Photoshopで写真をトリミングしてみよう

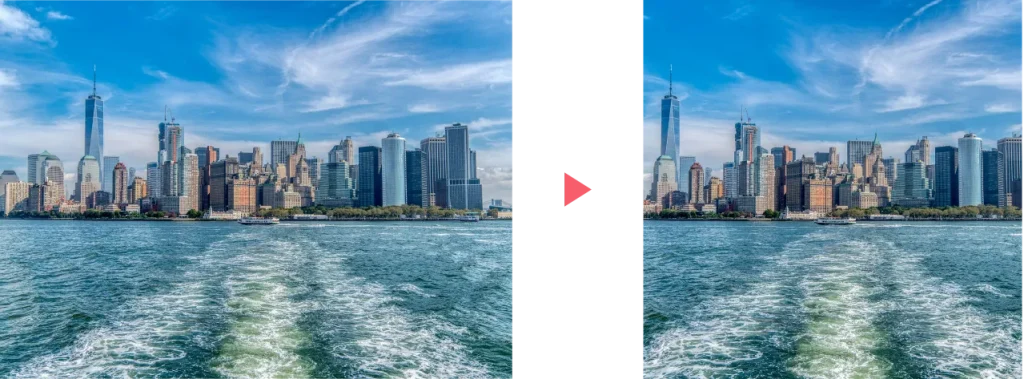
今回は、Photoshopの切り抜きツールを使って写真をトリミングする方法をご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
切り抜きツールの使い方
切り抜きツールは画像のトリミングに使えるツールです。
また、トリミングの他に画像の角度補正や画像の幅を広げることもできます。


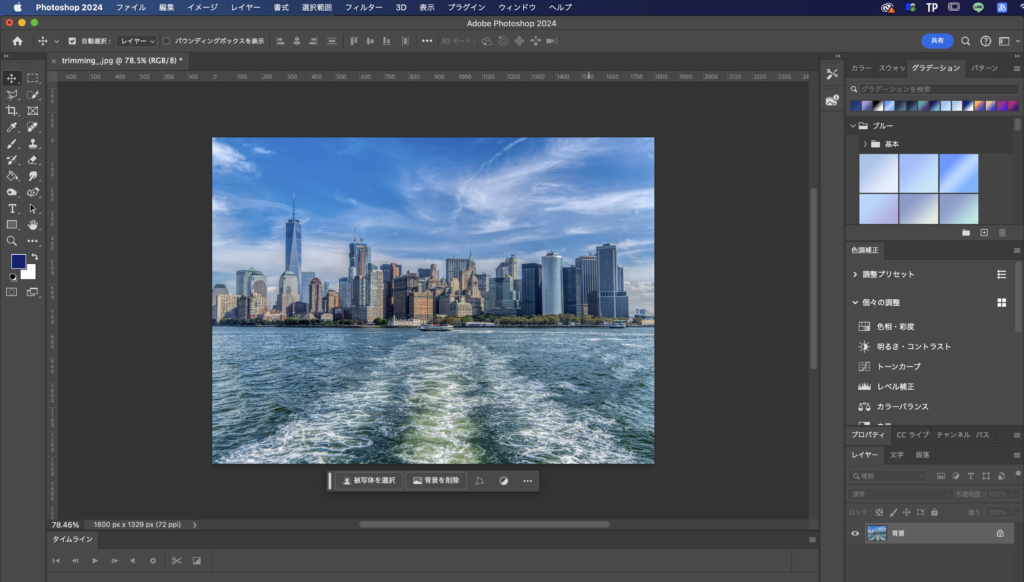
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

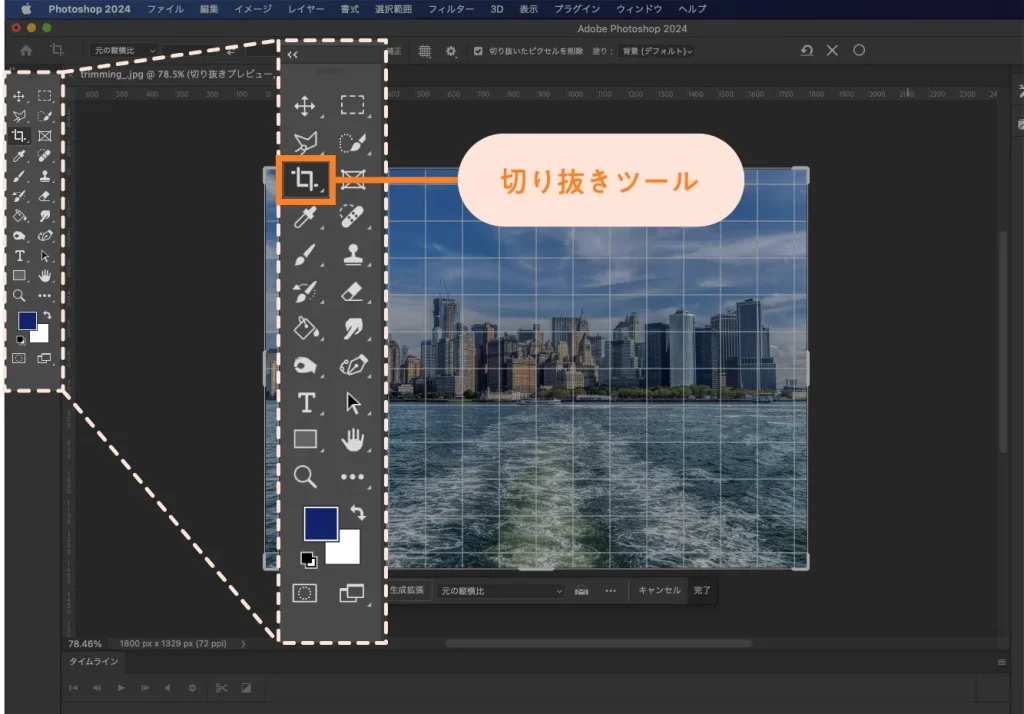
ツールバーの中の切り抜きツールをクリックします。

Q
ツールバーがないときはどうすればいい?
A
ツールバーがない時は、画面上部のメニューバーにあるウィンドウ → ツールをクリックすると表示されます。
基本の切り抜き

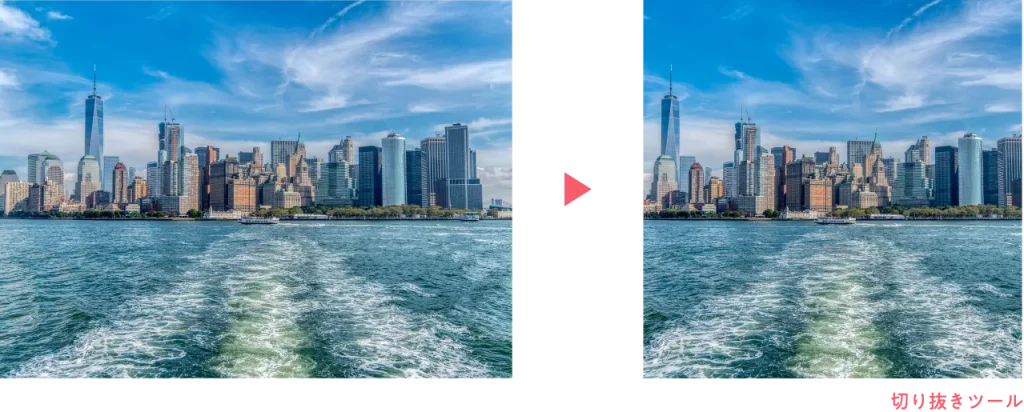
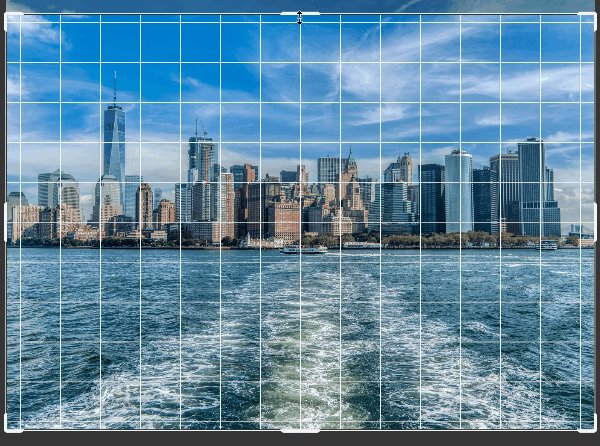
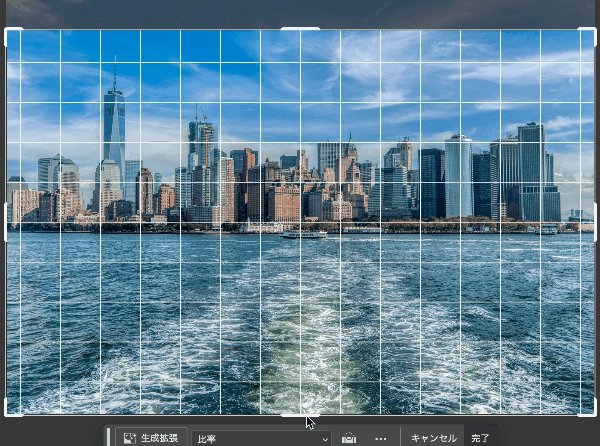
切り抜きツールを選択し、画像の切り抜きたいところにカーソルを合わせてドラッグします。ドラッグできたらエンターを押すと画像をトリミングすることができます。

または、切り抜きツールを選択すると表示される切り抜きボックスをドラッグしてトリミングを行う方法もあります。こちらも最後にエンターを押します。
- ポイント

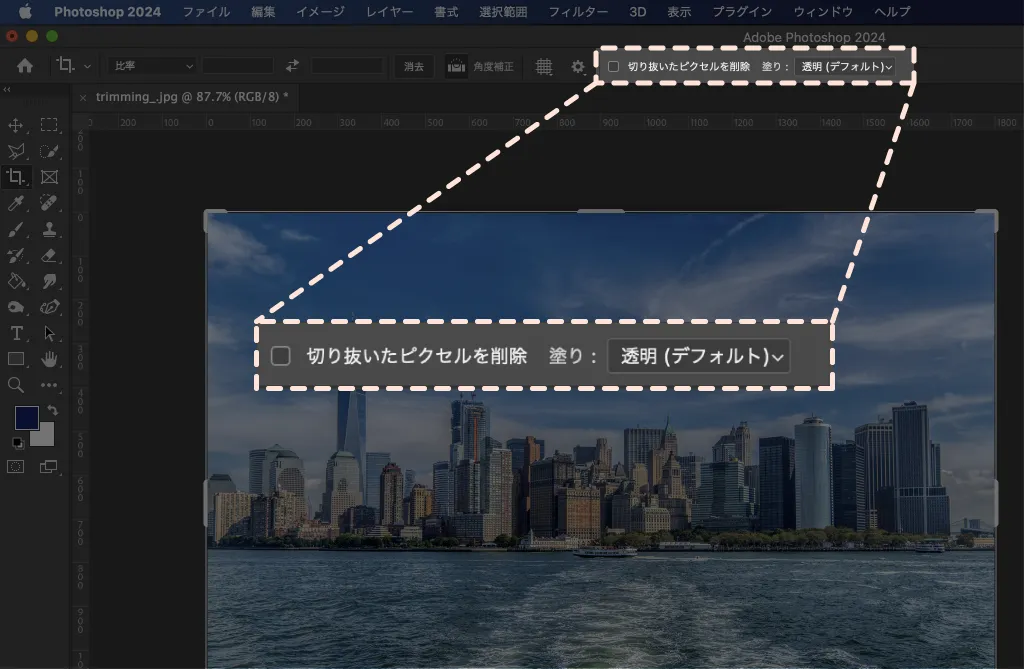
- オプションバーにある切り抜いたピクセルを削除でトリミングされて不要になった範囲を完全に消すか残すか選ぶことができます。
◯ 完全に消してもいい → チェックを入れる
◯ また編集する予定がある → チェックを入れない
切り抜く形の比率を指定する

切り抜きツールでは、切り抜く形の比率を指定することができます。
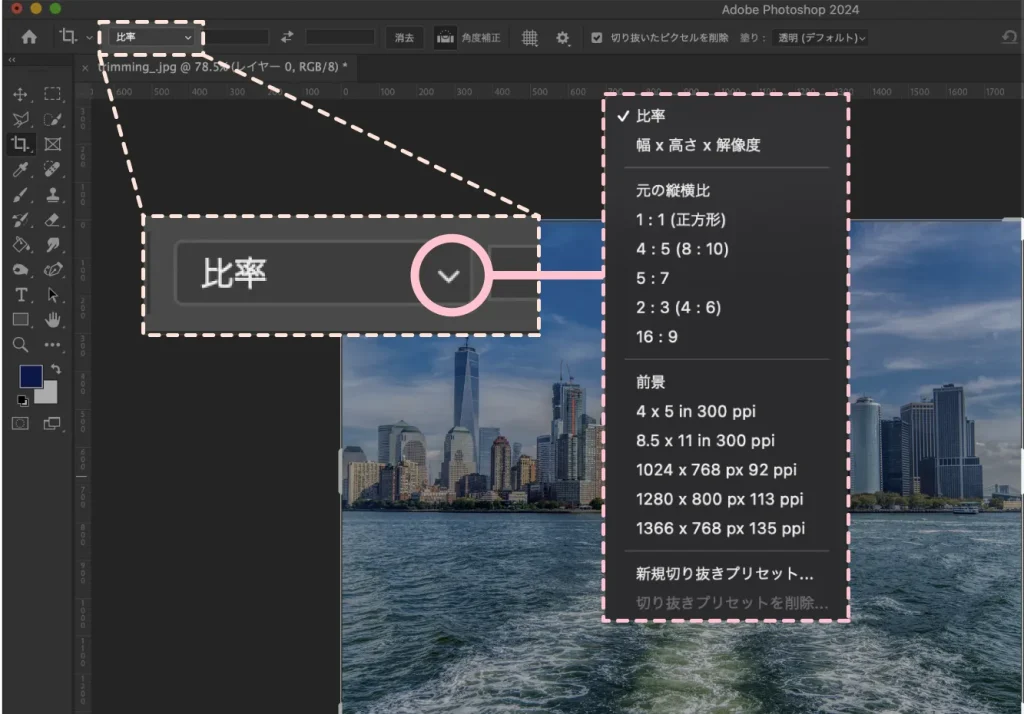
画面左上のオプションバーにある比率と書いてあるメニューをクリックすると、様々な比率が選択できるようになります。


正方形でトリミングしたい時は1:1(正方形)をクリックします。


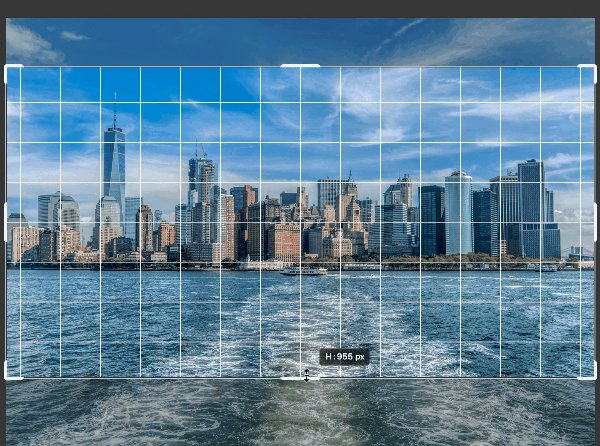
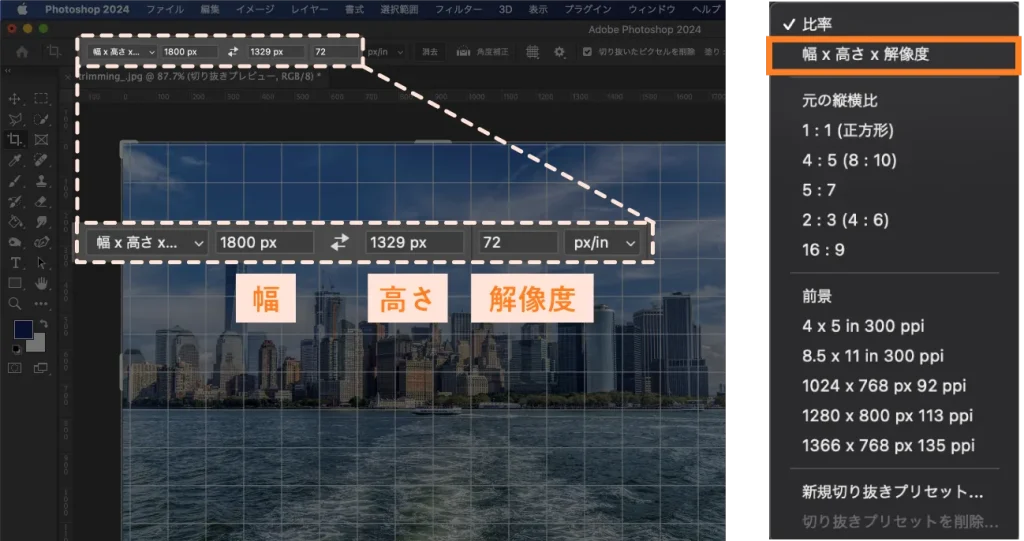
トリミングする横幅と高さの値を指定したい時は幅×高さ×解像度をクリックし、数値を入力します。

Q
解像度ってなに?
A
画像は画素(またはピクセル)と呼ばれる点が集まって作られており、画素の密度のことを解像度といいます。詳しくはこちらの記事で解説しています。
画像を回転させて切り抜く

切り抜きツールは画像を回転させてトリミングを行うことができます。
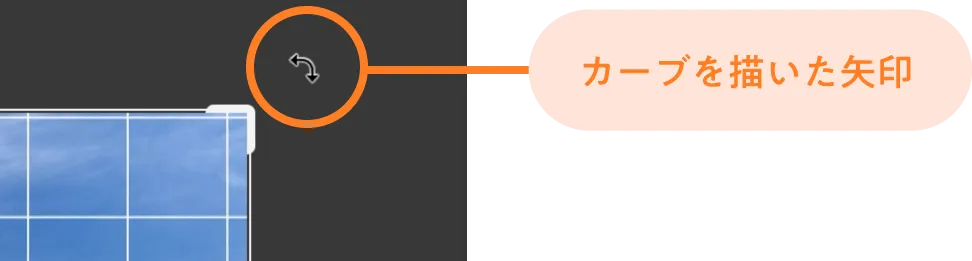
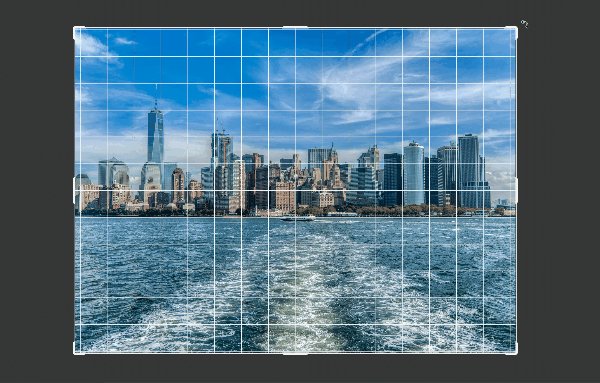
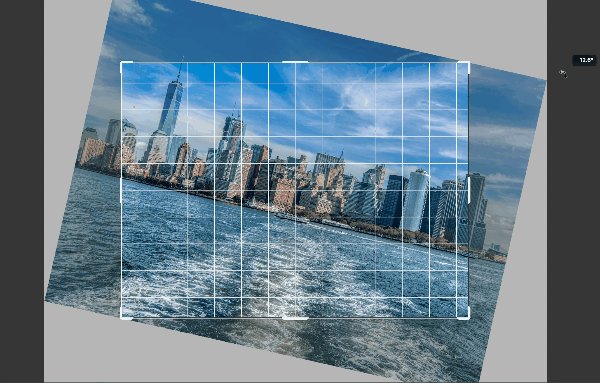
画像の外にカーソルを持ってくるとカーブを描いた矢印が出現します。

この状態でドラッグすると、画像が回転します。


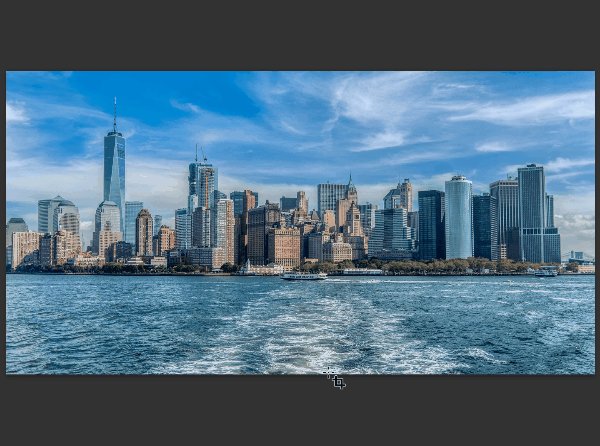
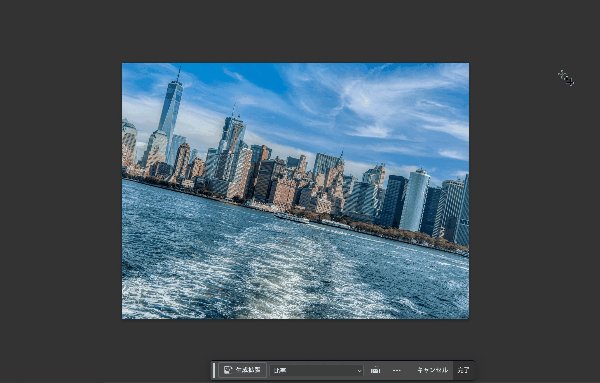
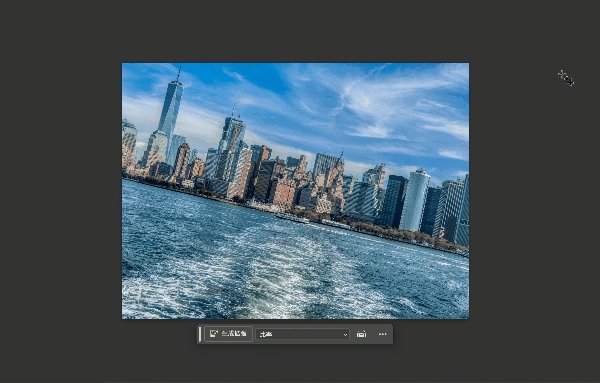
画像を回転させ、トリミングすることができました!
- おまけ
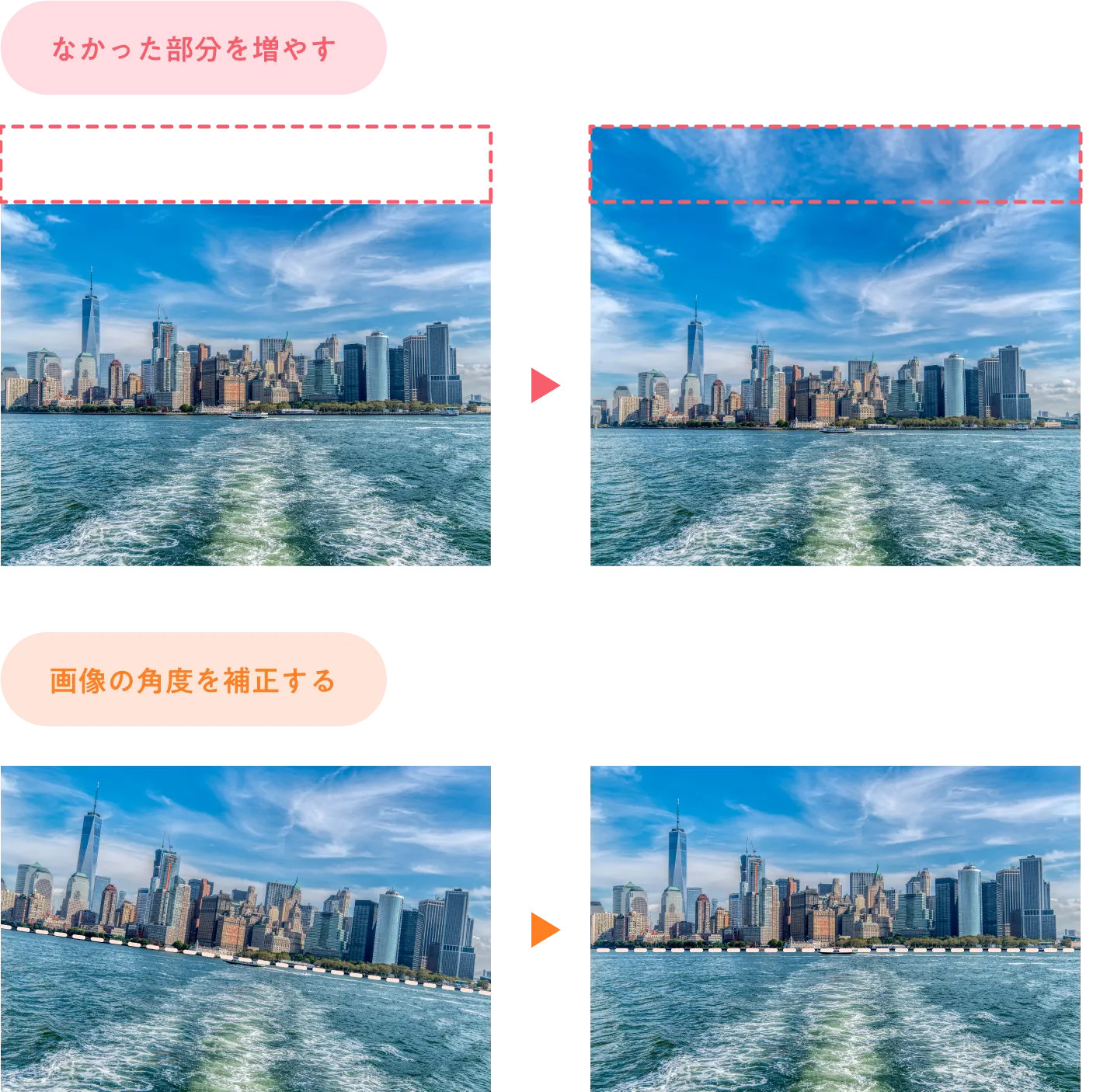
- 切り抜きツールは画像のトリミングの他になかった部分を増やす、角度を補正するといったこともできます。

- 詳しくはまた記事にします。
まとめ
今回は、Photoshopの切り抜きツールを使って画像をトリミングする方法をご紹介しました。
- まとめ
- 切り抜きツール:画像のトリミング・角度の補正・画像を広げることができる。
画像のトリミングは写真の補正をするなら必ずといっていいほど必要になる機能です。とても簡単に使えるので是非取り入れてみて下さいね。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント