今回はデザイナー必須知識であるゲシュタルトの法則について解説していきます!!
ゲシュタルトの法則は10以上あるとされていますが今回は代表的な
- 近接の法則(Proximity)
- 類同の法則(Similarity)
- 連続の法則(Continuity)
- 共通運命の法則(Common Fate)
- 閉合の法則(Closure)
- 面積の法則(Area)
- 対象の法則(Symmetry)
の7つを紹介していきます。
ゲシュタルトの法則とは
人の知覚の傾向を言語化したもの。
人間の脳がものを見る際、無意識に近くにあるものをグループとしてとらえたり、同じ形や大きさのものをグループとして認識すること。

ゲシュタルト崩壊とは
まとまったものの全体性が失われバラバラになってしまう感覚のこと。
例:1つの漢字を見続けると漢字がバラバラになったように感じ、わけがわからなくなる。
例:漢字練習帳に何度も同じ漢字を繰り返し書いていると自分がなにを書いているのか分からなくなったり、別の字に見えてくる。

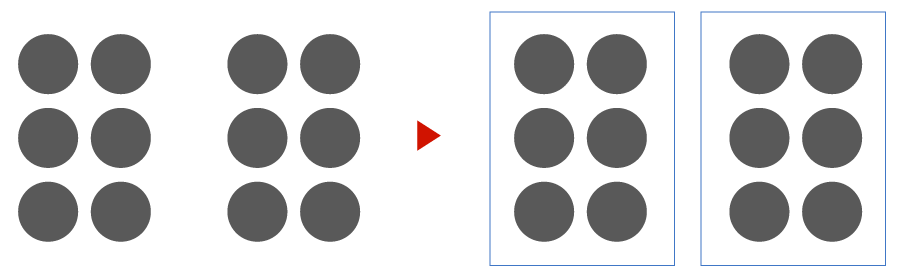
近接の法則
近くにあるものをグループとして認識する為2つのグループがあるように見える。

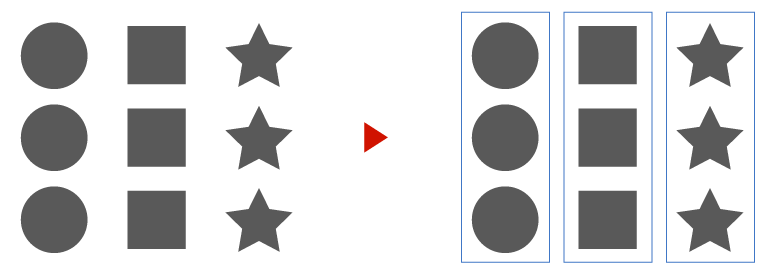
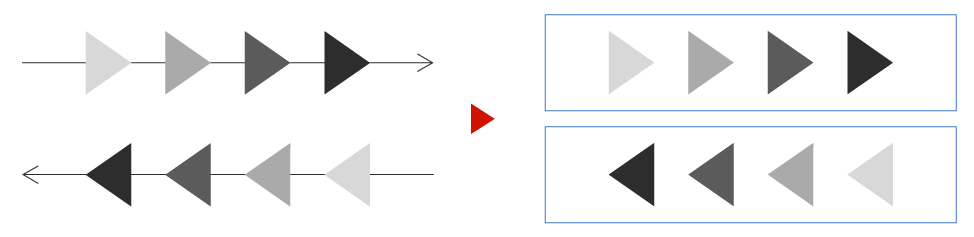
類同の法則
同じ種類のものがグループに見える

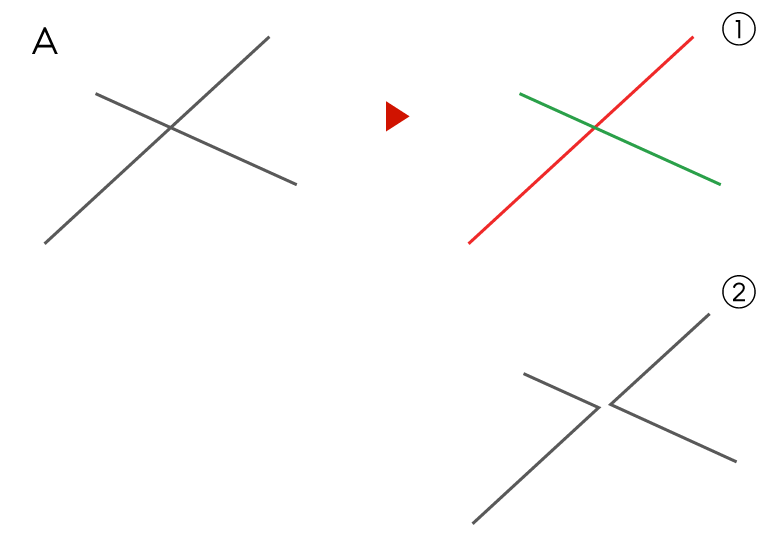
連続の法則
Aのような図形を見たとき、脳では①のように2本の線が交差していると認識する。
②のようには認識しない。
図形は繋がったものと認識する傾向

共通運命の法則
同じ方向に動いているものがグループとして認識される。

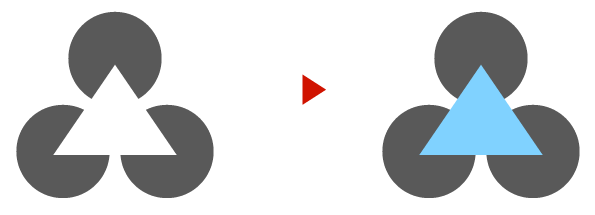
閉合の法則
円と円の余白を脳が勝手に埋めることで真ん中に三角があるように見える。

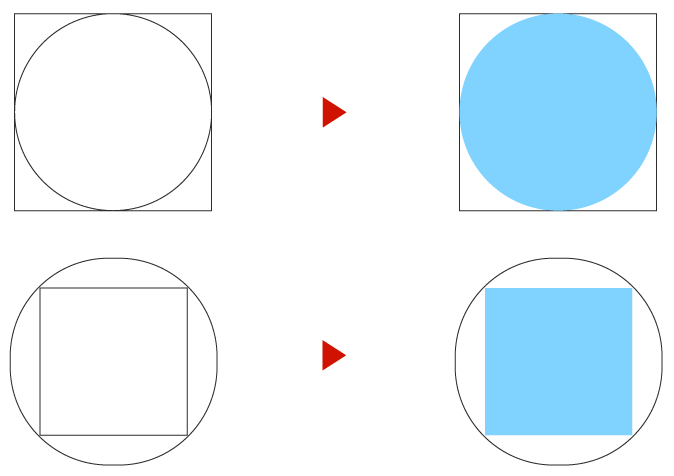
面積の法則
2つの重なっている図形は小さい方の図形が手前にあるように感じる。

対称の法則
人が物を見る際、無意識に形(図)と背景(地)にわけて認識する。
ルビンの壺では白を背景とすると壺が見え、黒を背景とすると人の顔に見える。
壺と認識しているときは、人の顔が認識できない。

まとめ
今回はゲシュタルトの法則についてご紹介しました!
この法則は、レイアウトを考えるときにとても役に立ちます。是非活用してみてください!




コメント