今回はPhotoshopを使って画像をイラスト風にする方法をご紹介します!
今回は、以前ご紹介したニューラルフィルターを使った方法ではなく、フィルターギャラリーを使った方法になります!

こばやし
ニューラルフィルターを使って画像を絵画風にする方法はこちら!↓
Before

After

フィルターギャラリーの使い方
まず、Photoshopで画像を開きます。

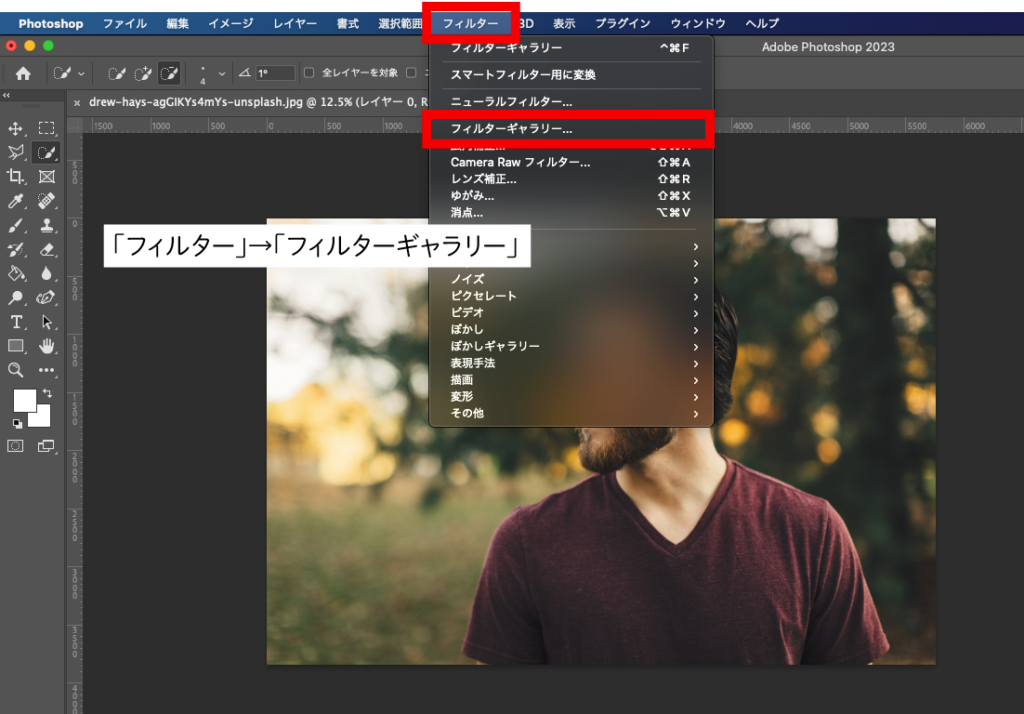
「フィルター」→「フィルターギャラリー」をクリックします。

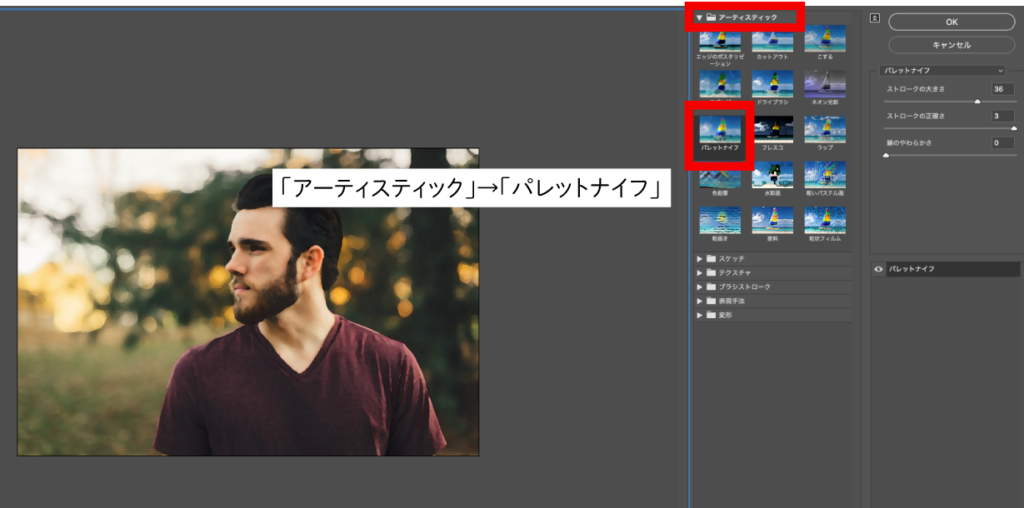
すると、このような画面になるので、「アーティスティック」→「パレットナイフ」をクリックします。

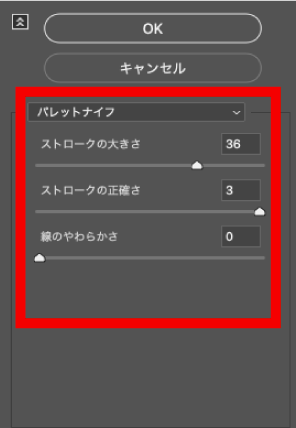
画面右側のバーで微調整が可能です!
ストロークの大きさを大きくすると更にぼかすことが出来ます。

こばやし
いろいろ試してみてくださいね

出来たら「OK」をクリックして完成です!


こばやし
フィルターギャラリーは、「パレットナイフ」の他にも様々なパターンがあります!
次に、個人的におすすめのパターンをご紹介します!
カットアウト
「アーティスティック」→「カットアウト」

こする
「アーティスティック」→「こする」

クラッキング
「テクスチャ」→「クラッキング」

ステンドグラス
「テクスチャ」→「ステンドグラス」

パッチワーク
「テクスチャ」→「パッチワーク」

海の波紋
「変形」→「海の波紋」

まとめ
今回は、Photoshopのフィルターギャラリーを使って画像をイラスト風にする方法をご紹介しました!
フィルターギャラリーは、イラスト風にしたい時以外も、画像に変化をつけたい時に使うことができます!
是非色々試してみてください!
Photoshopの記事一覧はこちら!

こばやし
おすすめの記事↓

こばやし
デザイン本の発売が決定しました!








コメント