今回は、Photoshopを学び初めた方向けに、Photoshopの基礎であるツールを全種類解説していきます。機能が多くて大変に思われるかもしれませんが、全てを覚える必要はありません。ザックリと知識があるだけで、これからの学習がずっと楽になります。ひとつひとつ見ていきましょう。

これだけ覚えておきたい、ツール一覧もご紹介するのでぜひ最後までご覧下さい
Photoshopの画面を見てみよう
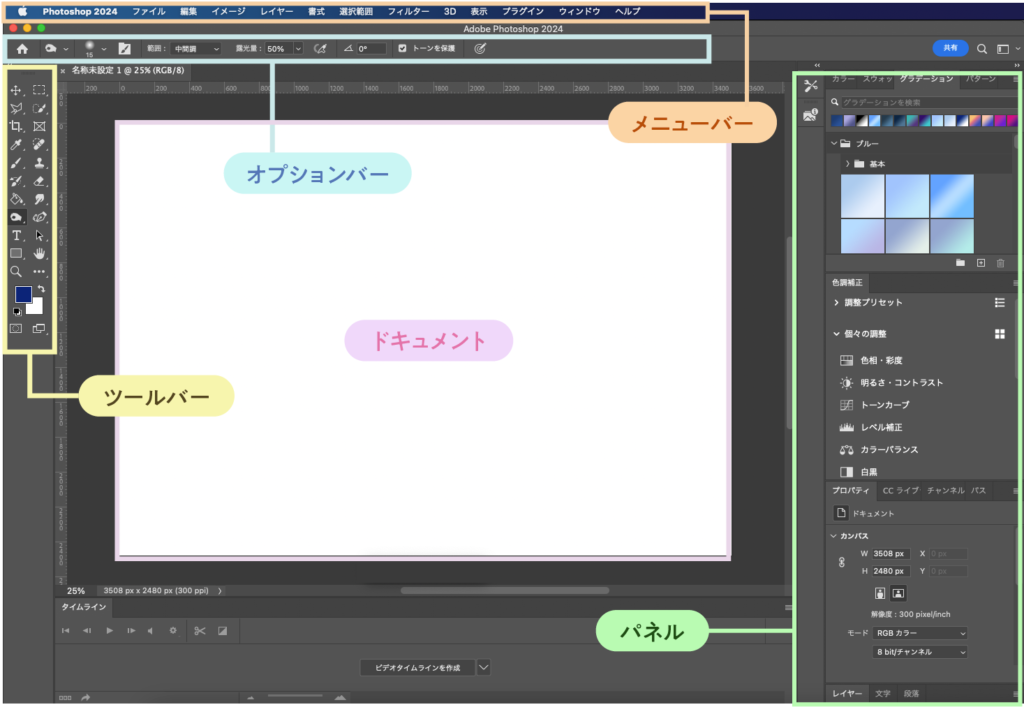
Photoshopの画面には主に5つのブロックがあります。それぞれのブロックの名前を知っておくと今後、なにか分からないことが出てきたとき疑問を検索しやすくなるのでぜひ覚えてみて下さい。

- メニューバー
- メニューバーは、Photoshopのロゴのある、一番最上部の横並びの列のことです。環境設定や、パネルの表示非表示などを行うことができます。
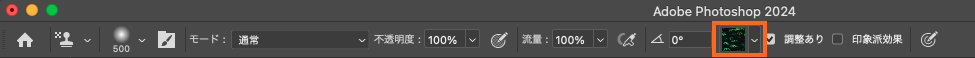
- オプションバー
- オプションバーは、メニューバーの下にある横並びの列です。ブラシツールの大きさを変えるなど、ツールの設定を行うときによく使います。
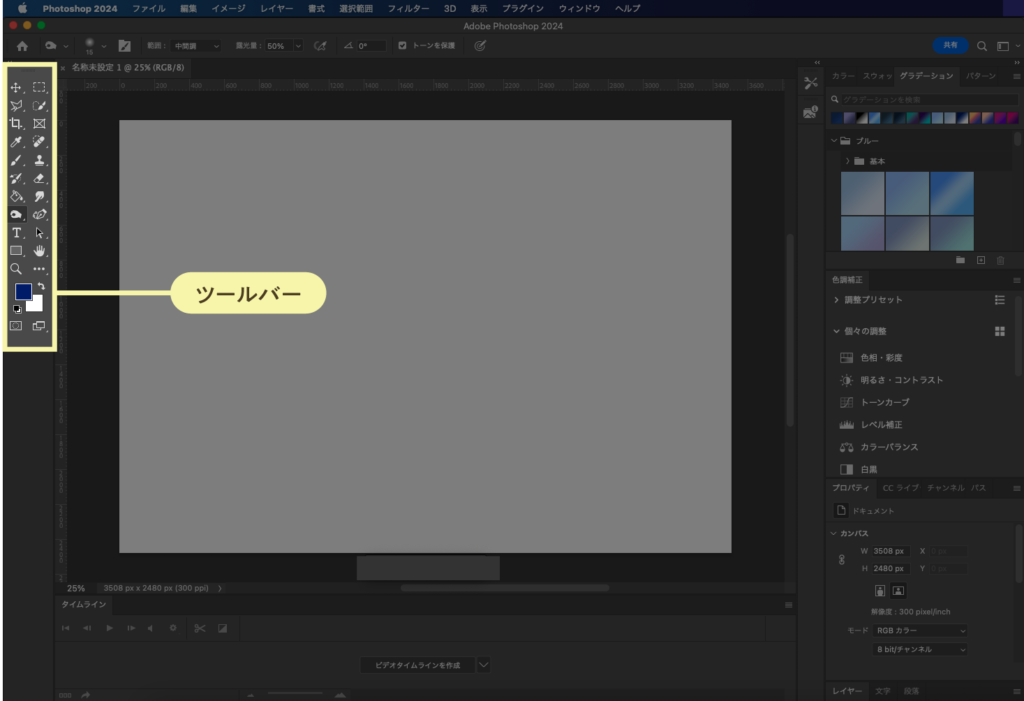
- ツールバー
- ツールバーは、画面左側にある縦並びの列です。ブラシで絵を描いたり、画像を切り抜いたり、テキストを入力したりなど、様々な機能を使うことができます。
- パネル
- パネルは、画面右側にある縦並びの列です。色相・彩度・明るさ・コントラストなど写真加工に必須な機能が備わっています。
- ドキュメント
- ドキュメントは、カンバス(キャンバス)のことです。ドキュメントの上に自由に写真を配置したり、文字を打ったりしてデザインを作ることができます。

Q
パネル・ツールバーがないときはどうしたらいい?
A
どちらもメニューバーのウィンドウから出すことができます。
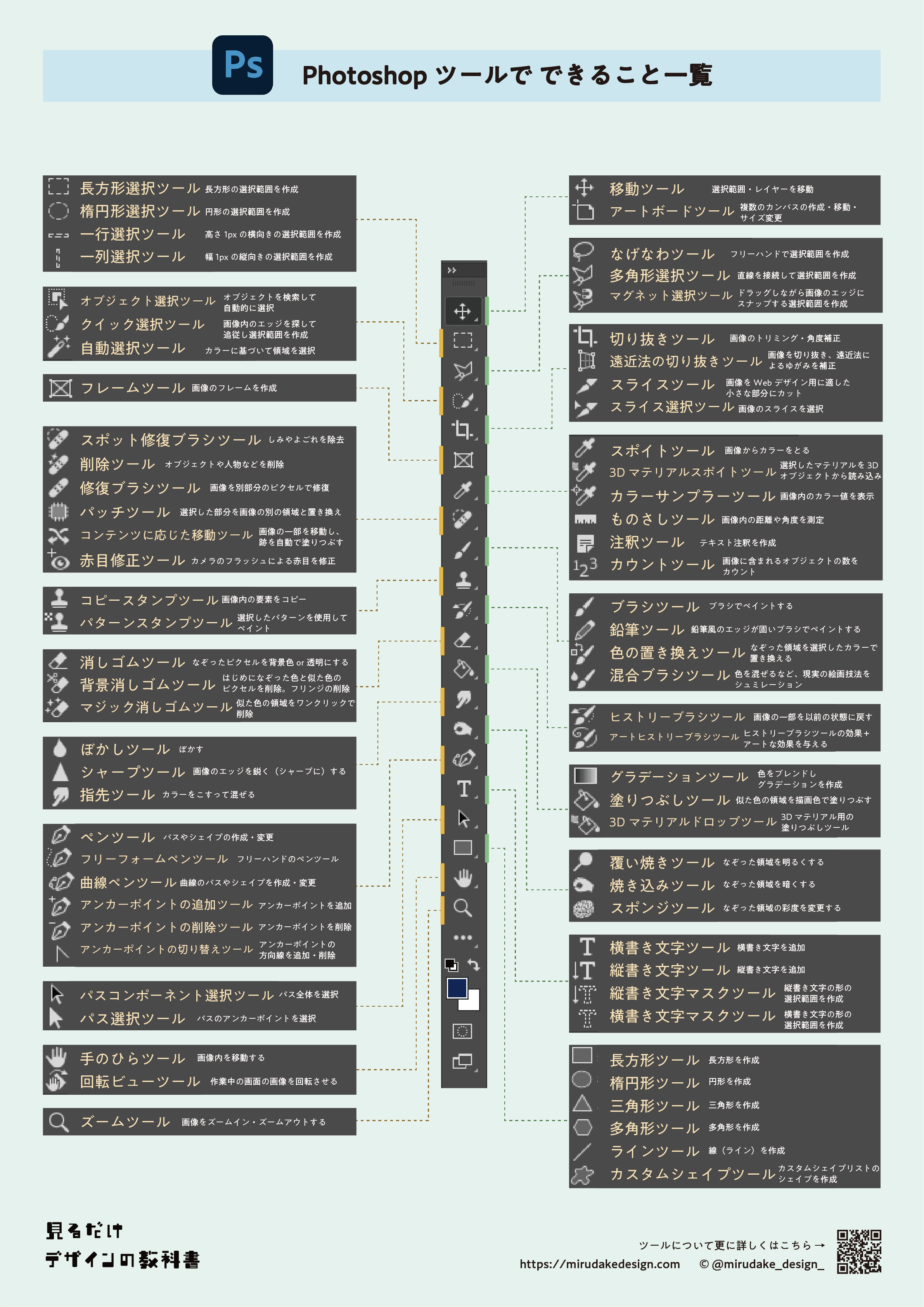
ツールバーを学ぼう!
これまでご紹介した5つの中で最もよく使うのがツールバーです。ツールバーを使えば、画像を切り抜いたり、絵を描いたり、テキストを入力したりなど様々なことを行えます。ここからはそんなツールバーについて掘り下げて解説していきます。

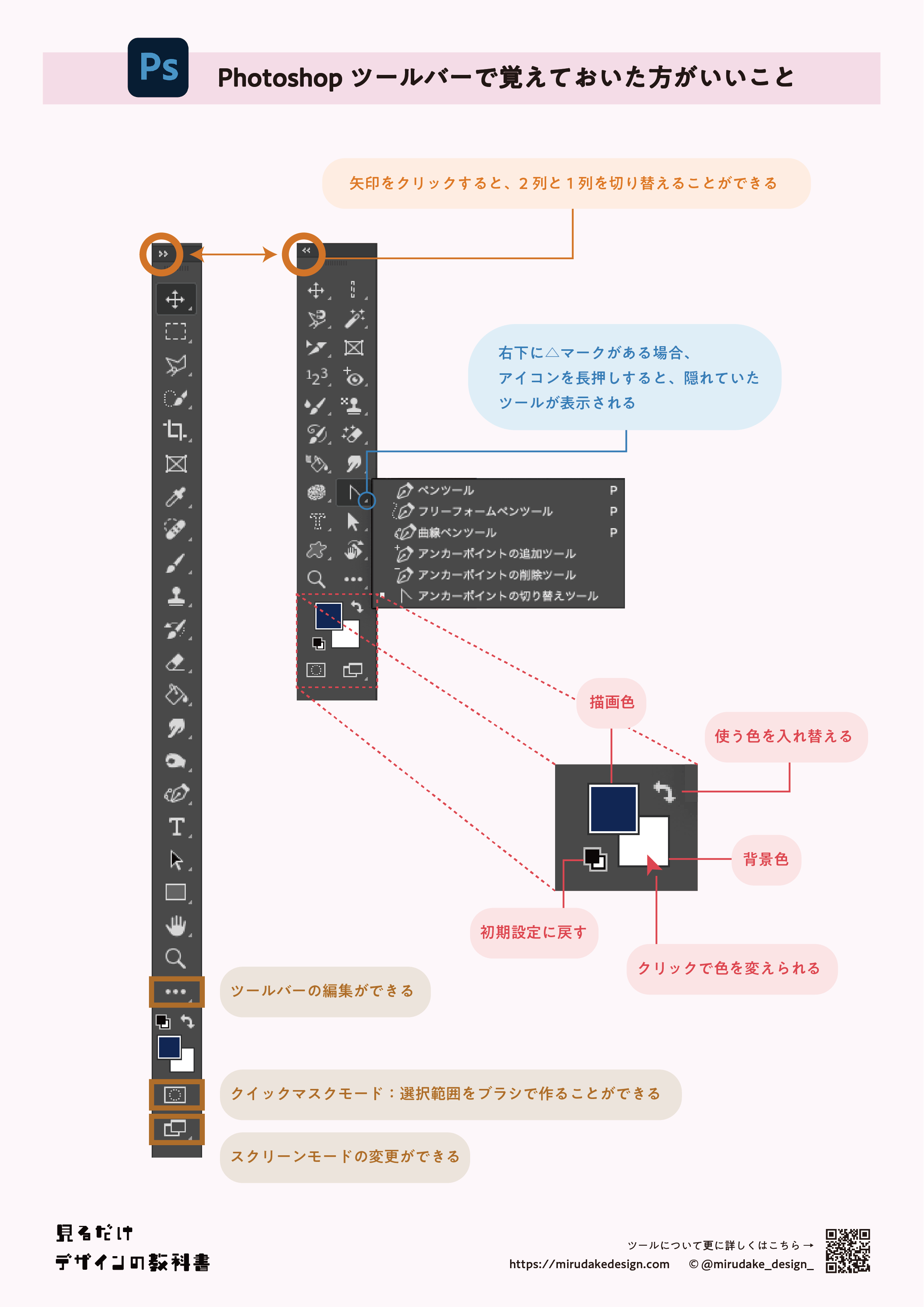
ツールバーを使う上で覚えておいた方がいいこと
ツールバーを使う上でまず覚えておいた方がいいことをまとめました。一つひとつ見ていきます。
 PDFはこちらからダウンロード可能です。
PDFはこちらからダウンロード可能です。
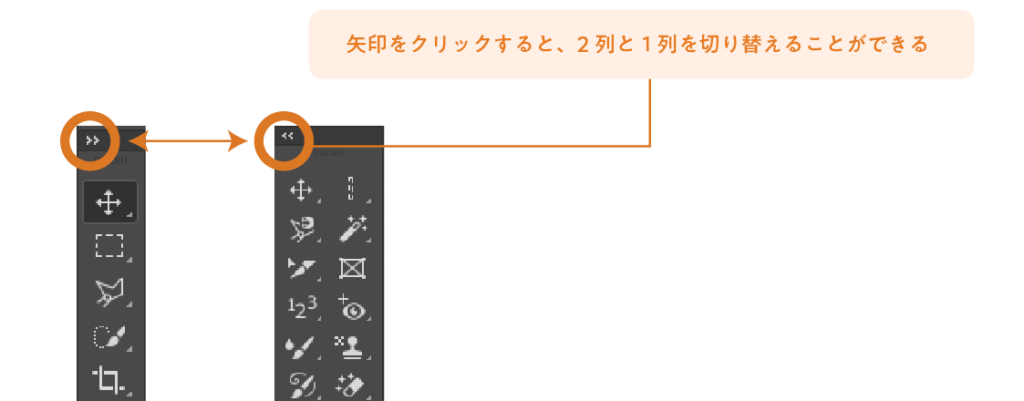
列の切り替え

ツールバーの左上の矢印をクリックすると、表示を1列または2列に切り替えることができます。
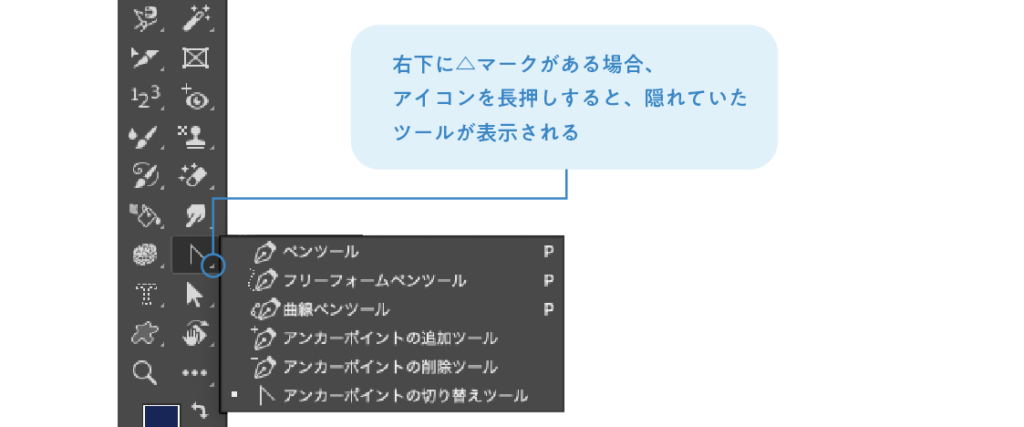
ツールの表示

ツールの右下に△マークがある場合、アイコンを長押しすると、隠れていたツールが表示されます。
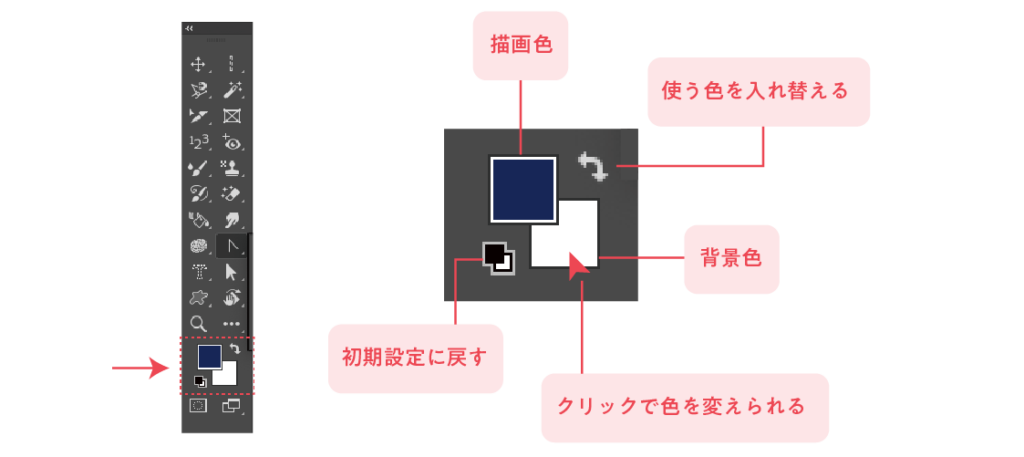
色の設定

描画色と背景色を設定することができます。描画色・背景色については別の機会に解説したいと思っていますが、簡単に説明すると、ブラシツールなどでイラストを描く時に使う色が描画色で、その場合背景色は補助色的な役割をします。描画色と背景色は右上の矢印(またはショートカットキーのX)で簡単に入れ替えることができます。
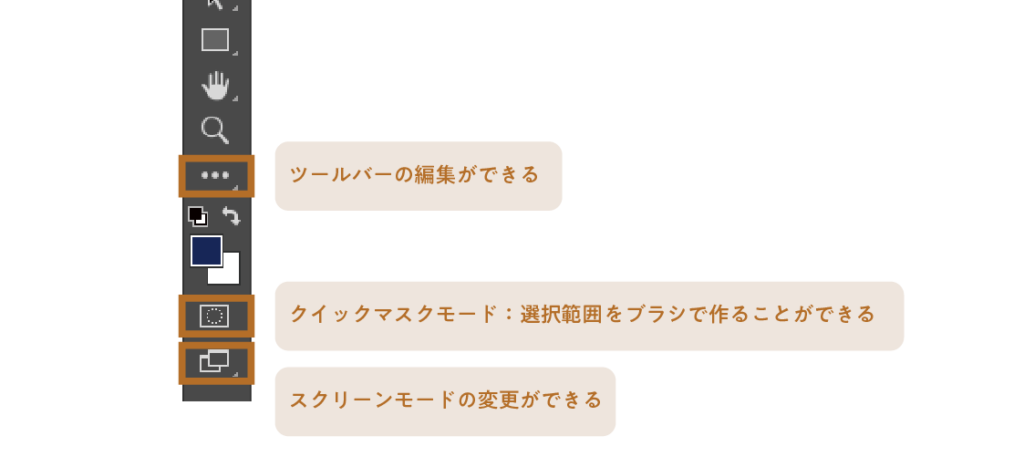
そのほかのこと

その他、ツールバーの設定やクイックマスクモード、スクリーンモードの変更を行うことができます。

Q
目当てのツールがないときはどうすればいい?
A
上の画像にある…(ツールバーを編集)から出すことができます。
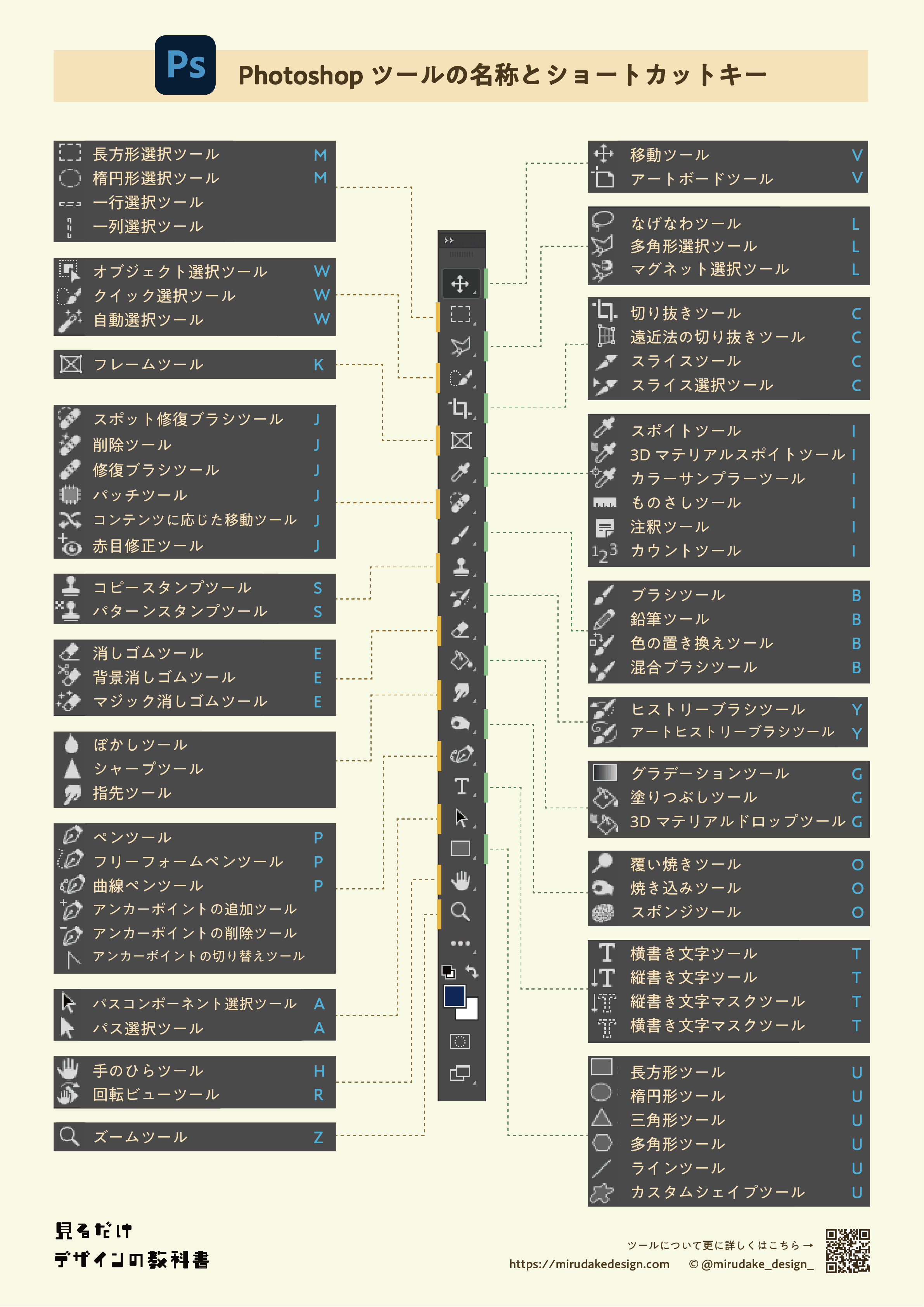
ツールの名称とショートカットキー
 PDFはこちらからダウンロード可能です。
PDFはこちらからダウンロード可能です。
ツールの名称とショートカットキーをまとめたのが上の画像です。よく使うツールのショートカットキーは、覚えておくと作業を効率よく進めることができます。次に、それぞれのツールの使い方とおすすめのツールをご紹介します。
ツールの使い方・よく使うおすすめツール
 PDFはこちらからダウンロード可能です。
PDFはこちらからダウンロード可能です。
ツールごとの使い方をザックリとまとめてみました。これだけ見ると、覚えることが多くて大変に思われるかもしれませんが、全てを覚える必要はありません。次に、まずはじめに覚えておきたいよく使うツールを厳選してご紹介します。
まず覚えておきたいツール
移動ツール


移動ツールは、選択範囲やレイヤーを移動させることができます。
長方形選択ツール


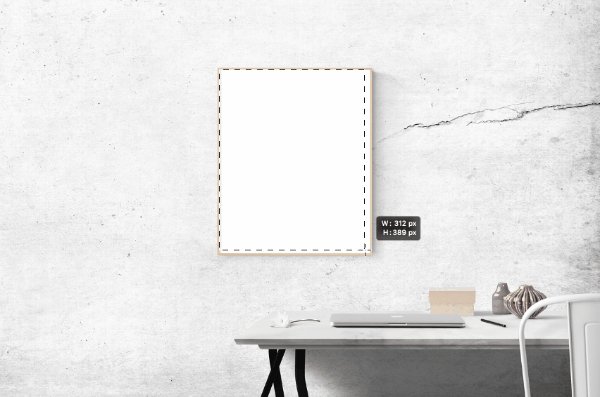
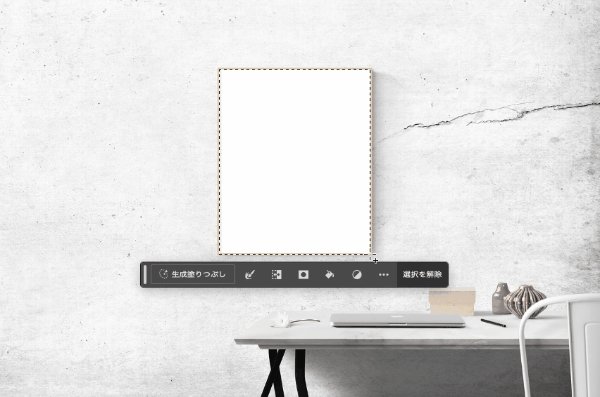
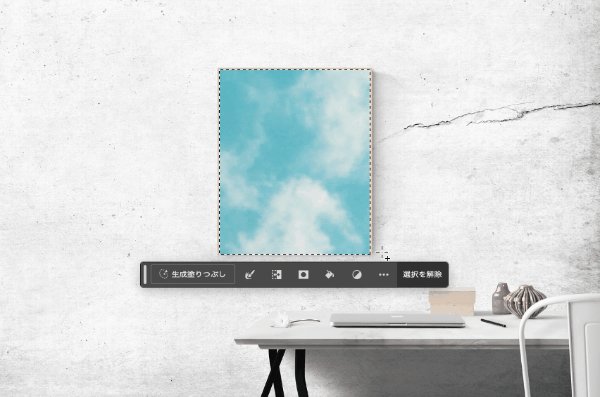
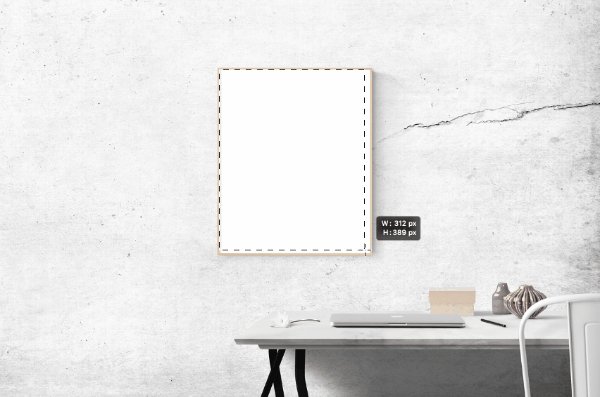
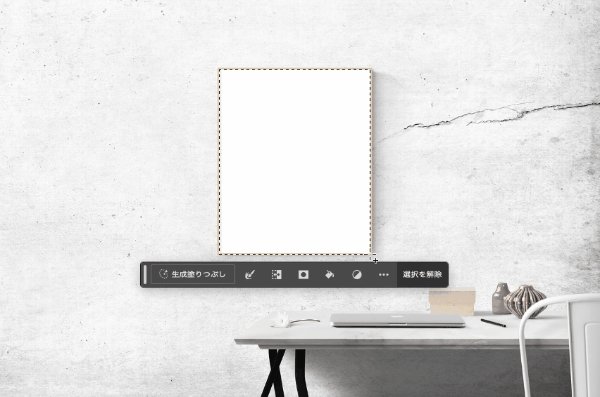
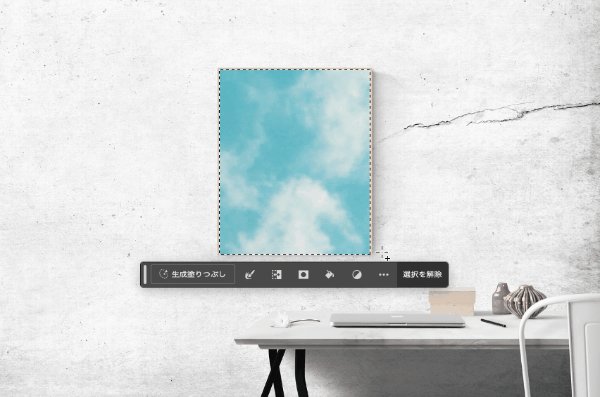
長方形選択ツールでは、長方形の形の選択範囲を作ることができます。
上のGIF画像は、2枚写真を重ねて配置し、上の写真を長方形ツールで選択し削除しています。
なげなわツール


なげなわツールは、フリーハンドで選択範囲を作成することができます。
多角形選択ツール


多角形選択ツールは、直線を繋げて選択範囲を作成することができます。角ばったものの選択に向いています。
オブジェクト選択ツール


オブジェクト選択ツールは、Photoshopがオブジェクトを自動で検出して選択範囲を作ってくれます。
クイック選択ツール


クイック選択ツールは、Photoshopが画像内のエッジを探して選択範囲を作ってくれます。オプションバーで、ブラシの大きさや、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。
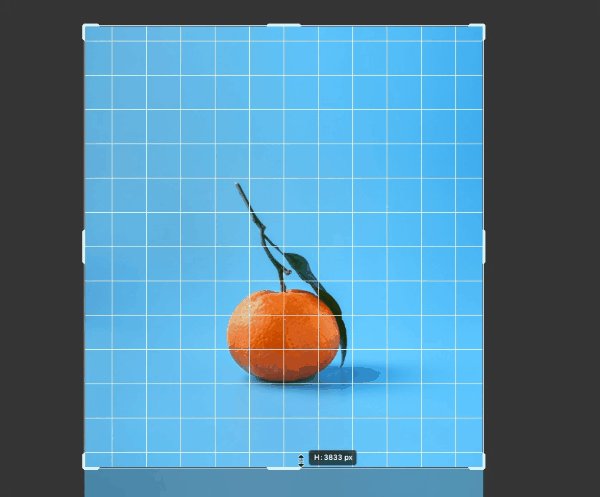
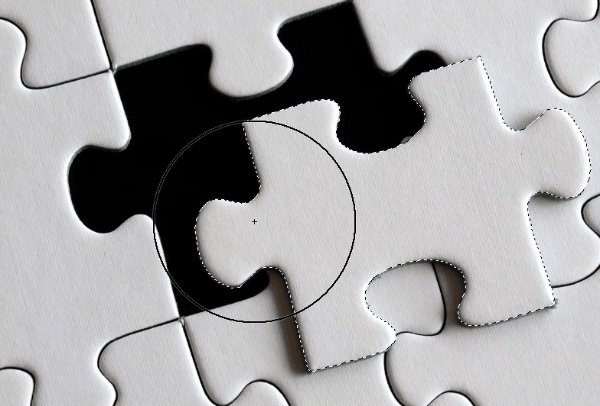
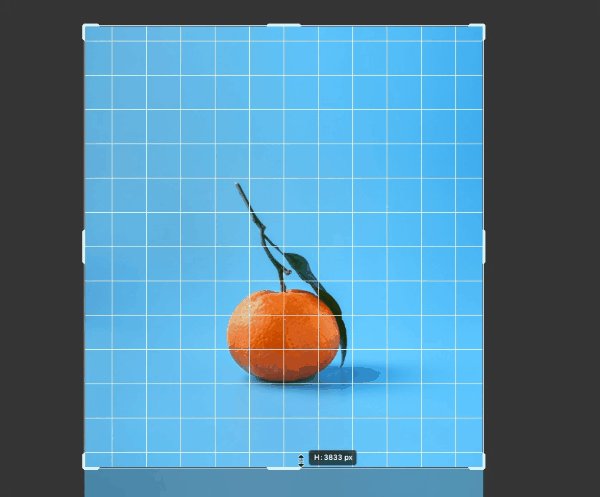
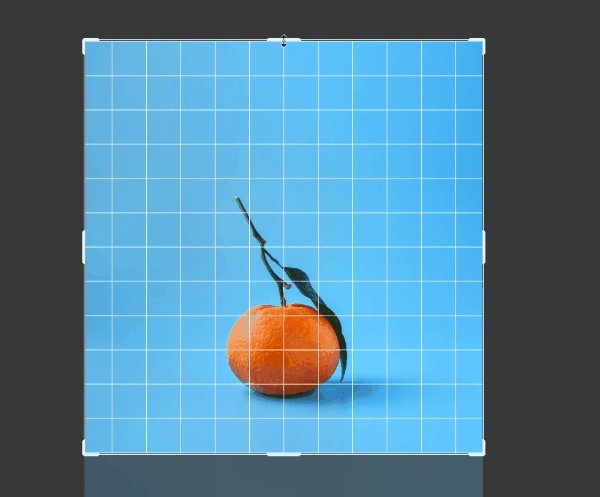
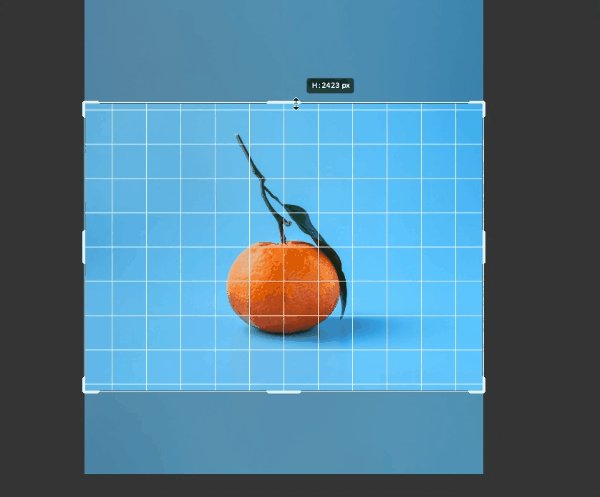
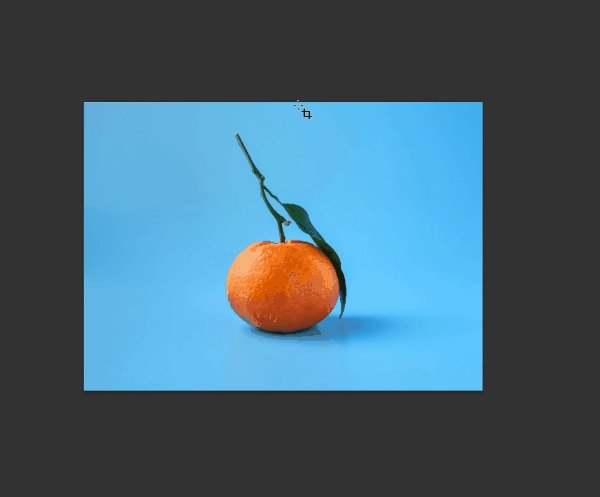
切り抜きツール


切り抜きツールでは、画像の切り抜きや画像の角度補正を行うことができます。
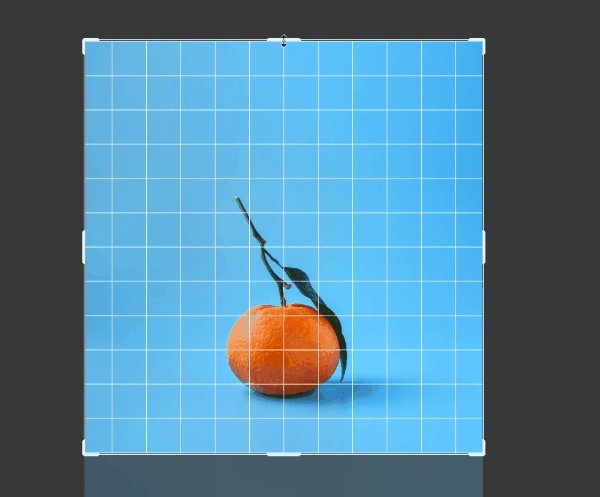
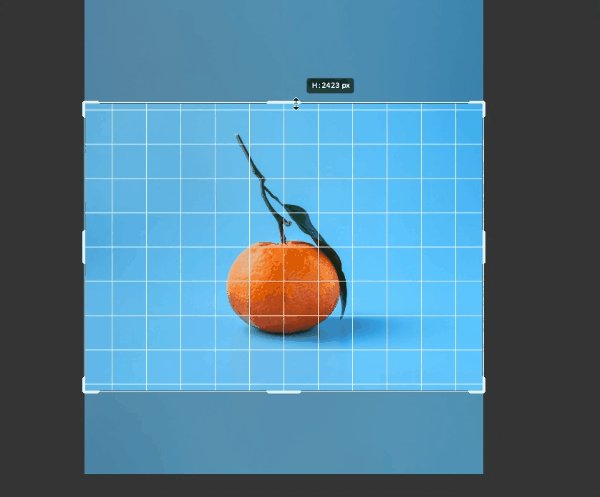
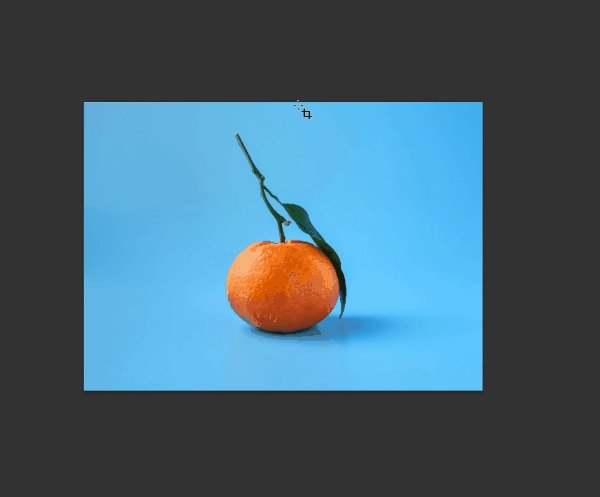
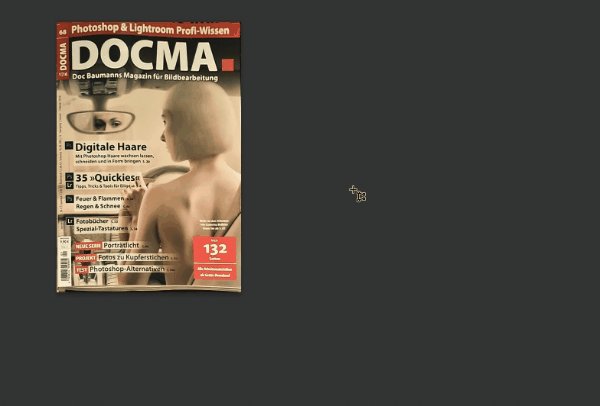
遠近法の切り抜きツール


遠近法の切り抜きツールでは、画像を切り抜き、遠近法でのゆがみを補正します。
スポイトツール


スポイトツールでは、画像からカラーをとることができます。
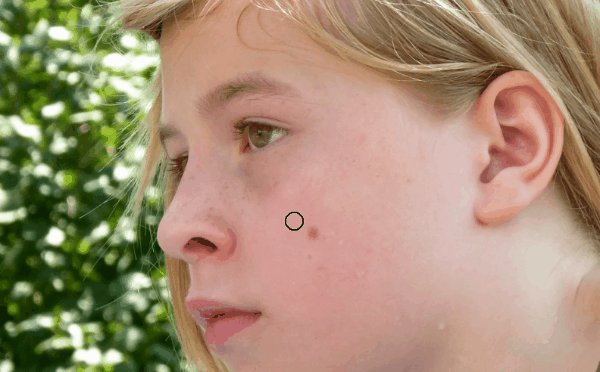
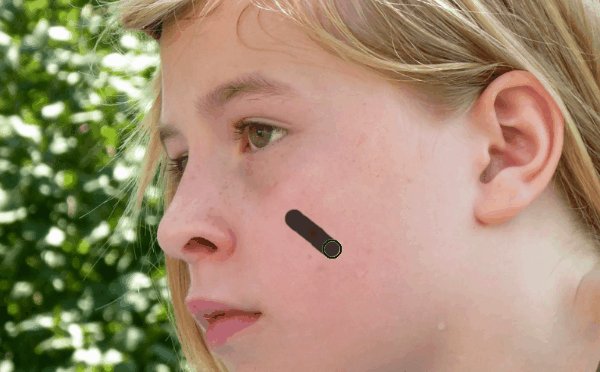
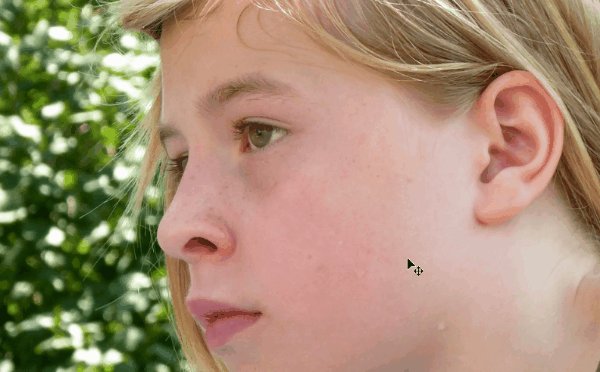
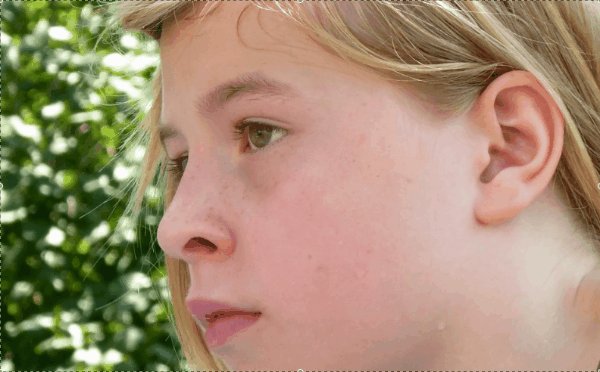
スポット修復ブラシツール


スポット修復ブラシツールは、シミや汚れなどを除去してくれます。部分的に他と馴染ませたいときによく使います。
ブラシツール


ブラシツールは、ブラシを使ってペイントをすることができます。ブラシの大きさや種類はオプションバーから変更できます。イラストを描きたいときに使います。
色の置き換えツール


色の置き換えツールは、なぞった領域の色を現在選択している描画色に置き換えることができます。画像の一部分の色を変えたいときなんかに使います。
コピースタンプツール


コピースタンプツールは、画像内の要素をコピーすることができます。ブラシの大きさや不透明度はオプションバーから変更できます。
ヒストリーブラシツール


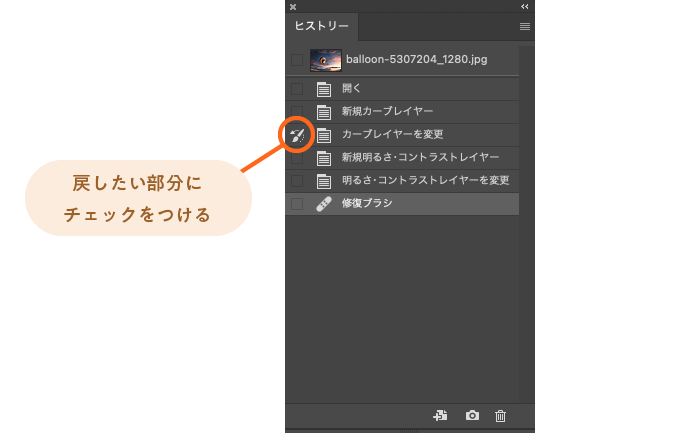
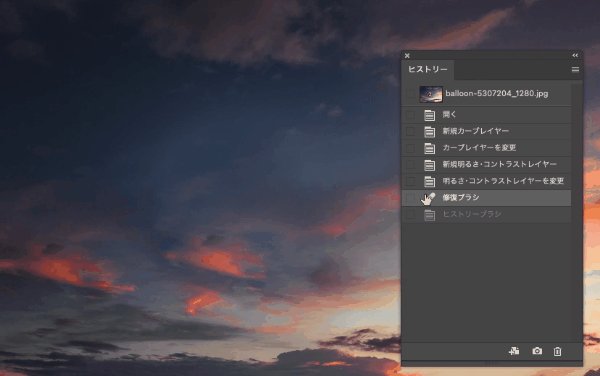
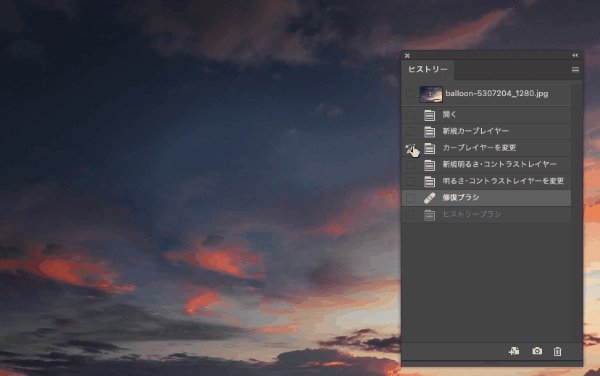
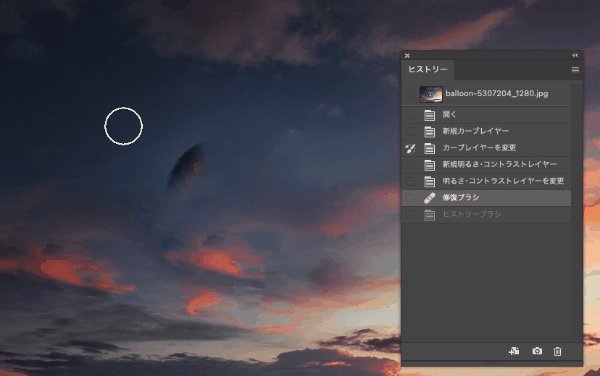
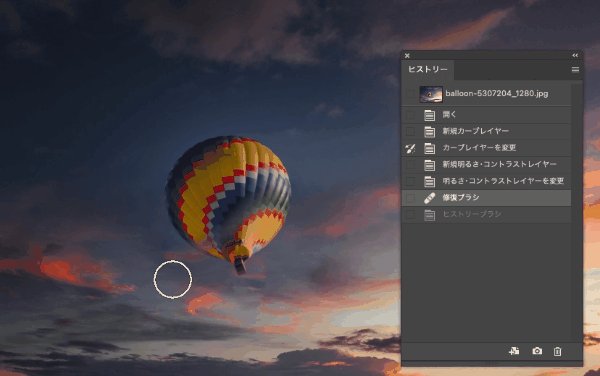
ヒストリーブラシツールは、「画像編集をしていて一部分だけ元の状態に戻したい」そんなときに使えます。
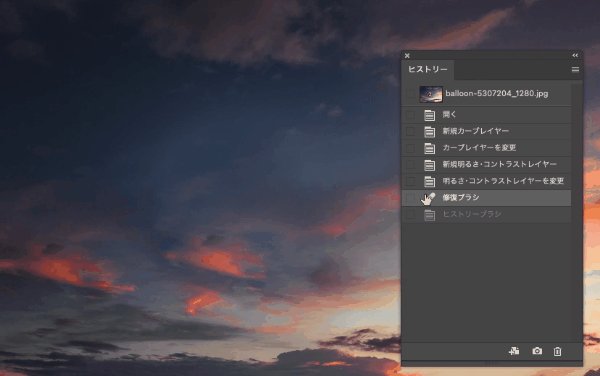
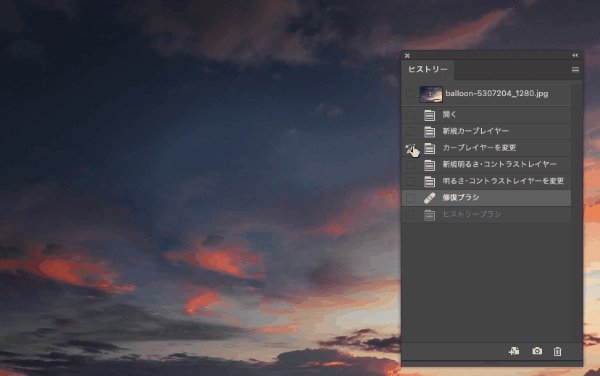
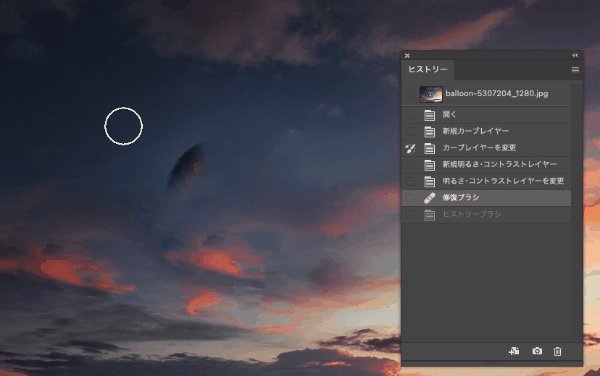
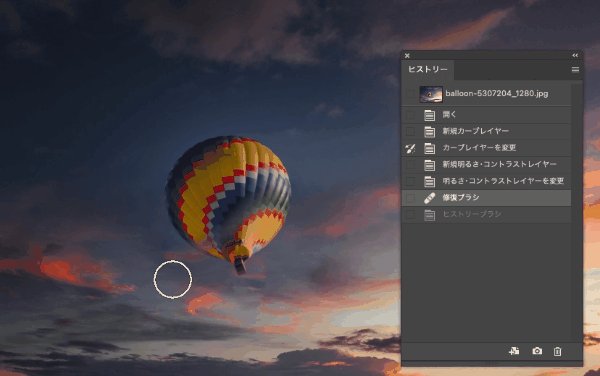
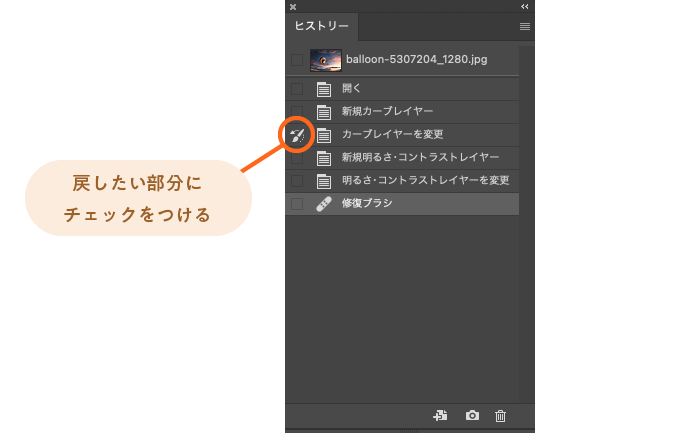
ヒストリーパネルで戻りたい段階にチェックを入れます。その後ヒストリーブラシで画像をなぞると、なぞった場所だけがヒストリーパネルでチェックをいれた段階に戻っています。
ヒストリーパネルがないときは、画面一番上のメニューバーのなかの「ウィンドウ」→「ヒストリー」で表示できます。

消しゴムツール


消しゴムツールは、なぞった領域を消すことができます。消しゴムの大きさや透明度はオプションバーから変更できます。
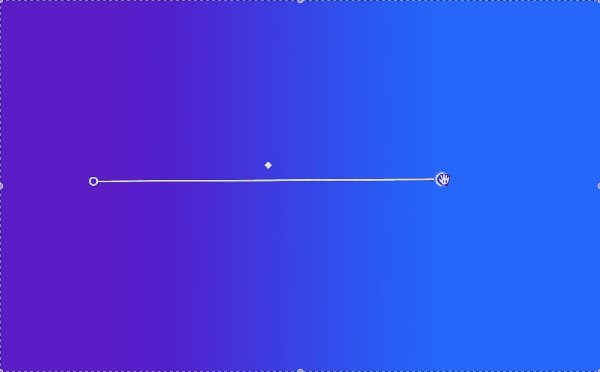
グラデーションツール


グラデーションツールは、グラデーションを作ることができます。グラデーションの種類は、オプションバーから選択できます。
塗りつぶしツール


塗りつぶしツールは、クリックした領域から色が変わる境目までを一気に塗りつぶすことができます。
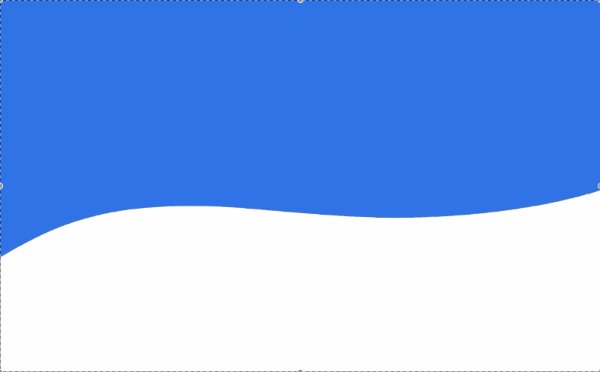
ぼかしツール


ぼかしツールは、なぞった領域をぼかすことができます。ぼかしの強さや、ブラシの大きさはオプションバーから変更できます。
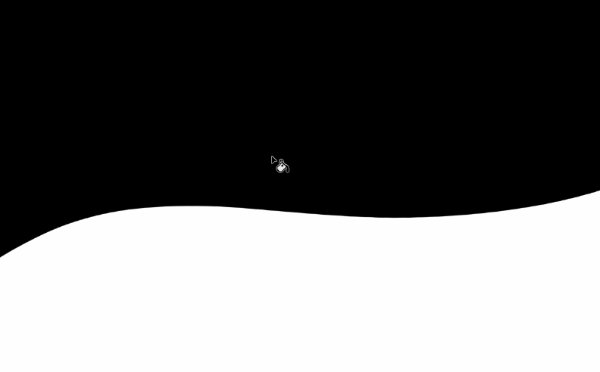
覆い焼きツール


覆い焼きツールは、なぞった領域を明るくすることができます。部分的に明るくすることができるので、人物の顔のハイライトを入れるときなんかに使えます。
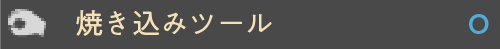
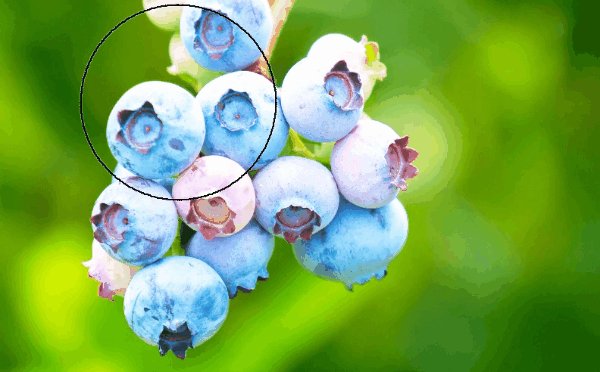
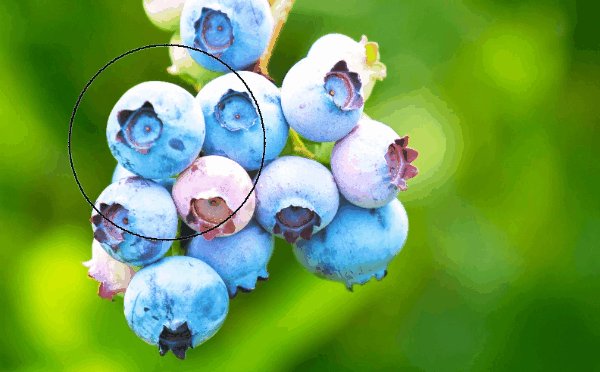
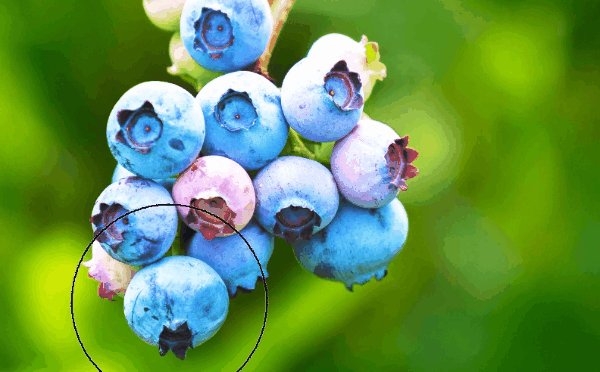
焼き込みツール


焼き込みツールは、覆い焼きツールの反対で、なぞった領域を暗くすることができます。焼き込みツールも覆い焼きツールと同様、オプションバーからサイズや露光量の調節ができます。
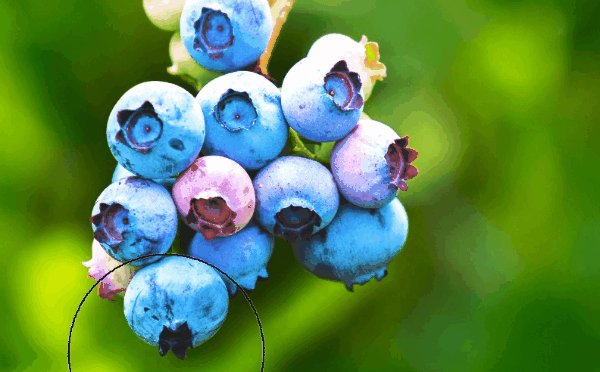
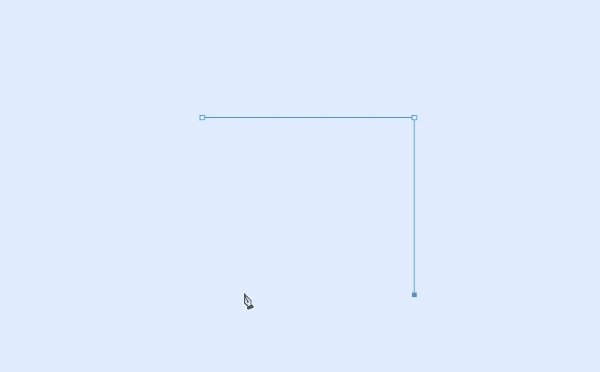
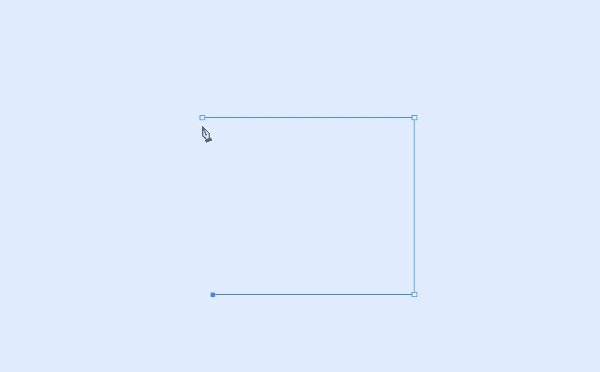
ペンツール


ペンツールでは、パスやシェイプの作成を行うことができます。複雑な形の選択範囲を作りたいときに便利です。
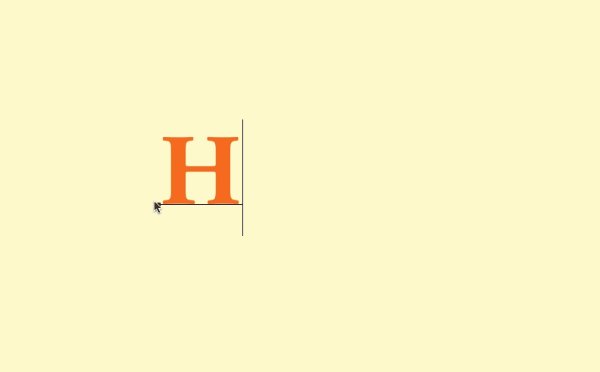
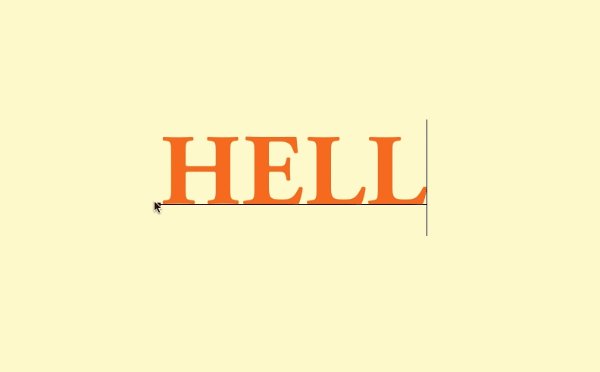
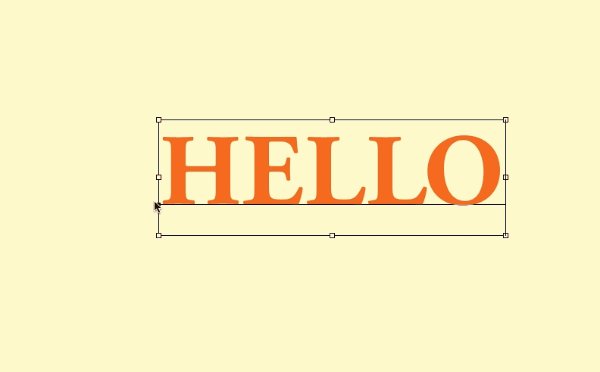
横書き文字ツール


横書き文字ツールでは、横書きのテキストの入力をすることができます。縦書きにしたい場合は、縦書き文字ツールを使用します。文字の大きさやフォントはオプションバーから変更できます。
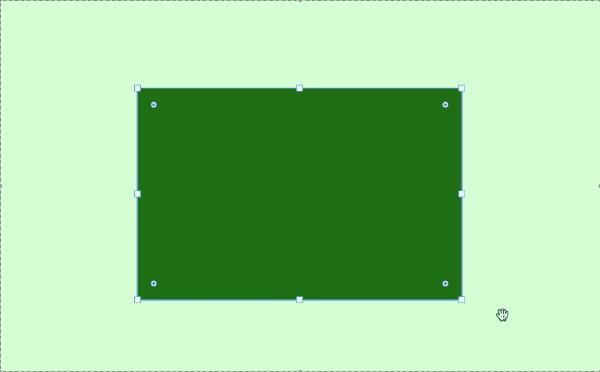
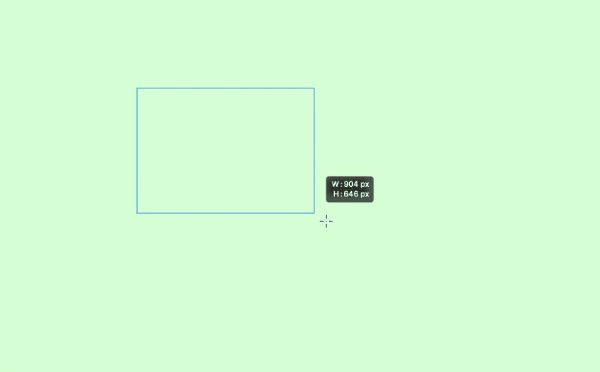
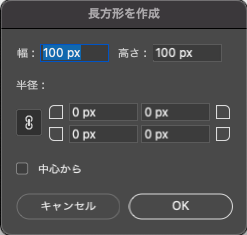
長方形ツール


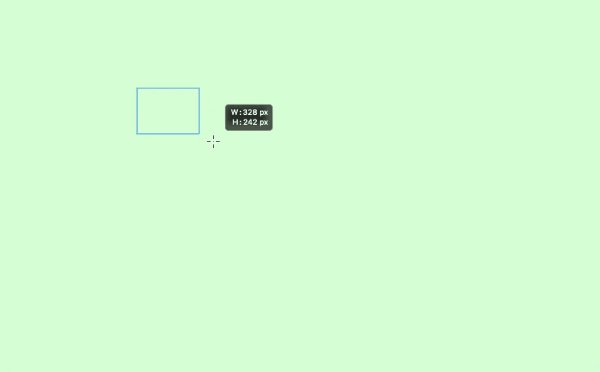
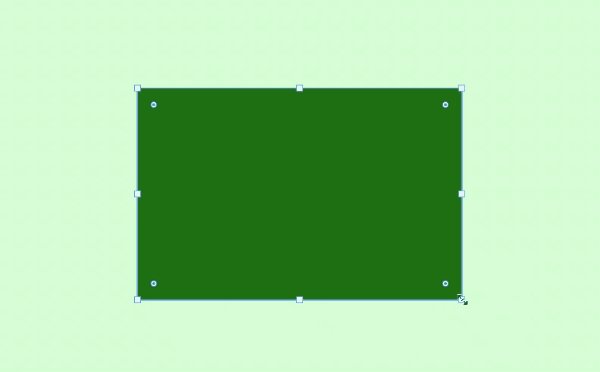
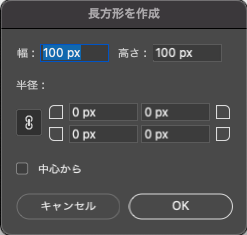
長方形ツールを選択したまま、画面上で一度クリックをすると下の画像 ⇣ のようなパネルがでてきます。ここで幅や高さの値、角丸の設定を行うことができます。正方形にしたいときは、Shiftを押しながらドラッグします。色を変えたいときや、四角形に枠線を付けたいときは、オプションバーから設定できます。

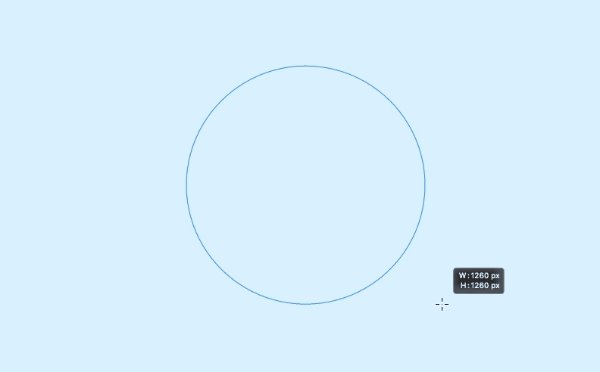
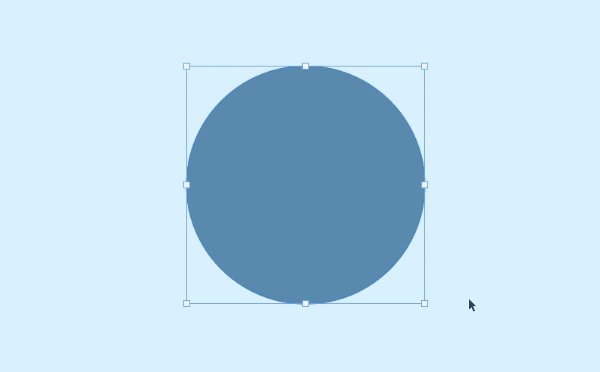
楕円形ツール


楕円形ツールは、丸を作ることができます。使い方は長方形ツールとほぼ同じです。
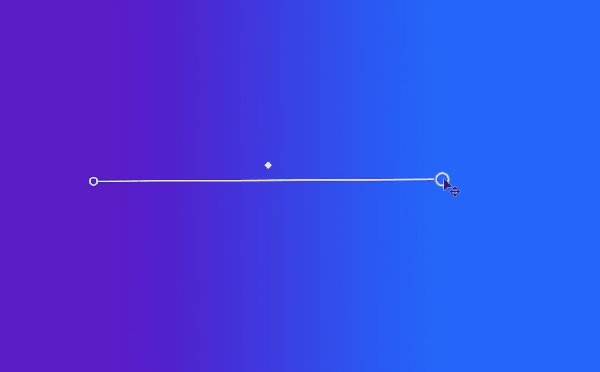
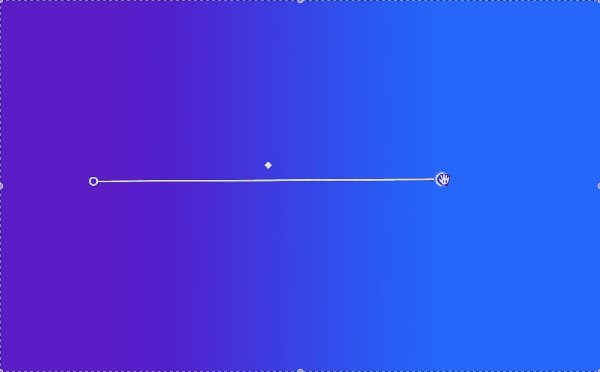
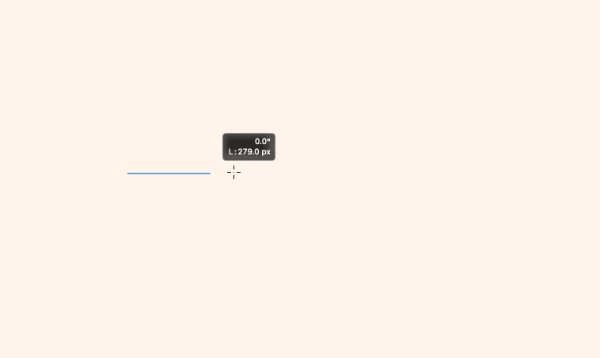
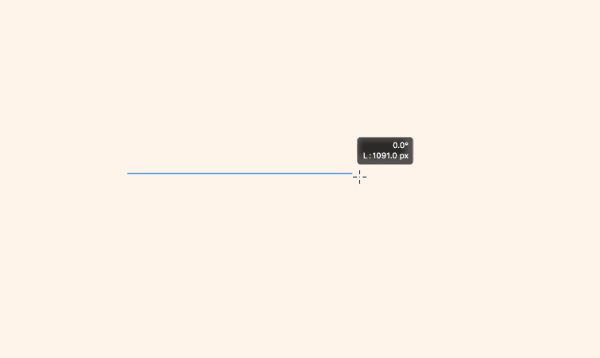
ラインツール


ラインツールは線(ライン)をドラッグした分の長さ作ることができます。線の太さ、破線にするかなどはオプションバーから設定できます。
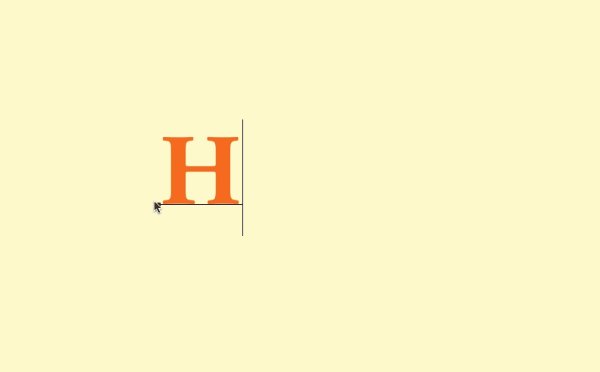
手のひらツール


手のひらツールは、画像内を移動することができます。画像を拡大表示にしているときによく使います。
手のひらツールのショートカットキーは、HとSpaceの2種類あります。

使いやすい方をぜひ使ってみて下さい
ズームツール


ズームツールは、画像の拡大縮小を行うことができます。
全70ツールの使い方
これまで、まず覚えておきたいツールを27個ご紹介しました。

よく使うツールを厳選しているので、まずはこの27個から使ってみていただけるといいと思います。
次に全ツールの使い方をざっくりとご紹介していきます。先程ご紹介したツールには★マークをつけています。
作業で使うツール
移動ツール


移動ツールは、選択範囲やレイヤーを移動させることができます。
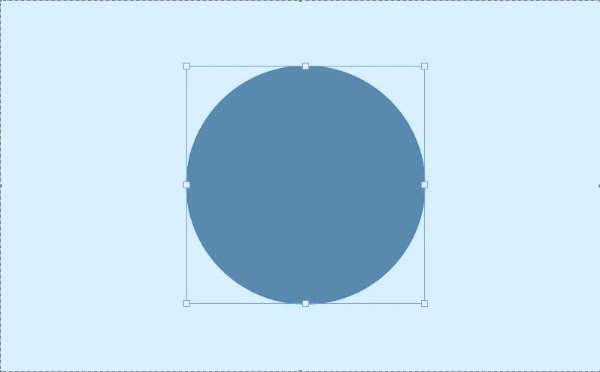
アートボードツール

アートボードツールでは、複数のカンバスの作成・移動・サイズの変更をすることができます。
手のひらツール


手のひらツールは、画像内を移動することができます。画像を拡大表示にしているときによく使います。
回転ビューツール

回転ビューツールは、作業中の画面で画像を回転することができる機能です。
ズームツール


ズームツールは、画像の拡大縮小を行うことができます。
ものさしツール

ものさしツールは、画像内の距離や角度を測定することができます。
注釈ツール

注釈ツールでは、テキスト注釈を作成することができます。
カウントツール

カウントツールでは、画像内のオブジェクトの数を数えることができます。
選択するために使うツール
長方形選択ツール


長方形選択ツールは、長方形の選択範囲を作成することができます。Shiftを押しながらドラッグすると正方形の選択範囲になります。
楕円形選択ツール

楕円形選択ツールは、円形の選択範囲を作成することができます。Shiftを押しながらドラッグすると正円の選択範囲になります。
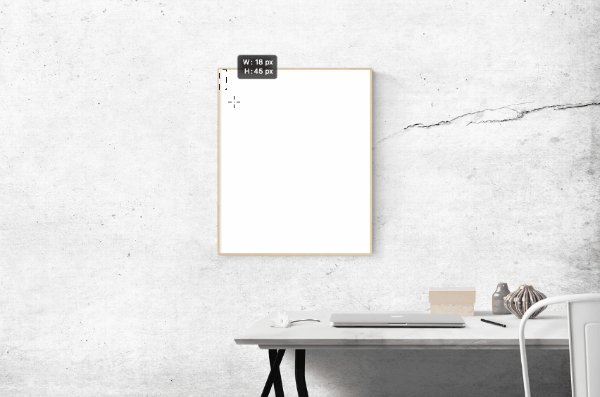
一行選択ツール

一行選択ツールは、高さ1pxの横向きの選択範囲を作成することができます。線を描くのに使えます。
一列選択ツール

一列選択ツールは、幅1pxの縦向きの選択範囲を作成することができます。
なげなわツール


なげなわツールは、フリーハンドで選択範囲を作成することができます。
多角形選択ツール


多角形選択ツールは、直線を繋げて選択範囲を作成することができます。角ばったものの選択に向いています。
マグネット選択ツール

マグネット選択ツールは、ドラッグするとマグネットのように画像のエッジに合わせて自動で選択範囲を作ることができます。
オブジェクト選択ツール


オブジェクト選択ツールは、Photoshopがオブジェクトを自動で検出して選択範囲を作ってくれます。
クイック選択ツール


クイック選択ツールは、Photoshopが画像内のエッジを探して選択範囲を作ってくれます。オプションバーで、ブラシの大きさや、一度選択した範囲に対して選択範囲を追加していくのか、減らしていくかなどを変更することができます。
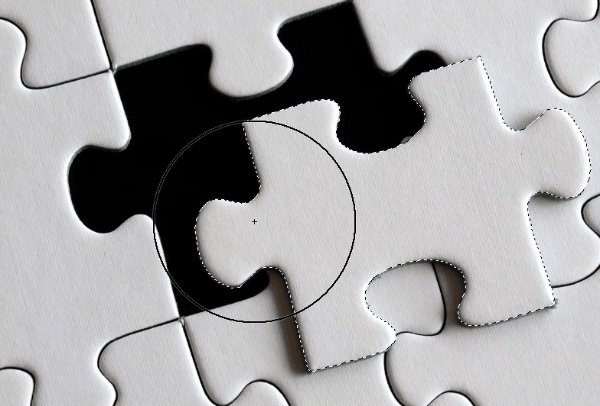
自動選択ツール

自動選択ツールはPhotoshopが、クリックした領域と近い色を検出して選択範囲を作ってくれます。許容値はオプションバーで変更できます。
切り抜くために使うツール
切り抜きツール


切り抜きツールでは、画像の切り抜きや画像の角度補正を行うことができます。
遠近法の切り抜きツール


遠近法の切り抜きツールでは、画像を切り抜き、遠近法でのゆがみを補正します。

スライスツール

スライスツールは、一枚の画像を複数の画像に分割してファイルを書き出すことができます。主にWebデザインの作成に使われることが多いです。
スライス選択ツール

スライス選択ツールは、スライスツールで作った画像(スライス)を選択する際に使います。
フレームツール

フレームツールは、画像をはめ込むフレームを作ることができます。下記画像では、コーヒーの入る部分にフレームツールで丸いフレームを作り、落ち葉の画像をはめ込みました。

色を塗るために使うツール
スポイトツール


スポイトツールでは、画像からカラーをとることができます。
3Dマテリアルスポイトツール

3Dマテリアルスポイトツールでは、選択したマテリアルをオブジェクトから読み込むことができます。3Dマテリアルを使用しない場合は、使うことはありません。
カラーサンプラーツール

カラーサンプラーツールでは、画像内のカラー値を表示することができます。
グラデーションツール


グラデーションツールは、グラデーションを作ることができます。グラデーションの種類は、オプションバーから選択できます。
塗りつぶしツール


塗りつぶしツールは、クリックした領域から色が変わる境目までを一気に塗りつぶすことができます。
3Dマテリアルドロップツール

3Dマテリアルドロップツールは、3Dマテリアル用の塗りつぶしツールです。
ブラシ系のツール
ブラシツール


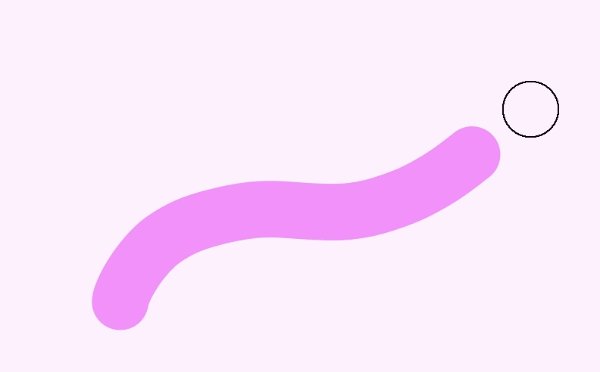
ブラシツールは、ブラシを使ってペイントをすることができます。ブラシの大きさや種類はオプションバーから変更できます。
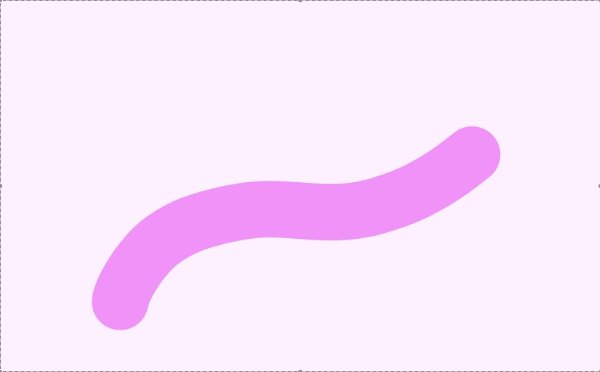
鉛筆ツール

鉛筆ツールは、鉛筆風のエッジが固いブラシでペイントすることができます。
色の置き換えツール


色の置き換えツールは、なぞった領域の色を現在選択している描画色に置き換えることができます。画像の一部分の色を変えたいときなんかに使います。
混合ブラシツール

混合ブラシツールは、水彩絵の具のように色を混ぜたいときに使います。
ヒストリーブラシツール


ヒストリーブラシツールは、「画像編集をしていて一部分だけ元の状態に戻したい」そんなときに使えます。
ヒストリーパネルで戻りたい段階にチェックを入れます。その後ヒストリーブラシで画像をなぞると、なぞった場所だけがヒストリーパネルでチェックをいれた段階に戻っています。

アートヒストリーブラシツール

アートヒストリーブラシツールは、ヒストリーブラシの機能にアートな効果がプラスされます。アート効果については、オプションバーの「スタイル」から選ぶことができます。
消しゴム系のツール
消しゴムツール


消しゴムツールは、なぞった領域を消すことができます。消しゴムの大きさや透明度はオプションバーから変更できます。
背景消しゴムツール

背景消しゴムツールは、ドラッグした始めの色と似た色だけ削除されます。背景のフリンジピクセルを取り除くときに使います。

Q
フリンジってなに?
A
フリンジとは、切り抜いた素材と背景との境界線に、互いの境目の色が交わった色のピクセルが残ってしまうことをいいます。
マジック消しゴムツール

マジック消しゴムツールは、クリックした色と似た色をワンクリックで削除することができます。
写真の補正・加工に使うツール
スポット修復ブラシツール


スポット修復ブラシツールは、シミや汚れなどを除去してくれます。
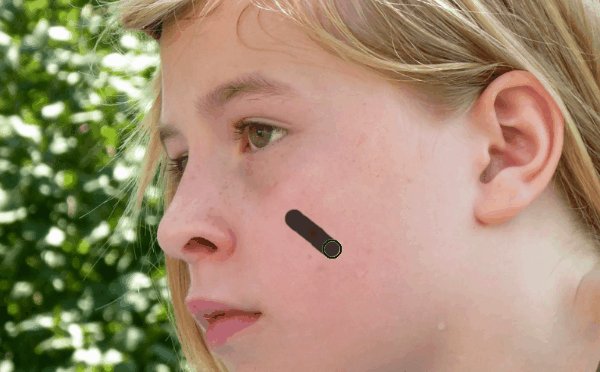
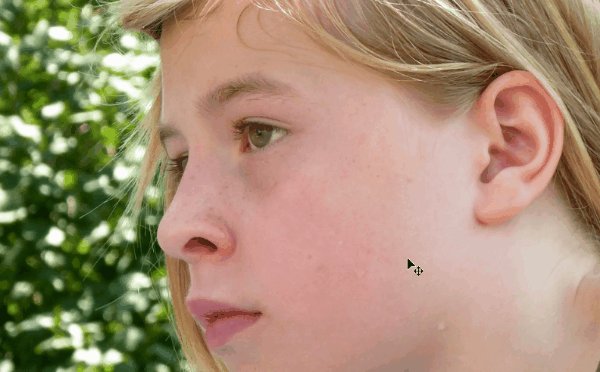
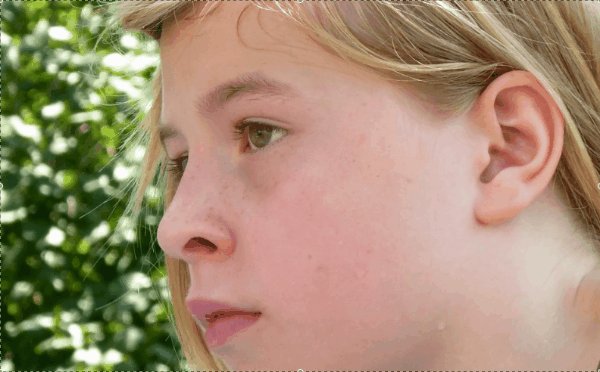
削除ツール

削除ツールは、なぞった領域のオブジェクトや人物などを削除することができます。
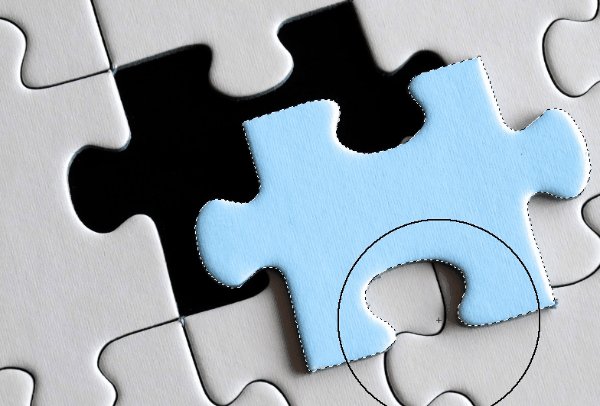
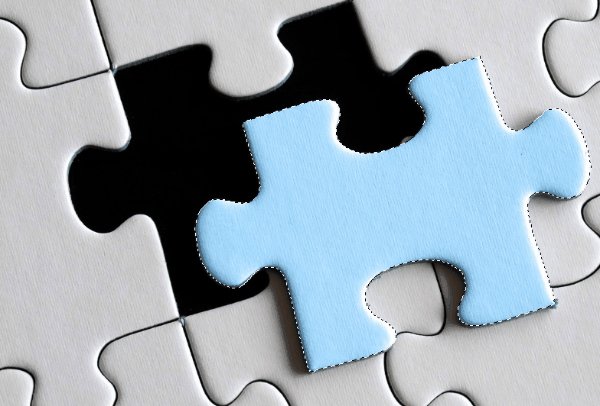
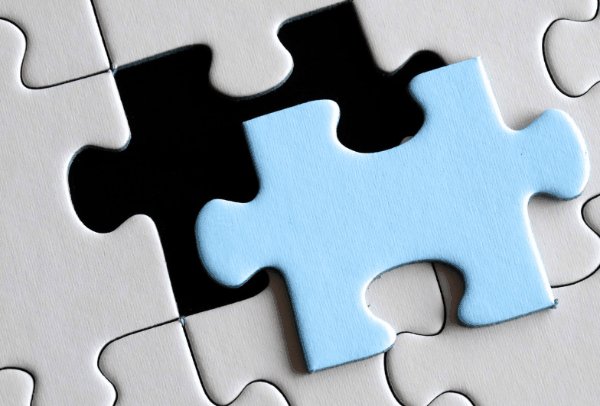
修復ブラシツール

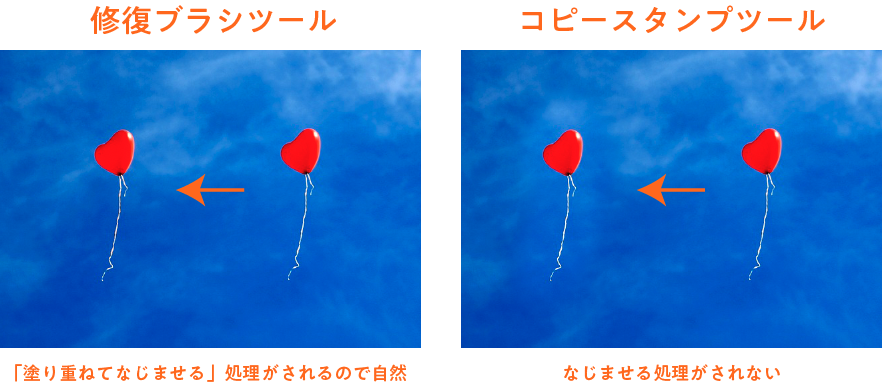
修復ブラシツールは、画像を別部分のピクセルで修復することができます。
コピースタンプツールと似ていますが、修復ブラシツールは「塗り重ねて、なじませる」という処理がされるのに対してコピースタンプツールはその処理がないという違いがあります。

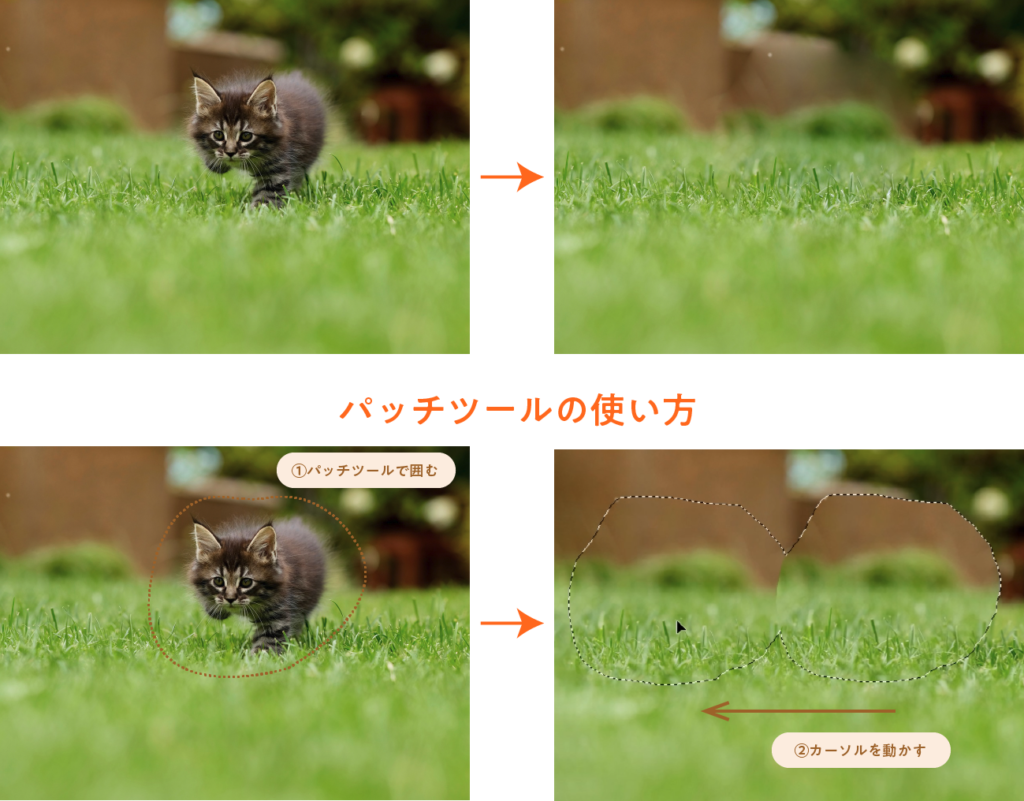
パッチツール

パッチツールは、選択した領域を画像の別の領域と置き換えることができます。

コンテンツに応じた移動ツール

コンテンツに応じた移動ツールは、画像の一部を移動させ、その跡を自動で塗りつぶします。
赤目補正ツール

赤目修正ツールは、カメラのフラッシュにより生じた赤目を補正します。
コピースタンプツール


コピースタンプツールは、画像内の要素をコピーすることができます。ブラシの大きさや不透明度はオプションバーから変更できます。
パターンスタンプツール

パターンスタンプツールでは、オプションバーにある「パターン」をスタンプのように使うことができます。パターンの場所は下記⇣画像をご確認ください。

ぼかしツール


ぼかしツールは、なぞった領域をぼかすことができます。ぼかしの強さや、ブラシの大きさはオプションバーから変更できます。
シャープツール

シャープツールは、なぞった領域をシャープにすることができます。シャープの強さやブラシの大きさはオプションバーから変更できます。
指先ツール

指先ツールは、カラーをこすって混ぜることができます。
覆い焼きツール


覆い焼きツールは、なぞった領域を明るくすることができます。部分的に明るくすることができるので、人物の顔のハイライトを入れるときなんかに使えます。
焼き込みツール


焼き込みツールは、覆い焼きツールの反対で、なぞった領域を暗くすることができます。焼き込みツールも覆い焼きツールと同様、オプションバーからサイズや露光量の調節ができます。
スポンジツール

スポンジツールはなぞった領域の彩度を変えることができます。彩度を上げるか下げるかは、オプションバーの「彩度」から設定することができます。
ペン系のツール
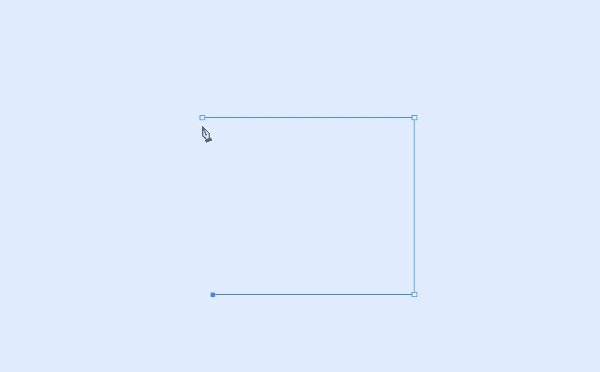
ペンツール


ペンツールでは、パスやシェイプの作成を行うことができます。複雑な形の選択範囲を作りたいときに便利です。
フリーフォームペンツール

フリーフォームペンツールは、ブラシツールを使うときのようにフリーハンドで、パスやシェイプの作成を行うことができます。
曲線ペンツール

曲線ペンツールは、曲線のパスやシェイプの作成を行うことができます。
アンカーポイントの追加ツール

アンカーポイントの追加ツールは、パスのアンカーポイントを追加したいときに使います。
アンカーポイントの削除ツール

アンカーポイントの削除ツールは、パスのアンカーポイントを削除したいときに使います。
アンカーポイントの切り替えツール

アンカーポイントの切り替えツールは、アンカーポイントの方向線を追加したり削除する他、長さを変えることができます。
文字系のツール
横書き文字ツール


横書き文字ツールでは、横書きのテキストの入力をすることができます。文字の大きさやフォントはオプションバーから変更できます。
縦書き文字ツール

縦書き文字ツールでは、横書きのテキストの入力をすることができます。文字の大きさやフォントはオプションバーから変更できます。
縦書き文字マスクツール

縦書き文字マスクツールは、入力した文字がそのまま選択範囲になります。写真を文字の形で切り抜きたいときに使えます。
横書き文字マスクツール

横書き文字マスクツールは、入力した文字がそのまま選択範囲になります。写真を文字の形で切り抜きたいときに使えます。

パスの操作に使うツール
パスコンポーネント選択ツール

パスコンポーネント選択ツールは、ペンツールなどで描いたパス全体を選択し、移動させることができます。
パス選択ツール

パス選択ツールは、パスのアンカーポイントを選択することができます。選択したアンカーポイントは、位置、方向、向きを変えることができます。
図形系のツール
長方形ツール


長方形ツールは、四角形を作ることができます。
長方形ツールを選択したまま、画面上で一度クリックをすると下の画像⇣のようなパネルがでてきます。ここで幅や高さの値、角丸の設定を行うことができます。正方形にしたいときは、Shiftを押しながらドラッグします。色を変えたいときや、四角形に枠線を付けたいときは、オプションバーから設定できます。

楕円形ツール


楕円形ツールは、丸を作ることができます。使い方は長方形ツールとほぼ同じです。
三角形ツール

三角形ツールは、三角形を作ることができます。使い方は長方形ツールとほぼ同じです。
多角形ツール

多角形ツールは、多角形を作ることができます。
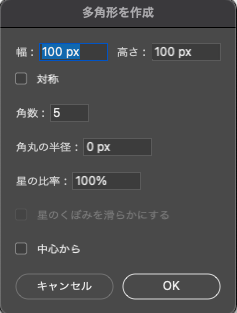
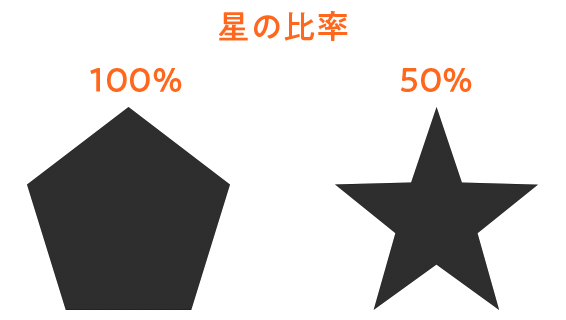
多角形ツールを選択したまま、画面上でクリックをすると、下の画像 ⇣ のようなパネルが出てきます。ここで幅、高さ、角数、角丸の半径、星の比率などを変えることができます。
星の比率は、星のようなくぼみをつけるかどうかのことで、%が低くなるにつれて鋭い星型になります。


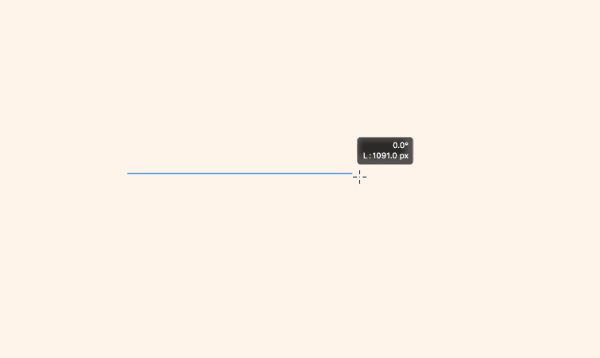
ラインツール


ラインツールは線(ライン)をドラッグした分の長さ作ることができます。線の太さ、破線にするかなどはオプションバーから設定できます。
カスタムシェイプツール

カスタムシェイプツールは、オプションバーにあるシェイプリストの中から選んだ図形を挿入することができます。もともとPhotoshopに入っている図形には動物や木、花などの種類があります。
まとめ
今回は、Photoshopの全てのツールについてご紹介しました。自分に必要そうなものがあればぜひ頭の片隅に入れておいて下さい。

デザイン本が全国の書店で発売中です!
頑張って作ったので、手に取って頂けたら嬉しいです!






コメント