今回はPhotoshopのトーンカーブを使って画像の一部を明るくする方法をご紹介します!
Before

After


こばやし
鼻の上、頬の高い位置、顎、肩を明るくしています
トーンカーブで画像の一部を明るくする方法
まず、Photoshopで画像を開きます。

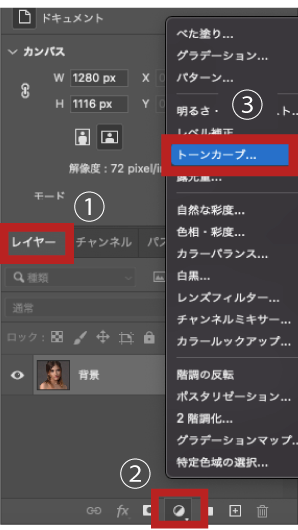
次に、「レイヤーパネル」→「塗りつぶしまたは調整レイヤーを新規作成」→「トーンカーブ」をクリックします。

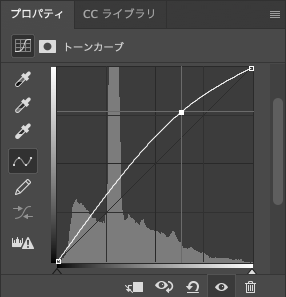
トーンカーブを上にあげて、画像を明るくします。

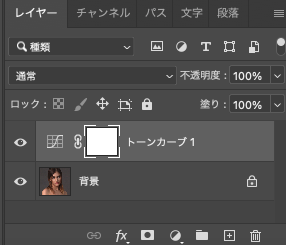
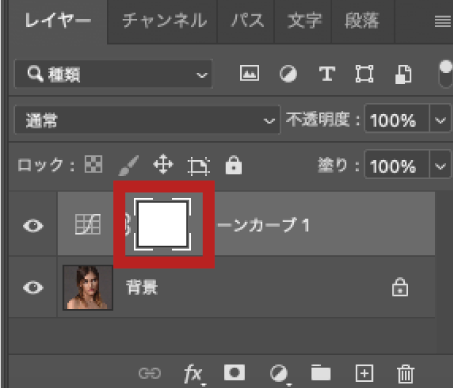
トーンカーブを上に上げると、レイヤーパネルはこのような形になっていると思います。

トーンカーブの白い四角の部分が選択されている事を確認したら、「コマンド+i」をおします。

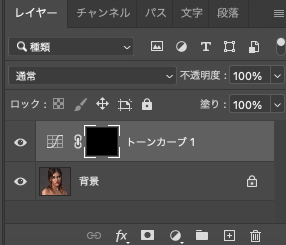
すると、レイヤーパネルで先程まで白かった四角が黒くなります。

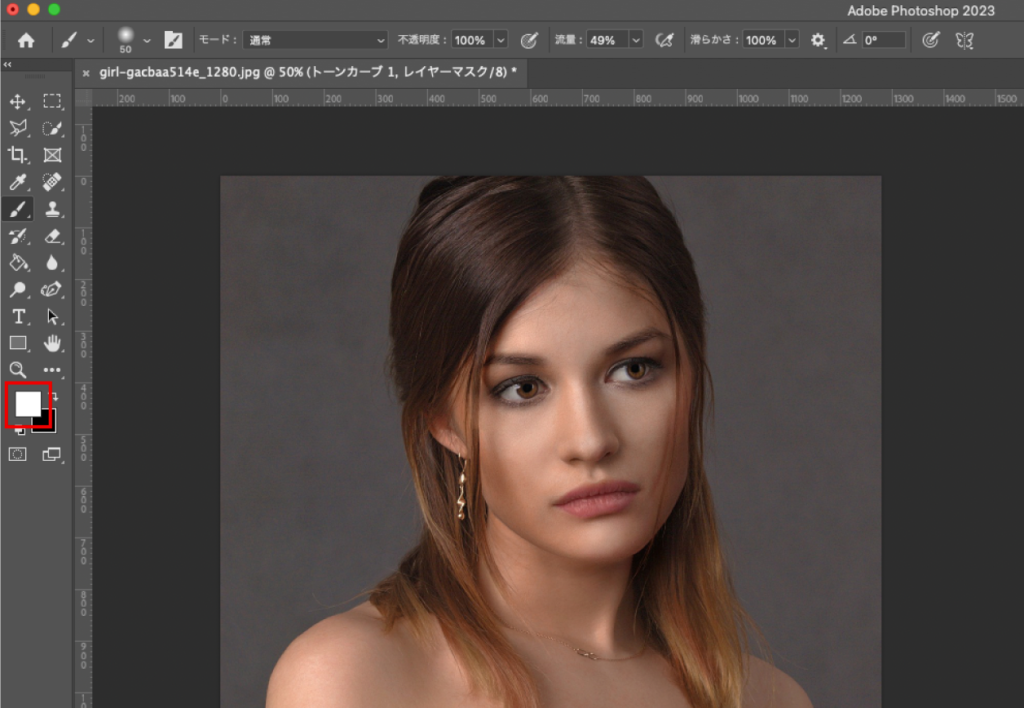
「描画色」が「白」である事を確認し、明るくしたい部分をなぞっていきます。

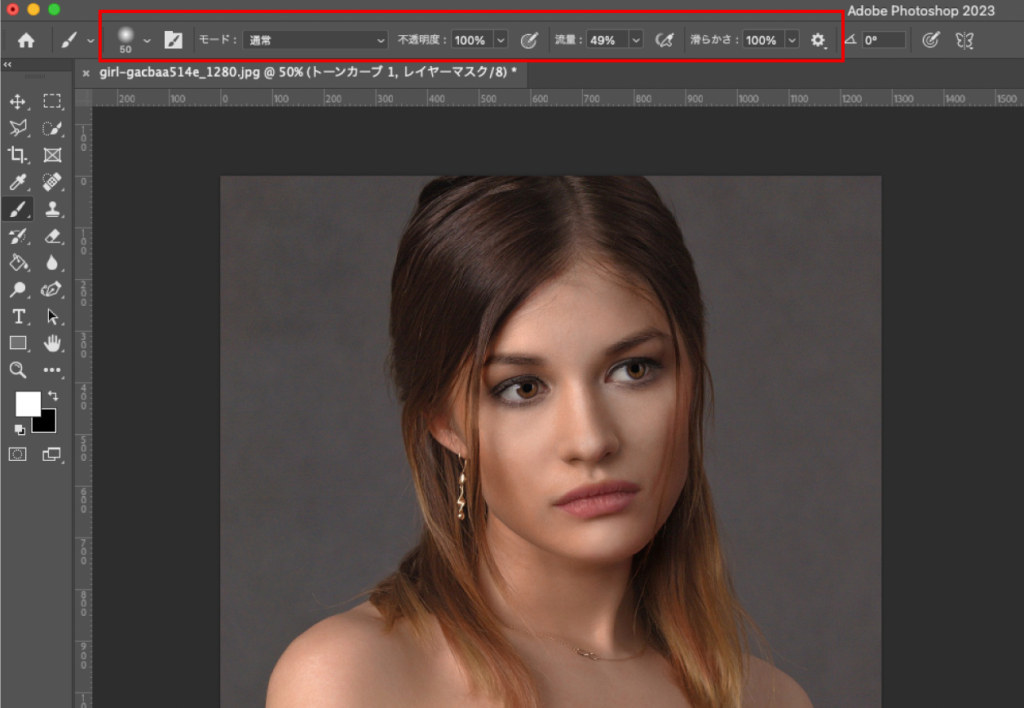
ブラシの大きさや流量などを変更したい場合は上のパネルを調整してください。

完成!

まとめ
今回は、トーンカーブを使って画像の一部を明るくする方法をご紹介しました!
前回ご紹介した「覆い焼きツール」を使って画像の一部を明るくする方法は、簡単ですが、画像の再編集が不可能でした。
今回ご紹介したトーンカーブを使った方法は覆い焼きツールを使って画像を明るくする場合と比べると、少し手間がかかりますが、画像の再編集が可能です。
ご自身に合った方法で使い分けてみてください!

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!







コメント