Photoshopで写真の色味を補正しよう

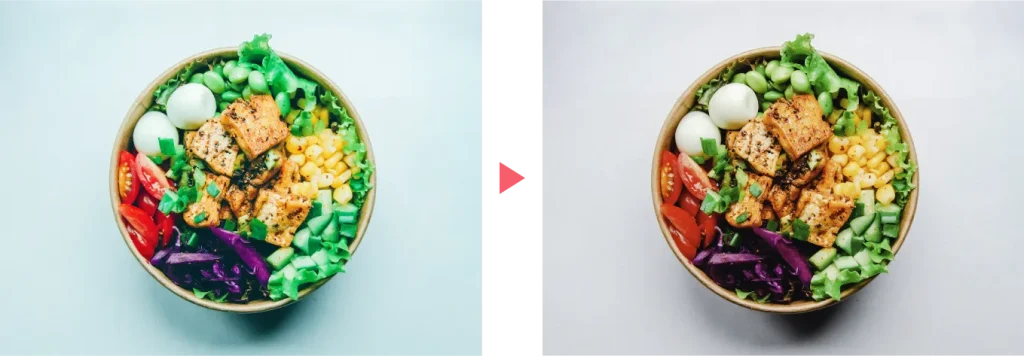
今回は、Photoshopで写真の色味を補正する方法を2つご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
カラーバランスを使う方法
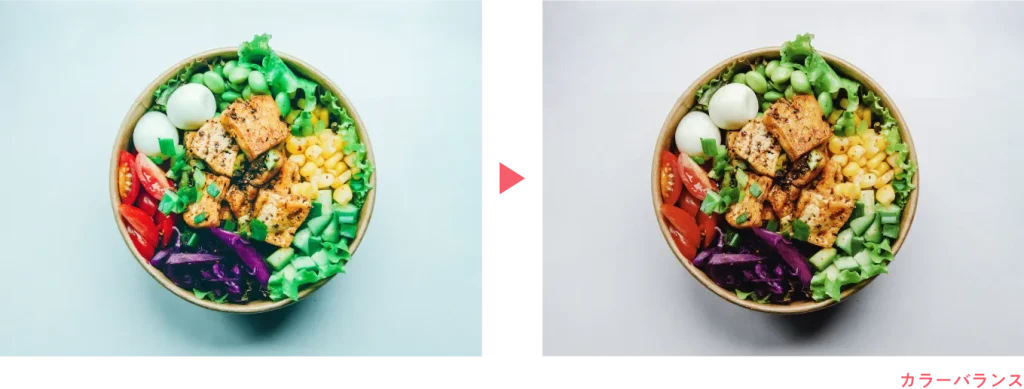
カラーバランスはその名の通り、写真のカラーのバランスを調整する事ができる機能です。
カラーバランスを使いこなすには補色について理解する必要があります。後ほど補色とは何なのか、詳しく解説していきます。

ひとつひとつ見ていきましょう。


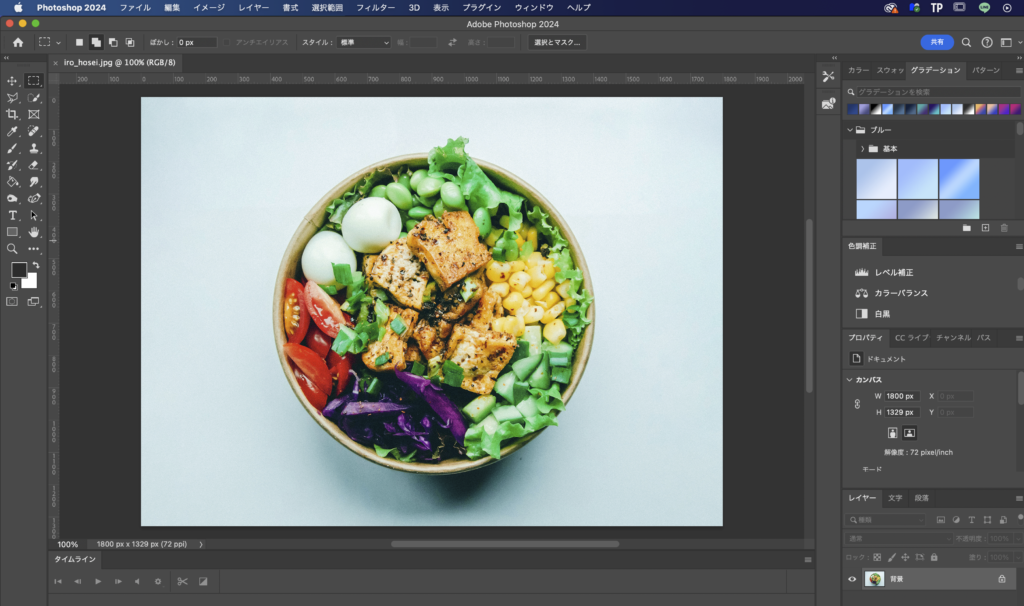
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

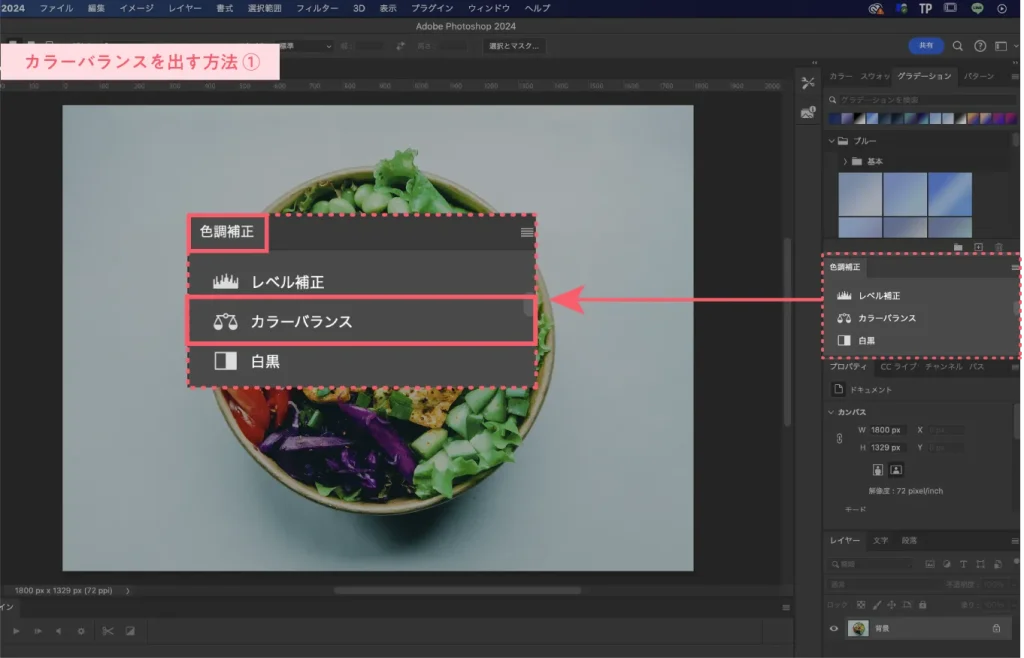
カラーバランスを出す方法はいくつかあります。
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中からカラーバランスを選ぶ方法です。

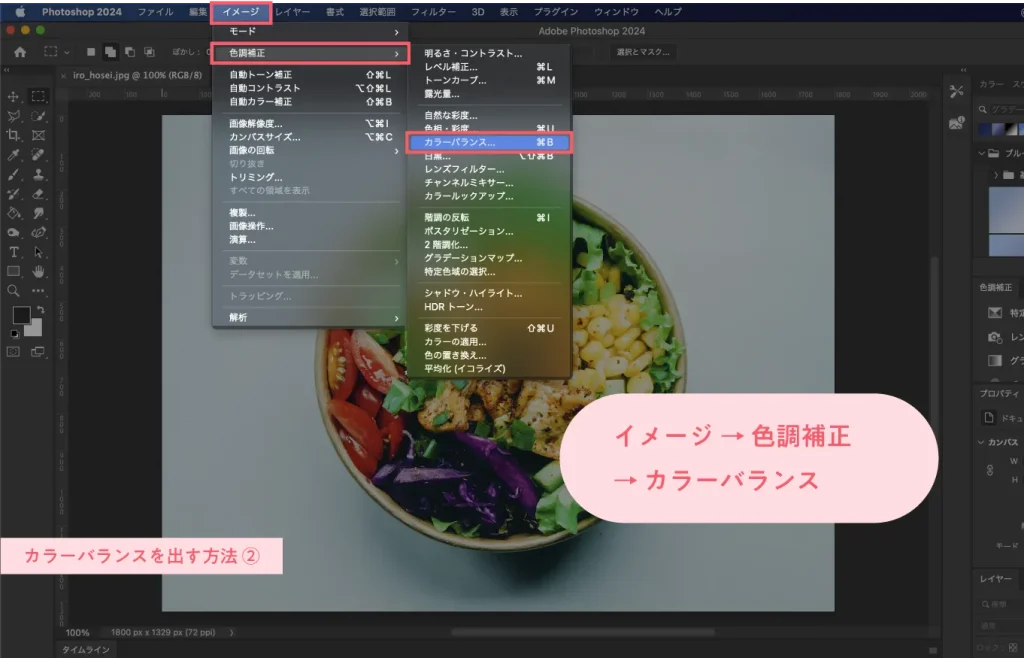
2つ目が、メニューバーのイメージ → 色調補正 → カラーバランスと出す方法です。

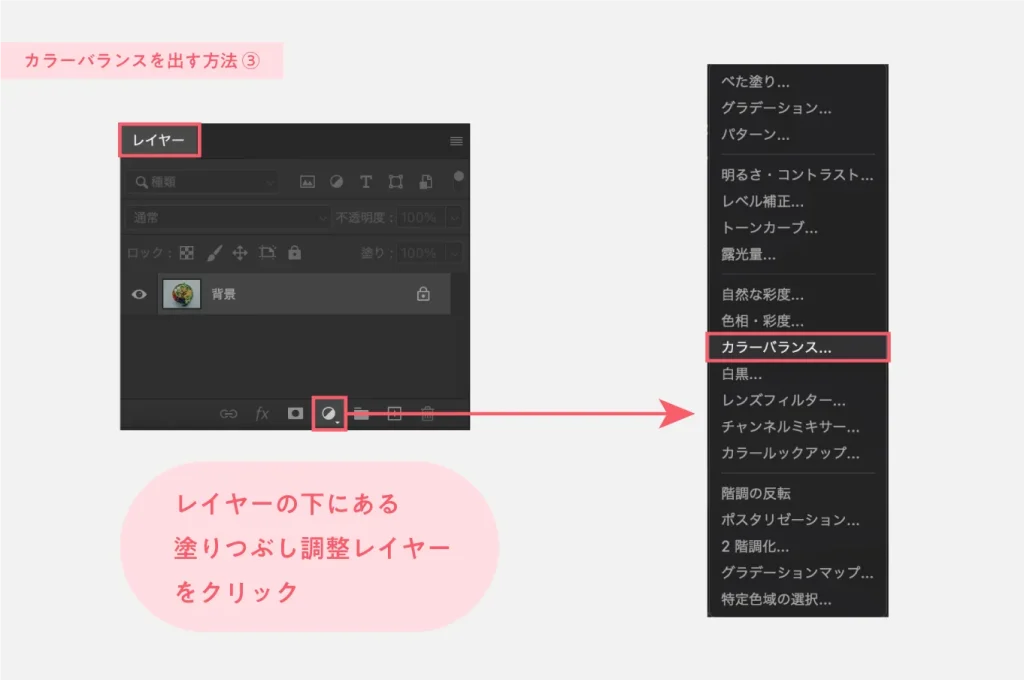
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → カラーバランスと出す方法です。

お好きなやり方で大丈夫です。

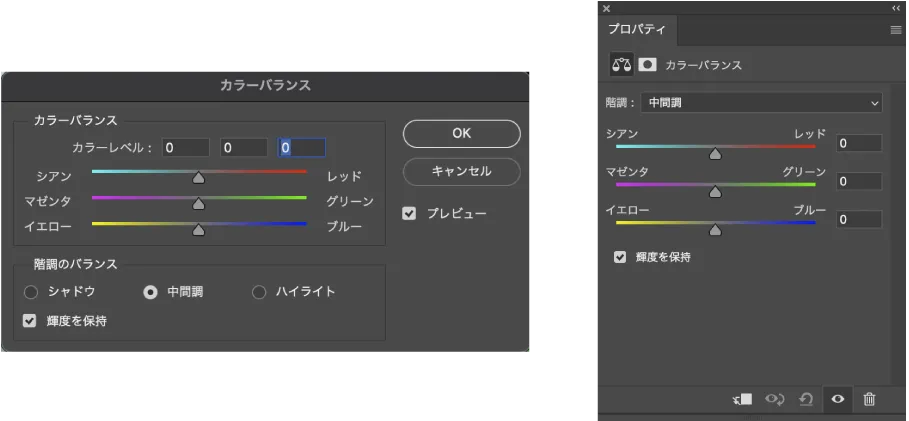
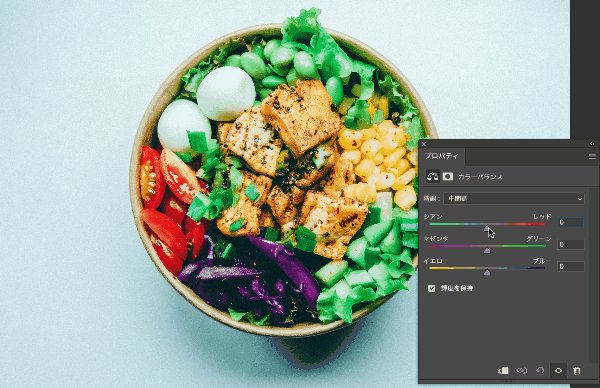
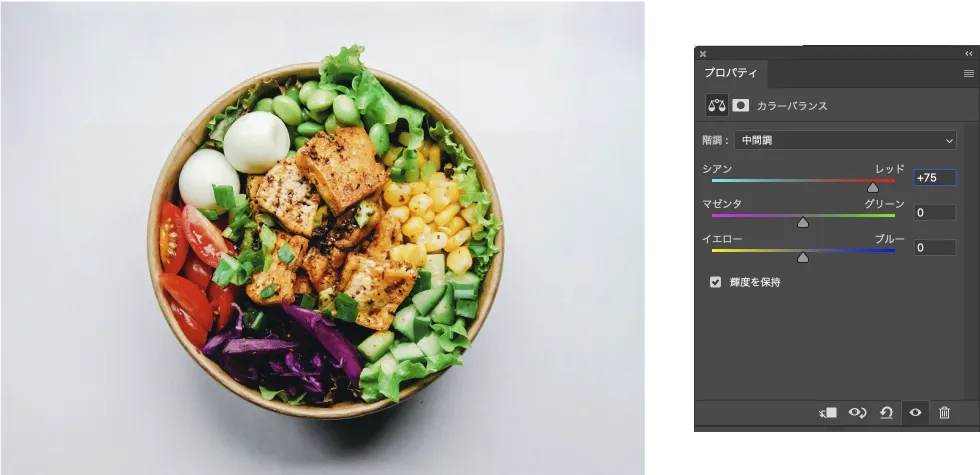
するとこんな感じのパネルが出てきます。

レイアウトは違うけど、機能は全く同じです。

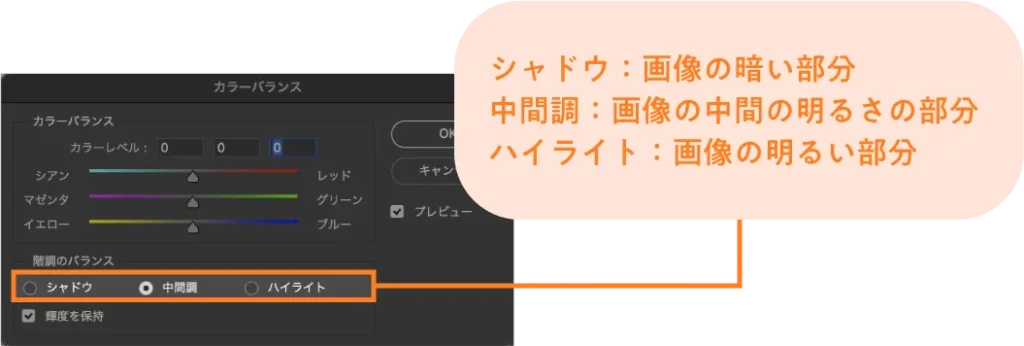
まず上の画像でオレンジ色で囲っている部分は、これから行う調整を画像内のどの明るさ部分に反映させるかを意味しています。

シャドウ:画像の暗い部分
中間調:画像の中間の明るさの部分
ハイライト:画像の明るい部分

とりあえずまずは中間調にチェックを入れて調整するのがおすすめです。

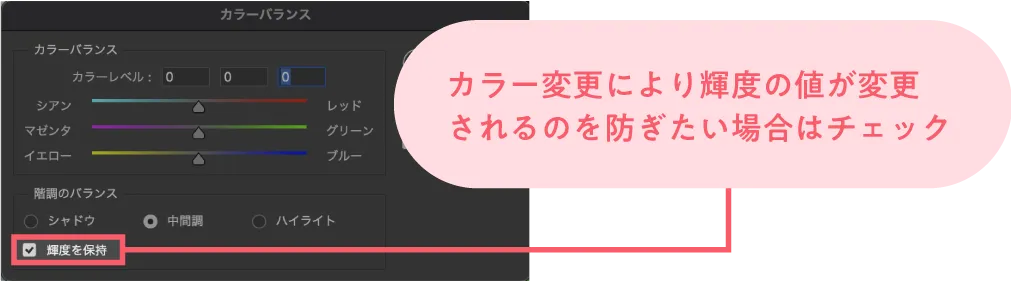
カラー変更により輝度の値が変更されるのを防ぎたい場合は輝度を保持にチェックを入れます。

Q
輝度ってなに?
A
輝度とは、明るさの度合のことをいいます。

ここはチェックを入れた方がいい場合と入れない方がいい場合があるので、その都度変えてみて下さい。今回はチェックを入れたまま進めていきます。

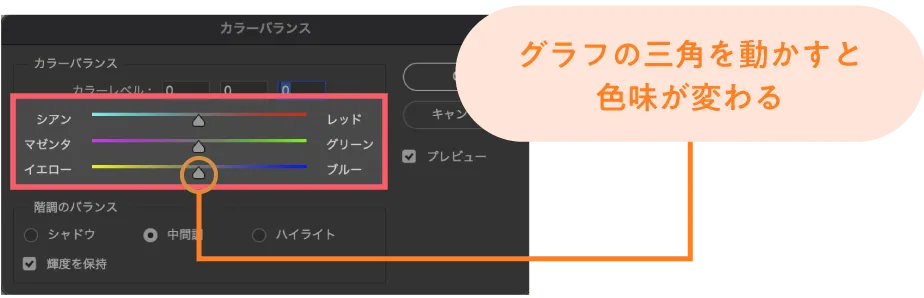
ピンクで囲ったグラフの三角を動かすことで写真の色味を変えることができます。

ブルー側に動かすと画像の色味が青く、
イエロー側に動かすと画像の色味が黄色くなります。
三角をどのように動かしていけばいいのかに補色が関係してきます。

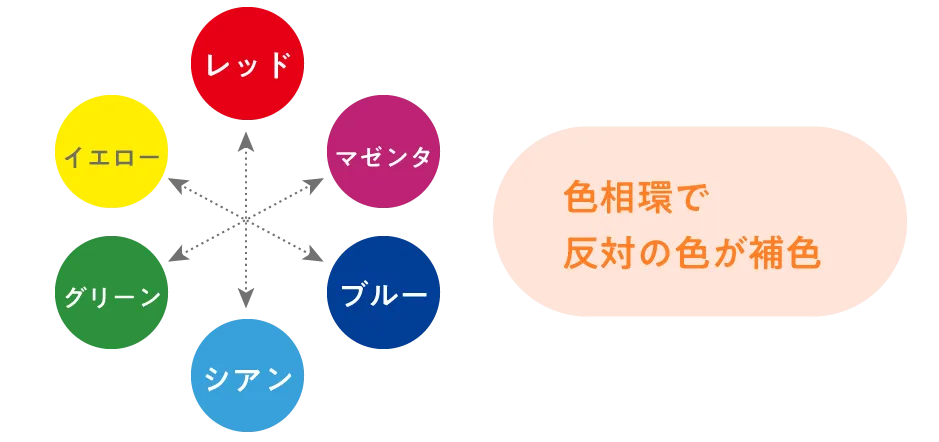
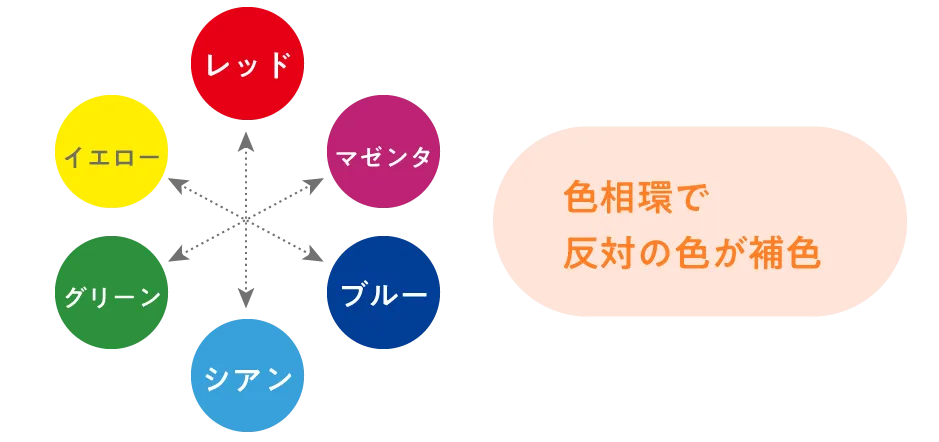
補色とは色相環上で反対の位置にある色のことをいいます。

Q
色相環ってなに?
A
色相環とは、上の画像にあるような色を円環状にならべた図のことをいいます。

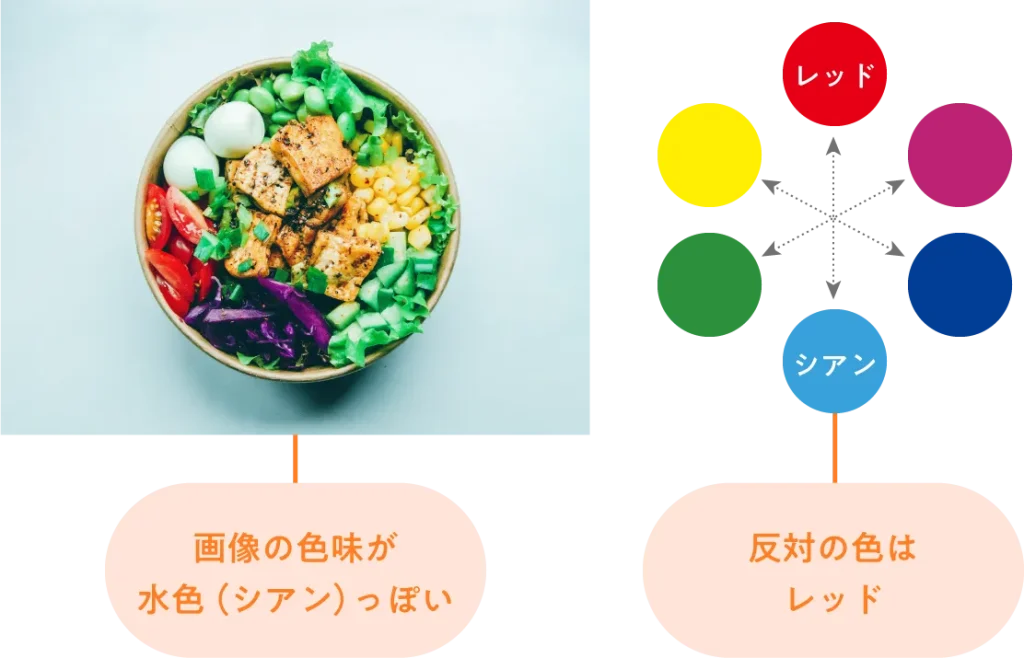
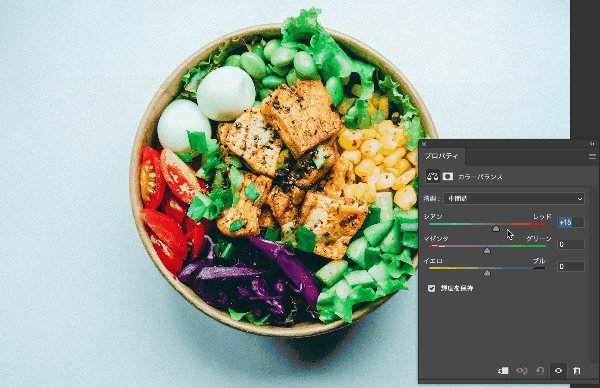
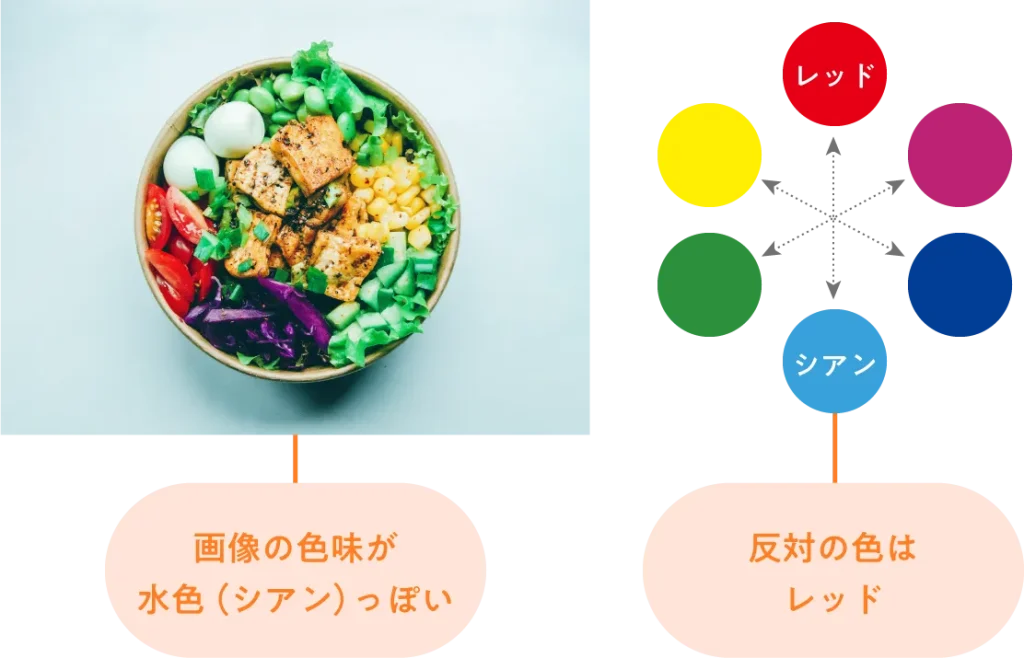
今回のように画像の色味が水色(シアン)っぽい場合は、色相環を見て補色に位置するレッドの値を調整します。

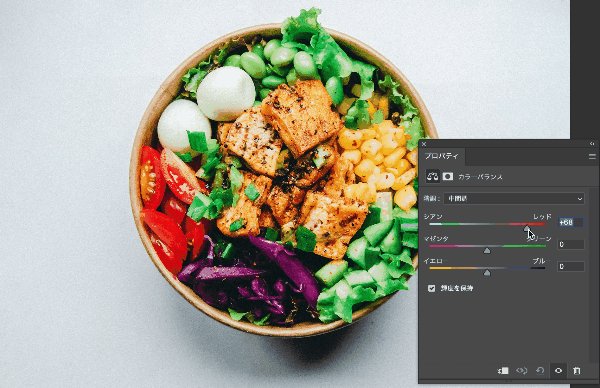
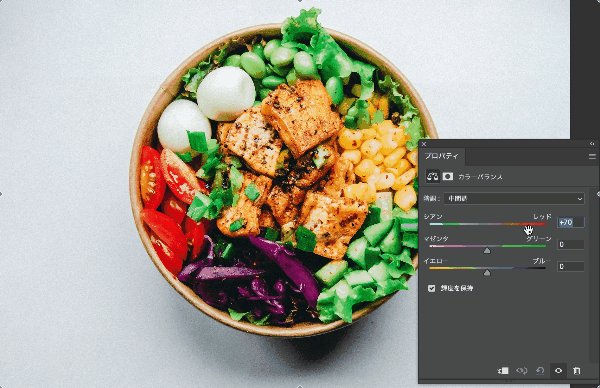
レッドの値を上げると、画像の水色掛かっていた部分がどんどん取れていきます。

カラーバランスで、目で見た色と同じような色に調整することができました!
レンズフィルターを使う方法
レンズフィルターはカメラレンズに取り付けるカラーフィルターをPhotoshop上で再現できる機能です。写真の色味の調整に使用されます。


レンズフィルターを出す方法はいくつかあります。
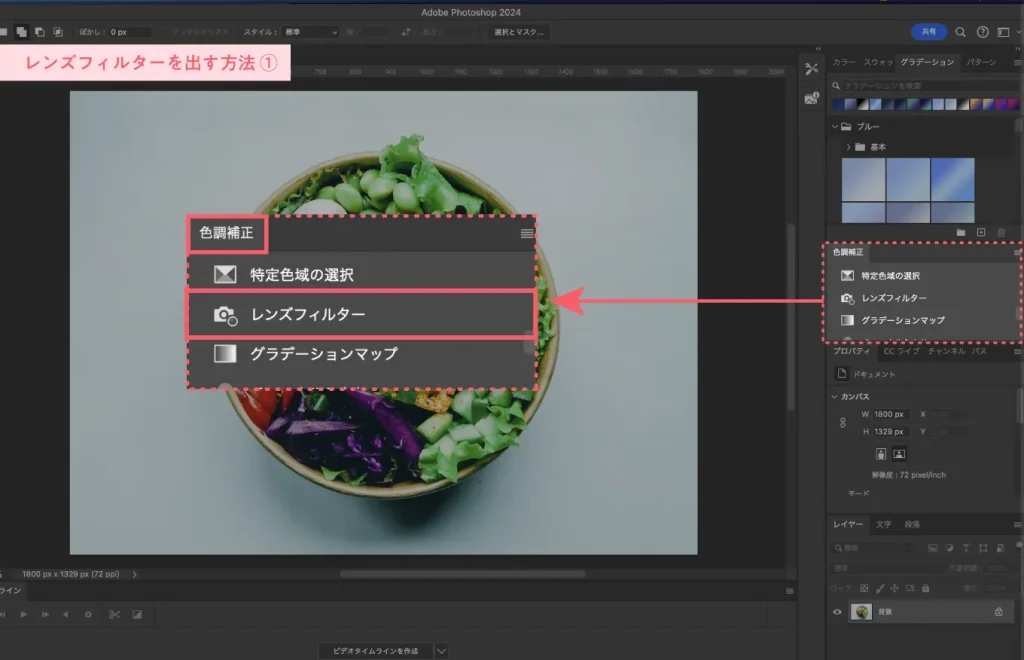
まず1つ目が、Photoshopの画面右側にある色調補正パネルの中からレンズフィルターを選ぶ方法です。

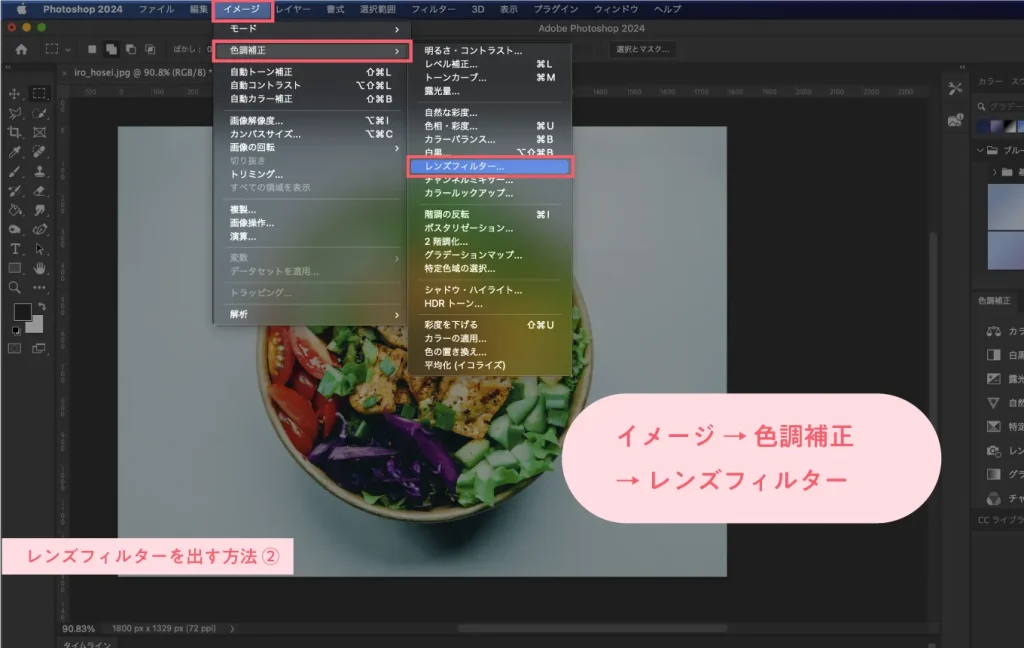
2つ目が、メニューバーのイメージ → 色調補正 → レンズフィルターと出す方法です。

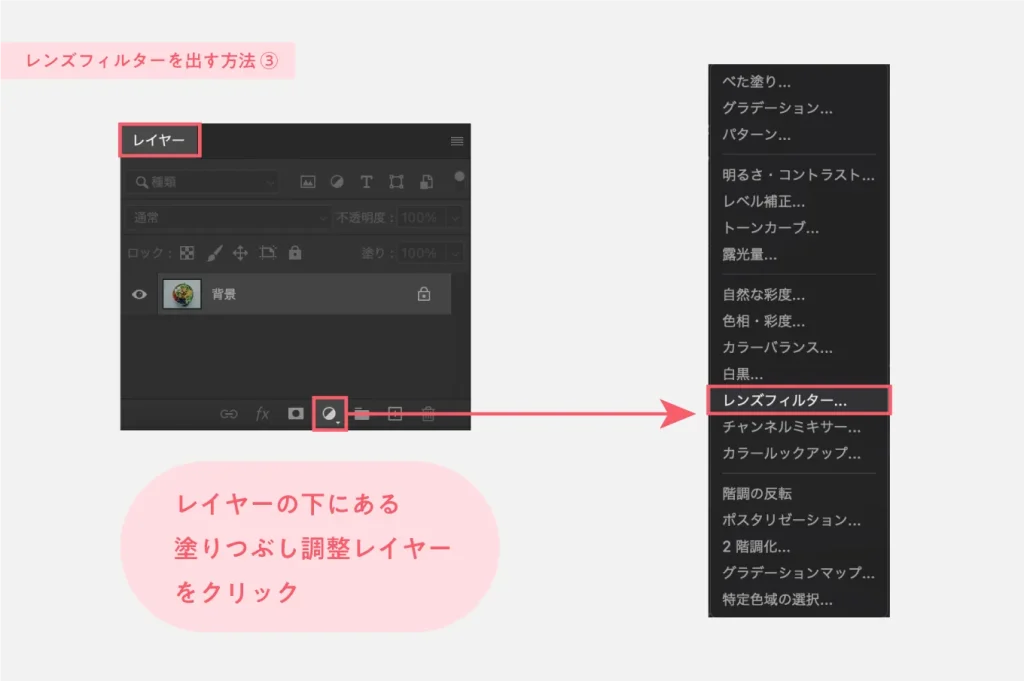
3つ目が、レイヤーパネルの下にある塗りつぶし調整レイヤー → レンズフィルターと出す方法です。

お好きなやり方で大丈夫です。

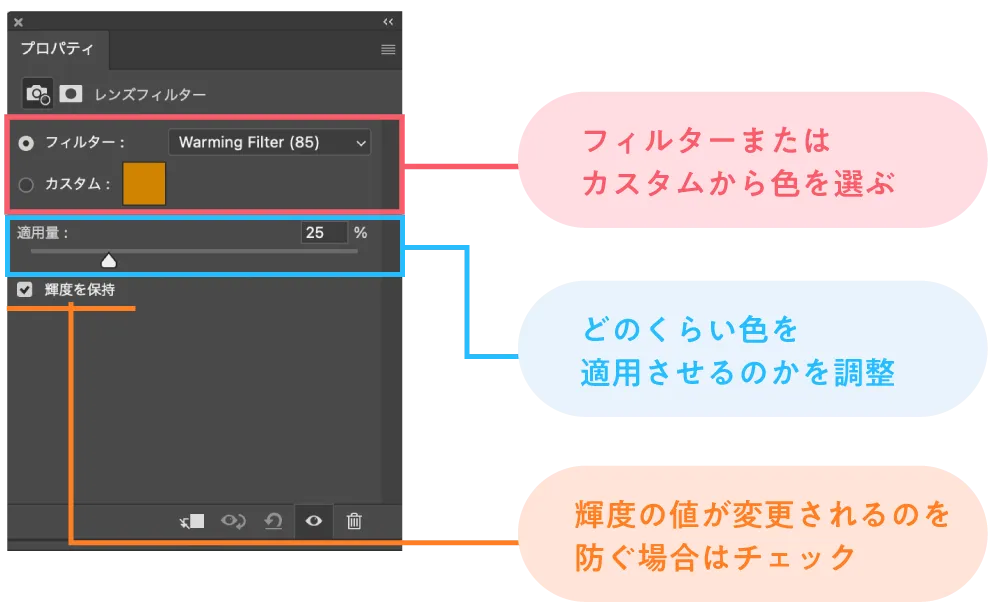
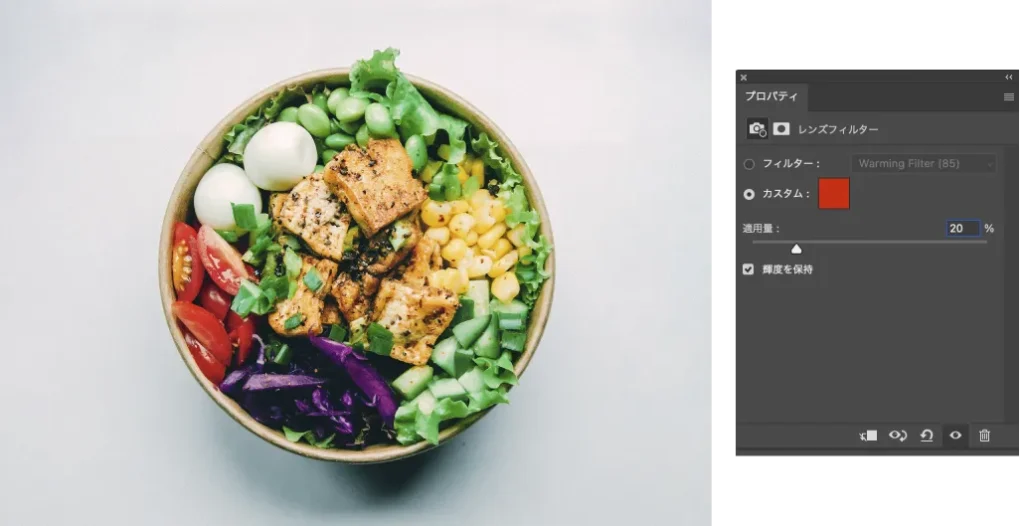
するとこんな感じのパネルが出てきます。
レンズフィルターは、フィルターまたはカスタムから色を選び、画像の上に色を重ねることで色調の補正を行います。
適用量では、選んだ色をどれくらい適用させるのか、強さを調整することができます。
カラー変更により輝度の値が変更されるのを防ぎたい場合は輝度を保持にチェックを入れます。

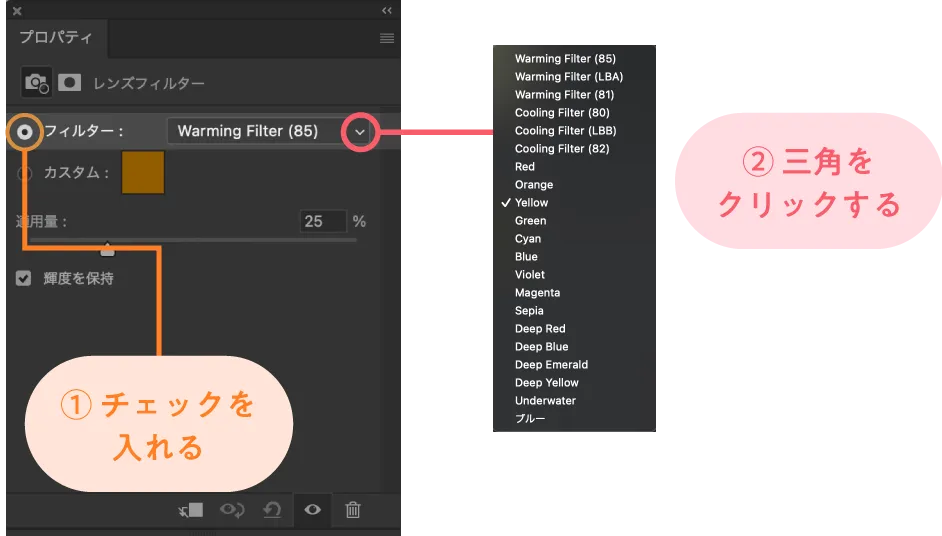
カスタムとフィルターがありますが、まずはフィルターから解説していきます。
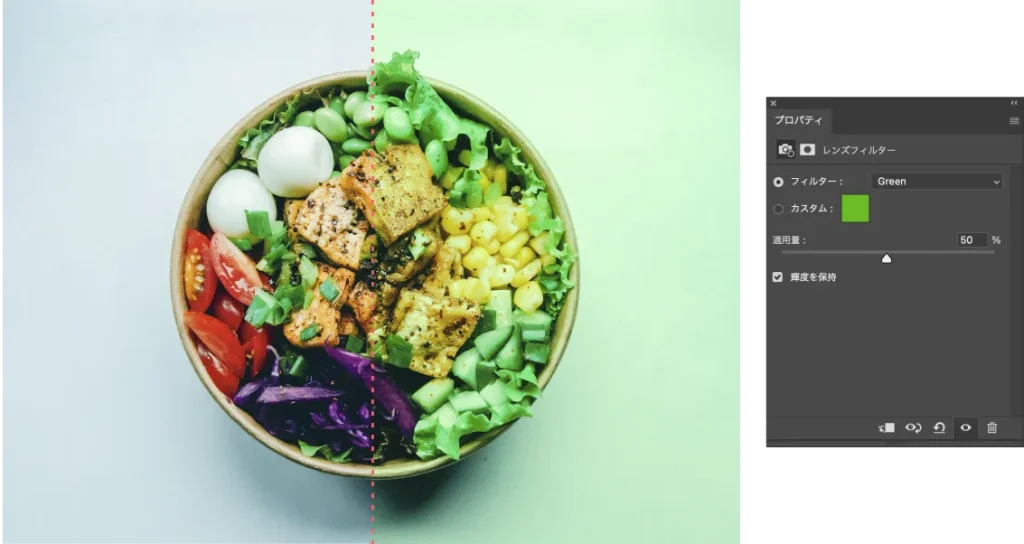
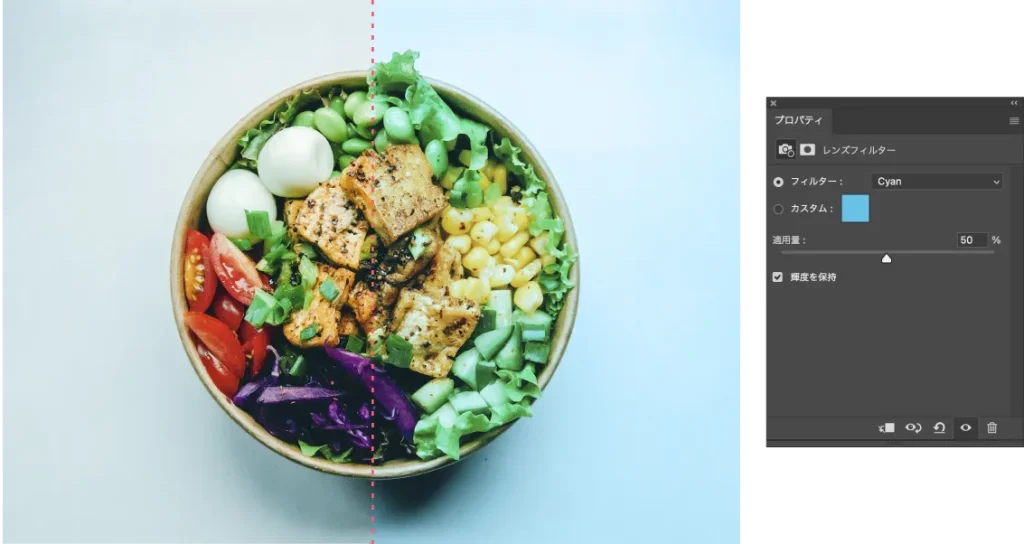
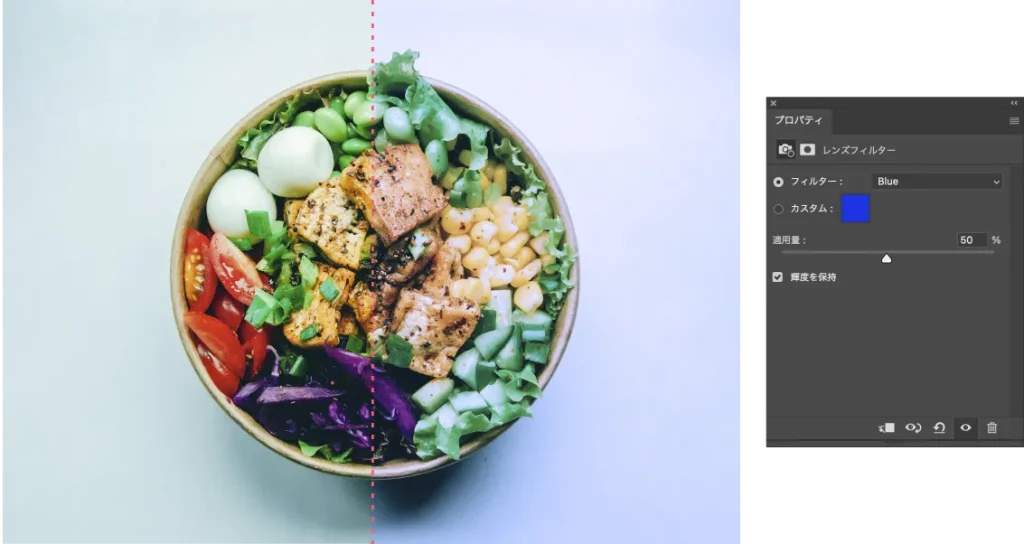
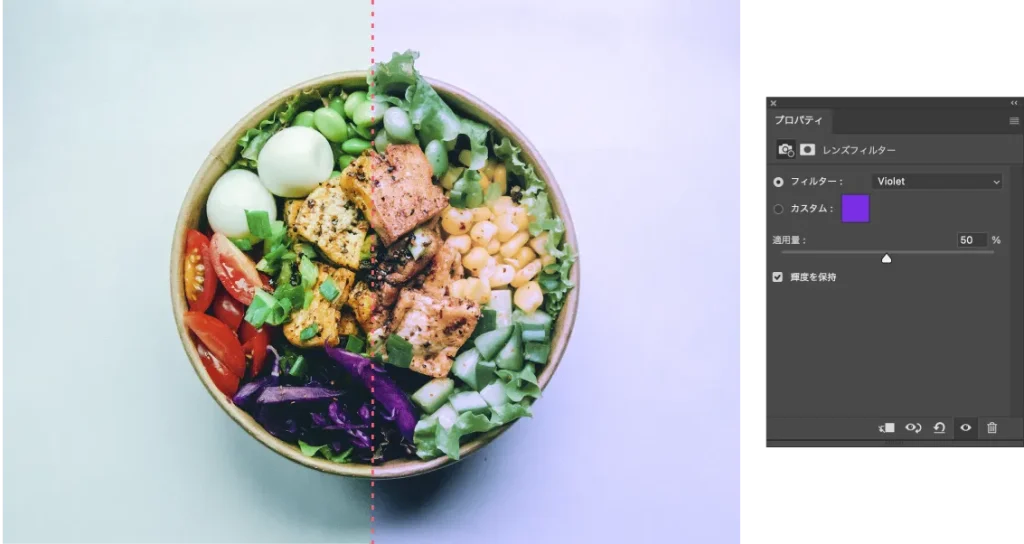
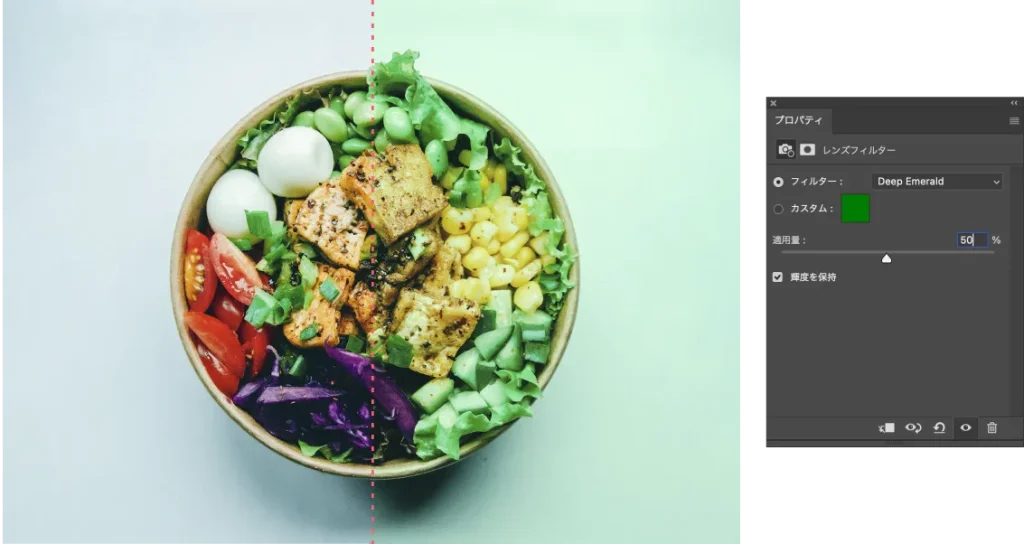
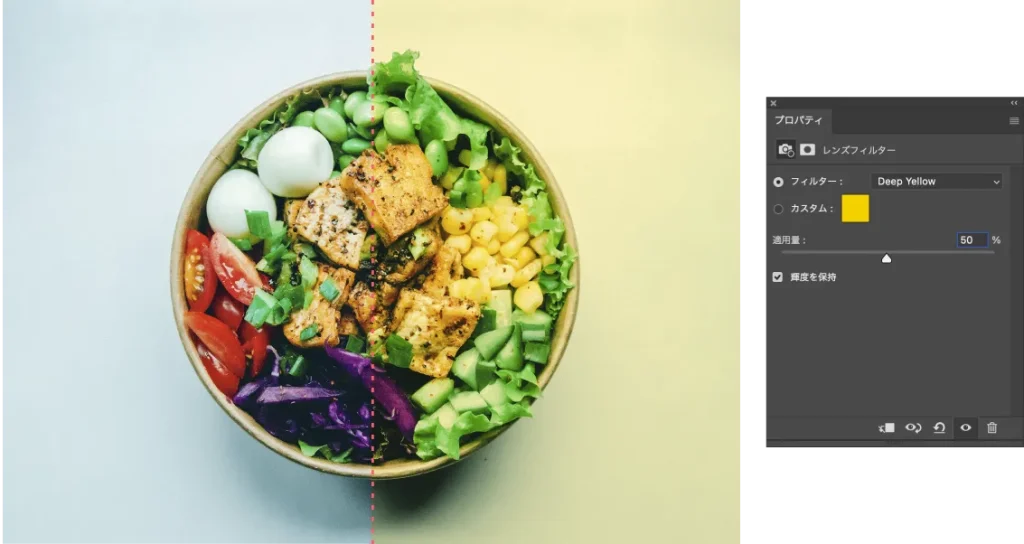
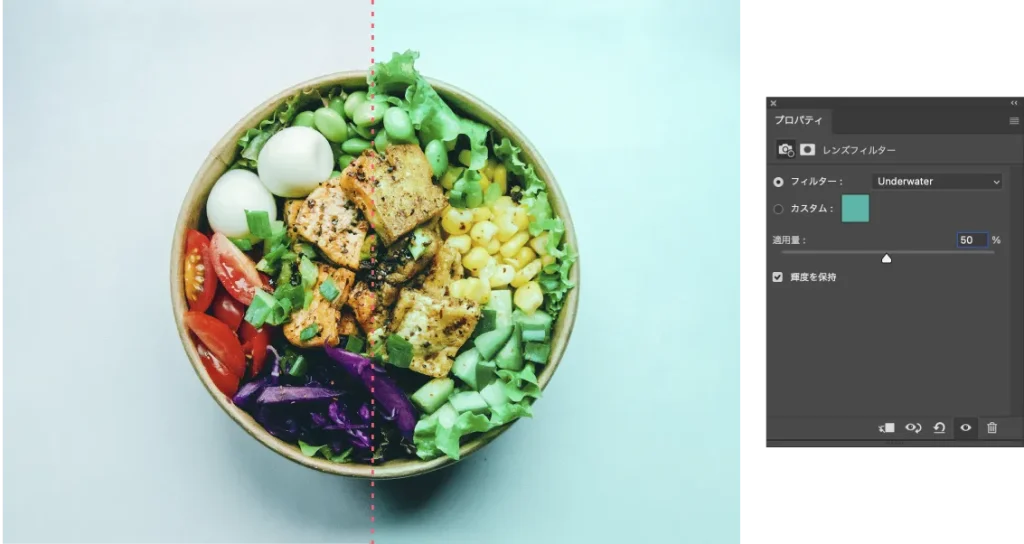
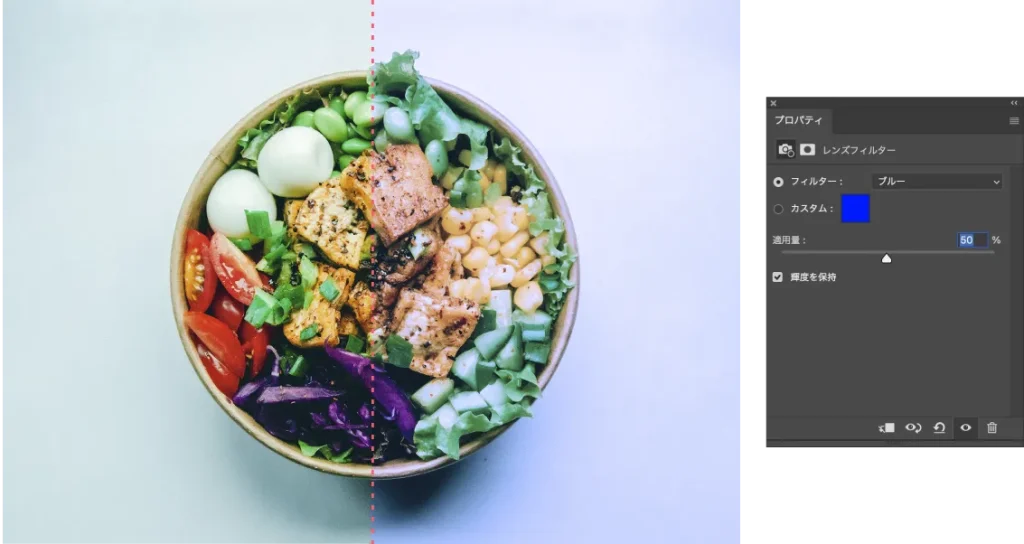
フィルターにチェックを入れ、三角をクリックすると21個のフィルターが表示されます。

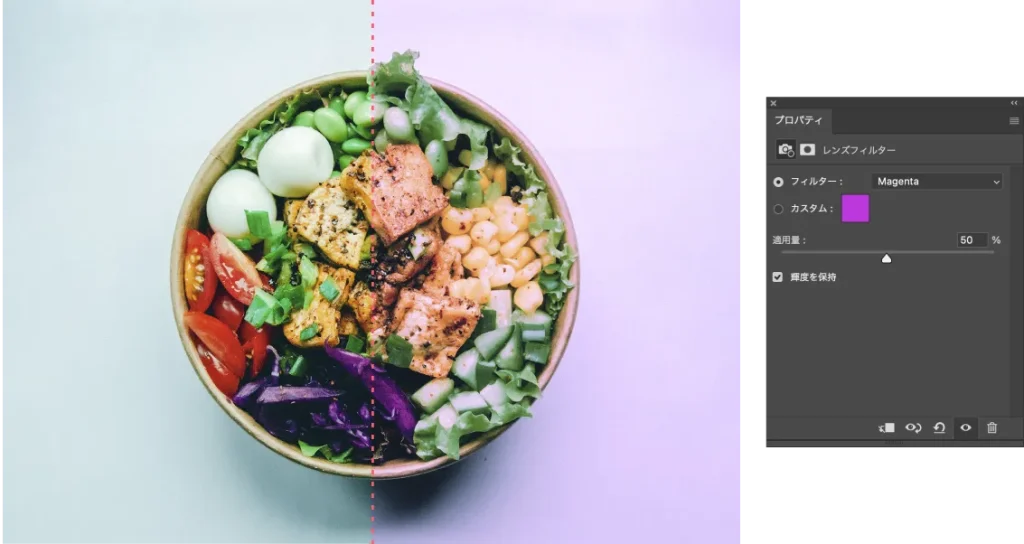
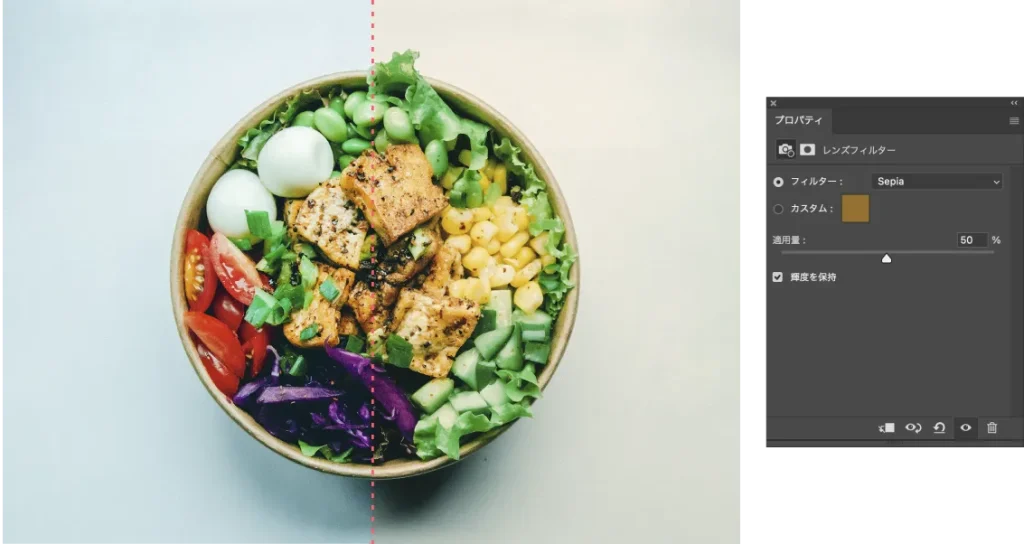
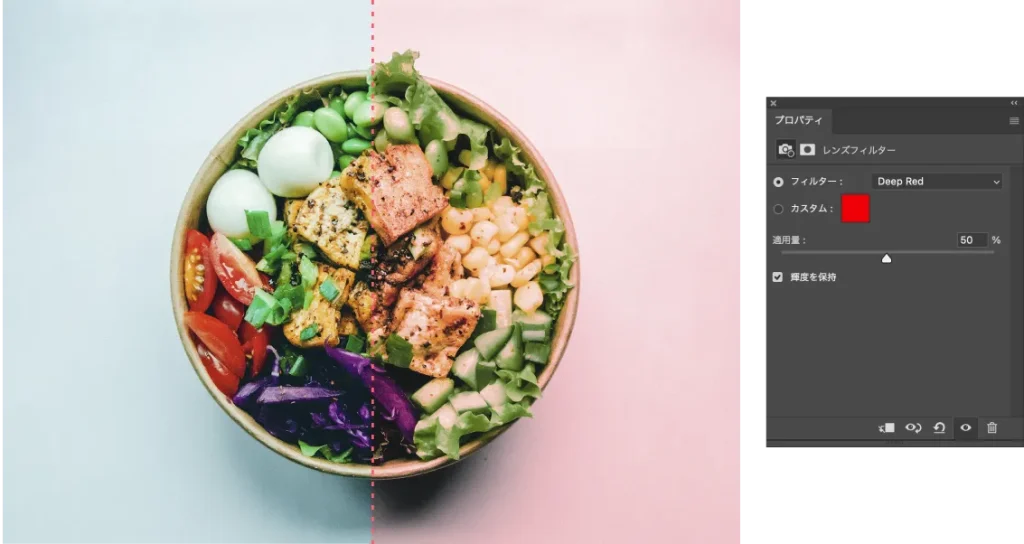
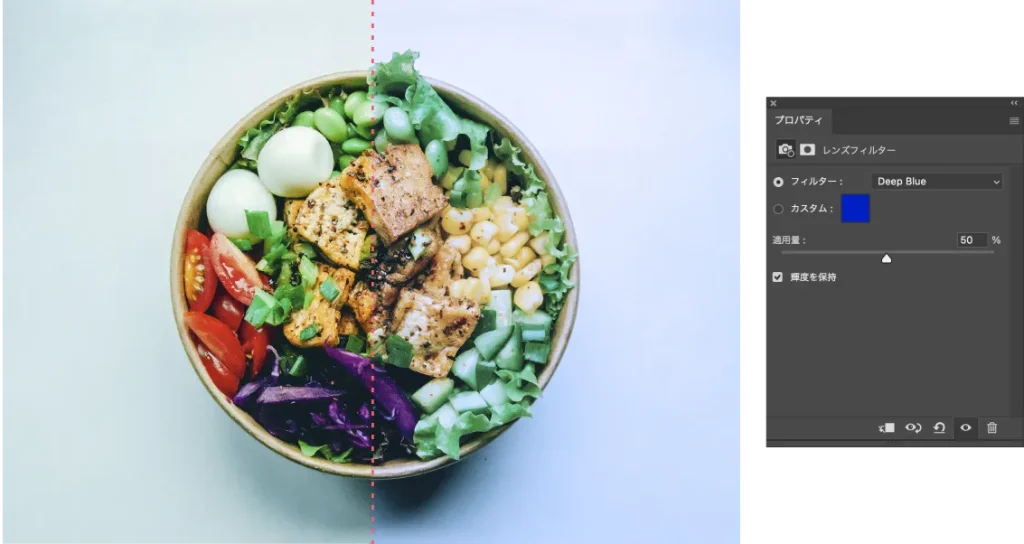
次にそれぞれのフィルターの比較をざっくりと見ていきましょう。
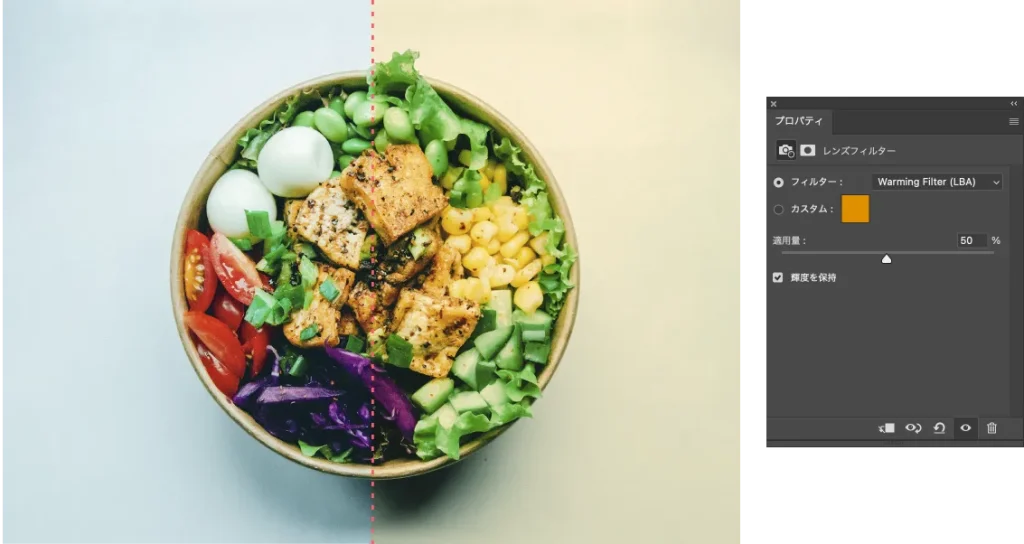
Warming Filter(85)

Warming Filter(LBA)

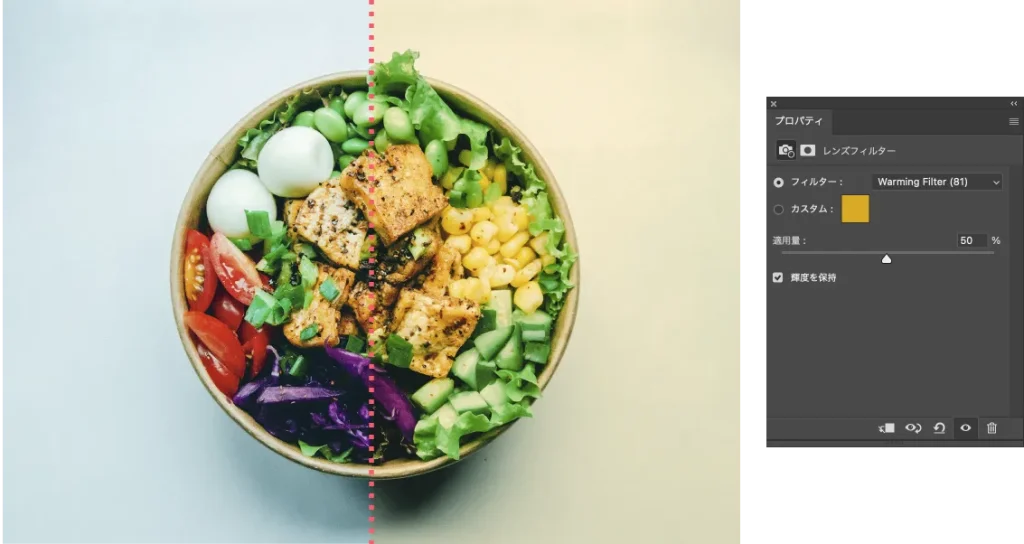
Warming Filter(81)

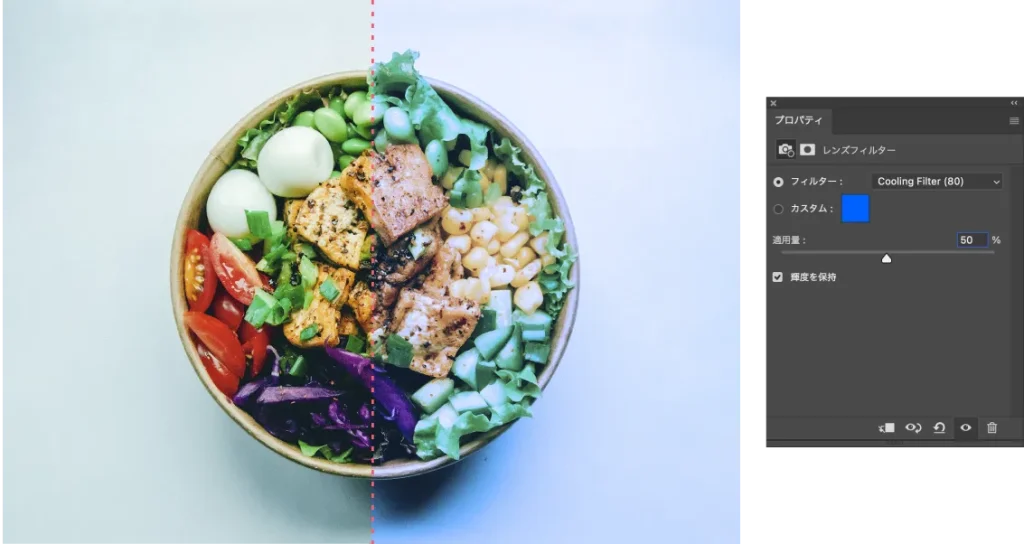
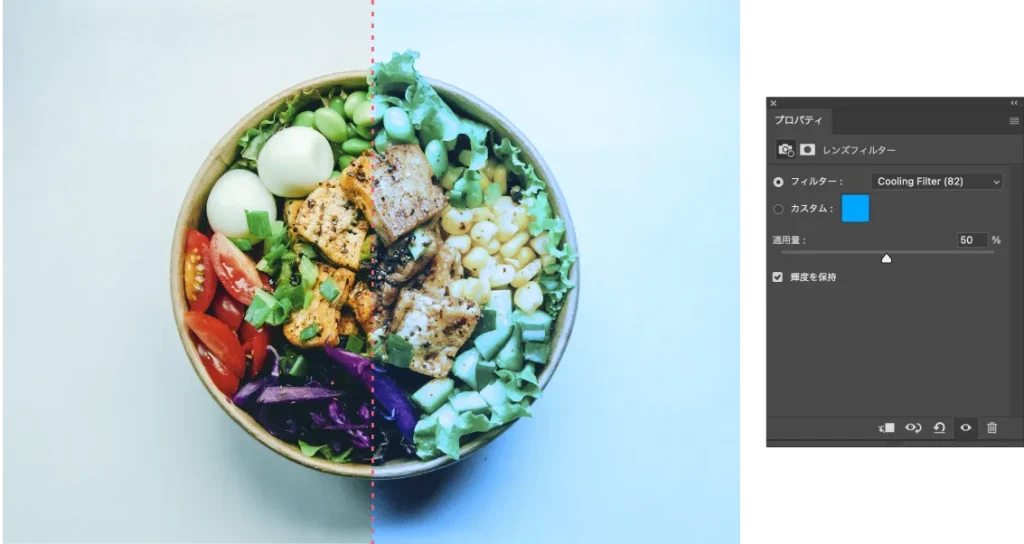
Cooling Filter(80)

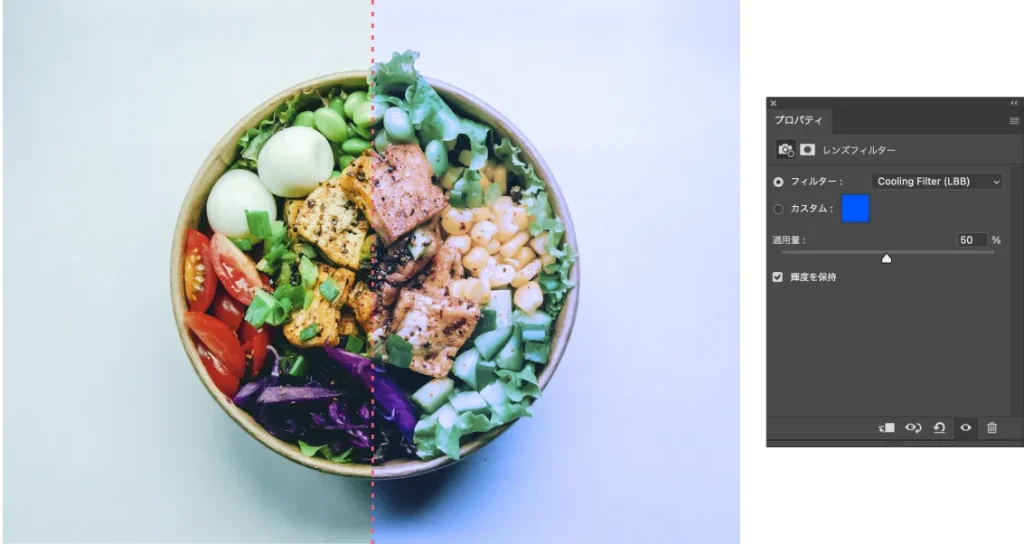
Cooling Filter(LBB)

Cooling Filter(82)

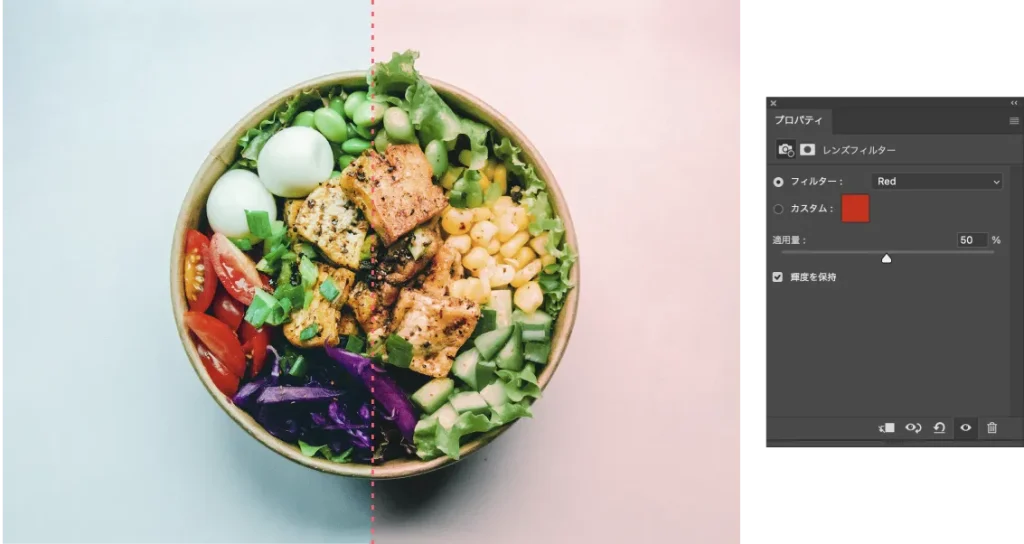
Red

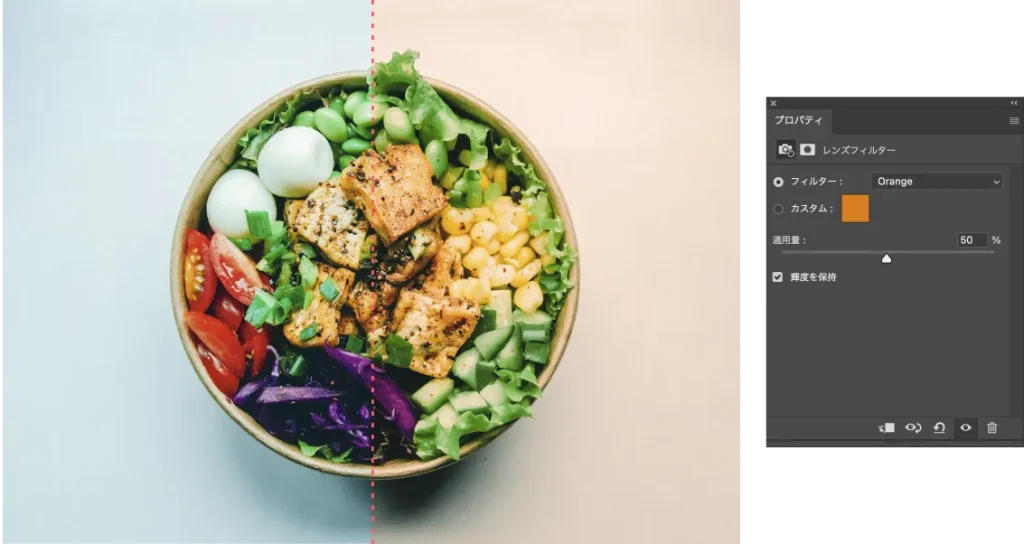
Orenge

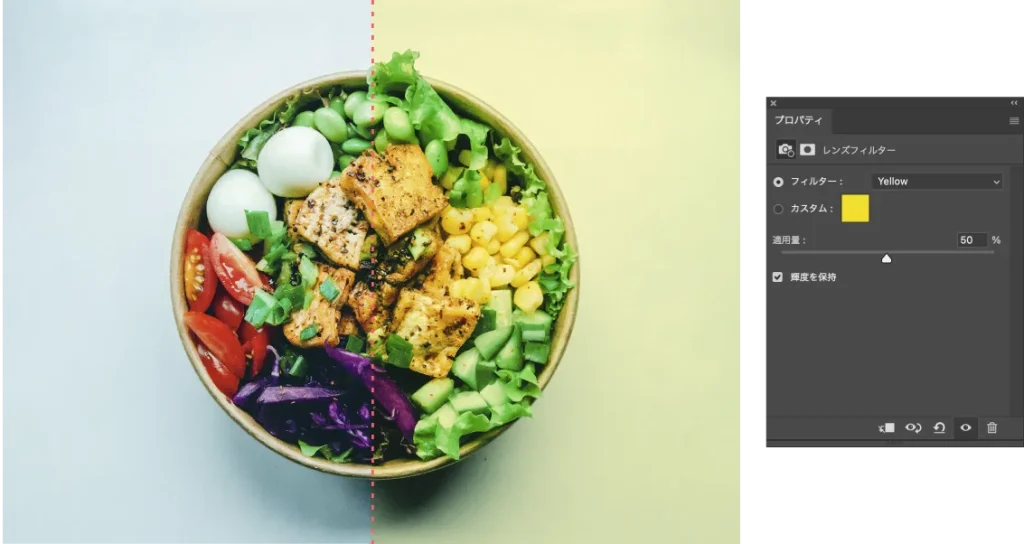
Yellow

Green

Cyan

Blue

Violet

Magenta

Sepia

Deep Red

Deep Blue

Deep Emerald

Deep Yellow

Underwater

ブルー


似ている色味のフィルターもありますね。
次に、フィルターをどう選べばいいのか見ていきます!

結局なんのフィルターを使えばいいのか、それは先程のカラーバランスと同じで補色の考え方を使います。
色相環で反対に位置する色が補色です。

今回は水色(シアン)っぽい画像なので、レッド系のフィルターを使っていきます。

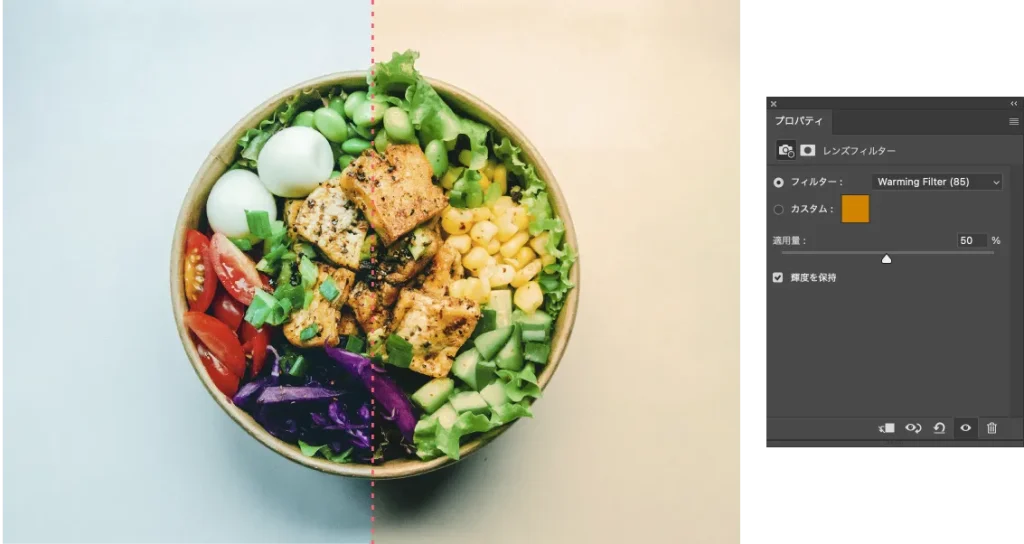
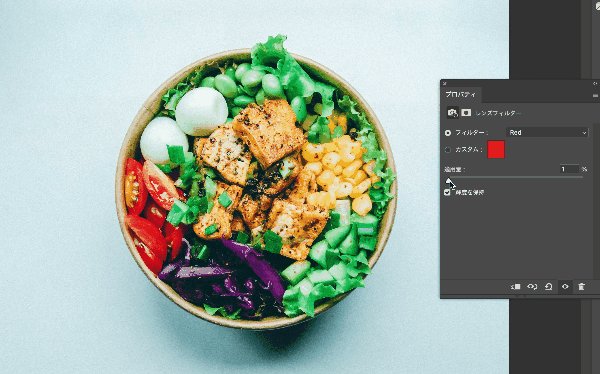
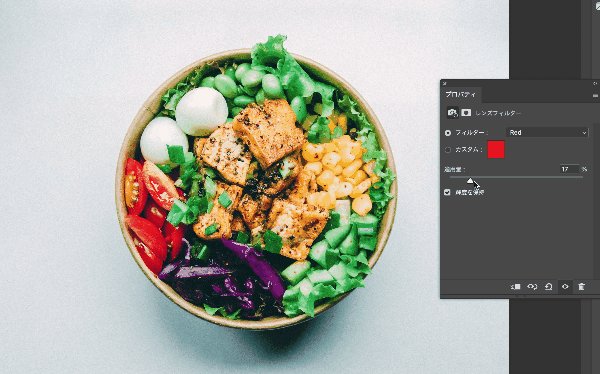
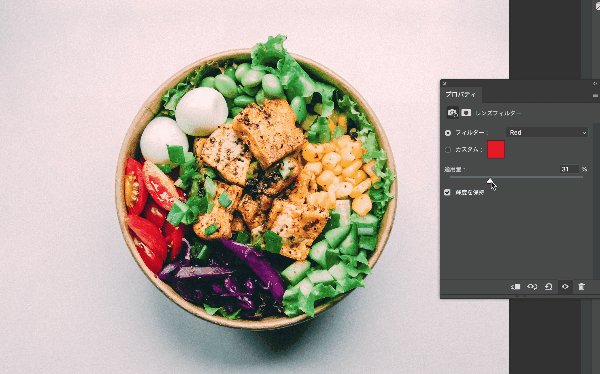
レッド系のフィルターということでRedを選択し、適用量を上げていきます。

適用量を上げすぎると、赤くなりすぎるので注意!

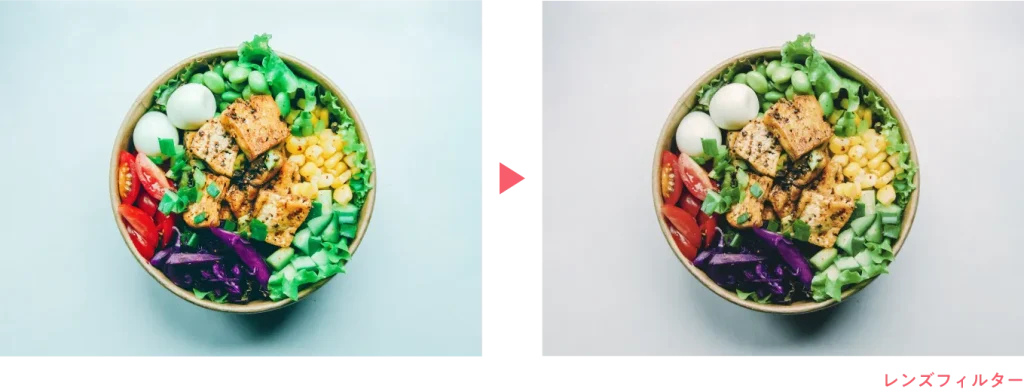
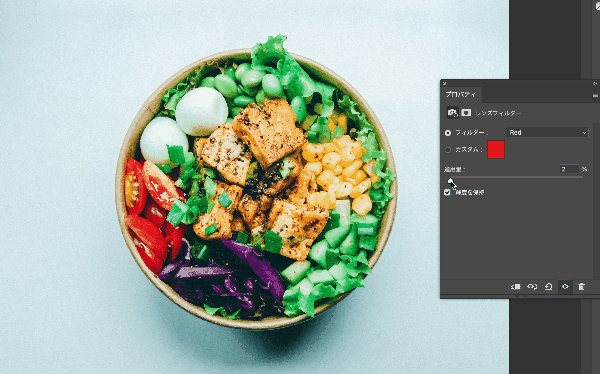
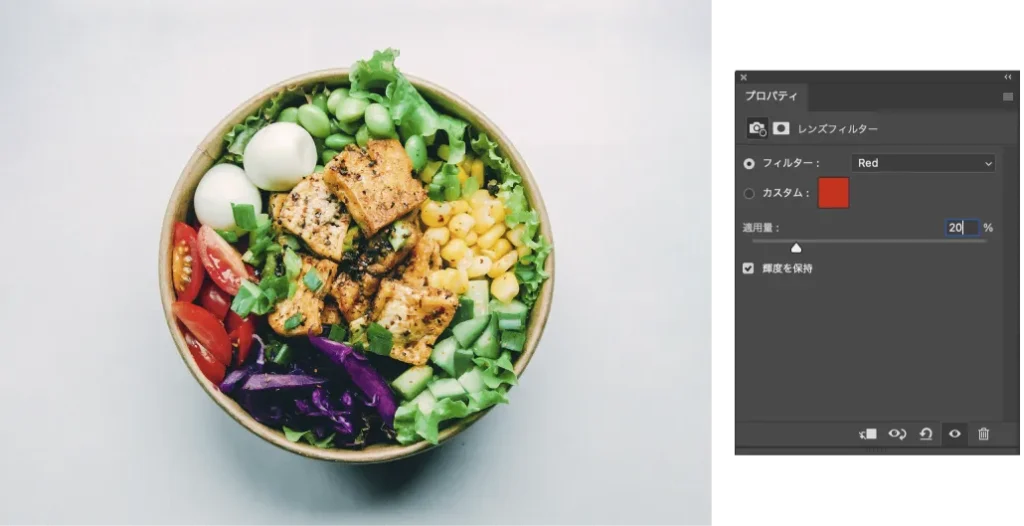
フィルターをRedにし、適用量を20%にすると丁度良く画像の色味を調整することができました!

Good

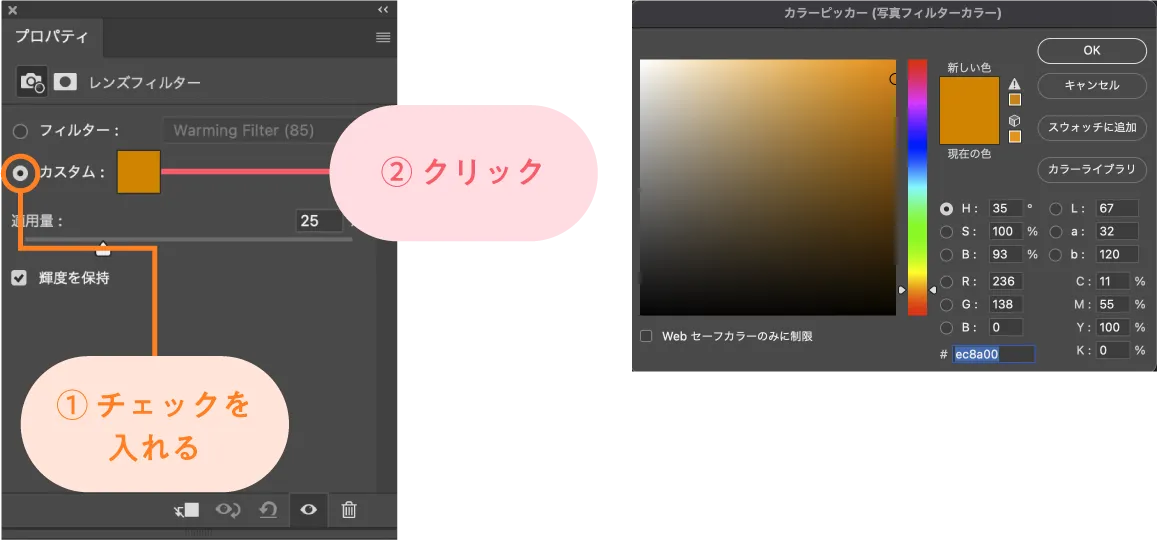
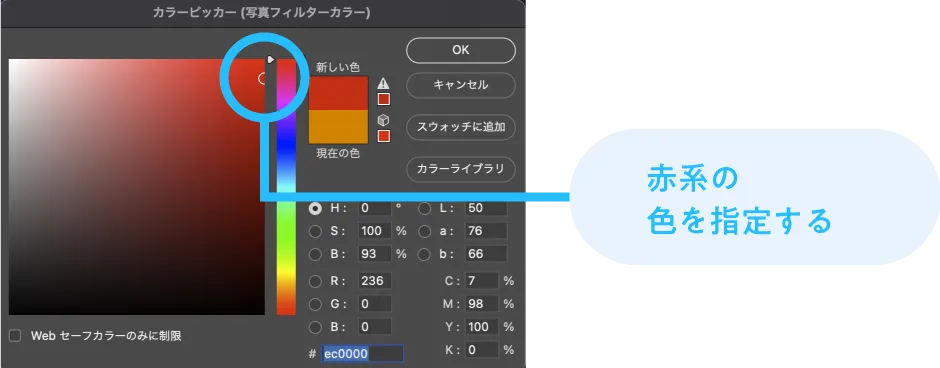
最後にカスタムでフィルターの色を指定する方法を解説します。
カスタムにチェックを入れ、横の四角をクリックします。するとカラーピッカーが表示されるのでここから色を選んでいきます。

考え方はフィルターと同じです。水色(シアン)っぽい画像の色を補正したいので、補色の赤系の色を指定します。

カスタムで赤系の色を選択し、適用量を20%にすると丁度良く画像の色味を調整することができました!
まとめ
今回は、Photoshopで画像の色を補正する方法について解説しました。
- まとめ
- カラーバランス:写真のカラーのバランスを調整する事ができる。視覚的に操作出来るので使いやすい。
- レンズフィルター:カメラレンズに取り付けるカラーフィルターをPhotoshop上で再現できる。フィルターの色味を自由に選べる。
個人的に、カラーバランスの方が視覚的に操作が出来るので使いやすく、おすすめです。しかしレンズフィルターは重ねるフィルターの色を自由にカスタム出来るという大きなメリットがあるので使用されるケースによって使い分けてみて下さい。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント