今回は、デザインや印刷、写真加工などで必ず耳にする「画像解像度」。言葉は聞いたことがあるけれど、何を指しているのか、どんな意味なのかはっきりと分かっていないという方も多いのではないでしょうか。
画像解像度を解説する上で「画素」も大切なキーワードになってきます。今回は、「画像解像度」と「画素」2つの言葉を分かりやすく解説していきます。
画素とは
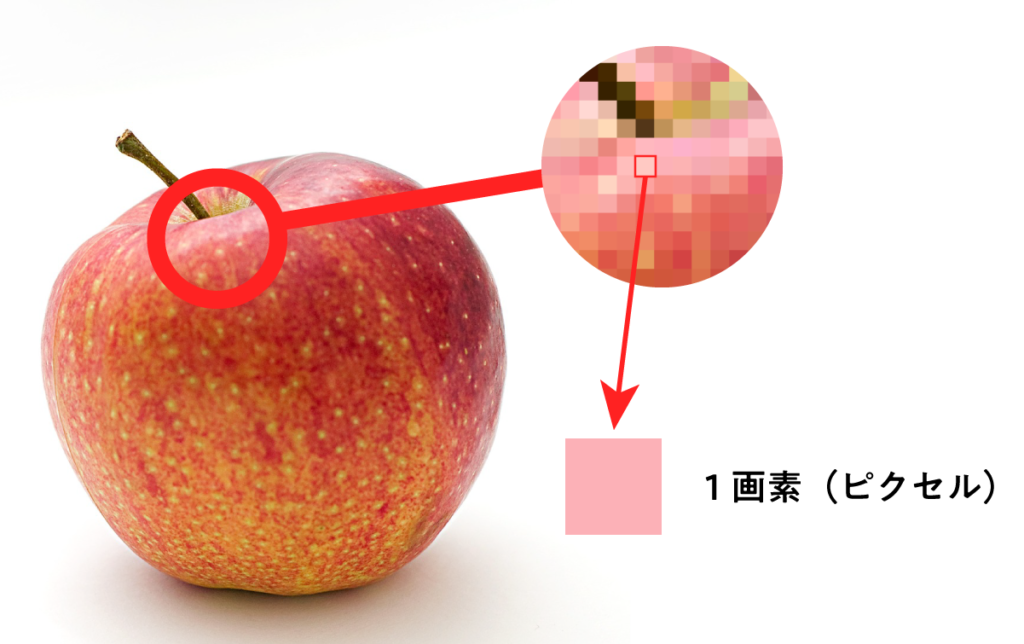
画素とは画像情報の最小単位のことです。
画像データは、小さな点が並ぶことで作られています。その小さな点のことを画素(またはピクセルPixel)と呼びます。

