今回は、HTML・CSSを使ってフォントのサイズを変える方法と、フォントサイズの単位について解説していきます。
基本のフォントサイズの変え方
フォントサイズを変えるには、CSSのfont-sizeプロパティを使用します。

フォントサイズは、HTMLで指定する方法もありますが、CSSを使うやり方が一般的です。
<p>こちらはダミーテキストです。</p>
p{
font-size:数値;/*フォントサイズを変える*/
}
フォントサイズを指定する4つの単位を知ろう
フォントサイズを指定する単位はいくつかあります。
今回はpx%emremの4つの単位について解説していきます。
| 単位 | 概要 |
| px(ピクセル) | モニターの画素(ピクセル)を基準とした単位 |
| %(パーセント) | 親要素を基準とし、%で表す単位 |
| em(エム) | 親要素を基準(1)とし、数値で表す単位 |
| rem(レム) | ルート要素(html要素)のフォントサイズを基準(1)とし、数値で表す単位 |

一番おすすめなのが★マークのついているremです。
次はそれぞれの単位について一つひとつ解説していきます。
pxとは?

| 概要 | モニターの画素(ピクセル)を基準とした単位 |
| 例 | font-size{10px;} |
| 単位 | 絶対単位 |
| メリット | ・必ず指定したフォントサイズが表示される |
| デメリット | ・モニターごとに表示結果が変わる可能性がある ・レスポンシブには向かない |

Q
絶対単位ってなに?
A
絶対単位とは、他の要素に影響されることがなく、指定したサイズそのものを表示する単位です。
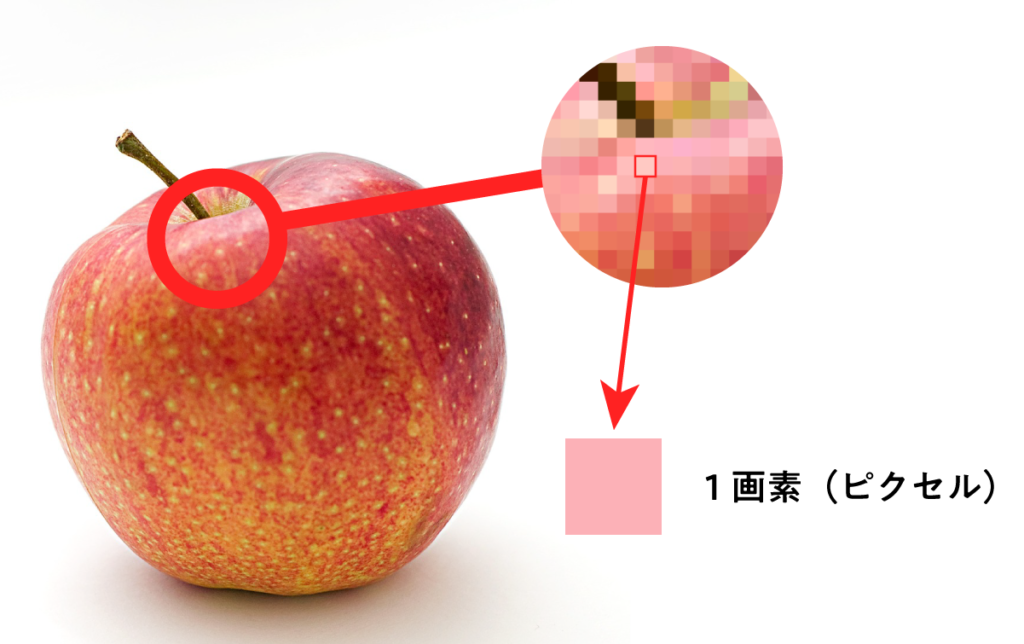
px(ピクセル)は、モニターの画素(ピクセル)を基準とした単位です。
PCやスマートフォンなどのモニターでは、表示される画像や文字は、小さな点が並んで構成されています。この小さな点のことを画素(またはpx)と呼びます。

pxのメリット
pxは、フォントサイズを指定する単位で唯一絶対単位と呼ばれる、他の要素に影響されることがなく、指定したサイズそのものを表示する単位です。
例えば、18pxと指定したら必ず18pxが表示されます。サイズが細かく指定できる為、細かな調整がしやすいです。
pxのデメリット①
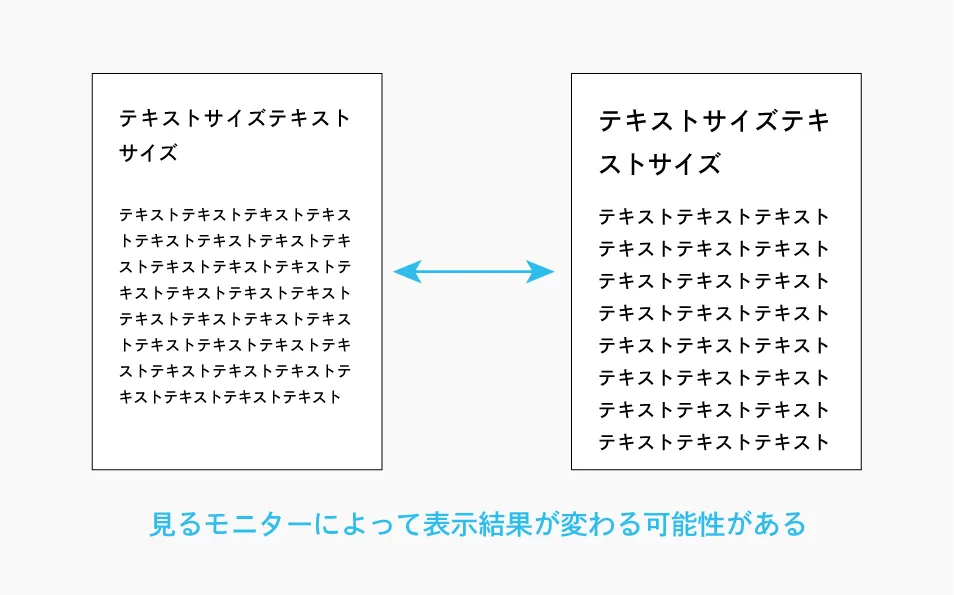
pxの大きさは、使用されるモニターによって異なるため、モニターによっては意図したサイズにならない場合があります。

pxのデメリット②
pxはレスポンシブデザインのことを考えるとデザインしにくい単位です。

Q
レスポンシブデザインってなに?
A
レスポンシブデザインとは、PC、タブレット、スマホなどの異なる画面サイズでも、綺麗に見やすいデザインが表示されるように調整することです。
pxは絶対単位な為、18pxで指定すると必ず18pxで表示されます。
PCで見た時は読みやすいフォントサイズでも、タブレットやスマートフォンで見た時に読みやすいとは限りません。
その為、フォントサイズの単位にpxを使用する場合は、PC、タブレット、スマホなどの画面サイズごとにpxの値を変える必要があります。
%とは?

| 概要 | 親要素を基準とした単位 |
| 例 | font-size{50%;} |
| 単位 | 相対単位 |
| メリット | ・レスポンシブに向いている |
| デメリット | ・親要素に影響される ・親要素によって数値の計算が必要な場合がある |

Q
相対単位ってなに?
A
相対単位とは、別の要素に影響される単位のことです。
%(パーセント)は、親要素を基準とした単位です。
例えば下のHTMLですと、<p></p>の親要素は<div ></div>です。
<div>
<p>こちらはダミーテキストです</p>
</div>
囲っている要素 = 親要素
囲まれている要素 = 子要素
<p></p>に%でフォントサイズを指定する場合、<div></div>の値が基準となります。

つまりどういうことか、例をみてみましょう。
<div class="oya">
<p class="kodomo">こちらはダミーテキストです</p>
</div>
div.oya{
font-size:16px;
}
p.kodomo{
font-size:50%;
}
親要素が16pxの場合、font-sizeを50%で指定すると、16pxの50%のサイズで8pxになります。
%のメリット
%は、相対単位と呼ばれる、親要素に影響される単位です。
レスポンシブデザインにおいて、要素が親要素に応じて自動的にサイズ調整されるため、異なるデバイスや解像度でも柔軟に表示されます。
%のデメリット①
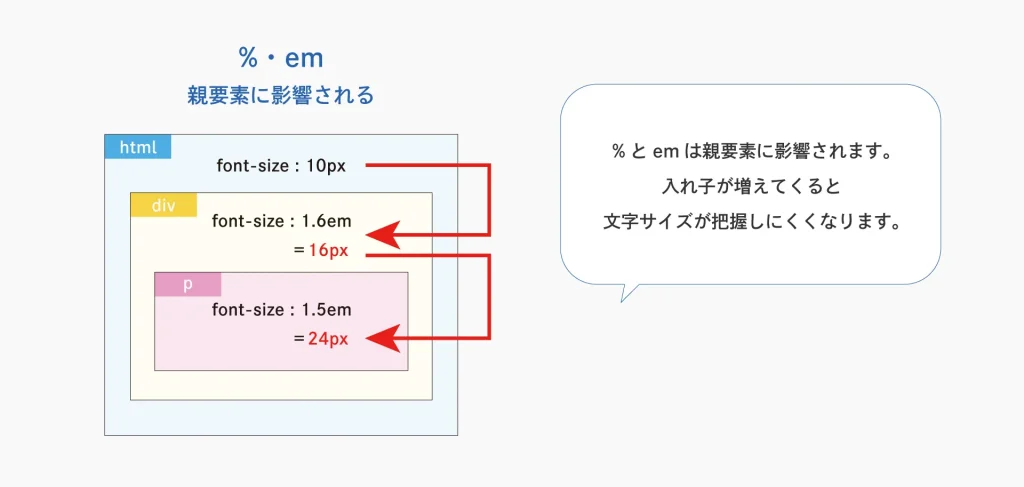
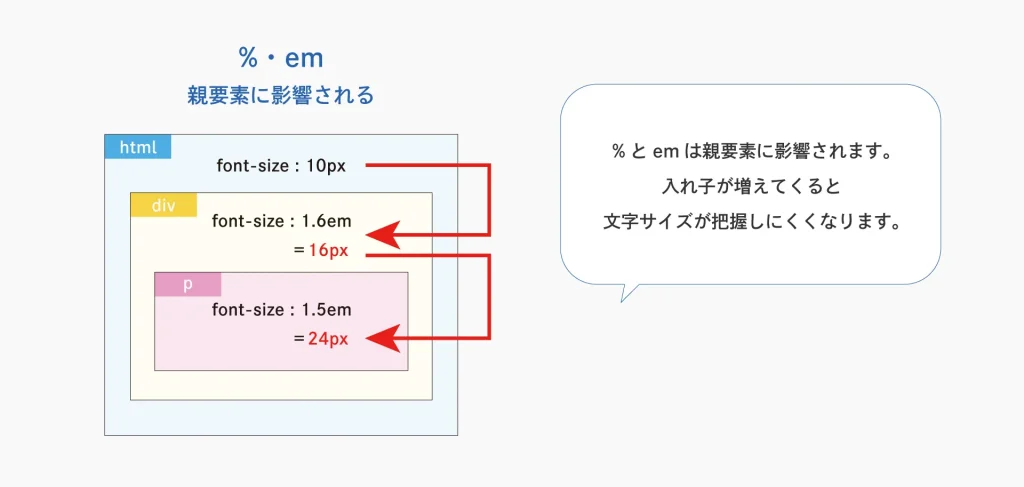
%は、親要素に依存するため、入れ子が増えてくると文字サイズが把握しにくくなります。
これはこの後ご紹介するemも同様です。

%のデメリット②
%は、親要素のフォントサイズに応じて値を計算する必要が出てくる場合があります。
例えば、親要素が10pxで子要素を9pxにしたい場合は、子要素に対してfont-size:90%;を指定すればOKです。
しかし、親要素が16pxなど中途半端な値になると、綺麗に割り切ることができない為、計算が少し大変になります。

%は下↓の計算式で求めます。

例えば、親要素が16pxで子要素を8pxにしたい場合はこのように計算します。
emとは?

| 概要 | 親要素を基準とした単位 |
| 例 | font-size{1.4em;} |
| 単位 | 相対単位 |
| メリット | ・レスポンシブに向いている |
| デメリット | ・親要素に影響される ・親要素によって数値の計算が必要な場合がある |
em(エム)とは、親要素を基準(1)とした単位です。
書き方は違いますが、使い方のイメージやメリット・デメリットは%と同じです。
<div class="oya">
<p class="kodomo">こちらはダミーテキストです</p>
</div>
div.oya{
font-size:16px;
}
p.kodomo{
font-size:0.5em;
}
親要素が16pxの場合、font-sizeを0.5emで指定すると、16pxの半分のサイズで8pxになります。
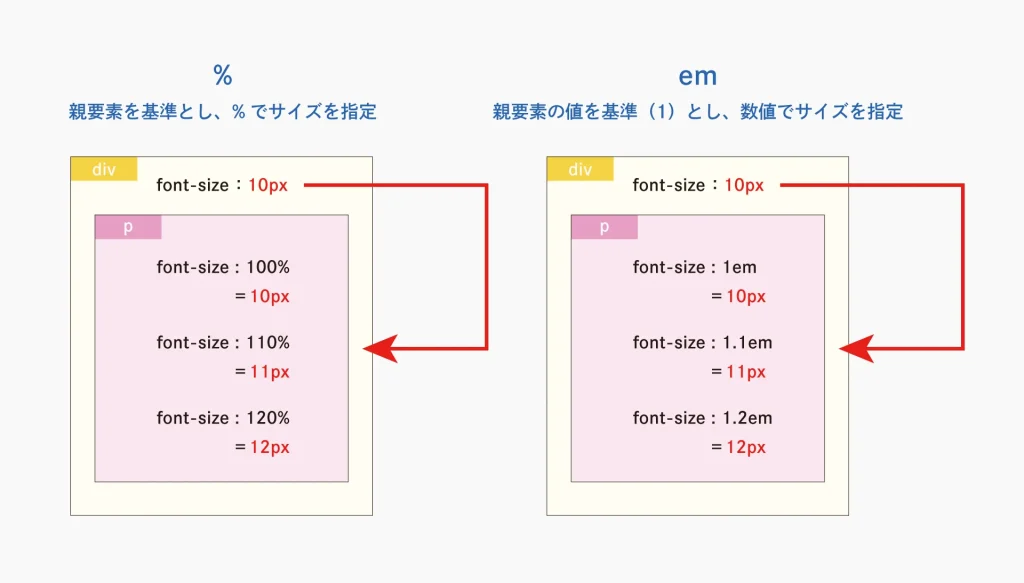
emと%のちがい
%(パーセント)・・・親要素を基準とし、%でサイズを指定
em(エム)・・・親要素の値を基準(1)とし、数値でサイズを指定

emのメリット
emは、相対単位と呼ばれる、親要素に影響される単位です。
レスポンシブデザインにおいて、要素が親要素に応じて自動的にサイズ調整されるため、異なるデバイスや解像度でも柔軟に表示されます。
emのデメリット①
emは、親要素に依存するため、入れ子が増えてくると文字サイズが把握しにくくなります。

emのデメリット②
emは、親要素のフォントサイズに応じて値を計算する必要が出てくる場合があります。
例えば、親要素が10pxで子要素を9pxにしたい場合は、子要素に対してfont-size:0.9em;を指定すればOKです。
しかし、親要素が16pxなど中途半端な値になると、綺麗に割り切ることができない為、計算が少し大変になります。

emは下↓の計算式で求めます。

例えば、親要素が16pxで子要素を8pxにしたい場合はこのように計算します。
remとは?

| 概要 | ルート要素(html要素)を基準とした単位 |
| 例 | font-size{1.4rem;} |
| 単位 | 相対単位 |
| メリット | ・レスポンシブに向いている |
| デメリット | ・IE8以前のブラウザではサポートされていない |
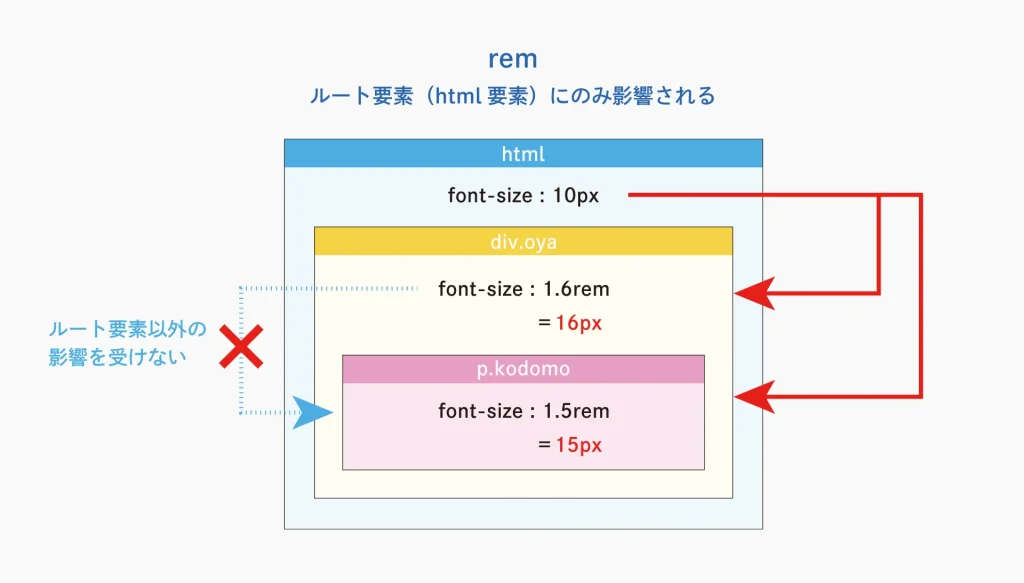
rem(レム)とは、ルート要素(html要素)を基準(1)とした単位です。
先ほどご紹介した%とremが親要素に影響されるのに対して、remは親要素の影響を受けずに、ルート要素(html要素)だけの影響を受けます。

例えば下↓のようなHTMLとCSSがあります。
p.kodomoのフォントサイズは何pxになるでしょうか?
<html>
<div class="oya">
<p class="kodomo">こちらはダミーテキストです</p>
</div>
</html>
html{
font-size:10px;
}
div.oya{
font-size:1.6rem;
}
p.kodomo{
font-size:1.5rem;
}

この時、p.kodomoはルート要素(html要素)の10pxに影響される為、1.5倍の15pxになります。
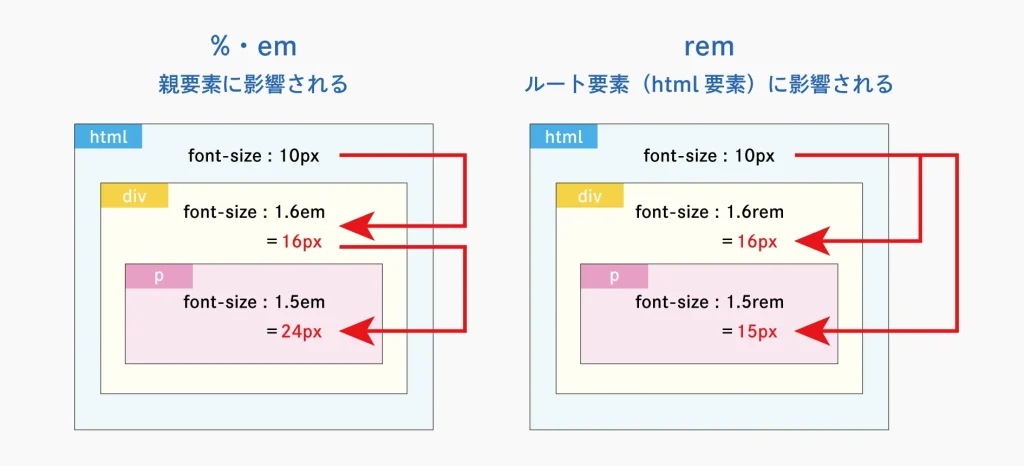
emとremのちがい
em(エム)・・・親要素の値を基準(1)とし、数値でサイズを指定
em(エム)・・・ルート要素(html要素)の値を基準(1)とし、数値でサイズを指定
emとremの違いは、何を基準(1)とするかです。
emが親要素に影響されるのに対し、remはルート要素(html要素)のみに影響を受けます。
remのメリット ①
emは、相対単位と呼ばれる、親要素に影響される単位です。
レスポンシブデザインにおいて、要素が親要素に応じて自動的にサイズ調整されるため、異なるデバイスや解像度でも柔軟に表示されます。
remのメリット ②
%やemは親要素の影響を受けていく為、入れ子が増えるほど文字サイズが把握しにくくなります。
その点、remは親要素の影響を受けない為、入れ子が増えても文字サイズが把握しにくくなることはありません。

remのデメリット
remは、IE8以前の古いブラウザではサポートされていないので注意が必要です。
まとめ
今回は、HTML・CSSを使ってフォントのサイズを変える方法と、フォントサイズの単位について解説しました。
- まとめ
- font-sizeプロパティ:フォントサイズを指定するプロパティ。
- px(ピクセル):モニターの画素(ピクセル)を基準とした単位。絶対単位で、他の要素に影響されることがなく、指定したサイズそのものを表示する。
- %(パーセント):親要素を基準とし、%で表す単位。相対単位で親要素の影響を受ける。
- em(エム):親要素を基準(1)とし、数値で表す単位。相対単位で親要素の影響を受ける。
- rem(レム):ルート要素(html要素)を基準(1)とし、数値で表す単位。相対単位でルート要素(html要素)の影響を受ける。

配色デザイン本が全国の書店で発売中です!
頑張って作ったので手に取って頂けたら嬉しいです!






コメント