前回の単元でデザインは勉強すればする程上手くなると言いました。
今回はデザイン上達に欠かせないデザインの4大原則について解説します!!
デザインの4大原則とは
- 近接 Proximity
- 整列 Alignment
- 反復 Repetition
- コントラスト Contrast
の4つです。ひとつずつ解説していきます!!
近接の原則
近接の原則とは、関連する情報をグループ化する事です。

まずこちらの画像を見てください

皆さんはこの画像を見てまず始めに何を思いましたか?

「ひとでの画像」と「ひとでの文字」と「貝殻の画像」と「貝殻の文字」だ
と思いませんでしたか?

では次にコチラの画像を見てください

こちらの画像を見て何を思いましたか?

ひとでと貝殻だ
と思いませんでしたか?

1枚目の画像と2枚目の画像の違いは情報をしっかりとグループ化出来ているか出来ていないかです。
情報がグループ化できていないと読み手が情報を理解するのに時間がかかります。
1枚目の画像を見たときに、

「ひとでの画像」と「ひとでの文字」と「貝殻の画像」と「貝殻の文字」だ。
ということはきっと「ひとでの画像」と「ひとでの文字」はグループで「貝殻の画像」と「貝殻の文字」もグループなんだろうな…。
ときっと多くの人が無意識に脳で情報を整理したはずです。
近接の力を使えばこの情報整理は必要なくなります。
情報をしっかりとグループ化する事で読み手が一瞬で情報を理解できるようになるのです。
整列の原則
整列の原則とは全ての要素が繋がりを持つように位置を決める事です。

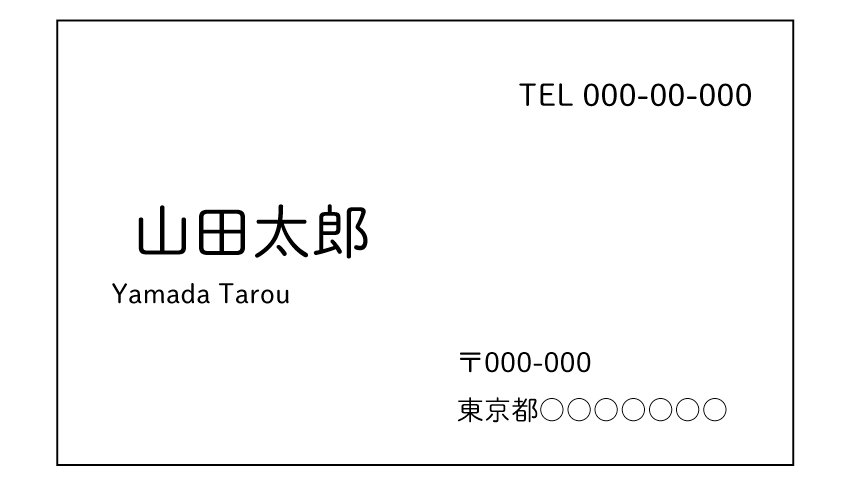
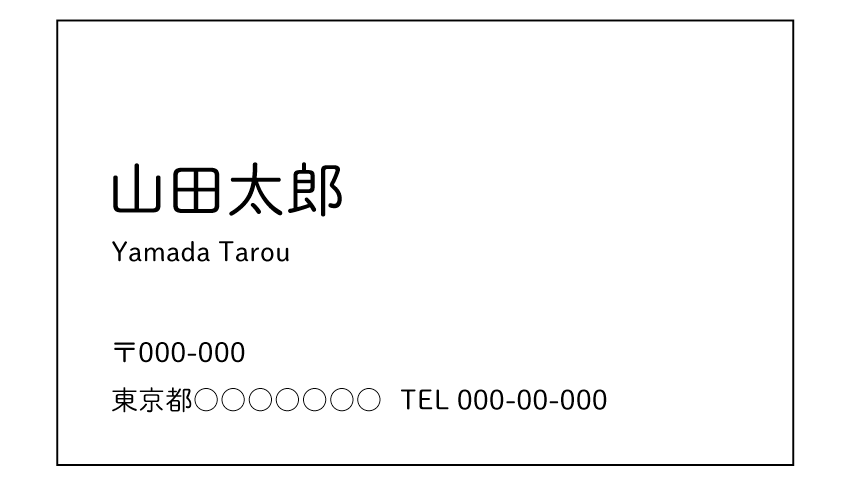
2枚の名刺を見比べてみましょう


上の名刺はレイアウトが散らかっていて「名前」「住所」「電話番号」の情報がそれぞれ別の物で関連性が低いように感じます。
下の名刺は、左に目には見えない透明のベースラインがあり、それに沿って「名前」「住所」「電話番号」が配置されています。

このように目には見えない透明のベースラインに沿って情報を配置する事で、全ての情報に一体性が生まれ、読み手が瞬間的に情報を理解しやすくなるのです。
反復の原則
反復の原則とはデザイン的な特徴を繰り返し使う事です。
色・テクスチャ・形・フォントなどを統一し、繰り返す事でデザインに一貫性が生まれます。

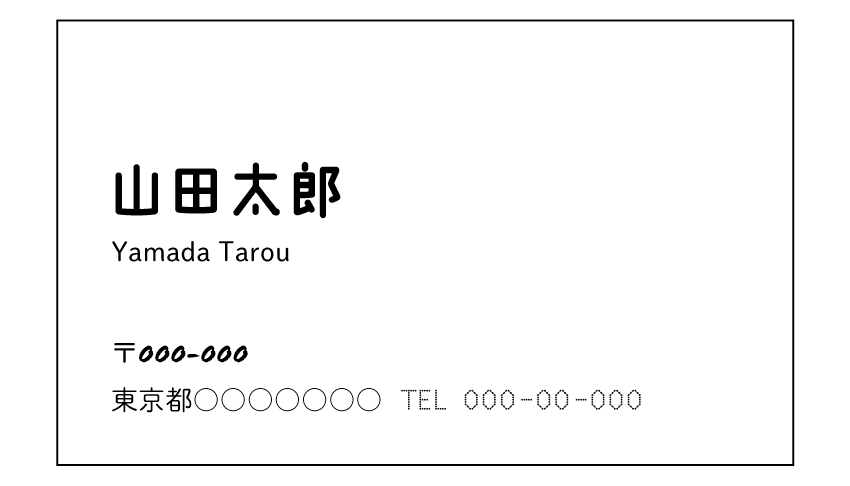
コチラの名刺を見てください

フォントがバラバラで一貫性を感じません。
デザインをする上ではなるべくフォントや色は使いすぎないようにします。

反復の原則はブランディングにも使われます。

こちらは佐藤可士和さんのがデザインした明治大学のノベルティグッズです。
よく見ると全てのグッズのロゴ・フォント・カラーは統一されています。
反復の法則を活用する事で一体性を高め、組織のブランド性を強化する事が可能になります。
コントラストの原則
コントラストの原則とは情報に優先順位を付け、メリハリをつける事です。

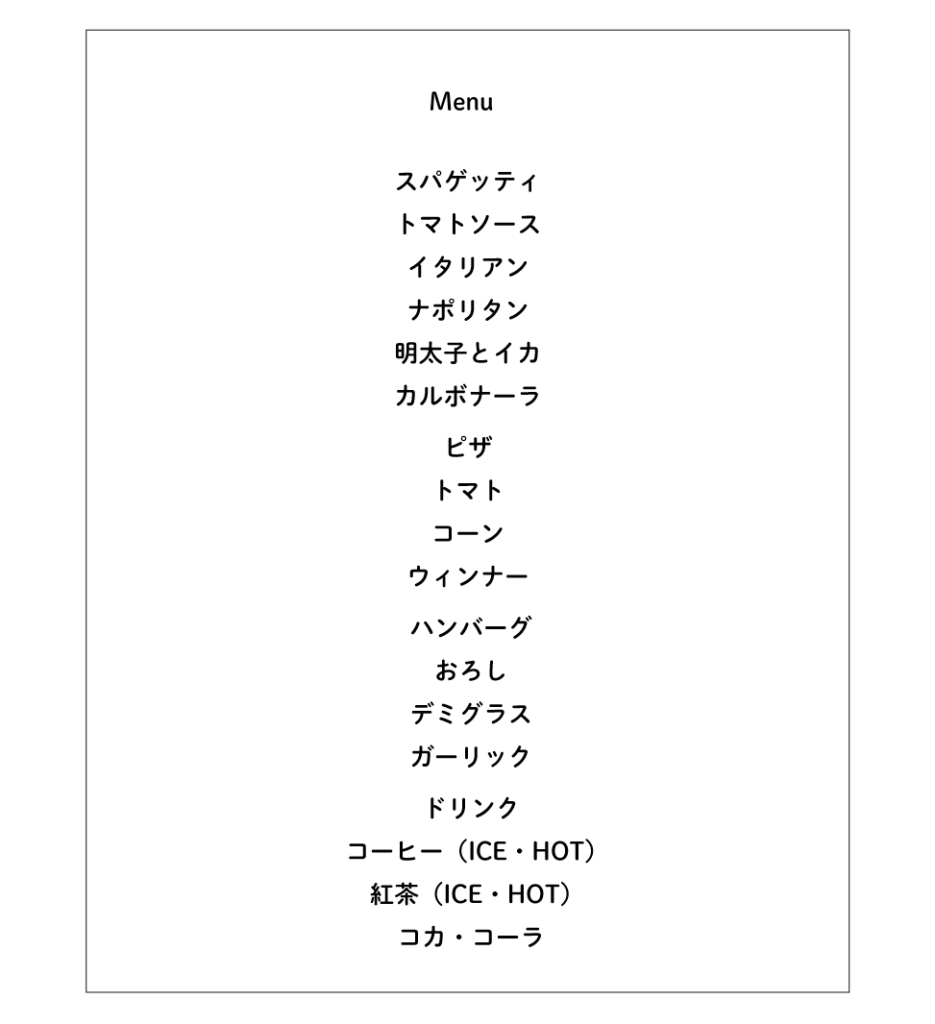
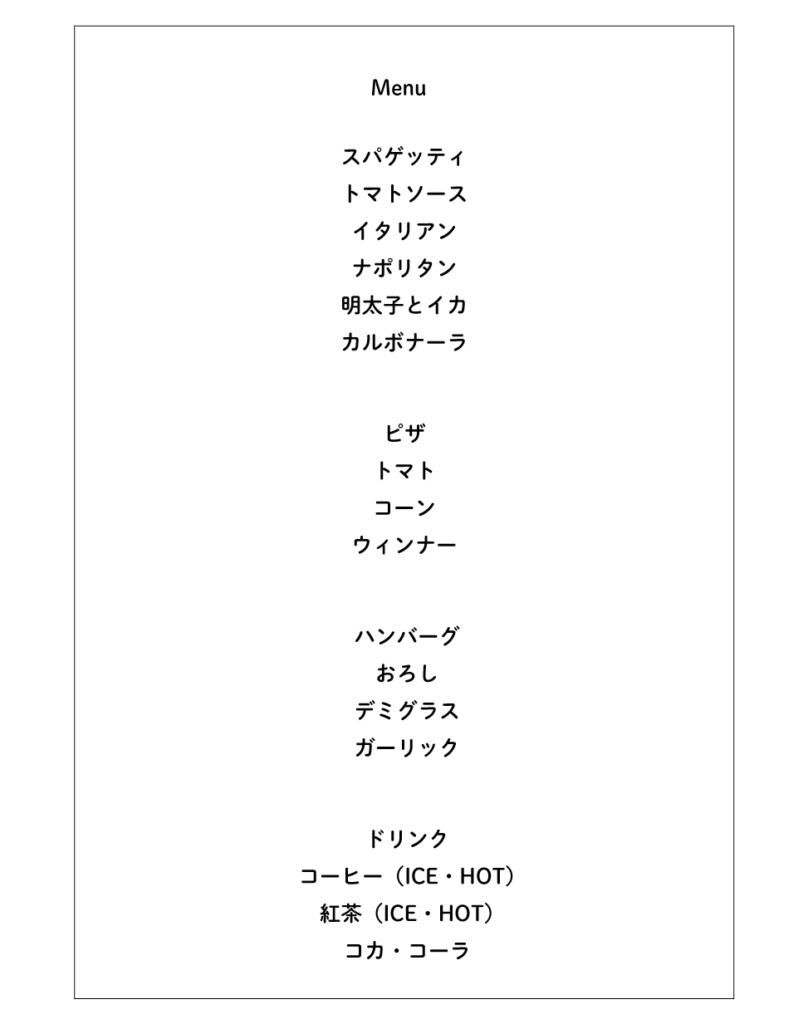
コチラのメニュー表を見てください

全ての情報が同じフォント、同じサイズ、同じ色で構成されており、何だか見にくいです。

ここに近接の法則を使ってみます。

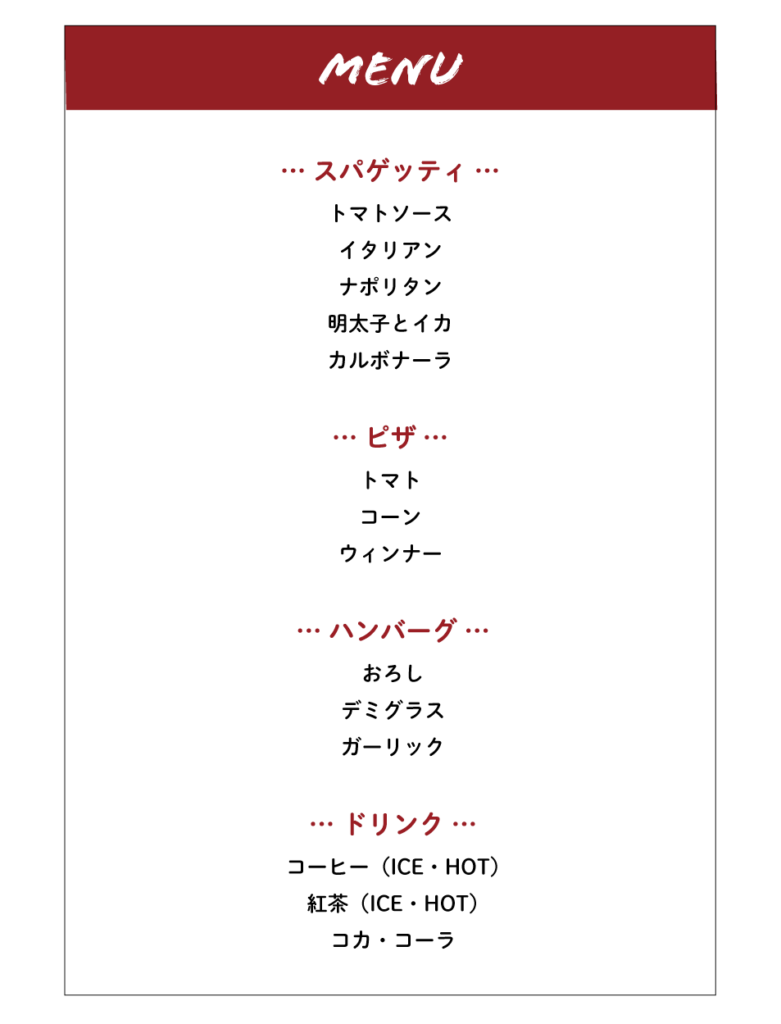
するとこのように少し情報を認識しやすくなります。
更にここにコントラストの原則をプラスするとこのようになります。


はじめに比べとても見やすくなりました!
コントラストがハッキリしていないと情報が全て同じ文字に見えてしまいます。
それでは読みては読む気になりません。
コントラストの原則を活用する事で視覚を引きつけ、読み手が読んでくれる可能性が上がります。
まとめ
今回はデザインの4大原則について解説しました。
デザイナーでない人でもこの4つの原則を頭に入れて置く事で、デザイン力が大きく上がります。
是非取り入れてみてください!!





コメント