
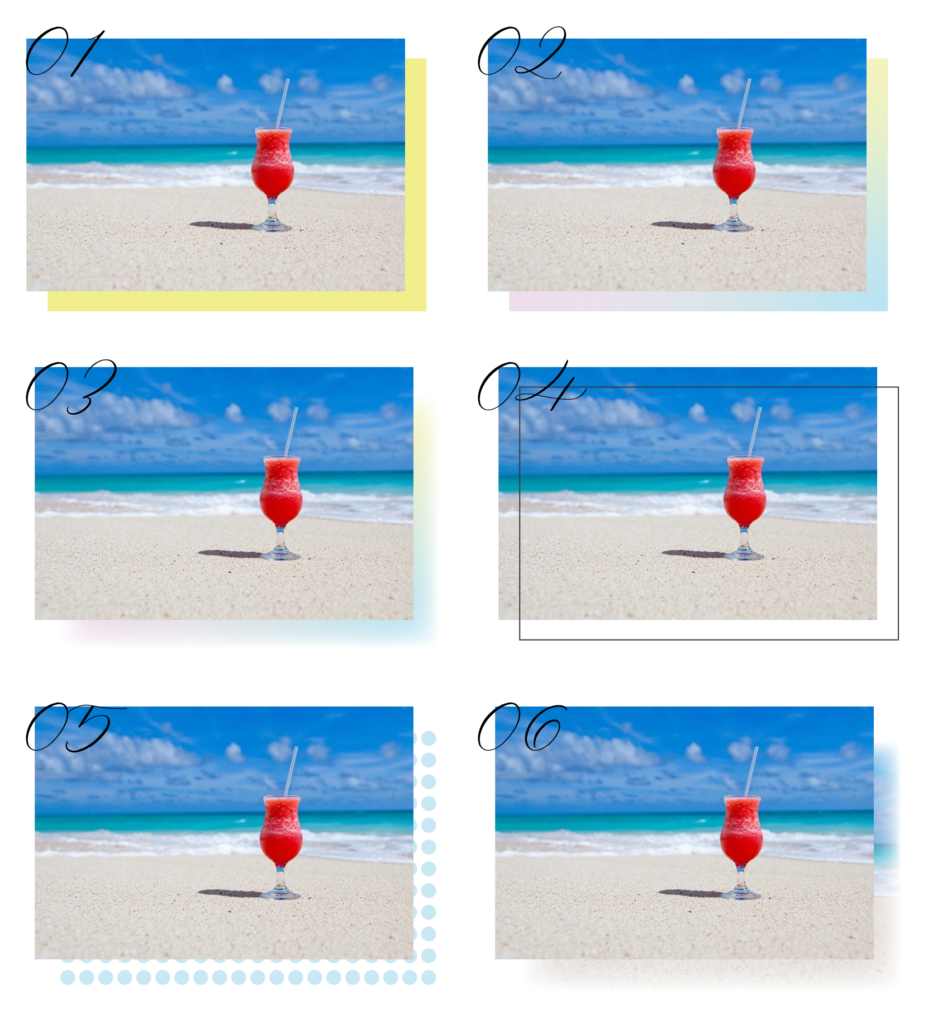
今回はすぐに真似できるオシャレな画像のあしらいを6つご紹介します!

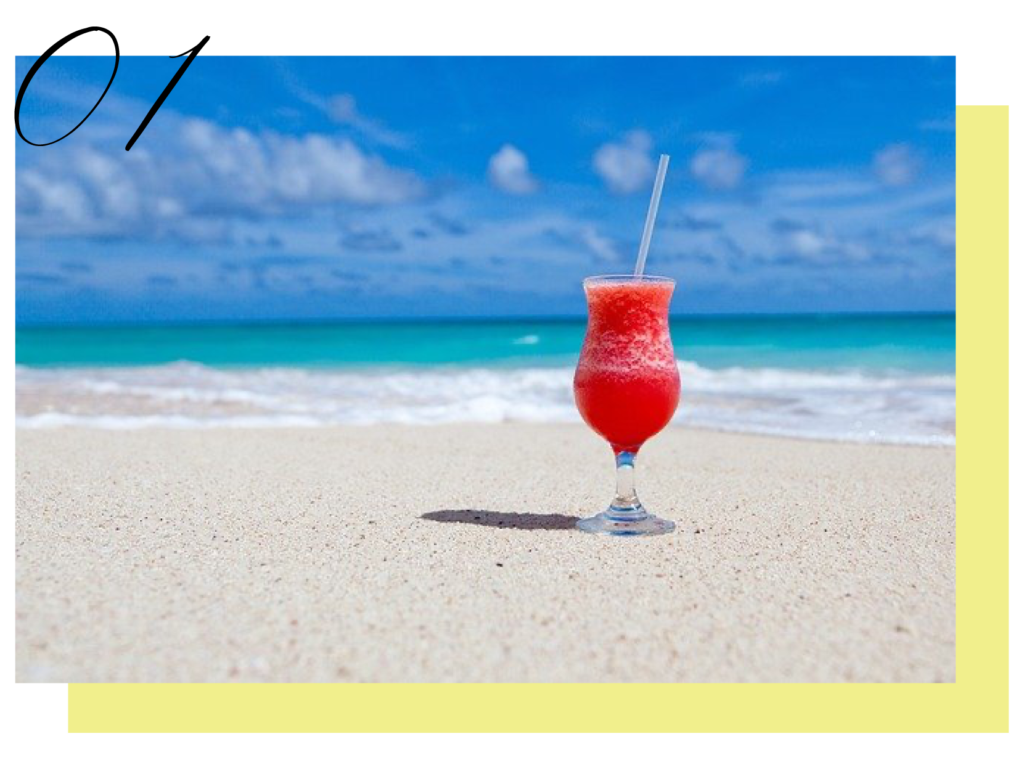
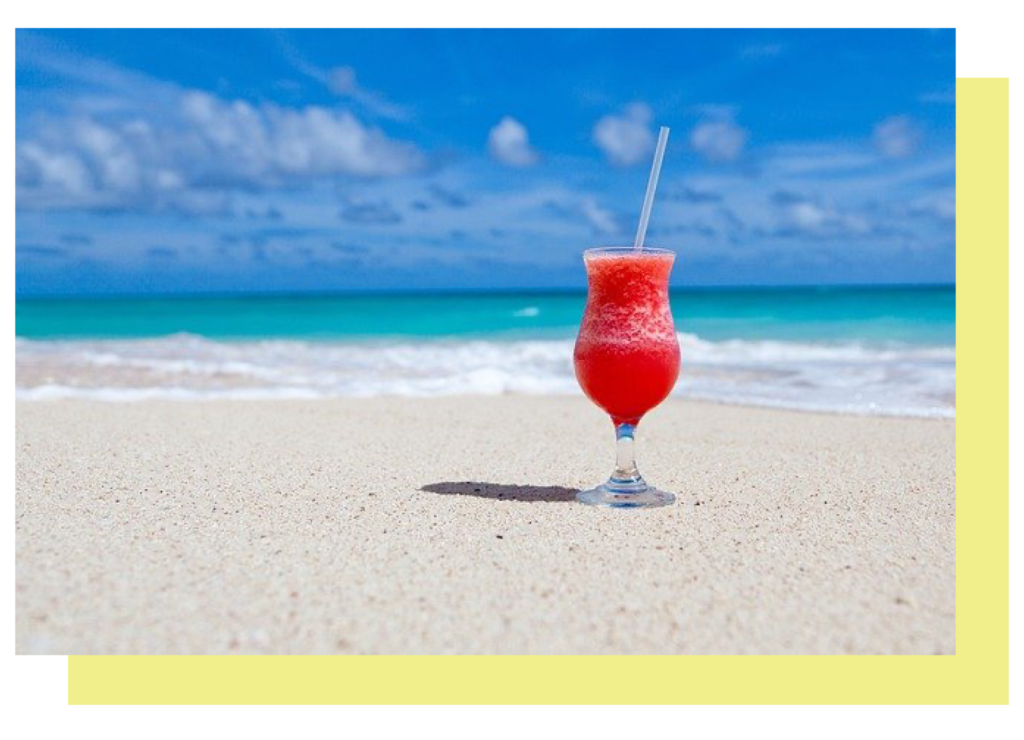
画像の下に図形を配置する

作成手順
①まず、画像と同じサイズの図形を作成します。
(今回は長方形ツールを使用して作成)

②図形を下にしてななめに重ねます。
完成!

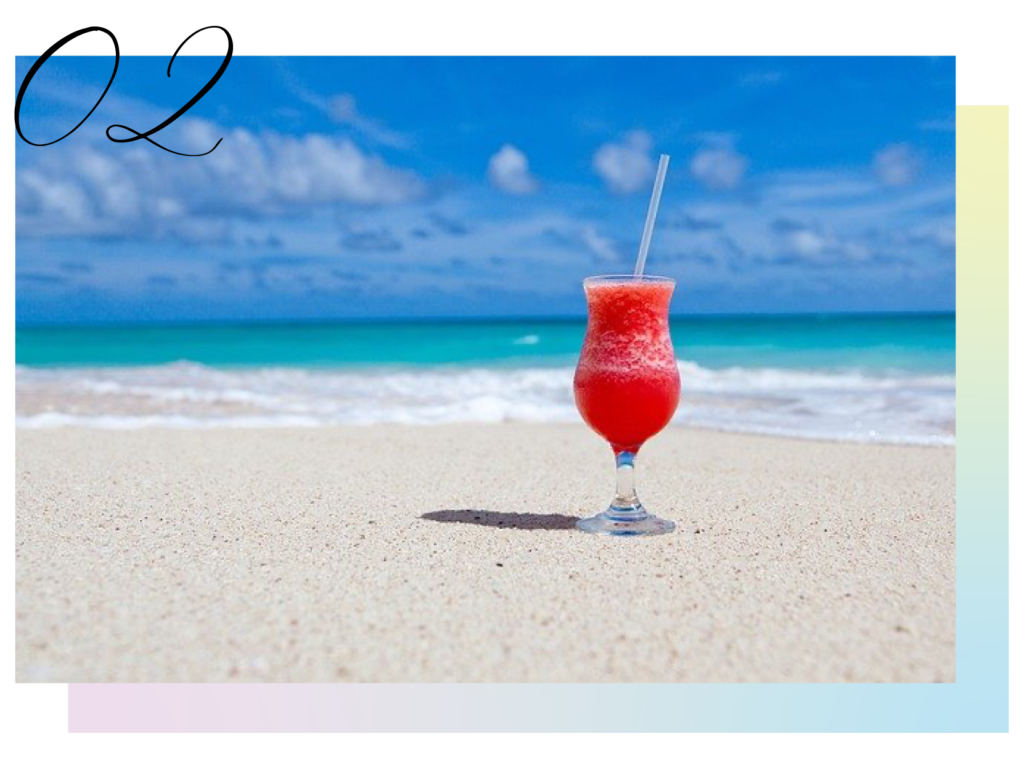
画像の下にグラデーションの図形を配置する

作成手順
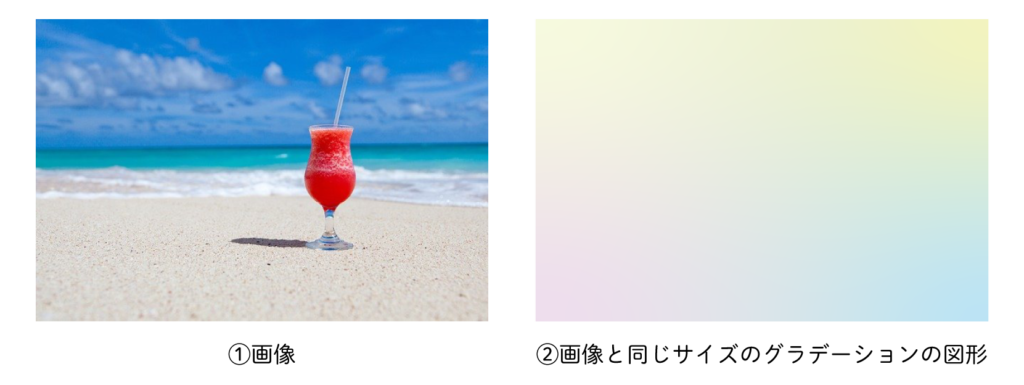
①画像と画像と同じサイズの図形にグラデーションをかけたものを用意します。

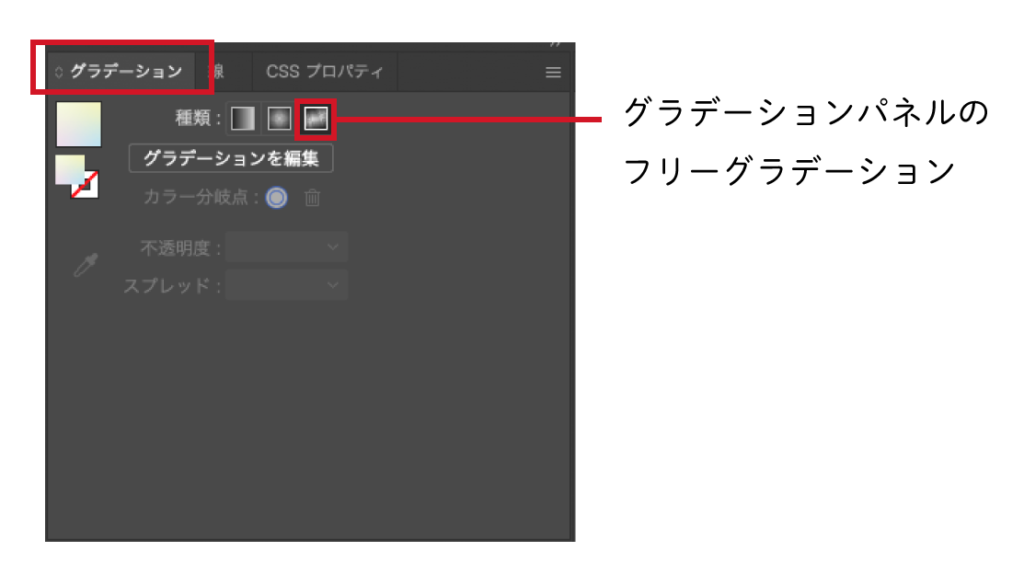
因みに、こちらのグラデーションは、グラデーションパネルの「フリーグラデーション」で作成しています。

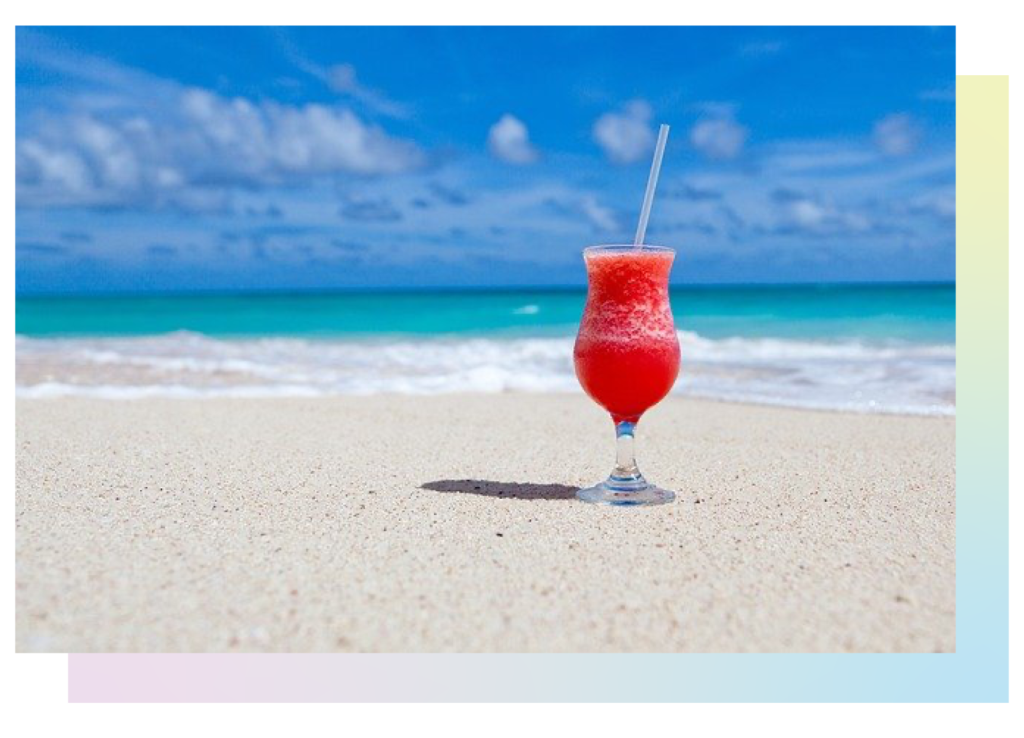
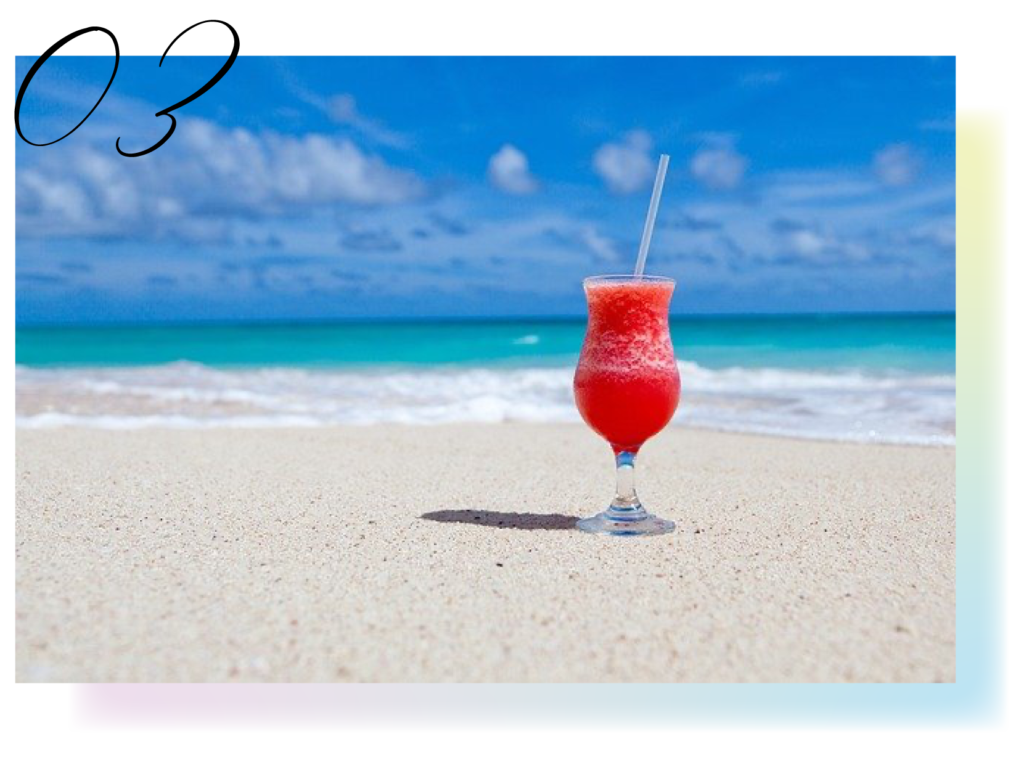
③図形を下にしてななめに重ねます。
完成!

画像の下にぼかしたグラデーションの図形を配置する

作成手順
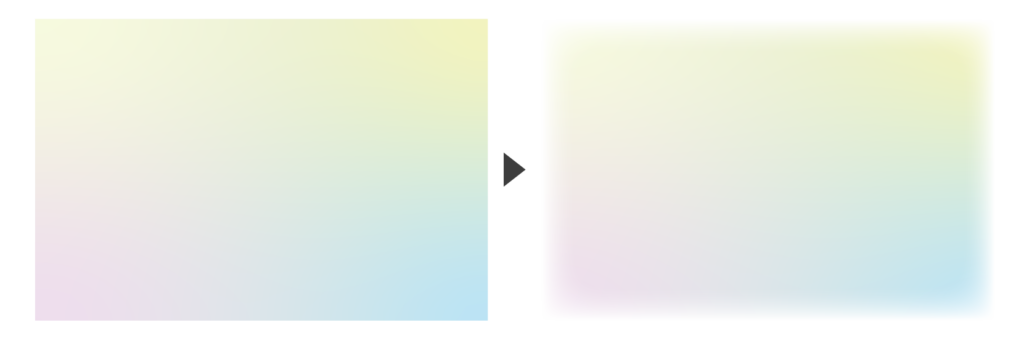
①画像と画像と同じサイズの図形にグラデーションをかけたものを用意します。

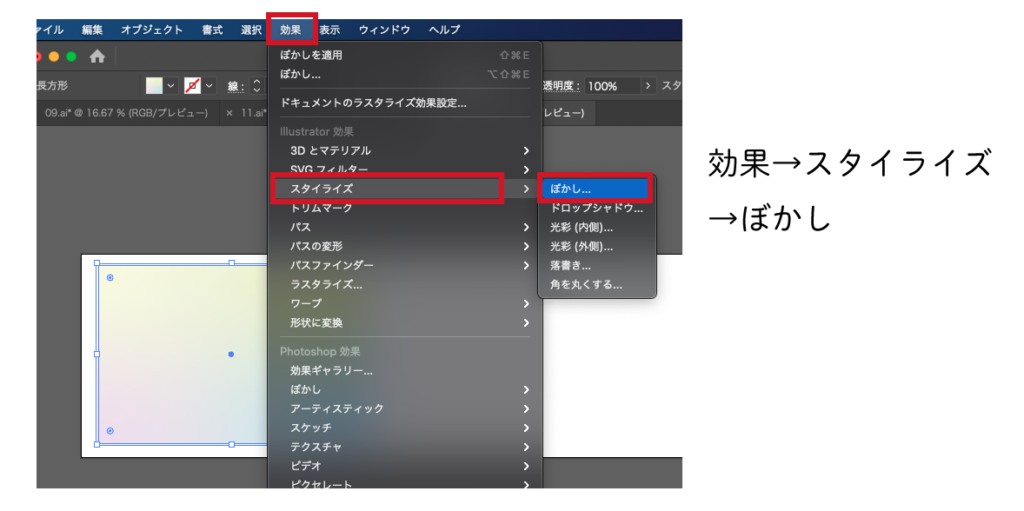
②グラデーションの図形に、ぼかしを掛けます。
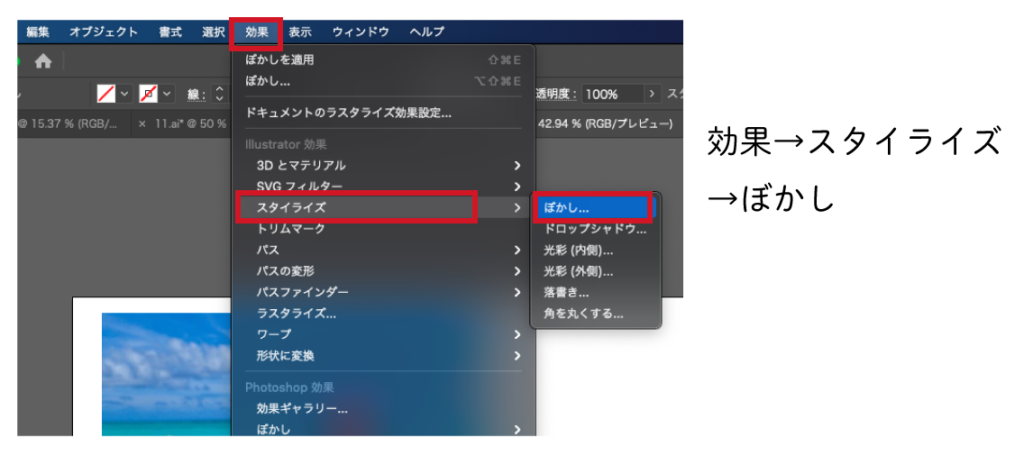
(効果→スタイライズ→ぼかし)


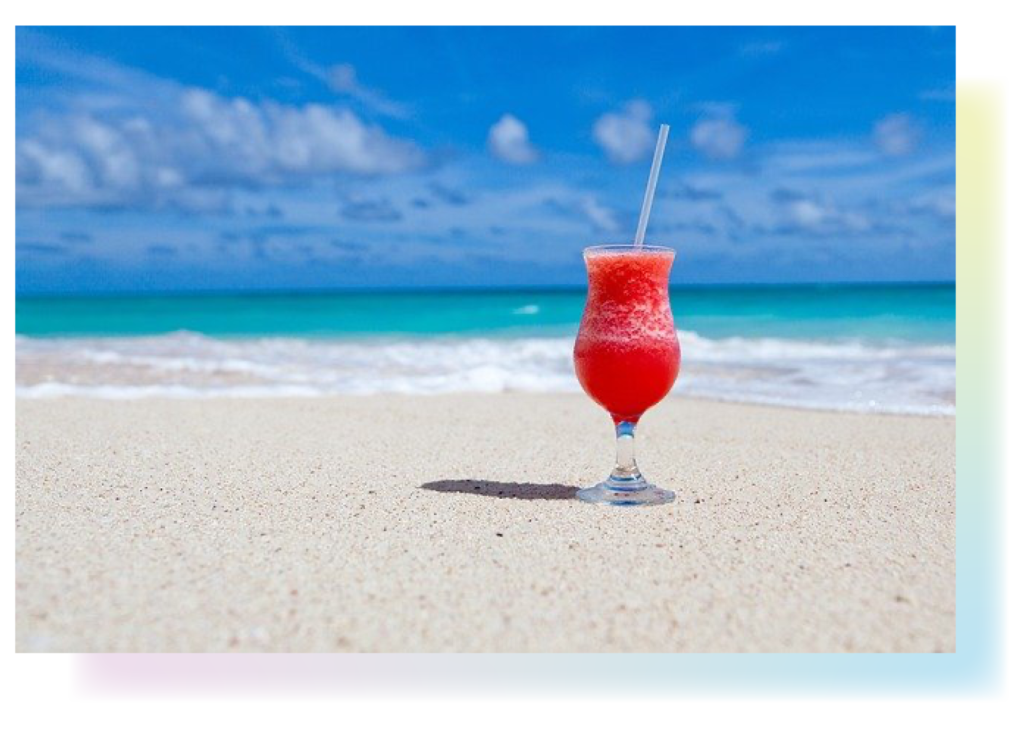
③図形を下にしてななめに重ねます。
完成!

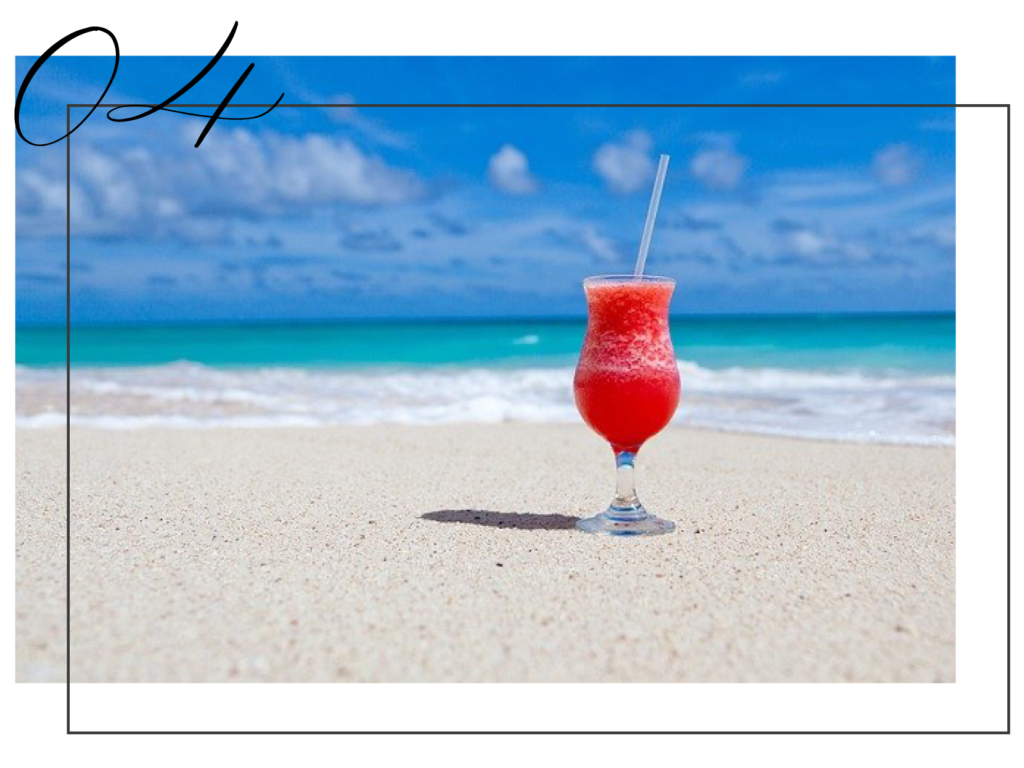
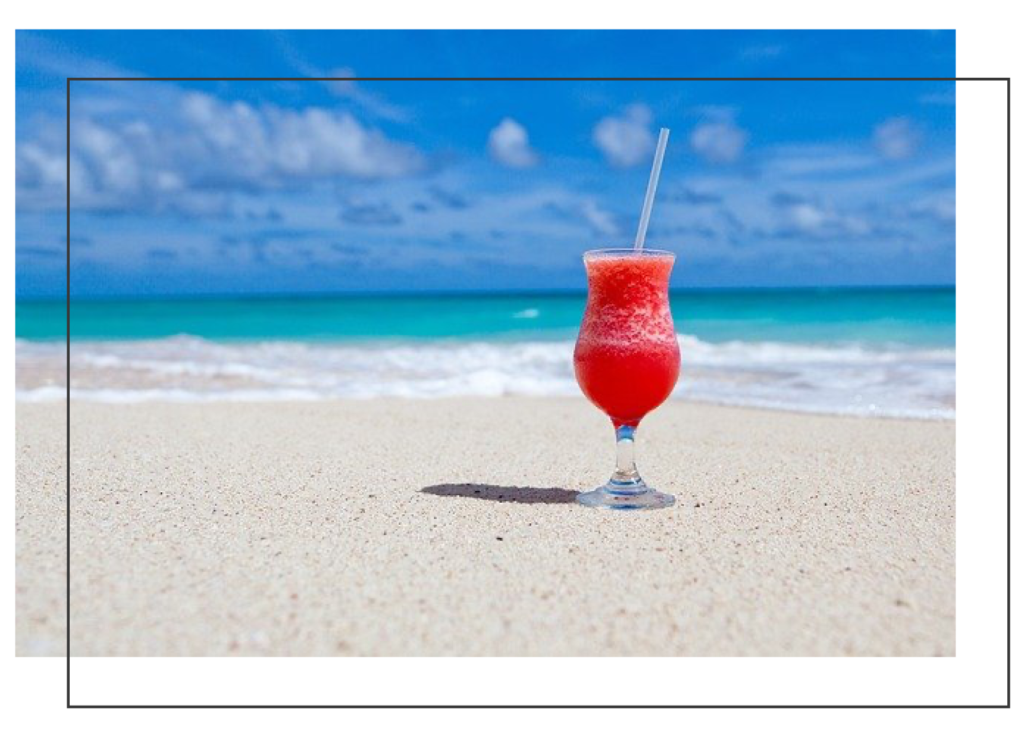
画像の上に線の図形を重ねる

作成手順
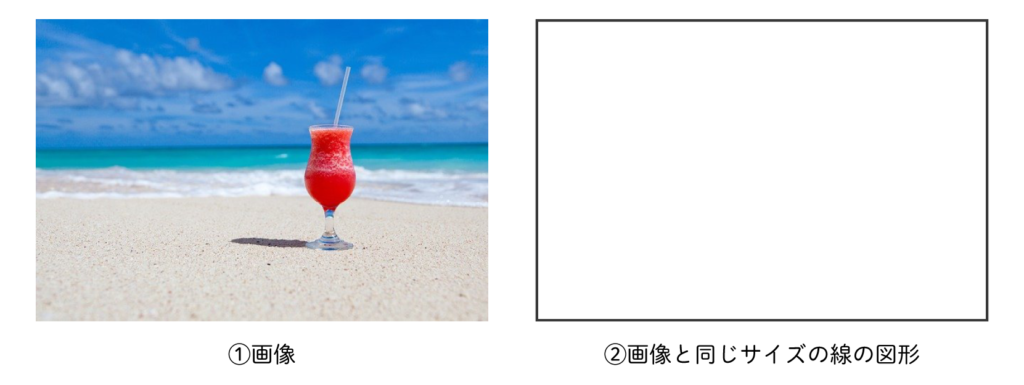
①画像と画像と同じサイズの塗りなし線のみの図形を用意します。

②図形が上になるように斜めに重ねます。
完成!

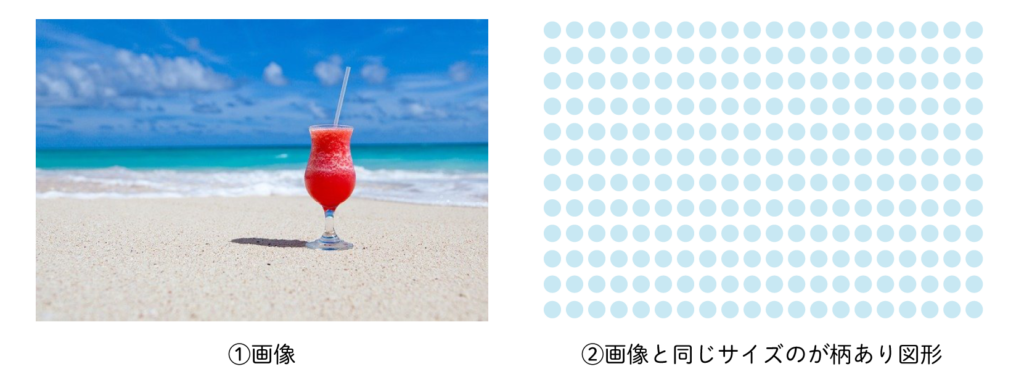
画像の下に柄の図形を重ねる

作成手順
①画像と画像と同じサイズの柄ありの図形を用意します。

因みに、今回のドット柄はの作り方は
①楕円形ツールで丸を作る
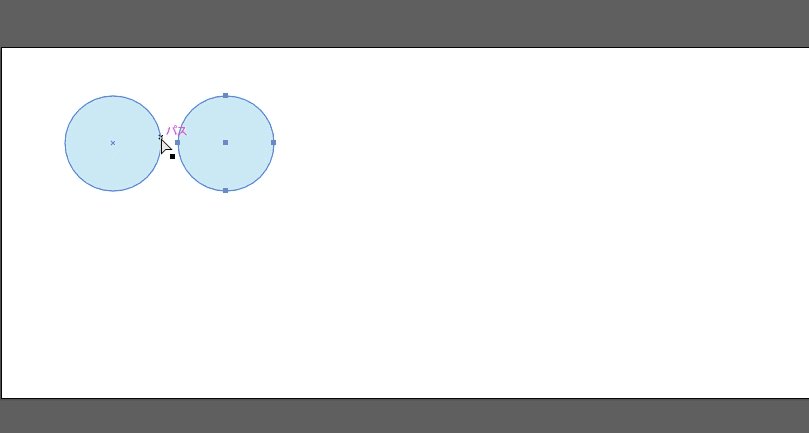
②楕円を選択した状態でコマンドC→コマンドF
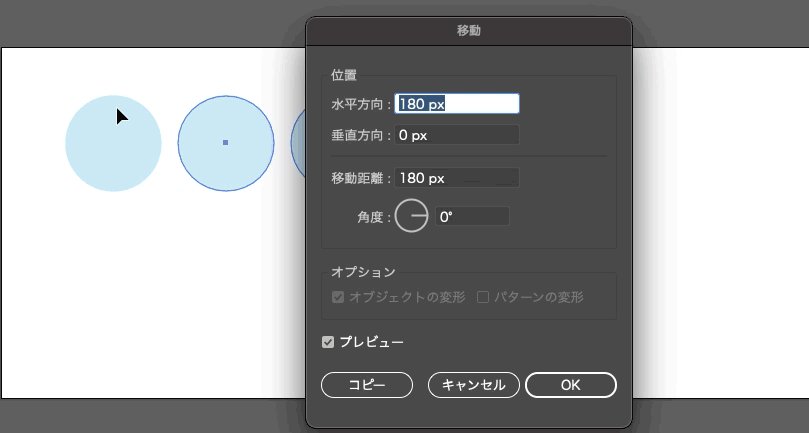
③コピーした楕円を選択し、エンターを押して水平方向に移動させる
④移動させた楕円を選択した状態でコマンドC→コマンドF→コマンドD
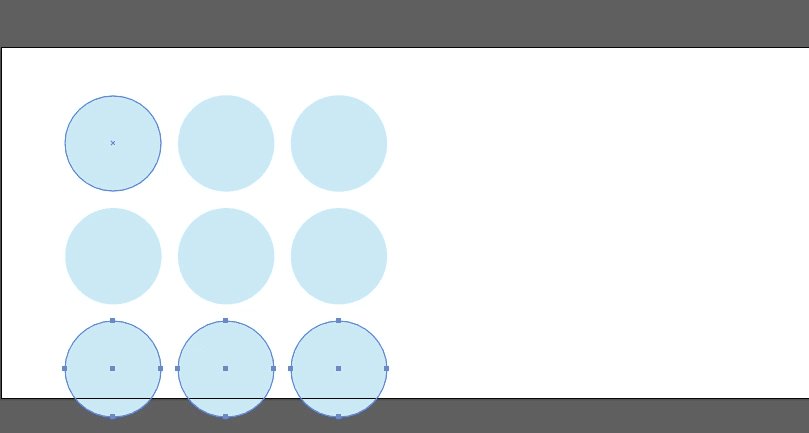
⑤横が出来たら全選択し、コマンドC→コマンドF→エンターをクリックし垂直方向に移動を繰り返す

③図形を下にしてななめに重ねます。
完成!

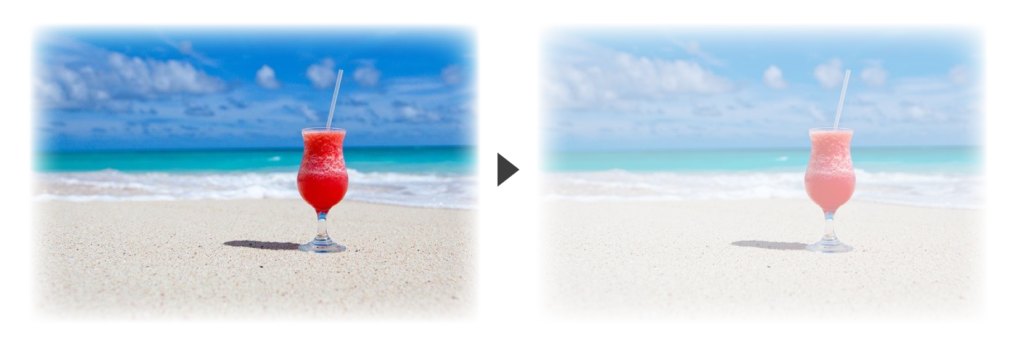
画像の下に複製画像にぼかしと透明度をかけたものを重ねる

作成手順
①画像と複製した画像を用意します。

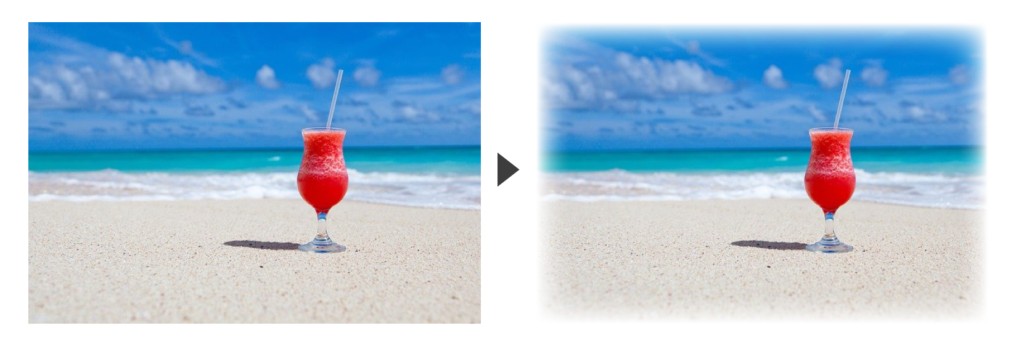
②画像に、ぼかしを掛けます。
(効果→スタイライズ→ぼかし)


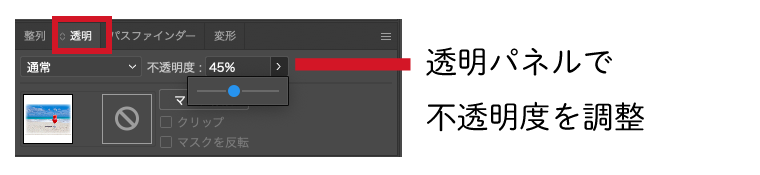
③ぼかしを掛けた画像に対して、「透明パネル」で不透明度を調整します。


④ぼかしと不透明度を調整した画像を下にしてななめに重ねます。
完成!

まとめ
今回はすぐに真似できるオシャレな画像のあしらいを6つをご紹介しました!
簡単に出来て、おしゃれな印象になるので是非デザインの参考にしてみて下さい!

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント