Photoshopで画像の一部を切り抜こう


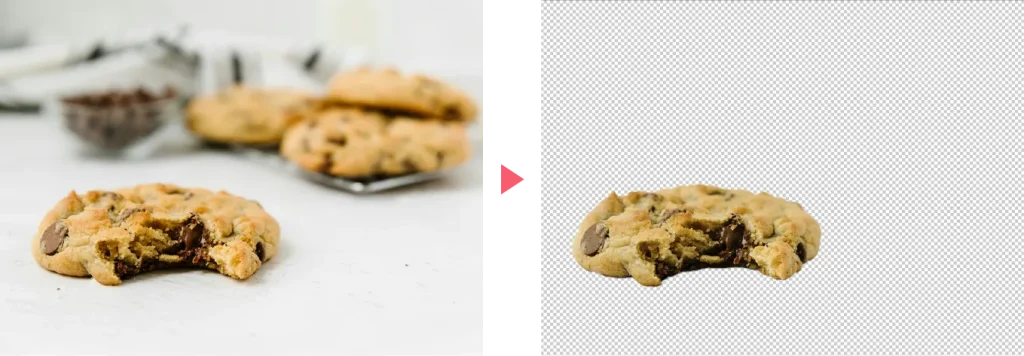
今回はPhotoshopで画像内の一部を切り抜く方法を、単純な画像の場合と、人物などの複雑な画像の場合の2パターンご紹介します。

一緒に編集してみよう!
- 画像はこちらからダウンロード可能です。
単純な画像の場合
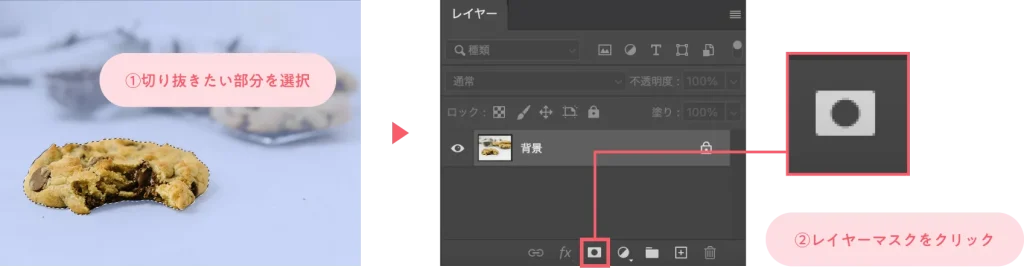
複雑ではない画像の場合、切り抜きたい場所を選択した後にレイヤーマスクをクリックすれば画像内の一部を切り抜くことができます。


次におすすめの選択ツールを2つご紹介していきます。
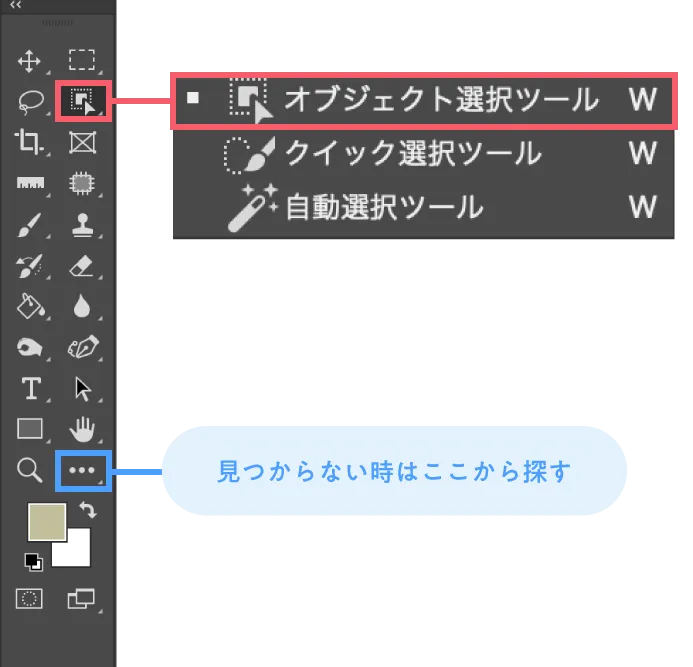
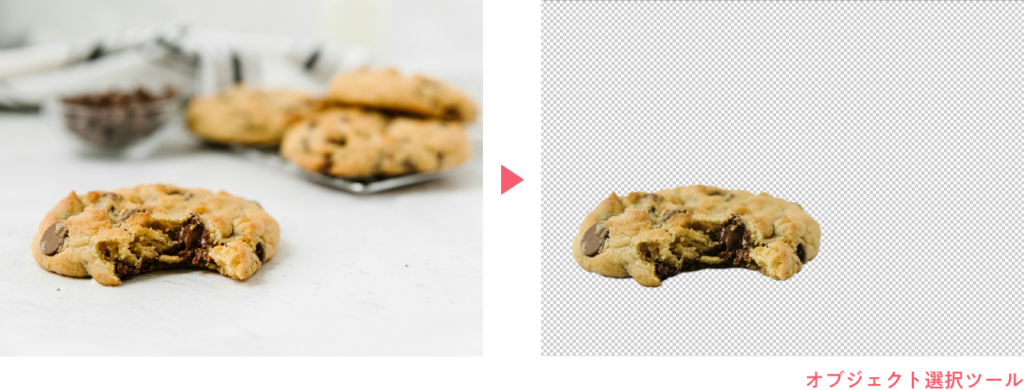
オブジェクト選択ツール
今回の画像のような、切り抜きたい部分が他の要素と被っておらず独立している場合、オブジェクト選択ツールの使用がおすすめです。
オブジェクト選択ツールは、Photoshopがオブジェクトを自動で検出して選択範囲を作ってくれます。

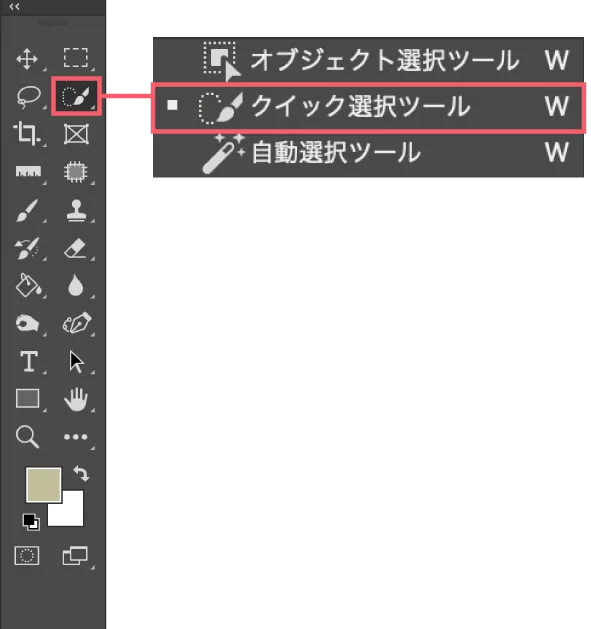
ツールバーの中にあるオブジェクト選択ツールをクリックします。
デフォルトでは自動選択ツール、クイック選択ツールと同じブロックに入っています。

Q
オブジェクト選択ツールがないときはどうすればいい?
A
…(ツールバーを編集)から探してみてください。

オブジェクト選択ツールをクリックした後にカーソルを画像の上に持っていくとPhotoshopがオブジェクトを自動で検出して選択範囲を作ってくれます。

切り抜きたい部分がピンクになったらクリックしましょう。

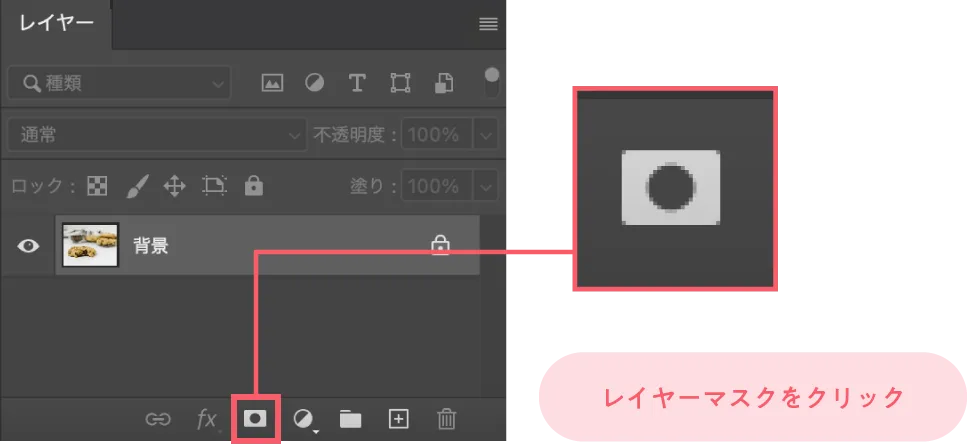
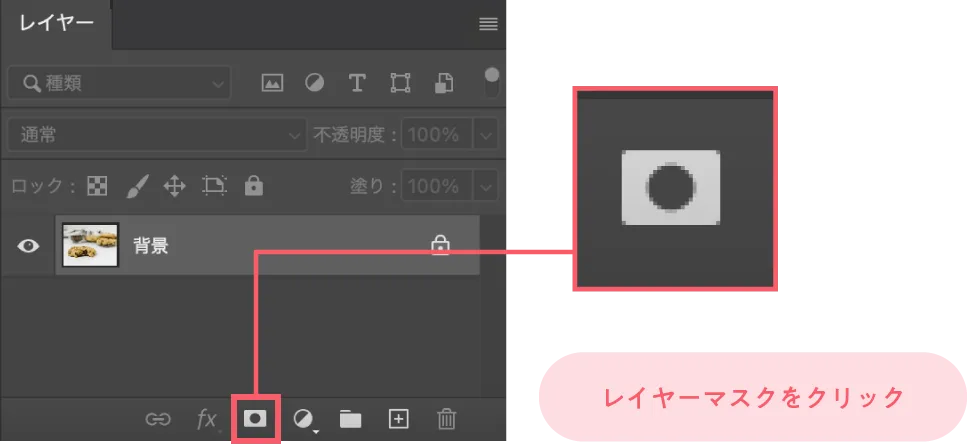
レイヤーパネルの下にあるレイヤーマスクをクリックします。

Q
レイヤーパネルがないときはどうすればいい?
A
メニューバーのウィンドウ → レイヤーから表示させることが出来ます。

オブジェクト選択ツールとレイヤーマスクを使って画像内の一部を切り抜くことができました!
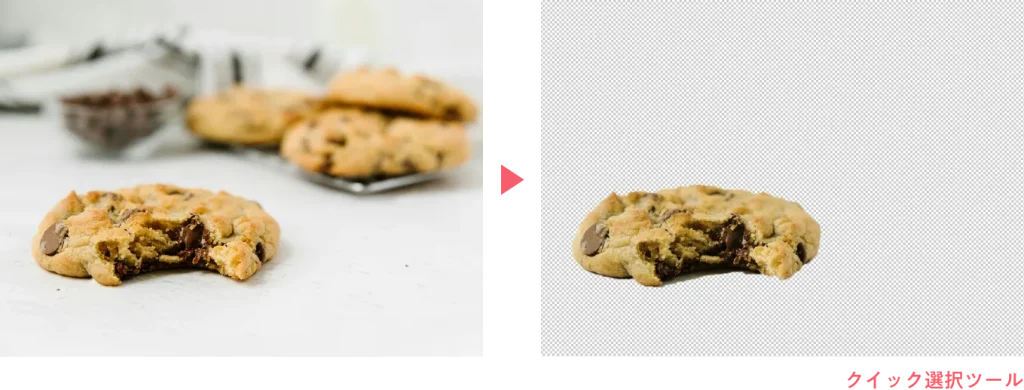
クイック選択ツール
クイック選択ツールは、Photoshopが画像内のエッジを探して選択範囲を作ってくれます。
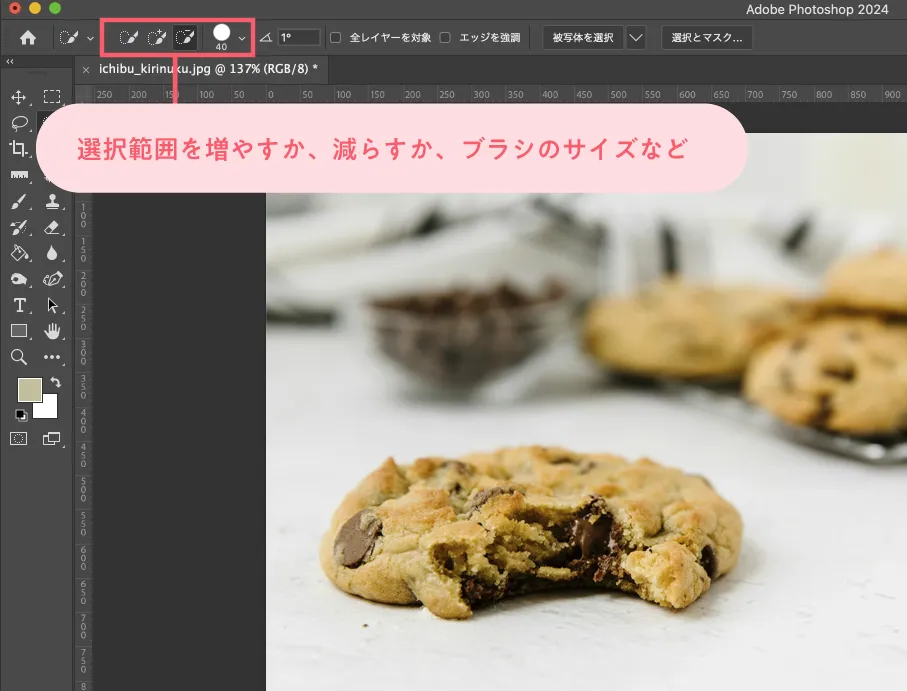
オプションバーで、ブラシの大きさや、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。

ツールバーの中にあるクイック選択ツールをクリックします。

被写体の上でクリックし、手を離さずカーソルを動かしていくと選択範囲を広げていくことができます。

選択範囲を増やすか、減らすか、ブラシのサイズなどの設定はオプションバーから行うことができます。

もし選択しすぎてしまった時は−(マイナス)のブラシに変更して選択しすぎた部分をなぞります。

選択ができたらレイヤーパネルの下にあるレイヤーマスクをクリックします。

クイック選択ツールとレイヤーマスクを使って画像内の一部を切り抜くことができました!
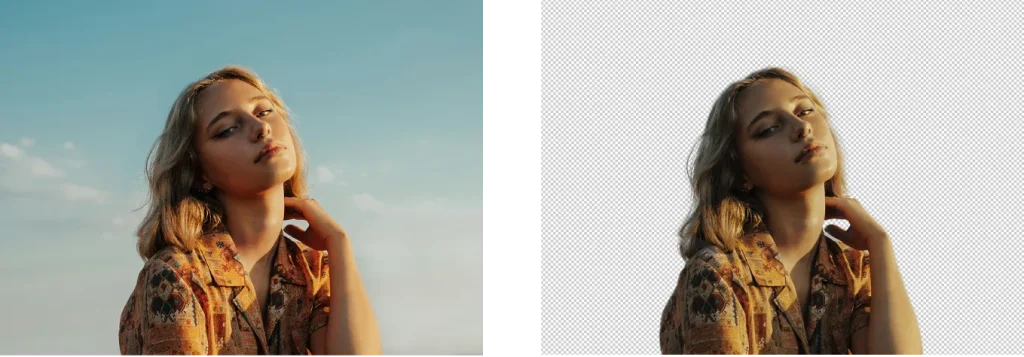
複雑な画像を切り抜こう
次に、人物などの複雑な画像を切り抜く方法を2つご紹介していきます。

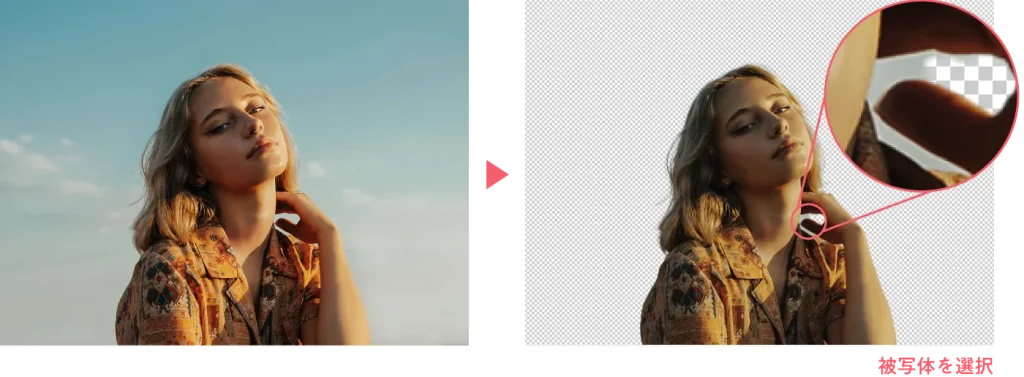
被写体を選択
被写体を選択はワンクリックで被写体を選択することができる機能です。
通常、人物の選択などは複雑な為、手間がかかりますが、被写体を選択を使えば簡単に被写体選択を行うことができます。

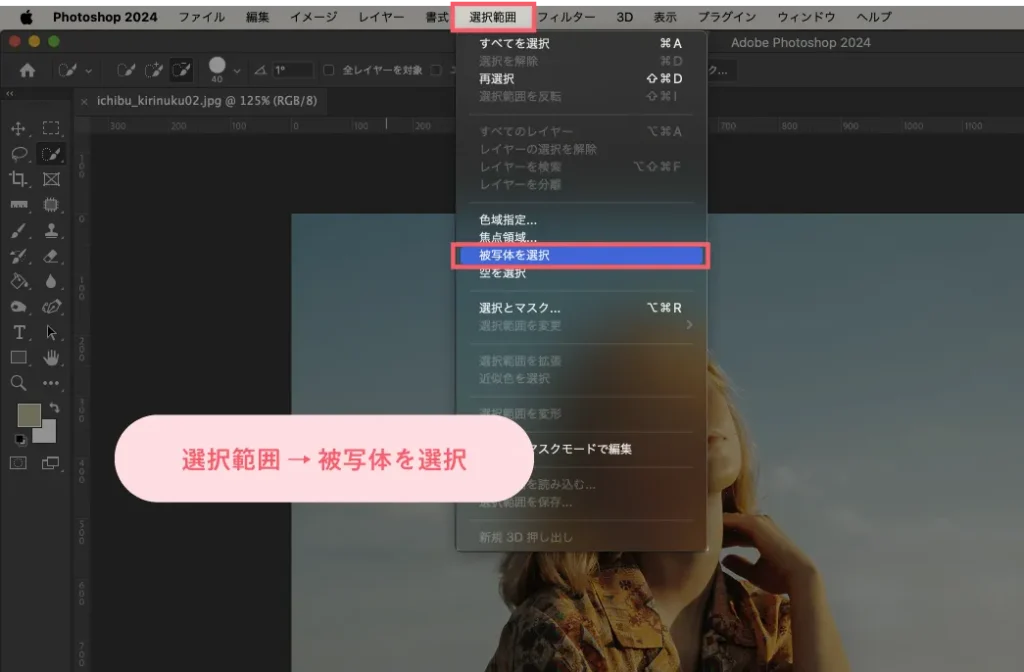
メニューバーの選択範囲 → 被写体を選択をクリックします。

するとこのようにPhotoshopが被写体を選択してくれます。


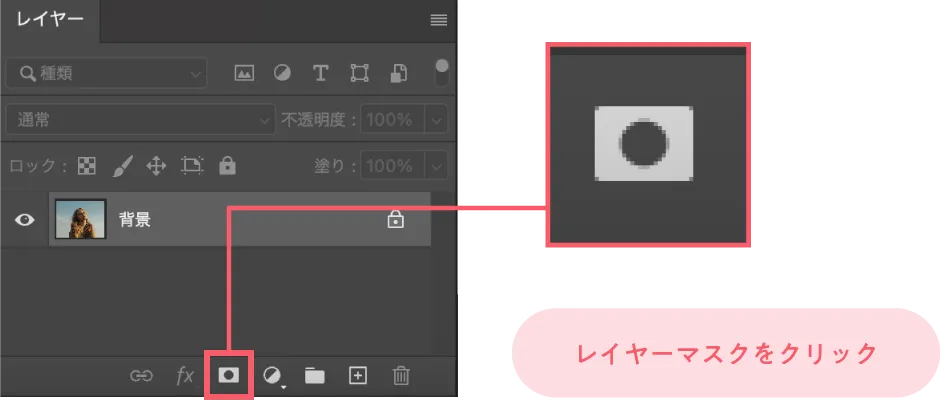
この状態でレイヤーパネルの下にあるレイヤーマスクをクリックすると被写体で切り抜くことが出来ます。
しかし、被写体を選択だけでは細かいところの選択が甘いことが多く、調整をする必要がある場合があります。そんな時に使うのが選択とマスクです。
- 「被写体を選択」した後に微調整する時

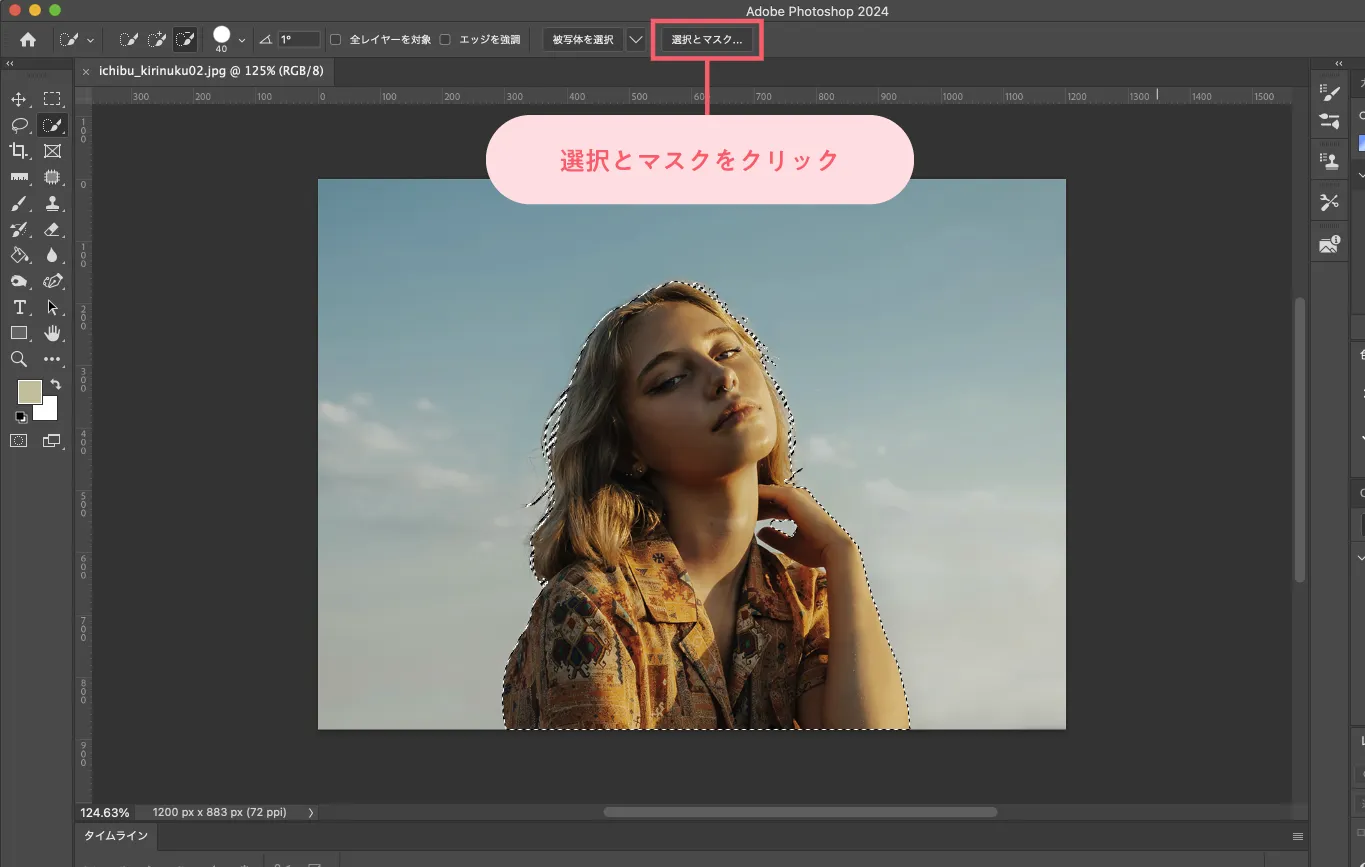
- 今回のように被写体を選択した後に調整したい場合は、レイヤーマスクをクリックする前の状態でオプションバーにある選択とマスクをクリックします。
- 次に選択とマスクの使い方をご紹介していきます。
選択とマスク
選択とマスクは髪の毛など境界線が複雑なものの選択範囲を作る際に使う機能です。
被写体を選択よりも手間はかかりますが、複雑なものを綺麗に切り抜くことができます。

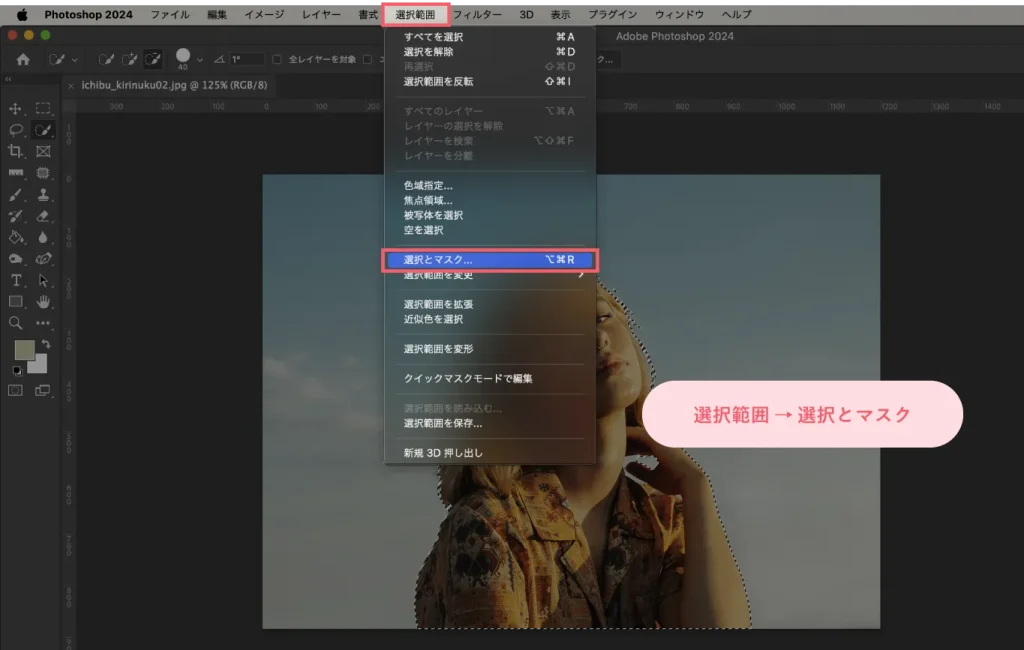
メニューバーの選択範囲 → 選択とマスクをクリックします。

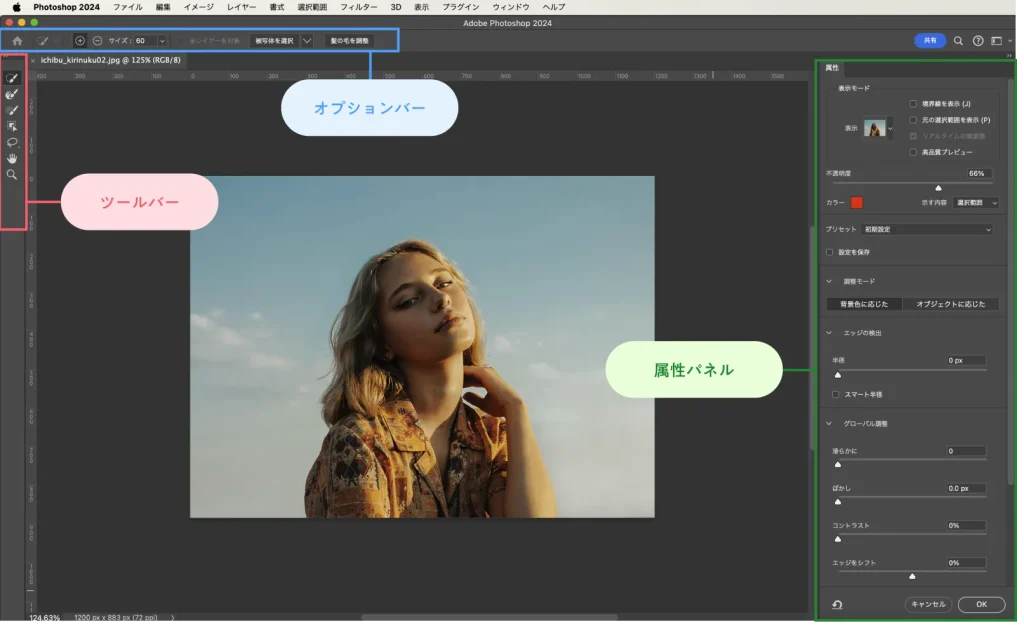
するとこのような画面になります。
- オプションバー
- オプションバーは、ブラシツールの大きさを変えるなど、ツールの設定を行うときに使います。
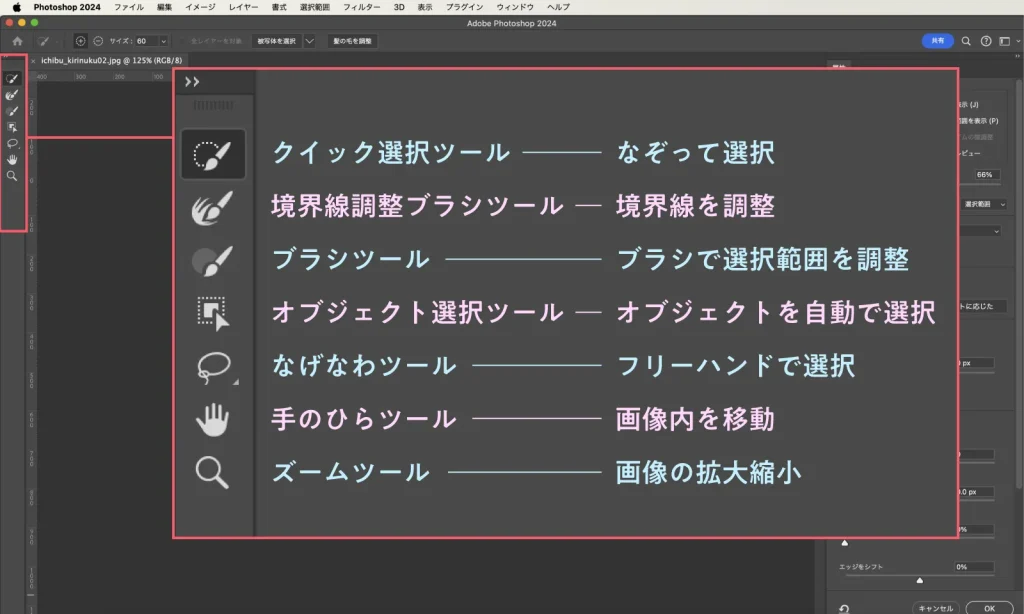
- ツールバー
- 選択とマスクのツールバーは、主に選択範囲の作成・調整に使います。
- 属性パネル
- 属性パネルでは、表示モードの設定や出力先などの細かな設定を行うことができます。

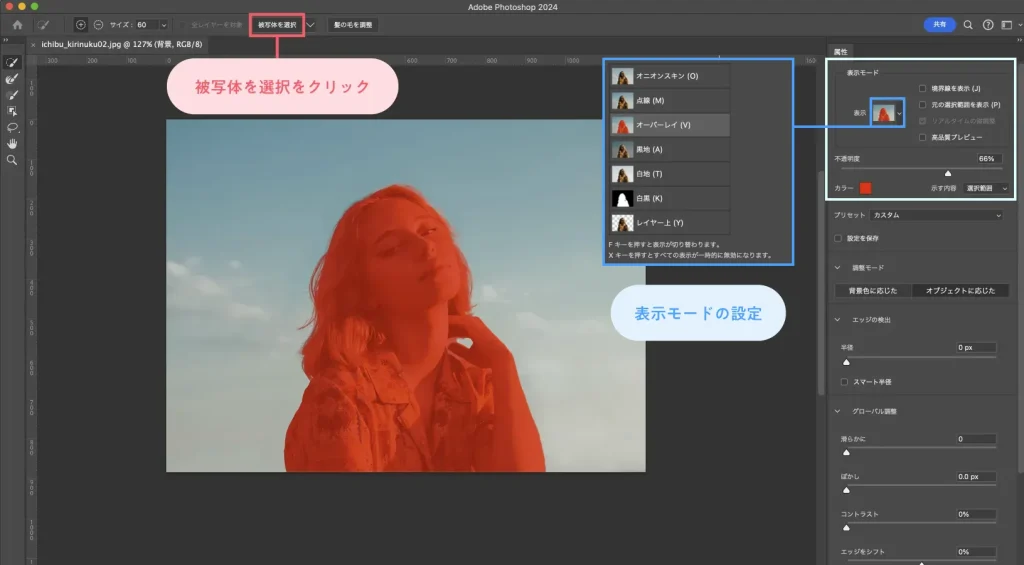
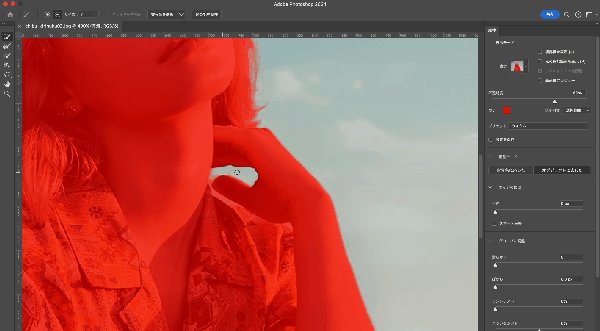
まず被写体を選択をクリックします。すると被写体が大雑把に選択されます。

ちなみに… 現在の表示モードはオーバーレイです。
表示モードは画面右にある属性パネルの中の表示モードから変更することができます。

細かい選択範囲の調整はツールバーの中のツールを使って行っていきます。

- ◯ 手のひらツール・ズームツール以外は全て選択に使えるツールです。
- ◯ 境界線ブラシツールは髪の毛など細かい部分の調整に使うことが出来ます。

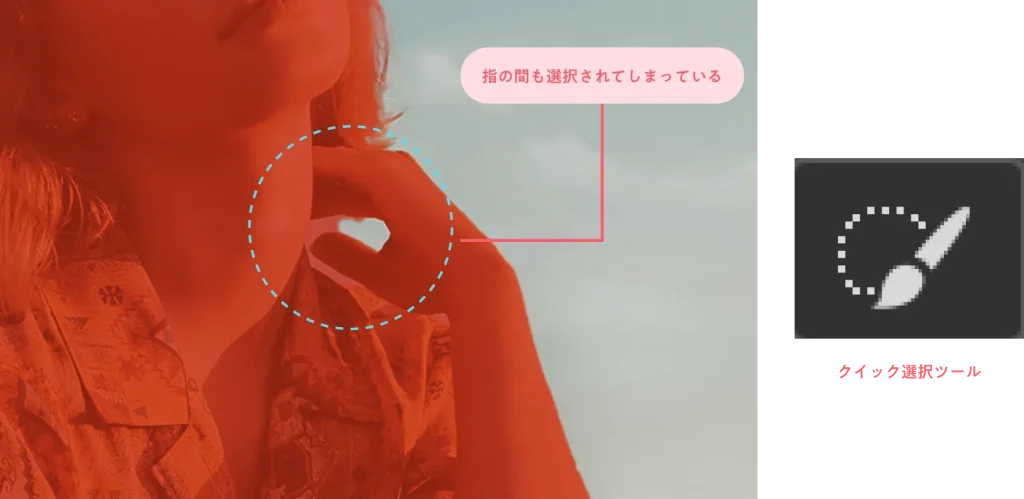
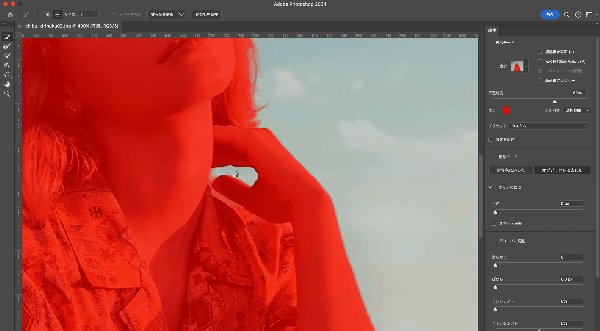
今回は指の間も選択されてしまっているのでクイック選択ツールを−(マイナス)にした状態でなぞって調整していきます。

ブラシをマイナスにするかどうかや、ブラシの大きさなどはオプションバーから設定します。


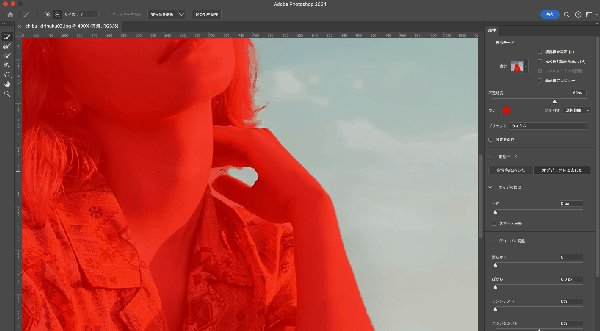
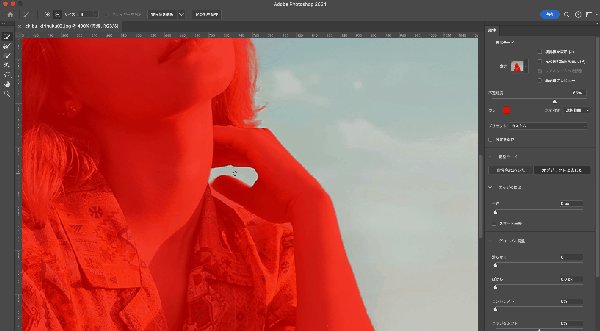
上のようにクイック選択ツールで選択しすぎている部分を調整します。

被写体を選択できました!

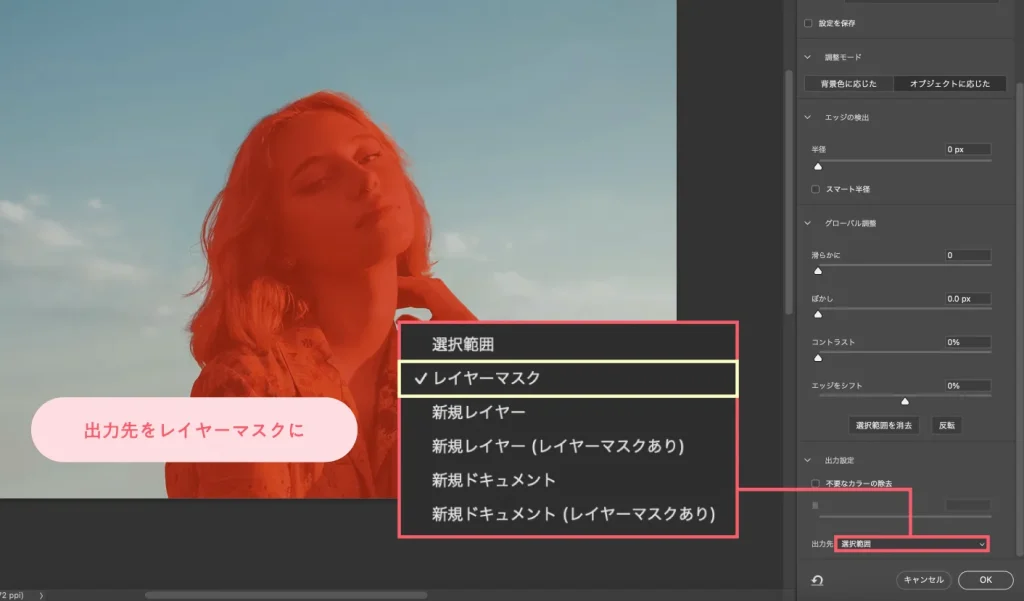
最後に出力設定の中にある出力先をレイヤーマスクに変えて右下のOKをクリックします。

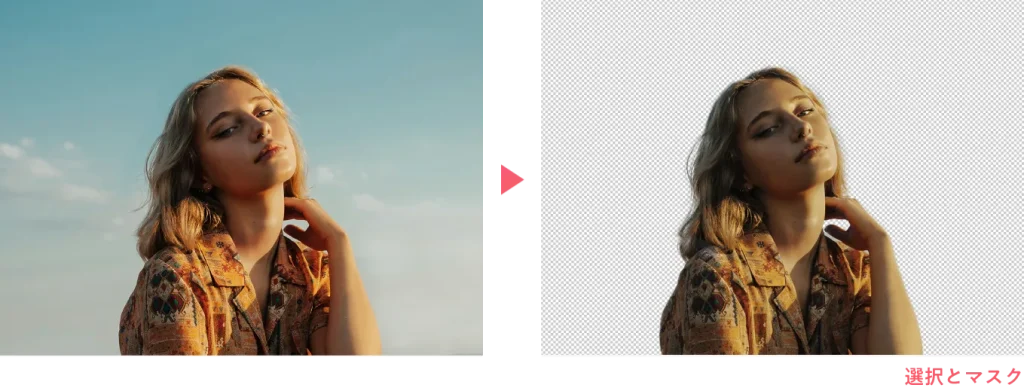
選択とマスクを使って人物だけを切り抜くことができました!

人物の切り抜きについて更に詳しくはこちらの記事で解説しています。
まとめ
今回は、Photoshopを使って画像内の一部を切り抜く方法をご紹介しました。
- まとめ
- 単純な画像:切り抜きたい場所を選択した後にレイヤーマスクをクリックすれば画像内の一部を切り抜くことができる。
- 複雑な画像:被写体を選択または選択とマスクを使う。
- 被写体を選択:ワンクリックで被写体を選択することができる。
- 選択とマスク:境界線が複雑なものの選択範囲を細かく作ることができる。
こちらのブログではAdobePhotoshopをはじめ、デザインについての記事を更新しています。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント