今回はデザインをする上で絶対必要になるレイアウトの構成・考え方について解説していきます!!
レイアウトとは
まず、レイアウトとは簡単にいうとどこに・なにを置くかです。
レイアウトはなんとなく決めるのではなく、「ここに配置してあることに意味がある」と説明できるものを目指しましょう。

レイアウトの考え方
レイアウトの基本的な考え方としては、前回の《デザイン基礎3》デザイン作成前にやること・デザインの考え方と重なっているところが多いです。
詳しくはコチラの記事をご覧ください。
サイズは何で、どこで使われるデザインなのか?
- 電車の中吊り広告
- A4サイズのチラシ
- A1サイズのポスター

この3つの広告を実際に見ていきましょう
電車の中吊り広告


電車の中吊り広告は、大きなビジュアルに大きな文字でインパクトを重視したものが多いです。
「西川」の中吊り広告はなんと本物の羽毛でできています!
A4サイズのチラシ

A4片面のチラシの場合、まずしっかりと入れる情報を整理した上で、装飾を加えていきます。
電車の中吊り広告のようにインパクト重視というよりは、内容重視といったイメージです。
A1サイズのポスター

A1サイズのポスターはA4サイズのものに比べて、面積が広いのでビジュアルを大きく見せることができます。

見比べて見るとこのように、デザインする媒体によってレイアウトの仕方は変わってきます。
レイアウトを考える上で、自分のデザインする媒体が何のサイズで、どこで使われるのか?をしっかりと頭に入れておくことは重要です。
デザインが出来たらその都度印刷して、自分の目で実寸サイズのものを確認しましょう。
A1サイズのポスターをA4サイズのポスターを作っているときと同じ感覚でデザインしてしまうと、パソコンの画面上ではいい感じでも実際に印刷して見てみると思った感じと違っていたなんてことになりかねません。
デザインを作る目的はなにかを明確にしよう!
例えば、同じピザ屋さんのチラシだとしても
- お店の雰囲気を伝えたいのか?
- 豊富なメニューを見せたいのか?
目的が違ければレイアウトの仕方も変わってきます。
お店の雰囲気を伝えたいチラシの場合
お店の雰囲気がしっかりと伝わるように写真をメインに使ったレイアウトが良いでしょう。

豊富なメニューを見せたい場合
メニューの写真を並べてレイアウトを組むと豊富なメニューをアピールできます。

余白を意識しよう!
余白を意識する事はとても重要です。
余白がないと文章がとても読みにくくなってしまいます。
余裕のある余白をとって、見やすいデザインを目指しましょう。


デザインの4大原則を意識しよう!
デザインの4大原則は以前記事にもしましたが、レイアウトを考える上でもとても大事な原則なので復習を兼ねて説明します!
デザインの4大原則の詳しい記事はコチラ

近接
グループのものはしっかりグループに見えるようにしましょう。ということです。
例えば、レストランのメニューがあるとします。
この場合、どのメニューも優先度は同じです。
一つだけ大きさや書体が違かったりすると読み手は

何か意味があって違うデザインなのかな?
と考えてしまいます。
「おなじもの」はすべて「同じように」デザインしましょう。
グループ化するポイント
- 離れ離れにせずにまとめる
- 大きさやフォントなどの装飾は同じにする
- 余白は均等にする


整列
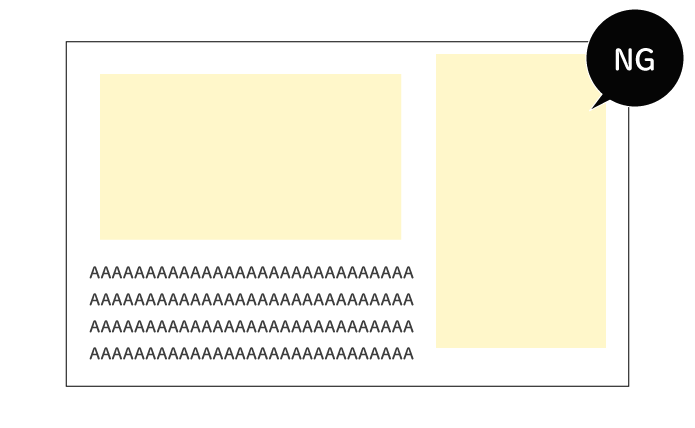
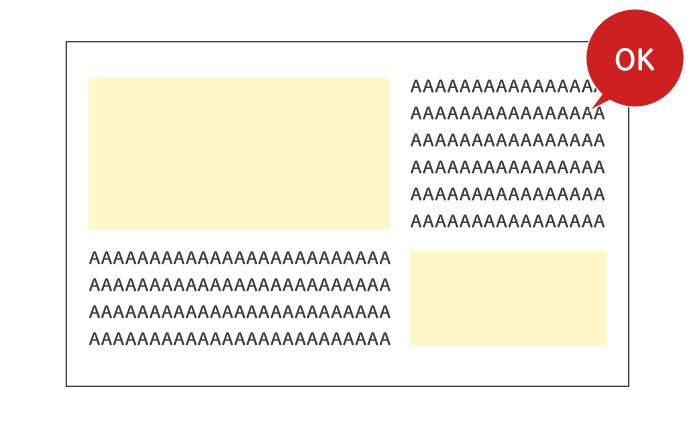
全ての要素が繋がりを持つように位置を決めましょう。ということです。
透明なベースラインをひいて、そこに沿うように配置を考えます。
こうする事で、ポスターの中に店名や、メニュー、店舗の場所などの違った情報グループのいくつもあっても、全ての位置が透明のラインに沿って揃っているので1つのポスターとして一体性が出ます。
整列するポイント
文字を揃える場合は、パソコンに頼るだけではなく、自分の目でも調節するようにしましょう。
パソコンのデータでは揃っていても、目で見た時にズレている可能性があります。


反復
基本的にデザインは同じ要素を繰り返し使います。
フォントや色などがバラバラだと一体性がでません。
反復のポイント
フォントや色の他に、写真の色味や雰囲気も揃えるとより全体にまとまりがでます。


コントラスト
情報にメリハリをつけましょう。
「主役のものはしっかり主役に見えるように」「脇役のものは脇役らしく」ということです。
コントラストのポイント
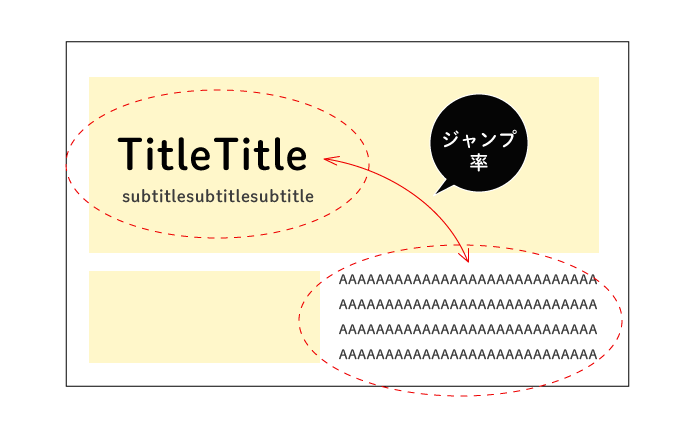
ジャンプ率を意識する
「主役はフォントサイズを上げ、脇役はフォントサイズを下げる」
この差が大きくなることをジャンプ率が大きくなるといいます。
ジャンプ率が大きくなればなるほど主役が強調されます。

一部だけを見るのではなく、全体を見てやりすぎない程度のジャンプ率を目指しましょう。

まとめ
今回はレイアウトの考え方について解説しました!
ただ、「何でも揃えればいい」という訳ではなく、基礎を理解した上で意図的にレイアウトを崩していく事は全然アリです。
まずは基礎をしっかり固める。これが何より重要です。
今までなんとなくレイアウトを決めていたという方は今回のポイントを意識してデザインしてみるとデザインのレベルがグッとアップします!!
是非試してみてください!!






コメント