今回はグラフィックデザイナーになりたいけど、何から始めたらいいかわからない…という方向けにグラフィックデザイナーになるために必須のスキルについて解説していきます!
アプリケーションの知識
アプリケーションというのはAdobeの
- Illustrator
- Photoshop
のことです。
他にも色々Adobeで使えると良いアプリは沢山あるのですが、まず、IllustratorとPhotoshopの知識はどこの制作会社に面接に行くとしても必須になる場合が多いです。

Illustratorとは
Illustratorとは、ポスターやチラシなどのグラフィックを作成する際に使用するアプリです。
Illustratorは主に、
- ポスターやチラシのデザイン
- ロゴのデザイン
- イラストの作成
- 地図やグラフの作成
ができるアプリになります。

Photoshopとは
Photoshopとは主に、
- 写真の編集
- デザインの作成
- イラストの作成
- 写真の公開
ができるアプリになります。
どちらもグラフィックデザイナーに必須のスキルです。

購入方法
アプリを買う際におすすめなのは「Adobe Creative Cloud コンプリート」です。
こちらは、IllustratorやPhotoshopの他にAcrobatほか、Adobeが提供する20種類以上のソフト・アプリを利用できます。

そこまでコストをかけたくない方は、PhotoshopとIllustratorがセットになった「Adobe Creative Cloud フォトプラン(1TB付)+Illustrator CC」というプランもあります。

ご自分の環境に合わせて選んでいただくと良いと思います!
Adobeではないとだめなのか?
よく

Adobeが高いのでもっと安いアプリじゃだめなんですか?
という質問をいただきます。
Adobeではないとデザインを作ることができないという訳ではないのですが、どこの制作会社に行っても恐らくAdobeのアプリケーションを使っているのでグラフィックデザイナーになりたいのであれば、Adobe製品を使えるようになることが求められます。

どうやって勉強をしていったらいいのか
デザインを学べる学校に通うならまだしも、仕事をしていてデザイナーに転職したいという方や、デザインではない学校に通っているけどデザイナーになりたいという方におすすめのIllustrator・Photoshopの勉強方法がいくつかあるので紹介していきます!

参考書を買う
まず、1つ目の勉強方法が「参考書を買って勉強する」ということです。
私が専門学生の頃に使っていた参考書が「デザインの学校 これからはじめる Illustratorの本」と「デザインの学校 これからはじめる Photoshopの本」でした。

こちらの本は学校で教材としても使われているだけあって分かりやすいです!
それともう2冊おすすめなのが、「Illustrator しっかり入門」と「Photoshopしっかり入門」です。

こちらの2冊も読んだことがあるのですが分かりやすかったです!
参考書で勉強すると1から丁寧に説明されているので、偏った知識にならずに機能全体を理解する事ができるのでおすすめです。

サイトで学ぶ
次にIllustrator・Photoshopを学ぶ際におすすめのサイトをご紹介します!
Adobe Illustrator CC チュートリアル

こちらはAdobe公式のIllustratorが学べるチュートリアルが載っているサイトです。
「Illustratorの基礎」や、「印刷物の作成方法」「Illustratorの活用方法」などなど…Illustratorを学び始めた方にピッタリな内容が盛りだくさんです!
Adobe公式が出しているコンテンツなので安心できるという点と、無料で使用できるという点がおすすめポイントです!
Adobe Photoshop チュートリアル

こちらもAdobe公式から出ているPhotoshopのチュートリアルが載っているサイトです!
「はじめての写真編集」や、「写真一枚で奥行きのあるアニメーションを作る方法」「切り抜きと合成の極意」などなど…Adobe Illustrator チュートリアル同様、Photoshopを学び始めた方にピッタリな内容が盛りだくさんです!

Youtubeで学ぶ
Youtubeで学ぶのもおすすめです!
Youtubeで「Illustrator」や「Photoshop」と検索すると沢山の解説動画が出てきます。
先程ご紹介したAdobe公式のチュートリアルに知りたい情報がない場合などに検索してみると良いと思います。
動画なので、実際に操作しているところを見ながら学習ができ為、理解に繋がりやすく、お金をかけずにIllustratorやPhotoshopを学ぶことができる為、こちらもおすすめの学習方法になります!

印刷データの知識
「印刷データ」の知識もグラフィックデザイナーに必須です。
1つずつ見ていきましょう!

データの知識
まず必要になってくるのが「データの知識」です。
IllustratorとPhotoshopは構成されている「データ」が違います。
パソコンで使う画像は一般的に「ベクターデータ」と「ビットマップデータ」の2種類に分けられます。

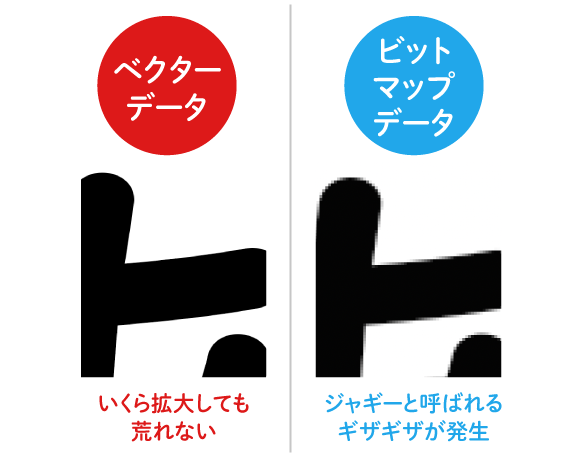
【Illustrator】ベクターデータとは
Illustratorは「ベクターデータ」で構成されています。
ざっくり説明すると、「ベクターデータ」とは、「いくら拡大しても荒れない画像形式」です。
「ベクターデータ」は荒れないのでイラストやロゴ、拡大して使用する文字などに使われます。
【Photoshop】ビットマップデータ
Photoshopは「ビットマップデータ」で構成されています。
こちらもざっくり説明すると、「ビットマップデータ」とは、「拡大すると荒れるが、様々な色を表現することができる画像形式」です。
「ビットマップデータ」は、拡大すると荒れてしまいますが様々な色を表現することができる為画像に使われます。
このように、IllustratorとPhotoshopは「データ」が違うのだということを頭に入れておきましょう。

ベクターデータ・ビットマップデータについて詳しくは下の記事で解説しています!
カラーモードについて
カラーモードは一つではなく、表現媒体によっていくつか種類があります。
ざっくり説明すると、印刷物を作る際に使用するカラーモードは、「CMYK」です。
そして、WEBサイトなどの画面上で表示する際のカラーモードは「RGB」です。
グラフィックデザイナーがデザインするのは「印刷物」なので、基本的にカラーモードは「CMYK」で作成します。
カラーモードの設定は、IllustratorもPhotoshopも始めに設定できます。
また、編集中にカラーモードを変えることもできます。
カラーモードについても後日もっと丁寧に説明した記事を書こうと思っていますのでお待ち下さい!

解像度の知識
解像度も、カラーモードと同じように「印刷物」と「WEB」で違います。
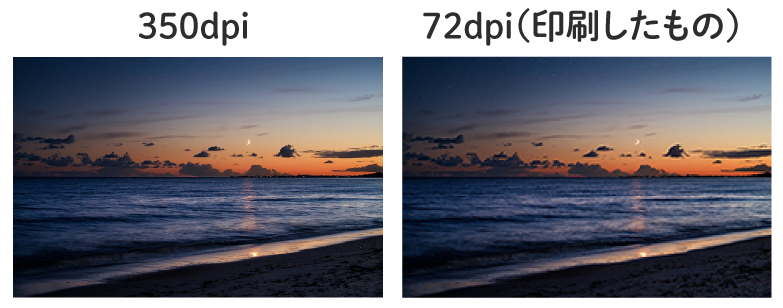
- 印刷物の入稿データの推奨解像度は350dpi
- WEBで表示される画像の解像度は72dpi
です。
解像度の数値が高いほうが、細かく鮮明に見えます。
なので、WEBの解像度である72dpiで印刷してしまうと、荒くぼけた印象になってしまいます。
だからといって解像度は上げればいいという訳ではありません。
解像度が上がれば上がるほど、データはどんどん重くなっていきます。
適切な解像度でデータを作るということはとても大切です。

解像度についてはこちらの記事で分かりやすく解説しています!!
入稿データの作り方
入稿データの作り方を知ることもグラフィックデザイナーにとって必須の知識です。
全て説明するととても長い記事になってしまうので今回は割愛しますが、入稿データを学ぶ際におすすめの本があるのでご紹介させていただきます!
「入稿データのつくりかた CMYK4色印刷・特色2色印刷・名刺・ハガキ・同人誌・グッズ類」という本です!
こちら一冊あれば入稿データについて詳しくしっかり学べます!

まとめ
今回はグラフィックデザイナーになるために必須の知識を解説しました!
まとめると、
- Illustrator・Photoshopの知識
- データの知識
- カラーモードの知識
- 解像度の知識
- 入稿データの作り方の知識
この5点が必須の知識でした!
是非、参考に学習してみてください!
最後まで読んでくださりありがとうございました!






コメント