画像解像度とは
画像解像度とは画素(Pixelピクセル)の密度のことをいいます。
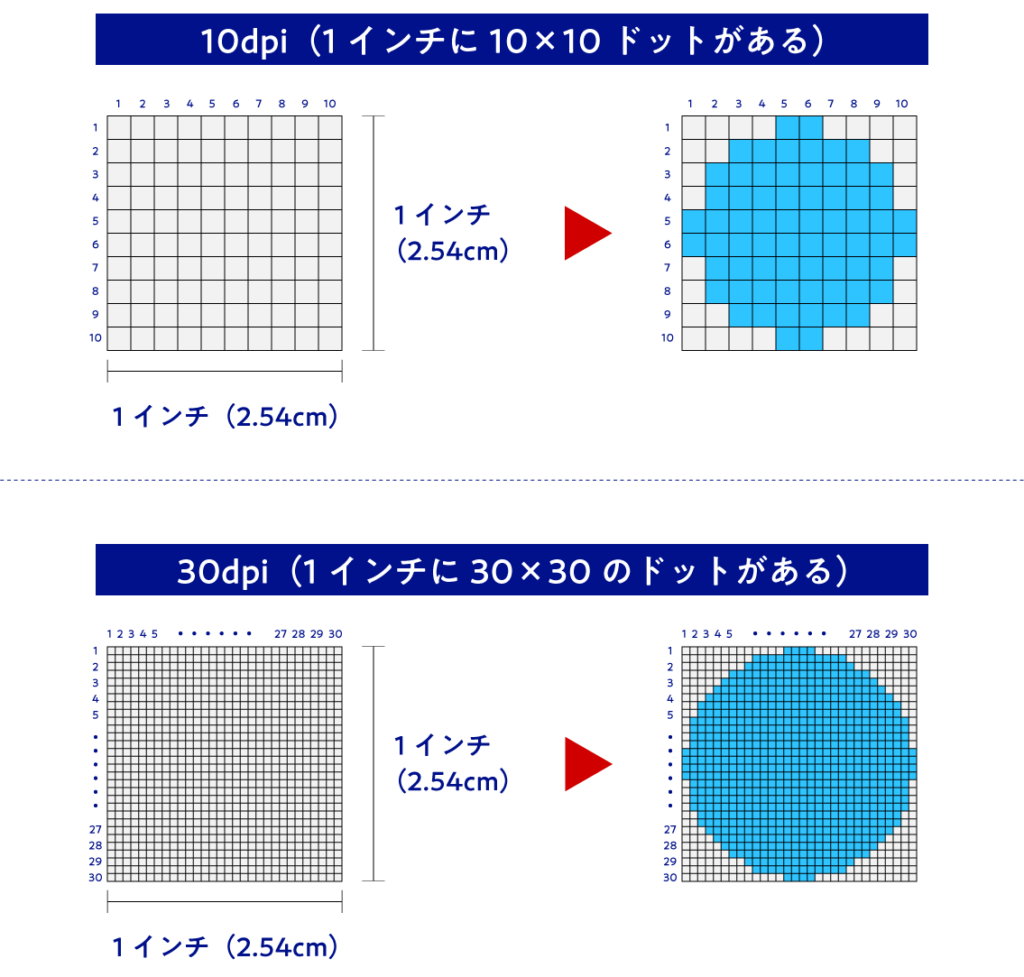
解像度の単位は、一般的に「dpi」で表されます。「dpi」は「dots per inch(ドット パー インチ)の略で、 1インチ(2.54cm)の幅にどれだけドットを表現できるかを表します。

dpiの値が高いほど、ドットの数が増える為、基本的には画質が良くなります。
ただ注意が必要なのが、画像を印刷物に使うのか、WEBサイトに使うのかなど使う場所で適切な解像度が異なるということです。次に、それぞれの媒体ごとの適切な解像度についてご紹介します。
適切な画像解像度
画像を使う媒体によって適切な解像度が異なります。基本の目安は下記を御覧下さい。
- RGBカラー(web):72dpi
- CMYKカラー(印刷):300〜400dpi
- グレースケール(印刷):300〜400dpi
- モノクロ2階調(印刷):600〜1200dpi
なぜ適切な解像度に設定することが大切なのか
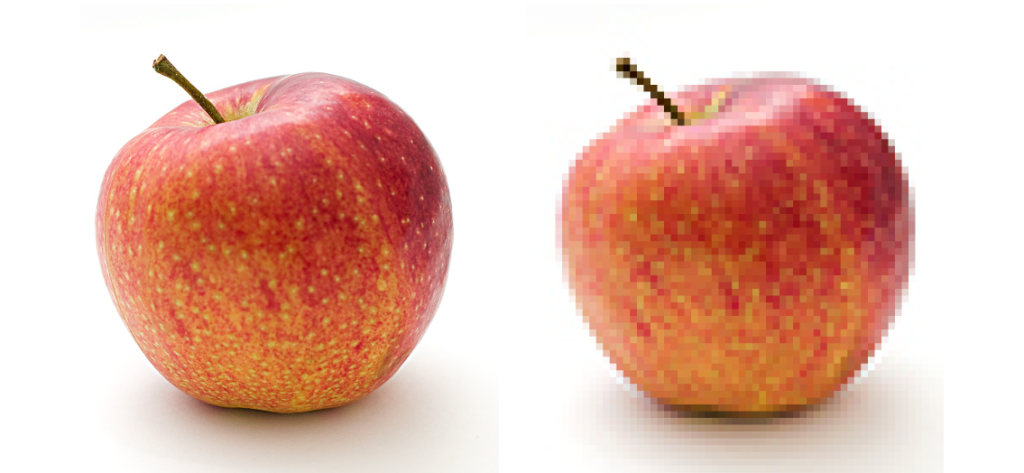
CMYKカラー印刷の適切な解像度は、300〜400dpiです。それなのにも関わらず、72dpiなど低い解像度のまま印刷をしてしまうと、画像がギザギザに荒れてしまいます。
一方、Webサイトで使う画像の解像度は72dpiで十分綺麗に表示されます。それなのに、解像度が高い400dpiの画像を使うとその分サイトが重くなってしまいます。
そのような理由から、適切な解像度を守ることが大切だということが分かります。

Photoshopで画像解像度を変える方法
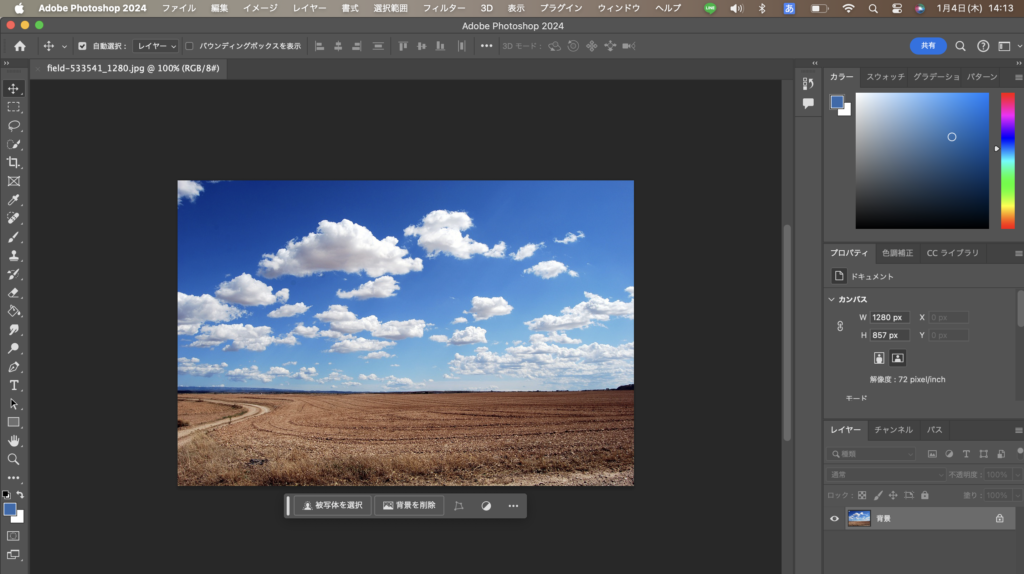
①まず、Photoshopを起動し、画像を開きます。

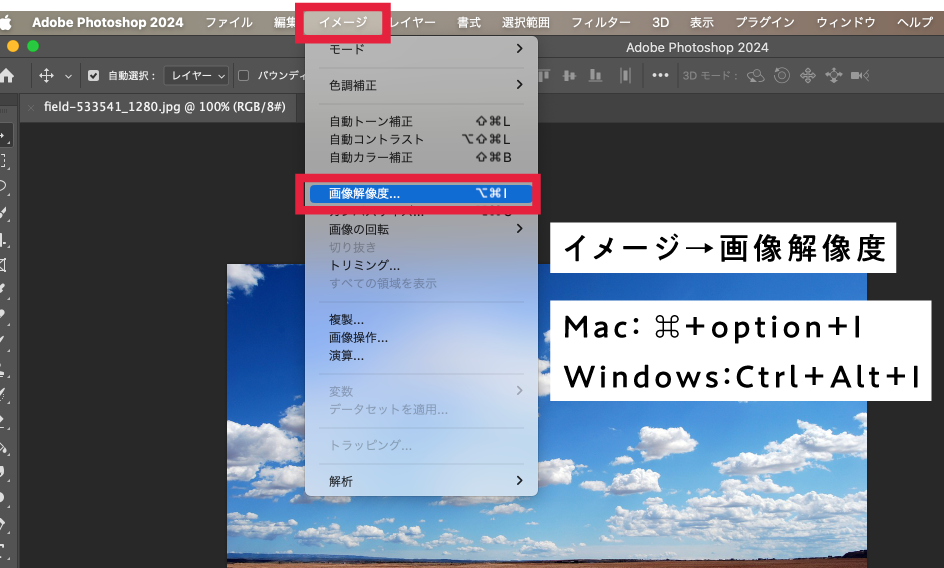
②イメージ → 画像解像度をクリックします。
画像解像度のショートカットキーはMacだと「⌘+Option+I」
Windowsだと「Ctrl+Alt+I」です。

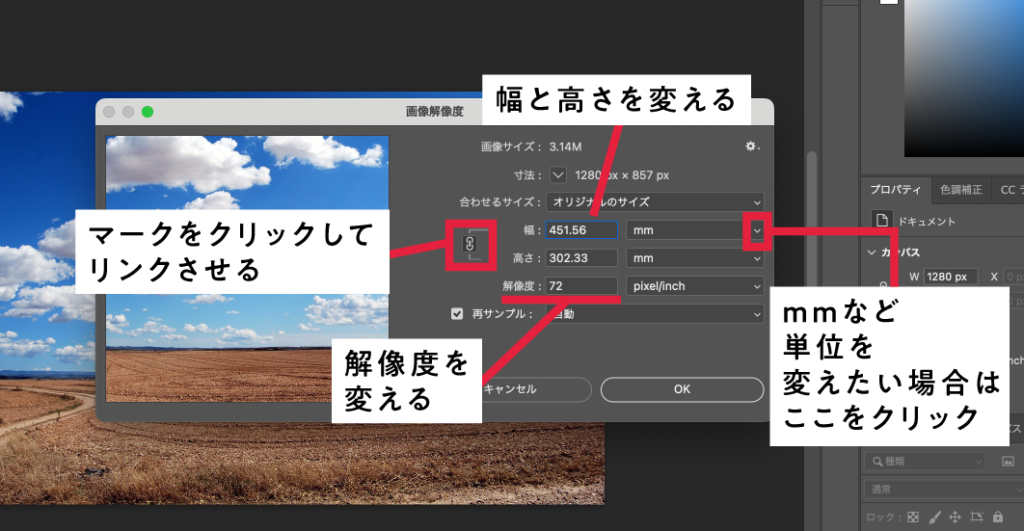
③解像度、幅、高さの設定をします。

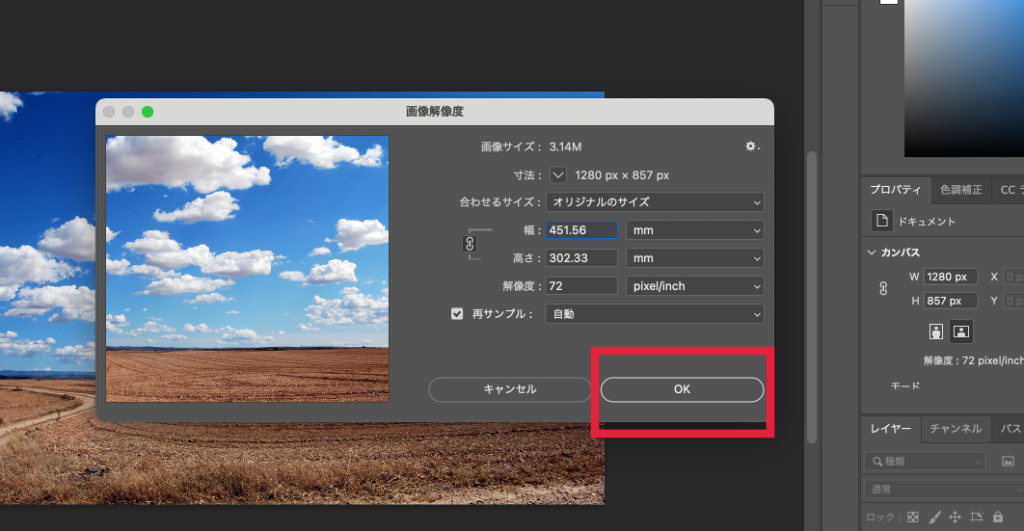
④設定ができたら「OK」をクリックします。

まとめ
- 画素とは画像情報の最小単位のこと
- 画素は別名ピクセル(Pixel)と呼ばれる。
- 画像解像度とは画素(ピクセル)の密度を表す。
- 解像度の単位は、一般的に「dpi」で表される。
- 媒体によって適切な解像度が異なる。
- 解像度はPhotoshopで変えることができる。
今回は、「画像解像度」と「画素」について解説しました。解像度も画素も、デザインの作成や写真加工で必ず必要になる知識で、見た目のクオリティにも影響します。しっかりと頭に入れたいところです。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント