Photoshopで画像の一部を自然に消そう


今回は、Photoshopで画像内の一部を自然に消す方法を5つご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
生成塗りつぶしを使う方法
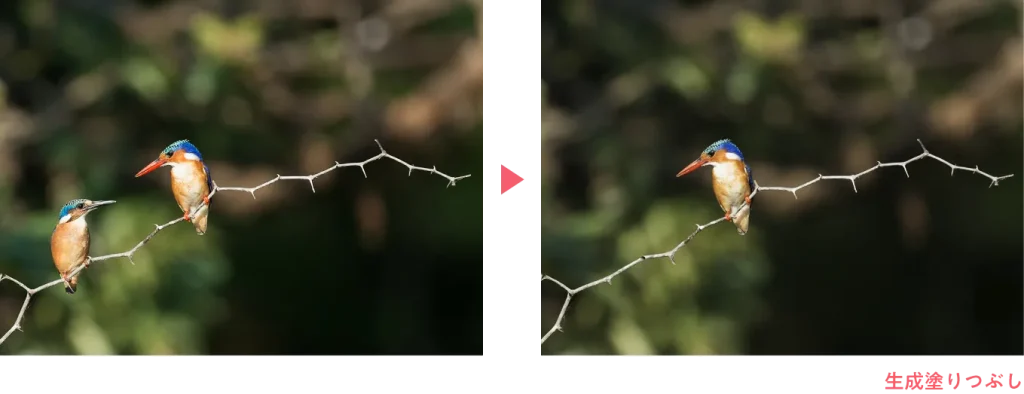
生成塗りつぶしは画像を元に、AIによって自然なコンテンツの追加や削除が行える機能です。画像内の複雑な部分の削除に最適です。


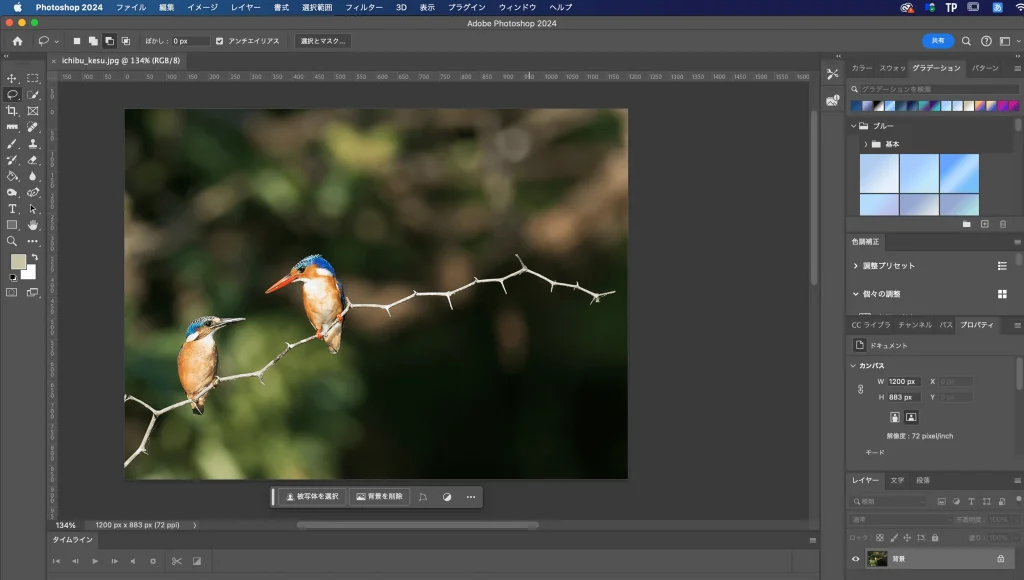
まず、Photoshopで画像を開きます。

Photoshopで画像を開く方法はこちらの記事を参考にしてみてください。

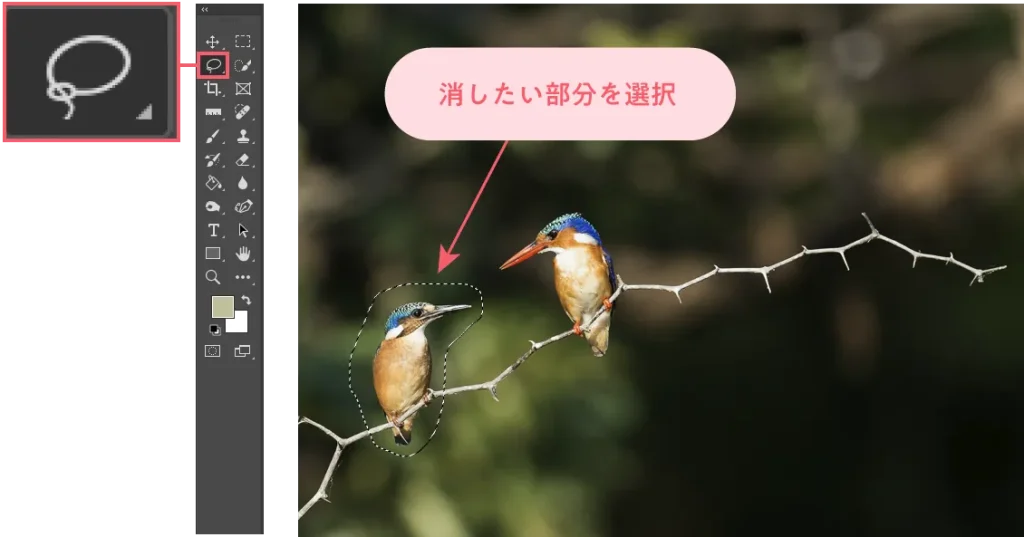
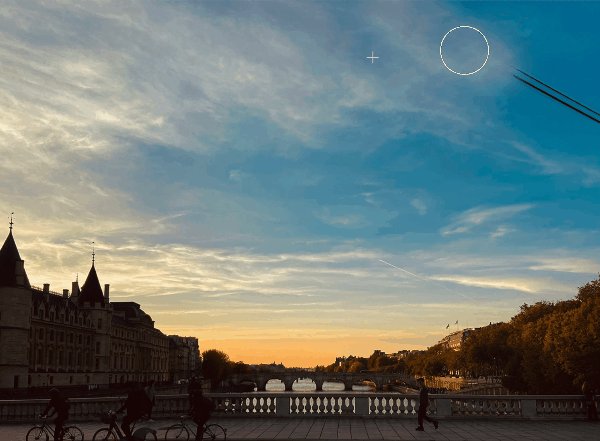
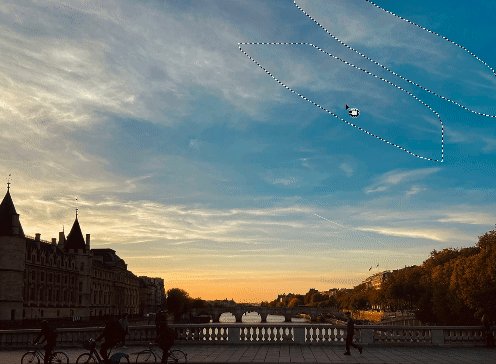
消したい部分を選択します。
今回はツールバーの中にあるなげなわツールを使用しましたが、選択に使うツールは何でも大丈夫です。

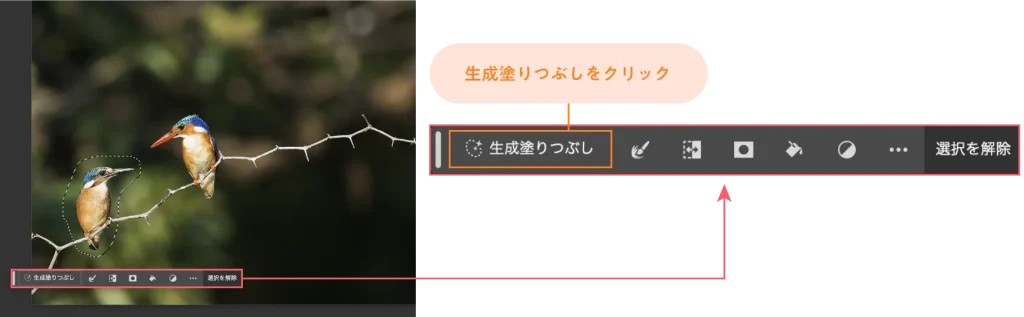
画面下部にあるバーから生成塗りつぶしをクリックします。

Q
バーがないときはどうすればいい?
A
バーがない時はウィンドウ → コンテキストタスクバーにチェックを入れると表示されます。

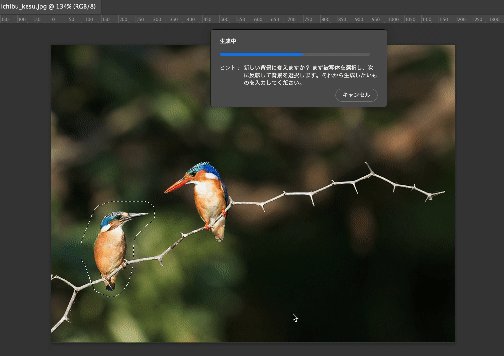
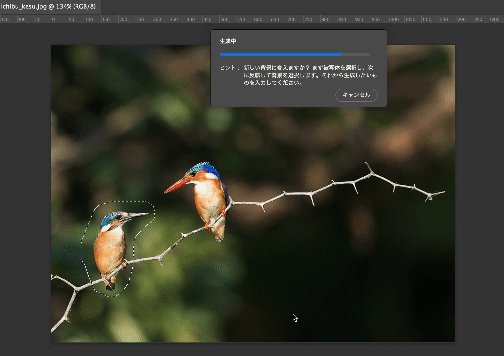
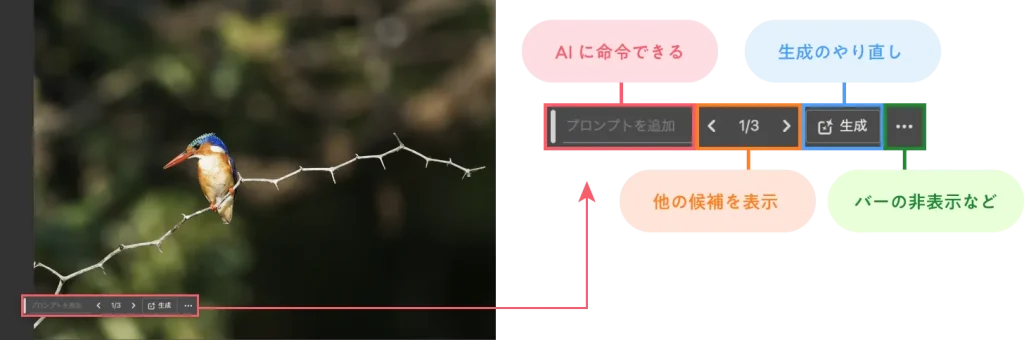
生成塗りつぶしをクリックすると上の画像のようにバーが変わります。
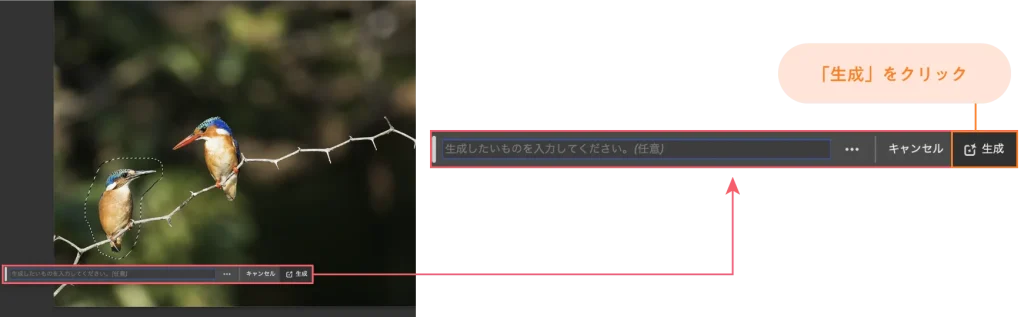
今回はとりあえず何も入力せずに生成をクリックします。


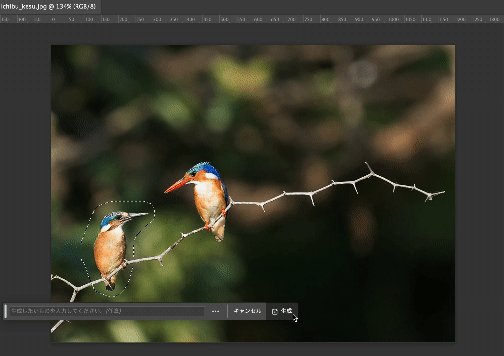
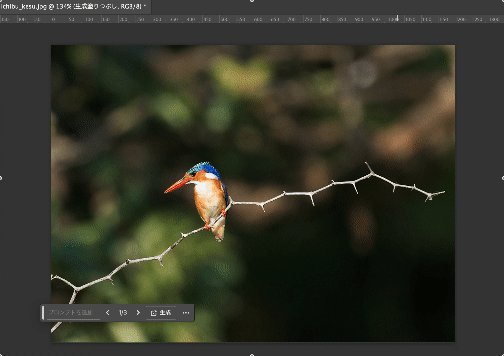
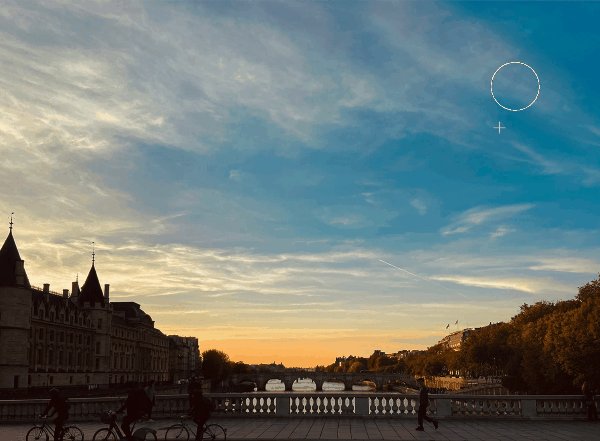
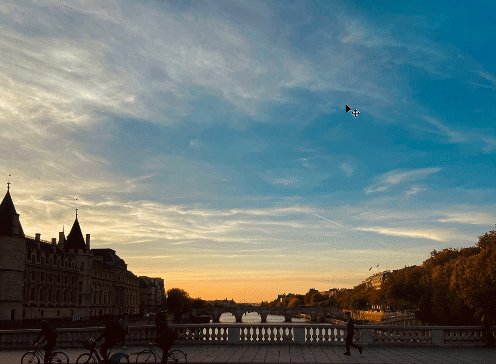
するとAIが、選択した鳥を画像に馴染むように消してくれます。

すごい!

生成塗りつぶしを行った後に表示されるバーでは、AIに命令を追加する他の候補を見る生成をやり直すバーを非表示にするなどの操作を行うことができます。

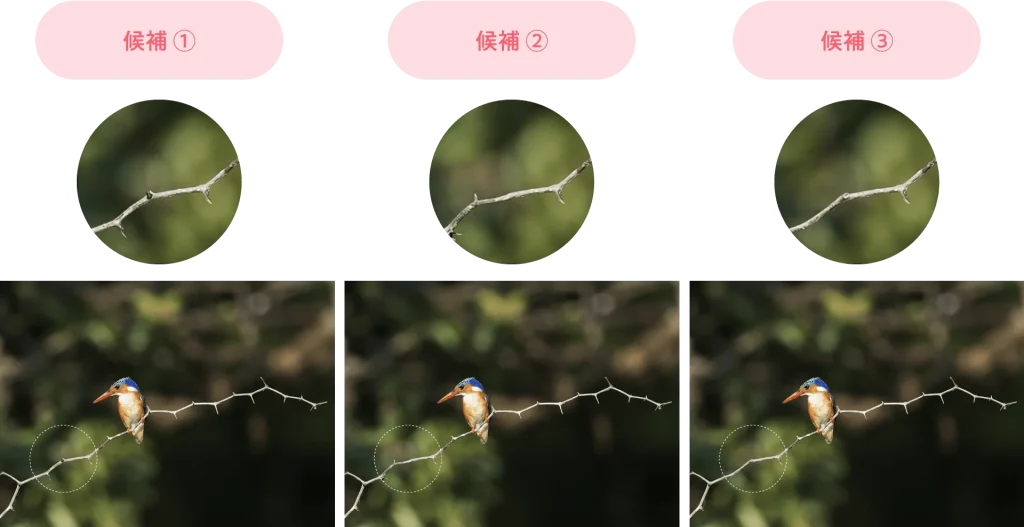
生成塗りつぶしを行ったら、とりあえず他の候補も見るようにします。

他の候補を見てみると、それぞれ微妙に枝の形と背景が変わっていることが分かります。
一番いいと思う形を見つけましょう。

生成塗りつぶしを使って画像内の鳥を自然に消すことができました!
- 生成塗りつぶしの他の使い方

- プロンプトを追加とはAIに命令する内容を追加するということです。
- ここに命令を書くと、書いた内容が反映されます。

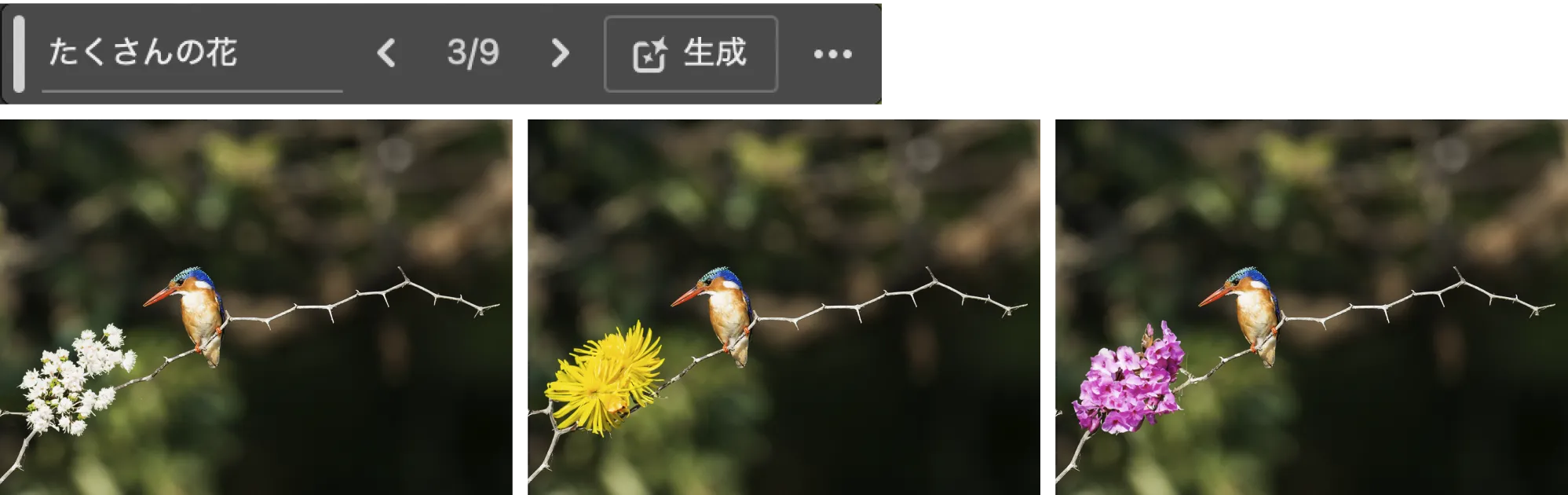
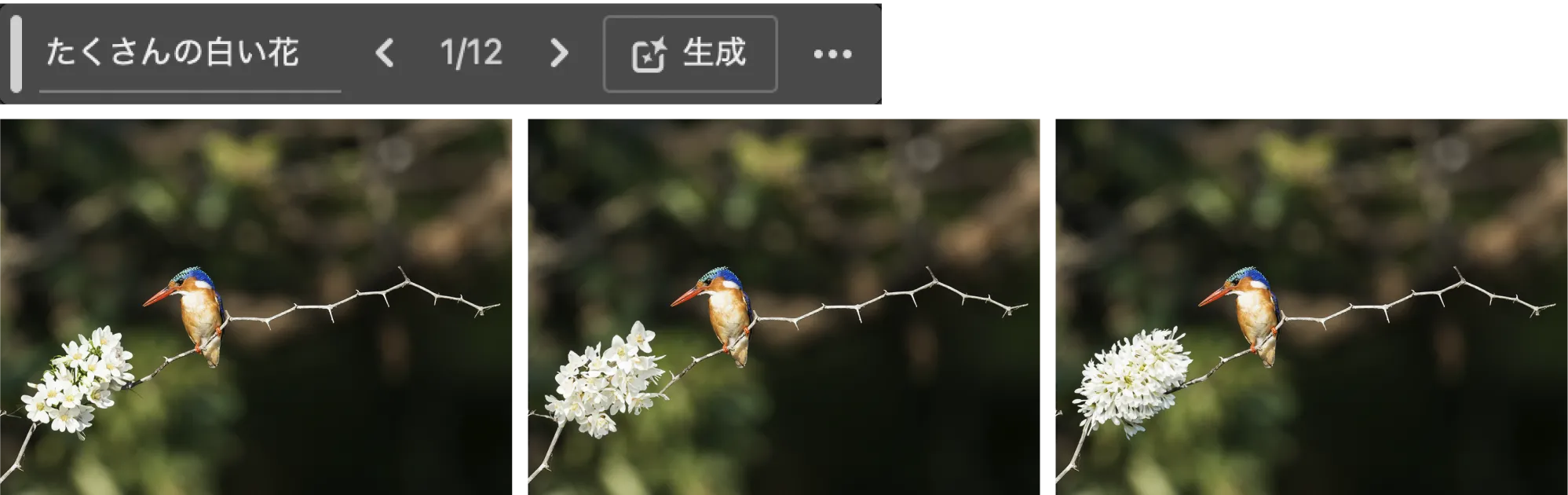
- たくさんの花と文字を打って生成をクリックするとこのようにAIがお花の画像を生成してくれます。

- 更に詳しい命令も反映させることができます。
- たくさんの白い花と命令すると、その通り白い花が生成されます。
- 思ったような結果にならなかった時は命令を変えて再度チャレンジしてみて下さい。
削除ツールを使う方法
削除ツールは大まかに塗りつぶした要素を簡単に削除できるツールです。生成塗りつぶし程ではありませんが、ある程度複雑な部分の削除を行うことが出来ます。


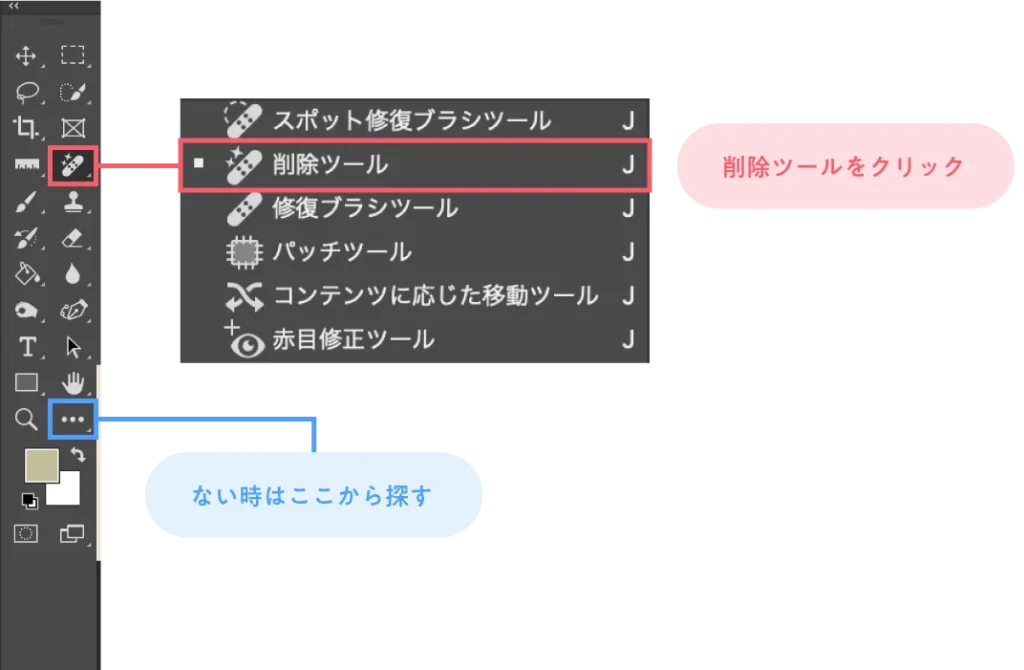
ツールバーの中の削除ツールをクリックします。
デフォルトではスポット修復ブラシツールのブロックに入っています。

Q
削除ツールがないときはどうすればいい?
A
上画像の水色で囲っている…(ツールバーを編集)から探してみて下さい。

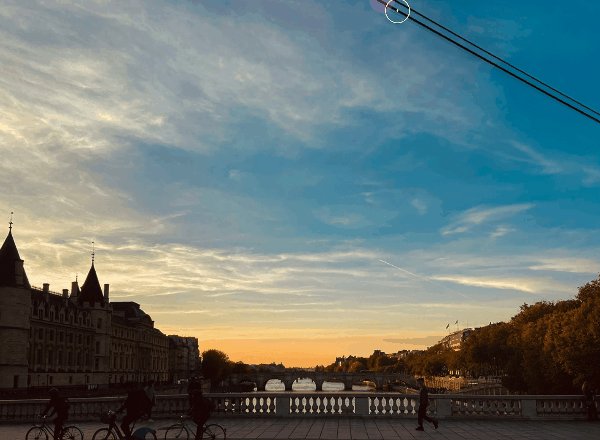
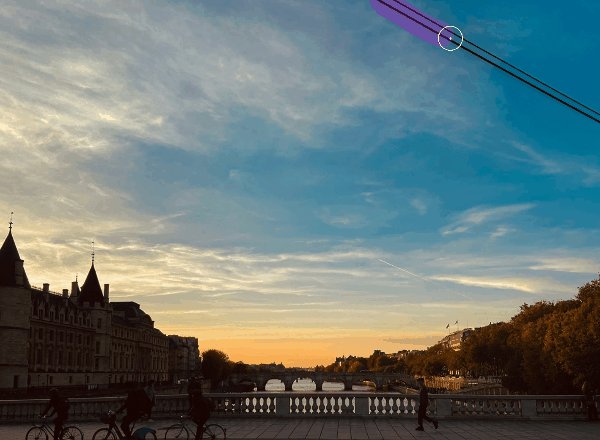
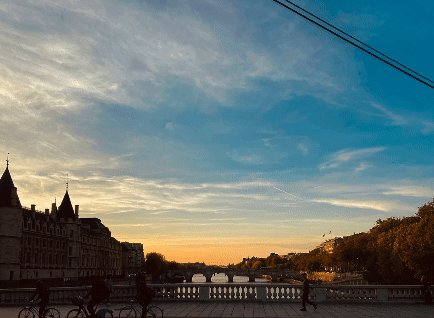
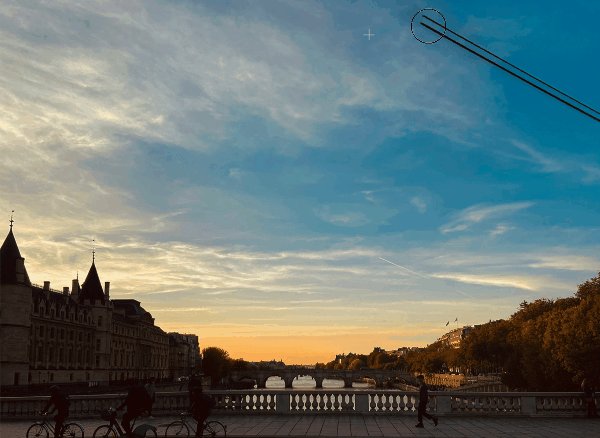
削除ツールの操作はとても簡単で、消したい部分をなぞるだけです。
ブラシの大きさはオプションバーから変更することができます。

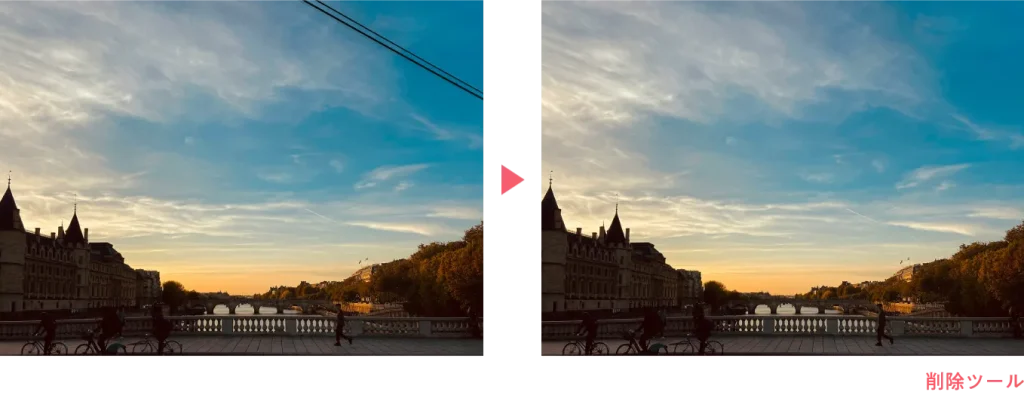
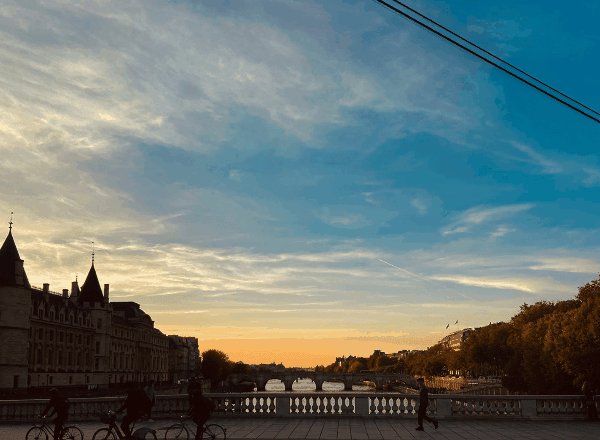
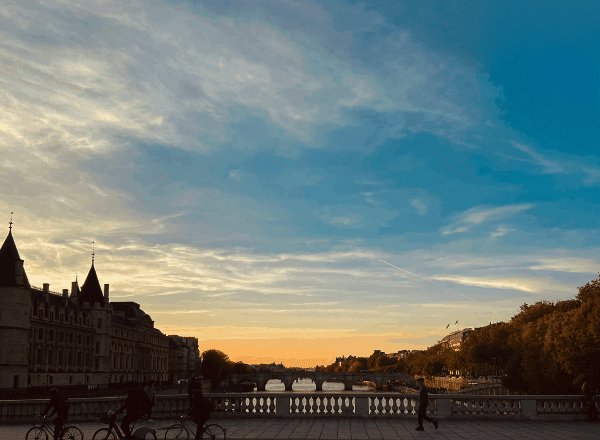
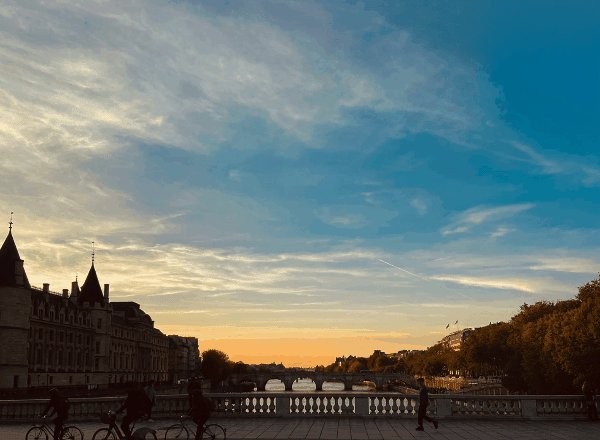
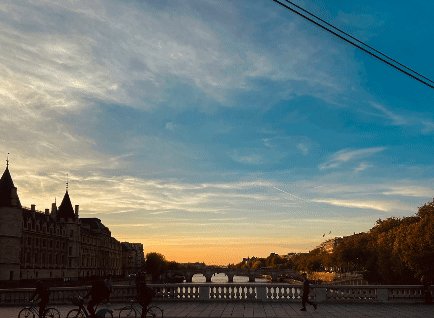
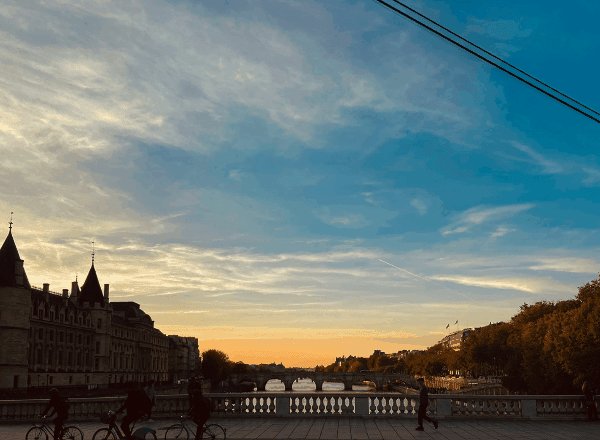
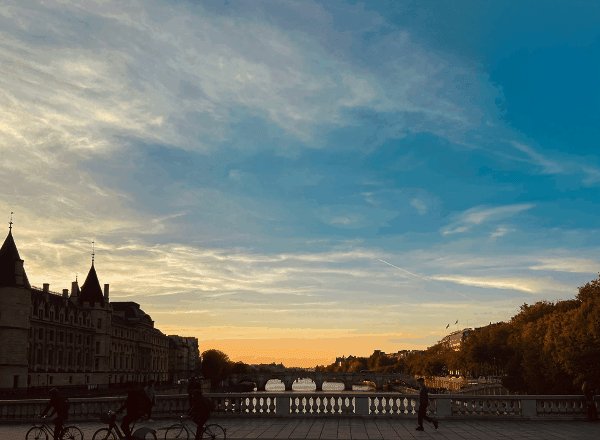
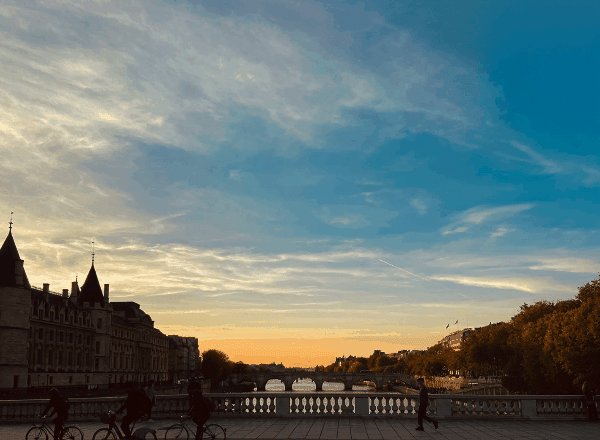
削除ツールを使って画像内の電線を消すことができました!
- 削除ツールはどこまで複雑な画像に対応できる?

- 削除ツールはかなり複雑な画像も対応できますが、画像一枚目の枝の部分は厳しいようです。
- うまくいかない時は、生成塗りつぶしとセットで使うなど工夫しましょう。
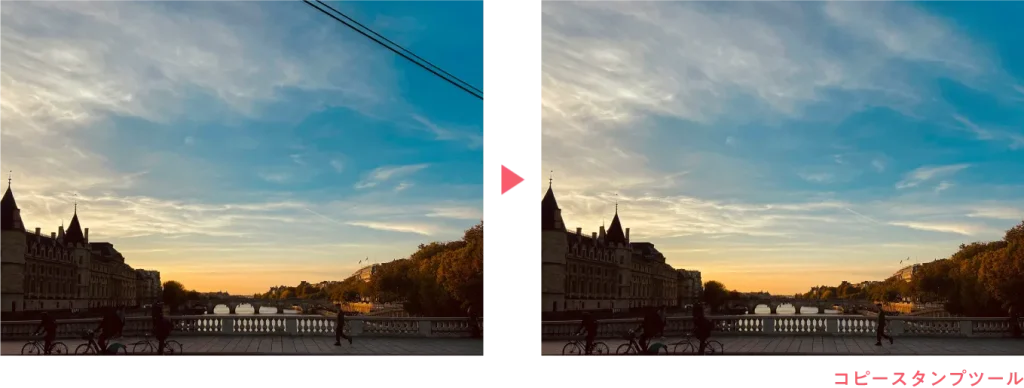
コピースタンプツールを使う方法
コピースタンプツールは画像内の要素をコピーすることができるツールです。画像内のあまり複雑ではない部分の削除に向いています。


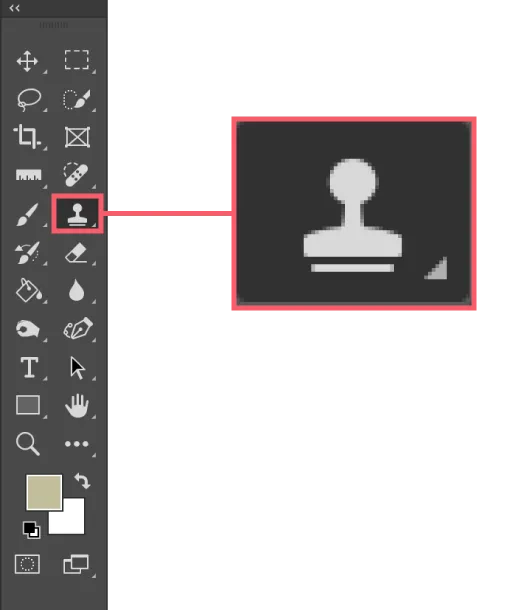
ツールバーの中にあるコピースタンプツールをクリックします。

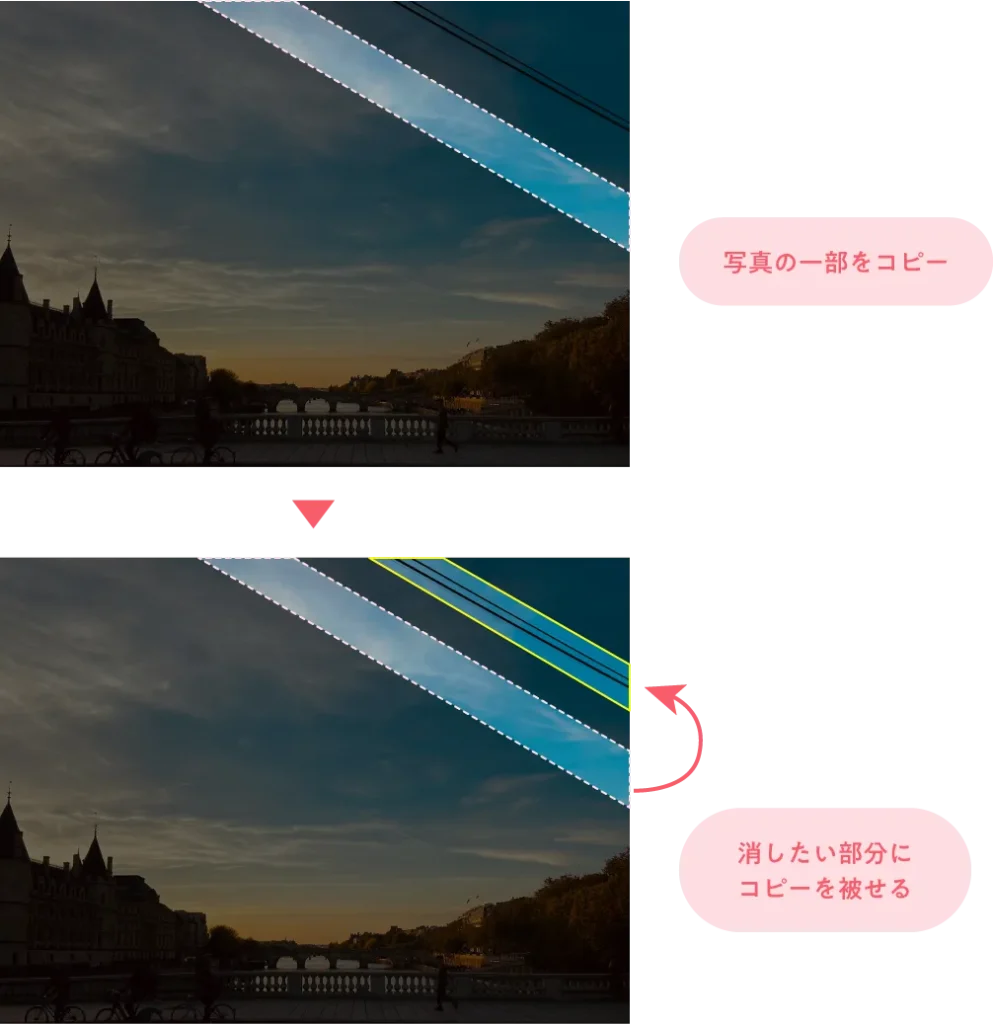
コピースタンプツールはまず、画像内の一部をコピーする必要があります。

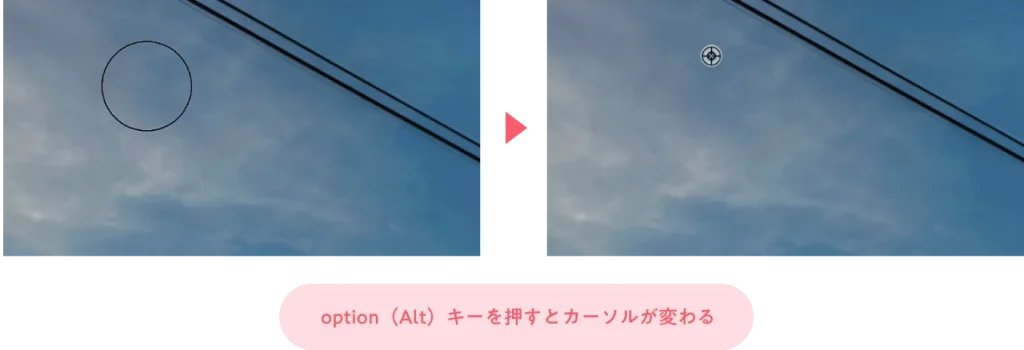
option(Windowsの場合はAlt)を押します。
するとカーソルがターゲットマークと呼ばれる形に変わります。この状態になると画像内をコピーすることができるようになります。

option(Alt)を押すのをやめると、元のカーソルに戻ります。

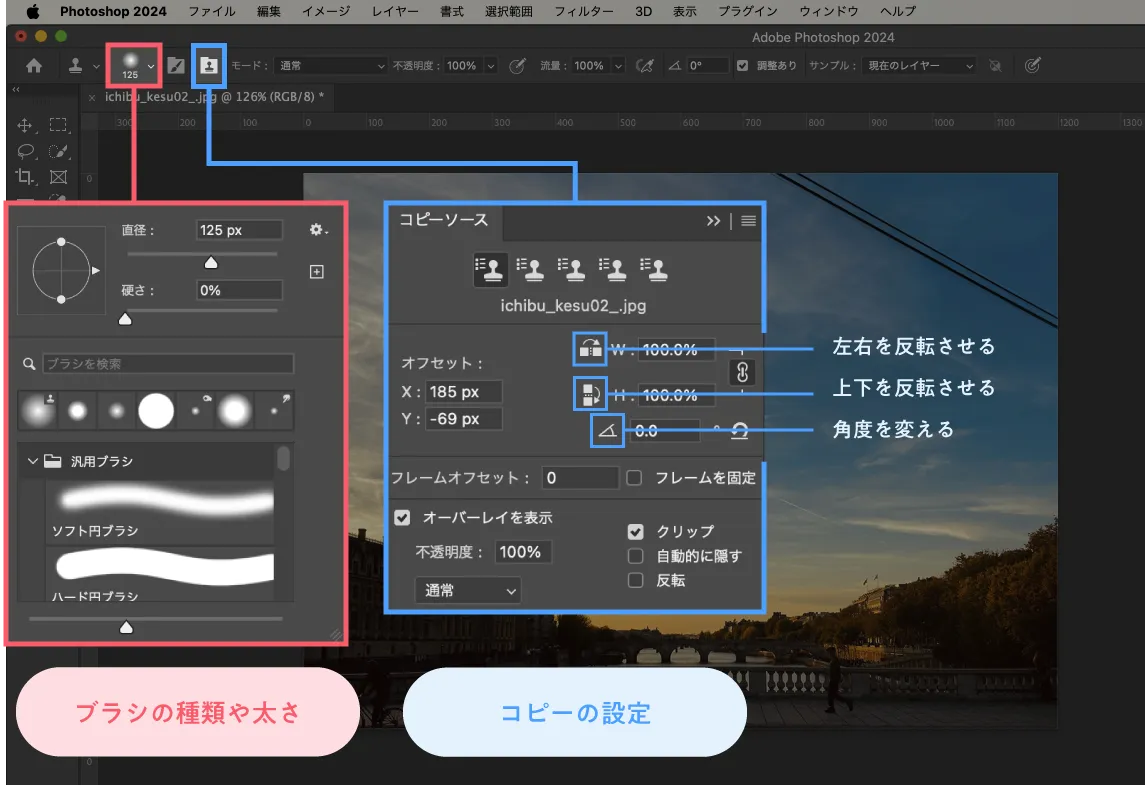
ブラシの大きさや種類など、細かな設定はオプションバーから行うことができます。

Q
オプションバーがないときはどうすればいい?
A
オプションバーがない時はウィンドウ → オプションにチェックを入れると表示されます。

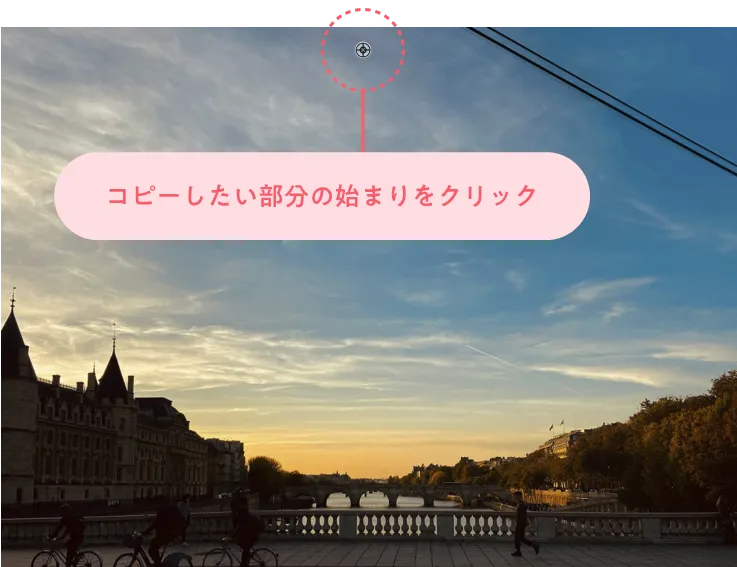
カーソルがターゲットマークになっている状態で、コピーしたい部分の始まりをクリックします。

クリックできたらoption(Alt)の手を離します。

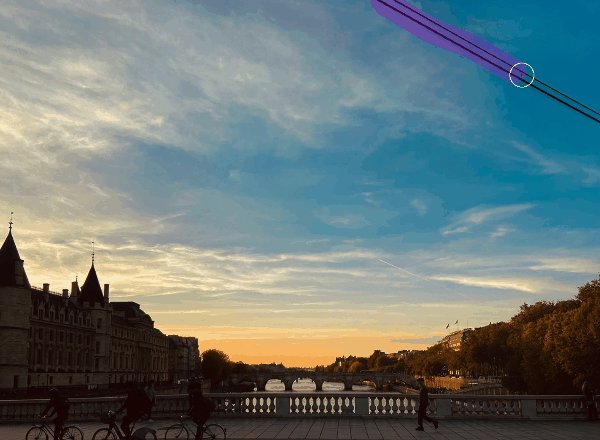
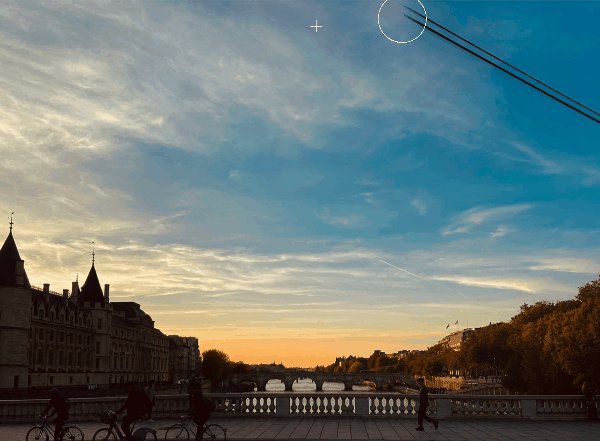
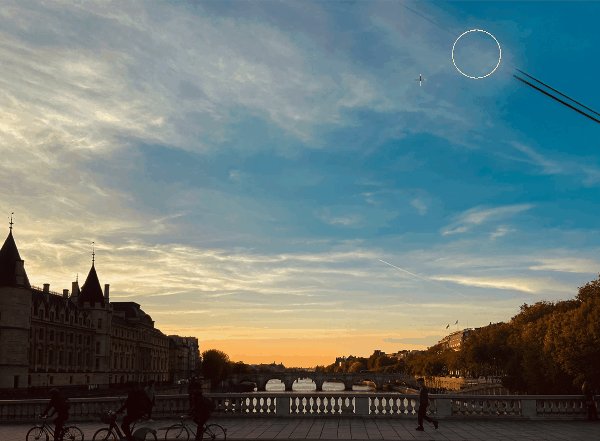
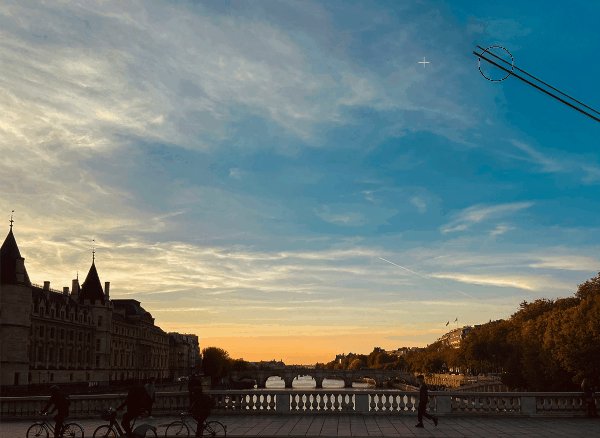
消したい部分をなぞります。

先程コピーした部分で上書きすることができます。

コピースタンプツールを使って画像内の電線を消すことができました!
修復ブラシツールを使う方法
修復ブラシツールは画像を別部分のピクセルで修復することができるツールです。画像内のあまり複雑ではない部分の削除に向いています。

使い方はコピースタンプツールとほぼ同じです。
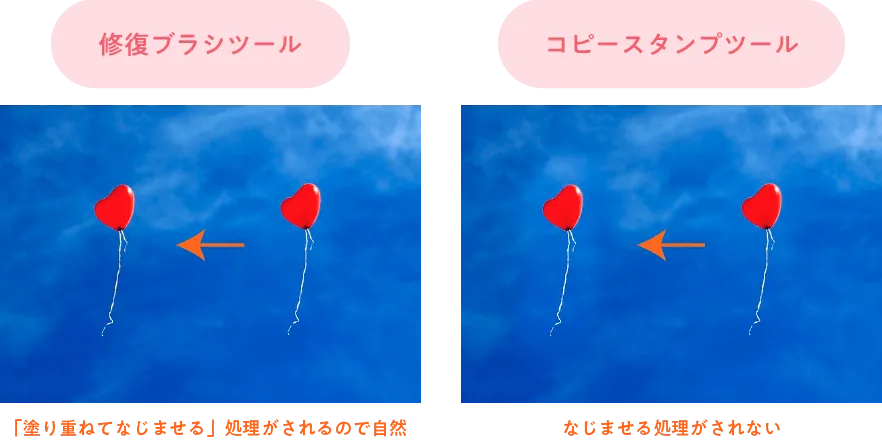
- コピースタンプツールと修復ブラシツールの違い

- 修復ブラシツールは「塗り重ねて、なじませる」という処理がされるのに対してコピースタンプツールはその処理がないという違いがあります。


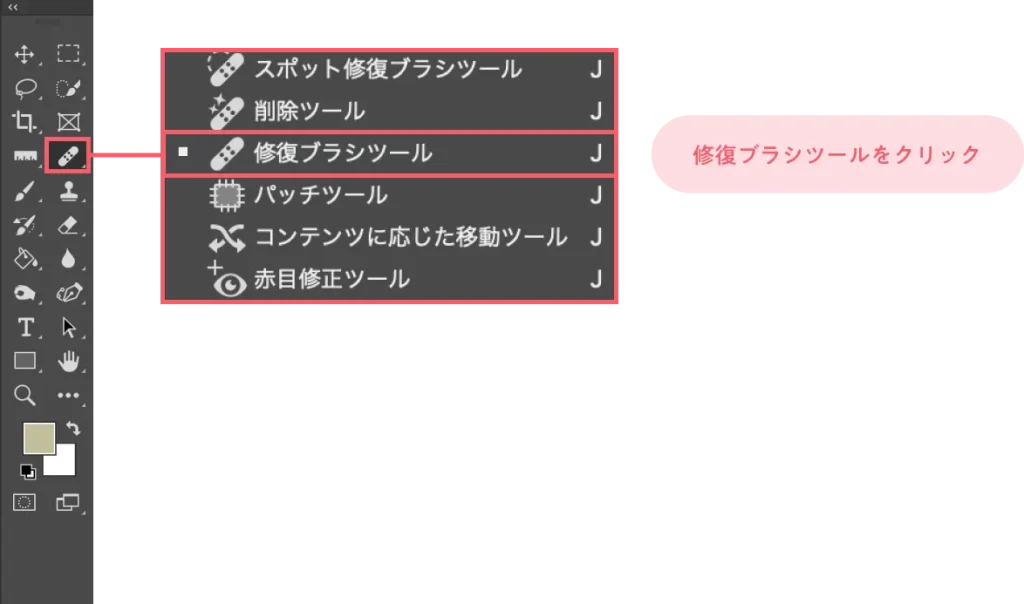
ツールバーの中の修復ブラシツールをクリックします。
デフォルトではスポット修復ブラシツールのブロックに入っています。

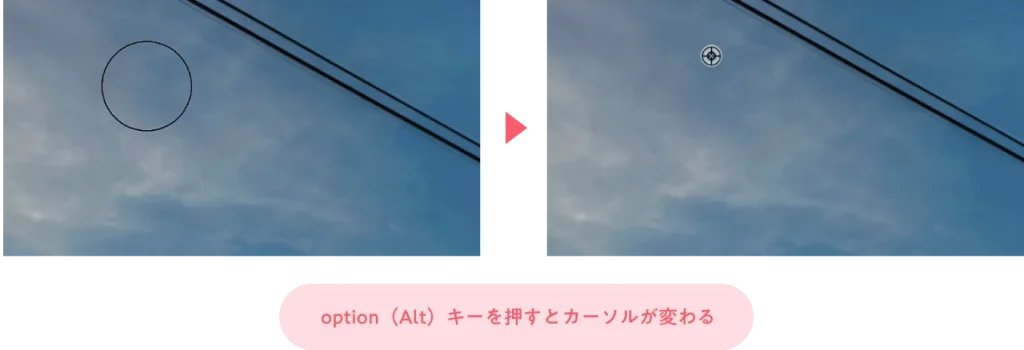
option(Windowsの場合はAlt)を押します。
するとカーソルがターゲットマークと呼ばれる形に変わります。この状態になると画像内をサンプリングすることができるようになります。

option(Alt)を押すのをやめると、元のカーソルに戻ります。

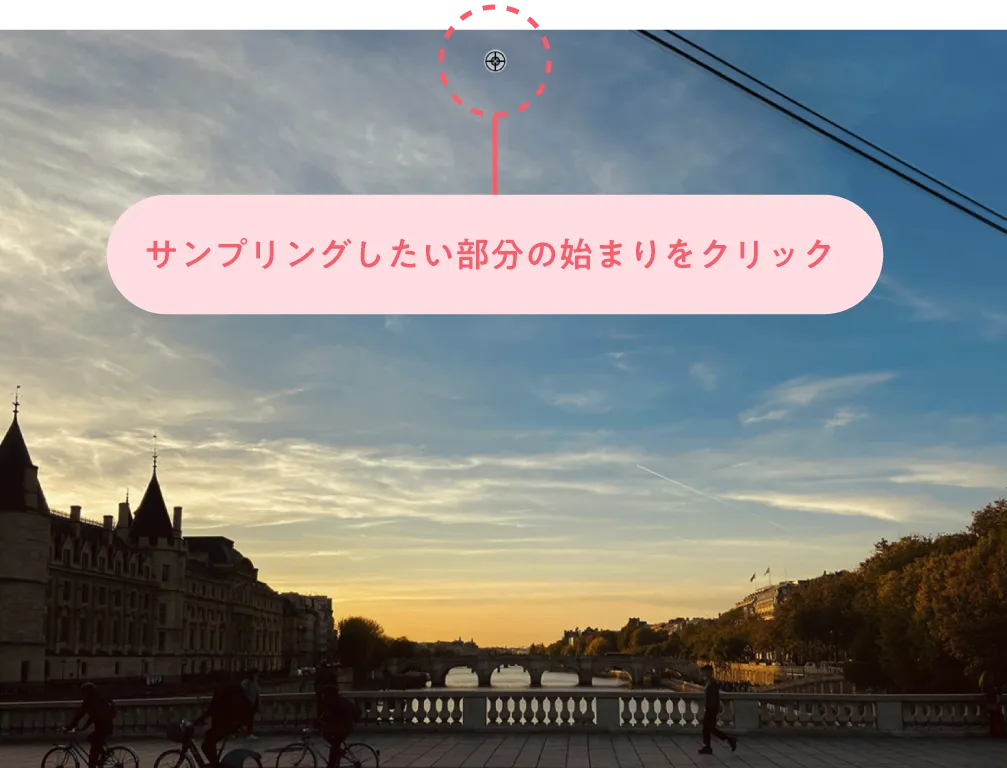
カーソルがターゲットマークになっている状態で、サンプリングしたい部分の始まりをクリックします。

クリックできたらoption(Alt)の手を離します。

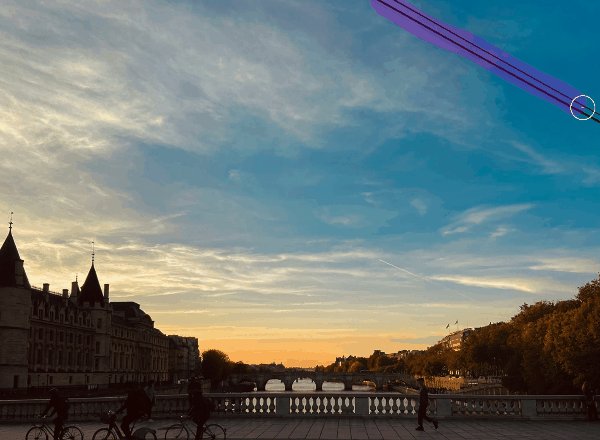
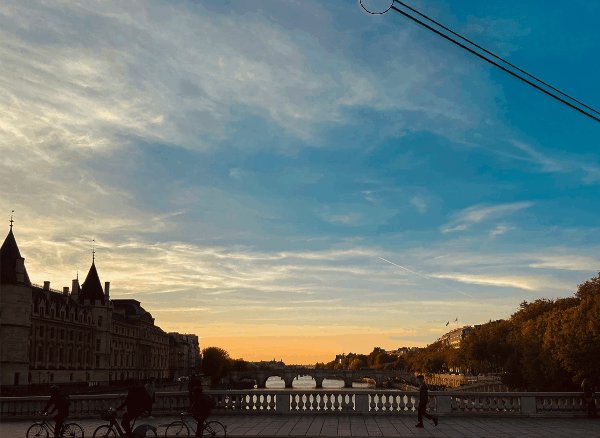
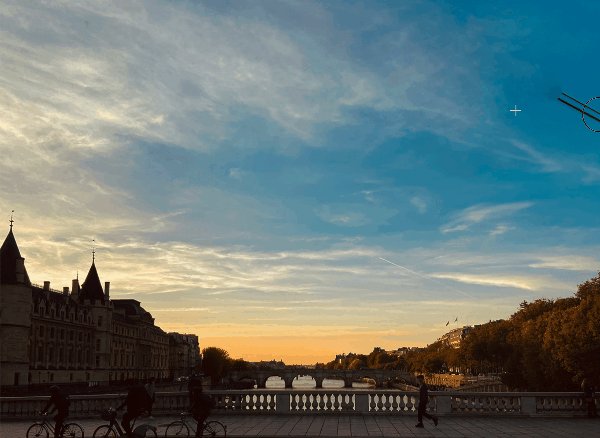
消したい部分をなぞります。

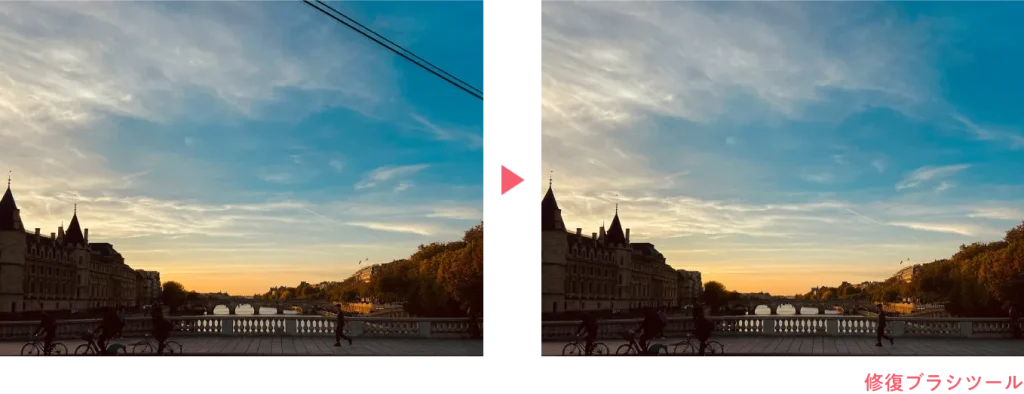
修復ブラシツールを使って画像内の電線を消すことができました!

肌荒れを隠したいなど小範囲の要素を消したい時はスポット修復ブラシツールが便利です。
パッチツールを使う方法
パッチツールは選択した領域を画像の別の領域と置き換えることができるツールです。画像内のあまり複雑ではない部分の削除に向いています。


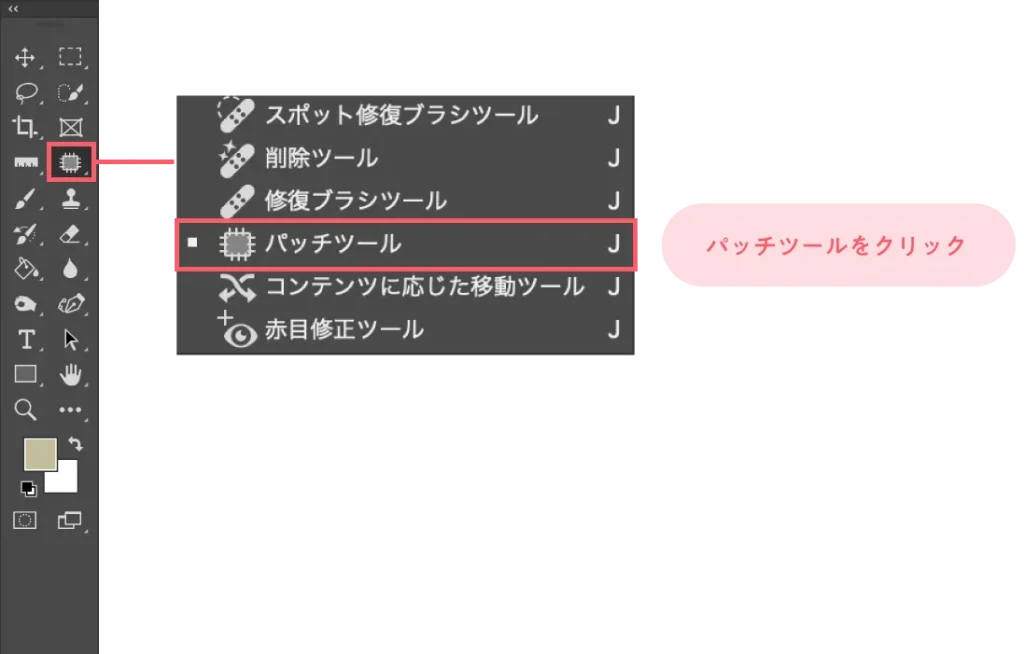
ツールバーの中のパッチツールをクリックします。
デフォルトではスポット修復ブラシツールのブロックに入っています。

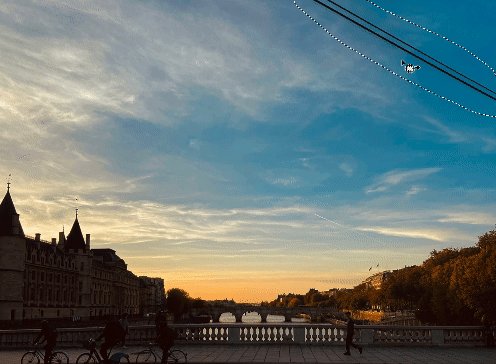
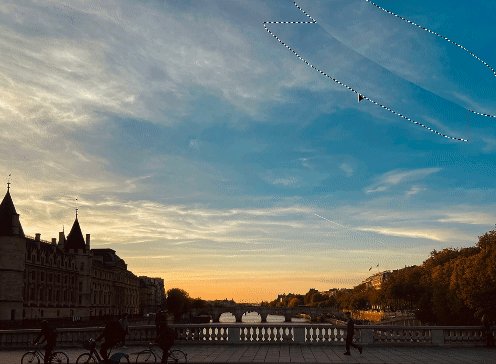
パッチツールで消したい部分をぐるっと囲みます。

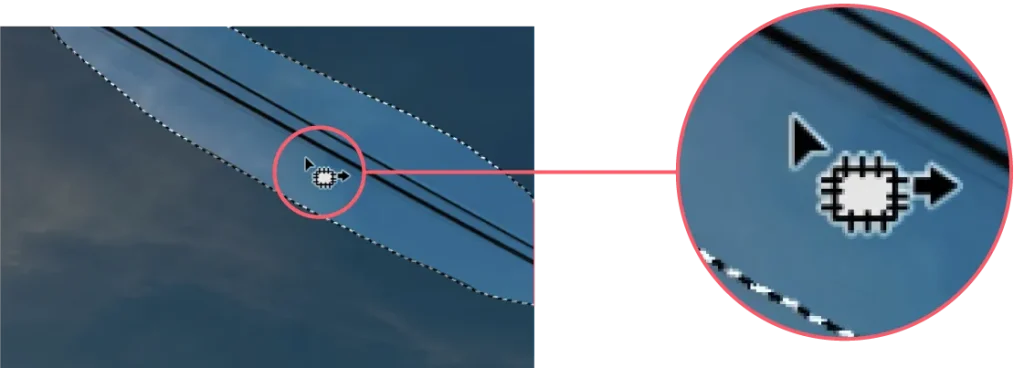
ぐるっと囲んだ部分の中にカーソルを持っていくと上画像のようなカーソルに変わります。

ぐるっと囲んだ部分の中をクリックしたら、マウスから手を離さずに置き換えたい部分までカーソルを移動させます。
移動できたら⌘+D(Windowsの場合はCtrl+D)を押して選択を解除します。

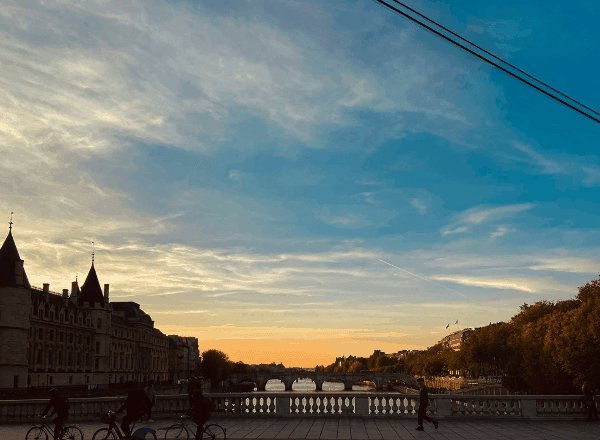
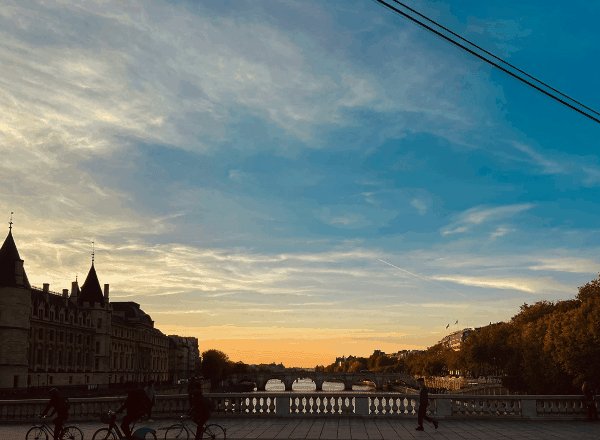
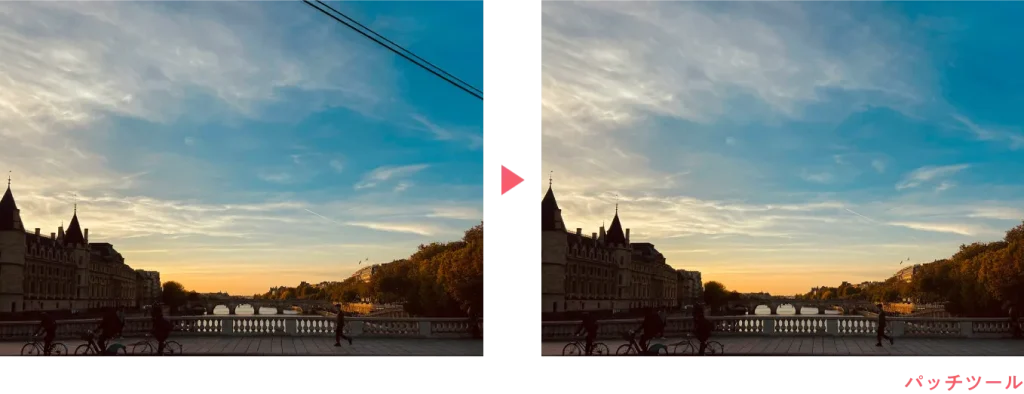
パッチツールを使って画像内の電線を消すことができました!
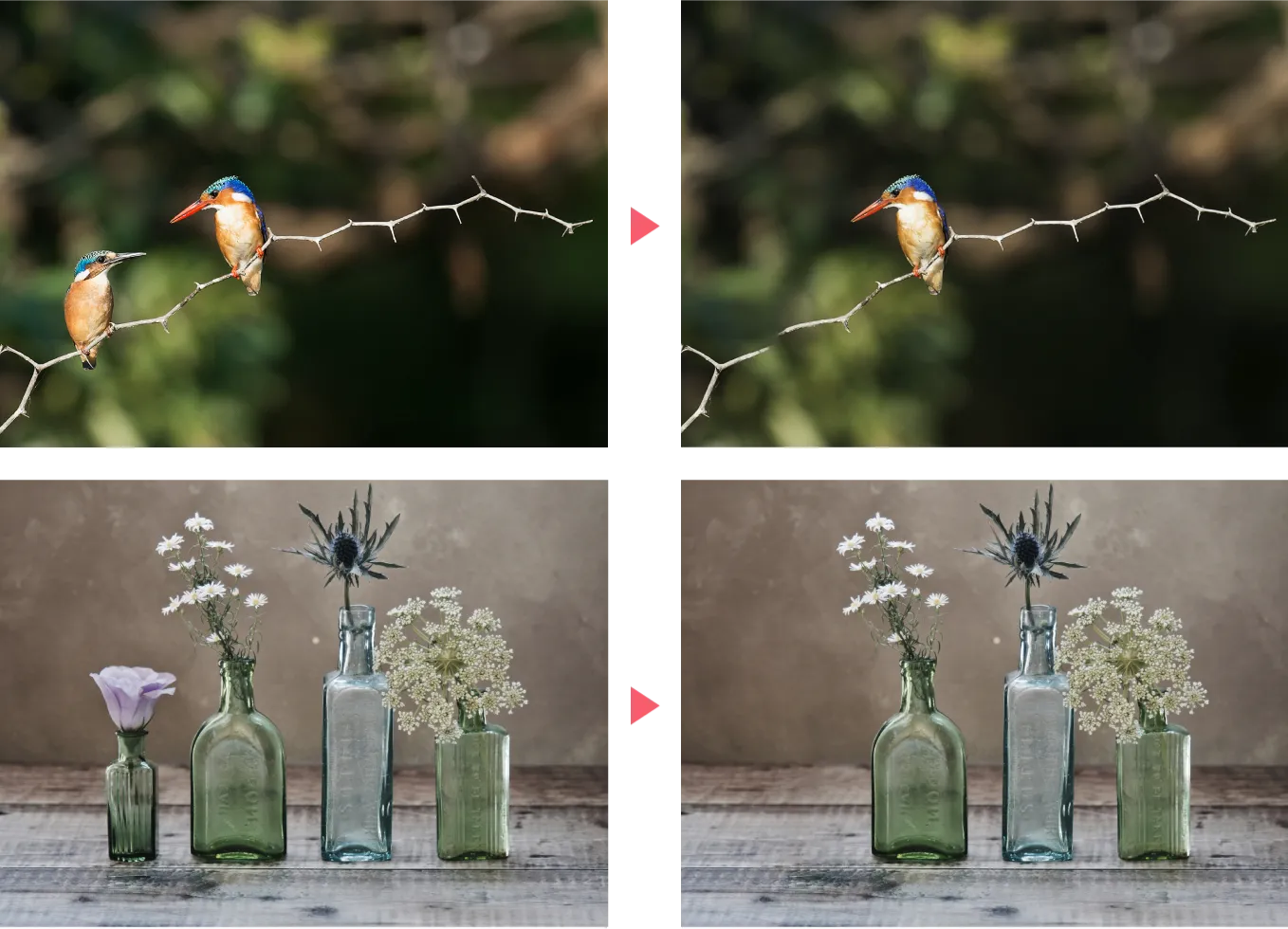
まとめ
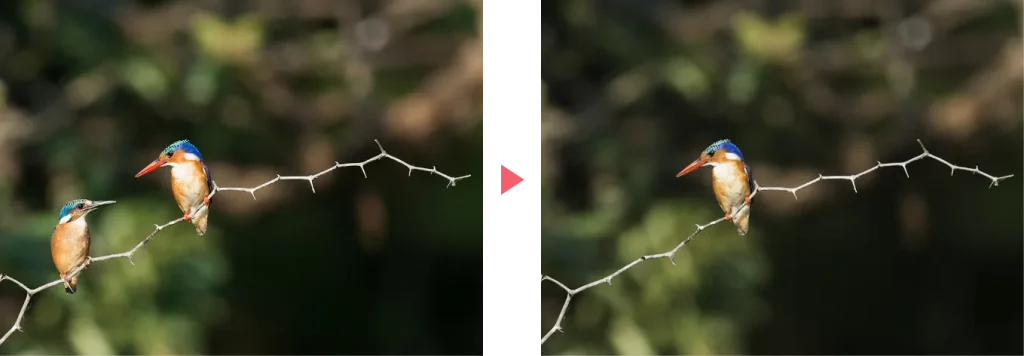
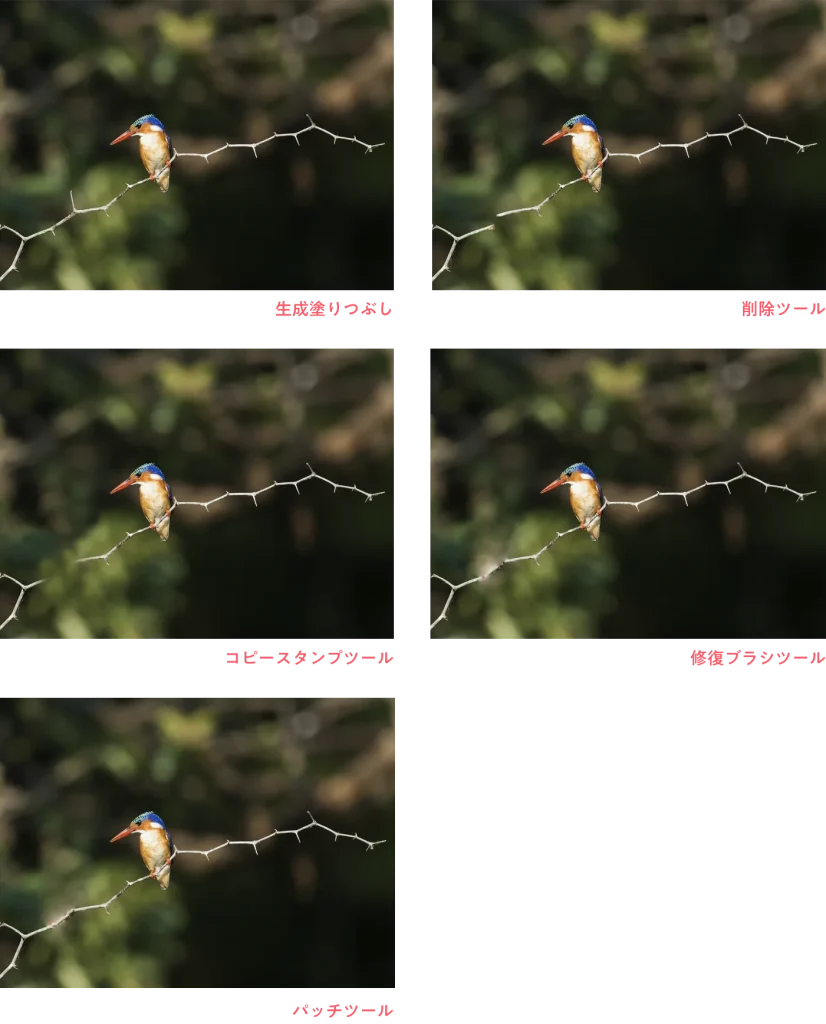
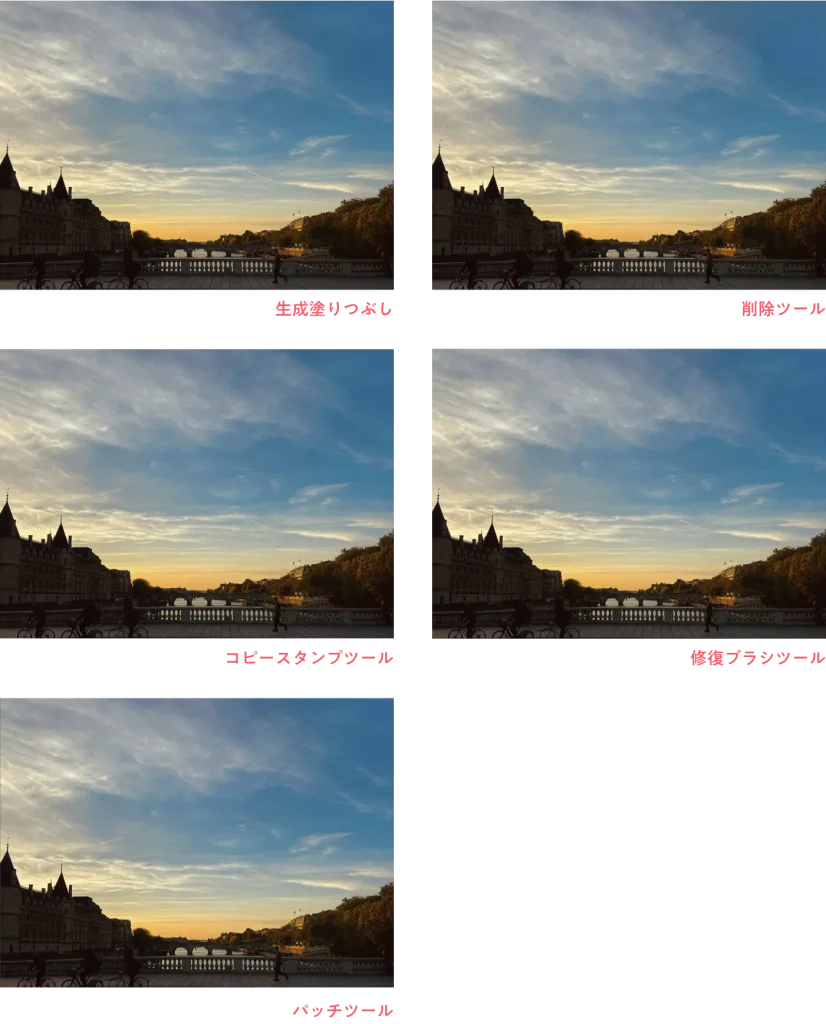
今回はPhotoshopで画像内の一部を削除する方法を5つご紹介しました。最後にまとめとして完成の比較を見て終わりにしたいと思います。
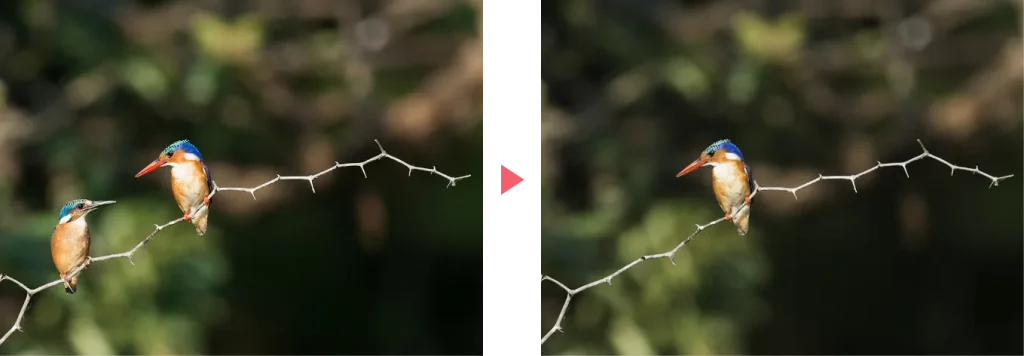
複雑な画像

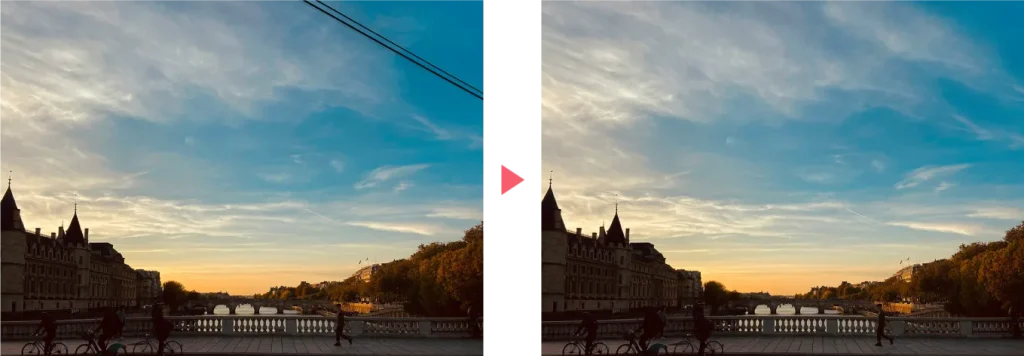
空の画像

- まとめ
- 生成塗りつぶし:AIによって自然なコンテンツの追加や削除が行える。
- 削除ツール:大まかに塗りつぶした要素を簡単に削除できる。
- コピースタンプツール:画像内の要素をコピーすることができる。
- 修復ブラシツール:画像を別部分のピクセルで修復することができる。
- パッチツール:選択した領域を画像の別の領域と置き換えることができる。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント