今回はWEBデザインの際に文章の色を変える方法を分かりやすく解説していきます。最後に文章の中の一部の色だけを変える方法もご紹介しているので是非最後までご覧下さい。
CSSでテキストの色を変えるには
CSSで文字の色を変える時に使うのがcolorプロパティです。
Webサイトのデフォルトのテキストカラーは黒ですが、colorプロパティを使えばテキストを自分の好きな色に変えることができます。
colorプロパティの使い方
colorプロパティの使い方はとても簡単。色を変えたい要素に対して色を指定するだけです。
例えばテキストを赤色にしたい時は下記↓のように命令を書きます。
こちらはダミーテキストです。
<p class="text_color">こちらはダミーテキストです。</p>
.text_color{
color:red;/*色の指定*/
}
色の指定方法
色を指定する方法はいくつかあります。
| 指定方法 | 概要 | 例 |
| カラーネーム | 色の名前を英語で指定 | red; |
| カラーコード | RGBの強さを16進数で指定 | #fd1500; |
| RGBカラー | RGBの強さを0から255の値で指定 | rgb(255, 0, 0); |
| RGBAカラー | RGBに加え透明度も指定できる | rgba(255, 0, 0, 0.3); |

ひとつひとつ見ていきましょう。
カラーネームを使う方法
カラーネームとはその名の通り、色の名前で色を指定する方法です。
| カラーネーム | 表示結果 |
| red | |
| lime | |
| blue | |
| black |
カラーコードを使う方法
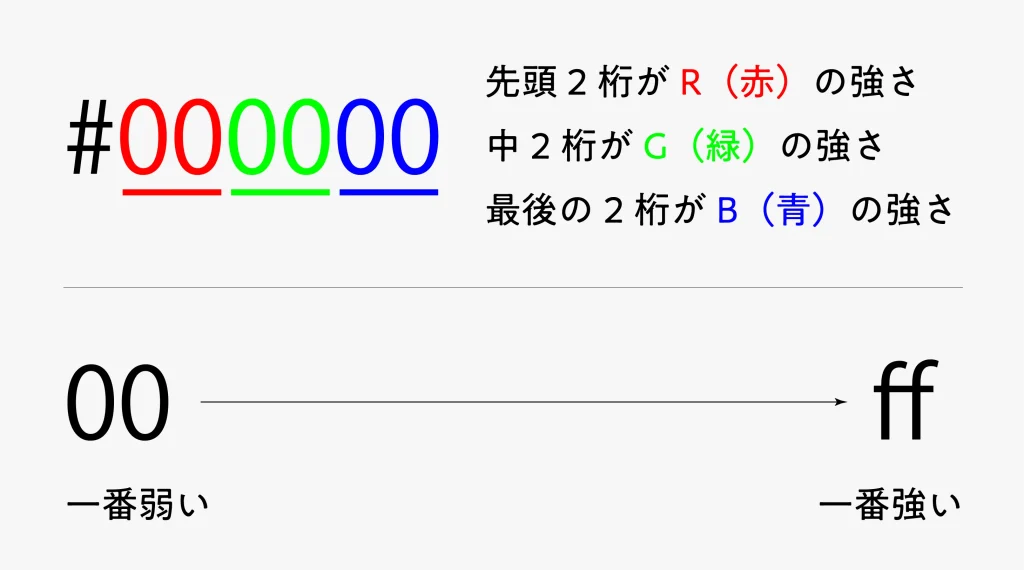
カラーコードは光の三原色R(赤)・G(緑)・B(青)の強さの組み合わせを「#」に続けて6桁の16進数で表現する色指定方法です。
先頭2桁がR(赤)の強さ、中2桁がG(緑)の強さ、最後の2桁がB(青)の強さを表しています。強さの値は、2桁の16進数を用いて「00」から「FF」までの256段階で表されます。

| カラーコード | 表示結果 |
| #ff0000 | |
| #00ff00 | |
| #0000ff | |
| #000000 |
RGBカラーを使う方法
RGBカラーとは、光の三原色R(赤)・G(緑)・B(青)のことです。
色を混ぜれば混ぜるほど色が明るくなり白に近付くため加法混色と呼ばれます。
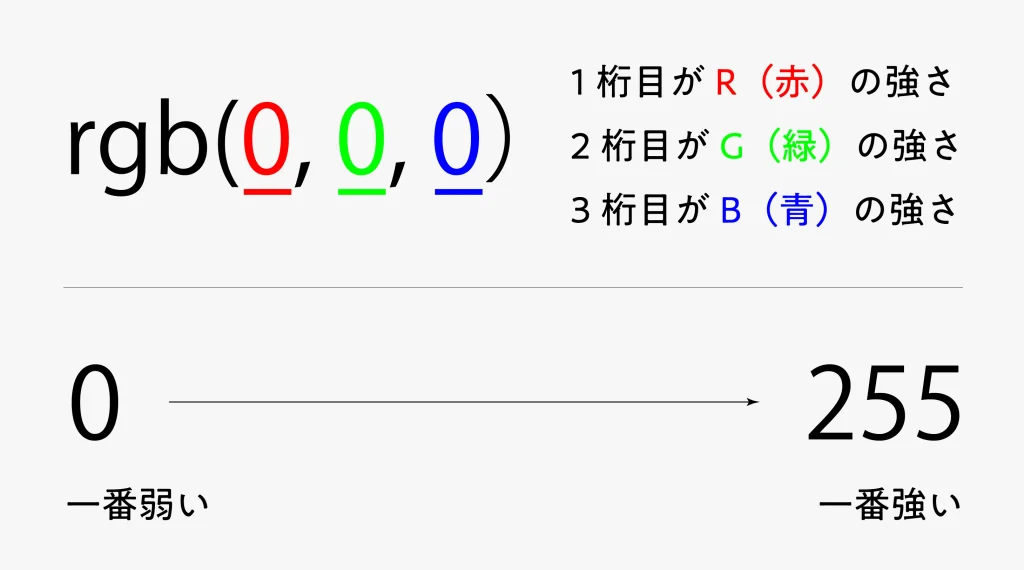
1桁目がR(赤)の強さ、2桁目がG(緑)の強さ、3桁目がB(青)の強さを示し、強さの値は0から255の範囲で表されます。

| RGBカラー | 表示結果 |
| rgb(255, 0, 0) | |
| rgb(0, 255, 0) | |
| rgb(0, 0, 255) | |
| rgb(0, 0, 0) |
RGBAカラーを使う方法
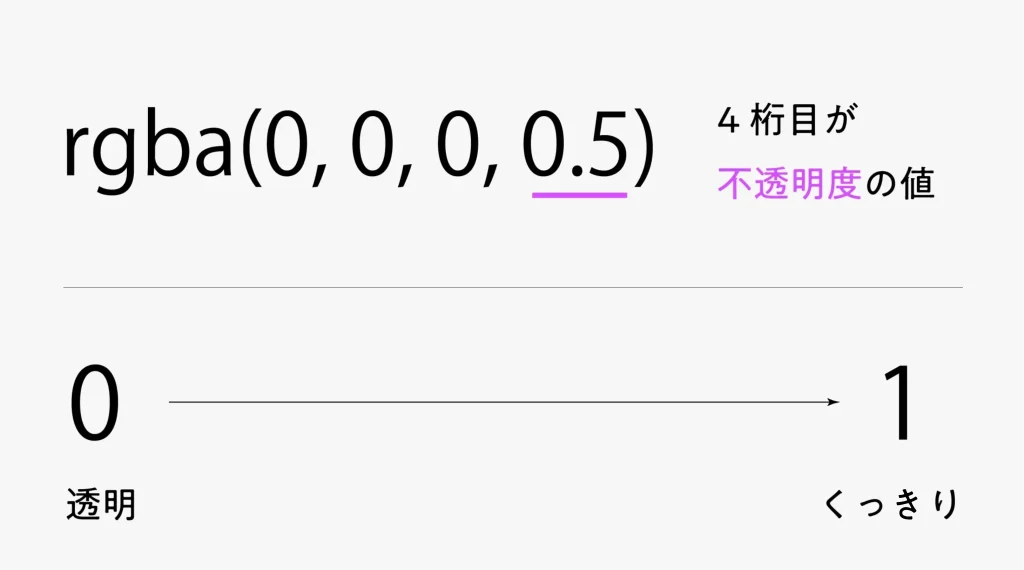
RGBAカラーとは、RGBカラーに不透明度を指定するアルファ チャネルを追加したものです。

| RGBAカラー | 表示結果 |
| rgba(0,0,0,1) | |
| rgba(0,0,0,0.8) | |
| rgba(0,0,0,0.5) | |
| rgba(0,0,0,0.3) |
文章の一部だけ色を変えたい場合
文章の中の一部だけ色を変えたい場合は、HTMLで変えたい部分だけ<span></span>で囲み、CSSで色を指定します。
<span>タグは、文章に含まれることを想定した要素を持つインライン要素というHTMLタグです。
こちらはダミーテキストです。
<p>こちらは<span class="text_color">ダミーテキスト</span>です。</p>
.text_color{
color:red;/*色の指定*/
}
まとめ
今回はWEBデザインで文章の色(または文章の中の一部の色)を変える方法をご紹介しました。
- まとめ
- colorプロパティ:CSSで文字の色を変える時に使う。
- colorプロパティの使い方:色を変えたい要素に対して色を指定する。
- カラーネーム:色の名前で色を指定する方法。
- カラーコード:光の三原色R(赤)・G(緑)・B(青)の強さの組み合わせを「#」に続けて6桁の16進数で表現する色指定方法。
- RGBカラー:光の三原色R(赤)・G(緑)・B(青)強さの組み合わせを0から255の値で表現する指定方法。
- RGBAカラー:RGBカラーに不透明度を指定するアルファ チャネルを追加した色指定方法。

配色デザイン本が全国の書店で発売中です!
頑張って作ったので手に取って頂けたら嬉しいです!






コメント