今回は、ブログにInstagramを連携させる方法を解説していきます!

この記事で学べることはコチラです
- Smash Balloon Instagram Feedを使ってブログにInstagramを連携させる方法
- Smash Balloon Instagram Feedの詳しい使い方
- アイコンやユーザー名を消す方法
Instagramを連携させる方法
まず、WordPressで「Smash Balloon Instagram Feed」のプラグインを追加していきます。
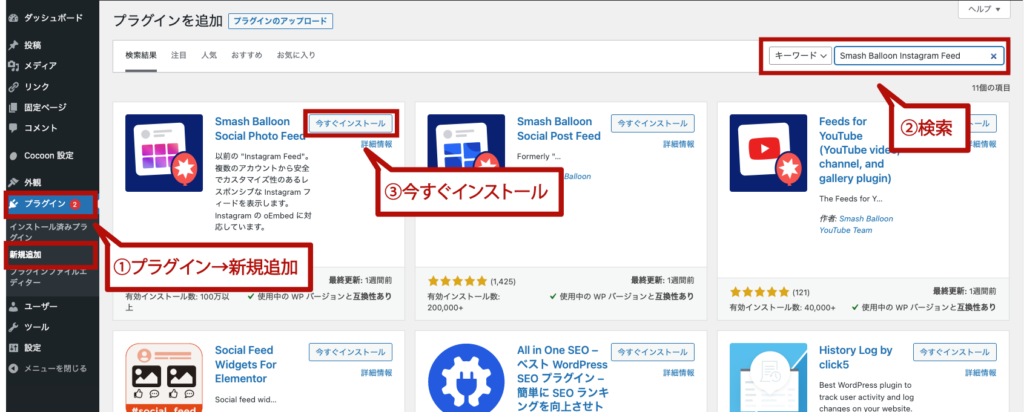
左のダッシュボード→プラグイン→新規追加で「プラグインを追加」の画面に移行します。
「Smash Balloon Instagram Feed」と検索し、「今すぐインストール」をクリックします。

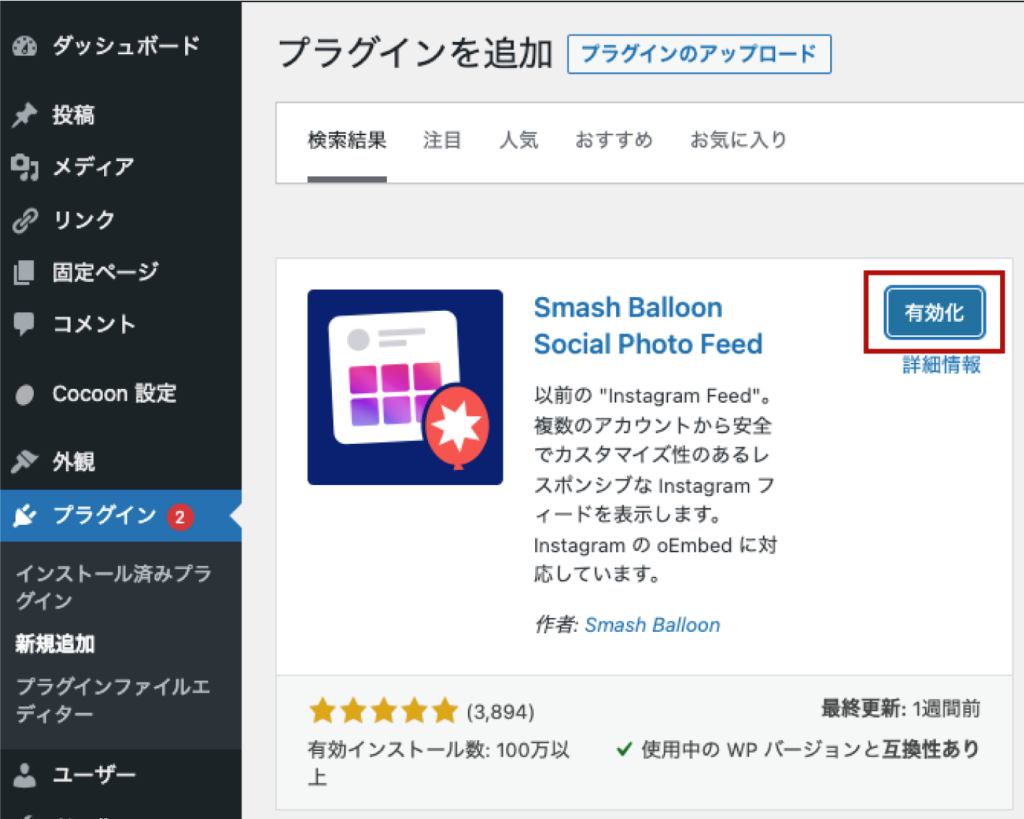
インストールが出来たら「有効化」をクリックします。

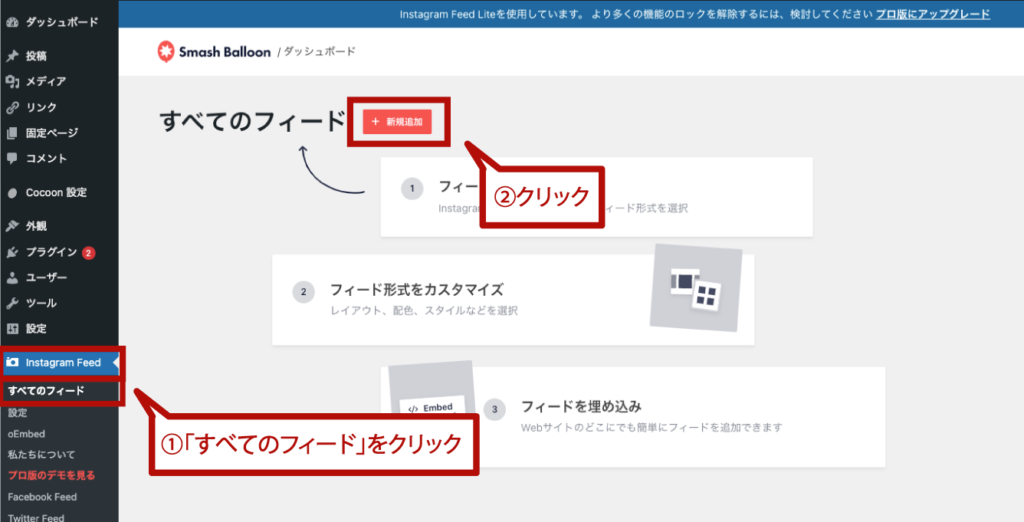
すると、ダッシュボードに「Instagram Feed」という項目がプラスさるので、「すべてのフィード」をクリックします。
すると、このような画面に移行するので、「新規追加」をクリックします。

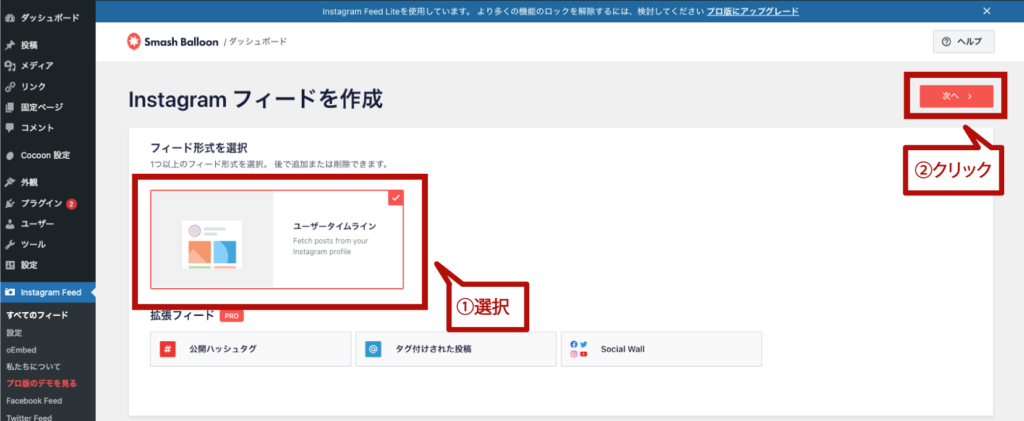
新規追加をクリックすると「Instagramフィードを作成」という画面に移行します。
ユーザータイムラインを選択し、「次へ」をクリックします。

すると画面が変わるので「ソースを追加」をクリックします。

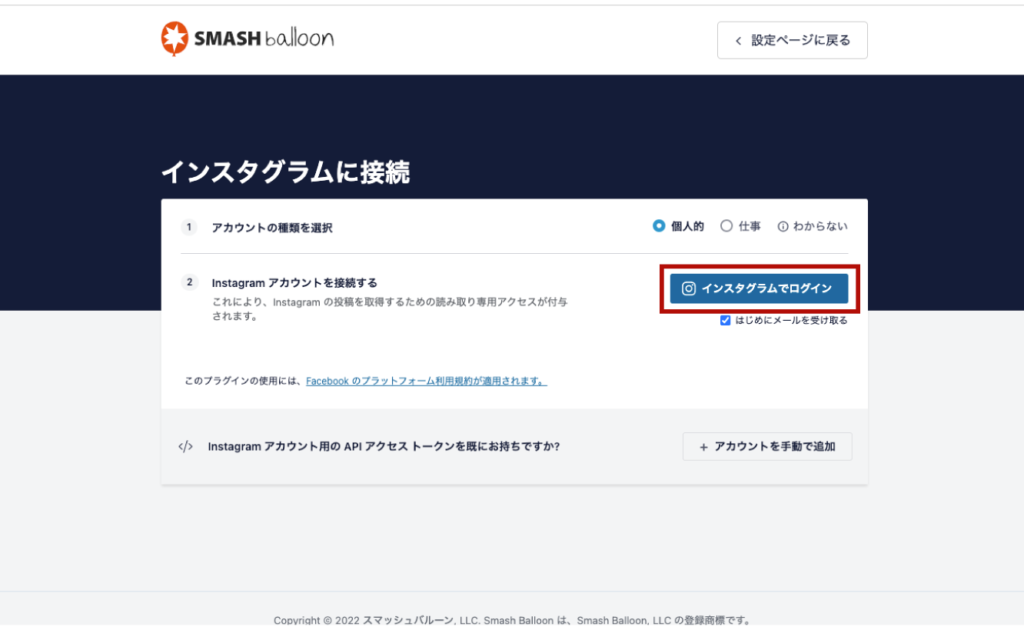
ここで「インスタグラムでログイン」をクリックし、接続させたいInstagramアカウントと連携させます。

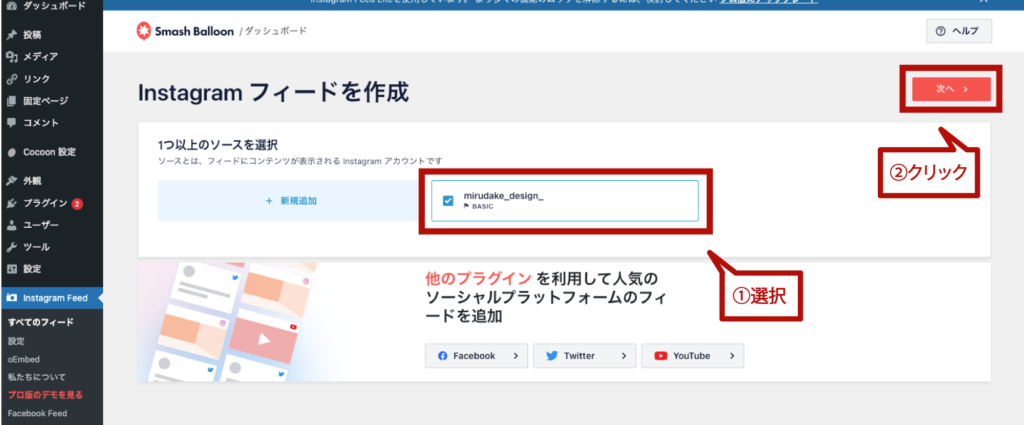
連携出来ると、Instagramフィードを作成の画面に自分のInstagramのアカウントが表示されるようになります。
ここまで出来たらチェックを付けて、「次へ」をクリックします。

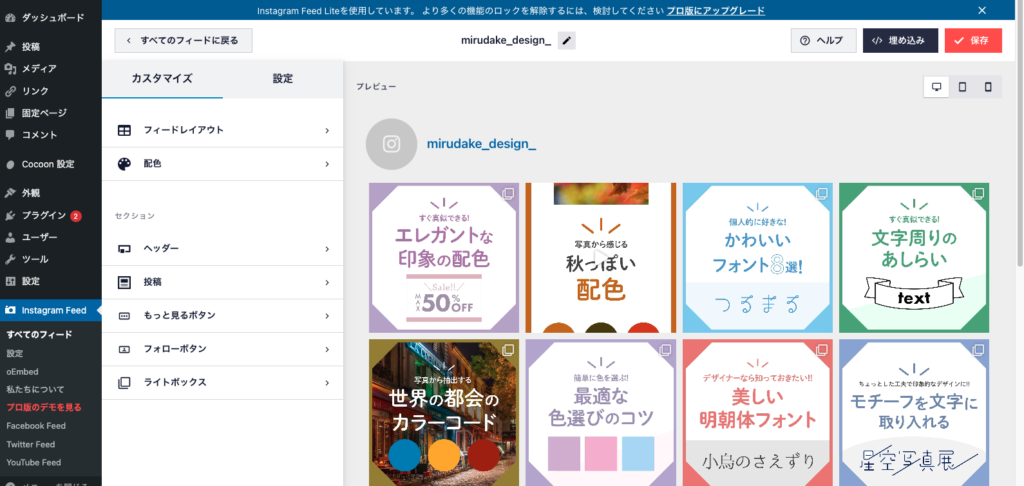
そうすると、このような画面に移動するので、レイアウト等を自分好みにカスタマイズしていきます。

フィードレイアウト
フィードレイアウトでは、レイアウトやフィードの高さ、余白、表示される投稿数、表示される行、列の数が設定出来ます。
レイアウトは無料プランだと「グリッド」しか選べません。
配色
配色では、表示されるInstagramの投稿の背景の色を変える事が出来ます。
テーマから継承、ライトカラー、ダークカラー、カスタムから選択可能です。
ヘッダー
ヘッダーでは、表示されるInstagramのユーザー名の大きさや画像を変更出来たり、自己紹介文をユーザー名の下に追加する事が出来ます。
投稿
投稿では「画像と動画」から画像の解像度を選択する事が出来ます。
ここは、基本的にはデフォルトの「自動検出」のままでいいかなと思います。
その他、キャプション等の設定は、有料版にアップデートすると利用出来るようになります。
もっと見るボタン
「もっと見るボタン」はデフォルトでは、グレーの背景に「Load More」となっていますが、ここでテキストを変えたり、色を変える事が出来ます。
フォローボタン
「フォローボタン」はデフォルトでは、青いの背景に「Instagramでフォロー」となっていますが、ここでは、テキストや色を変える事が出来ます。
ライトボックス
ライトボックスは有料ですが、更にデザインを自分好みにカスタマイズ出来ます。
自分好みにカスタマイズが出来たら、ブログに表示されるようにコードをコピペしていきます。
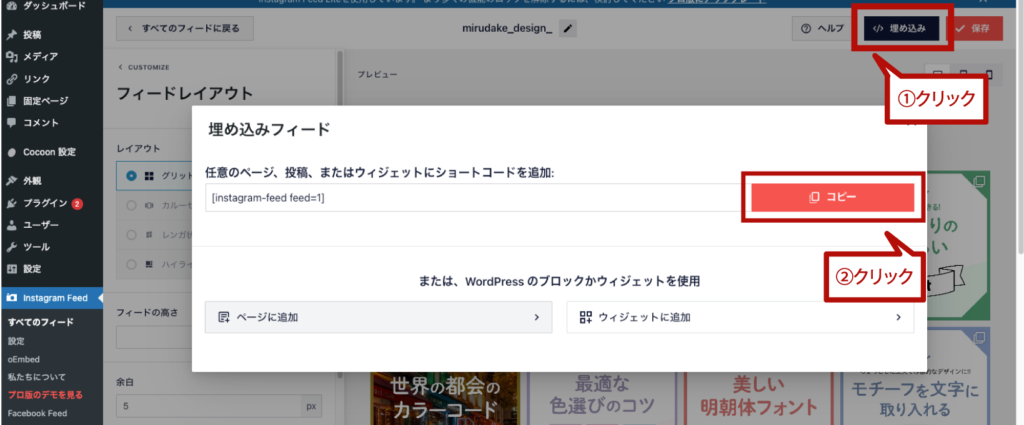
右上の「埋め込み」のボタンをクリックすると、「埋め込みフィード」が表示されるので、ショートコードをコピーします。

ショートコードをコピーしたら、自分の表示させたい場所にコードをペーストします。
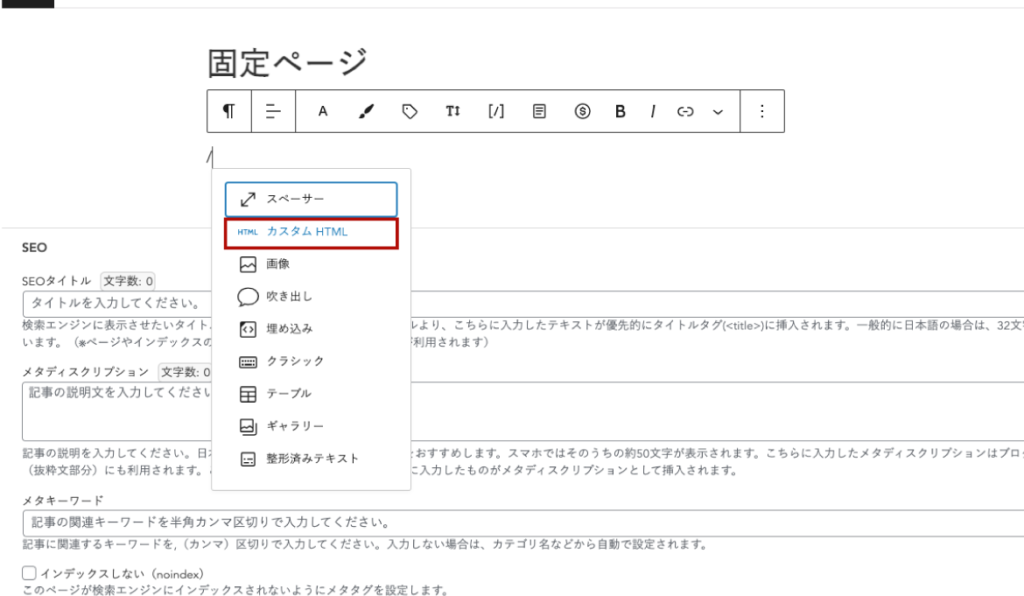
表示させたいページを開いて、「カスタムHTML」を選択します。

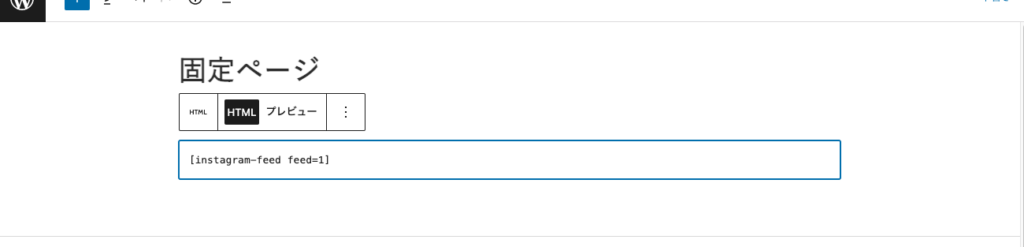
カスタムHTMLに先程コピーしたコードを貼り付けます。

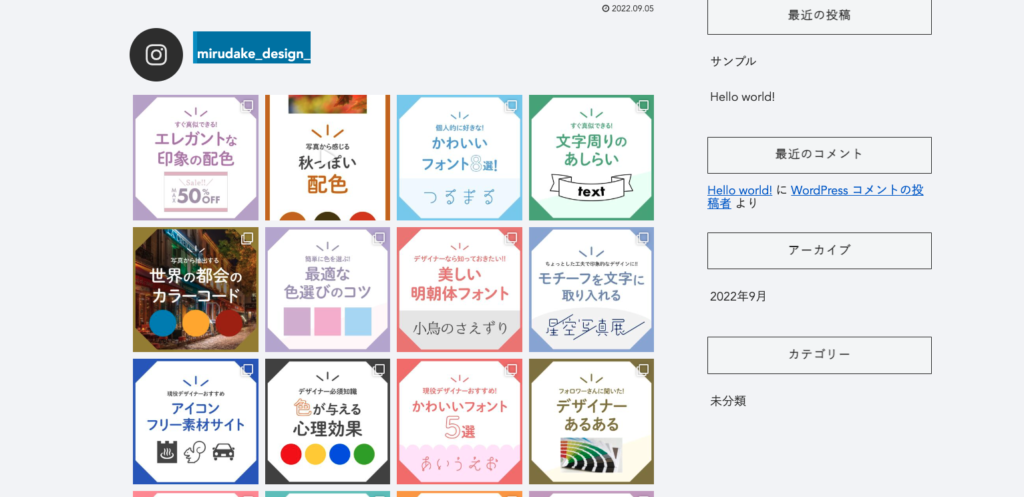
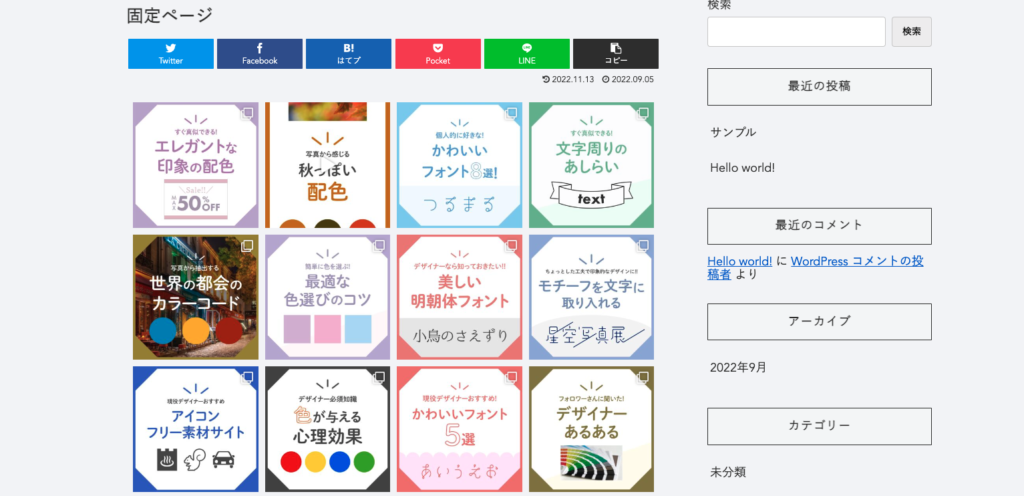
すると、ブログにInstagramが表示されるようになります。

アイコン、ユーザー名を消したい場合
投稿上に表示されているアイコン、ユーザー名を非表示にしたい場合は、cssにコードを追加していきます。
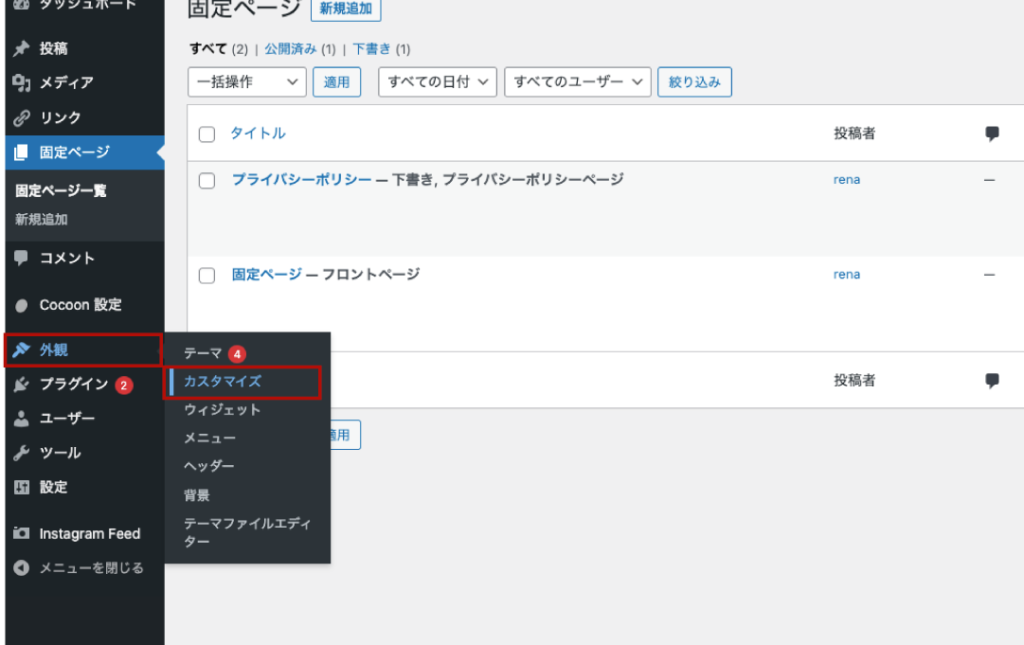
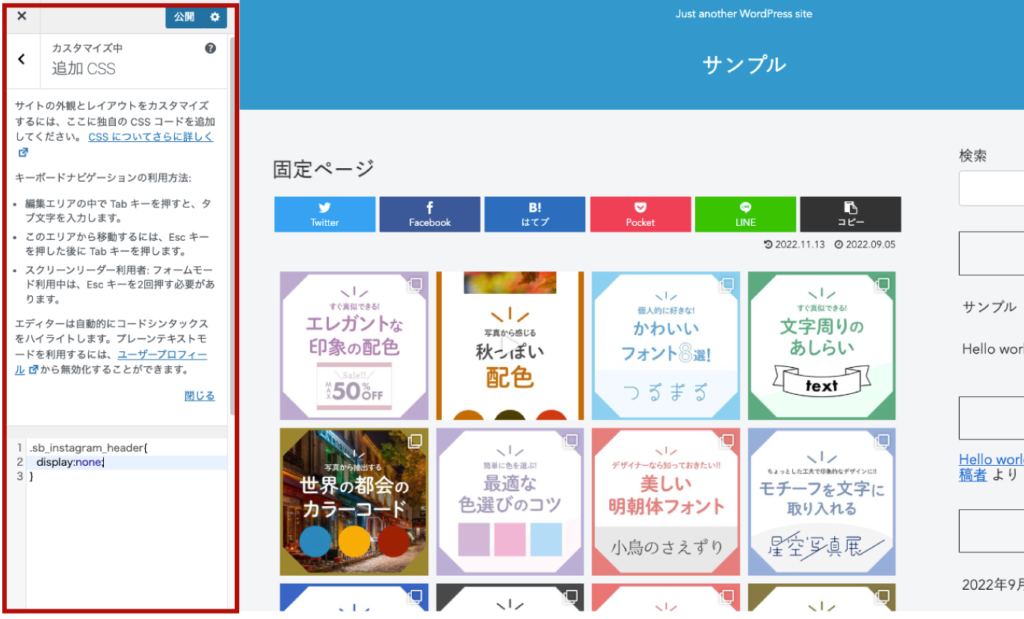
ダッシュボードの外観→カスタマイズをクリックします。

コチラのブログではcocoonを使用していますが、追加cssを書く場所はテーマによって違います。「ご自身でお使いのテーマ名 追加css」で検索をかけると、追加cssを書く場所が分かると思うので参考にしてみて下さい。

そうすると、「追加css」という項目があるのでそちらをクリックし、コチラのcssを追加していきます。
.sb_instagram_header{
display:none;
}

これで、「Smash Balloon Instagram Feed」で表示されたアイコンとユーザー名を消すことが出来ました。

まとめ
今回は、WordPressのプラグインである「Smash Balloon Instagram Feed」を使ってブログにInstagramを連携させる方法を解説しました!

WordPressについてはコチラの記事もおすすめです

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!







コメント