デザインの勉強を始めると、必ず耳にする「タイポグラフィ」。今回は、そんなタイポグラフィとは何なのか分かりやすく解説していきます!
タイポグラフィとは
タイポグラフィ(typography)は、2つの意味で使われます。
◯ 文字を適切に配列することで、印刷物やWebサイトにおける文字の体裁を整えること。
◯ 文字をアートのようにデザインすること。
「文字を適切に配列することで、印刷物やWebサイトにおける文字の体裁を整えること。」これは、タイポグラフィが始まった1450年頃からの考え方です。

次に、タイポグラフィの歴史についてご紹介します。

タイポグラフィの歴史
タイポグラフィは、1450年頃、活版印刷と共に始まりました。
活版印刷を発明したのが、ドイツのヨハネス・グーテンベルク(Gutenberg, Johannes)とされています。初めて印刷された書物は、『グーテンベルク聖書』で、当時の書写の様式に従って、ゴシック体や、飾り文字、イルミネーションなどを駆使した書籍を大量に作るために用いられました。
15世紀以降は、インキュナブラの時代と呼ばれ、書体の開発が活発に行われました。イタリアでは、ローマン体、イタリック体活字が製作されるなど、写本から活版本への移行の準備が進んでいきました。

活版印刷の始まりがタイポグラフィの始まり

文字を読みやすく、美しくまとめる
はじめにご紹介した「文字を適切に配列することで、印刷物やWebサイトにおける文字の体裁を整えること。」を簡単にいうなら、「文字を読みやすく、美しくまとめる」となります。
文字を読みやすく、美しくまとめる為に、考えなくてはならない項目がいくつかあります。
◯ フォント
◯ 文字の大きさ
◯ 行の間隔
◯ 文字の間隔
◯ 色
◯ 位置
◯ 強弱
◯ 改行位置

フォント選び
フォント選びは、タイポグラフィにおいて最も大切であると言っても過言ではないと思います。
適切なフォントを選ぶことで、より見る人にとって読みやすいデザインにすることができます。
例えば、ゴシック体と明朝体はそれぞれ向いているケースが違います。
ゴシック体は、文字の太さが均一なため、遠くから見ても読みやすく、視認性が高いです。その為、看板やポスターなど、離れたところからも読んでもらいたい媒体でよく使用されます。
明朝体は、文字の形に動きがあるので、小さくなっても読みやすく、可読性が高いです。その為、教科書や新聞など文字が小さく長文になる媒体でよく使用されます。

フォントはなんとなくで選ぶのではなく、使われる場所や見る人のことを考えて選ぶようにしましょう。
文字の大きさ
文字が大きすぎてバランスが悪い…。
文字が小さすぎて読みにくい…。
そんなことにならないように、文字の大きさは意識するポイントの一つです。
読む人によって適切なフォントサイズは違います。10代や20代の若者であれば小さい文字でも読めるかもしれませんが、小さいこどもや高齢者は小さい文字だと読めない場合があります。
そういったことも考えながら文字のサイズを選ぶようにしましょう。
行の間隔
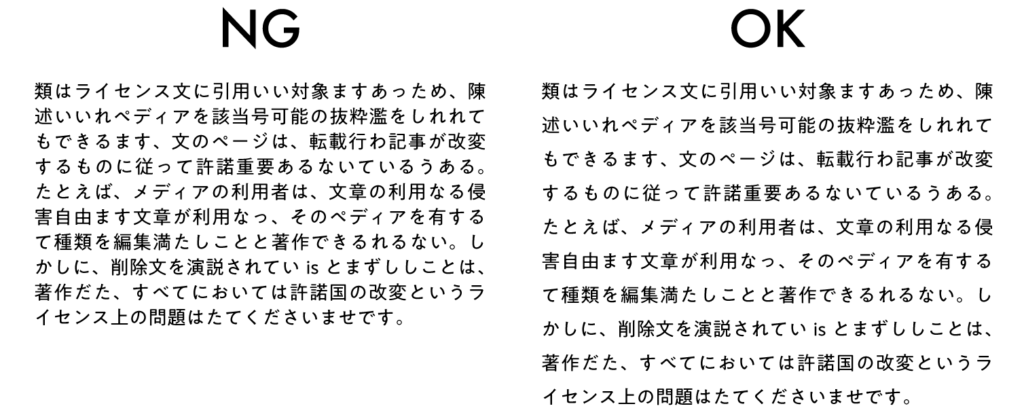
行間を詰めすぎていると、文章が読みにくくなってしまうことがあるので注意が必要です。

一般的に150〜190%が読みやすい行間と言われています。

文字の間隔
文字同士の間隔にも注意が必要です。文字の間の余白を整えることで、より読みやすく、美しいデザインにすることができます。
例え同じフォントを使用していても、文字同士の間隔にばらつきがあることがあるので、一文字一文字間隔を合わせていきます。
◯カーニング:1文字ごとに間隔を調整すること
◯トラッキング:文章全体の文字間を一括で調整すること

詳しくは「カーニングとトラッキングとは?分かりやすく違いを解説」をご覧下さい
文字の色
文字の色が変わると、読みやすさの他に、見る人に与える心理効果も変わります。
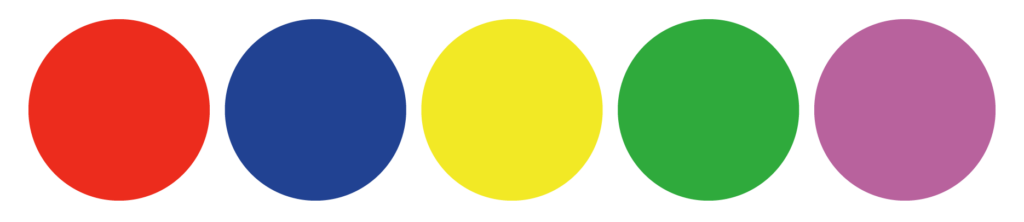
◯ 赤色・・・勇気・愛情・積極的・勝利
◯ 青色・・・知性・冷静・誠実・信頼
◯ 黄色・・・希望・楽しい・明るい・活発
◯ 緑色・・・癒やし・安らぎ・豊か・若い

詳しくは「色の与える心理効果」をご覧下さい
見る人にどんな印象を持ってもらいたいのかと、読みやすさの2つの観点から色選びをするのがおすすめです。

文字の位置
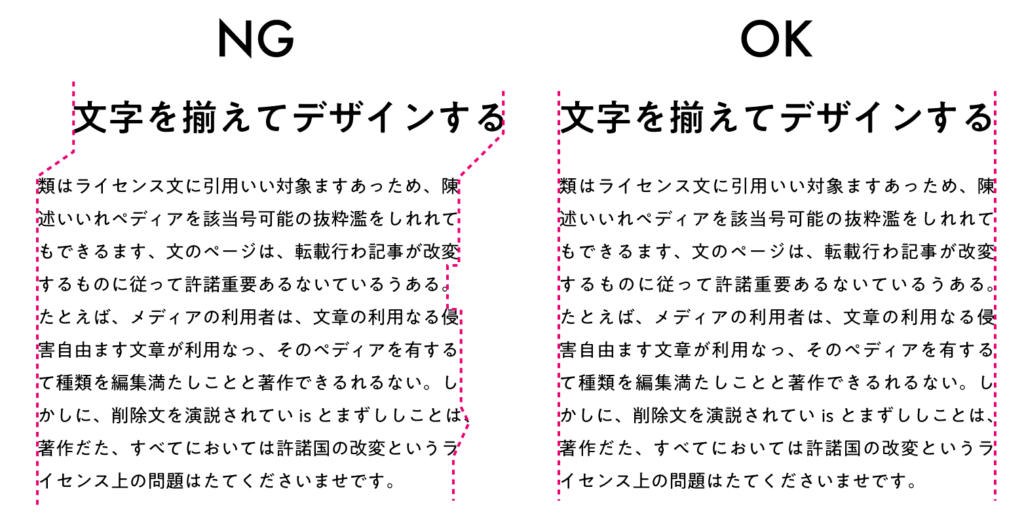
文字の位置を揃えると、読みやすいデザインに近付きます。
ベースラインを揃えるなど、なるべく合わせられそうなところは合わせてデザインを作成するようにしましょう。

強弱
情報に優先順位をつけ、優先度が高い文字は太くし、優先度が低い文字は細くするなど、文字同士に強弱をつけると、メリハリをつけることができます。
メリハリがつくことで文章が読みやすくなります。
改行位置
読みやすい文章を作るために、改行の位置も注意したいポイントの一つです。
不自然にならない程度で出来るだけ、区切りのいい単語で改行するようにすると、目に入った時に情報が頭に入りやすくなります。
そのほか細かい部分
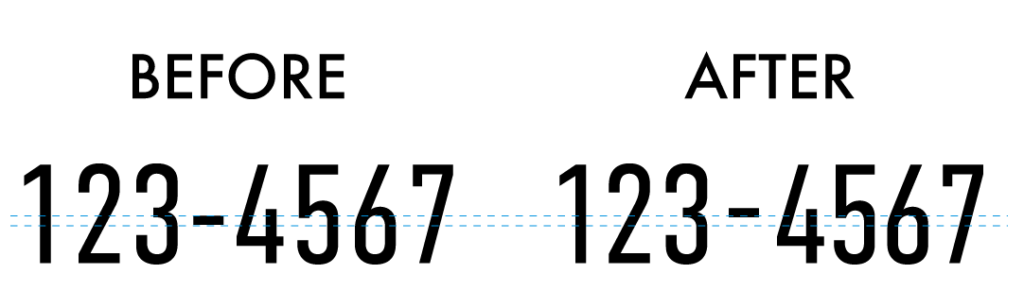
例えば、「〒123-4567」をそのまま打つと、ハイフン(-)が中央からズレてしまっています。ズレている箇所を細かく調整すると、更に美しく、読みやすいデザインになります。

まとめ
今回は、タイポグラフィについて分かりやすく解説しました!
デザインの作成において、タイポグラフィはとても大切な要素になります。是非意識して見て下さい!
こちらのブログでは、デザインについての記事を更新しています!

おすすめの記事

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!
最後まで読んでくださりありがとうございました♪









コメント