今回は、HTMLで画像を表示させる方法をご紹介していきます。
imgタグを使って画像を表示させる
imgタグはWEBサイトで画像を表示させる際に使用されるHTMLタグです。

まず、imgタグの基本的な使い方を見ていきます。
<img src="images/top.jpg(画像がある場所を相対パスまたは絶対パスで指定)" alt="トップ画像(画像の説明)">

imgタグでは、imgタグでは、必ずsrc属性と呼ばれる画像のファイルパスを指定する属性と、alt属性と呼ばれる画像の説明を伝える属性の2つを記述する必要があります。

次に、src属性、alt属性について更に詳しく説明していきます。
src属性の書き方
<img src="画像がある場所(相対パスまたは絶対パスで指定)" alt="画像の説明">
imgタグで画像を表示させる場合、src属性で画像のある場所を指定する必要があります。
指定の仕方は相対パスで指定する方法と絶対パスで指定する方法の2種類あります。
相対パスと絶対パスとは?
| 相対パス | 絶対パス | |
| 例 | <img src=”images/top.jpg” alt=”” > | <img src=”https://mirudake.com/blog/wp-content/uploads/2024/01/top.jpg” alt=”” > |
| 概要 | 作業しているHTMLを起点に画像を指定 | URLで画像の場所を指定 |
| よく使われるケース | HTML・CSSでホームページを作成していく場合 | WordPressで画像指定する場合 |
| メリット | ◯ ローカル環境でも使用可 ◯ 記述が短い | ◯ 外部サイトへのリンクを指定可 ◯ リンク切れなどのミスが起こりにくい |
| デメリット | ◯ 外部サイトへの指定不可 | ◯ ローカル環境で使用不可 |

ひとつひとつ見ていきましょう。
相対パスで指定する方法
相対パスは、書いているHTMLを起点に画像がどこにあるか示す記述方法です。
HTML・CSSを使ってホームページを作成していく場合によく使われます。
| 相対パス | |
| 例 | <img src=”images/top.jpg” alt=”” > |
| 概要 | 作業しているHTMLを起点に画像を指定 |
| よく使われるケース | HTML・CSSでホームページを作成していく場合 |
| メリット | ◯ ローカル環境でも使用可 ◯ 記述が短い |
| デメリット | ◯ 外部サイトへの指定不可 |

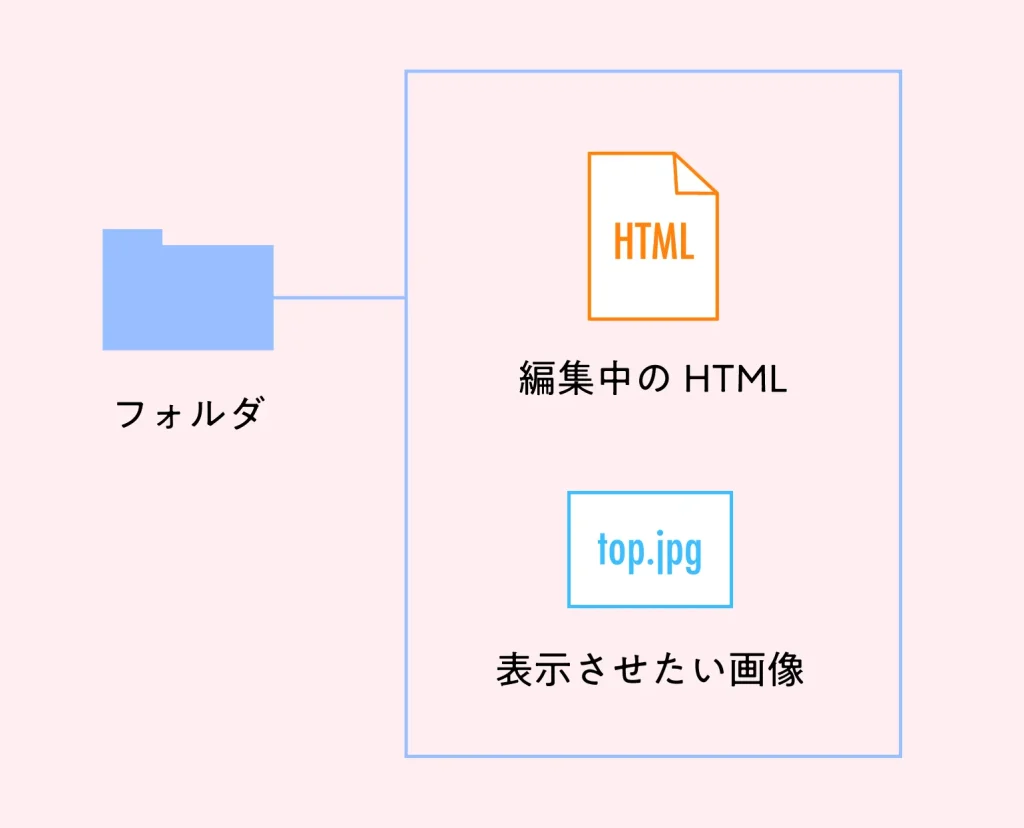
HTMLから見て画像が同じ階層にある場合

<img src="top.jpg" alt="画像の説明">
編集中のHTMLから見て表示させたい画像が同じ階層にある場合はこのように命令を書きます。
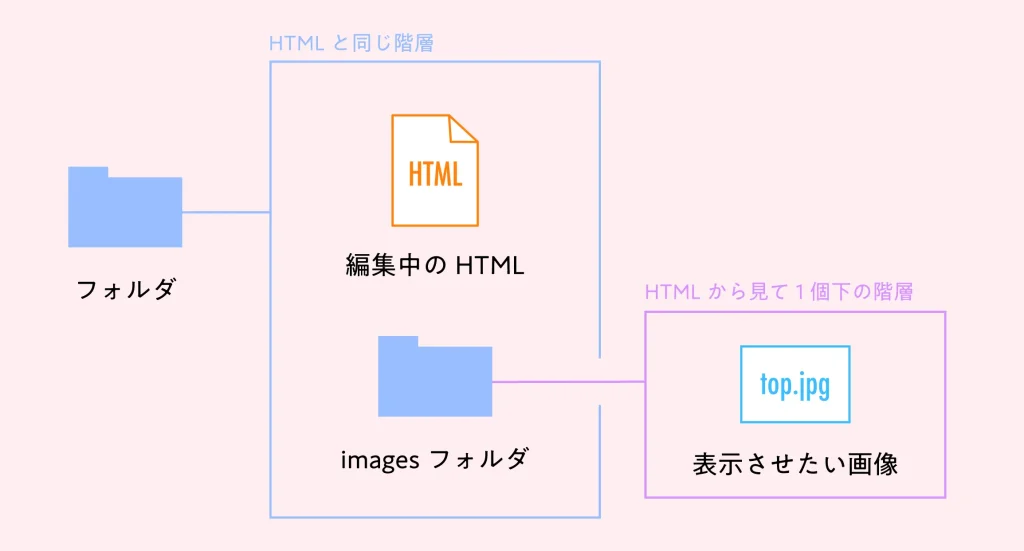
HTMLから見て画像が下の階層にある場合

<img src="images/top.jpg" alt="画像の説明">
HTMLと同じ階層にimagesフォルダがあり、imagesフォルダの中に表示させたい画像がある。
そんな時は、src属性にimages(HTMLと同じ階層の画像が入っているフォルダの名前)/top.jpg(表示させたい画像の名前)と書きます。
HTMLから見て画像が上の階層にある場合

<img src="../top.jpg" alt="画像の説明">
HTMLから見て表示させたい画像が一個上の階層にいる場合、src属性に../top.jpg(画像の名前)と書きます。
../は一個上の階層という意味です。
絶対パスで指定する方法
絶対パスは、画像のある場所をURLで示す記述方法です。
絶対パスは、WordPressでホームページをつくる際によく使われます。
<img src="https://mirudake.com/blog/wp-content/uploads/2024/01/top.jpg" alt="画像の説明">
| 絶対パス | |
| 例 | <img src=”https://mirudake.com/blog/wp-content/uploads/2024/01/top.jpg” alt=”” > |
| 概要 | URLで画像の場所を指定 |
| よく使われるケース | WordPressで画像指定する場合 |
| メリット | ◯ 外部サイトへのリンクを指定可 ◯ リンク切れなどのミスが起こりにくい |
| デメリット | ◯ ローカル環境で使用不可 |

alt属性とは?
<img src="画像がある場所(相対パスまたは絶対パスで指定)" alt="画像の説明">
alt属性では、画像の説明を書きます。
画像を表示できない場合、alt属性に書いた言葉が表示されます。

例えば、alt属性に「桜」と記述すると、画像が表示できない時に↓のように表示されます。

また、alt属性に画像の説明を書くことで、画像の内容を検索エンジンに伝えることができ、SEO対策に役立ちます。

alt属性は毎回必ず書くようにしましょう。
imgタグで使用できる他の属性
imgタグでは、src属性、alt属性の他に、横幅を指定するwidth属性、縦幅を指定するheight属性がよく使われます。
| 属性 | 概要 | 例 |
| src | 画像指定 | <img src="sakura.jpg"> |
| alt | 画像の説明 | <img src=" |
| width | 画像の横幅 | <img src=" |
| height | 画像の縦幅 | <img src=" |

例えば、横幅が120px、縦幅が150pxの画像の場合、このように↓記述します。
<img src="sakura.jpg" alt="桜" width="120" height="150">
まとめ
今回は、WEBデザインで画像を表示させる方法をご紹介しました。
- まとめ
- imgタグ:画像を表示させる為に使うHTMLタグ。
- src属性:画像の場所を指定する。
- 相対パス:書いているHTMLを起点に画像がどこにあるか示す記述方法。
- 絶対パス:画像のある場所をURLで示す記述方法。
- alt属性:画像の説明。
- width属性:画像の横幅。
- height属性:画像の縦幅。

配色デザイン本が全国の書店で発売中です!
頑張って作ったので手に取って頂けたら嬉しいです!






コメント