
今回はデザインを学ぶ上で欠かせない「解像度」について分かりやすく解説していきます!!
ラスター画像とは
まず、ラスター画像とは、色のついた画像(ピクセル)が集まって構成された画像のことをいいます。
解像度とは
解像度とは、ラスター画像の画素(ピクセル)の密度のことをいいます。
画素数とは、コンピューターが色を表現するのに使われる色情報の最小単位のことです。
画素数が大きければ大きいほど色情報が増えるということなので、より細かく綺麗な画像となります。

解像度の単位
解像度の単位は一般的に「dpi」で表されます。
「dpi」は「dots per inch(ドット パー インチ)の略で、 1インチ(2.54センチ)の幅にどれだけドットを表現できるかを表します。
しかし、Adobeソフトでは「ppi(ピクセル パー インチ)」が使用されています。
どちらも意味は同じで解像度を表します。
適切な解像度とは
印刷媒体などによって適切な解像度は変わってきます。
一般的に
- RGBカラー(web):72dpi
- CMYKカラー(印刷):300〜400dpi
- グレースケール(印刷):300〜400dpi
- モノクロ2階調(印刷):600〜1200dpi
程度必要とされています。
CMYKカラーやグレースケールでの印刷は、印刷所から350dpiで指定をされることが多いです。
なぜ適切な解像度に設定することが大切なのか
例えば、CMYKカラー印刷なのに解像度が72dpiのまま印刷してしまうと、パソコン上で見たときに綺麗でも、実際に印刷されたものを見ると荒れた画像になってしまいます。
逆に、Webサイトで使う画像の解像度は72dpiで十分綺麗に見えるのに、400dpiの画像を使ってしまうとその分サイト自体が重くなってしまいます。
このような理由から、適切な解像度で画像を書き出すということはとても大切だと分かります。

Photoshopの画像の解像度の変え方
①まず、Photoshopを起動し、画像を開きます

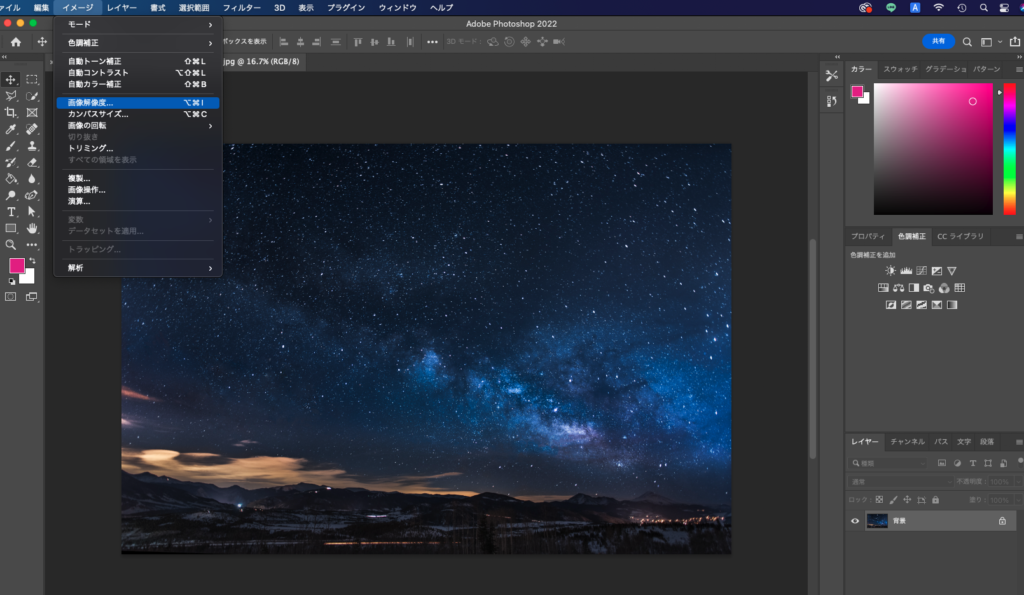
①イメージ → 画像解像度をクリック

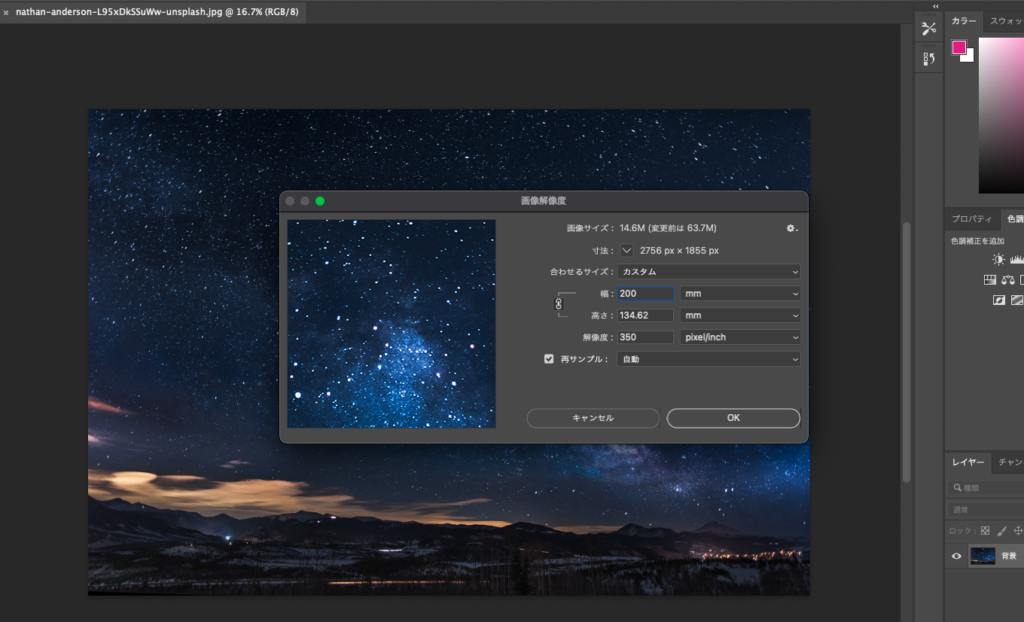
③解像度と幅、高さの設定をする

ポイント
○ 画像の幅は、作る制作物の大きさに合わせる
(例:A4サイズのチラシ横幅いっぱいに画像を使いたい場合は、幅のサイズを、「216mm」に設定する)
○「mm」の値をクリックすると「pixel」や「cm」などの単位にも変更できる
○「幅」と「高さ」はリンクさせる(左のリンクマークを押す)
まとめ
今回は「解像度」について解説しました!
解像度の知識はデザイナーにとって必須知識なのでしっかり頭に入れておきましょう!!
最後まで読んでくださりありがとうございました!




コメント