今回は、Illustratorのクリッピングマスクとは何なのかとその使い方をご紹介します!
クリッピングマスクとは
クリッピングマスクとは、画像やオブジェクトの上に図形を重ねて、図形の形に切り抜くことができる機能のことをいいます!
作成手順
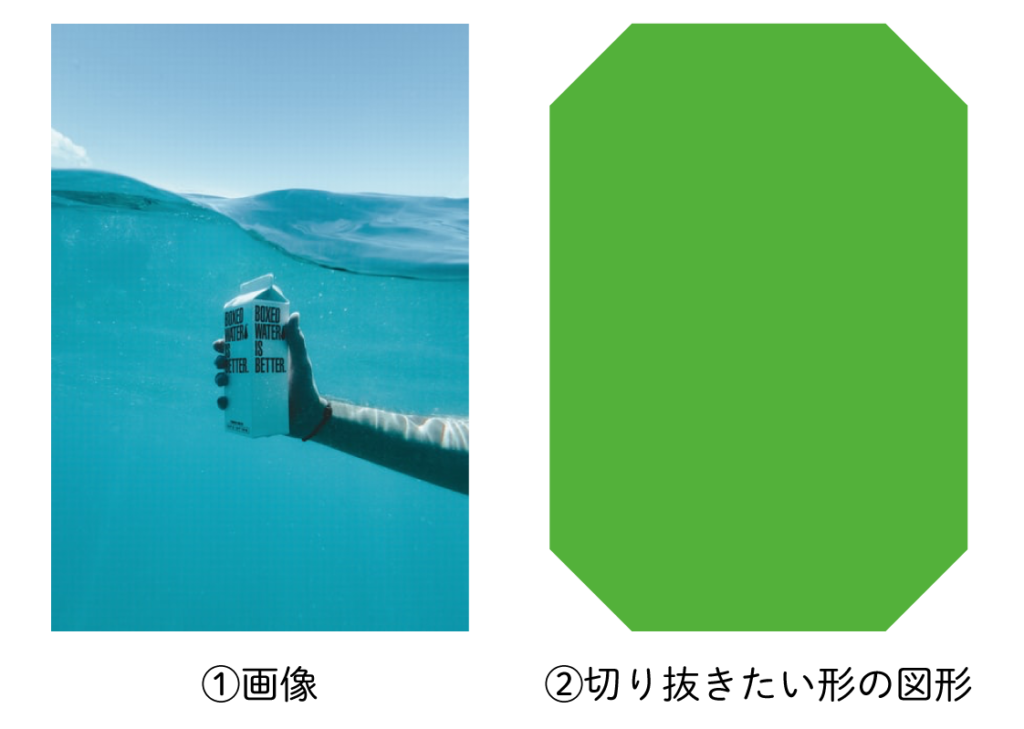
まず、画像(または、オブジェクト)と切り抜きたい形の図形を用意します。

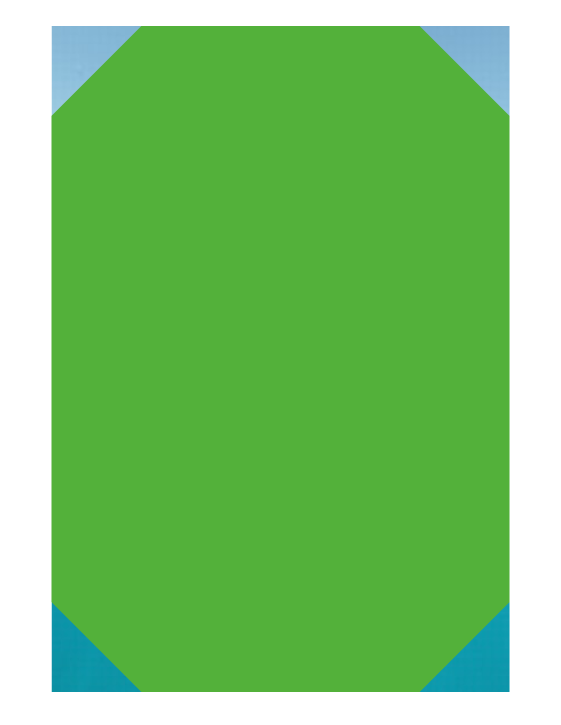
次に、画像(オブジェクト)の上に切り抜きたい形の図形をのせます。

こばやし
この順番がポイントです!

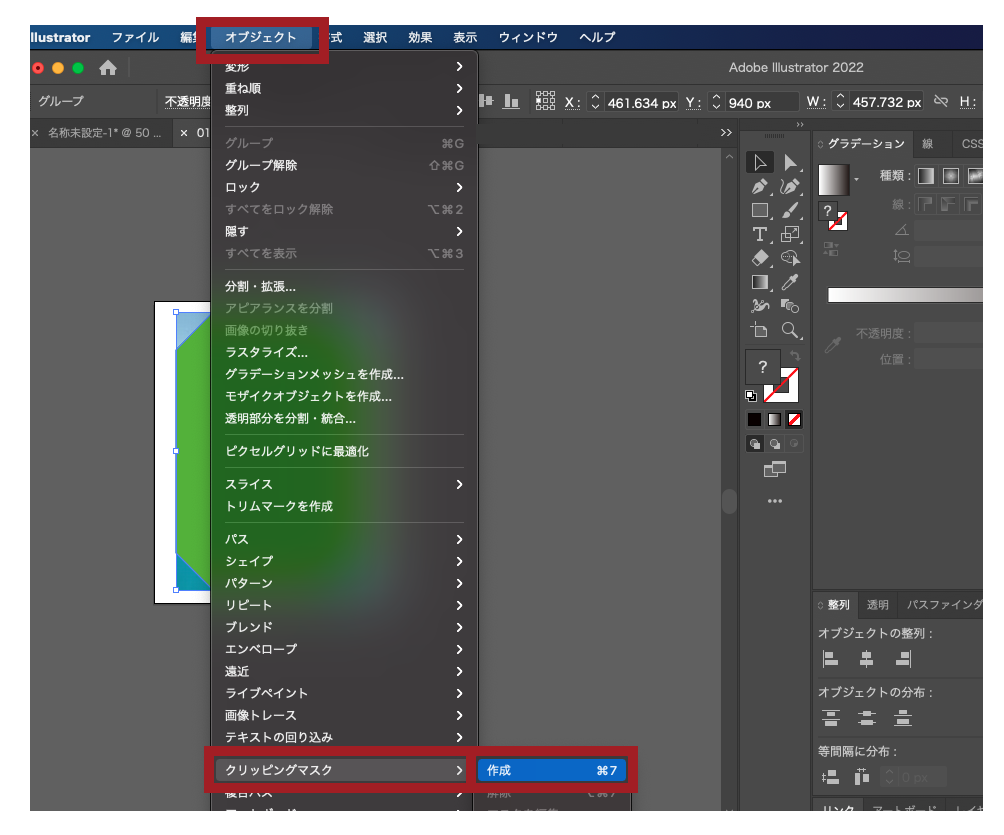
画像(オブジェクト)と図形を選択した状態で、「オブジェクト」→「クリッピングマスク」→「作成」をクリックします。
または、ショートカットキーを使用して図形を選択した状態で「コマンド7」でもOKです。

すると、こんな感じで画像(オブジェクト)を図形の形で切り抜く事が出来ます!

まとめ
今回はIllustratorでのクリッピングマスクの使い方についてご紹介しました!
画像を文字で切り抜く方法はコチラの記事を参考にしてみて下さい↓
最後まで読んで下さりありがとうございました♪

こばやし
デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!







コメント