今回はPhotoshopの「チルトシフト」を使って画像を段階的にぼかす方法をご紹介します!
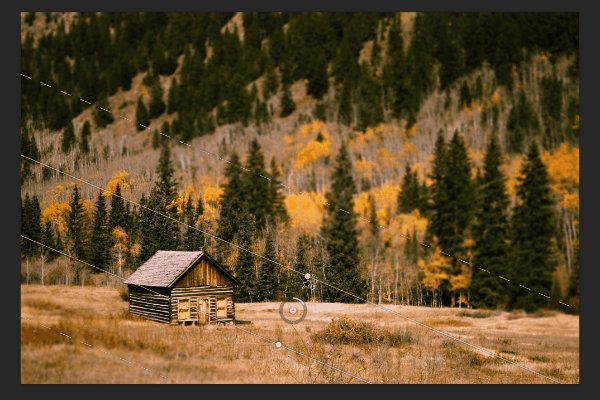
Before

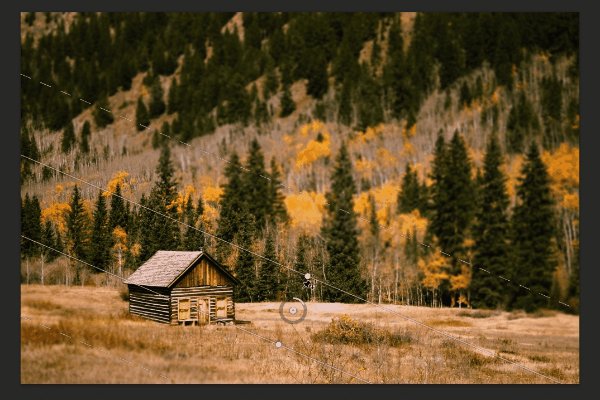
After


こばやし
上にいくにつれてボケるようにしています!
チルトシフトの使い方
まず、Photoshopで画像を開きます。

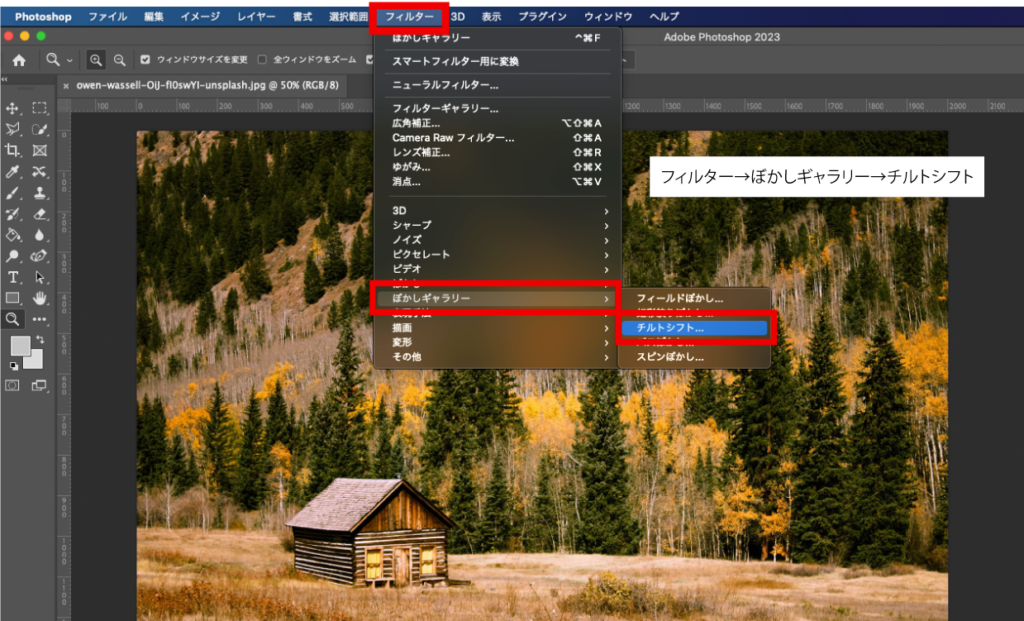
「フィルター」→「ぼかしギャラリー」→「チルトシフト」をクリックします。

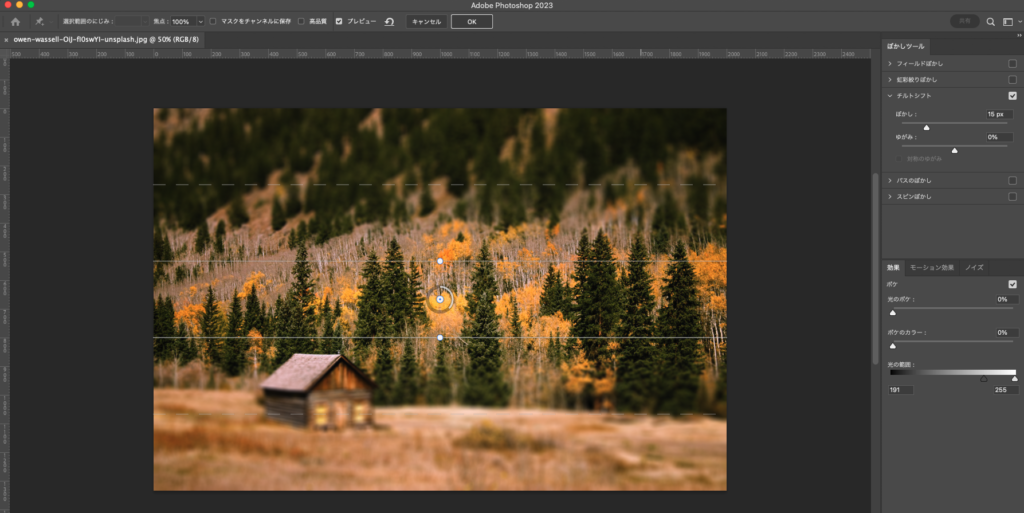
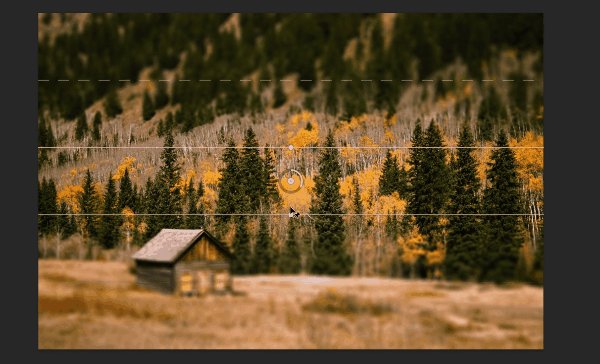
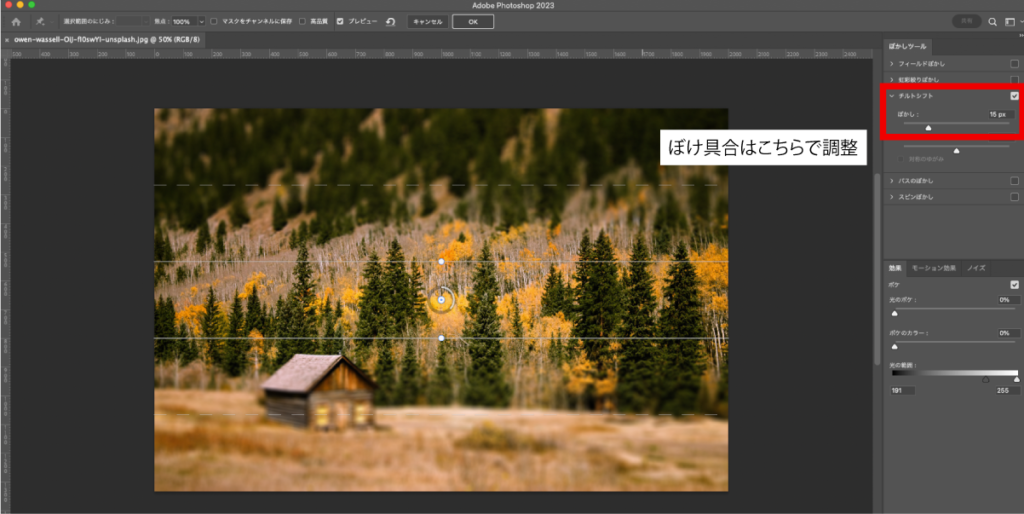
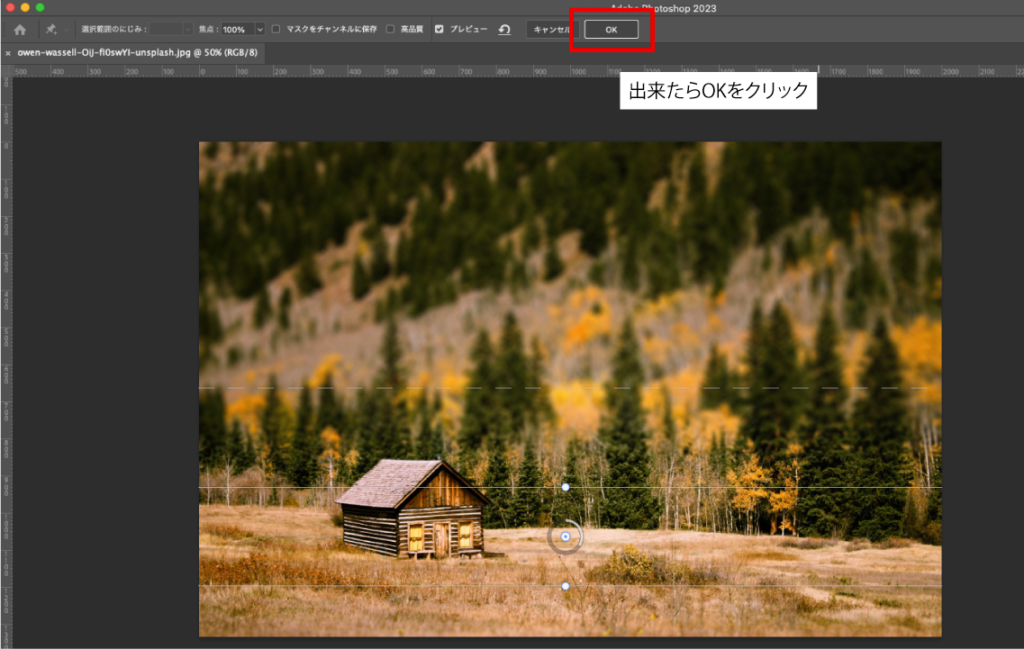
すると、このような画面になります。

