存が可能なファイル形式です。256色しか使えない為細かな色の表現が出来ませんが、色数が少ない分、比較的小さいファイルサイズが保たれます。
診断結果
あなたにおすすめの
ファイル形式は
WebP形式またはPNG形式またはSVG形式
高品質の画像をwebサイトに表示することができるファイル形式です。
透明化やアニメーションにも対応しています。
一部の古いブラウザーでは、WebP画像が効果的にサポートされない場合があります。
可逆圧縮方式の為、圧縮後も劣化しないというメリットと
ファイルサイズが大きいというデメリットがあります。
診断結果
あなたにおすすめの
ファイル形式は
TIFF形式です!
- TIFF形式とは?
- TIFF形式は、高画質・高解像度な可能なファイル形式です。
非可逆圧縮方式で高解像度の為、ファイルサイズが大きいというデメリットもあります。
診断結果
あなたにおすすめの
ファイル形式は
JPEG形式です!
- JPEG形式とは?
- JPEG形式は、24ビット(1,680万色)のフルカラーがサポートされたファイル形式です。
非可逆圧縮方式の為、ファイルサイズが小さいことが特徴ですが、
裏を返せば大幅に圧縮すると画質が低下するというデメリットにもなります。
診断結果
あなたにおすすめの
ファイル形式は
PDF形式です!
- PDF形式とは?
- PDF形式は、デバイスや環境に左右されずに保存・表示が可能なファイル形式です。
データの共有におすすめです。
WEBで使う場合のおすすめのファイル形式
● データの共有 → PDF
● WEBサイトで使う写真の保存 → WebP/JPEG
● WEBサイトで使う透過写真の保存 → WebP/PNG
● WEBサイトで使うロゴ・アイコンの保存 → WebP/SVG/PNG
● WEBサイトで使うアニメーションの保存 → WebP/GIF/SVG
● WEBサイトで使うイラストの保存 → WebP/PNG/SVG
印刷で使う場合のおすすめのファイル形式
● 印刷で使う写真の保存 → TIFF/JPEG/PSD
● 印刷で使う書類の保存 → PDF
● 印刷で使うデザインファイルの保存 → AI/PSD/PDF
制作媒体別おすすめのアプリとファイル形式
● 写真の編集・加工 → Photoshop(PSD)
● 印刷物の作成 → Illustrator(AI)

PhotoshopやIllustratorで編集中のデータは基本そのまま(Photoshopの場合はPSD形式〈.psd〉・Illustratorの場合はAI形式〈.ai〉)で保存します。
Illustratorでファイルを指定してみよう

Illustratorでファイルを指定する方法をご紹介します。

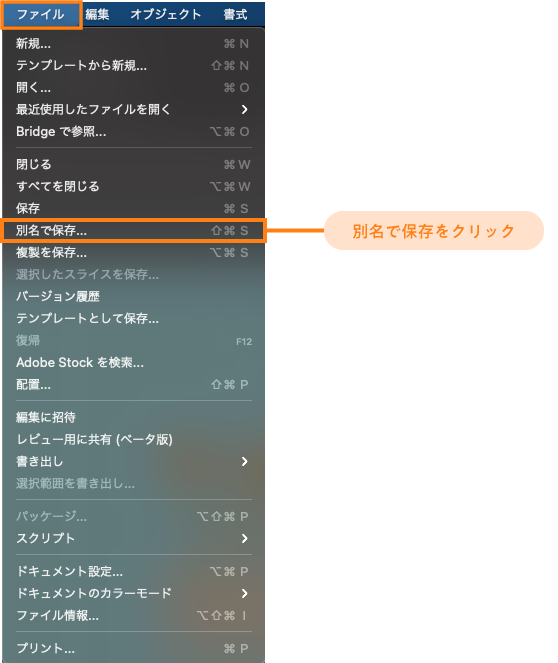
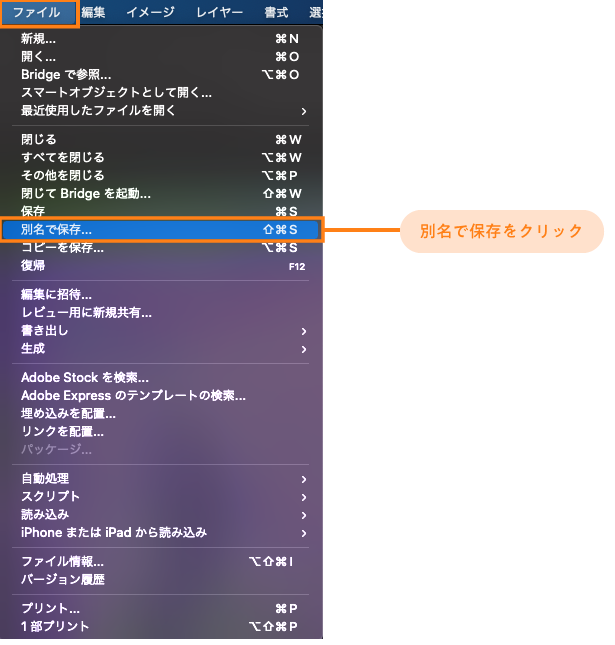
画面上部のファイル → 別名で保存をクリックします。

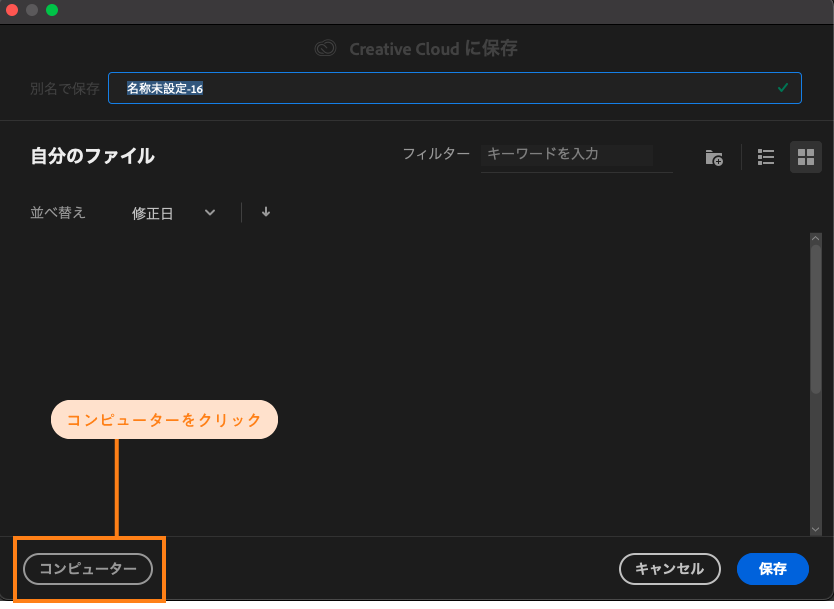
このような画面が出てきたらコンピューターをクリックします。

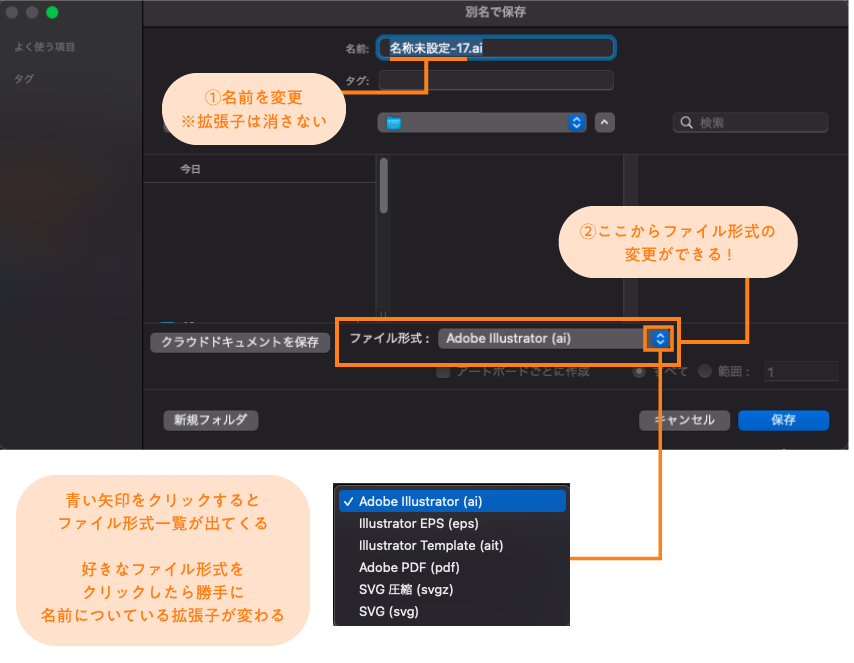
別名で保存パネルが出てくるのでまず名前を変更します。このとき、名前の後ろについている「.」から始まる拡張子を消さないように注意してください。
名前を変更したら画面下にあるファイル形式から好きな形式を選択します。青色の矢印をクリックするとファイル形式一覧が表示され、好きな形式をクリックすると、勝手に名前についている拡張子が変わります。
Photoshopでファイルを指定してみよう

最後に、Photoshopでファイルを指定する方法をご紹介していきます。

画面上部のファイル → 別名で保存をクリックします。

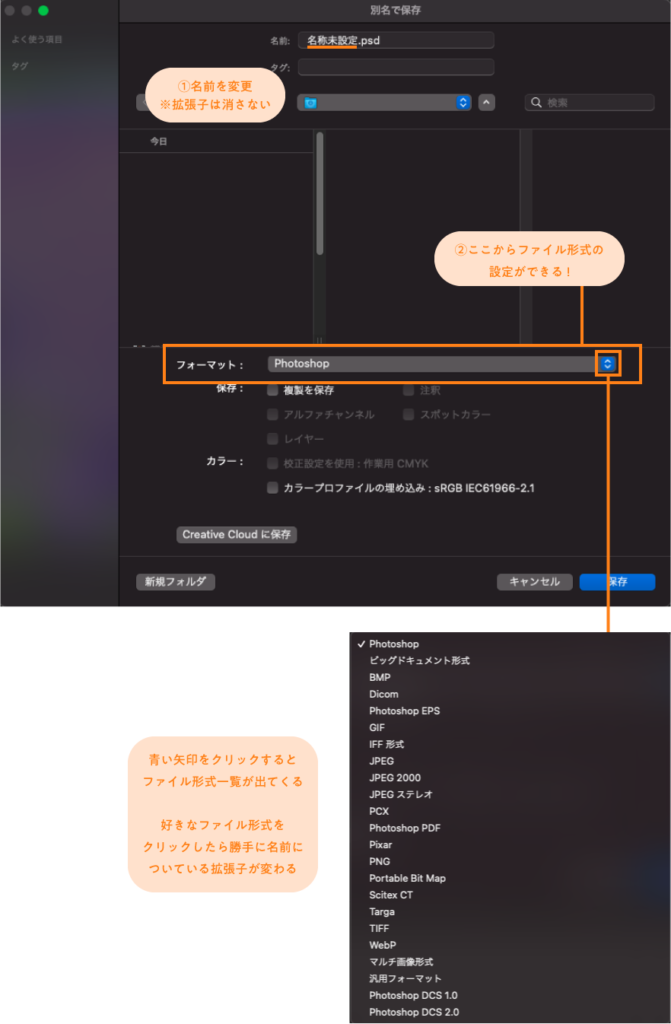
別名で保存パネルが出てくるのでまず名前を変更します。このとき、名前の後ろについている「.」から始まる拡張子を消さないように注意してください。
名前を変更したら画面下にあるファイル形式から好きな形式を選択します。青色の矢印をクリックするとファイル形式一覧が表示され、好きな形式をクリックすると、勝手に名前についている拡張子が変わります。
まとめ
今回は、デザインの現場で必ず目にするであろうファイル形式と拡張子について解説しました。ややこしくてはじめは覚えるのが大変だと思いますが徐々に慣れていきましょう。最後に全体のまとめとして媒体別のおすすめの拡張子をもう一度おさらいして終わりにしたいと思います。

迷ったときはこちらの記事をぜひ参考にしてみてくださいね。
WEBで使う場合のおすすめのファイル形式
● データの共有 → PDF
● WEBサイトで使う写真の保存 → WebP/JPEG
● WEBサイトで使う透過写真の保存 → WebP/PNG
● WEBサイトで使うロゴ・アイコンの保存 → WebP/SVG/PNG
● WEBサイトで使うアニメーションの保存 → WebP/GIF/SVG
● WEBサイトで使うイラストの保存 → WebP/PNG/SVG
印刷で使う場合のおすすめのファイル形式
● 印刷で使う写真の保存 → TIFF/JPEG/PSD
● 印刷で使う書類の保存 → PDF
● 印刷で使うデザインファイルの保存 → AI/PSD/PDF
制作媒体別おすすめのアプリとファイル形式
● 写真の編集・加工 → Photoshop(PSD)
● 印刷物の作成 → Illustrator(AI)

PhotoshopやIllustratorで編集中のデータは基本そのまま(Photoshopの場合はPSD形式〈.psd〉・Illustratorの場合はAI形式〈.ai〉)で保存します。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント