Photoshopで写真の一部の色を変えてみよう

今回は、Photoshopで写真の一部の色を変える方法を2つご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
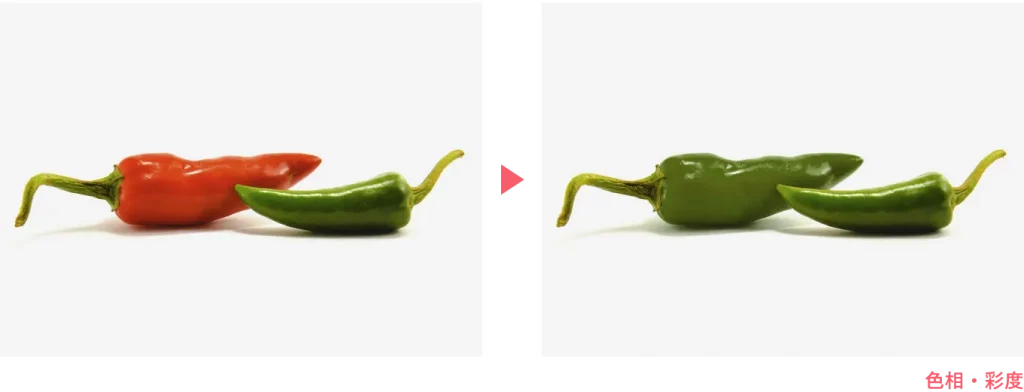
色相・彩度を使う方法
色相・彩度は画像の色味彩度明度を調整できる機能です。


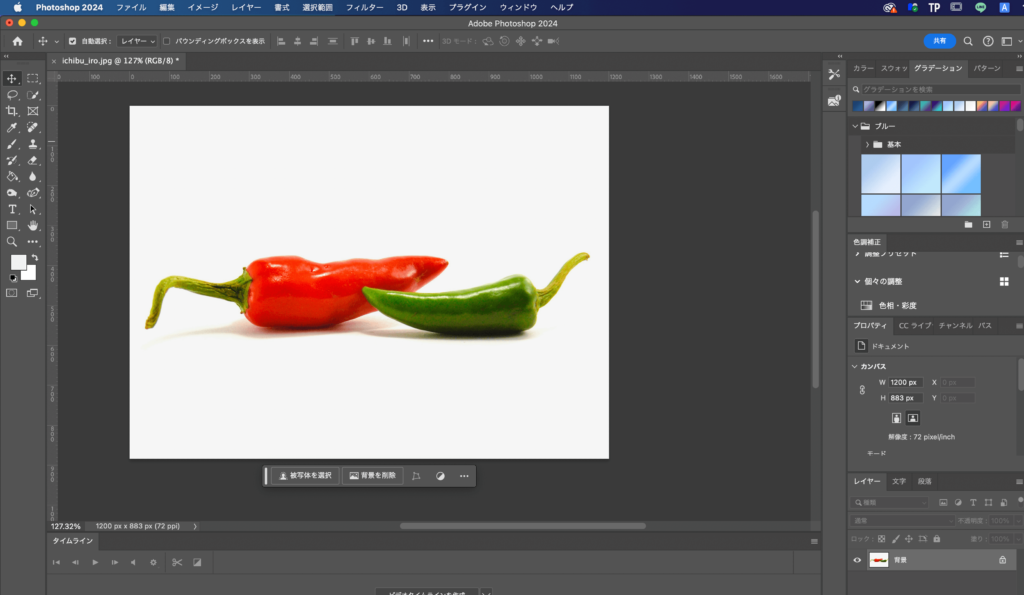
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

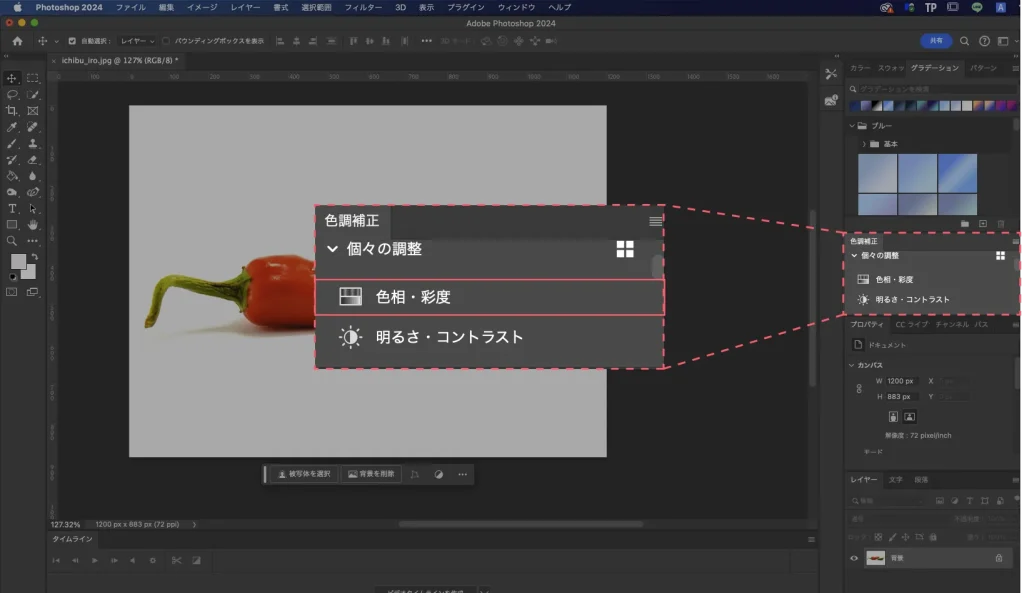
色相・彩度を出します。
Photoshopの画面右側にある色調補正パネルの中の色相・彩度をクリックします。

◯メニューバーのイメージ → 色調補正 → 色相・彩度
◯レイヤーパネルの下にある塗りつぶし調整レイヤー → 色相・彩度
と出す方法もあります。

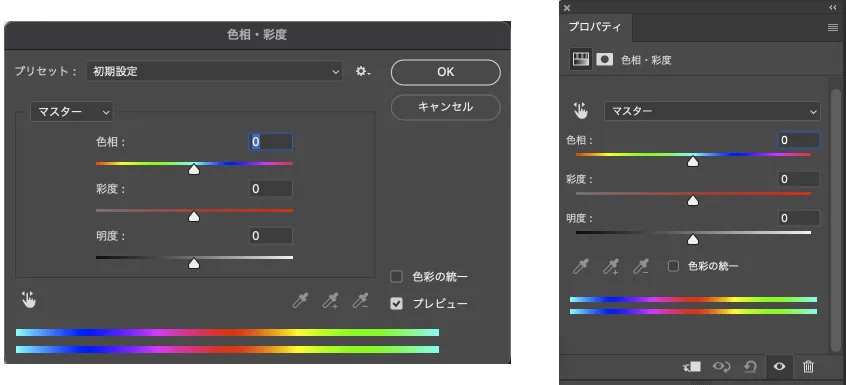
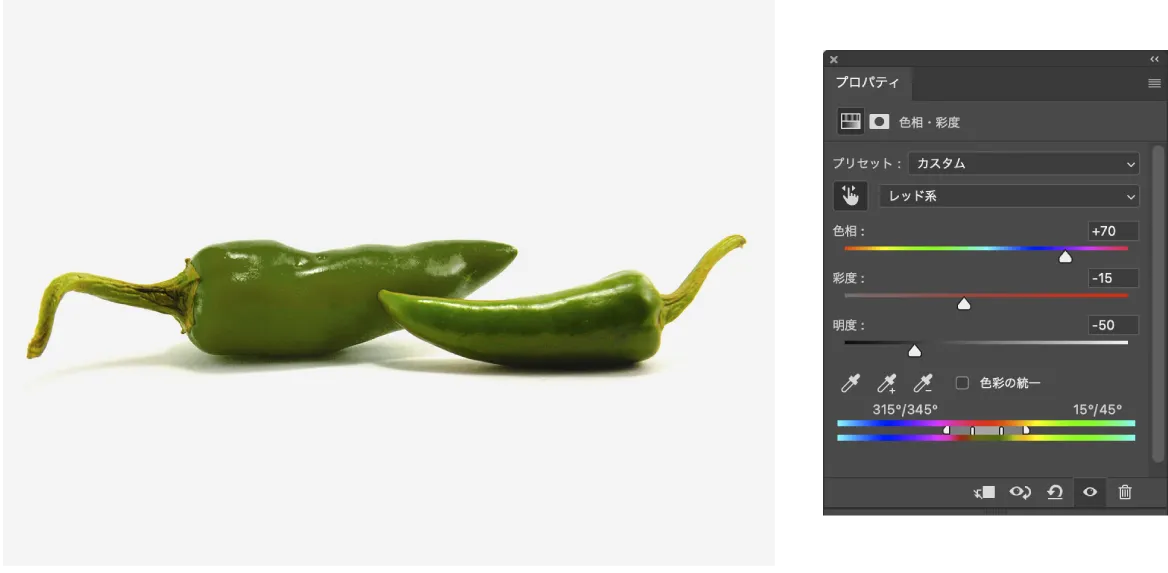
そうするとこんな感じのパネルが出てきます。

レイアウトは違うけど内容は同じです。

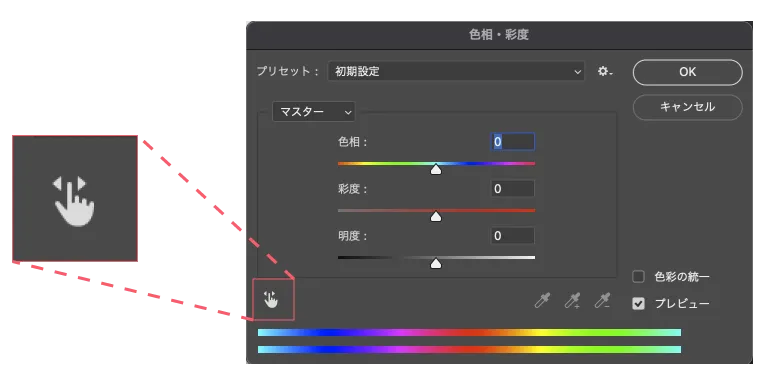
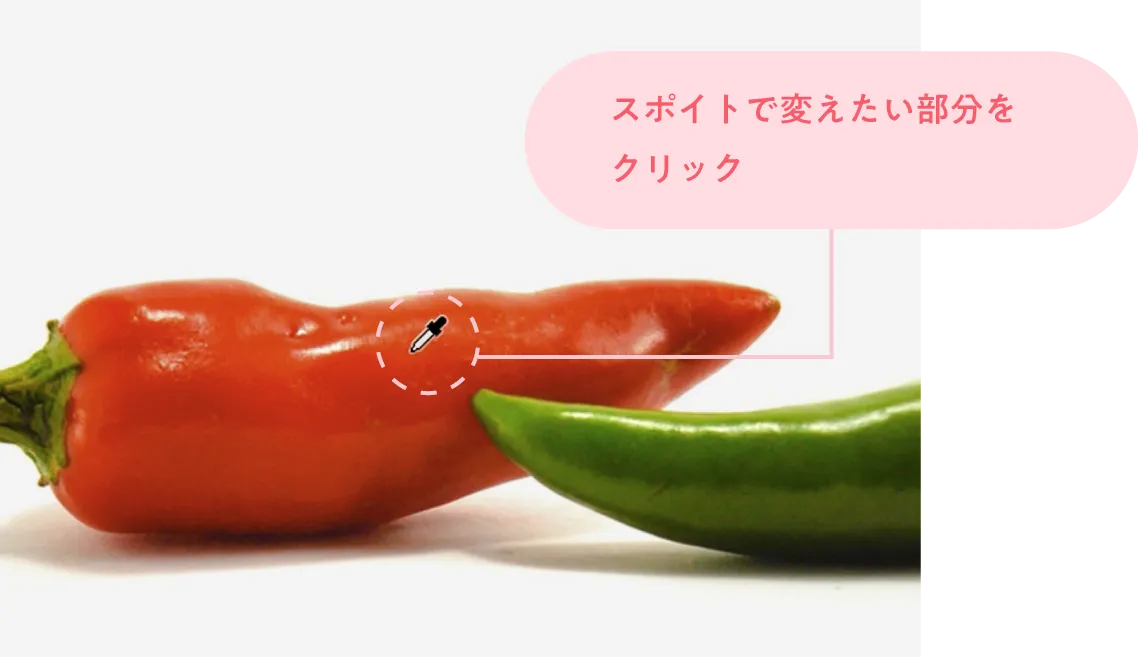
手のアイコンをクリックします。

手のアイコンをクリックすると、カーソルがスポイトに変わります。
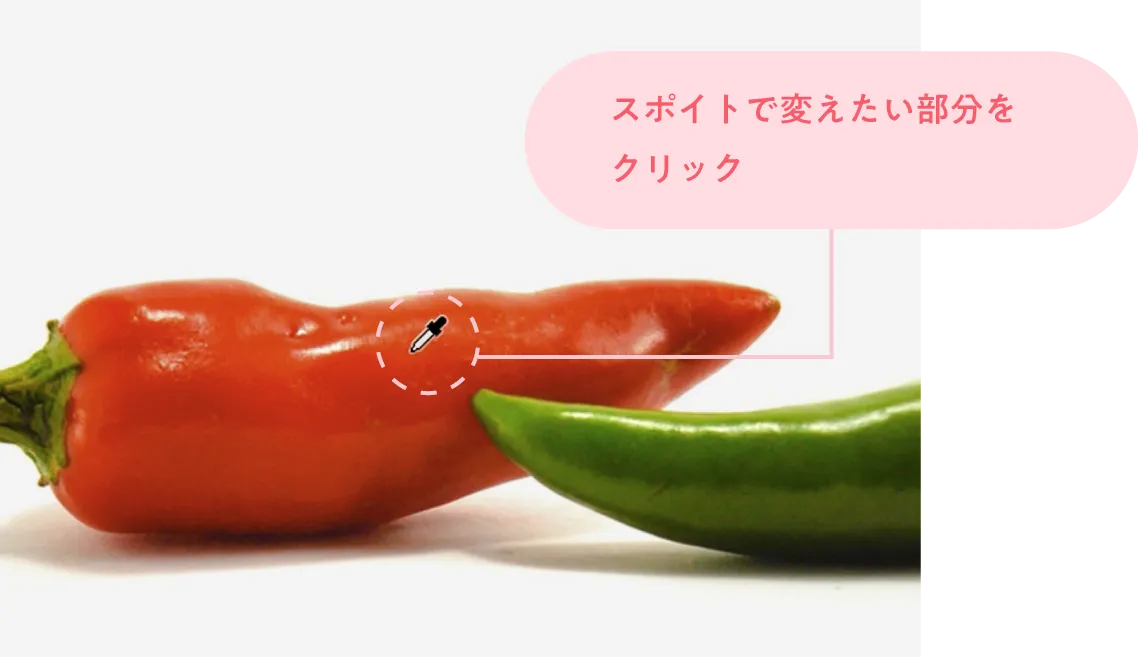
スポイトで色を変えたい部分をクリックします。

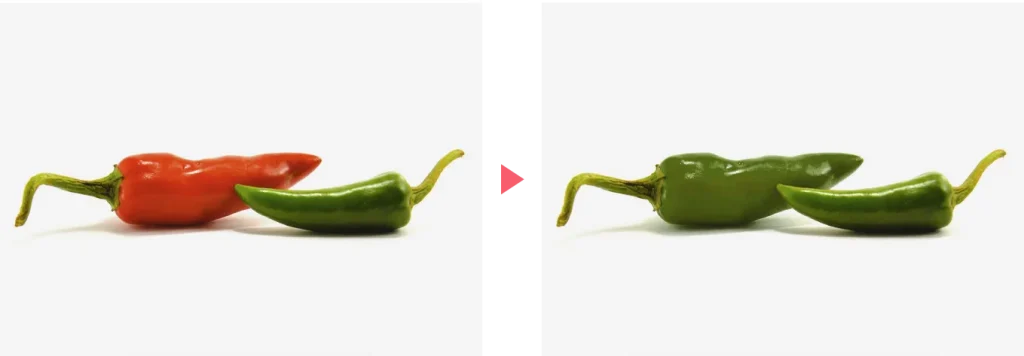
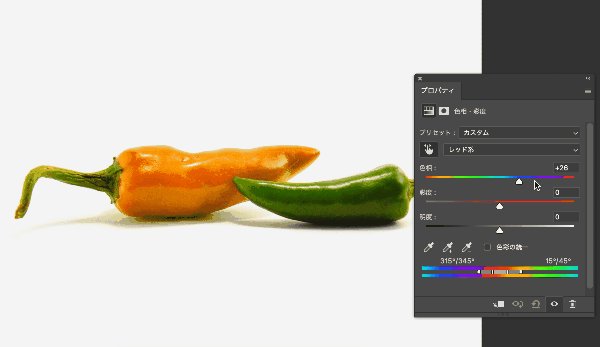
今回は、赤い獅子唐辛子をクリックします。

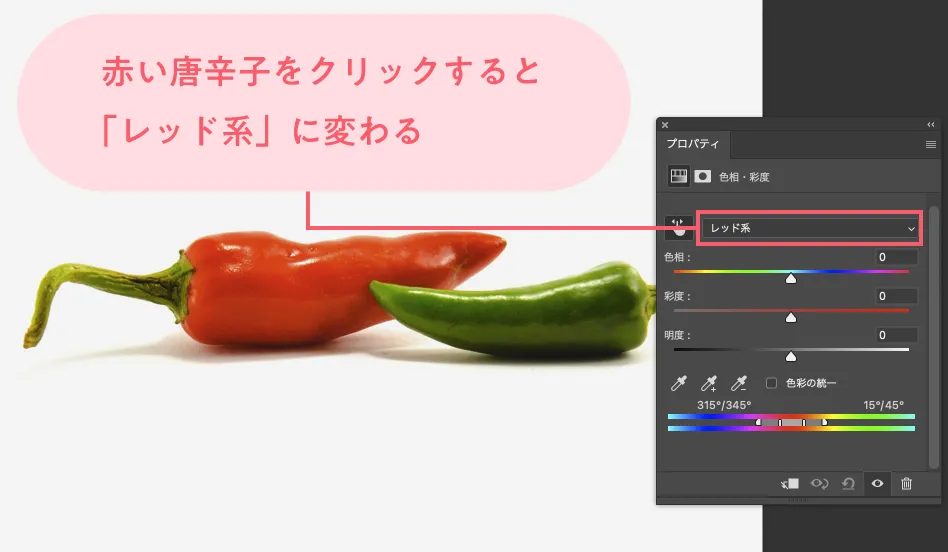
赤い獅子唐辛子をクリックするとマスターだった部分がレッド系に変わります。

この状態でパネル内の色相彩度明度を変えるとレッド系の色に絞って色を調整することができます。

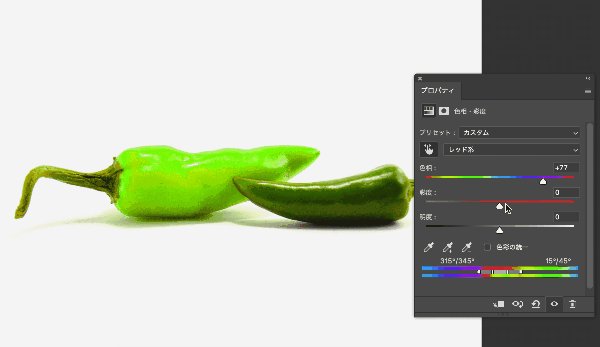
色相・・・ +70
彩度・・・ −15
明度・・・ −50
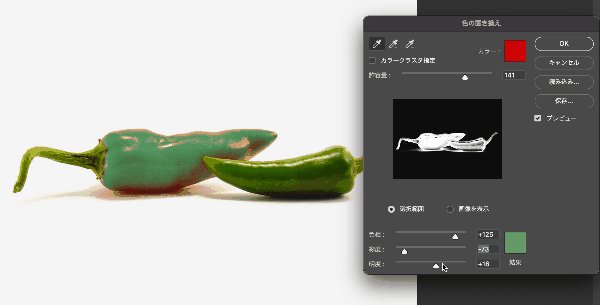
色相・彩度・明度を上記値に変えてみました。

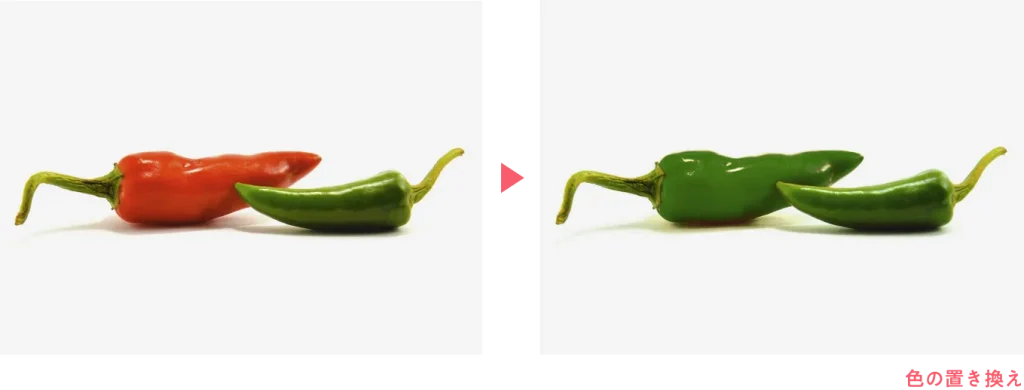
赤だった獅子唐辛子が緑になりました!
色の置き換えを使う方法
色の置き換えは画像の色味彩度明度を調整できる機能です。

Q
色相・彩度と色の置き換えの違いは?
A
色の置き換えは許容量でどれくらい色を変えるのか調整する機能があります。どちらを使った方がいいかは画像により異なります。


色の置き換えを出します。
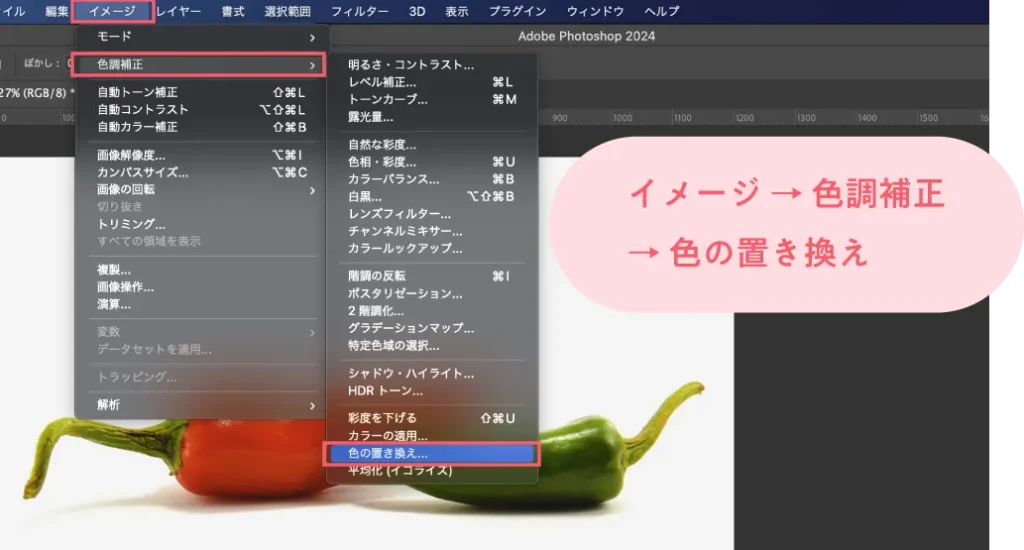
イメージ → 色調補正 → 色の置き換えをクリックします。

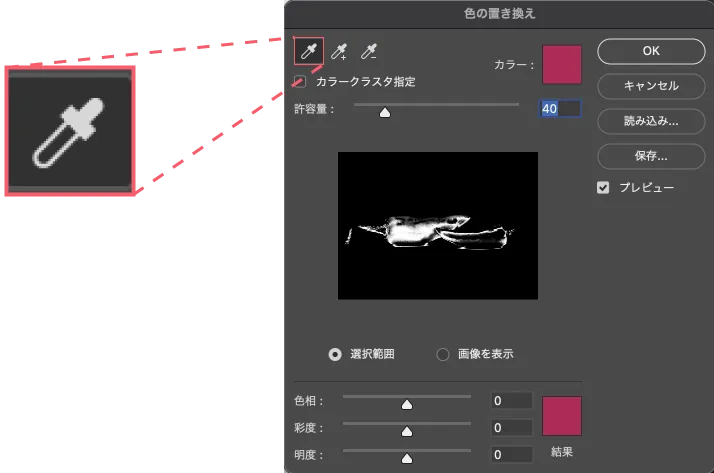
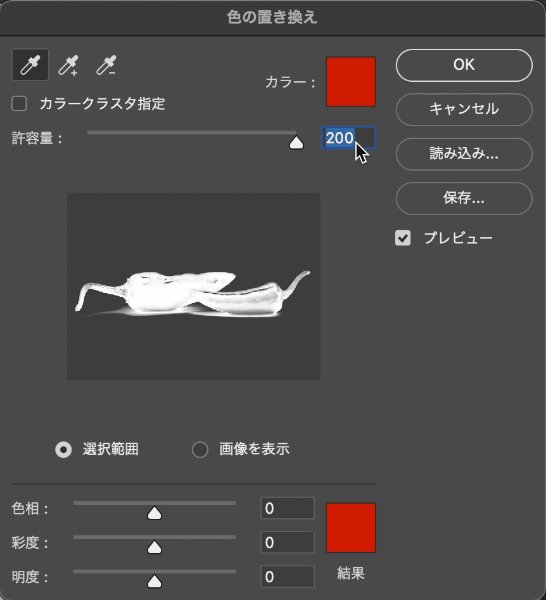
するとこのような感じのパネルが出てきます。
スポイトマークをクリックします。

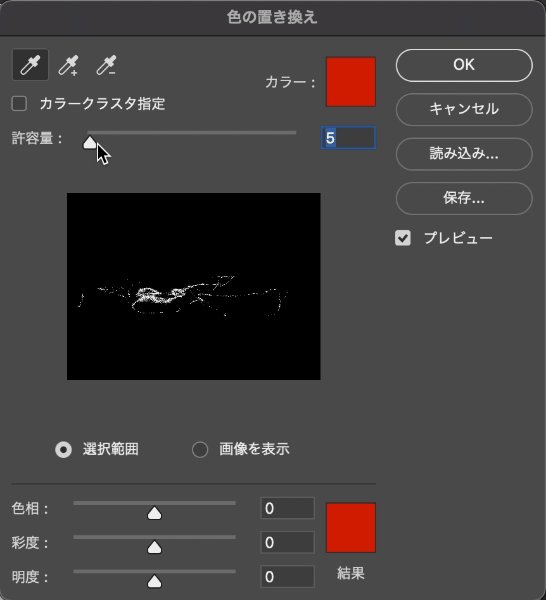
スポイトで色を変えたい部分をクリックします。

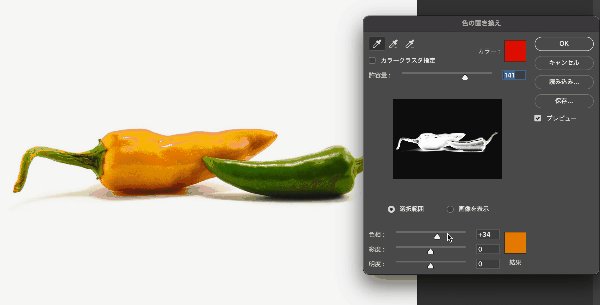
するとカラーがクリックした色に変わります。

今回は赤い獅子唐辛子をクリックしたのでカラーが赤になりました。

色相明度彩度を変えるとレッド系の色に絞って色を調整することができます。

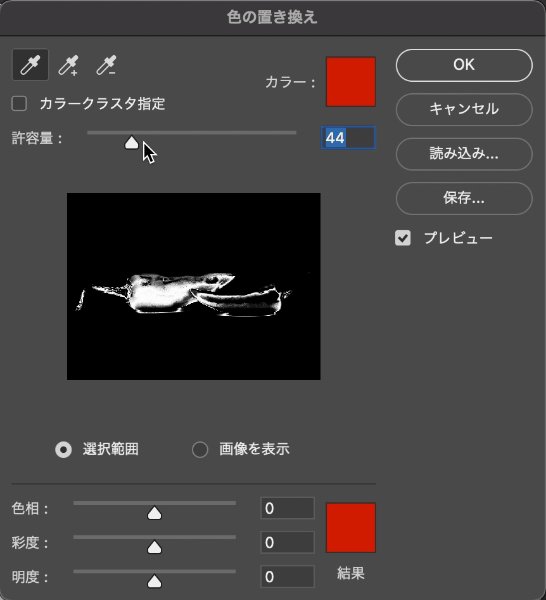
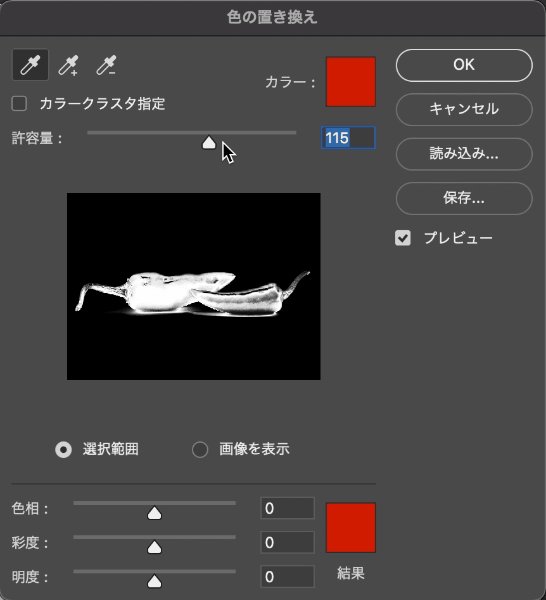
許容量でスポイトでクリックした色とどれだけ近い色を色変更の対象とするか調整ができます。

数値を上げるほど広範囲の色が変わります。

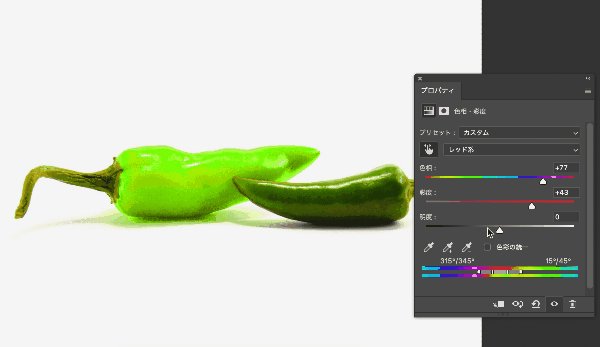
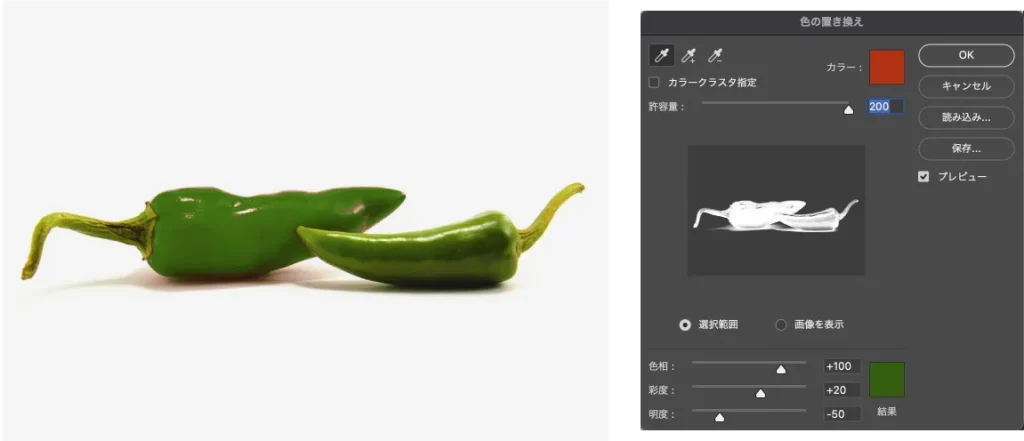
許容量・・・ 200
色相・・・ +100
彩度・・・ +20
明度・・・ −50
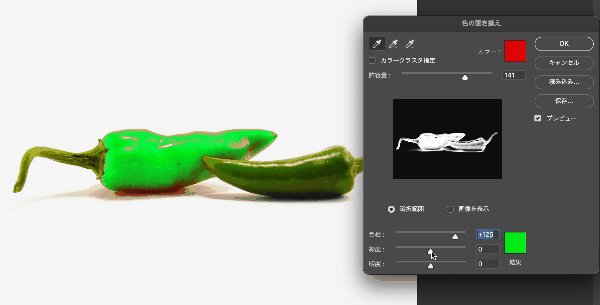
許容量・色相・彩度・明度を上記値に変えてみました。

ちょっと影が赤いままなのが気になりますね。

うまく色の置き換えができなかった時は、一度色を調整したものをOKをして、もう一度色の置き換えをします。

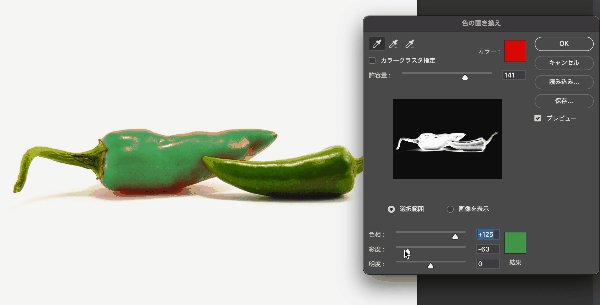
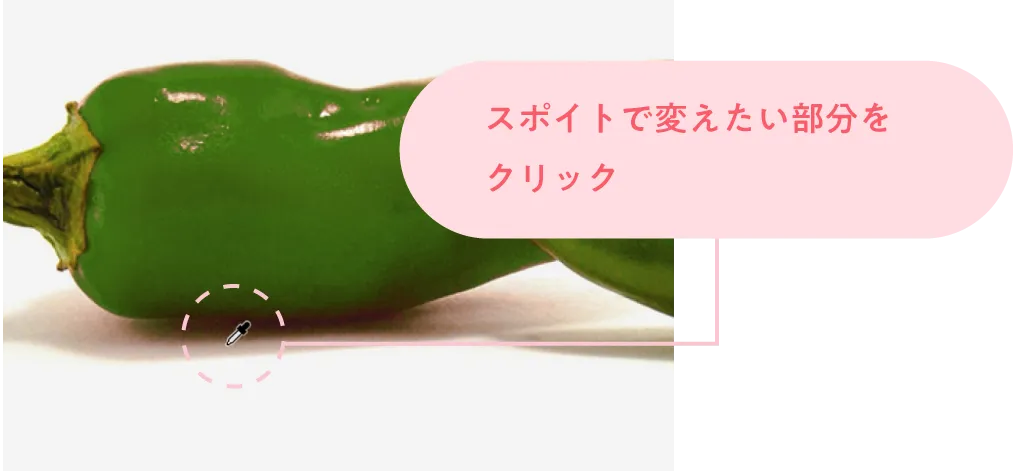
色の置き換えをもう一度出したら、スポイトで再度変えたい部分をクリックします。

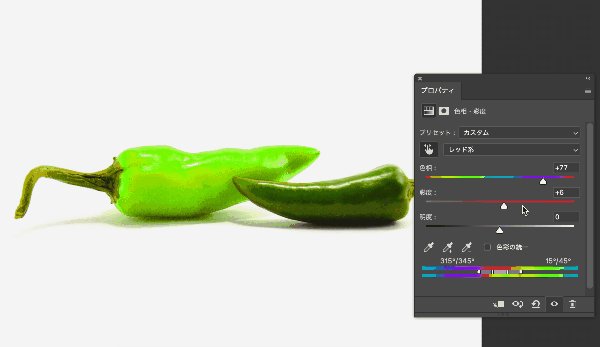
次は影の部分をクリックします。

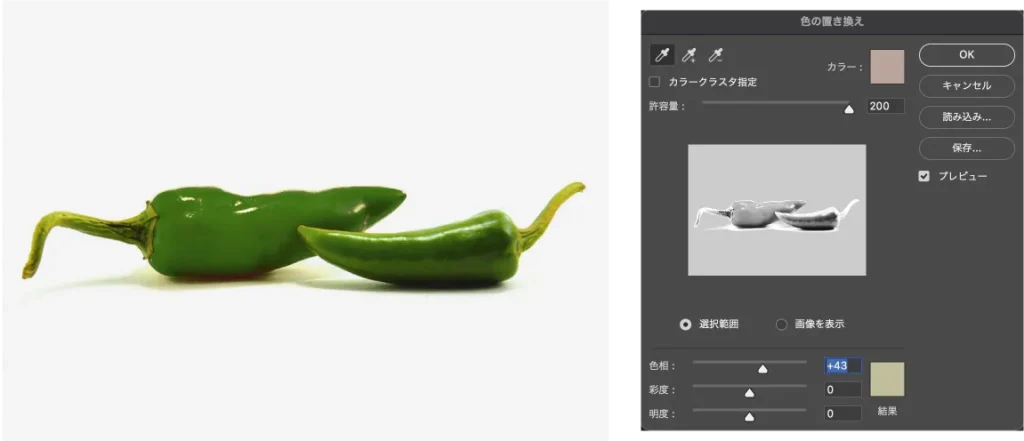
許容量・・・ 200
色相・・・ +43
許容量と色相を上記値に変えてみました。

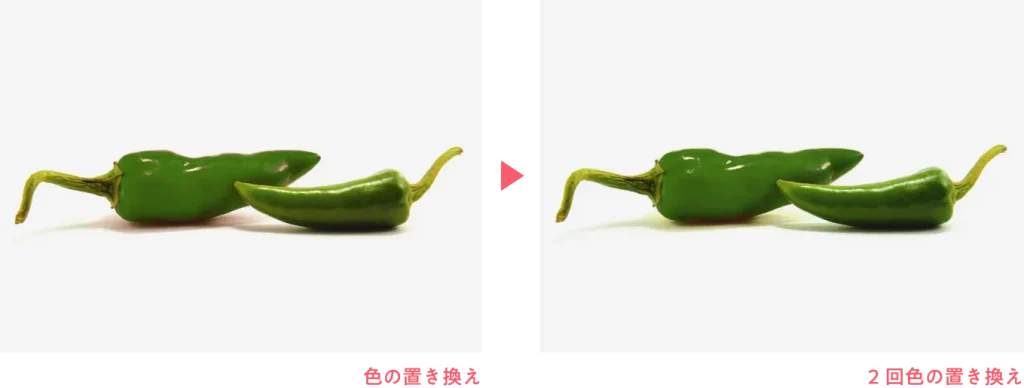
一度だけ色の置き換えをした画像と、二回色の置き換えをした画像を並べてみました。

影まで調整すると、より元から緑でした感が出ていいですね!
まとめ
今回は、色相・彩度と色の置き換えを使って画像の一部の色を変える方法をご紹介しました。
- まとめ
- 色相・彩度:画像の色味・彩度・明度を調整できる。
- 色の置き換え:画像の色味・彩度・明度を調整できる。
- 色相・彩度と色の置き換えの違い:色の置き換えは許容量でどれくらい色を変えるのか調整する機能がある。どちらを使った方がいいかは画像による。
今回の画像だと色相・彩度の方が手間が少なく画像の色の調整が出来ました。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント