今回は、Illustratorを使用したA4サイズのチラシの入稿データの作り方とデータのチェックポイントを解説していきます!
入稿データの作り方は色々ありますが、今回は私がいつも作っているデータの作り方で解説しています。

あくまでこの記事は私の作り方ですので、利用する印刷会社さんがお決まりの場合はそちらで指定されている方法でデータを作ってくださいね。
この記事で学べる事はコチラです。
- アートボードの作り方
- トンボの作り方
- デザイン範囲の作り方
- レイヤーの分け方
- 入稿データを作る際のチェックポイントと注意点
- トンボの作り方
作成手順
アートボードの作り方
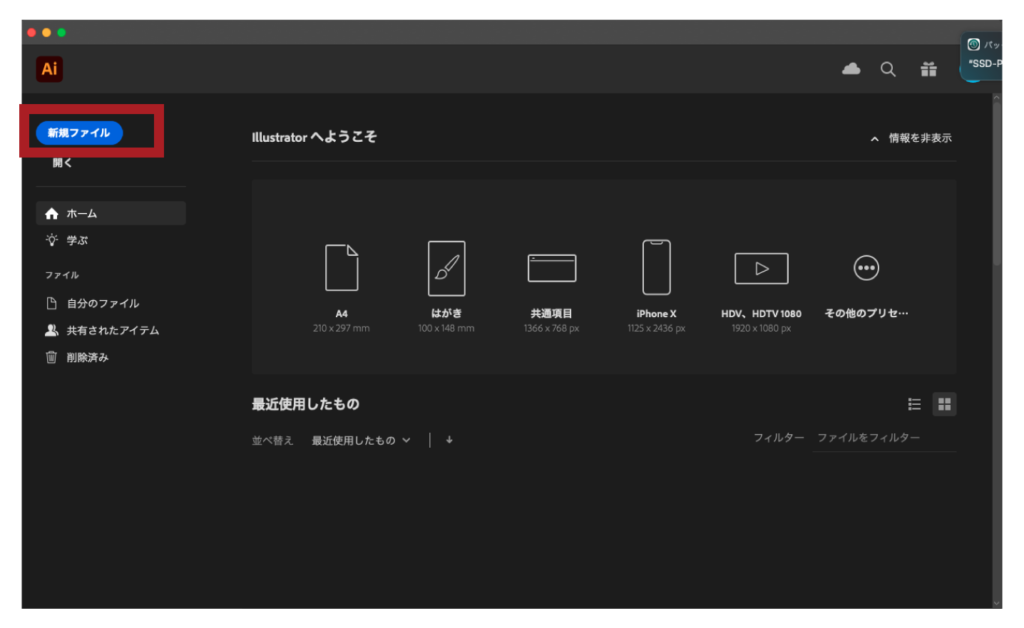
まず、Illustratorのアプリを開いて、「新規ファイル」をクリックします。

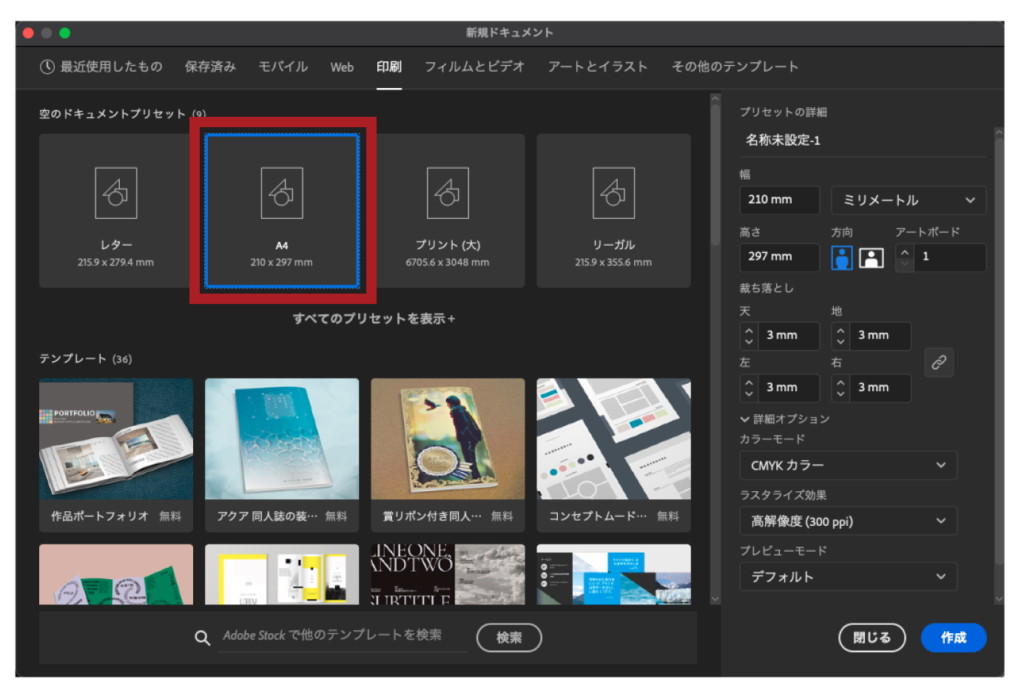
次に、「A4」をクリックします。

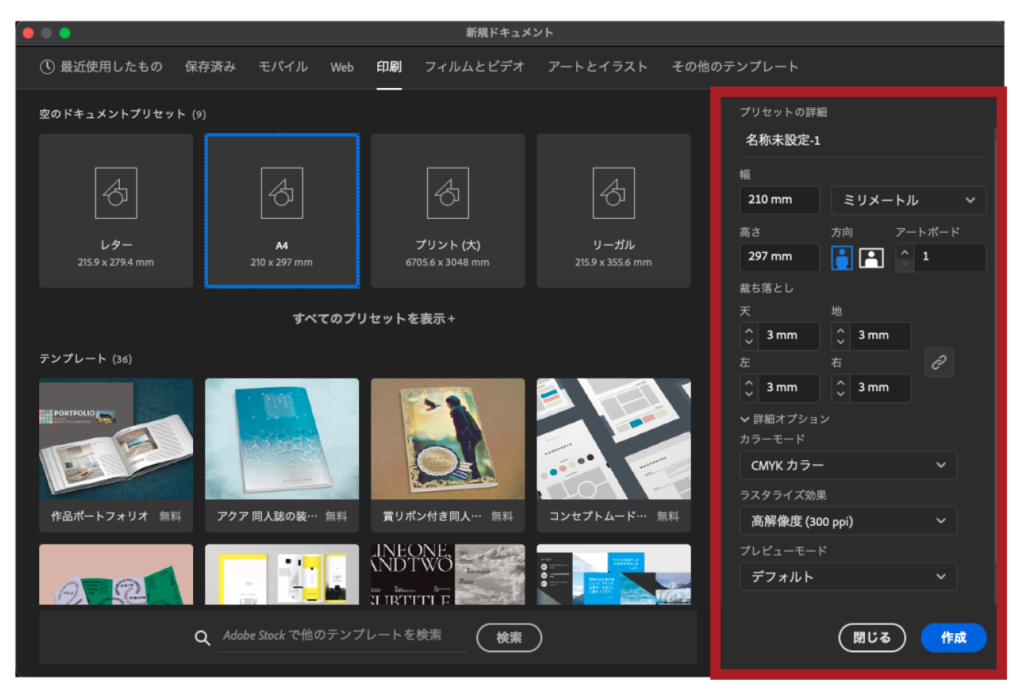
右側にある「プリセットの詳細」は、「A4」をクリックすると、A4サイズのアートボードの詳細が表示されます。

ここは、今回は変更する必要はありません。
ただ、A4のように元々Illustratorに入っているもの以外のアートボードを作成する場合は、ここを変更する必要があります。

さらっと解説していきます(読み飛ばしてもOK)
◯幅と高さ → A4サイズの大きさは、幅210mm 高さ297mm
◯方向 → 縦長と横長が選べる
◯ミリメートル → 印刷物の単位は「ミリメートル」WEB媒体の場合は「ピクセル」
◯断ち落とし → 印刷物の場合は全て「3mm」WEB媒体の場合は全て「0」
◯カラーモード → 印刷物の場合は「CMYKカラー」WEB媒体の場合は「RGBカラー」
◯ラスタライズ効果 → 印刷物の場合は「高解像度(300ppi)」WEB媒体の場合は「スクリーン(72ppi)」
◯プレビューモード → 基本的にデフォルト

ざっと説明するとこんな感じです。
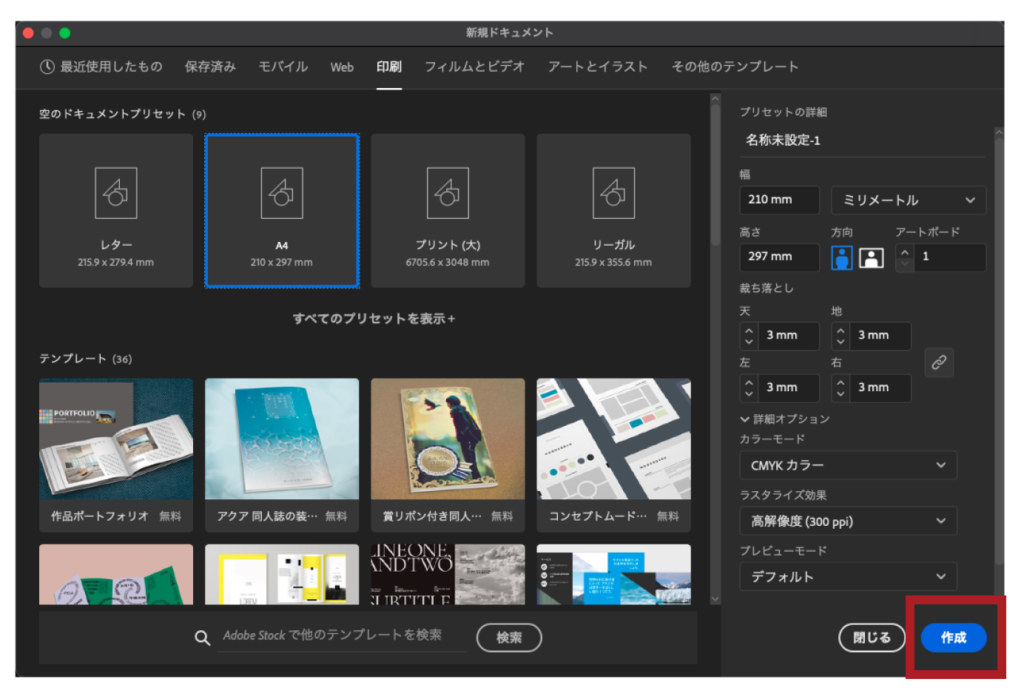
作成をクリック

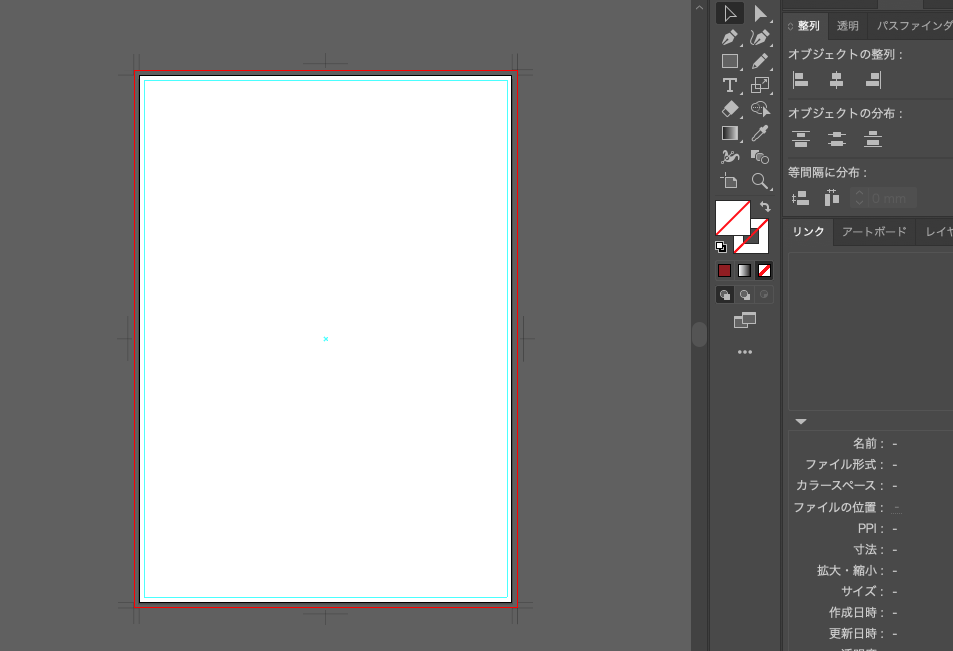
作成をクリックするとアートボードが表示されます。

トンボの作り方
次に、「トンボ」を作成していきます。

トンボ(トリムマーク)とは、印刷物を作成する際に必ず作成する目印です。
作成する印刷物と同じ大きさでデザインを作ると、印刷がズレた際に、端っこのデザインが切れてしまう可能性があります。
トンボでアートボードから上下左右3mmずつ足した目印を指定し、このラインまでデザインを作るようにすると、もし印刷がズレても端っこのデザインが切れる事がなく、綺麗な印刷物に仕上がります。
まず、長方形ツール(ショートカットキーM)で、アートボードと同じサイズの長方形を作成します。
今回は、A4サイズなので、210mm×297mmです。

長方形の「塗りと線」はどちらもナシにします。

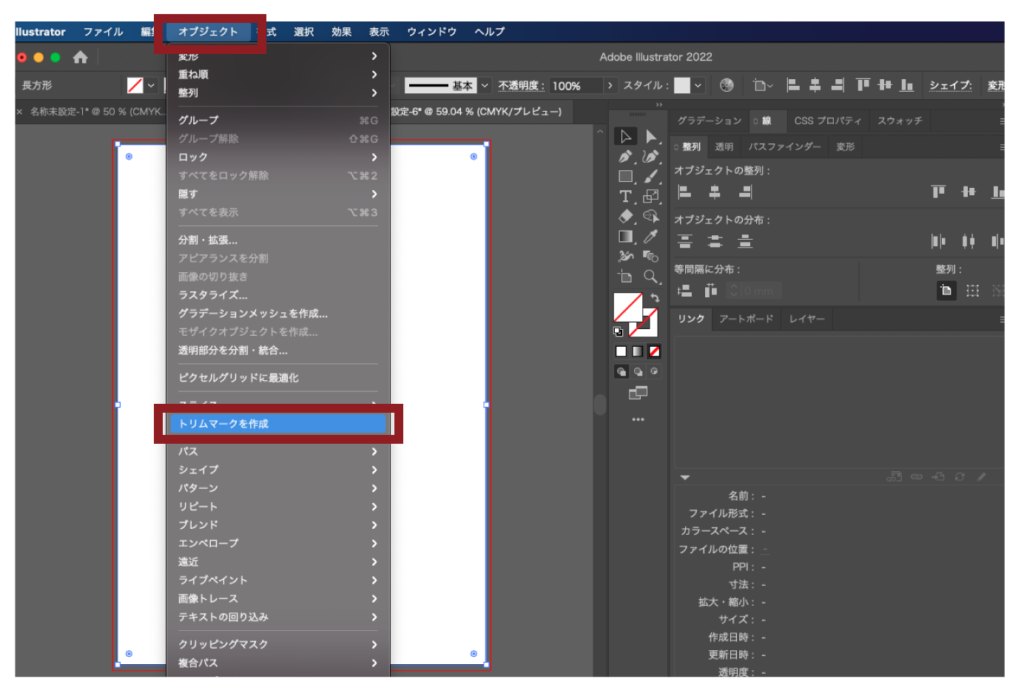
塗り線ナシの長方形を選択した状態で、「オブジェクト」 → 「トリムマークを作成」をクリックします。

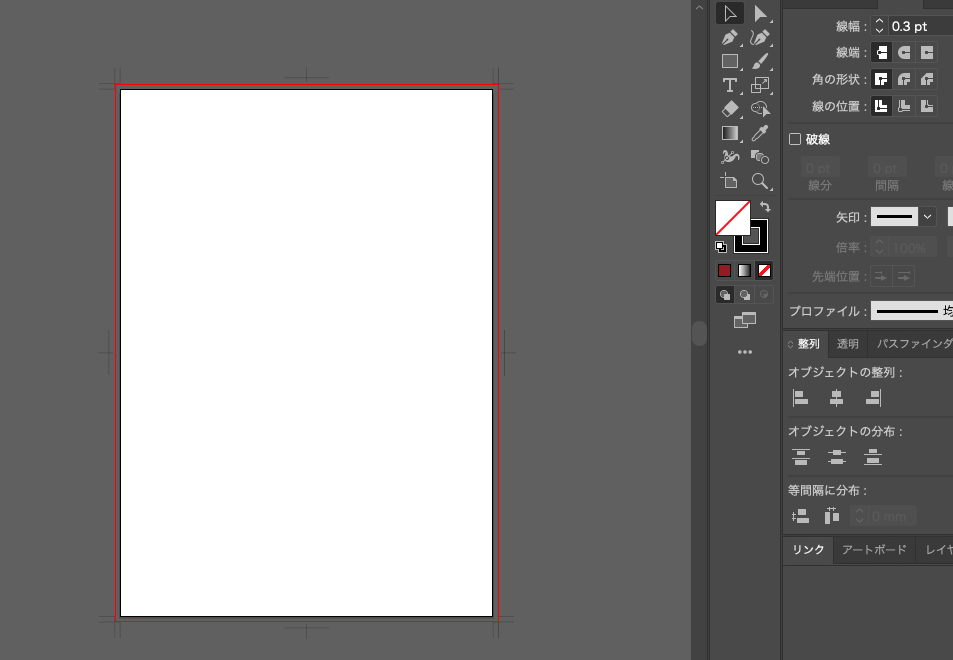
すると、トンボが作成されます。

作成する紙の大きさよりも大きいサイズのアートボード内に長方形を配置し、トンボを作る。という方法もありますが、私は基本的にIllustratorで入稿データを作る際は、アートボードは印刷物のサイズに合わせて作り、アートボードとトンボの2つで印刷範囲を指定する方法で作成しています。

とはいえ、印刷データは、利用する印刷所の指定しているやり方で作るのが一番です。
もし印刷会社に入稿データ作成用のテンプレートが用意されている場合はそちらを使用するようにしてくださいね。
デザイン範囲の作り方
トンボの作成が出来たら次にデザイン範囲を作ります。
印刷がズレる事があるので、基本的に仕上がり線(断裁線)から最低3mm以内は文字などの切れたら困るものは配置しないようにします。
「ここまでは文字を入れてもいい」と指定する枠が「デザイン範囲」です。
上、下、左右の全て3mm引いた大きさがデザイン範囲となるので、A4サイズのチラシ(210mm×297mm)の場合は、
- 210mm – 6mm(左右3mmずつ) = 204mm
- 297mm – 6mm(上下3mmずつ) = 291mm
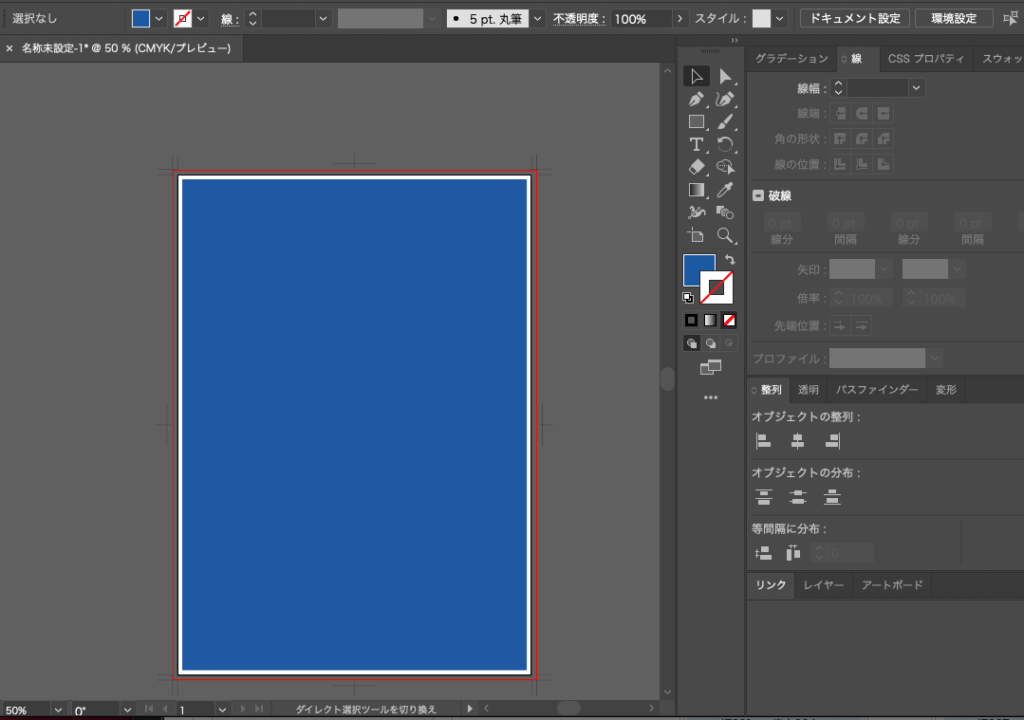
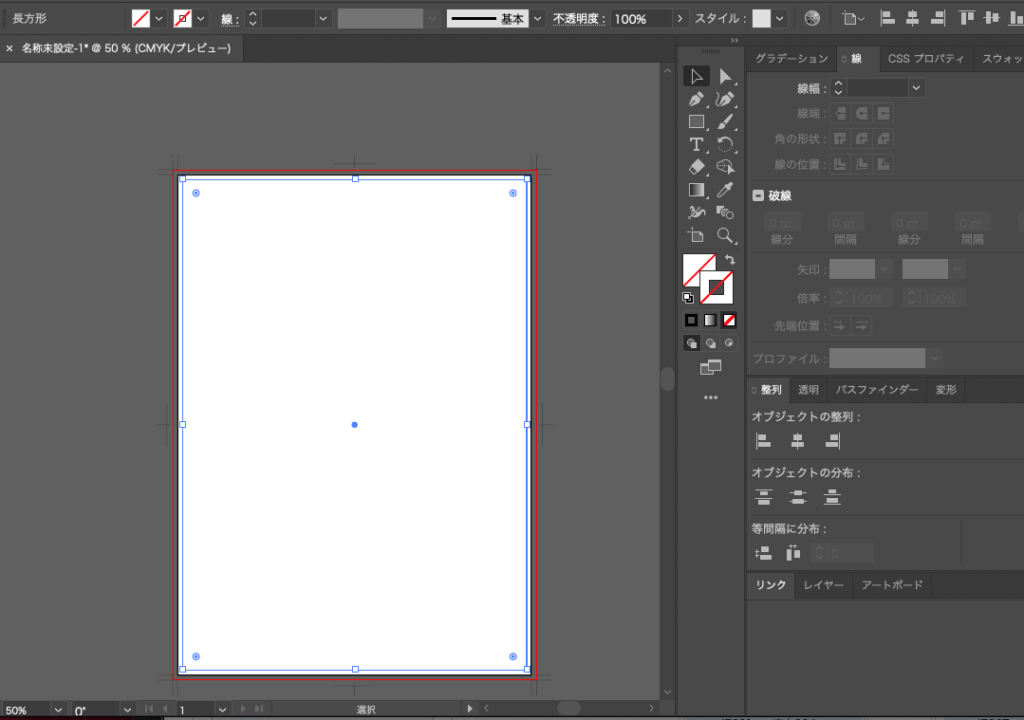
の長方形を作成し、アートボードの縦横中央に配置します。

最低が3mmなのでデザインによっては4mmにしたり、5mmにしたりとここの値は好きに変えてしまって大丈夫です。

こちらの長方形もトンボを作成した時と同じで、塗りと線どちらもナシにして下さい。

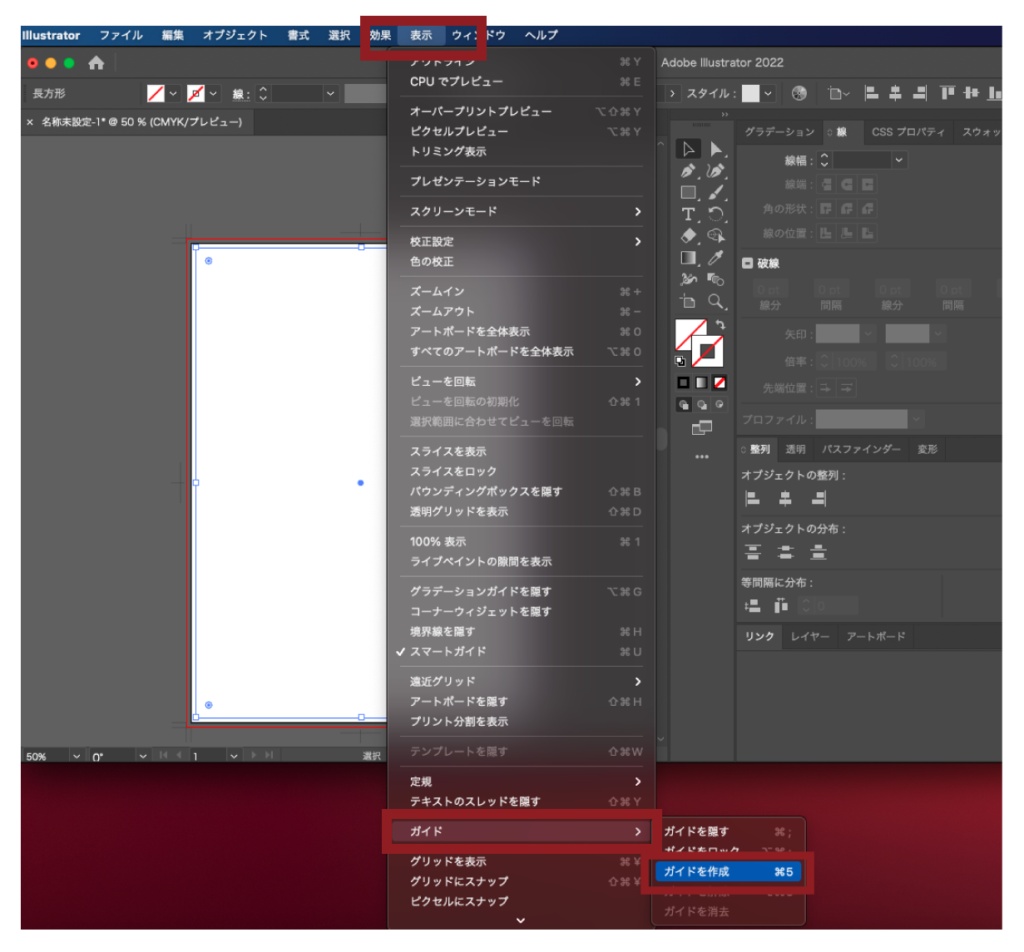
塗りと線をナシにしたら、「表示」 → 「ガイド」 → 「ガイドを作成」(コマンド5)でガイドを作成します。

これでデザイン範囲が出来上がりです。

レイヤーを3つに分ける
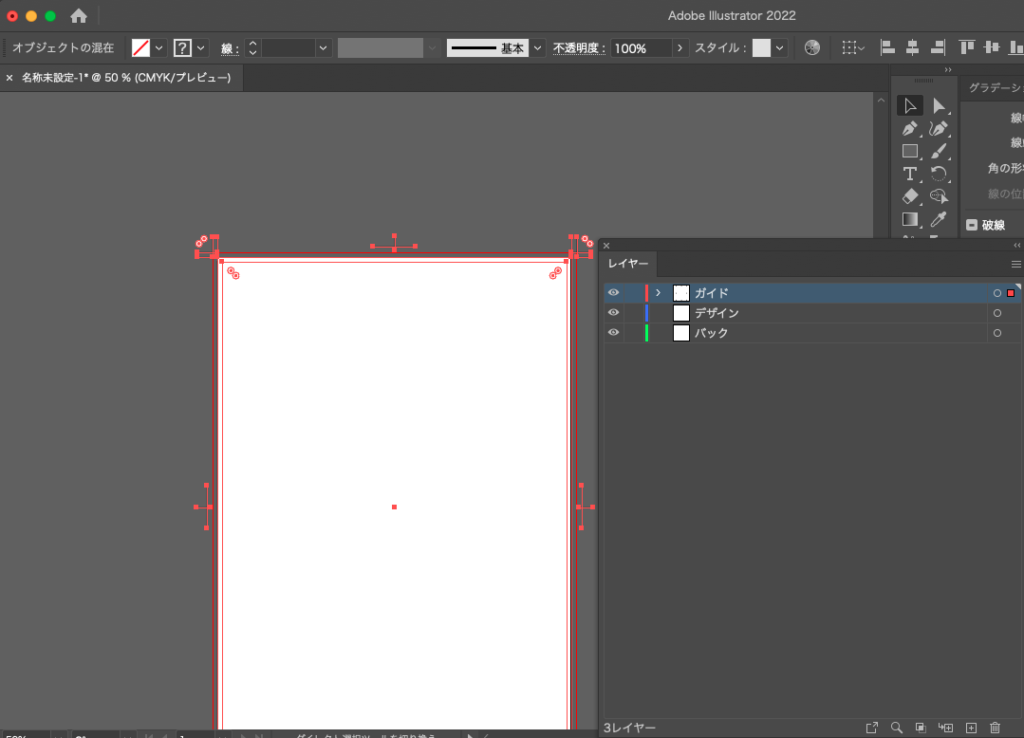
レイヤーは「ガイド」「デザイン」「バック」の3つに分けるようにしています。
データの作成では、トンボを最前面に配置しなくてはならないなどのルールがあるので、分けて作業した方が後々分かりやすくておすすめです!
先程作成したトンボやデザイン範囲は一番上の「ガイド」にもってきます。

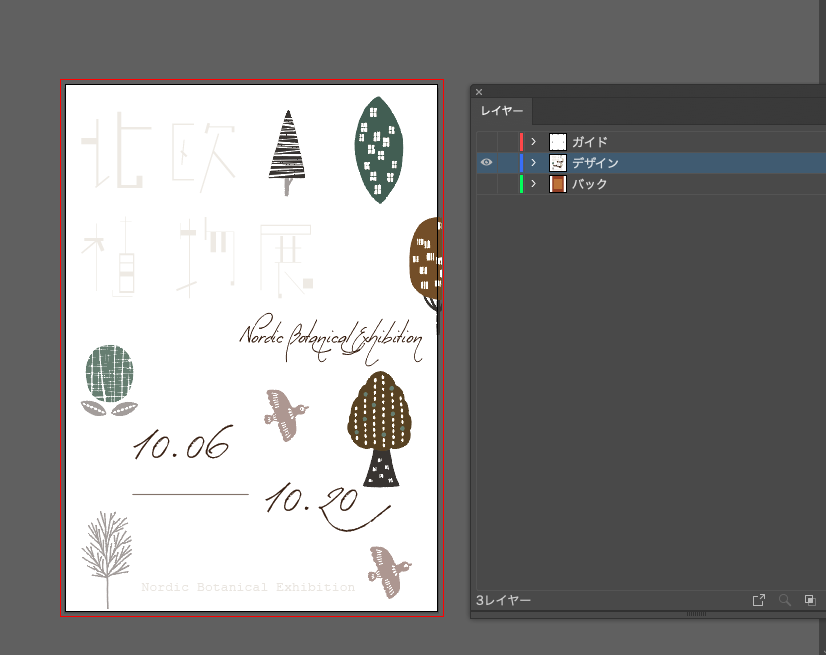
デザインは「デザイン」に。

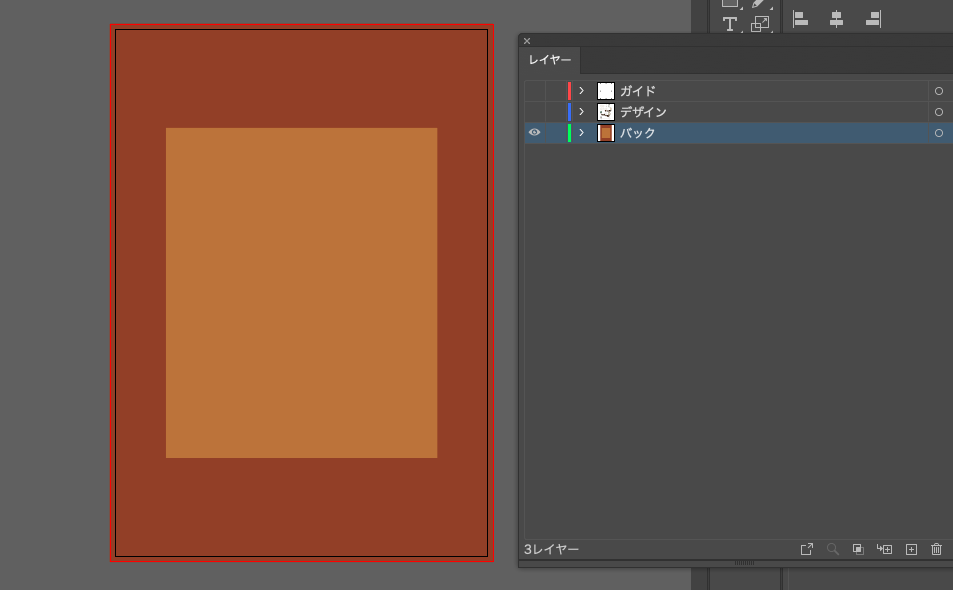
背景などの常に固定されるデザインは「バック」に配置します。

全てのレイヤーを表示させるとこんな感じになります。

印刷データのチェックポイント
デザインが出来てから、やらなくてはならない事がいくつかあります。

こちらも要チェック!
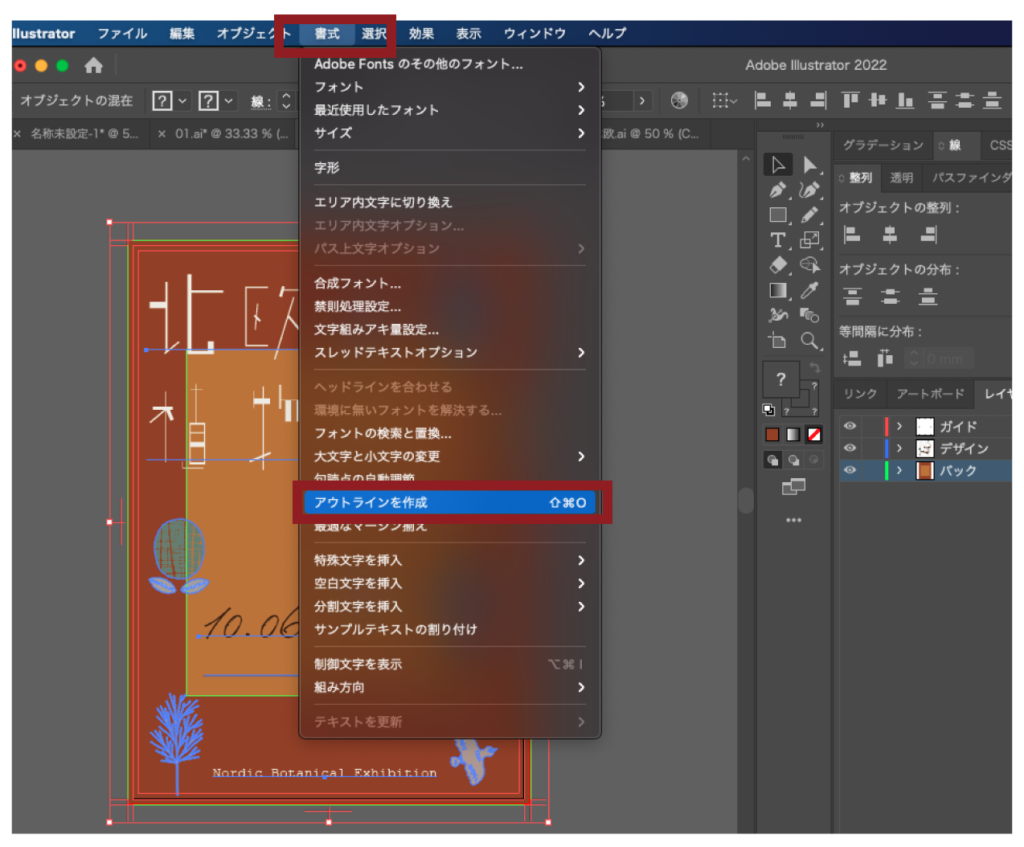
文字にアウトラインをかける
「文字にアウトラインをかける」というのは、簡単にいうと、「文字」を「イラスト」に変更すること。です。
なぜ、そのような事をするのかというと、自分が普段使用しているフォントが印刷所にもあれば問題なく印刷できますが、もし同じフォントが印刷所にない場合、そのフォントを使っての印刷は不可能になり、違うフォントに置き換えられて印刷されてしまいます。
それを防ぐ為に、文字情報には全てアウトラインをかけて、どのパソコンで見てもデザイン通りのフォントが表示されるようにします。
「コマンドA(全選択)」 → 「書式」 → 「アウトラインを作成」

アウトライン化した文字はもう「文字」ではなくなってしまうので編集ができなくなってしまいます。後からでも編集出来るように、文字をアウトライン化する前のデータとアウトライン化したデータどちらも保存しておくようにしましょう。

アウトライン化したら別名保存で、データの名前の最後に「_ol」を追加するようにしてアウトライン前のデータとアウトライン後のデータを区別出来るようにしています。
カラーモードはCMYKで作成されているか
カラーモードは「CMYKカラー」と「RGBカラー」の2種類があります。
印刷物の場合は必ず「CMYKカラー」で作成するようにして下さい。
「ファイル」→「ドキュメントのカラーモード」で確認できます。
バージョンについて
印刷所の指定のバージョンで保存します。
指定がない場合は、作業バージョンで保存してください。
「別名保存」→「Illustratorオプション」からバージョンを指定出来ます。特に印刷所の指定がない場合はそのままの状態で保存。

印刷所によってバージョンが指定されている場合があるので要確認!
画像のリンク切れがないか
デザインに画像を使っている場合、画像を配置する際に「リンク」か「埋め込み」か選ぶことが出来ます。
もし、「リンク」で画像を配置している場合は「リンク切れ」していないかどうか確認しましょう。
「リンクパネル」から確認出来ます。
配置画像の解像度は適切か
配置画像の解像度が適切かどうかも確認しましょう。
◯CMYKカラー・グレースケールは実寸300〜400ppi
◯モノクロ2階調は600ppi以上
裁ち落としより外にあるオブジェクトは隠れているか
裁ち落としのラインよりも外側にあるオブジェクトはクリッピングマスクなどで隠すようにしましょう。
クリッピングマスクの詳しい作成方法はコチラ↓
トンボは最前面にあるかどうか
トンボは必ず最前面にレイアウトするようにしましょう。
孤立点が存在していないかどうか
孤立点は削除するようにしましょう。
「オブジェクトメニュー」→「パス」→「パスの削除」で「余分なポイント」と「空のテキストパス」にチェックをいれてOKボタンを押すと孤立点を削除出来ます。
透明オブジェクトについて
透明オブジェクトとは、下記のようなものを指します。
◯描画モードを「通常」以外に設定しているオブジェクト
◯不透明マスクのあるオブジェクト
◯「不透明度」を100%以外に設定したオブジェクト
◯透明部分を含む配置画像
◯透明部分があるグラデーション
「透明」という概念はIllustrator9から生まれた為、「透明」に対応していない印刷所もあるので注意が必要です。
もし、透明に対応していない印刷所に処理していないデータのまま入稿してしまうと、意図しない色で印刷されてしまったり、白スジが発生してしまう可能性があります。

対処方法を2つご紹介します
①透明を分割・統合する方法
オブジェクトを選択 → 「オブジェクト」→「透明部分を分割・統合」→「プリセット:高解像度」→OK
透明を分割・統合すると、「透明部分にだけ」効果が適用されます。
例えば、不透明度が30%だったオブジェクトは不透明度100%に変換されます。
②ラスタライズをする方法
オブジェクトを選択 → 「オブジェクト」→「ラスタライズ」→「解像度:その他」→350ppiに変更 → 「背景:透明」→OK
ラスタライズは、透明度の分割・統合とは違い、透明以外のオブジェクトにも適用されます。
ラスタライズ化すると、データが一枚の画像に変わります。
◯注意点◯
一度、分割・統合やラスタライズをしてしまうと編集ができなくなるので、編集前のデータと編集後のデータどちらも保存しておいた方がいいでしょう。

透明対応している印刷所もあるので、事前に確認するといいですよ。
ガイドは削除する
ご操作でガイドが実線に復帰してしまうのを防ぐためにガイドは消しておきましょう。
複雑なパターンはラスタライズを
複雑なパターンを使用している場合は「ラスタライズ化」して画像として入稿した方がいいケースもあります。
オブジェクトを選択 → 「オブジェクト」→「ラスタライズ」→「解像度:その他」→350ppiに変更 → 「背景:透明」→OK

私は印刷ミスが怖いので基本的にグラデーションにはラスタライズをかけるようにしています。
まとめ
今回は、Illustratorでの入稿データの作り方とチェックポイントをご紹介しました!
デザインが出来上がって入稿データの準備をする際の手順で、文字のアウトライン化や透明オブジェクトのラスタライズ化など、再度編集が不可能になってしまうものがいくつかあるので、デザインデータが出来上がったらその時点で保存し、保存したデータを複製したもので諸々の設定を行い、印刷所に入稿するといいかと思います。
私がデザインの勉強を始めたばかりの時に挫折しかけたのが入稿データの作り方だったので、あの時の自分が求めていた記事を書こうと思ってコチラの記事を作成しました。
誰かの参考になれば嬉しいです!

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!







コメント