Photoshopで文字を入力してみよう


今回はPhotoshopで文字を横書き入力・縦書き入力する方法をご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
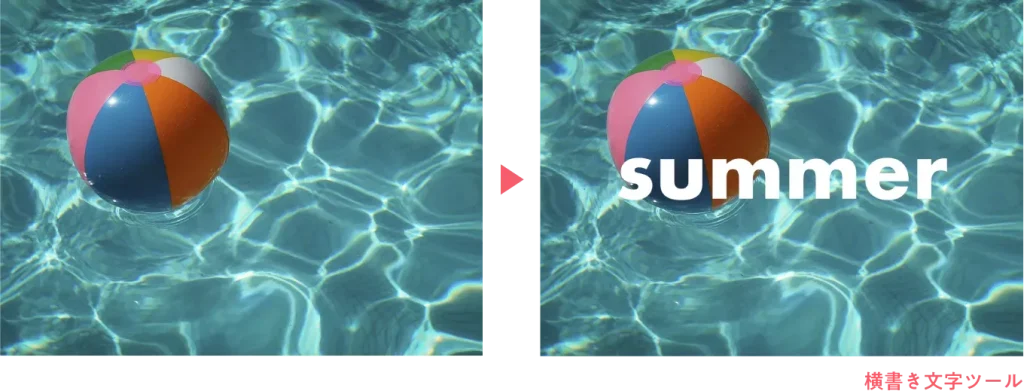
横書き文字ツールを使う方法
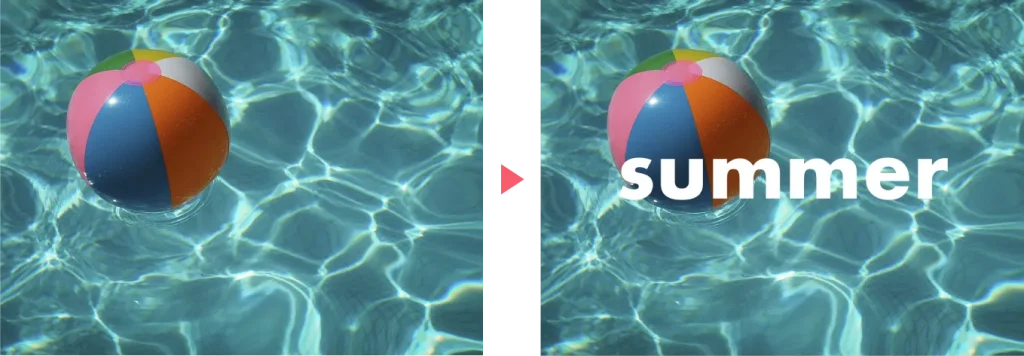
横書き文字ツールは横書きで文字を入力することができるツールです。


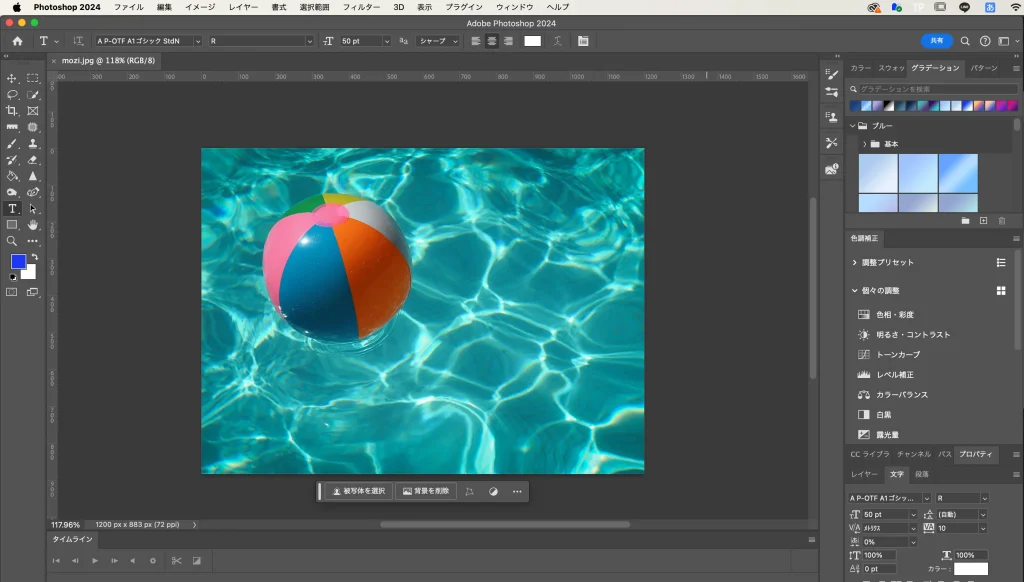
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

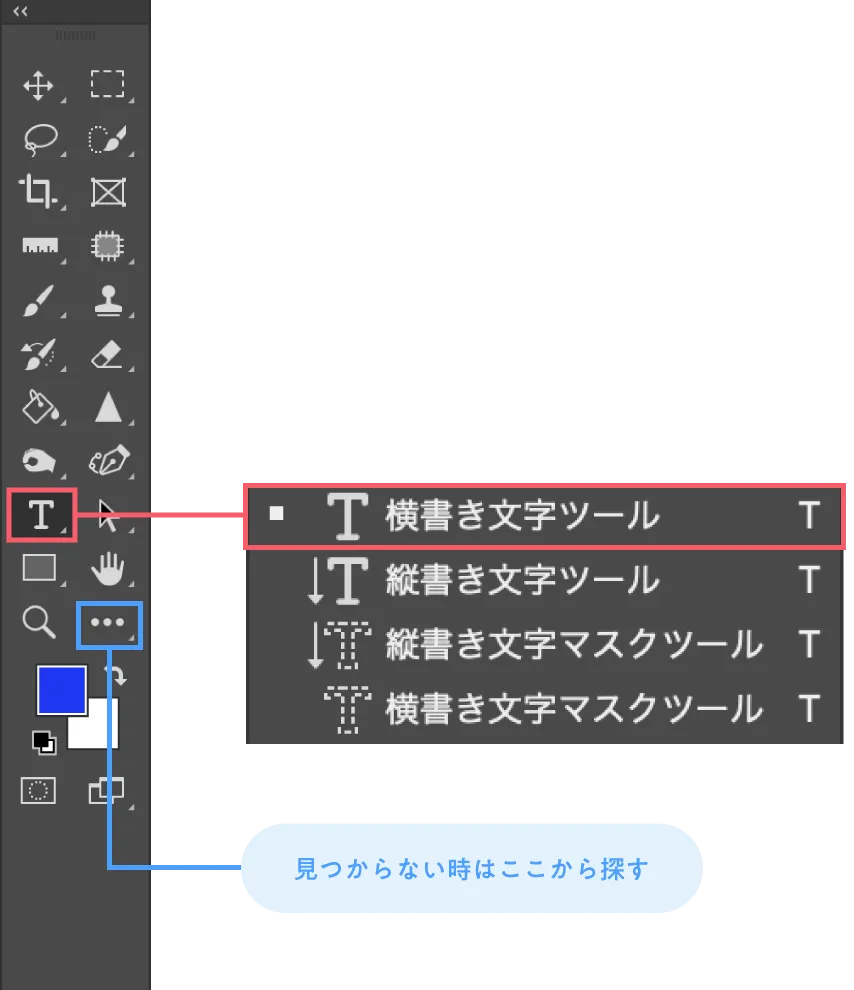
ツールバーの中から横書き文字ツールをクリックします。

Q
横書き文字ツールがないときはどうすればいい?
A
…(ツールバーを編集)を探してみてください。

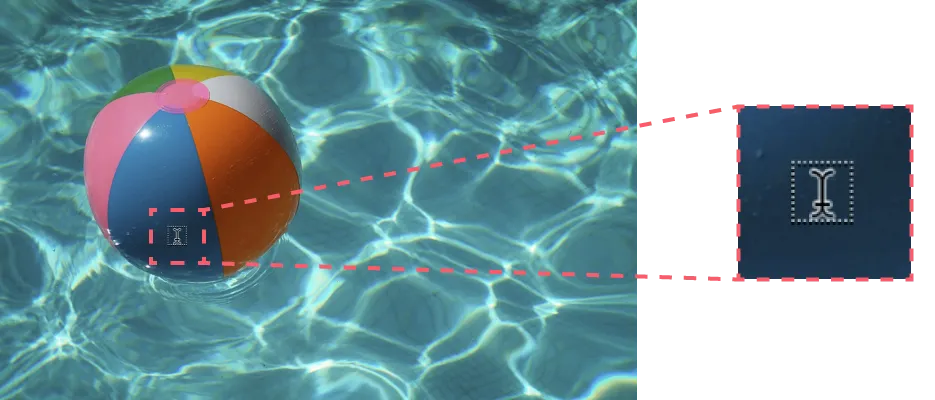
するとカーソルが上の画像のように変わります。
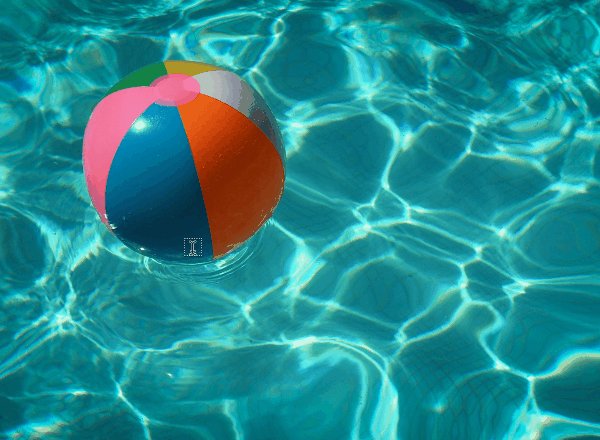
この状態になったら、文字を入れたい場所をクリックします。

するとこのように文字が打ち込めるようになります。

次にフォントを変えるなど文字の編集を行っていきます。

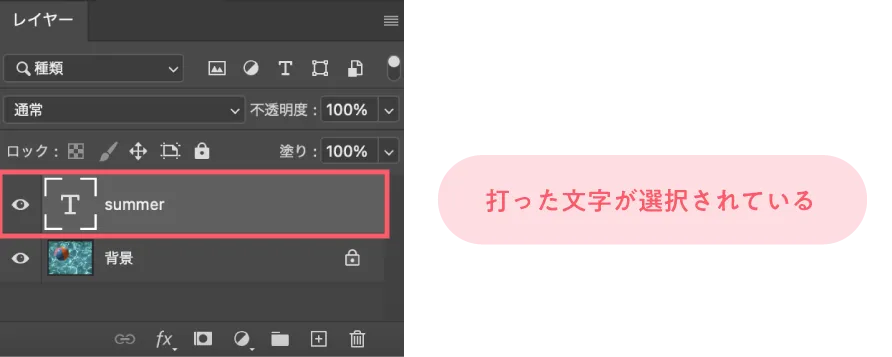
文字の編集を行う前にレイヤーパネルで打った文字が選択されているかどうか確認します。

ここで文字が選択がされていないと、編集が反映されません。

Q
レイヤーパネルがないときはどうすればいい?
A
メニューバーのウィンドウ → レイヤーをクリックすると表示できます。
コンテキストタスクバーから編集する方法

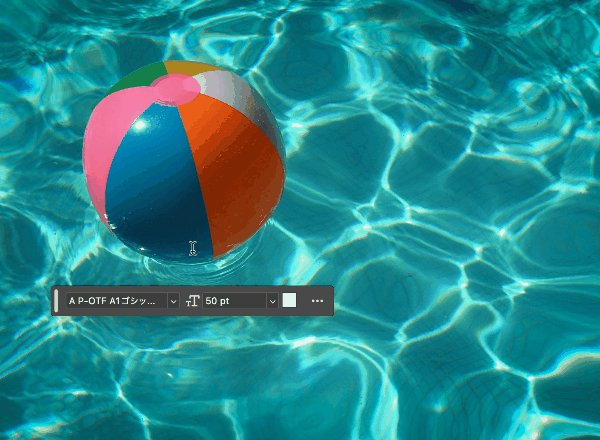
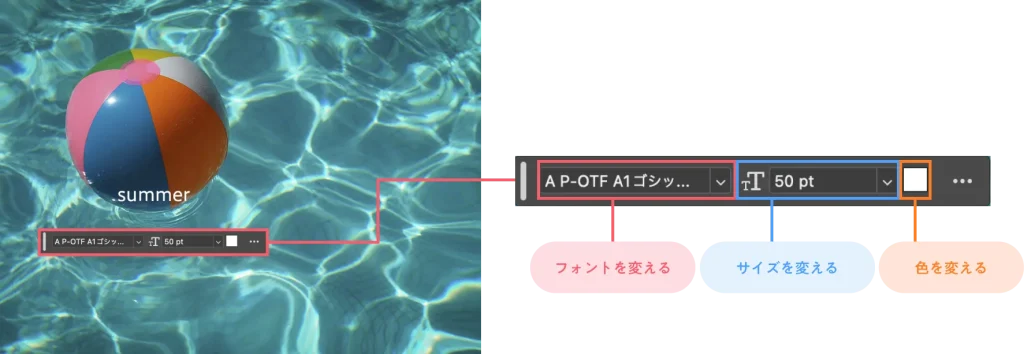
コンテキストタスクバーからフォント、サイズ、色を変えることができます。

Q
コンテキストタスクバーがないときはどうすればいい?
A
メニューバーのウィンドウ → コンテキストタスクバーをクリックすると表示できます。
文字パネルから編集する方法

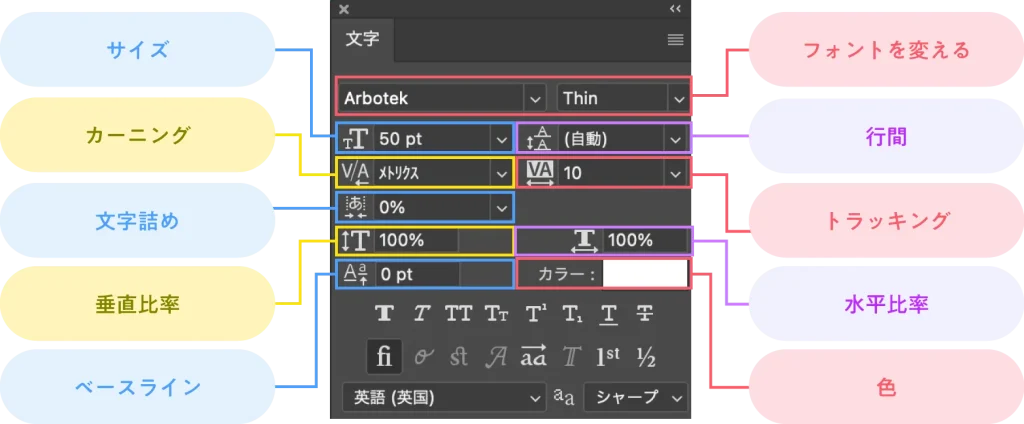
文字パネルから細かい文字の編集を行うことができます。

Q
文字パネルがないときはどうすればいい?
A
メニューバーのウィンドウ → 文字をクリックすると表示できます。

ひとつひとつ見ていきましょう。
フォントを変える


フォントはこちらから変えることができます。
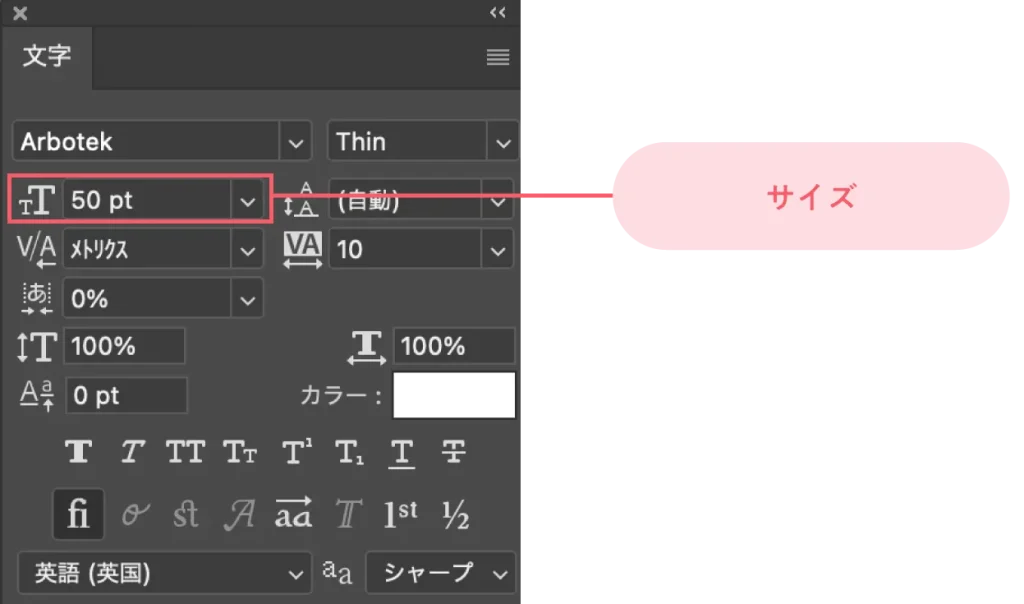
フォントサイズを変える


フォントサイズはこちらから変えることができます。
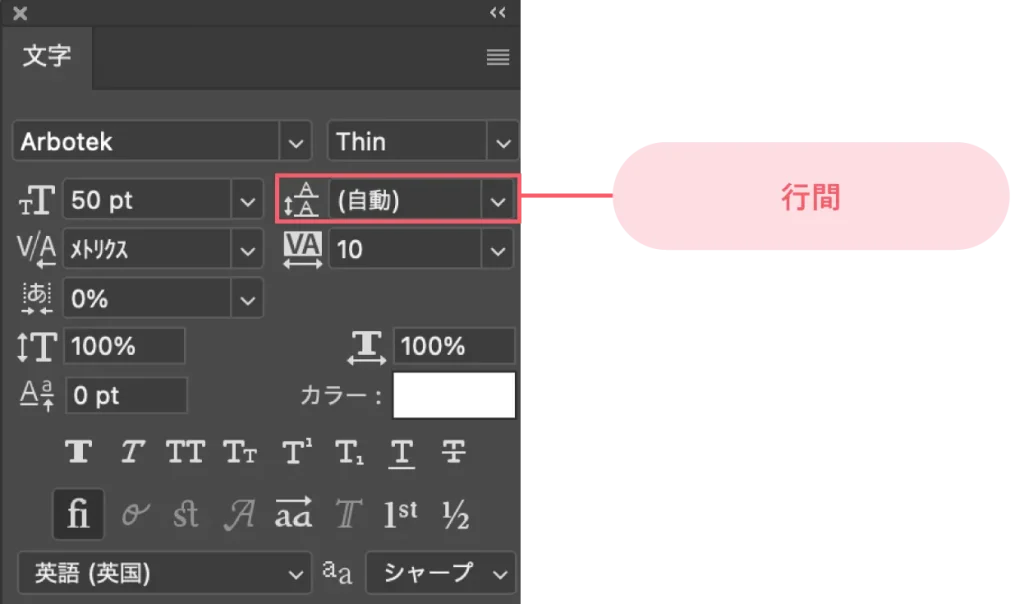
行間を変える


行間はこちらから変えることができます。
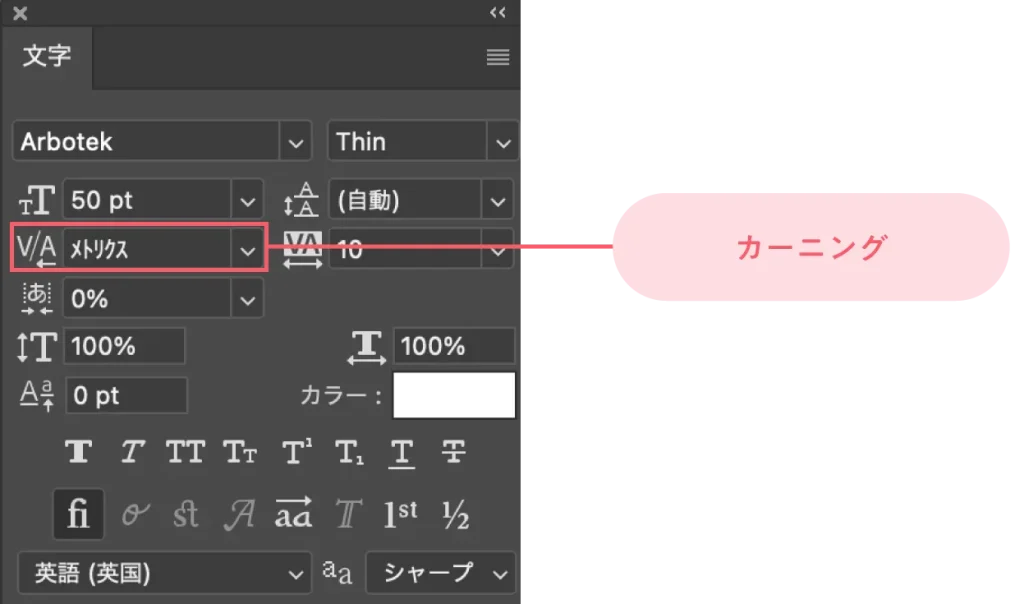
カーニングを変える


カーニングはこちらから変えることができます。

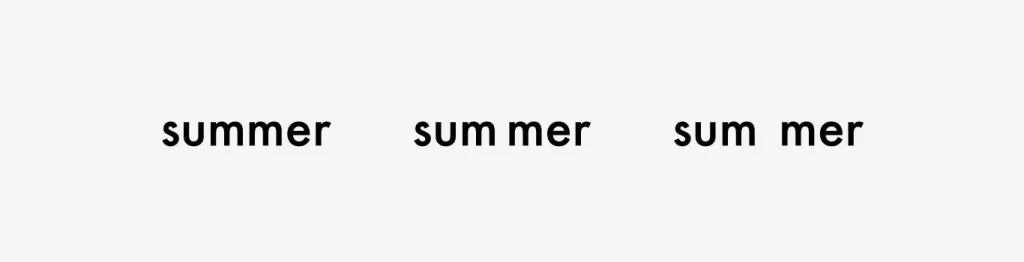
Q
カーニングってなに?
A
1文字ごとに間隔を調整することです。
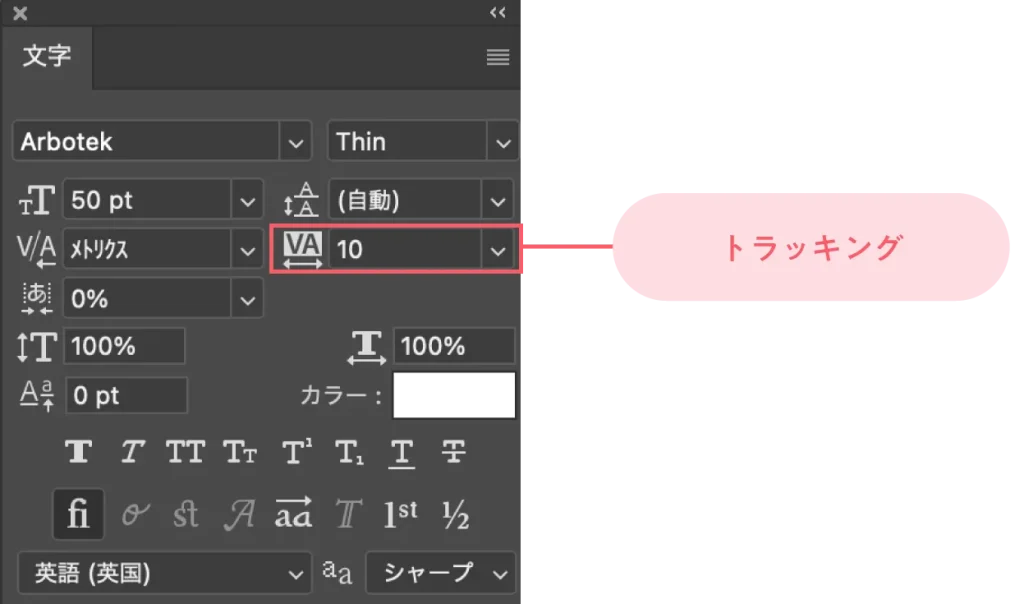
トラッキングを変える


トラッキングはこちらから変えることができます。

Q
トラッキングってなに?
A
1文章全体の文字間を一括で調整することです。
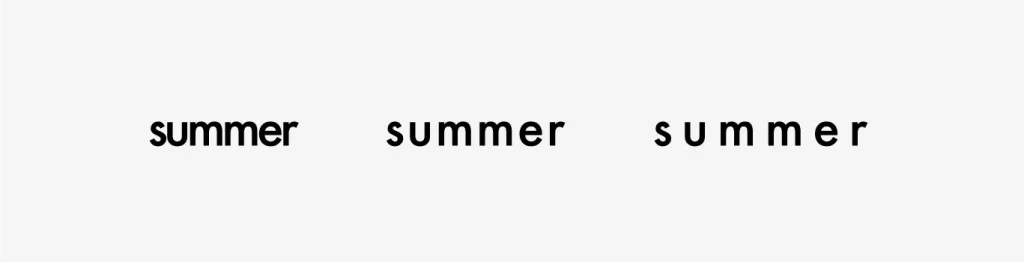
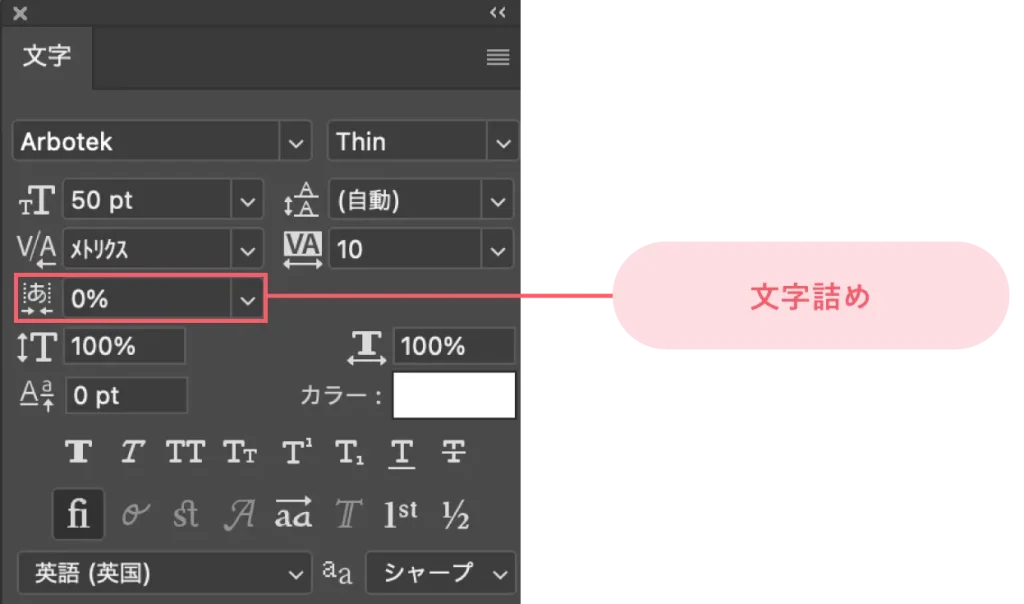
文字詰めを変える


文字詰めはこちらから変えることができます。
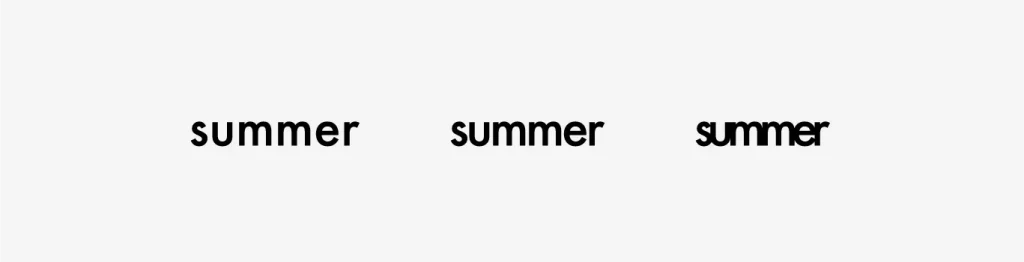
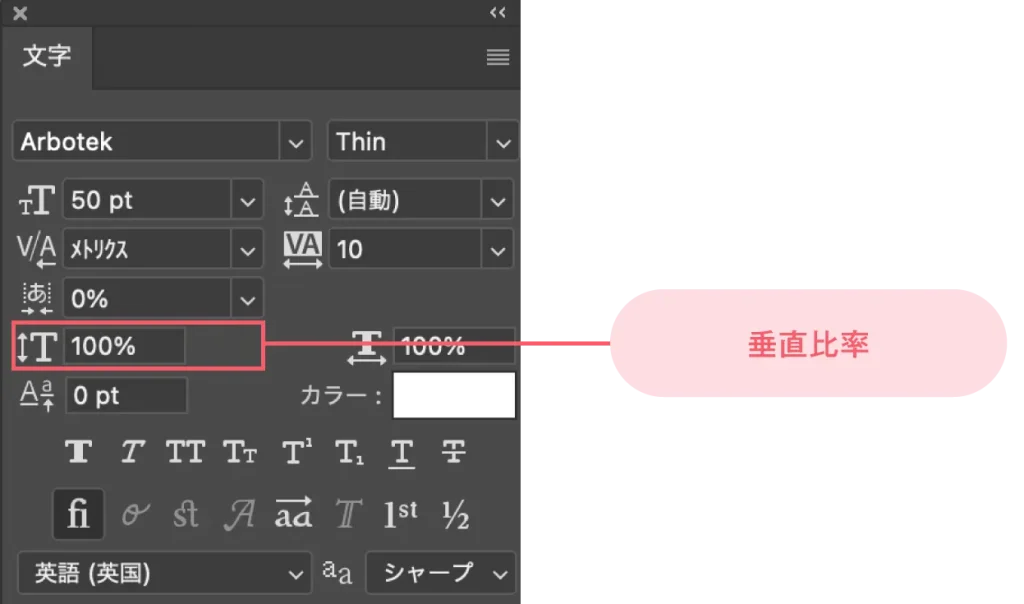
垂直比率


垂直比率はこちらから変えることができます。
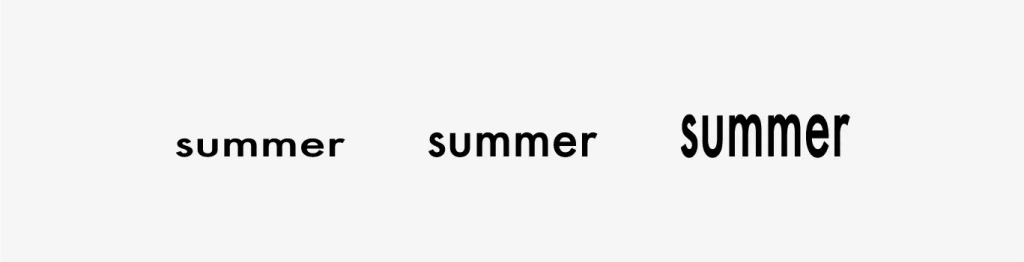
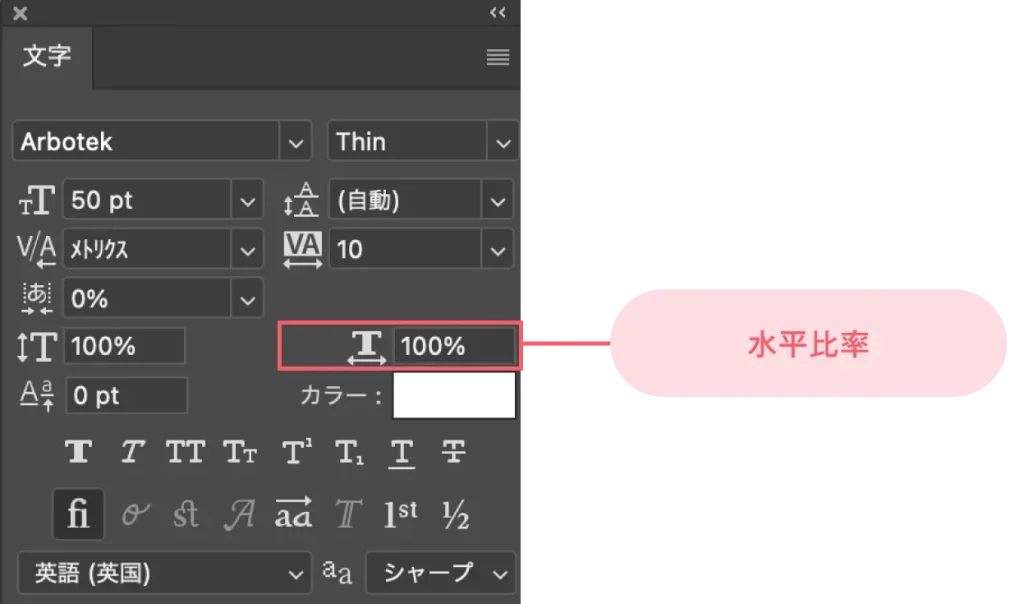
水平比率を変える


水平比率はこちらから変えることができます。
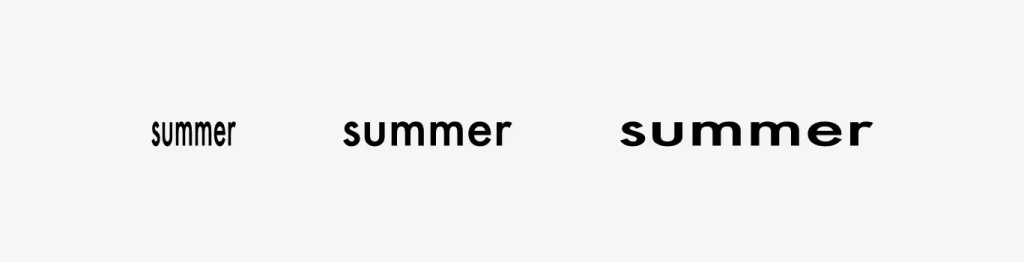
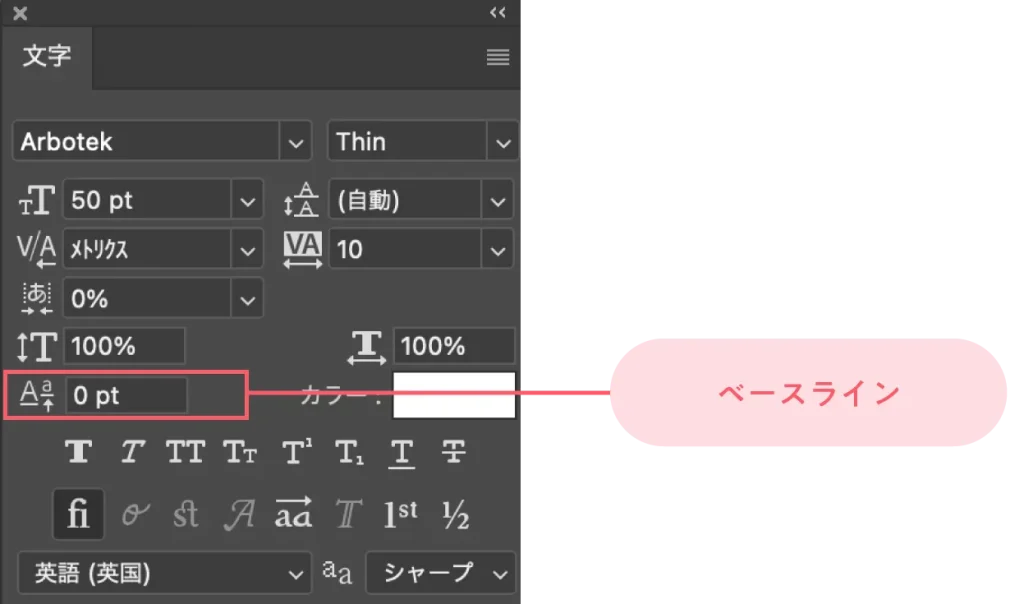
ベースラインを変える


ベースラインはこちらから変えることができます。
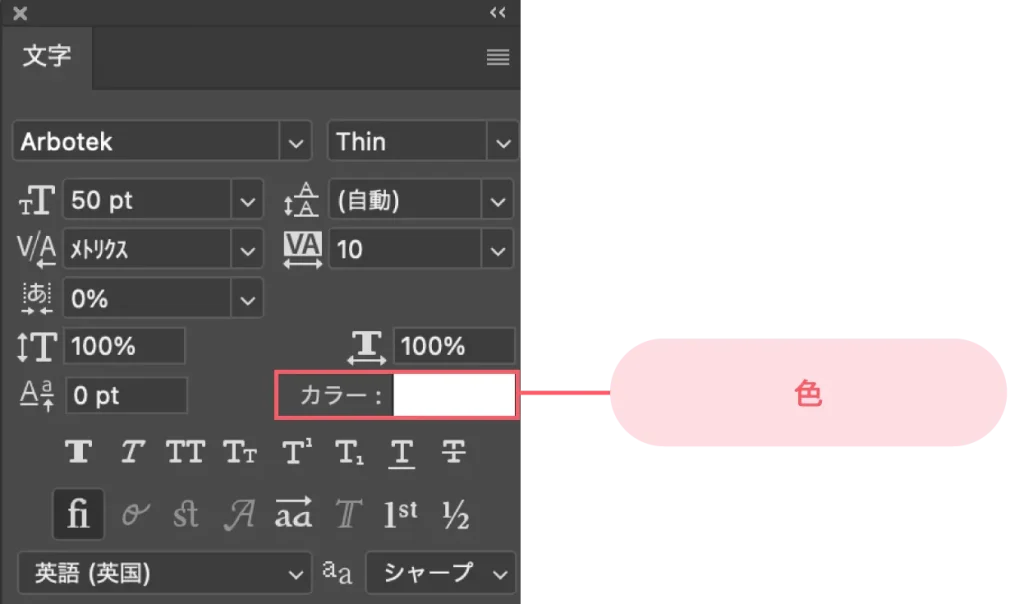
色を変える


色はこちらから変えることができます。
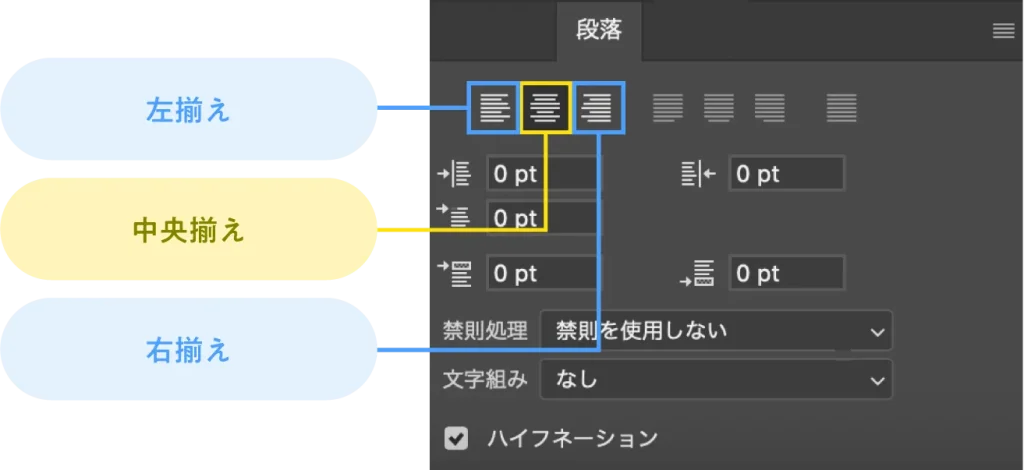
段落パネルから編集する方法

段落パネルから文字の揃え方を編集することができます。

Q
段落パネルがないときはどうすればいい?
A
メニューバーのウィンドウ → 段落をクリックすると表示できます。
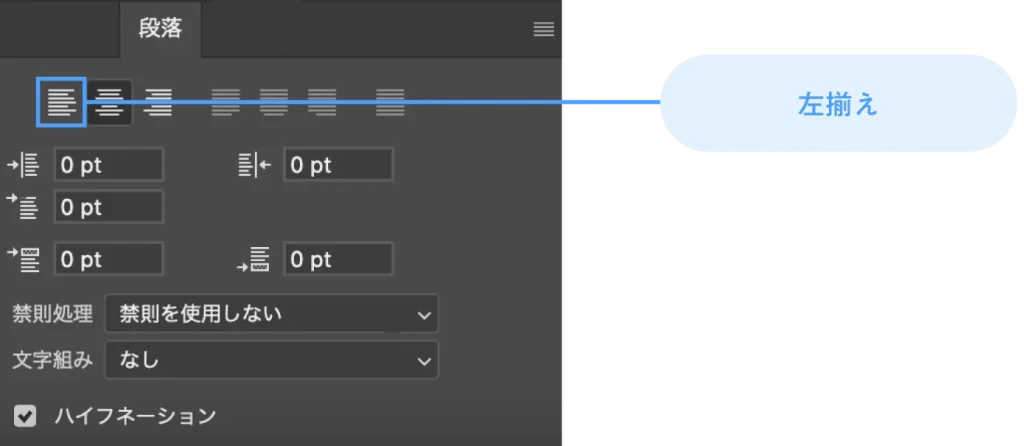
左揃え


こちらから左揃えにすることができます。
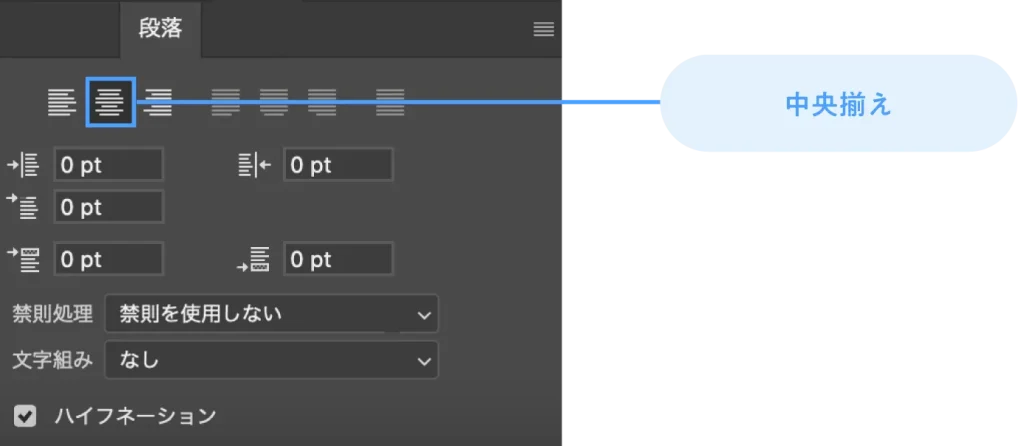
中央揃え


こちらから中央揃えにすることができます。
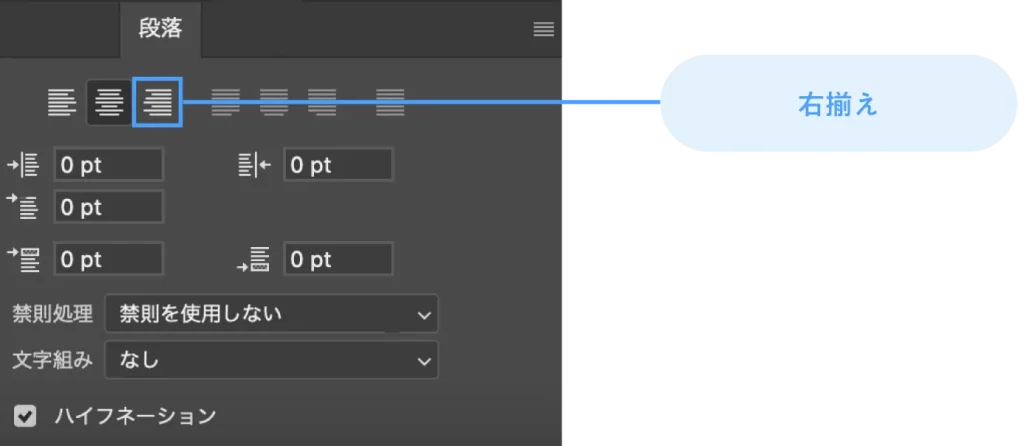
右揃え


こちらから右揃えにすることができます。

Photoshopで文字を入力することができました。
縦書き文字ツールを使う方法
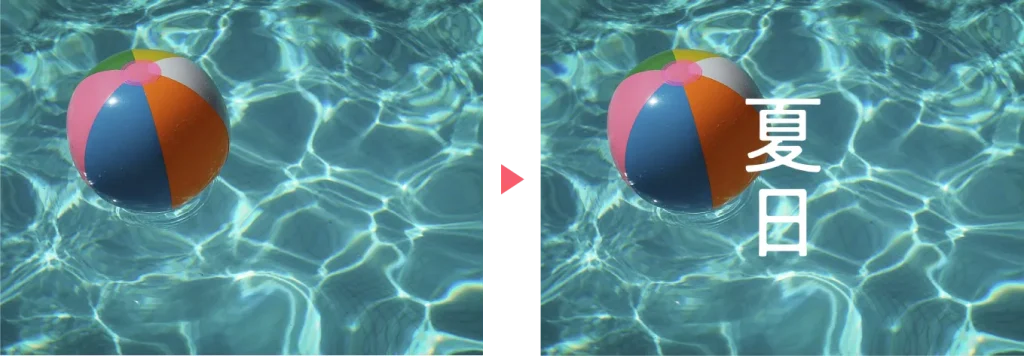
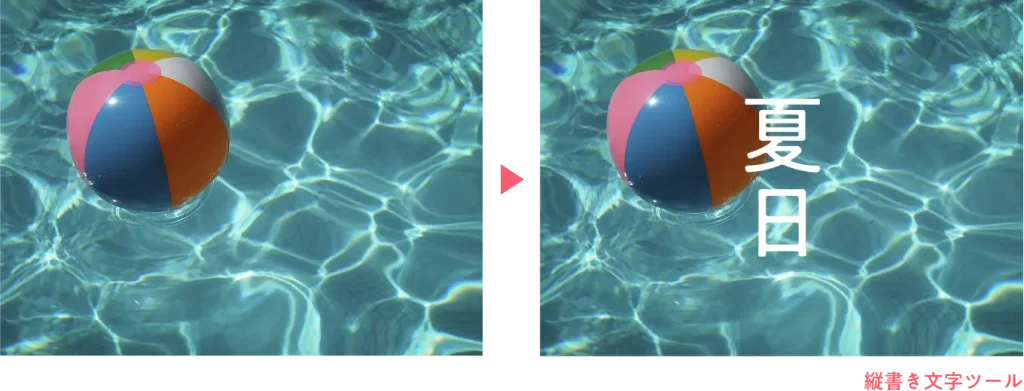
縦書き文字ツールは縦書きで文字を入力することができるツールです。


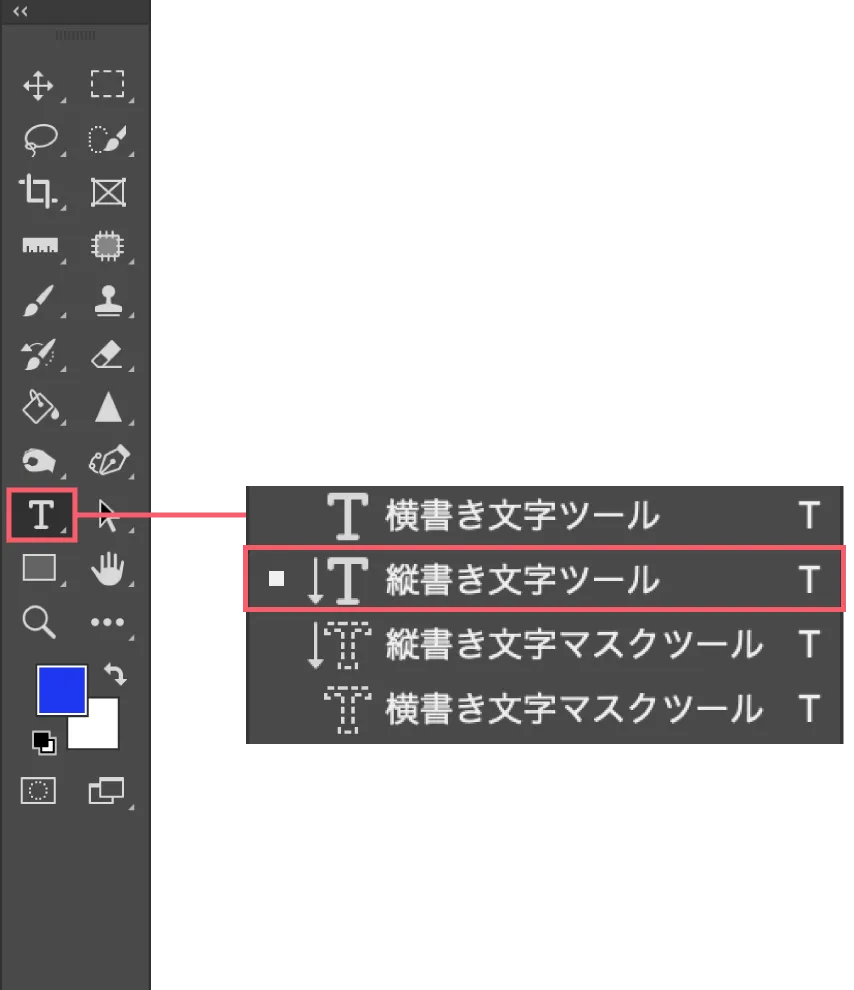
ツールバーの中から縦書き文字ツールをクリックします。
すると、縦書きの文字を入力することができます。

使い方は横書き文字ツールと同じです。
まとめ
今回は、Photoshopで文字を入力する方法について解説しました。
- まとめ
- 横書き文字ツール:横書きの文字を入力することができる。
- 縦書き文字ツール:縦書きの文字を入力することができる。
- 文字パネル:文字の色やサイズを編集をすることができる。
- 段落パネル:文字の揃え方を編集をすることができる。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント