今回は無料で質の高いフォントがダウンロード出来るGoogleFontsの使い方について解説していきます!

この記事で学べる事はこちらです!
(クリックすると、解説に飛びます)
GoogleFontsとは

GoogleFontsとは、Googleが提供しているWebフォントサービスです。
Webフォントサービスですが、自身のパソコンにダウンロードしてアプリなどで使うことも可能です。
Webフォントとは、Webサーバー上や、インターネット上にあるフォントデータを読み込んでWebサイトに表示させるシステムのことをいいます。
Webサイトでフォントを使用する際、見る人のパソコン内に同じフォントデータがないとそのフォントの表示が出来ないのですが、Webフォントを使えば、パソコン内にフォントデータがなくても、全員同じフォントでWebサイトを閲覧する事が出来ます。

なのでWebデザインはWebフォントを使ってフォントを指定する事が多いです
フォントのダウンロード方法
まず、GoogleFontsのWebサイトを開きます。


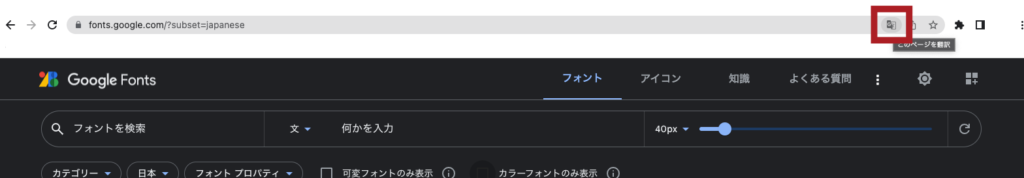
因みにこのような英語のサイトは翻訳した方が使いやすい場合が多いです。
URLの横に、Google翻訳のアイコンがあるので、ここをクリックして日本語に変更しています。

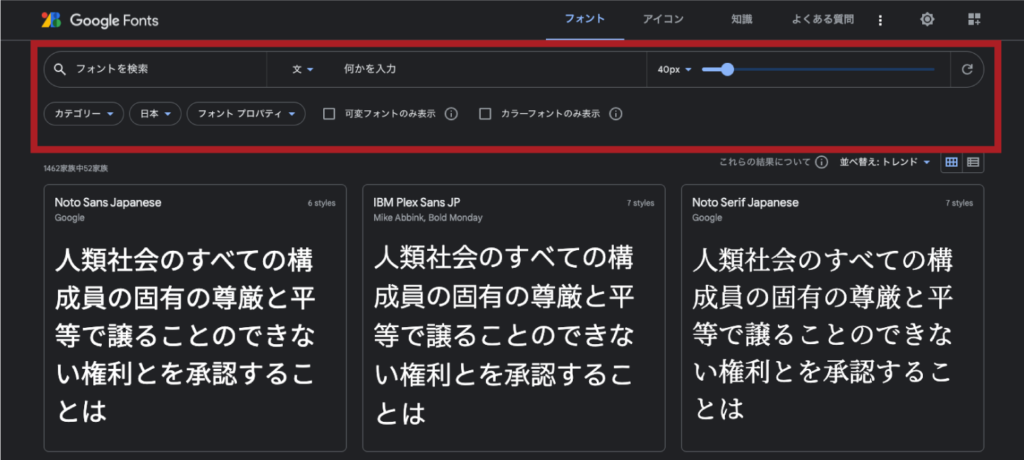
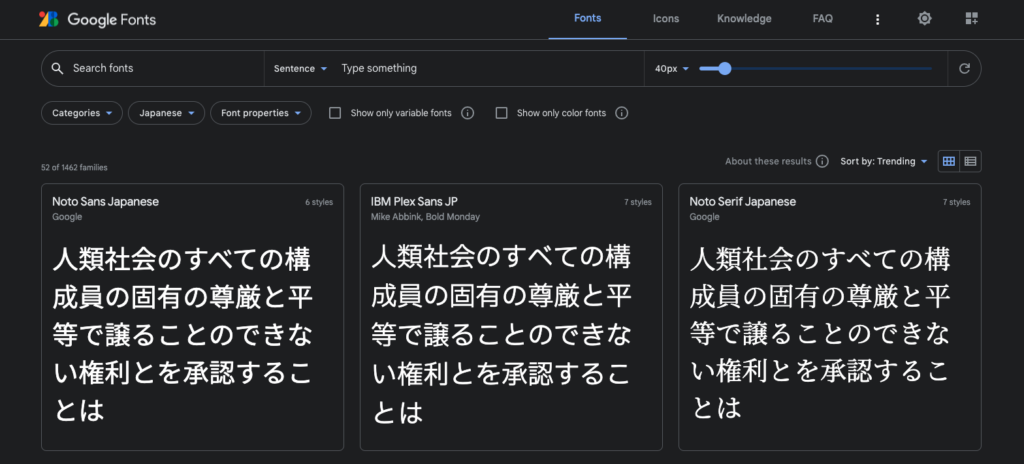
上にあるバーでフォントの絞り込みを行います。

- フォントを検索(Search fonts)・・・探したいフォントがある場合、ここで検索ができます。
- 何かを入力(Type something)・・・ここにお好きなテキストを入力すると、下のフォントのダミーのテキストを変える事ができます。
- カテゴリー(Categories)・・・セリフ体やサンセリフ体など自分の探している書体のカテゴリーを絞り込むことができます。
- 言語(Language)・・・言語は、日本(Japanese)にすると日本語フォントで絞り込むことができます。
- フォントのプロパティ(Font properties)・・・幅や、厚さなどで更に絞り込むことができます。欧文フォントを探す際に活躍します。
- 可変フォントのみ表示(Show only variable fonts)・・・可変フォントとは、「プロポーショナルフォント」のことで、文字ごとに異なる幅が設定されているフォントのことです。日本語は基本的に文字幅が一定している為あまり関係ありません。
- カラーフォントのみ表示(Show only color fonts)・・・カラーフォントのみ表示させることができます。(2022年11月現在、日本語フォントはないようです)
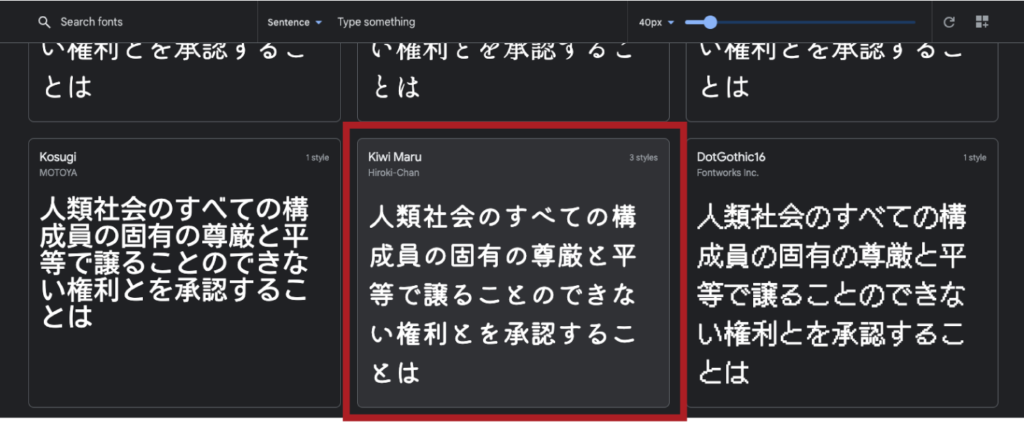
いいなと思うフォントがあったらクリックします。

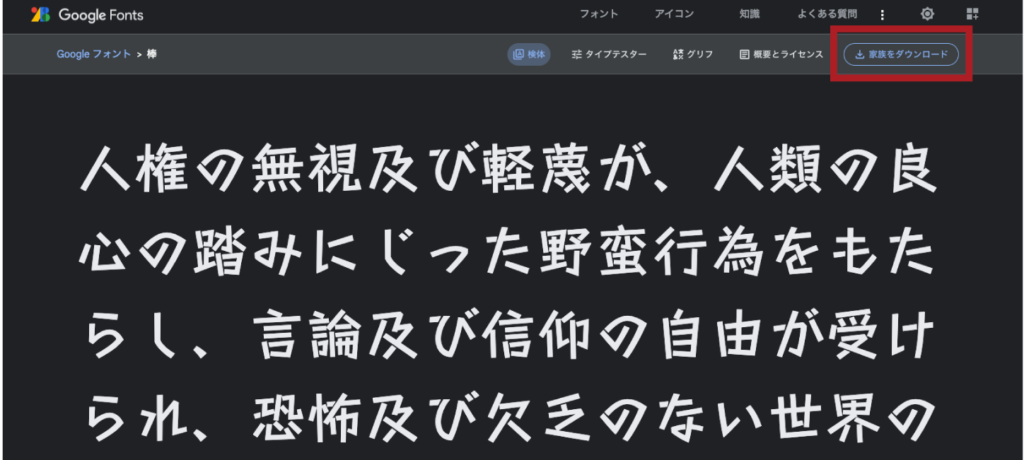
クリックするとこのような画面に移行するので、「家族をダウンロード(Download family)」をクリックします。
すると、フォントがダウンロードされます。

ダウンロードしたフォントは、自分のパソコンにインストールすることでIllustratorやPhotoshop等のアプリで自由に使えるようになります。

Webフォントの使い方
GoogleFontsのWebサイトを開きます。


検索の仕方は、フォントのダウンロードの際に解説した方法と同じです。詳しくはコチラを御覧ください
いいなと思うフォントがあったらクリックします。

すると、このような画面に移行します。

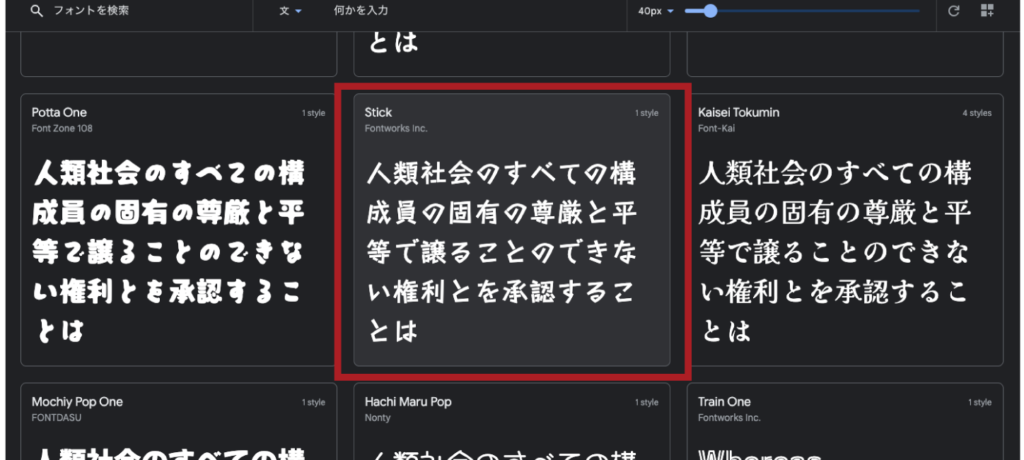
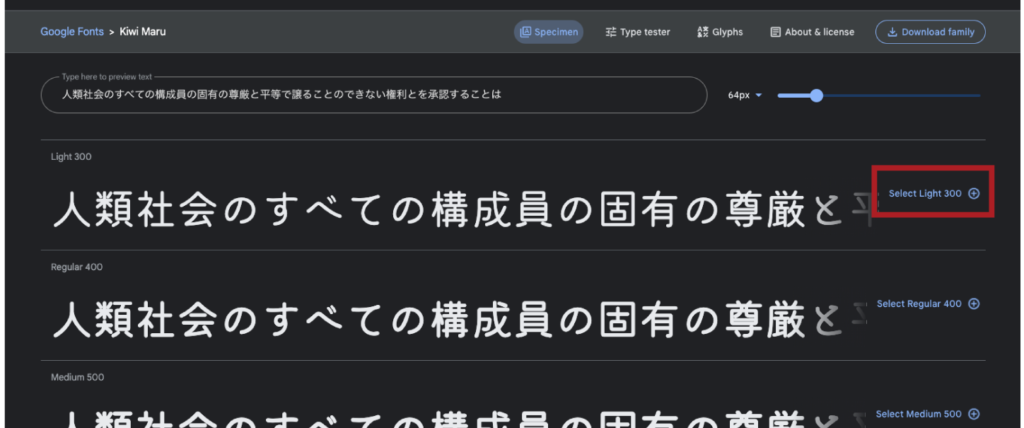
下にスクロールしていくと、このような画面になります。
使用したいフォントの右側の+マークをクリックします。

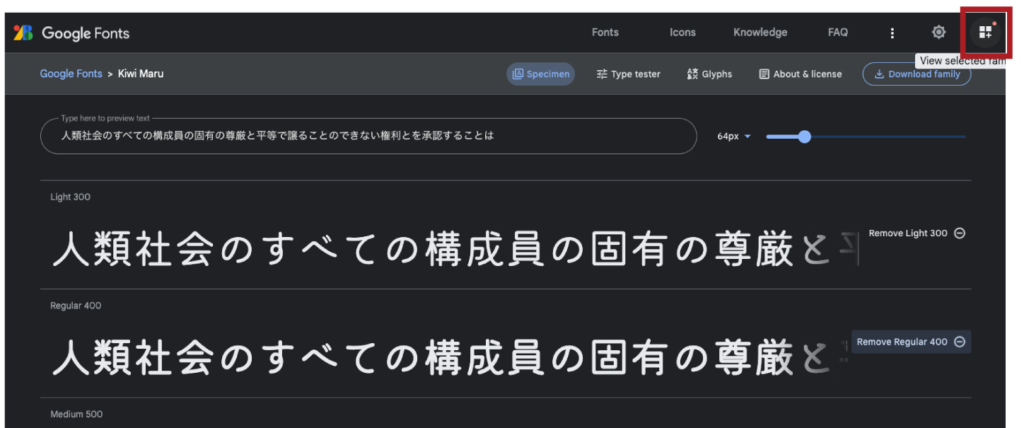
+できたら、画面右上のアイコンをクリックします。

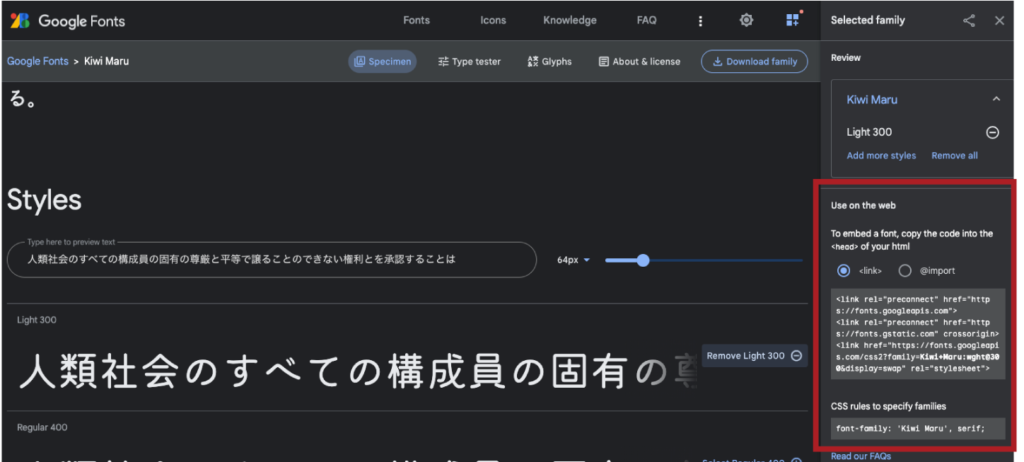
クリックすると、右側にコードが出てきます。

< link >を使って指定する場合
上の<link>から始まるHTMLコードをコピーし、自身のHTMLのhead内にペーストします。
そうしたら、「font-family」から始まるコードをコピーし、自身のCSSのフォントを反映させたい箇所にペーストします。
@importを使って指定する場合
上にある<style>から始まるコードをcssに記述し、下の「font-family」から始まるコードを自身のCSSのフォントを反映させたい箇所にペーストします。

上の<style>から始まるコードは、下の「font-family」から始まるコードより上に記述しないと反映されないので注意!
GoogleFontsのメリット・デメリット
次に、GoogleFontsのメリット・デメリットをご紹介します!
GoogleFontsのメリット

GoogleFontsなどのWebフォントを使うメリットは主にこちらです
- 質の高いフォントを使うことでデザイン性を上げる事ができる
- 画像で文字を配置するよりも、SEOの評価が上がる
- デザインに一貫性が出る
- 画像で組むよりもレスポンシブが組みやすい
GoogleFontsのデメリット

逆にGoogleFontsなどのWebフォントのデメリットはこちらです
- 複数の文字を使うと、読み込みに時間がかかることがある。
GoogleFontsでおすすめのフォント
最後に私のGoogleFontsでのおすすめフォントをご紹介します!
Noto Sans Japanese
Noto Sans Japaneseは、どんな時でも使いやすいゴシック体のフォントです。
文字の太さ(ウエイト)の種類が6種類あり、色々な場面で使い分けが出来ます。

Noto Serif Japanese
Noto Serif Japaneseは、先程ご紹介したNoto Sansの明朝体バージョンの書体です。
Noto Serifでは、文字の太さ(ウエイト)が7種類あります。
Noto Sansと同じくウエイトの種類が多いので、色々な場面で使い分ける事ができます。

Shippori Mincho
Shippori Minchoは、オールド系明朝体フォントです。
美しい形で高級感のあるデザインや和風のデザインにぴったりです。

Zen Maru Gothic
Zen Maru Gothicは丸ゴシック体のフォントです。
形が丸く、可愛らしいので親しみやすい印象にしたい時にぴったりです。

おすすめのフォントはこちらで更に詳しくご紹介しています!
まとめ
今回はGoogleFontsとは何なのか、詳しい使い方からおすすめのフォントまでご紹介しました!
フォントが変わるとデザインがグッと良くなるので是非活用してみて下さい!

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!







コメント