デザインを学ぶ上で、専門的な用語を理解することは非常に重要です。
用語を知っていることで、デザインプロセスがスムーズになり、クライアントや他のデザイナーとのコミュニケーションが円滑になります。ここでは、デザイナーとして覚えておきたい30の基本用語を紹介します。
- 1. UI (ユーザーインターフェース)
- 2. UX (ユーザーエクスペリエンス)
- 3. ワイヤーフレーム
- 4. グリッドシステム
- 5. ホワイトスペース(ネガティブスペース)
- 6. タイポグラフィ
- 7. カーニング
- 8. トラッキング
- 9. ピクセルパーフェクト
- 10. ローディングスピナー
- 11. スケルトンスクリーン
- 12. コンシステンシー
- 13. レスポンシブデザイン
- 14. パララックス
- 15. モーションデザイン
- 16. グラデーション
- 17. ベクターデータ
- 18. ラスターデータ
- 19. CMYK
- 20. RGB
- 21. カラーパレット
- 22. コントラスト
- 23. フラットデザイン
- 24. デザインの四大原則
- 25. インフォグラフィックス
- 26. ヒーローイメージ
- 27. マイクロインタラクション
- 28. F型
- 29. N型
- 30.Z型
- まとめ
1. UI (ユーザーインターフェース)
簡単にいうと、UIは、人と機械の「接点」です。
たとえば、アプリを使う時に、指でタッチするボタンや、設定をするためのスライダー、画面に表示されるメニューやアイコンはすべてUIです。

2. UX (ユーザーエクスペリエンス)
簡単にいうと、UXは、使ってみて「どう感じるか」体験全体のことを指します。
商品を見つけやすい、購入がスムーズ、支払いが簡単だと感じれば、そのサイトのUXが良いことになります。逆に、検索がしにくかったり、購入までのステップが多かったりする場合、UXが悪いということになります。

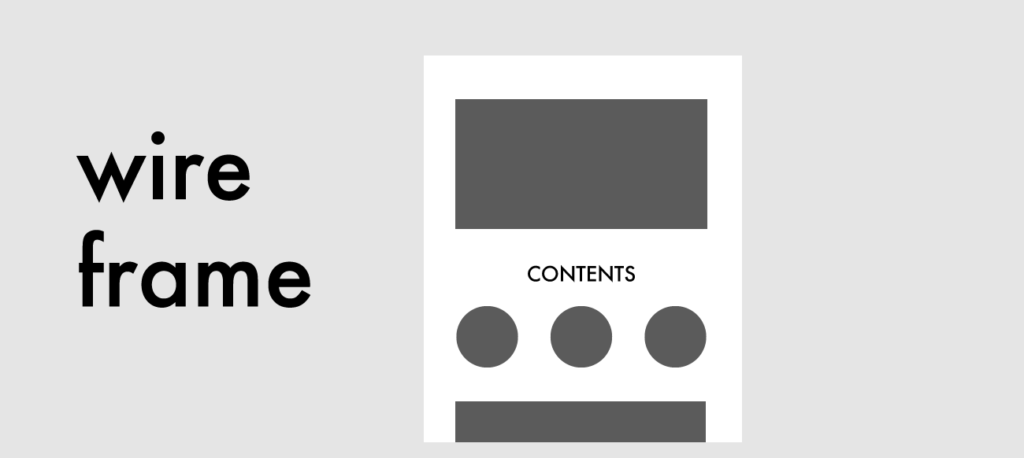
3. ワイヤーフレーム
ウェブやアプリの基本的な構造を示す設計図。
レイアウトやコンテンツ配置を視覚化するために作られます。

4. グリッドシステム
デザインの要素を整列させるための見えない格子状のシステム。
視覚的な整合性を保つために重要です。

5. ホワイトスペース(ネガティブスペース)
デザインの中で使われていない空白部分のこと。
視覚的なバランスを整え、要素を強調するために使われます。

6. タイポグラフィ
フォントや文字の選択、配置、間隔など、文字のデザインに関する全般を指します。

7. カーニング
文字と文字の間隔を調整する作業。
読みやすさやビジュアルバランスに影響を与えます。

8. トラッキング
文字全体の間隔を一括で調整すること。
カーニングとは異なり、文字ごとの調整ではなく、全体的なスペーシングを調整します。

9. ピクセルパーフェクト
デザインがピクセル単位で正確に表示されることを目指すデザイン手法です。
10. ローディングスピナー
ウェブサイトやアプリでデータを読み込んでいる間に表示される、ぐるぐる回るアイコンのこと。
ユーザーに「処理中」だと知らせて、待機中であることを視覚的に伝えるために使われます。

11. スケルトンスクリーン
コンテンツがロード中に、空の枠を表示することで、ユーザーにローディング時間を意識させにくくする手法です。

12. コンシステンシー
コンシステンシーは一貫性のこと。
デザイン全体に一貫性を持たせることによってブランドイメージを確立することができます。
13. レスポンシブデザイン
デバイスや画面サイズに応じてデザインが動的に変わること。
スマートフォンやPCで最適な表示をするための技術です。

14. パララックス
スクロール時に背景と前景の動きに差をつけ、奥行き感や動きを演出する技法です。
15. モーションデザイン
アニメーションや動きを使ったデザイン。
視覚的な魅力を高め、ユーザー体験を向上させます。
16. グラデーション
色が滑らかに変化する効果。
背景やオーバーレイに使われ、モダンなデザインでよく使われます。

17. ベクターデータ
数学的な計算によって描かれたデータ。
拡大しても画質が劣化しないのが特徴で、ロゴやアイコンなどに使われます。
Illustratorはベクターデータです。

18. ラスターデータ
ピクセルで構成されたデータ。別名「ビットマップデータ」と呼ばれます。
写真や詳細なイメージに適していますが、拡大すると画質が劣化します。
Photoshopはラスターデータです。

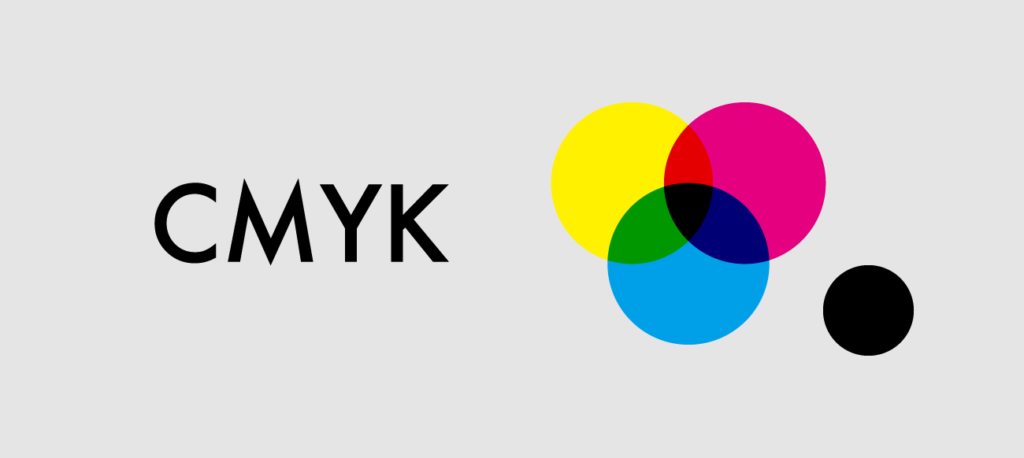
19. CMYK
印刷で使われる色の表現方法。
シアン(C)、マゼンタ(M)、イエロー(Y)、そしてブラック(K)の4色を混ぜ合わせ色を表現します。

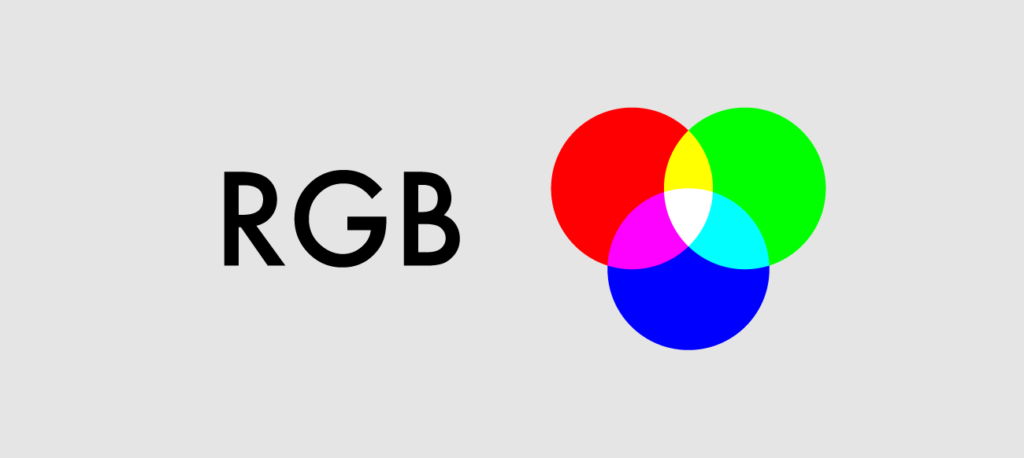
20. RGB
デジタルで使われる色の表現方法。
赤(R)、 緑(G)、青(B)のの3つの光の色を組み合わせ色を表現します。

21. カラーパレット
デザインプロジェクトで使用する色の組み合わせ。
ブランドの一貫性を保つために重要です。
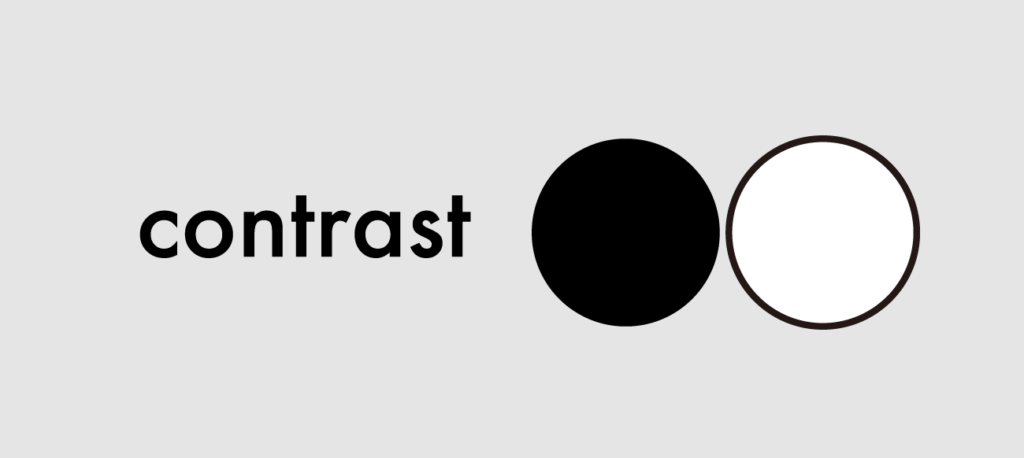
22. コントラスト
明暗や色の違いを利用して、要素を際立たせる手法。
視認性や読みやすさの向上に寄与します。

23. フラットデザイン
シンプルでミニマルなデザインスタイル。
シャドウや立体的な要素を使わず、2次元的な表現が特徴です。
24. デザインの四大原則
デザインを効果的で見やすくするための基本的なルールのこと。
- コントラスト:要素の違いを強調して、目立たせる。
- 反復:デザインの中でスタイルや要素を繰り返し、一貫性を持たせる。
- 整列:要素を揃えて配置し、すっきりとしたデザインにする。
- 近接:関連する要素を近づけて配置し、情報を整理する。
この4つの原則を守ることで、見やすく、使いやすいデザインにすることができます。

25. インフォグラフィックス
情報やデータを視覚的にわかりやすく伝えるためのグラフィック。
グラフやアイコンを使って複雑な内容を簡潔に表現します。
26. ヒーローイメージ
ウェブサイトや広告の最上部に配置される大きなビジュアル。
別名でメインビジュアル、ヒーローバナー、トップイメージと呼ばれることもあります。
視覚的インパクトが強く、ユーザーの注意を引くことができます。
27. マイクロインタラクション
ユーザーの行動に応じて発生する小さなアニメーションやフィードバック。
ユーザー体験を向上させる重要な要素です。

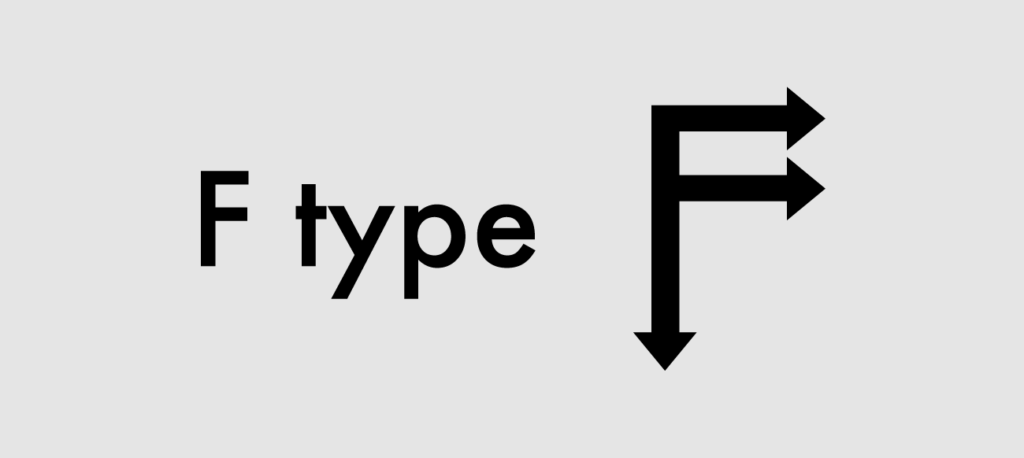
28. F型
ユーザーがウェブページを読む際の視線の動き方のパターン。
テキストが多いページやニュースサイト、ブログ記事などでよく見られます。

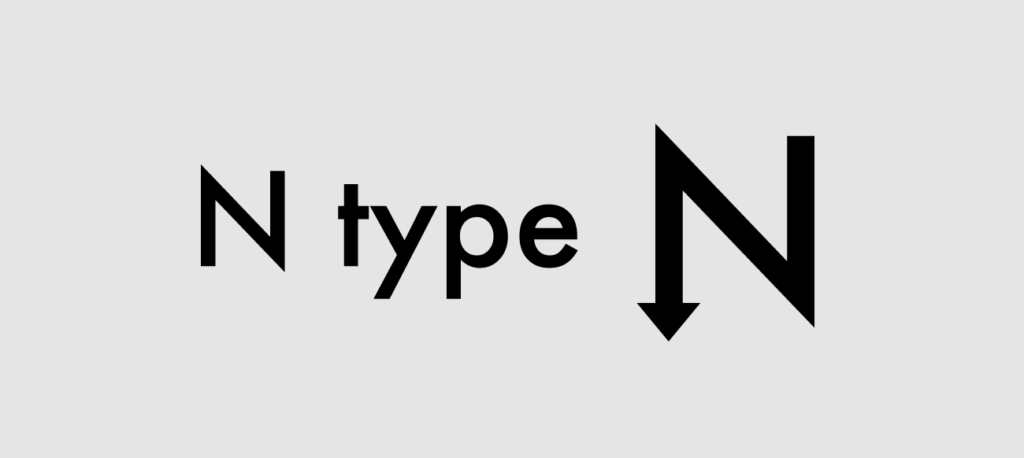
29. N型
ユーザーがウェブページを読む際の視線の動き方のパターン。
製品リストやカテゴリーページなど、リスト形式や複数のオプションが並んでいるページでよく見られます。

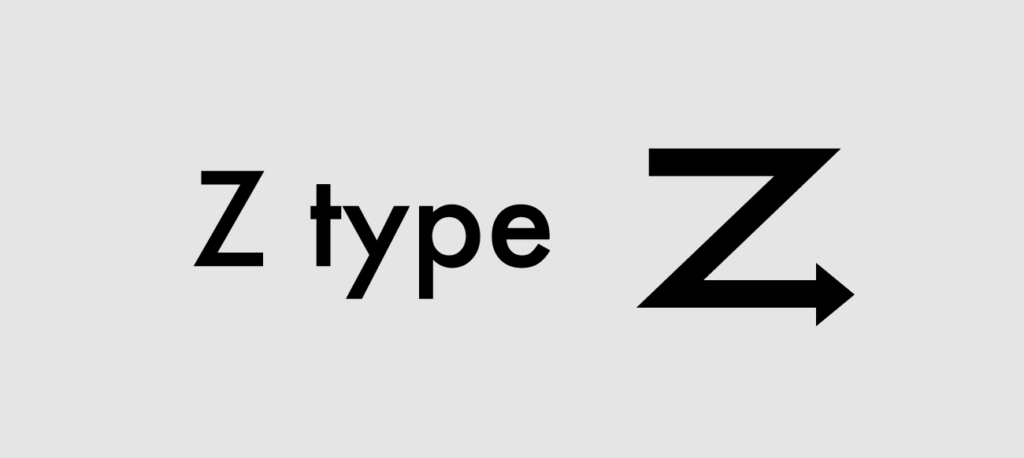
30.Z型
ユーザーがウェブページを読む際の視線の動き方のパターン。
広告ページやランディングページなど、ビジュアルがメインであり、テキストが少ない場合によく見られます。

まとめ
これらの用語を覚えることで、デザインプロジェクトに取り組む際の理解が深まり、プロフェッショナルな仕事ができるようになります。
クライアントとのコミュニケーションも円滑になり、デザインの質も向上するでしょう。
これからもどんどん新しい言葉や技術が登場するため、学び続ける姿勢を持つことが大切です。

デザイン本が全国の書店で発売中です!
デザイナーもデザイナーでない方も楽しめる内容になっています。
手に取って頂けたら嬉しいです!







コメント