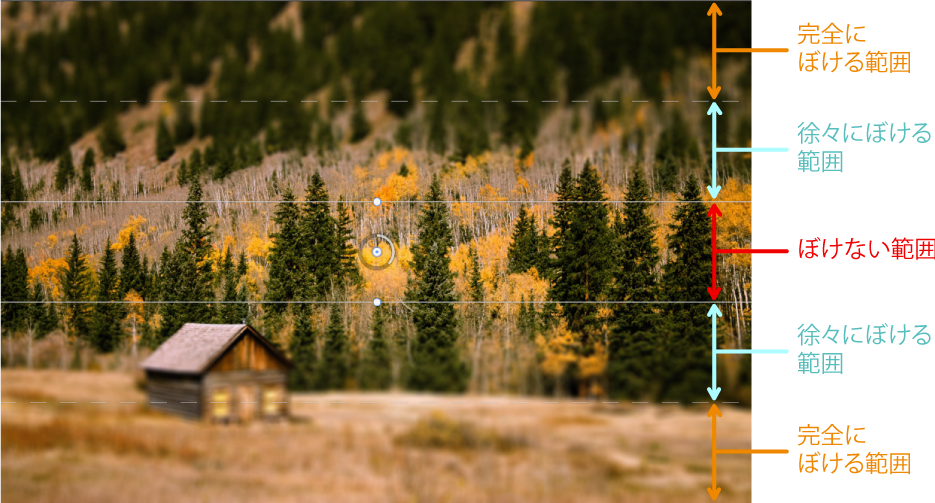
真ん中の、円のマークがある範囲が「ぼけない範囲」
「ぼけない範囲」と、点線の間の範囲が「徐々にぼける範囲」
点線を超えた範囲が「完全にぼけている範囲」です。

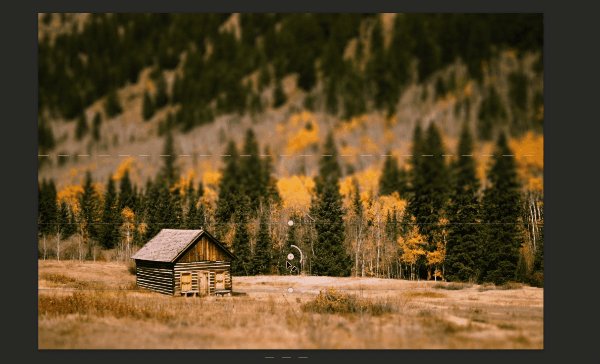
円のマークを移動させて、ぼけない位置を設定します。

ぼかし具合は、右にあるパネルの「ぼかし」から調整できます。

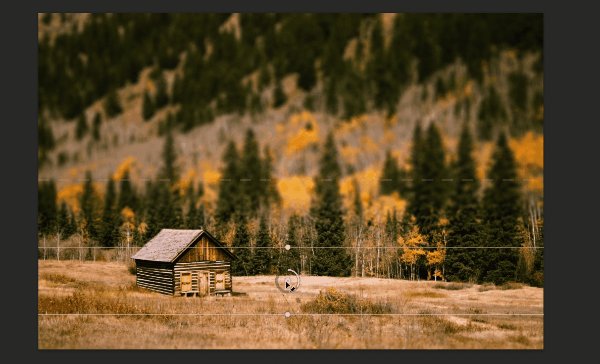
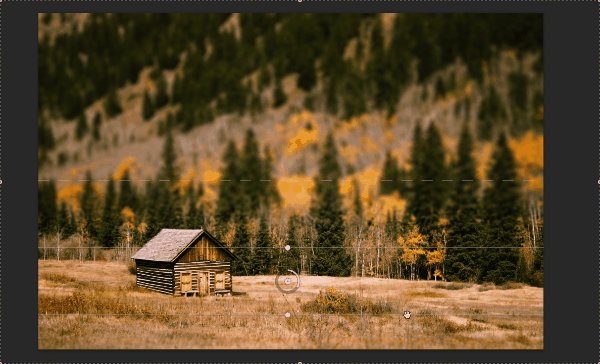
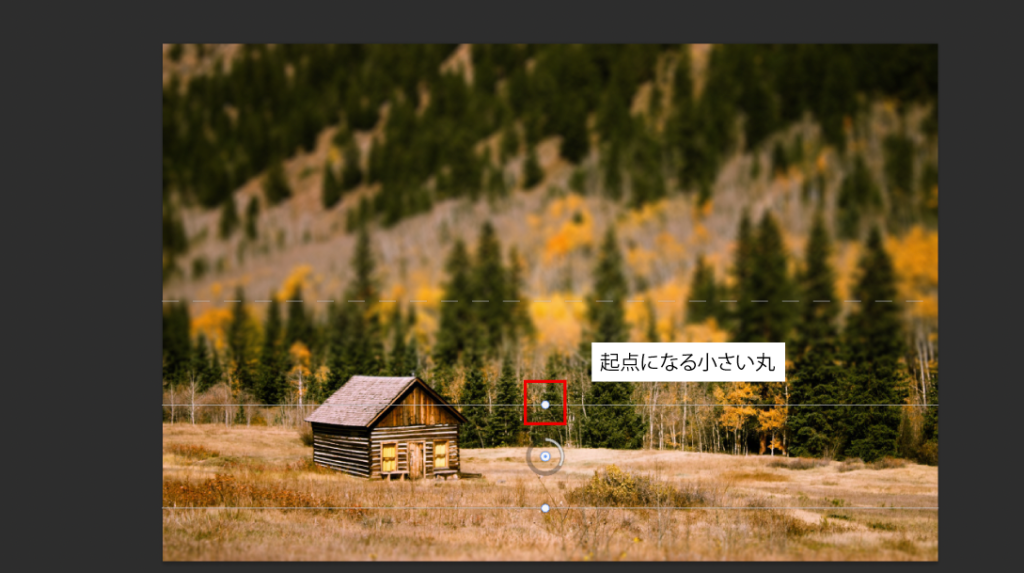
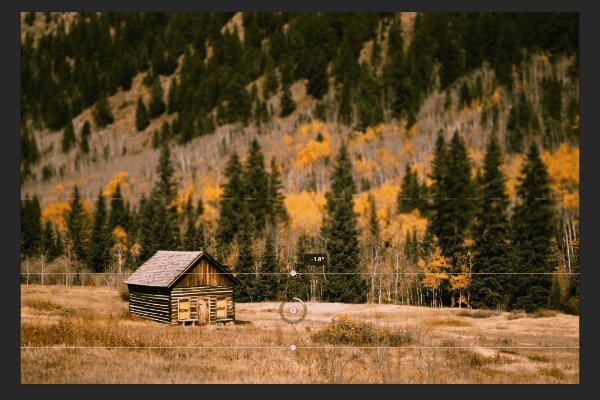
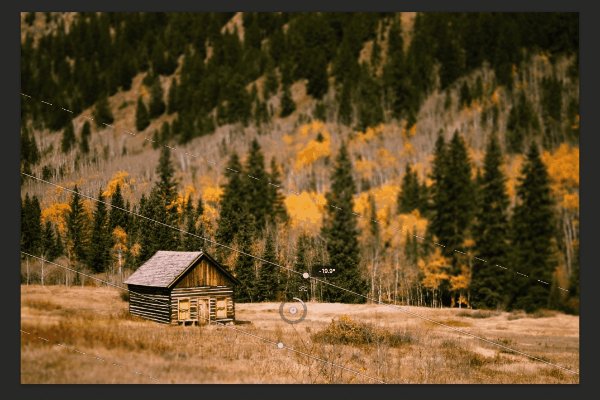
ななめにぼかしたい場合は、起点になる小さい丸をクリックしてななめに動かします。


出来たら上にある「OK」をクリックします。

完成!

まとめ
今回はPhotoshopの「チルトシフト」を使って、画像を徐々にぼかす方法をご紹介しました!
チルトシフトはミニチュア風の画像加工をしたい時や、背景と被写体を合成させる際に活躍します!

こばやし
背景を徐々にぼかすと合成が自然になる場合があります!
簡単に出来るので是非試してみてください!
Photoshopの記事はコチラで一覧を見ることができます!

こばやし
おすすめの記事↓







コメント